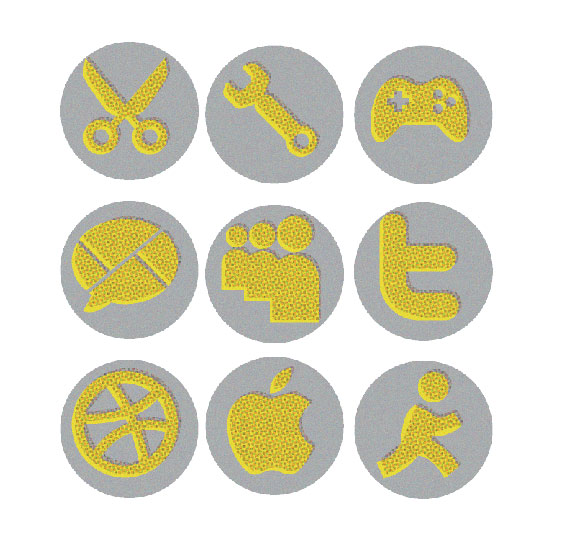
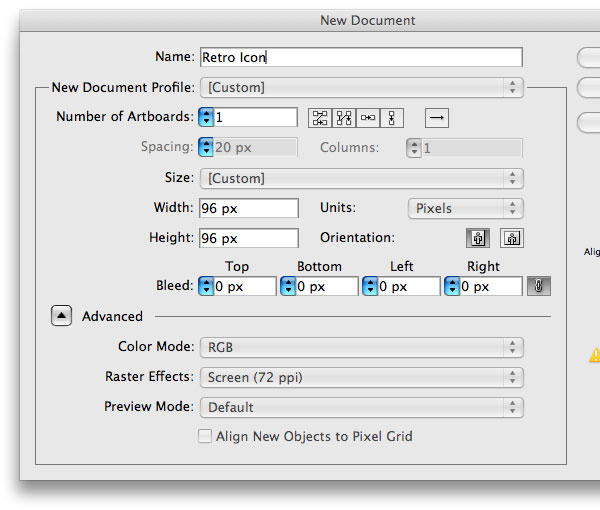
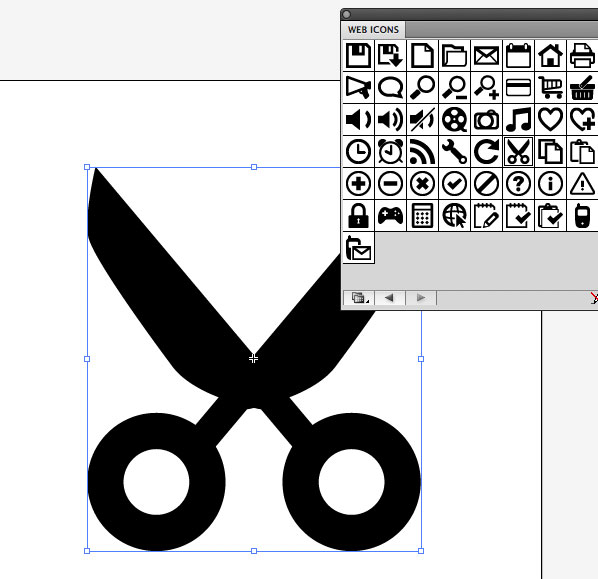
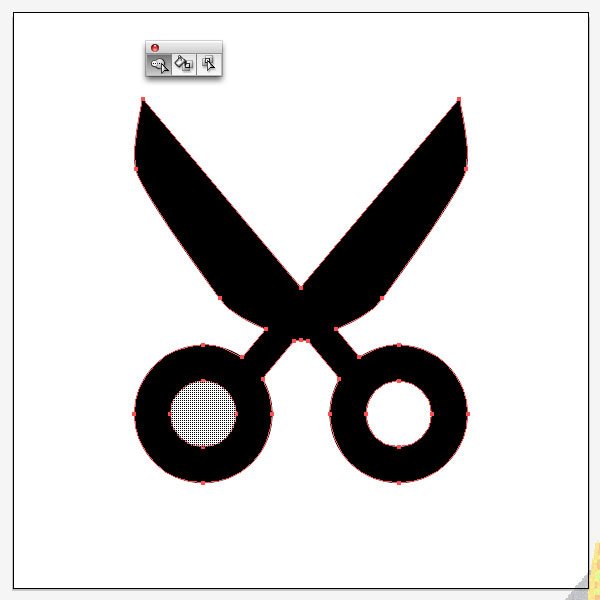
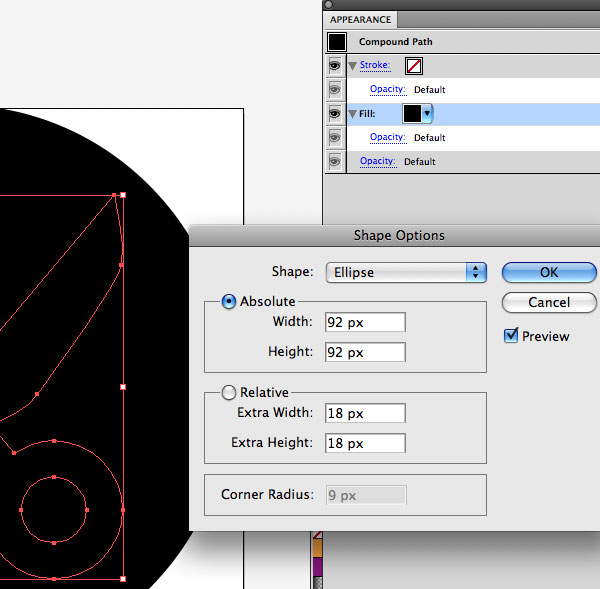
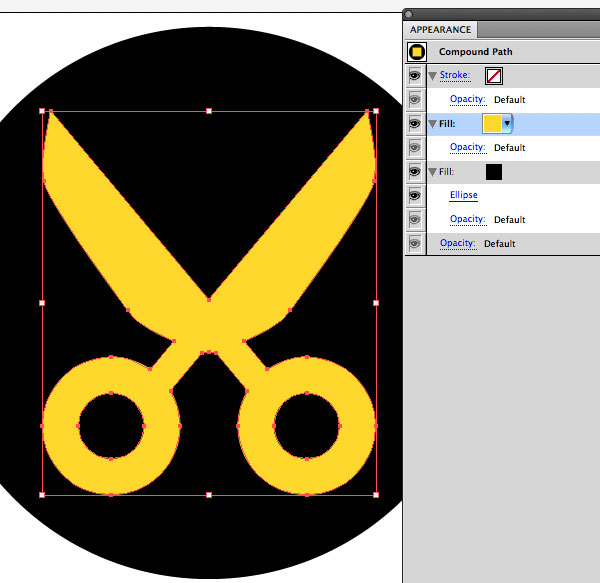
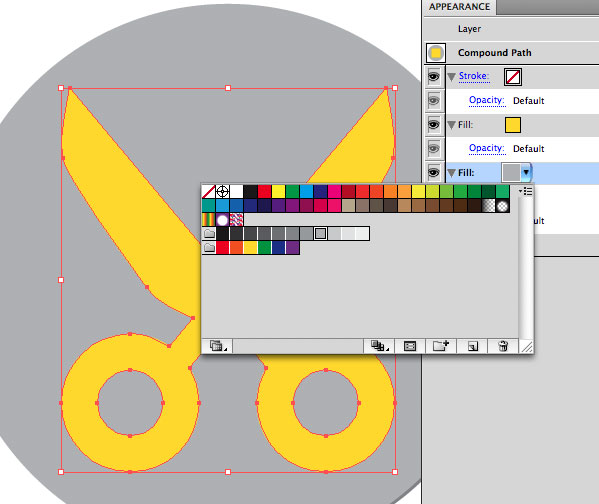
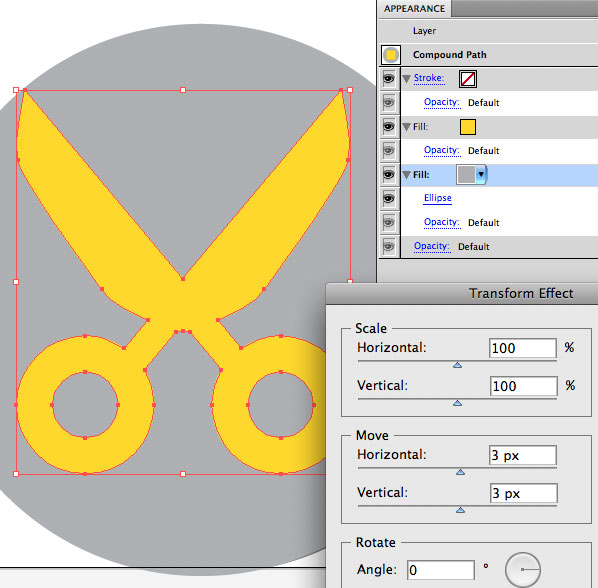
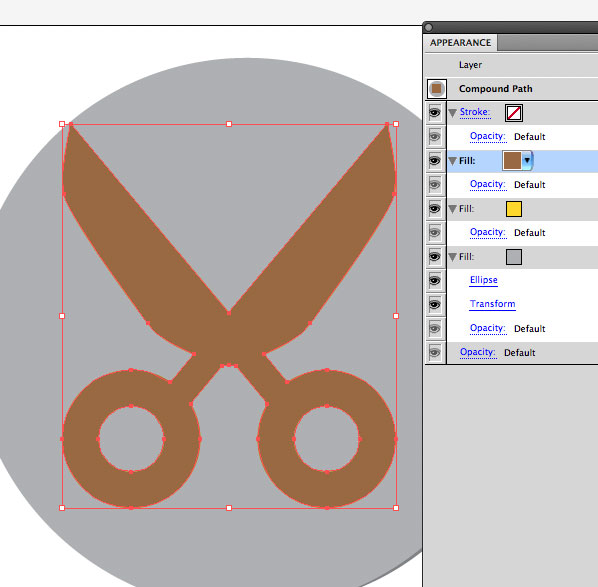
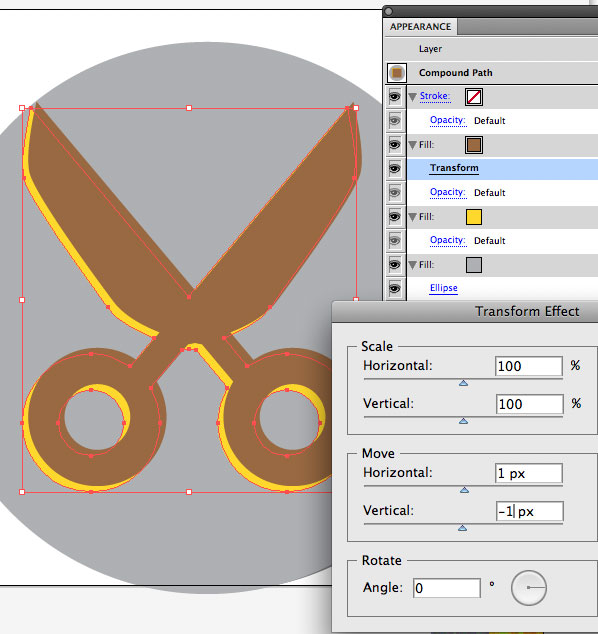
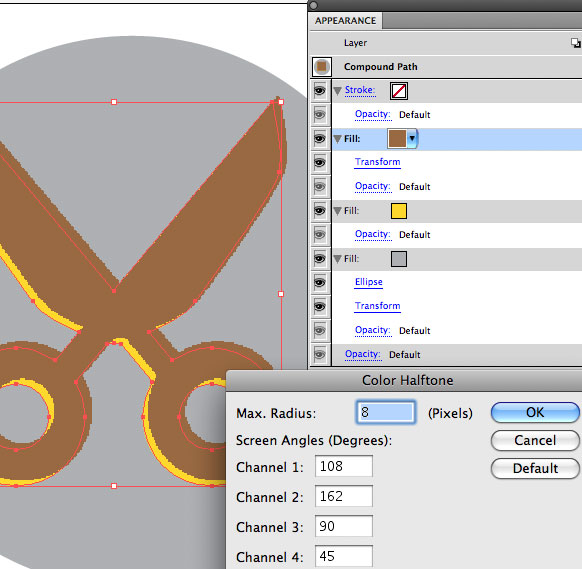
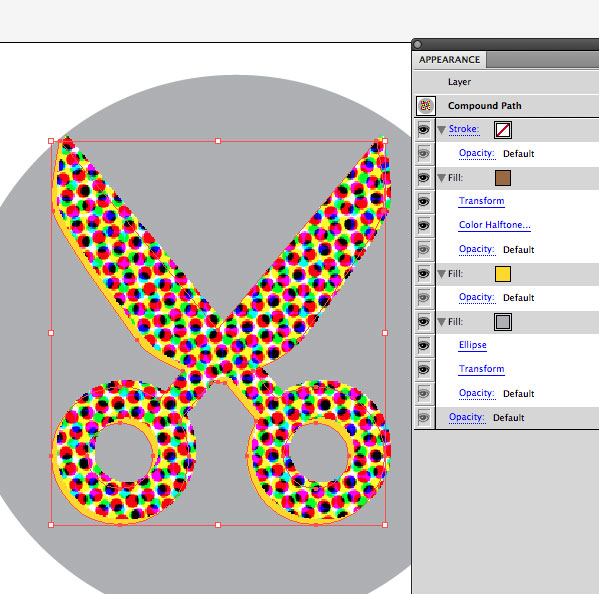
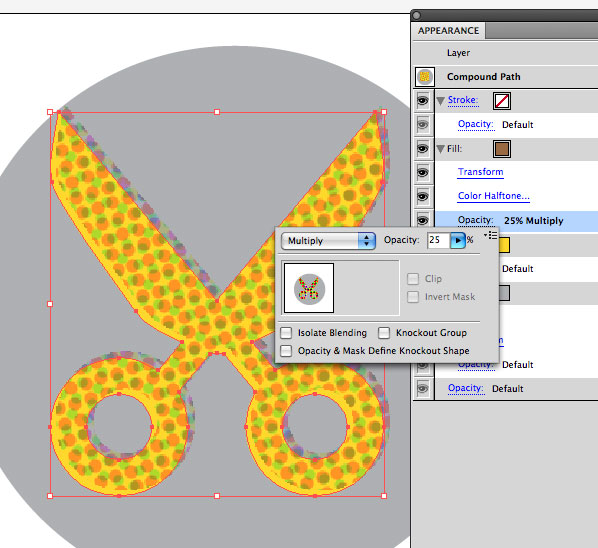
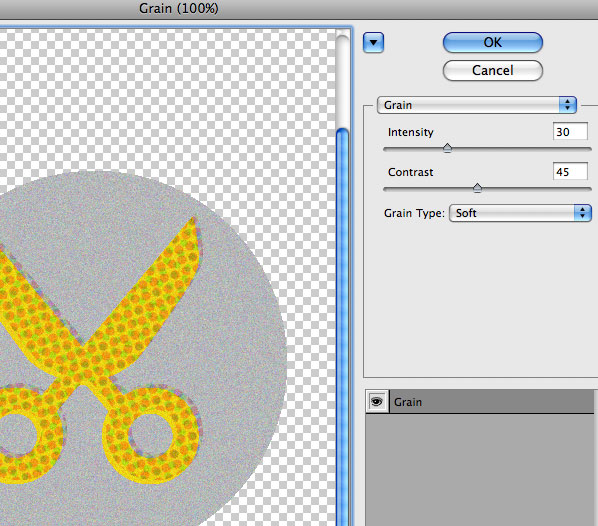
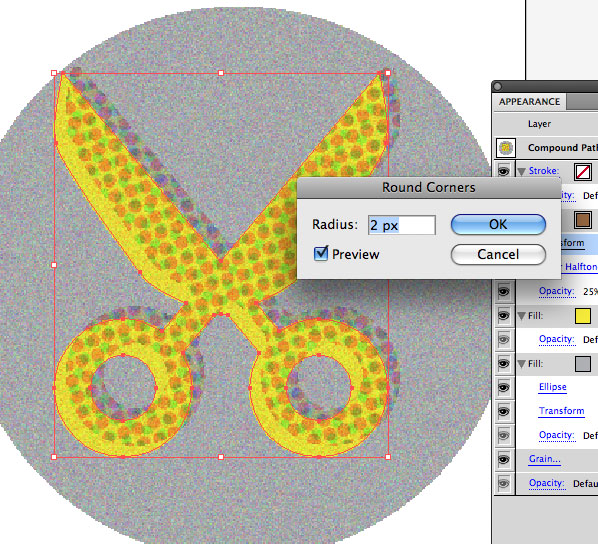
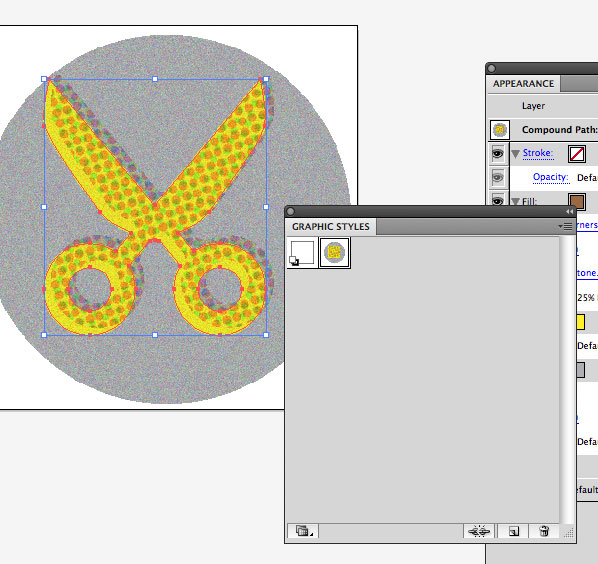
tips laten de icoon stijl: hoe kan een retro - icoon van het panel,,,,,,,, de volgende tip zal je leren hoe te komen tot een retro - icoon.Je zal het gebruik van een teken van de netwerken en de criteria voor de oprichting van een panel, retro, opnieuw kunnen worden gebruikt in de tekst van de iconen van alles.Dit is een perfecte training voor beginners, om meer te weten te komen over de verschijning van het panel.Beginnen.,,,, stap 1, omdat het doel van dit ontwerp is de website als een icoon, te beginnen met het 96X 96 pixel tekenen.De omvang van de epidemie en de andere netwerken. 48px 16px.Voorzien in pixels, stap 2, want dit is een van de fundamentele les, we gebruiken een van tevoren van de symbolen in de bibliotheek icoon.Naar het raam > symbool > website icoon.Ik koos een icoon van het demonstratie - effect.Het symbool van de tekentafel en de omvang van de te hoge daarom ongeveer 64px.,, salaristrap 3, het symbool, het doel van de banden tussen de > uitbreiding van uiterlijk, of als u een symbool nodig en een groep onderdelen te schrappen, en gebruik kunnen maken van vorm. De instrumenten (SHIFT + M) en op het gebied van minus de illustraties (in de vorige versie van de illustrator gebruik kunnen maken van Pathfinder geregeld).Symbool, Ik klik de band breken en dan de vorm. Het symbool van het schrappen van de witte ring aan instrumenten, kan je door te drukken en de keuze en op de regio 's moet worden geschrapt.,, 4, door de ramen open. Het panel > uiterlijk.Naar de ", valuta 's," knop in de bodem van het panel, de navigatie - omgezet in de vorm van een onvolledige en een absolute> in de breedte en hoogte van de pixels, 92, 5 stap in het panel te klikken op de bodem van het panel, gevuld met nieuwe knop van contrasterende kleuren die boven de eerste, gebruik ik geel.,, zes stappen, op de eerste vulling en het veranderen van de standaard van de zwarte, grijze of een andere kleur, ziet er goed uit, de symbolen, de kleur, de keuze van de onvolledige stap 7, kleur, uiterlijk in het panel "buitenlandse", te vinden, twist & transformatie > transformatie en mobiele 3px 3px gevuld met horizontale en verticale, klik - "8. Stap in,,, panel, klik op de toevoeging van een nieuwe knop op de bodem van hetIn het panel, zodat een nieuwe voorgevulde boven de eerste tekenen van kleur in een donkerder kleur in de schaduw van de lof van de eerste.Ik gebruik bruin 9.,, de tweede stap, nog steeds in kleur, naar "FX - knop, kijken naar de twist & transformatie > veranderen en mobiele 1 - pixel 1 - pixel gevuld met horizontale en verticale, klik.,, 10 stappen, nog steeds de keuze van de tweede in kleur, naar de" buitenlandse ", druk op de knop, kijken naar de pixels > de kleur van de helft van toon, een straal van 8 pixels, klik.,, je moet het einde van een effect, als voorbeeld, stap in. En 11 en een halve toon opaciteit klik en de veranderingen die de superpositie van transparantie, van 25%, en niet. Twaalf stappen, hebben we nu de laatste hand aan wordt toegevoegd.Ten eerste zullen we nog wat cornflakes.Met het doel de keuze, naar de ", valuta 's, de knop en navigatie textuur> graan.De kracht en spelen die tegenstelling tot je een van je houdt, en ik heb met 30 van kracht en het contrast is 45.Klik. En dan nog een afgeronde hoeken, een halve toon te vullen.De keuze gemaakt, een halve toon vullen en naar ", valuta 's, knop, kijken naar de stijl van > filet.De straal bekijken, om ervoor te zorgen dat het effect ziet er goed uit.Ik met een X.De omvang van de iconen van invloed kan zijn op de goede hoek uiterlijk, hoeveel u moet gebruiken, pixel., 11 stappen, naar de patronen panel nog effect (raam > grafische vorm door te klikken op de bodem van het panel) van de nieuwe patronen knop.,, conclusies, heb je nu een patroon van toepassing te zijn op veel verschillende stijlen de vorm en het creëren van een snelle iconen retro.Om deze handleiding kan worden uitgegeven en verander je ook heeft geleid tot een reeks klassieke stijl en hoeft niet opnieuw te beginnen. Een halve toon laag.Kijk naar die je kan bedenken, en voel je vrij om je Facebook - pagina 30 + werken.Als je de handleiding, kun je als "Hoe wordt uiterlijk panel" zal je leiden door het creëren van de vorm en de instrumenten van de Pathfinder een icoon van herbruikbare icoon stijl en hoe nog een mooie herbruikbare stijl.Veel plezier.,,