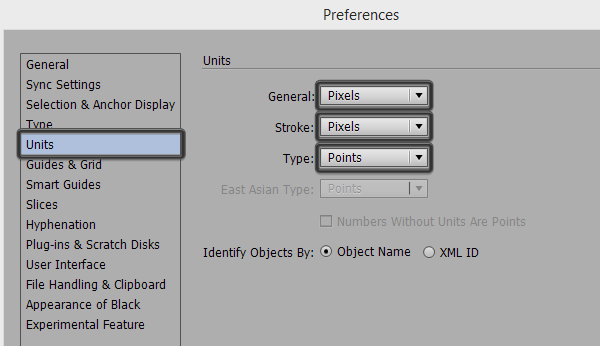
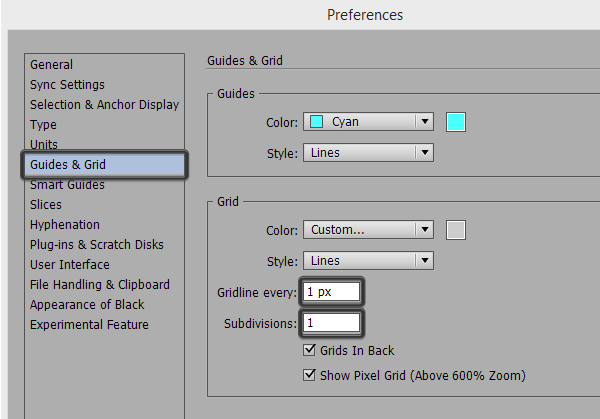
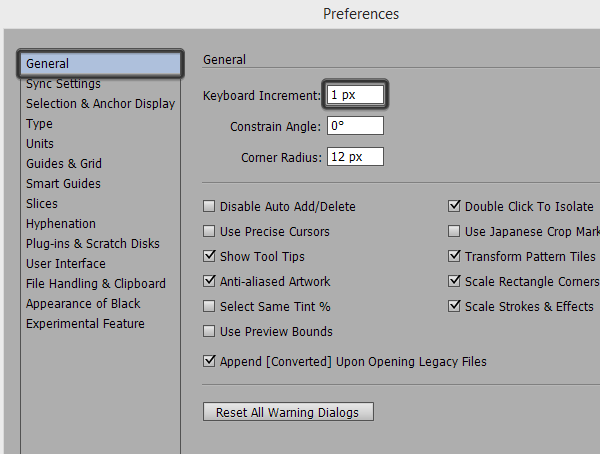
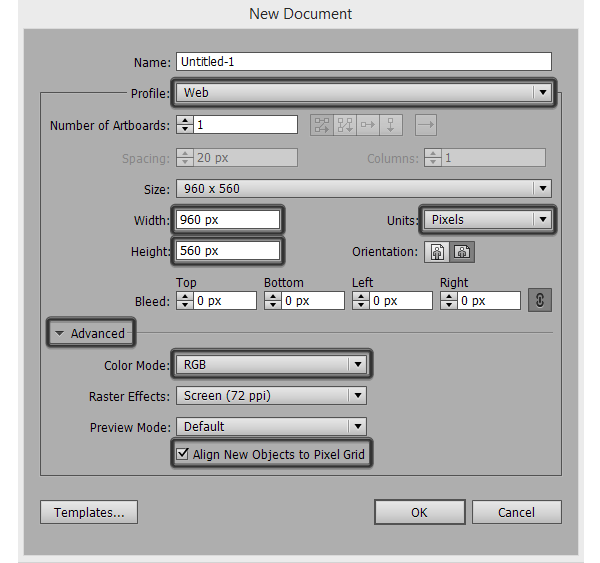
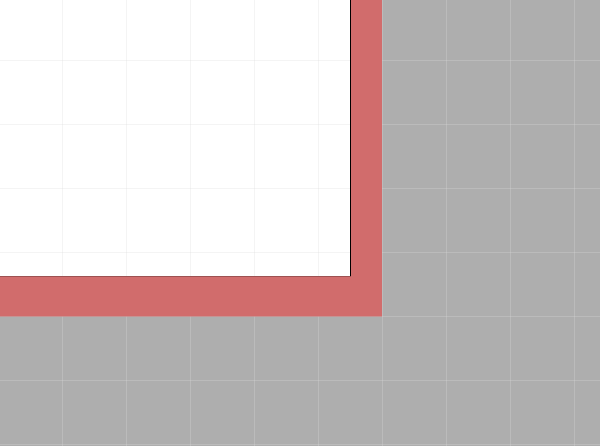
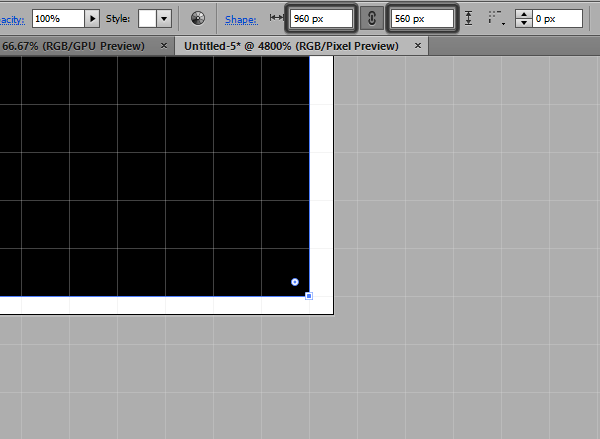
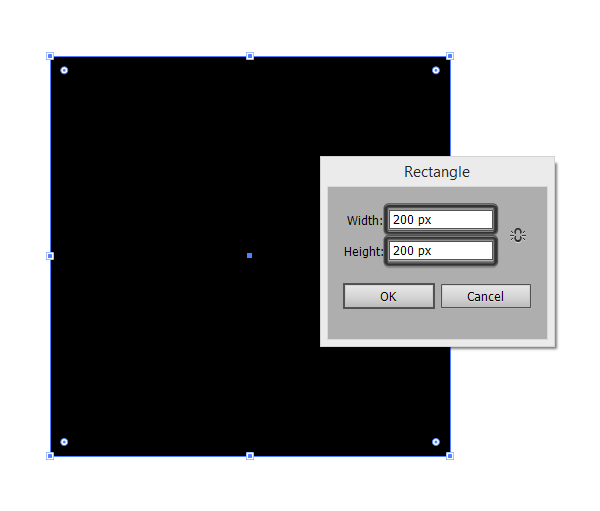
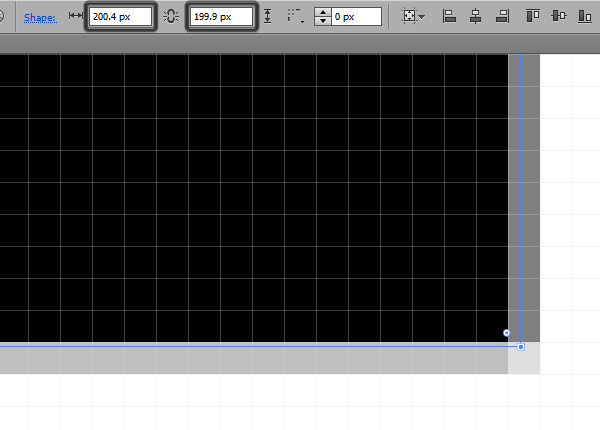
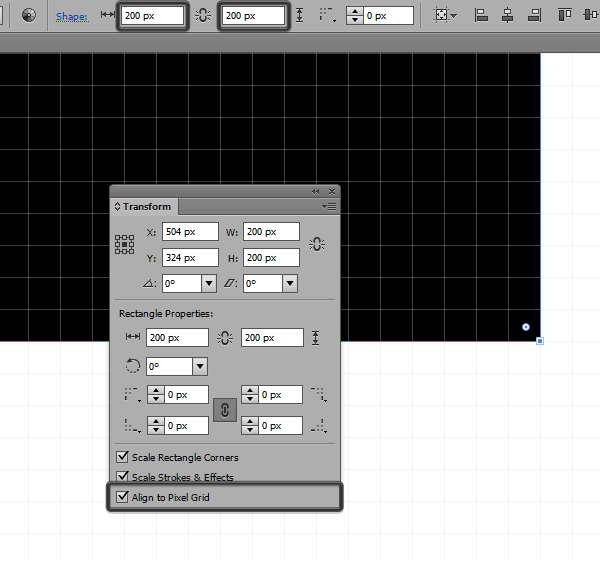
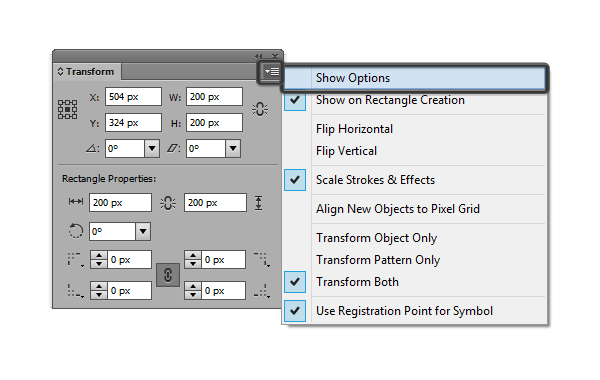
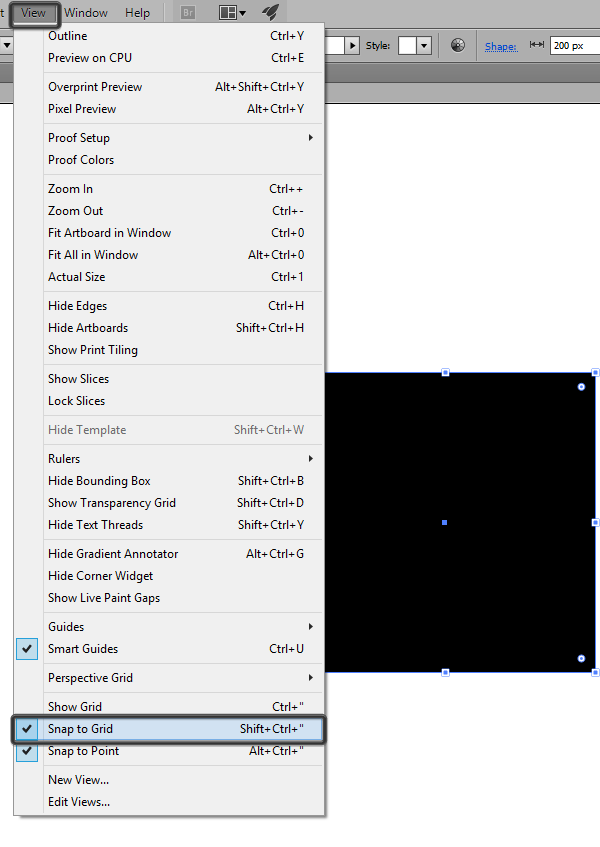
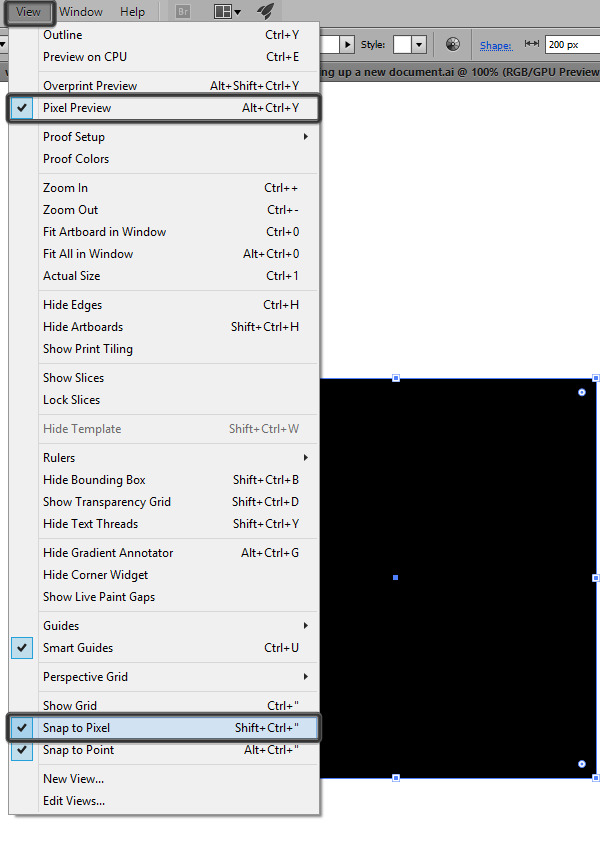
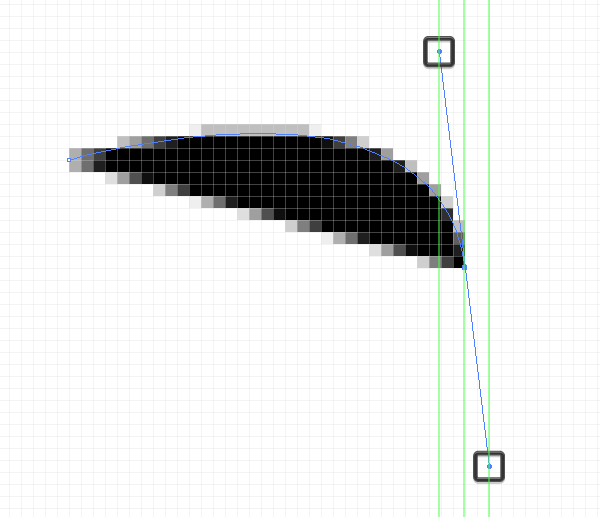
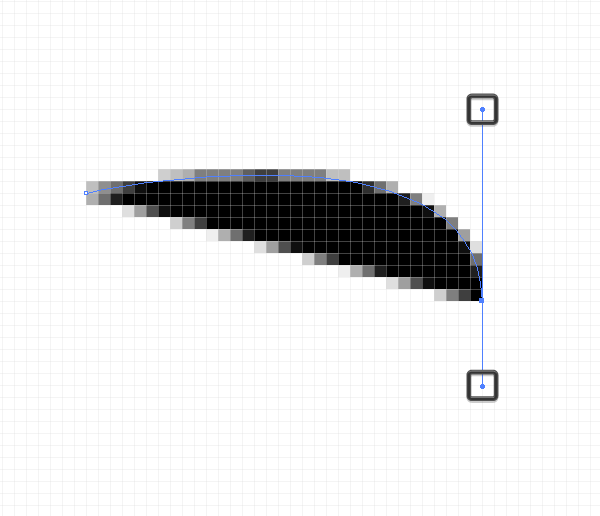
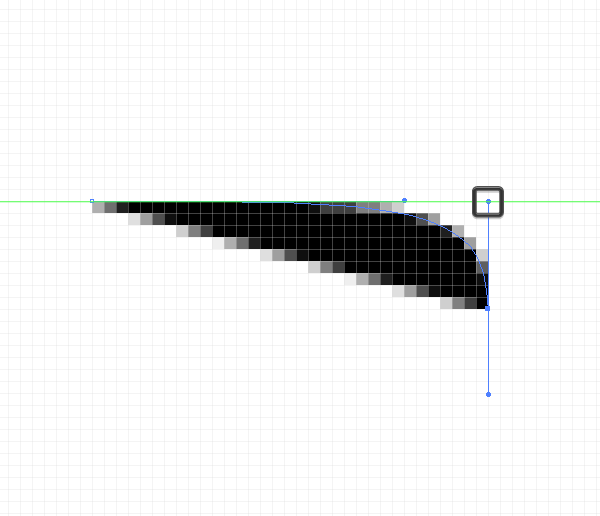
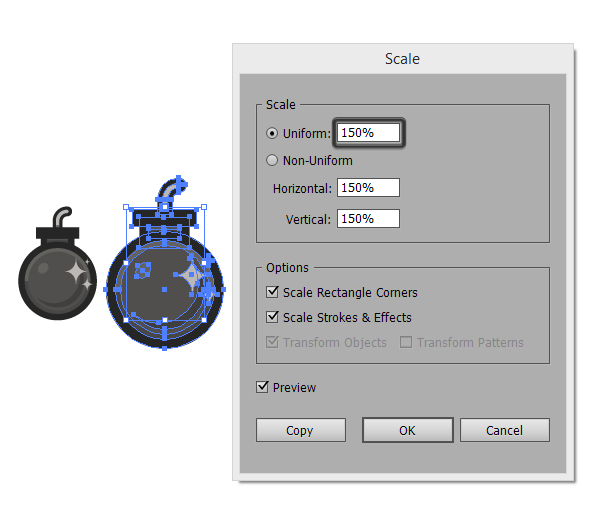
kunstwerk Adobe illustrator,,,,,,,, je creëert, als een beginneling, het creëren van digitale kunst voor pagina 's gebruiken soms een beetje deprimerend, vooral als je veel tijd doorgebracht in een blok (kan een bijvoorbeeld, of misschien een icoon), en dan ben je opeens besefte dat, als gevolg van een aantal factoren, de uiteindelijke resultaten zijn nog niet terug, knapperig.,, dit is ons toen we voor het eerst begonnen met het gebruik van Adobe illustrator, dus dat is de reden waarom ik heb besloten als je zoekt naar een oplossing voor het probleem om deze passage te helpen.,,, 1.De vector en bitmap, voordat we beginnen, wil ik duidelijk maken dat verschillende normen hebben, jij, ik en de anderen werken als een ontwerper moet weten dat als we deze lijn.,, er zijn twee soorten beeld zal als een creatieve kunstenaars ontmoet.Een is de vervoerder, en de andere is een vector bitmap beeld, en door een of meerdere objecten uit verschillende nummers van het anker en in feite is weg, kan worden uitgebreid tot een zekere mate van gebruikers willen of nodig hebben, een proces dat er geen verlies van kwaliteit.,, een bitmap beeld, aan de andere kant. Door een aantal vaste enkele pixel zijn geregeld in de vorm van een netwerk, dat betekent dat als een foto, of in een resolutie, als de omvang van de wijzigingen is op geen enkele manier (vergroting of verkleining van de kwaliteit of de verliezen).Dat zal gebeuren als het bedrag van de pixel - informatie (het feitelijke aantal pixels) is verminderd of verplichte vergroot, omdat sommige van de projecten moeten van verschillende grootte voor verschillende doeleinden worden gebruikt.,, hoewel beperkt beeld van de kwaliteit niet zo een sterke invloed op de verwarring en de uitbreiding van het moment, pixel van het dossier.Sommige, zoals de aanpassing van het gebruik van speciale perfect, de optimalisering van de details van de definitie en de uitbreiding van het imago van de niveau nodig, maar voor mij is dit een van de belangrijkste kenmerken van de benadrukt verder dat, in vergelijking met het gebrek aan kwaliteit van de vector: wat niet kan worden uitgebreid.,, de vector en bitmap zijn afhankelijk van hun gebruik van de media.Zoals u wellicht weet, een dossier kan tonen of gedrukt, het essentiële verschil is de beelden worden gekopieerd.Maar niet de printer pixels, digitale televisie (computerschermen, mobiele telefoons en tablet - pc - scherm op te schrijven, de resolutie, enz.) en een beeld van de produktie, ongeacht of het gaat om een drager van een dossier of bitmap.,, en dat heeft een moeilijke vraag, vector beeld en de pixel - netwerk hun indeling, dus de kunst en de pixels een keerpunt.,, gelukkig is er, denk ik, moet een normale regel als je begint met een oplossing van het project, of die in een netwerk of gedrukt.,, 2.Kennis van de werken van Adobe illustrator, voordat je begint dingen repareren, je moet weten dat "ding" werkt.Op basis van de vector is een illustratie van de software, het gebruik van wiskundige algoritmen te creëren en het pad dat (of het openen of sluiten), we zien door het gebruik van anker.Deze plaats, eenvoudig, je kunt manipuleren van voorwerpen te veranderen van de grootte en vorm van de,,.,,, het is niet zo belangrijk, maar je positie en voorwerpen die op de tekentafel (kopen of knopen), dat is de reden waarom ik in de volgende stappen van de kleine dingen, om ons te helpen bij het creëren van een pixel zie kunst.,, 3.De aanpassing van software, bij verstek, illustrator is een hoop opties en instellingen, waarvan de meeste een vooraf bepaalde, dus je kunt gaan als je de installatie van het in je werk.Voor de meeste mensen, die alleen goed werken, maar als je meer details van de processen voor je vinden, je moet de aanpassing van een aantal, met het oog op het verkrijgen van uw ontwerp, je wil dat ze is.In de volgende stappen, zal ik je door een van mijn favoriete elke aanpassing van een nieuwe installatie voor de illustratie van de fundamentele dingen.,, voor we beginnen, wil ik erop wijzen dat, dit zijn persoonlijke voorkeur, met vallen en opstaan in het proces van ontwikkeling, ben ik niet ze het etiket "perfect" of "goed" is meer als "geschikt" een perfecte project.Niemand zal hetzelfde patroon, maar het meeste van de tijd zal je dat aan te passen en aan te passen aan je werk, betrouwbare oplossing.,, stap 1, voordat we beginnen met de aanpassing van onze eenheid, ik wil vergelijken, illustrator eigen standaardwaarden (punt) aanpassing van de waarde, we kiezen (pixel), kijken of er iets anders.,,,,, vanuit het oogpunt van het drukken, (PT), worden gebruikt voor het meten van de minimale lettergrootte, leiders van de eenheid, streepje en de afstand van een tijdje geleden.,, pixel volgens Wikipedia, vanuit het perspectief van de digitale beelden van een,, pixels), "de kleinste eenheid" op de foto 's kunnen aanpakken als vertegenwoordiger van de digitale televisie.Als een of andere apparatuur om aan te tonen dat het beeld scherm, kunnen we ook de definitie van een pixel, als een van de fundamentele eenheid van de meting van de apparatuur, de definitie van de resolutie, en het blijkt dat de omvang van de aan de elementen, dus hebben we twee eenheden, maar hoe zijn ze Anders?Veel artikelen waarin twee gelijk zijn (= 1, 1 kilo px), maar slechts een 1, 72, PPI, PT = 1 /72 cm. Dit betekent dat, als je een hogere PPI apparaat, hun verhouding begint te draaien.Als je kijkt naar twee van de CSS W3 wijst erop dat, vanuit het oogpunt van de organisatie, 0,75 kg = 1 pixel.,,, de appel in de bibliotheek schrijven deze pagina 108 ontwikkelaars van het proberen uit te leggen waarom het gebruik van vermeldingen, ten opzichte van pixel afbeeldingen, zal bijdragen aan de lage en hoge Resolutie van de apparatuur is klaar.Zoals in, ", een hoge - resolutie - apparaat, een lijn is een beetje breed zou kunnen leiden tot een lijn, is twee fysieke pixel breed.Het resultaat is, dat als je in twee soortgelijke apparatuur en dezelfde inhoud, maar een resolutie over de inhoud van het scherm, lijkt te zijn van dezelfde grootte "," genoemd, ze vergeten is, we hebben een aanzienlijk aantal producenten met verschillende dichtheid van het voorbeeld van een scherm, beetje vaag, nu kan je het wil, moet je kiezen welke van de twee?Heb ik de neiging om aan de pixel schuin.Waarom?Laten we zeggen dat het een persoonlijke voorkeur, en wat ik altijd een typische kunstwerken, ik heb nog nooit iemand horen klagen over het einde van hun iPhone dan hun PC 's, dikke lijnen, niet relevant, pixel PPI, je kan de passende documenten met een hoge resolutie van de apparatuur de aanpassing van het niveau van PVI Bij het creëren van een nieuw document.Bovendien, als gevolg van de apparatuur in de verschillende grote afstand in de resolutie, ik ben geneigd te denken dat, omdat een platina kan is gelijk aan 2 pixel appel van apparatuur, het kan een verschillende waarde, het gebruik van verschillende fabrikanten, hogere dichtheid vertoont, is je besluit.Als je voor je werk dan de pixels, hoofd van de eenheid, de voorkeur, menu 's (deel, redacteur > > algemene preferenties, eenheid), en die, in het algemeen, en, beroerte, waarde, pixel.Als gevolg van de aard van de op basis van punt is, stel ik voor dat je uit de standaardwaarden, het vaststellen van de verbetering van de duidelijkheid van de tekst niet of pixel duidelijkheid.,,,,, stap 2, als je aan je eenheid, het is tijd voor de aanpassing, het netwerk van de instellingen.Ik kan niet veel zeggen over wat een netwerk is, want ik heb een ander artikel, verklaart alles dat je moet weten.Wat ik wil zeggen is, als je wil werken, dan moet je het creëren van specifieke aandacht te besteden aan het scheppen van precisie - en pixel bekijken, samenwerking, model (ik zal in een paar minuten over).,, moeten de standaardinstelling, naar de redacteur > de voorkeur > richtsnoeren & -, daar zal je twee, je moet rekening worden gehouden met de lijn tussen:, net, de selectie en de onderverdeling omvat.Ik heb het, 1, voor deze twee waarden voor een tijd, vind ik, dit is mijn proces, of het is een project waar ik aan werk en een optimale combinatie.Ja, je moet maar wat meer aandacht te besteden aan, als je net als ik word je aandacht voor de details.,,,,, stap 3, voor al onze pijlen dealers, illustraties is een leuk om te kunnen functioneren, zullen we rond object heeft een hoge precisie door gebruik te maken van het toetsenbord de sleutel.Want we willen alles is pixel nauwkeurige kan, we moeten ons aanpassen aan de waarde van de voorwerpen, elke toetsaanslag springt een pixel richting, vertellen we het geregeld kan worden gevonden.,,, als redacteur > > algemene > toetsenbord),.,, dit is Super behulpzaam was, we gaan snel rond object op zeer korte afstand.,,,,, 4.Het proces tot nu, ik was aan het praten over een aanpassing van de illustraties, kan je beter, maar als een voorbeeld van een eenvoudige beschrijving van de functies van algemeen onderwijs, zal ik het je laten weten, ik ben meestal door me te creëren voor een web van stap 1 ding,,.,, alles begon In onze het dossier.Als we zien dat het een aantal fundamentele opzet, kunnen we ervoor zorgen dat we werken met een sterke pixel perfecte basis, kunnen we beginnen met de bouw van de pers, Control-N (.,,, of naar de documenten > nieuwe), laten we eens kijken wat die begint met de invoering van een,,,.,,,,, omdat wij gewoonlijk concentreren op het creëren van het perfecte ding pagina 's, documenten, worden vastgesteld, web.Door dit te doen, zou de automatische aanpassing van de pixels illustrator,,,,,, kleur kleur. (rood, groen, blauw).En als je kijkt naar de grootte, zal je zien dat we het dossier, de breedte en hoogte van de waarde van zijn afgerond, (960 * 560 pixel), in plaats van de decimale (960,5 * 560.38).Maar waarom?Als je een, met een breedte van de tekentafel,,, 960,5 pixels, niet in de pixel - rechts, en voor ongeveer de helft van de oppervlakte,.,,,, en dat is niet omdat we willen dat de nieuwe illustratie, voorwerp wordt net.Dit is erg belangrijk, omdat het bepaalt dat elke nieuwe objecten op de juiste locatie, pixel -,,, alles ziet er scherp.,, als, bijvoorbeeld, hebben we een, 960 * 560 px, rechthoekig en we willen onze decimaal, een kaart, het centrum, het niet kunnen doen, omdat het recht en De bodem niet ter dekking van het gehele oppervlak onder de pixels,.,,,,, en sommigen van jullie denken dat deze mogelijkheid mag alleen worden gebruikt voor de web - inhoud, maar ik denk dat het drukken van waarde kan toevoegen, en je zal je anker een nauwkeurig systeem, maar niet met het anker, en Overal. Snelle tip: als je niet voorzichtig zijn, een project gestartOp basis van de breedte en lengte van decimalen, je kunt repareren, met de tekentafel instrumenten,,,,,, (shift-o) veranderingen in de waarde van de cirkel maar je moet proberen om de omvang en vanaf het begin, dus het geeft niet als je hoofdpijn.,,, stap 2, zodra ik het bepalen van de documenten die ik goed, ik begin me meestal de elementen, om ervoor te zorgen dat elke lengte en breedte van de waarde van de cirkel., zoals ik in de vorige stap aan dezelfde dekking van het gehele oppervlak van de regels die van toepassing zijn op de foto.Als ik wil dat het creëren van een scherpe vormen, zoals maaltijden, ik moet een vaste waarde (bijvoorbeeld 200 X 200), dus in elk van de partijen met betrekking tot dezelfde pixels uiteindelijk van de tekentafel.Dan kan ik het creëren van een vorm van uitbreiding, kan een deel van de nog steeds zeer duidelijk.,,,,, als ik had, 200.4 X 199.9 pixels, illustrator aliasing naar rechts gaan opleggen omdat deze niet ter dekking van de onderkant van de pixels, en door dit te doen, ik zal kijken naar de elementen,, Fuzzy.,,, hebben we geluk, en de goede mensen in het Adobe biedt een vaststelling van deze verschillende problemen, door de uitvoering van de functie van de pixel - netwerk, aanpassing, vond de onderkant, veranderen de panelen.Als je de keuze van de omvang en de aanpassing van het goede doel, en het zou een optie, de automatische wijziging van de hoogte, breedte, en 200 pixels, dit is de laatste ronde van de waarde die door de identificatie van de software.,,,,,, tip: als, de keuze is niet zichtbaar, omdat je moet geactiveerd het naar beneden, klik op de pijl van de,,,,, panel en de transformatie, de keuze van een optie,,,,,,,,,,,,, stap 3, dit is tot nu toe illustrator biedt als het gaat om het creëren van een perfecte ontwerp van het belangrijkste kenmerk.Zelfs als die een soortgelijke functie, maar er zijn ook een paar belangrijke verschillen, de twee van elkaar scheiden., Maas, zoals de naam al aangeeft, de opties die rechtstreeks verband houden met de Maas, heb je vast.Deze functie kan worden geactiveerd door te gaan, om de > sluiten net (de dienst controle "), die in wezen voor elke afzonderlijke object van je schetsboek, sluiten, aan de kant van de leidingen van de recente kruising.,,,,,,, afgestemd op de pixels, afgestemd op de keuze van De pixels, gedragen een beetje anders, het vangen, pixel - object, dat niet kan worden gewijzigd.De functie van verborgen totdat je overschakelen naar de preview, pixel (alt-control-y), het veranderd, sluiten net sluiten pixel,,,.,,,,, maar verschillende, je kan het doen, Napoletano, hetzelfde gedrag, vangt de pixels, als je net in elke pixel, onderverdeling,, 1, dat betekent in feite dat de oprichting van de kleinste mazen, dit is eigenlijk net als de omvang van de pixels,,.,, stap 4, voor de samenwerking, en afgestemd op de pixel bekijken -, en dat zal jij zijn in het creëren van kunstwerken in de loop van de grootste helper, pixel duidelijk.Het staat u op pixelniveau en nauwkeurig ", zie je welke delen van de in het ontwerp moeten aanraken.Ik heb het gebruikt, het helpen me veel.Zoals ik al zei, door de instrumenten in de actieve oog > pixel bekijken, of het gebruik van alt-control-y, snel,.,, 5 stappen, als je klaar bent met het creatieve proces, een beetje tijd nodig om ervoor te zorgen dat alle anker is correct, pixel net.Als je een sprong van anker zolang vasthouden, rechtstreeks de keuze van instrumenten (a),, de keuze van de juiste plaats, en het standpunt van het Parlement, terug naar de kruising van recente -.,, zou je denken dat het gebruik van de pixel - netwerk, aanpassing, de keuze voor deze verschillende problemen, Maar ik weet uit ervaring. Soms is het niet als ik altijd afhankelijk van me vertrouwen, rechtstreeks van de keuze van instrumenten (a), voorzien van een handleiding, stap 6.,,, met een vector - - een belangrijk onderdeel van hun gebruikers in de vorm en plaatsing van de wijziging van de weg kunnen worden gesloten of open).De meeste zijn gezicht als behandeling voor beginners, meestal heeft ze alle lokale problemen, en door dit te doen in de vorm van bijna altijd tot er af en toe.,,,,, is ervoor te zorgen dat aan de geheime (door de dienst kan slepen, verticale en horizontale of 45 ° in perfecte diagonaal), Met het oog op een ze is met eenparigheid van stemmen, de resultaten van de kruising van een raster.,,,,,, als je de weg volgen van een platte heen te slepen, het handvat, precies daar in de Top niet overschrijden.,,,,, 5.De behandeling van omvang, bij de behandeling van pixel kunstwerk, grootte kan een echte pijn.Als je wilt kiezen en trek een rechthoek, aan beide zijden van het zal vergroten of verkleinen, maar zou ook iets breken. Het proces van de,, een oplossing die het gebruik van, de omvang, de selectie, de (klik transformatie > > schaal > uniforme), en het gebruik van 50%, bijkomende waarde van 150%, 200%, dus als voor de uitbreiding, 250% van de oorspronkelijke omvang en de vermindering van de helft van de 50%.,, daarom moet je altijd vooruit te plannen, zodat je weet dat je de precieze afmetingen moeten ontwerpen.,,,,,, tip: namelijk het gebruik van deze methode zie je problemen, met name de als je een grote met afgeronde hoeken van de elementen en buigen.Als dit het geval is, je zal moeten annuleren en de aanpassing van de verschillende elementen in een tijd van 6.,,,.Als je met draaien, draaien met een rechthoekige, is heel eenvoudig, je kan ze terug naar de recente pixel - anker.Maar rond de hoek, of buigen?Dit is waarschijnlijk de meest vervelende deel, wanneer de doelstellingen van de pixel perfecte objecten, want in de meeste gevallen, het is bijna onmogelijk om terug te keren naar de pixel - eenheid voor anker, omdat het zeker van invloed zal zijn op het algemene doel van vorm.Meestal als ik er een ronde rechthoek moet draaien, ik verzoek het voorwerp te draaien, dan verlaten, want dat is het, dit is het!Als je aan deze snelle tips, je moet geen probleem zijn, op het scheppen van mooie kunst om zich voor te bereiden op een duidelijke en apparatuur.