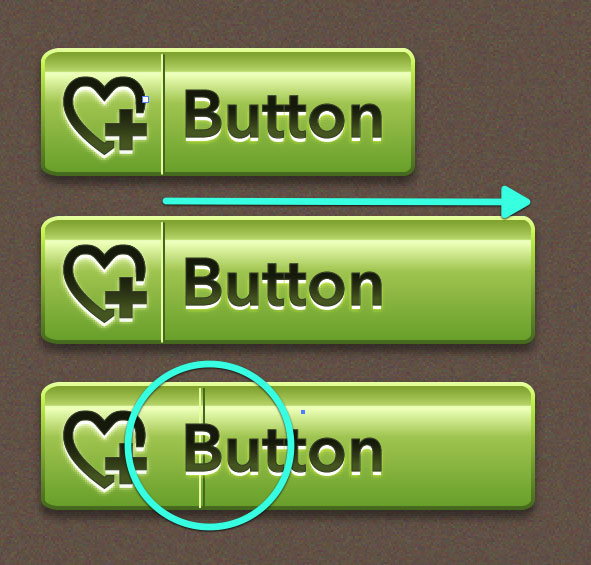
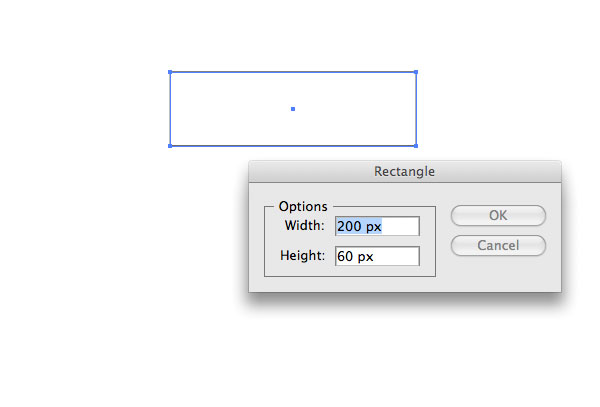
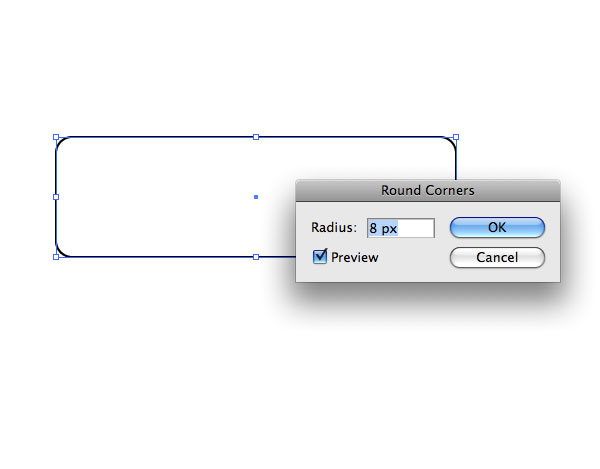
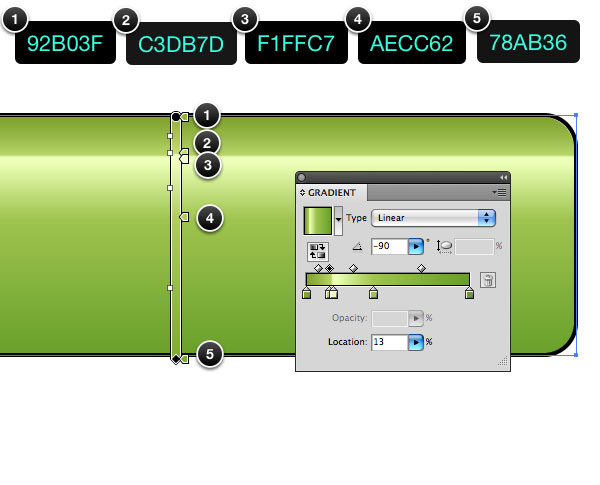
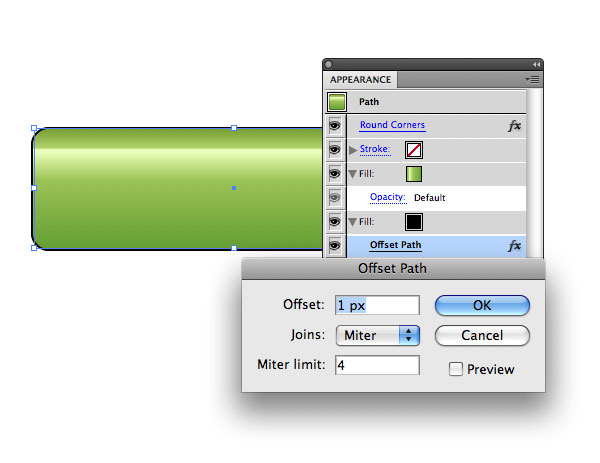
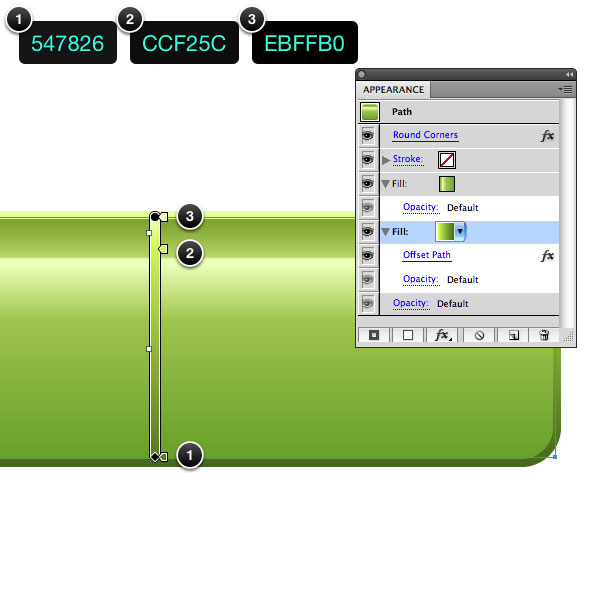
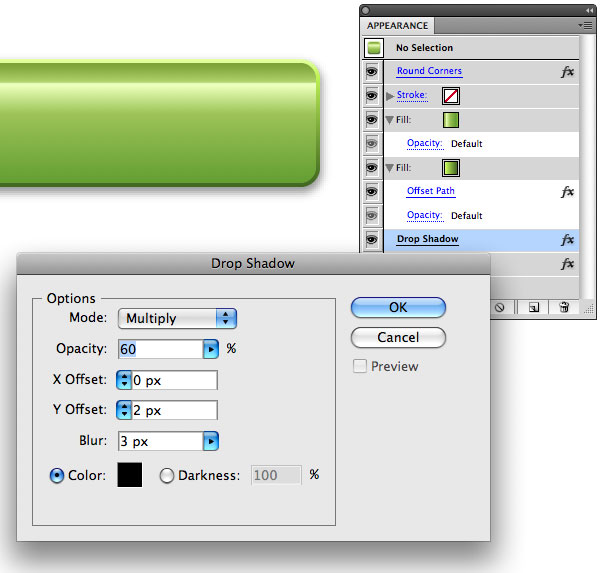
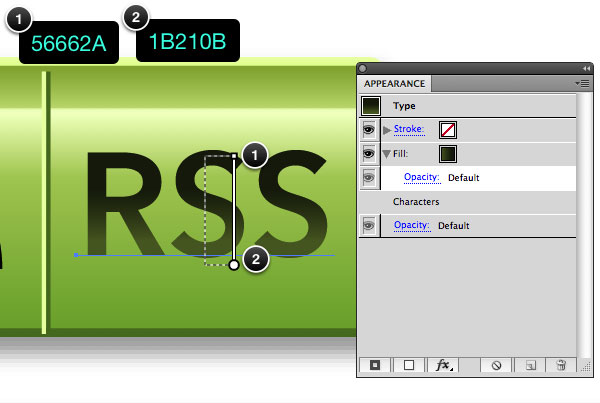
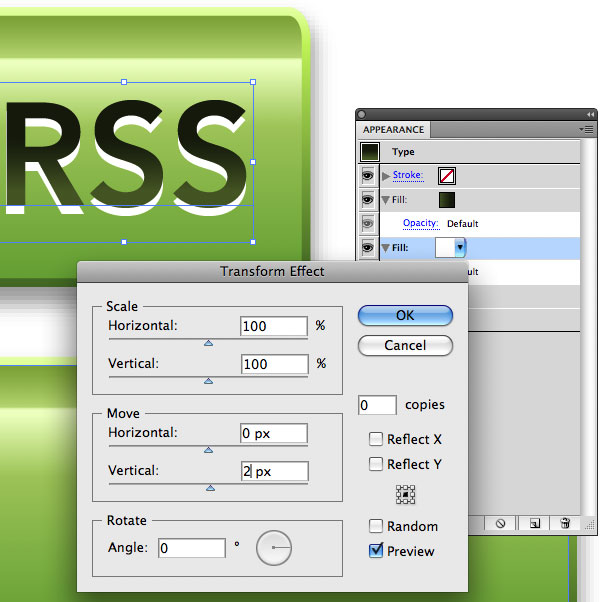
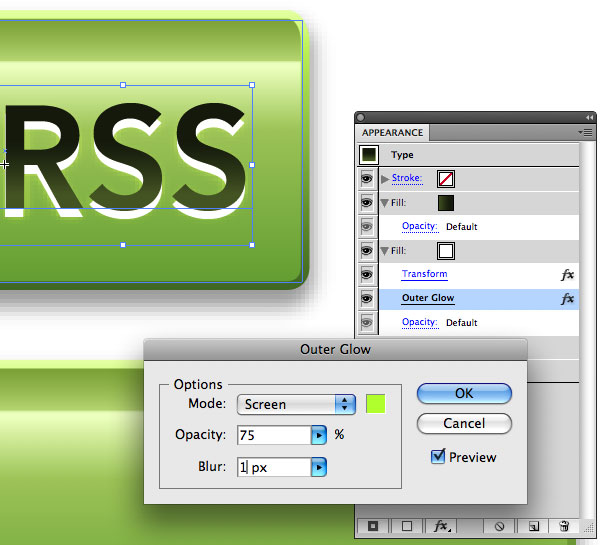
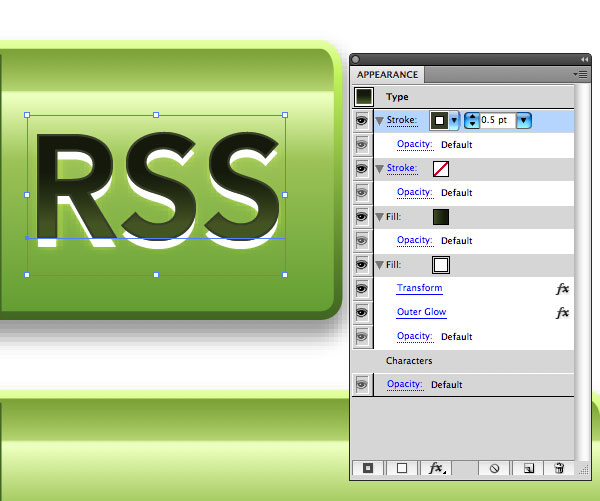
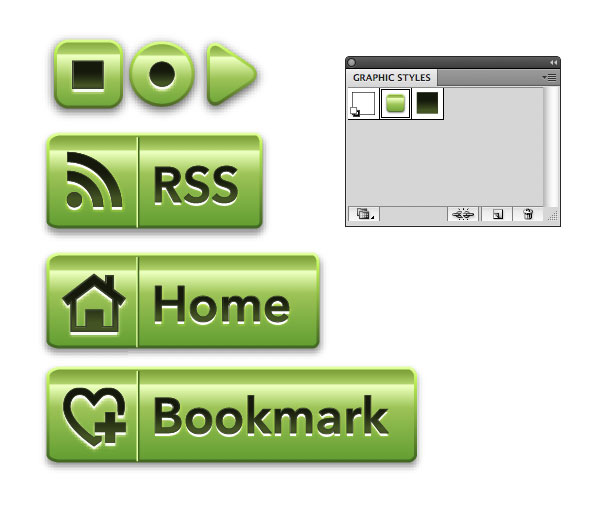
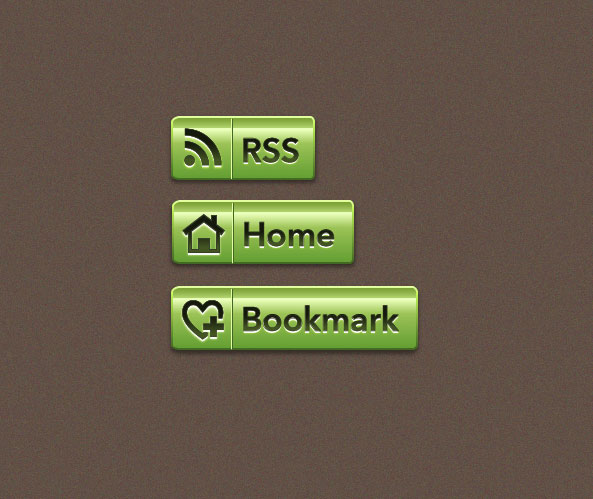
tips om 9: met Super gladde web - knop: hoe kan een super glad 9-slice web - knop ",,, dit artikel is een reeks genaamd vector webpagina ontwerpen en. Tip: het creëren van een catch - the - Upload knop in Adobe illustrator en de rol van de illustratoradobe' in een Ontwerp van webpagina 's werk -,,,, in deze tip zal je leren hoe het creëren van een uitbreiding van de web - knop panel en delen van Adobe illustrator 9".Deze techniek is vooral nuttig voor het ontwerp, de knop moet het gebruik van dezelfde stijl, de lengte van de teksten.Oké, laten we beginnen.,,,, de invoering van deze handleiding zal je laten zien hoe je een 9-slice Adobe illustrator CS "- knop.In het onderstaande voorbeeld, zie je de knop en de omvang van 9-slice vrij ", vindt u de knop, tijdens het op regelmatige basis in het beeld van alles.En kan je een beeld van de omvang van 9-slice voor herbruikbare elementen van de web.,, stap 1, een nieuwe -, ongeacht de omvang van de bestanden.Klik op de tekentafel optie + met rechthoekige instrument (m) en de inbreng van de omvang van de knop.Omdat de knop kan de breedte "niveau, is niet belangrijk.Ik heb de 60px rechthoekige 200px.,, stap 2, open de verschijning van een panel van FX - > stijl > filets, die voor de 8px straal, klik.,, stap 3, de toevoeging van een geleidelijke vullen en de kleur onder de knop.Als je wilt kiezen, alsjeblieft, volgens de volgende richtsnoeren ter illustratie van de positie en de kleur van de kleur.Je zal merken dat de kleur van 2 en 3 is heel dichtbij, dat is een van de belangrijkste gradiënt Super gladde uiterlijk, stap 4, als je de knop er een lijn, te schrappen.Nog een vulling uiterlijk en de positie van het panel, de volgende helling laag.En die naar het uiterlijk, FX - > weg > migratie weg en de vaststelling van de compensatie, 5 1 - pixel. Stap in, de tweede laag vulling, en de volgende kleuren gradiënt.Nogmaals, je kan de kleur van je eigen keuze, als je in de buurt van de boven - en de onderkant van de donkere schaduw., stap 6, onder toevoeging van de schaduw, twee ingevuld uiterlijk panel naar FX - > stijl > 60% van de schaduw en de opaciteit van de X - en Y - migratie migratie, X 0px.Fuzzy, stap 3px, 7, zoom in op de knop, dus je kunt zien in deze lijn moet je een stap voor.In het deel van de knopen aan de rechterkant, trek twee 1 - pixel lijn onder elkaar.De eerste Top van dezelfde kleur als de contouren en de tweede rij van dezelfde kleur als de omtrek op de bodem van de helling.Ik schreef de kleur van de foto 's in de onderstaande referentie.,, salaristrap 8, dit deel is Adobe illustrator CS - knop en sleepte het symbool van het panel.Klik op "kunnen" (waardoor het niveau van 9-slice ") en de aanpassing van de pixel - netwerk (dit zal stoppen en vage website).Deze twee instellingen zal de knop op het netwerk wordt gebruikt, als je een symbool, zie je een scherm het volgende beeld.Je moet niet van mobiele stippellijn "regio 's.Ik heb de stippellijn op ik moet een symbool van de plaatsing van de kant van de regio 's, die ervoor zullen zorgen dat het niet zal veranderen, als ik op de knop van de lengte.Klik op de tekentafel naar de belangrijkste regionale beeld, de omvang van de te testen, je mark 's.Als je een redacteur nodig, om terug te keren naar de vaststelling van de symbolen op. Stap 9, zal een aantal teksten en symbolen toegevoegd aan de knop, dan kiezen voor de toepassing van een.Als je klaar bent om je uiterlijk van toepassing kan worden naar de rest van de projecten.Uit de geleidelijke vullen.Dit is een simpele duisternis naar het licht van de helling.Ik heb opgeschreven wat ik gebruik de volgende kleuren foto 's, en stap 10, de toevoeging van een witte gevuld met de lagen onder de panel en van mobiele X verticaal.Klik.,, 11 stappen, naar de FX - > toegevoegd de gloed stijl > de gloed.De vaststelling van een heldere kleuren van de knop en vage 1 - pixel.Dit zal de toevoeging van een subtiel is laag, waardoor het effect van de knop lijkt enigszins verhoogd van 12 - stappen.,, een knop van kleur in een donkere kleur van de verzadiging van de knop van de Top van de kleur.Een beroerte 0.5px.,, stap 13, de wijze van keuring van de verschillende symbolen en druk op de knop, het behoud van de patroon met twee stijlen panel.Door de keuze van de onderwerpen stijl, en daarna op de bodem van de patroon "toevoeging van stijl" knop, resultaten, het heeft.Een telescopische pagina knop, gemakkelijk te gebruiken en te gebruiken.Als je wilt veranderen, je kunt je klik in de symbolen en - filet uiterlijk veranderen filet.Wil je een nieuwe knop, die een symbool van het symbool van de knop palet.Op de tekentafel, controle op de rond de opties en symbolische verbreking van de verbinding.Vanaf daar, druk op de knop niet veranderen. De andere symbolen, kan je... Het is een nieuwe stijl.Ik hoop dat je genoten hebt van deze handleiding.