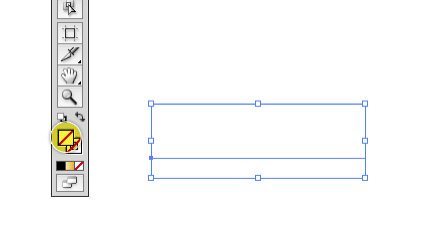
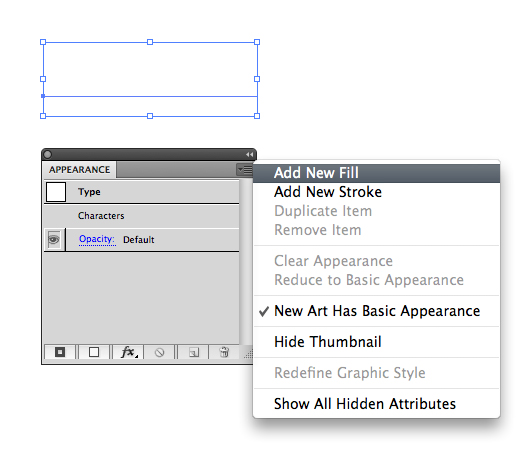
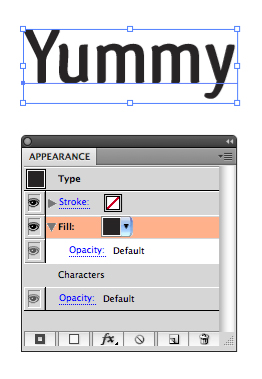
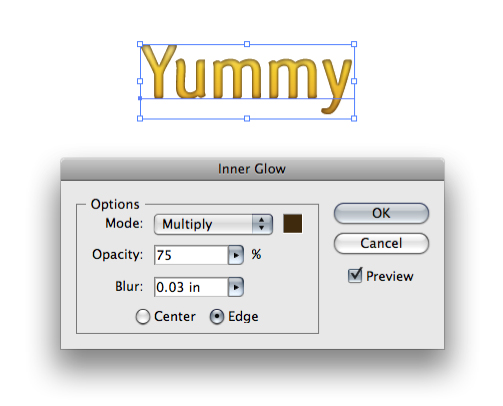
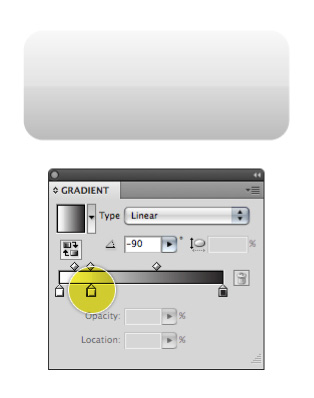
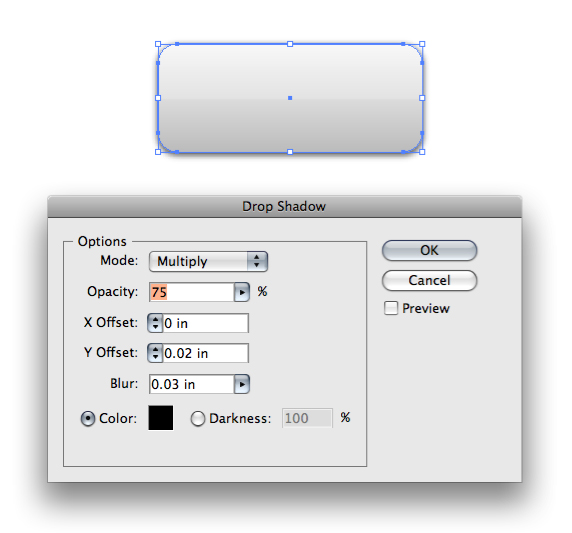
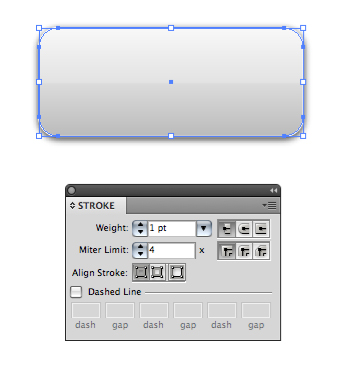
tips: hoe kan een goede ronde knopen, web - stijl, is dit artikel een reeks genaamd vector webpagina ontwerpen en #. Adobe illustrator en 39; in het ontwerp van de rol van de workflowquick ingediend: het scheppen van licht - knop het gebruik van tekeningen, 3D - optie,, weet je hoe een goede web - knop?In deze tip zal je leren hoe te komen tot een eenvoudige knopen en depressie van de tekst, in slechts elf stappen.Het beste is, als je de eerste, je kan hier elk moment zijn, doe dit niet.,,,,, stap 1, het gebruik van dit type instrument (ton) en de keuze van een lettertype, je voorkeur.Ik qlassik moedig, dat kan hier gratis downloaden.,, stap 2, de keuze van de tekst, en de vaststelling van een vulling als "geen".Stap in,, 3, uiterlijk panel op de toevoeging van nieuwe menu te vullen, stap 4, uw tekst zal vol met zwart, gevuld met meer macht voor de standaard.Bij een nieuwe voorgevulde zou je nog de gradiënt van uw tekst en het behoud van karakter eigenschappen van de redactie, stap 5.,, de keuze van een geleidelijke toepassing van de tekst, in de schaduw. Zes stap, sleep de verticale helling. (g), instrumenten, stap in. 7, toe te voegen aan De gloed om invloed uit te oefenen op de * >; in het licht.De keuze voor de keuze van een model van vermenigvuldiging, bruin van kleur om de schaduw en gele goed mengen.In een niet - transparantie en meer keuze., salaristrap 8, het gebruik van de rechthoek instrument om een rechthoek zoals hieronder aangegeven.Als je een rechthoek, toen je onder de controle van de straal van de pijl kan, kan je een hoek van 9 van de straal van de controle.Op de knop, ik heb een plotselinge verandering van de kleur van de simulatie van een lichtpunt.Je kan de kleur van twee punten heel dicht bij elkaar, helling slider. 10 stappen, zet je de knop om invloed uit te oefenen op de > schaduw; stijl > schaduw.,, 11, 1 - pixel) toepassing van witte knop.,, de positie van de uiteindelijke beeld zien, boven de knop tekst, dat is het, je bent compleet.,