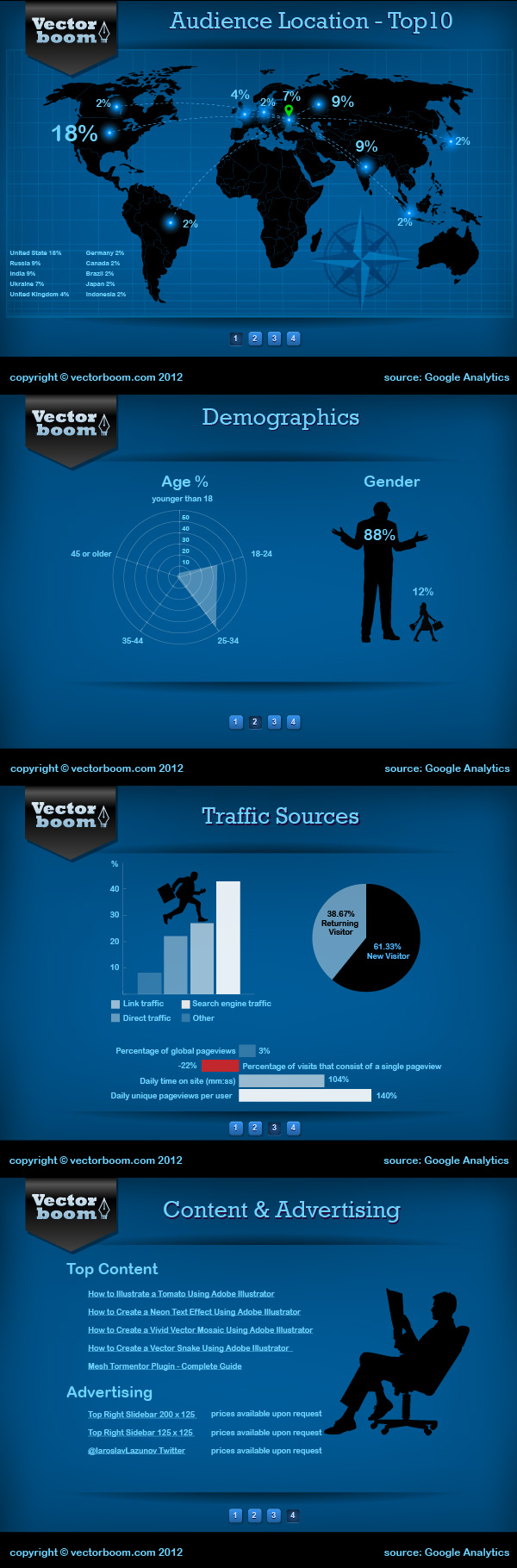
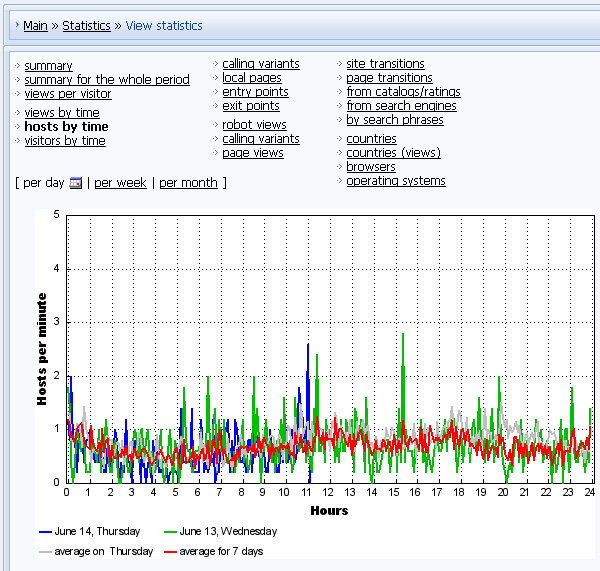
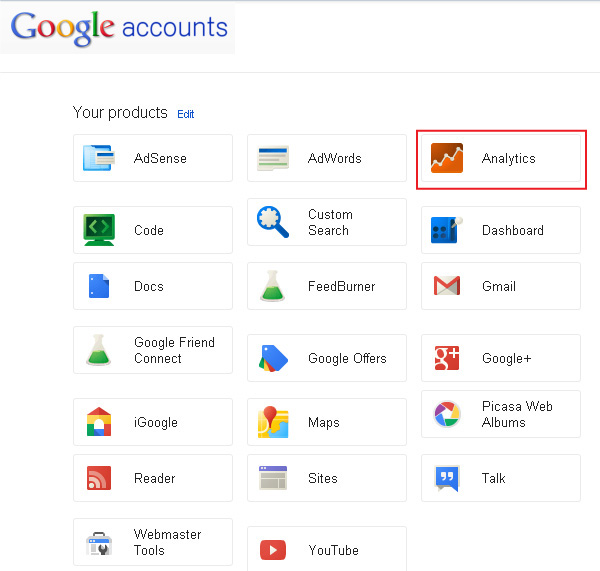
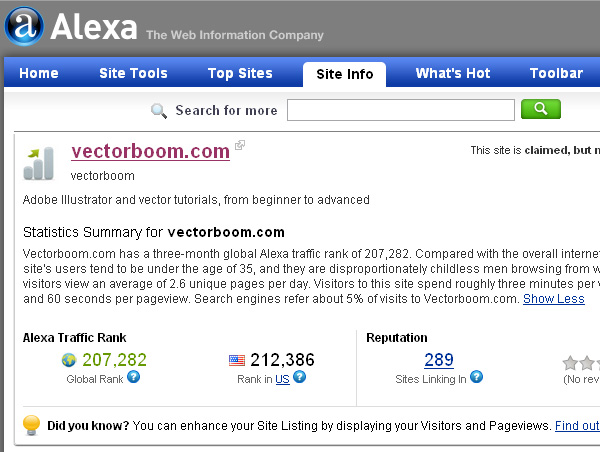
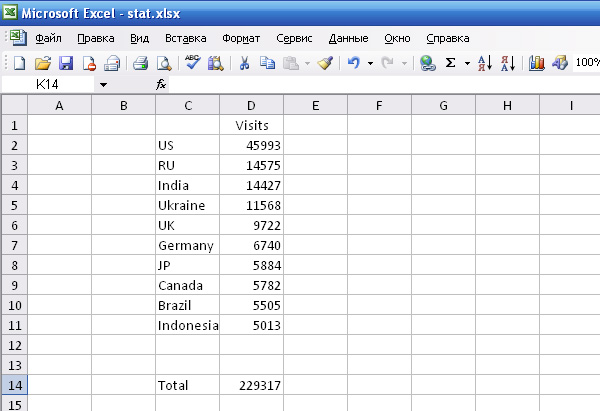
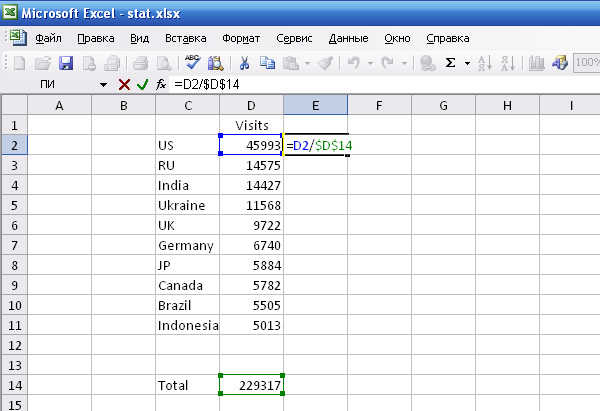
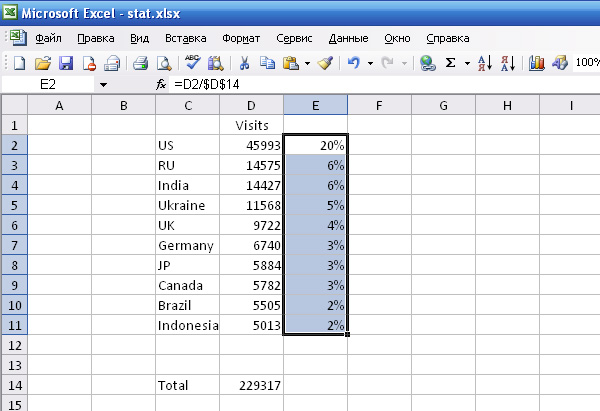
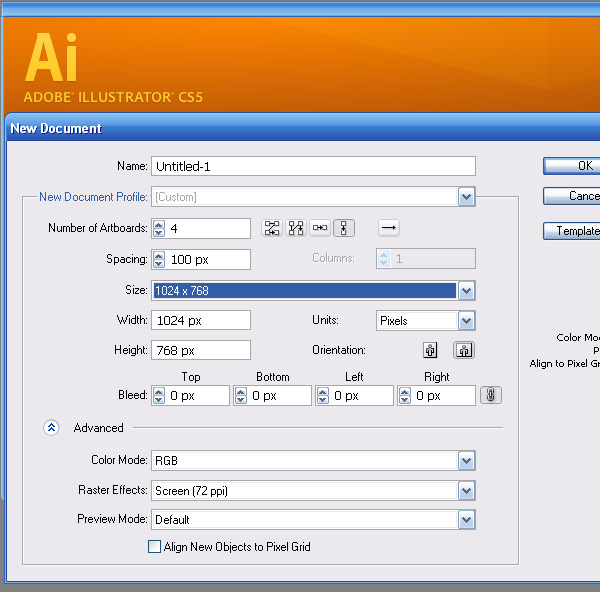
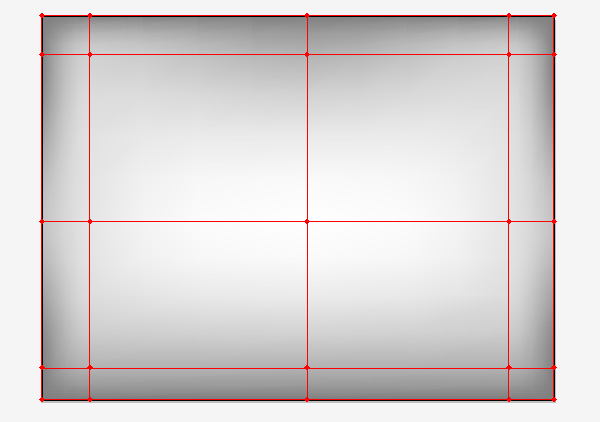
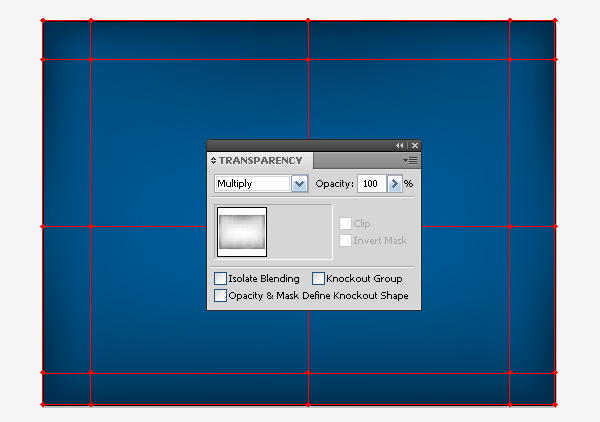
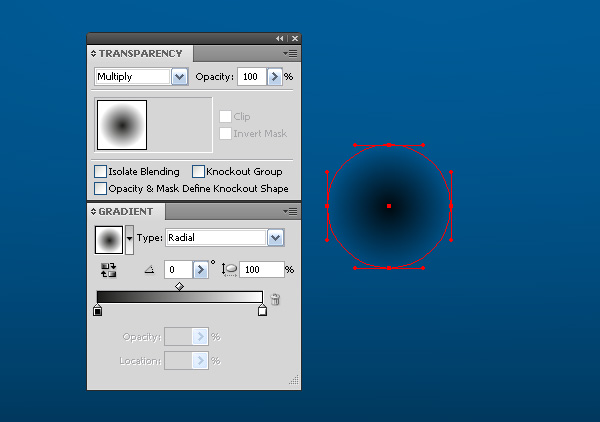
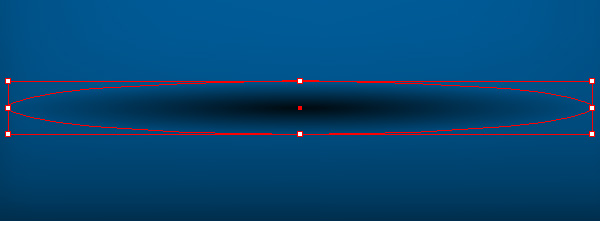
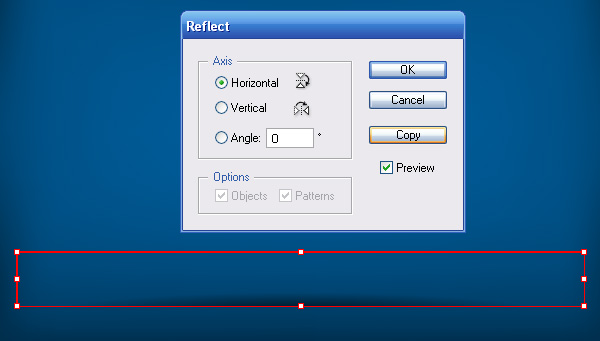
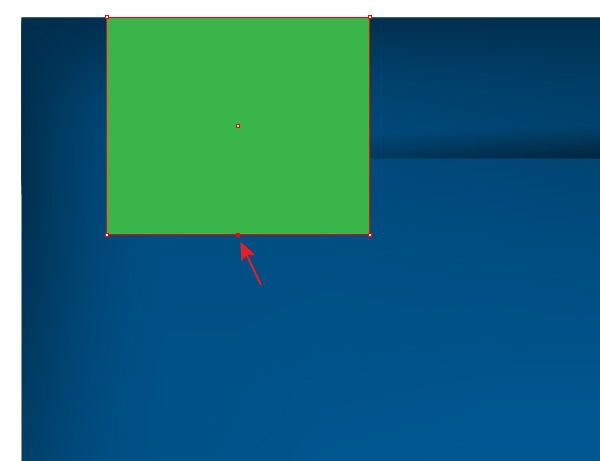
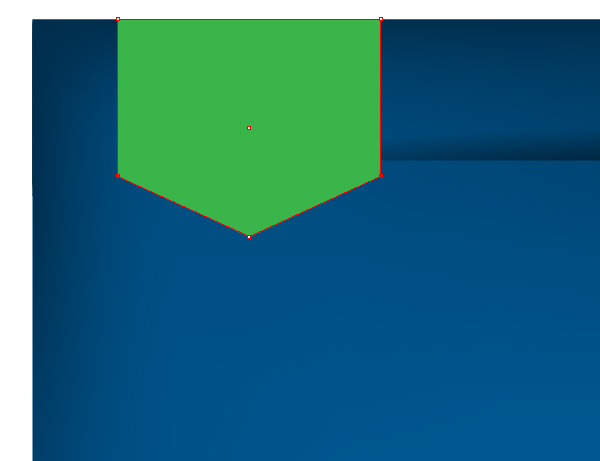
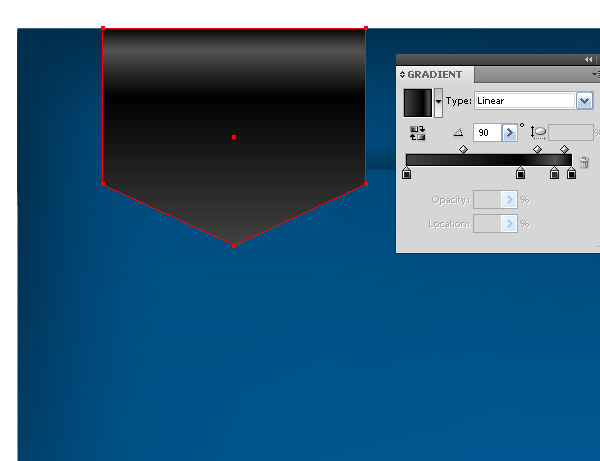
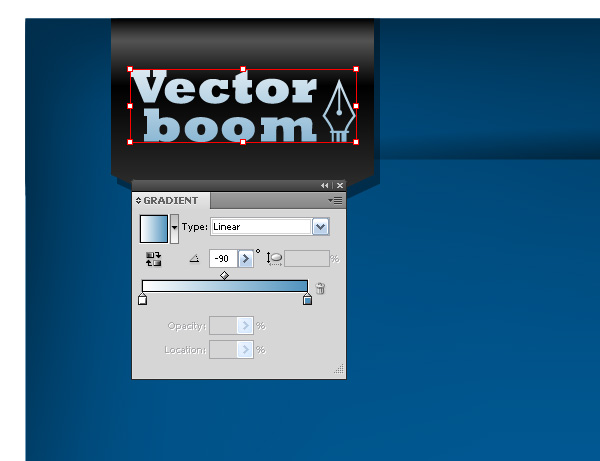
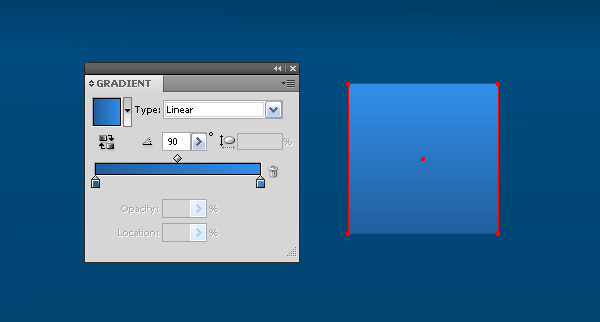
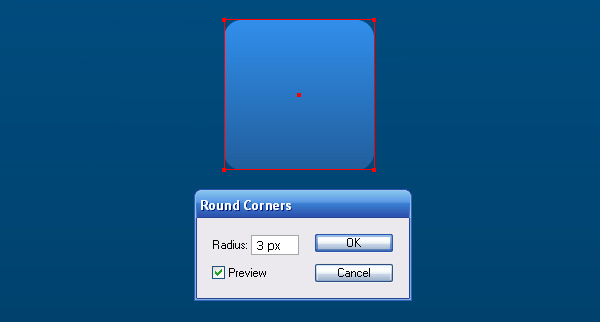
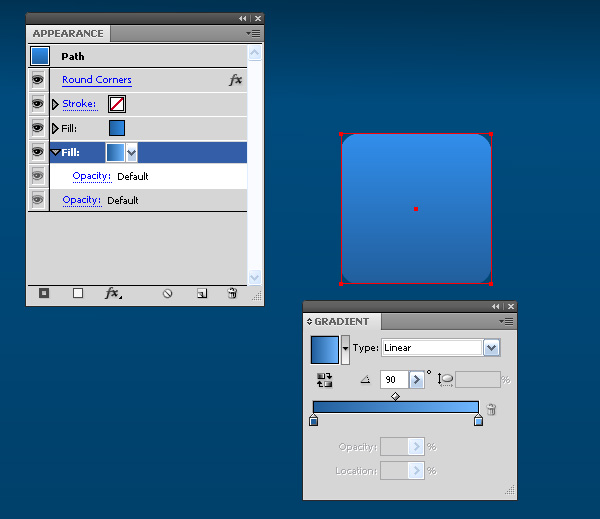
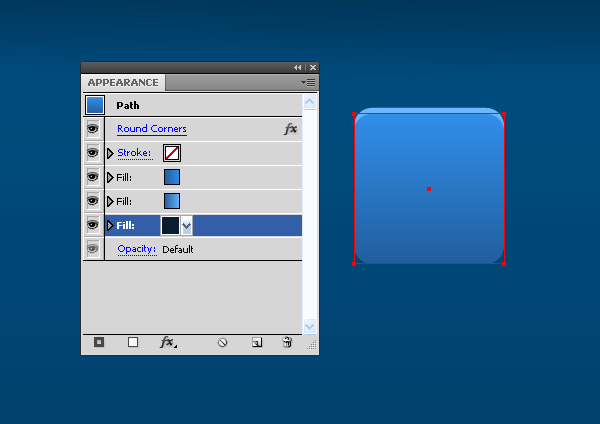
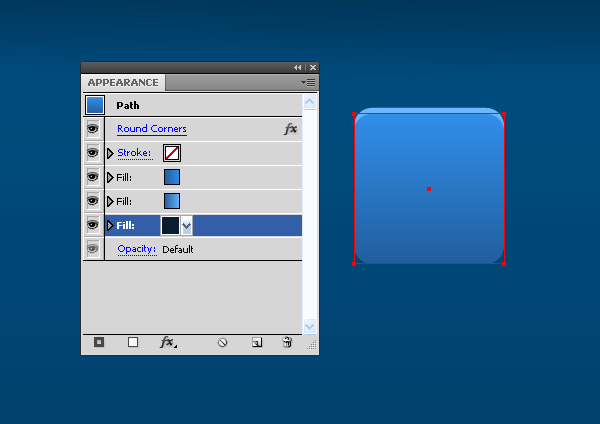
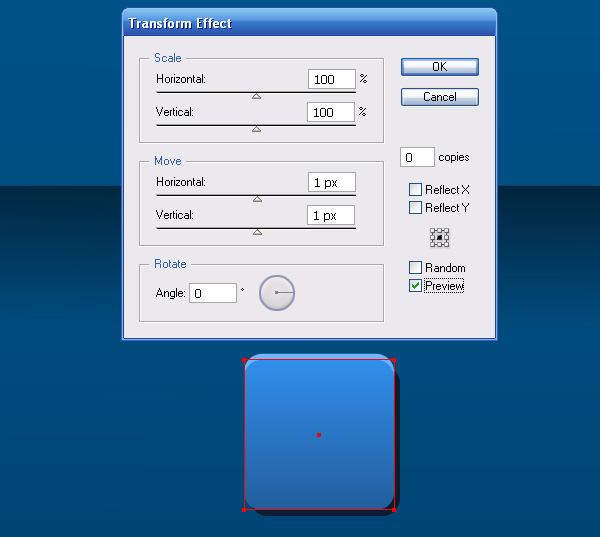
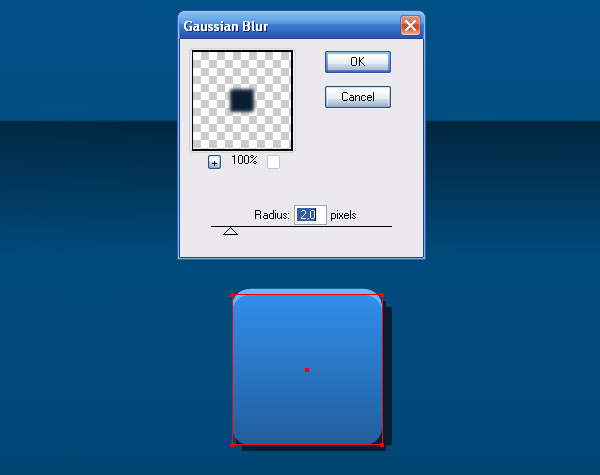
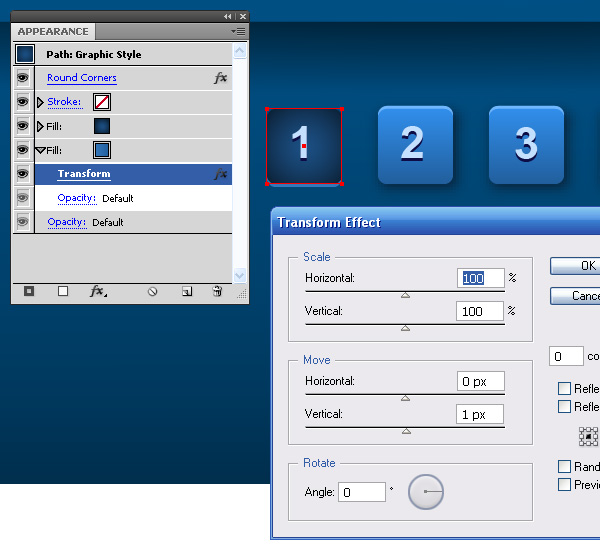
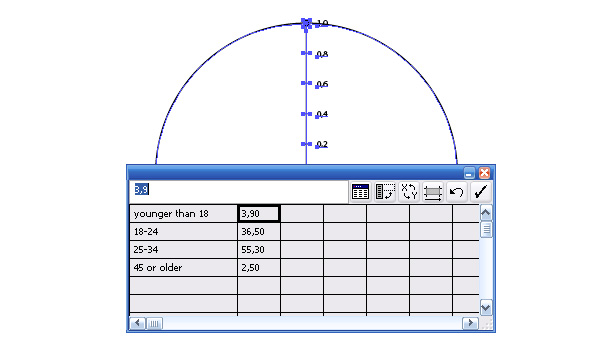
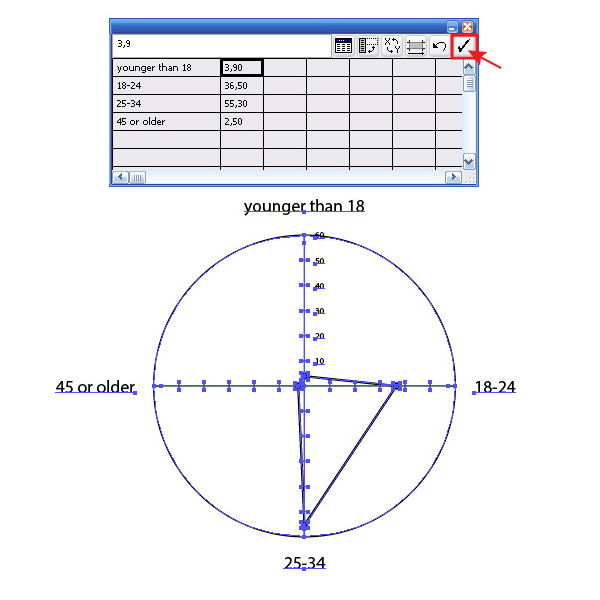
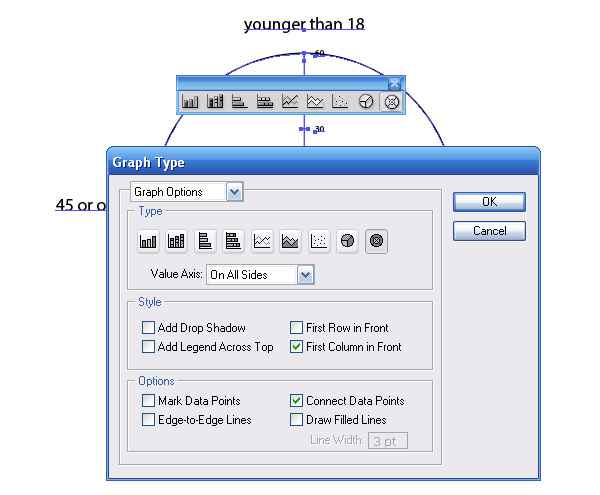
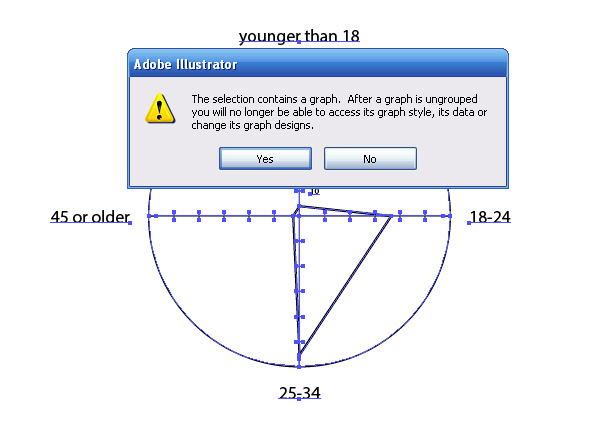
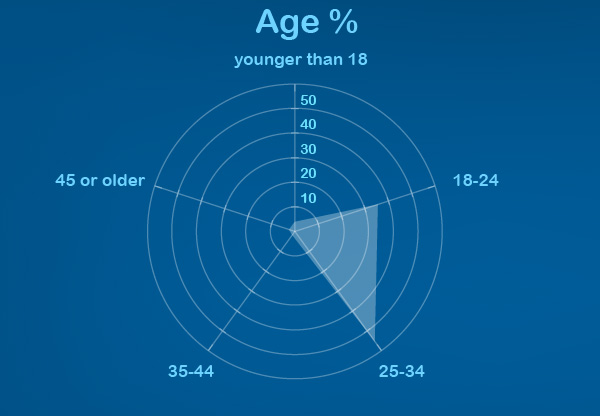
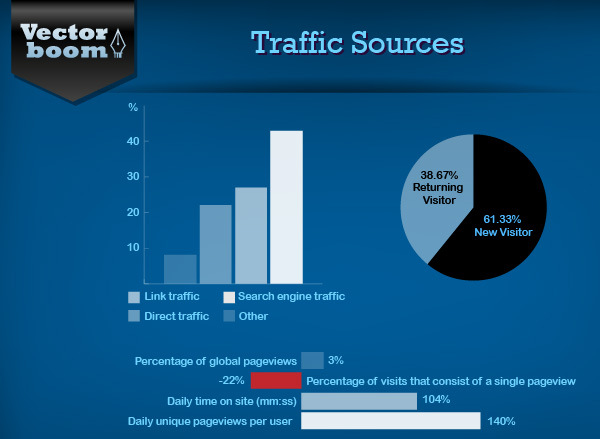
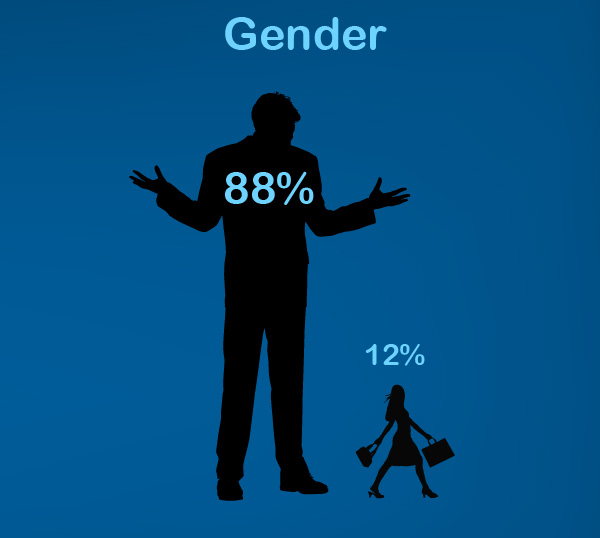
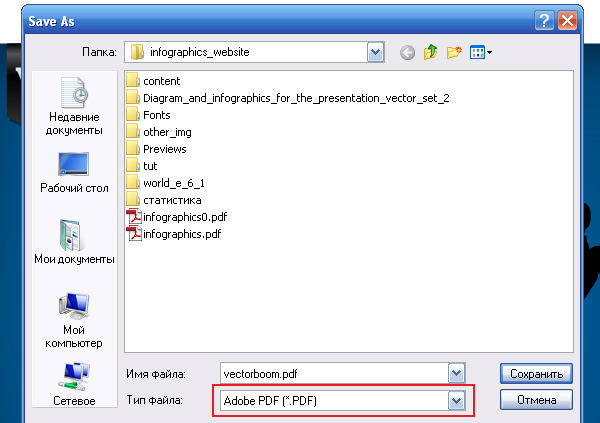
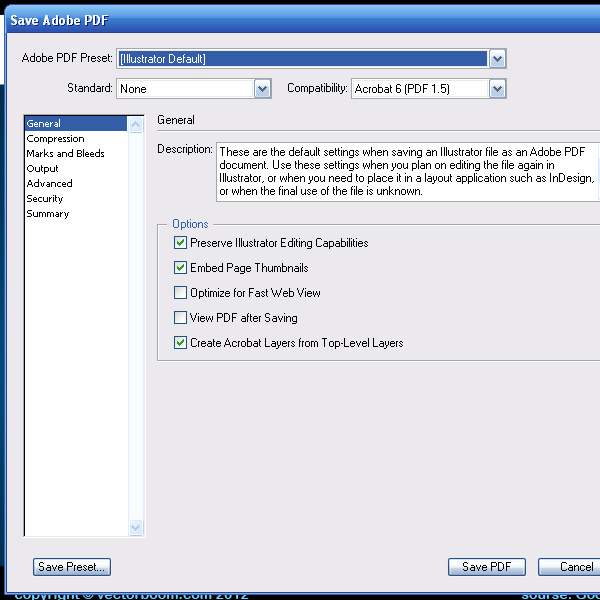
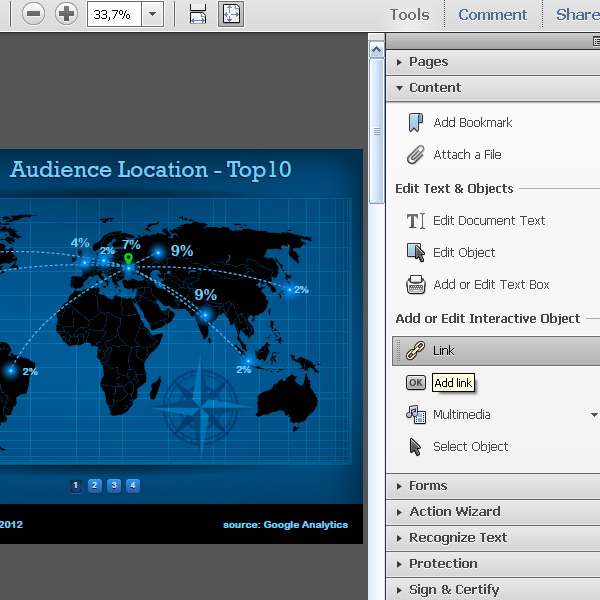
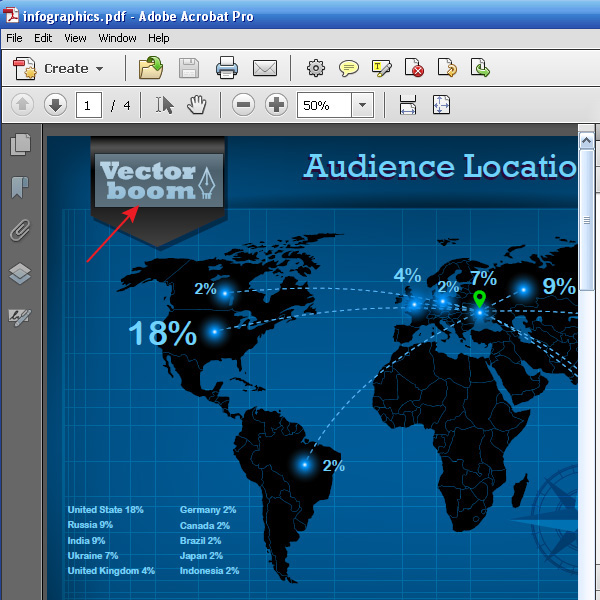
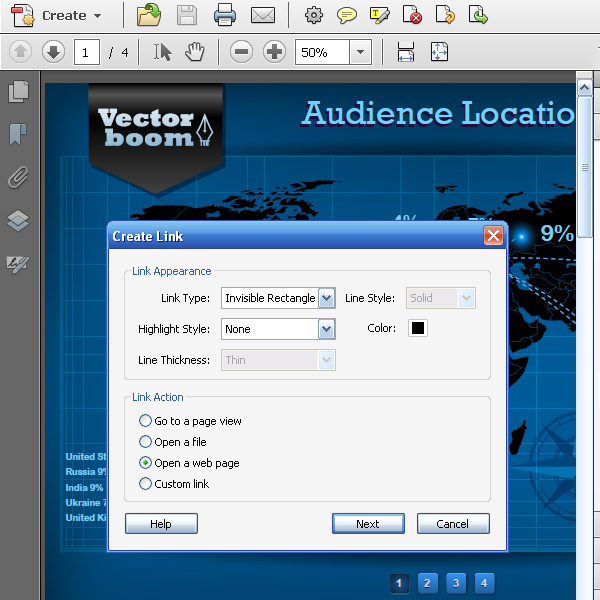
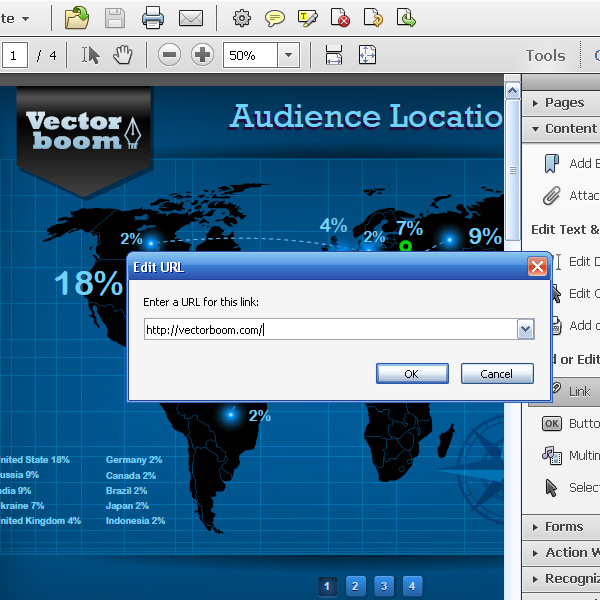
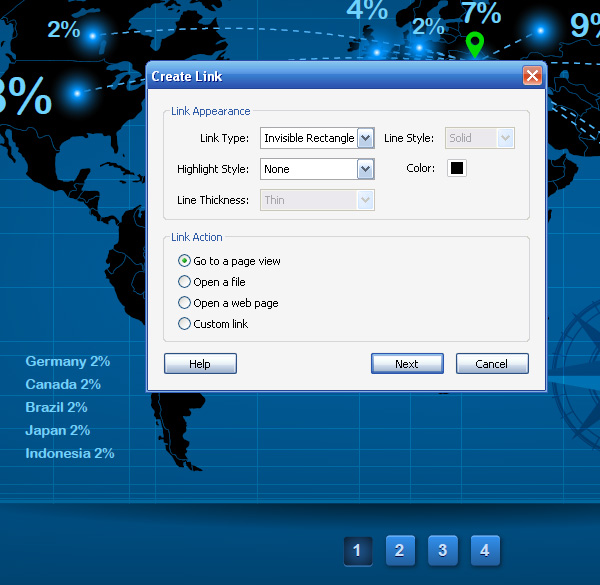
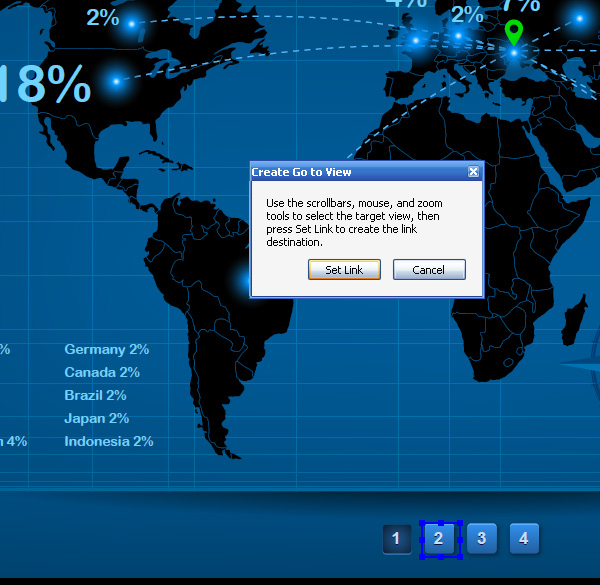
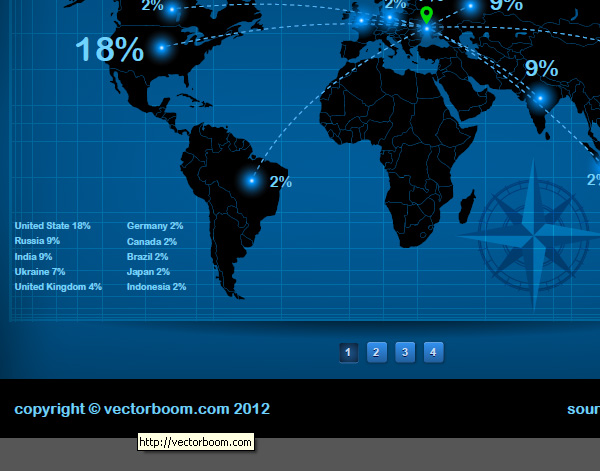
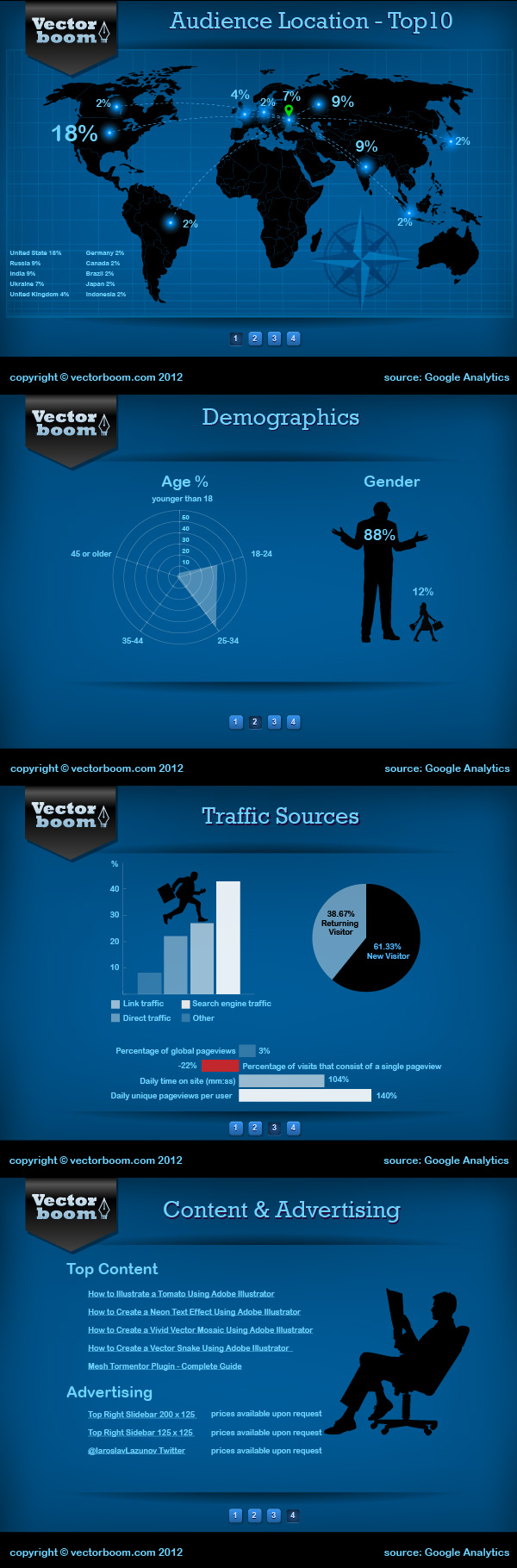
te creëren in Adobe illustrator,,, een website informatie. Dit artikel is een reeks genaamd "een deel van de informatie grafisch ontwerp. Inleiding: 30 + conferentie van informatie om de uitstekende kaarten designhow moderne informatie - kaarten,,,, in deze handleiding we zullen leren hoe in de verzameling en verwerking van statistische gegevens, en dat het gebruik van Adobe illustrator.Zal je ook leren hoe de verschillende elementen van het project worden gecreëerd, en hoe het project in pdf - formaat, het behoud van bewerken, toevoeging van hyperlinks en navigatie tussen de pagina 's plaats.Dit is een gedetailleerde foto 's van training, je kan volgen in springen.,,, een paar kaarten, tekeningen en schema' s, informatie is informatie van grafische voorstelling, dat de gegevens en kennis.De grafische weergave van complexe informatie, zoals de symbolen, de kaart, de pers schrijven, technologie en onderwijs.Een grafische informatie, informatici, wiskundigen en de ontwikkeling van het concept van de statistici, het gebruik van één enkele symbolen om informatie en communicatie (Wikipedia).,, niet alleen in de hoeveelheid informatie kan heel gênant kunnen mensen niet geïnteresseerd is.Het is onze taak om informatie aan het publiek, eventueel met inbegrip van je cliënt of potentiële sponsors, bezoekers, vandaag gaan we een website gecreëerd door de bevordering van informatie in kaart te brengen.Ons doel is te zorgen voor een nauwkeurige cijfers aan te tonen dat de dynamische ontwikkeling van de bezoekers, samenstelling van de bevolking, en met inbegrip van verwijzingen, kan leiden tot de groei van het publiek, de stappen 1 - werk, de gegevens zijn afkomstig van een project van het verzamelen van gegevens zou gemakkelijk moeten zijn.De moderne inhoud Management System (CMS) zoals wordpress kun je website statistische module.Mijn website worden ucoz CMS creëren, onder het systeem van statistische module, behalve je website bevat de informatie kan worden verzameld, geanalyseerd en grafische vorm geeft.Bijvoorbeeld, het aantal posten voor hun opmerkingen, de meest populaire publicaties, maar ook externe bronnen.Natuurlijk, deze middelen, een van de meest populaire, is Google analyses en alexa.,, zijn deze bronnen zal ik in het kader van dit project worden gebruikt.,, stap 2, in de gegevens hebben verzameld, je moet gaan.Bijvoorbeeld, is de waarde van de informatie in digitale, wil je in de vorm van de percentages van het presenteren.Je kunt gebruik maken van een elektronisch formulier, zoals Microsoft Excel, de verwerking van de gegevens. Deze aanvraag kan je, berekend volgens de formule en de verwerking van grote hoeveelheden gegevens, dus heb ik besloten om aan te tonen dat de volgende gegevens: het publiek voor het standpunt van de 10, de bevolking naar leeftijdsgroep en geslacht, de bron van het verkeer, de statistische gegevens en een dynamische, als de top de inhoud van de informatie en reclame, in stap 3 van de algemene opzet van het besluit, na te denken over mijn in multi - documenten van de informatie op de website van de vorm van de kaart.De nieuwe versie van Adobe illustrator waardoor je voor dit dossier.De aanvraag en de vaststelling van nieuwe document dialoog raam. De hoeveelheid en de omvang van hun documenten, pagina 's, zodat je meer doeltreffende overgang tussen werk en niet tekenen, van verschillende dossiers.Dit kan je in de computer op de besparing van tijd en middelen van het geheugen, het document een aantal voordelen, vindt u in de laatste van deze handleiding.Ik koos 1024 768 van de tekentafel.Dit is een iPad - omvang van het scherm.Nu mobiele apparatuur is zeer welkom, daarom heb ik besloten om dit project op hun kaart.,, 4, nu zullen we streven naar de oprichting van de eerste tekenen van ons ontwerp.De rechthoekige instrument (m), de oprichting van een blauwe rechthoek met vulling.De omvang van de rechthoek bepaald op de tekentafel.,, kopiëren en plakken op de voorkant van de rechthoek (beschikking C + F +; beschikking).Laten we de oprichting van een netwerk van de gradiënt van eenvoudige, met de Maas - instrument (Verenigde Staten), en de keuze van de knooppunten van de keuze van het instrument (een), rechtstreeks en in verschillende kleuren grijs kleur.Centrale node is wit en wij van het centrum verwijderd, grijze, donker van kleur donkerder, nu net. Selectie van de hele helling, en de toepassing van het aan het multi - hybride model op transparante panelen, 5, de beperking van de regionale informatie zal worden geplaatst.Het gebruik van onvolledige instrumenten voor het creëren van een cirkel (l).Die ring van de radiale en zwart op Wit door vermenigvuldiging met de hybride model.,, de keuze van instrumenten (V), en die van de rechthoek in horizontale richting, en de mogelijkheid de sleutel, stap 6, met behulp van de rechthoek instrument (m) het creëren van een rechthoek, zoals hieronder aangegeven: kiezen. Rond en vierkant of rechthoekig gesneden, dan naar het object > masker > of door het gebruik van afkortingen commando + 7.,, de groep is gekozen en ga naar het object > omschakeling > rekening te houden met de... En daarna in de dialoog, in het raam van de kopie,. Wordt een op de tekentafel.,, zeven stappen. Op de tekentafel boven, heb ik besloten om mijn website logo.Ten eerste, we creëren een over het zal worden gevestigd.Het creëren van een rechthoek, en het gebruik van de pen - instrument (P) de toevoeging van een nieuw punt tot het rechtstreeks onder de keuze van instrumenten, en de hulp van de bodem, de keuze van de rechthoek hoek, en ze gaan, salaristrap 8, het vullen van een lineaire gradiënt, door de verschillende tinten grijs kleuren.Een kopie van de vorm van het bevel en paste het + bevel. B).Een nieuwe vorm van grijze kleur, en zal het naar rechts en naar beneden.De toepassing van de overlap in de schaduw.De vorm van de schaduw van de hoek van mobiele, laat ze liggen op de tekentafel.,, nu ik met logo en het vullen met een lineaire gradiënt van blauw - wit, waardoor het lijkt een ongelijke, vormen samen de hele kleurenschema komt overeen met stap 9.,,, omdat ik een paar pagina 's van De documenten die bij het zou het goed zijn om tussen de pagina' s van de navigatie.Doorgaan met de totstandbrenging van de oproep.Met behulp van de rechthoek instrument (m) van de 25 pixels gevuld met het creëren van een lineaire gradiënt van 25 vierkante meter, uit twee verschillende kleuren blauw. En houd de selectie van de rechthoek, naar het effect van > > filet.De straal die haas, en 10 stappen toevoegen aan het panel van de toevoeging van een nieuwe in de vulling.Verandering van de helling slider die lichte blauwe kleur.,, om ervoor te zorgen dat de bodem die de gekozen om invloed uit te oefenen op de > verstoorde & veranderen...En de vaststelling van de verticale afwijking, stap 11.,, de toevoeging van een gevulde panel, geplaatst in een andere vulling en blauwe kleur, laat dit vervangen., vol met keuzes, om invloed uit te oefenen op de > verstoorde & veranderen...Om de horizontale en verticale afwijking, ga nu., waas > > enorme verwarring...In een straal van de dialoog in het raam, 12 keer opnieuw creëren, de knop drie keer, en dan, de soorten instrumenten, en op de knop voor het creëren van een digitale, en de kopieën op.Ze vullen met een donker blauwe kleur, en breng ze naar 1 pixel, laten we dan het creëren van een met de eerste pagina 's die knop.Het schrappen van een panel in uiterlijk vulling, ter vervanging van de tweede vulling van de verandering van de helling van de derde schakelaar.,, 14 stap, het creëren van een op de tekentafel staat een zwarte rechthoek.Met behulp van het type instrument te creëren (T) de tekst over de auteur en een bron van informatie. Alle elementen van de oprichting, de groep, kopiëren en plakken in onze documenten de rest van de pagina 's (+ C + V bevel; beschikking).,, pagina' s moeten alleen in van de activiteiten van de verschillende voor het uiterlijk van de knop.Je kan heel snel veranderen en de knop van de pipet (ik) uiterlijk met de hieronder).,, 15 stappen weergave van de gegevens, het creëren van een titel pagina 's, op basis van de informatie die op hen.Voor de titel, heb ik besloten om gebruik te maken van dezelfde letters, ik gebruik is, dit is Rockwell regels 16, de informatie over de locatie van de maatregelen, het publiek is dat meestal in de kaart van de wereld.Je kan via de volgende link te downloaden van de kaart.Of je kan de oprichting van een kaart, zoals ik.Om dit te bereiken, moet je de juiste kaart, en dan in het instrument van de pen (n) van de hulp van de toevoeging van een gewoonte worden.Het instrument van de pen (stikstof), als volgt vastgesteld: 17 landen nu stappen, met het hoogste aantal bezoekers, die overeenkomt met de cirkel gevuld met de gradiënt.Met die kleur: Wit en blauw, zwart, zwart blok op 0% ondoorzichtige geplaatst, nu de gegevens.Het aantal toeristen, hoe groter de lettergrootte groter.Geen directe relatie tussen het aandeel van de omvang en de waarde van het lettertype, hoewel de verschillen tussen de omvang van de aan de grotere waarde zal de digitale prima.,, 18 stap, de bron van de inhoud, die is van mij, in de Oekraïne.Dus ik heb voor mijn positie en de kaart tekenen. En Oekraïne met andere bronnen door middel van het gebogen deel van een gebruik van de pen, moet ℗ instrument te creëren, aandacht.,, hier is de informatie is duidelijk uit te leggen, ik heb besloten om de kaart van de legende op bladzijde in de rechter, 19, stap, nu. We gaan verder met het tweede blz.We zullen laten zien dat de informatie op deze pagina Adobe illustrator instrument.Zullen we het over de vorm van de leeftijd van de bezoekers van de kaart informatie over de groep.Op de radar. Instrumenten om een selectie van de belangrijkste acties, dat als gevolg van deze kaart wordt gecreëerd en het openen van een raam van grafische gegevens, zullen we in de gegevens, de keuze van cellen en sleutel. En de categorieën van gegevens op de etiketten van de etikettering en in de tekst, grafieken, gegevens van toepassing. Druk op de knop, zodat de radar.,, 20 stappen, je kunt kiezen om na de grafische vorm.Klik op de werkbalk instrument icoon, en bij de keuze van de kaart van het type dialoog nodig, om te kiezen, en de kaart. De elementen, zoals eenvoudige vector object, en je moet het afzeggen.Dus, sluit de grafische gegevens. Ga naar het object > geannuleerd.Na deze operatie, kunnen we niet langer gebruik van grafische vorm voor het beheer van de grafische vorm van dialoog in de grafische gegevens, en wijzigingen van de gegevens in het raam.Op dit punt een waarschuwing, een raam open en zegt dat we nu de grafische op de pagina 's van de selectie van projecten, en met de algemene opzet van de kleur van de voorwerpen, stappen 21, tot de volgende bladzijde, ik gebruik van de verzamelde gegevens en de kolommen, BAR kaarten en grafieken die instrumenten, Het beginsel van de instrumenten en de kaart.Voor meer informatie over de toegang tot de volgende link met Adobe illustrator figuur 22.,,, de wereld op de eerste bladzijde van de kaart een profiel eruit ziet, dus heb ik besloten om de samenstelling van de toeristen in de vorm van het silhouet van en informatie, het is een man en een vrouw.Mijn website werd 88% mannen en 12% van de vrouwen op bezoek.Ik ben verbaasd dat dit feit.Dus heb ik besloten om gebruik te maken van de hieronder gegeven. Om ervoor te zorgen dat de projecten, alle pagina 's zijn op dezelfde wijze creëren dat ik mensen in de vorm van andere pagina' s laatste pagina bevat.,, de meest populaire inhoud van de details die alleen de tekst informatie en reclame.In dit werk, dat ik het gebruik van een vrije - profiel, je kan via de volgende link gevonden.Natuurlijk kan je ook je eigen profiel in het creëren van een vector van deze handleiding, overzicht van het proces van het behoud en de redactie van 23. Maatregelen van de projecten, en we zullen in pdf - formaat voor de instandhouding van ons project, dus gemakkelijk verspreid in tijd van nood.Om dit te doen, naar het dossier > behoud van...In een open dialoog, de keuze van de passende optie.,, we bewaren van documenten in pdf - formaat voor de talrijke voordelen biedt.Ik alleen maar een lijst van:,, kan de gebruiker geen Adobe illustrator van uw project, je moet je niet met het creëren van een afschrift van de beschikking.De tekst van de gebruikers zullen zien, zie je ze, zelfs in dit project met de letters niet geïnstalleerd.Dit kan je niet in de redactie van de tekst, kan je een hyperlink naar een bestand en het creëren van de binnenvaart tussen de pagina 's, het imago van de schaal van mening is niet van invloed op de kwaliteit.Figuur in "als in Adobe illustrator leesbaar te houden, omdat het gebaseerd is op een vector object.,,, 24 stap, laten we kijken naar hoe hyperlinks naar de in het document opgenomen in het creëren van een interne navigatie.Edit pdf - bestanden, stel ik voor dat je de Adobe Acrobat pro.Dus, in de toepassing van de inhoud van het dossier, open dan de rekening, klik op de link met het creëren van een kiesdistrict, waar wil je nu in de band.,, in de open dialoog, kiezen de hieronder aangegeven opties, en druk op de knop, de volgende stap ", gebruik de koppeling, druk op de knop.,, 25 stap is het creëren van een interne navigatie, met gebruikmaking van dezelfde banden met gereedschap.Het creëren van een knop op één kiesdistrict.Kies "naar" dialoog, en daarna de volgende, en dan klik links.En dan in de "open" dialoog "acties" klik "bewerken" knop, de nodige input van de pagina 's en vervolgens met behulp van een beschrijving van de technische, zal alle nodige banden plakken in ons document.Je hebt geleerd hoe je een kaart van de site gecreëerd.Als je je eigen blog, en zijn op zoek naar adverteerders aan te trekken, en dat is een krachtig instrument.Natuurlijk, deze vaardigheden in de hand, en er zijn veel potentiële klanten is er behoefte aan een dergelijke informatie als basis van de commerciële documenten van grafische.,