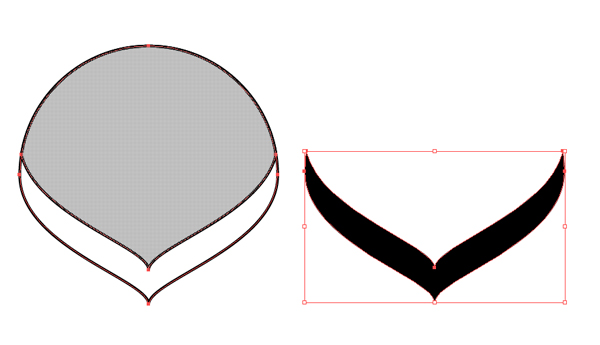
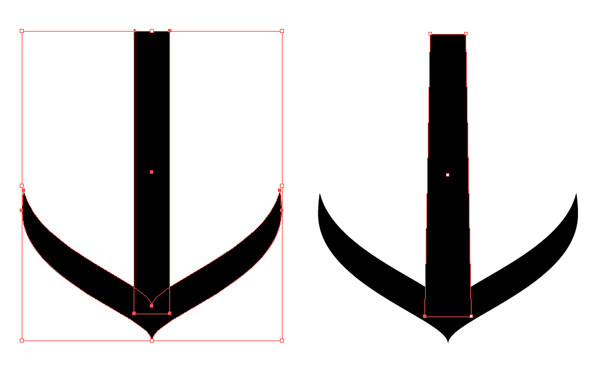
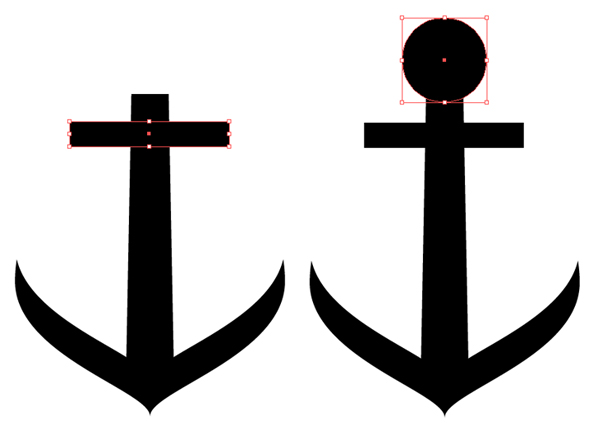
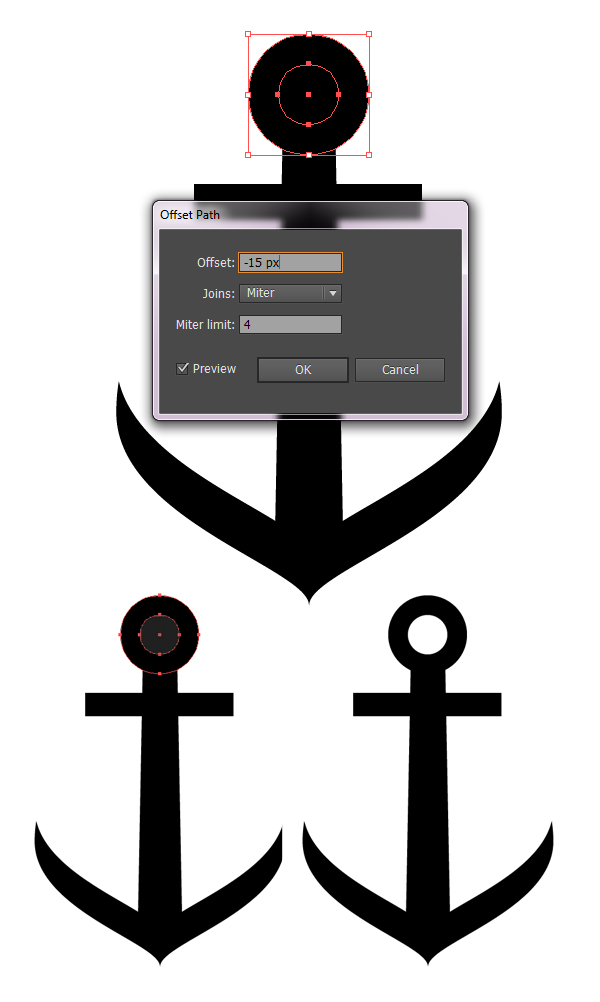
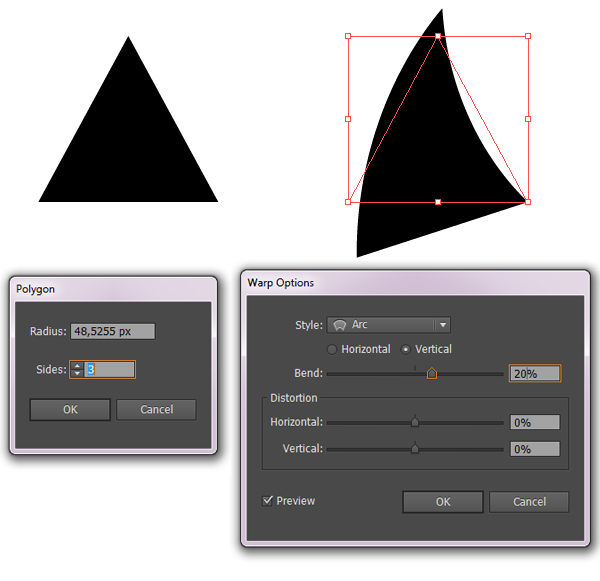
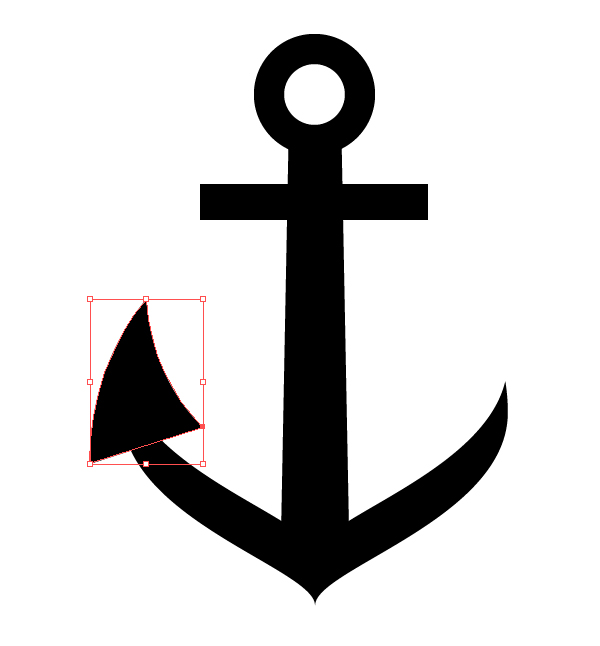
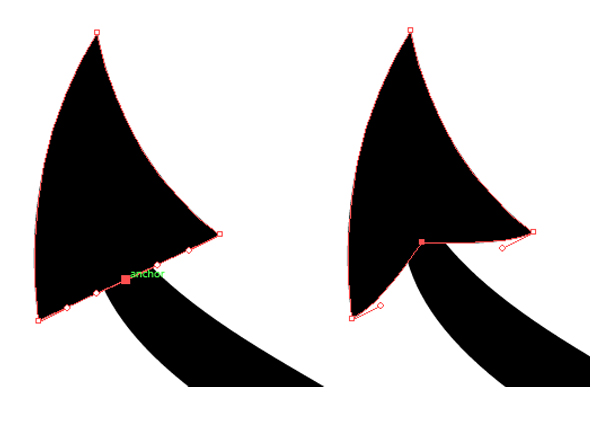
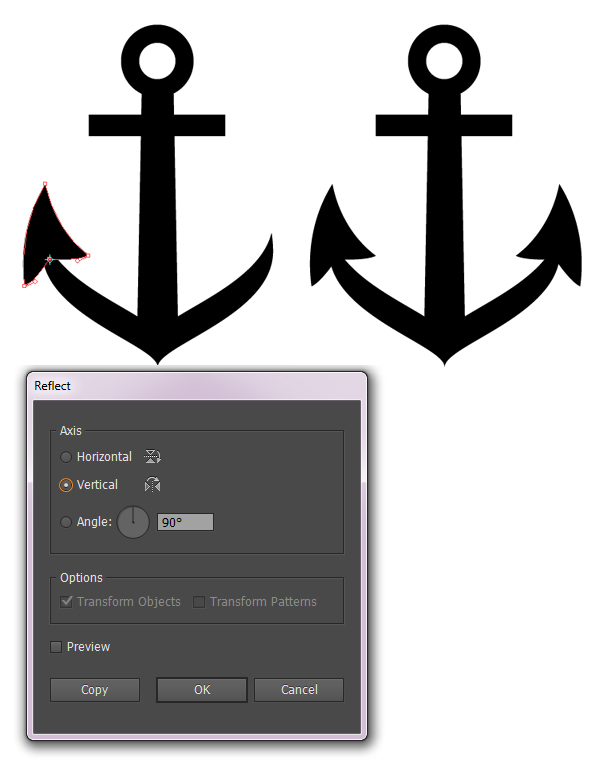
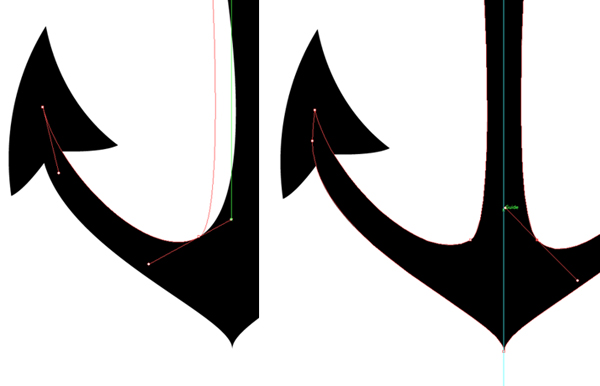
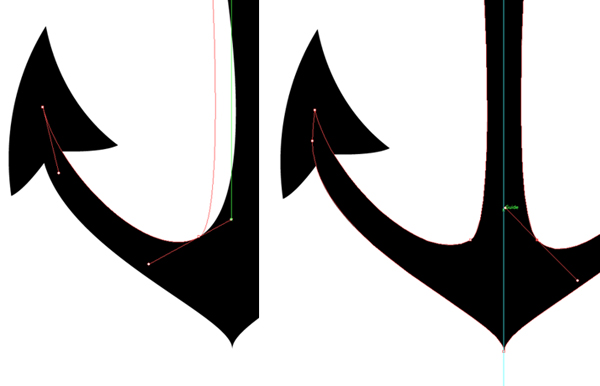
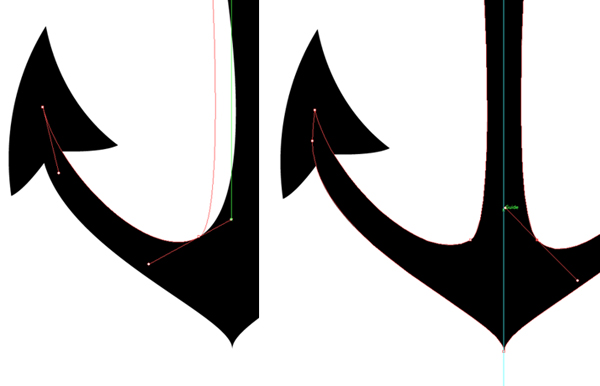
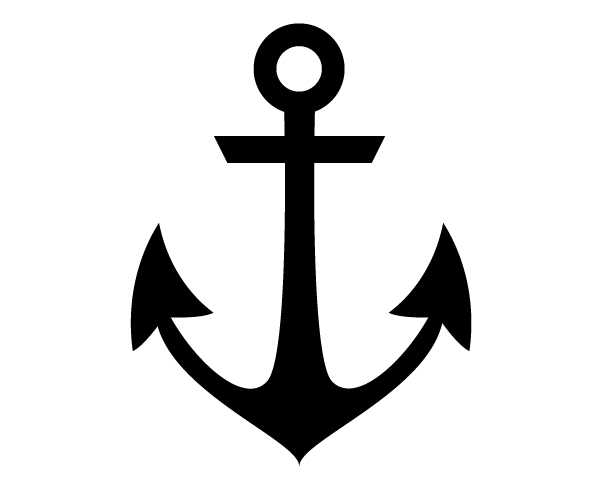
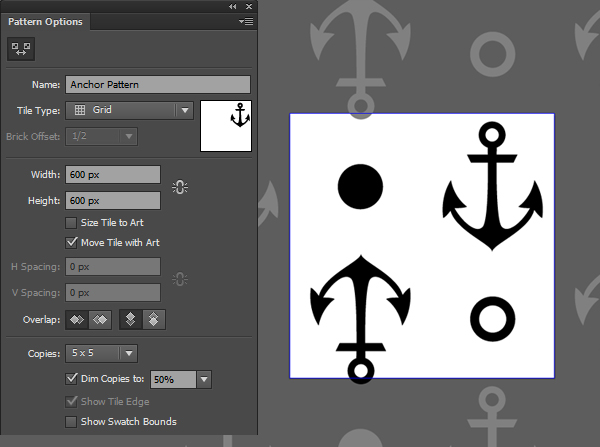
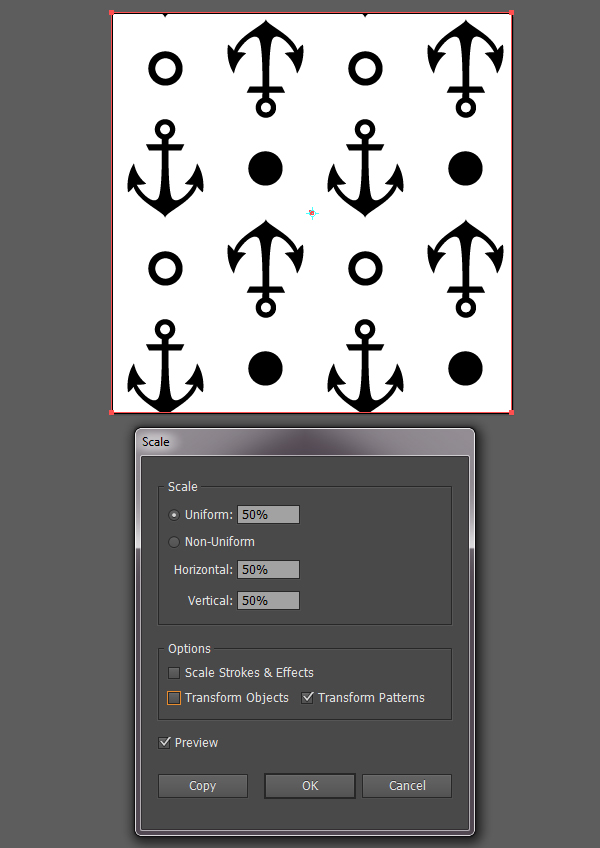
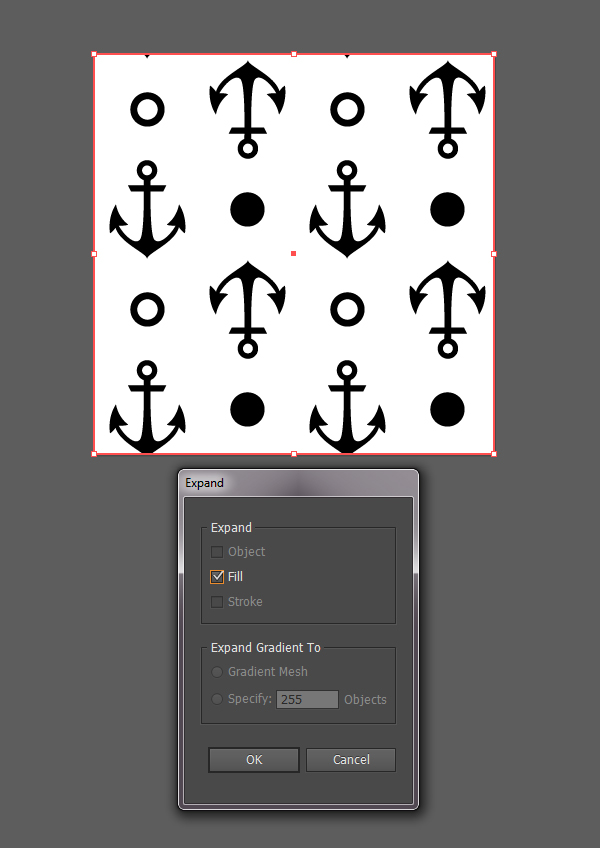
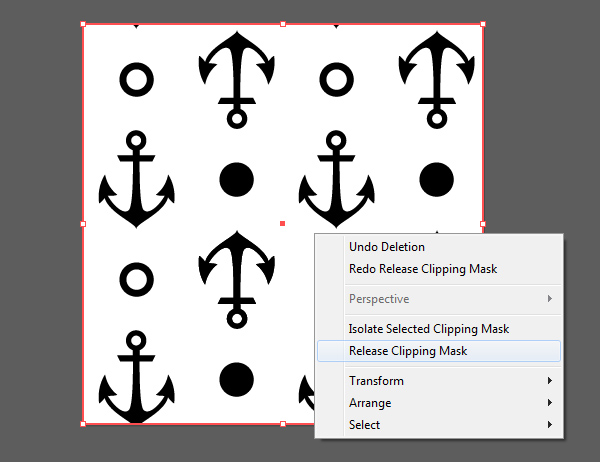
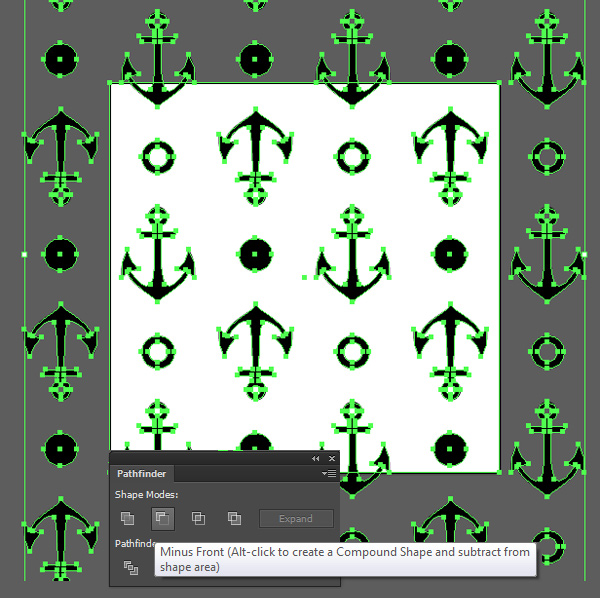
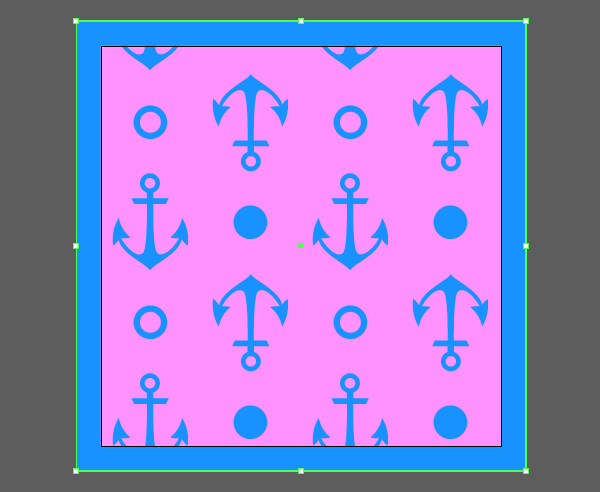
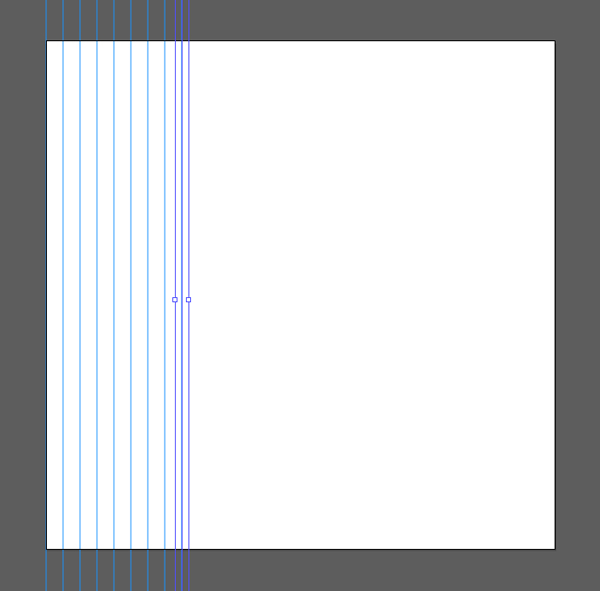
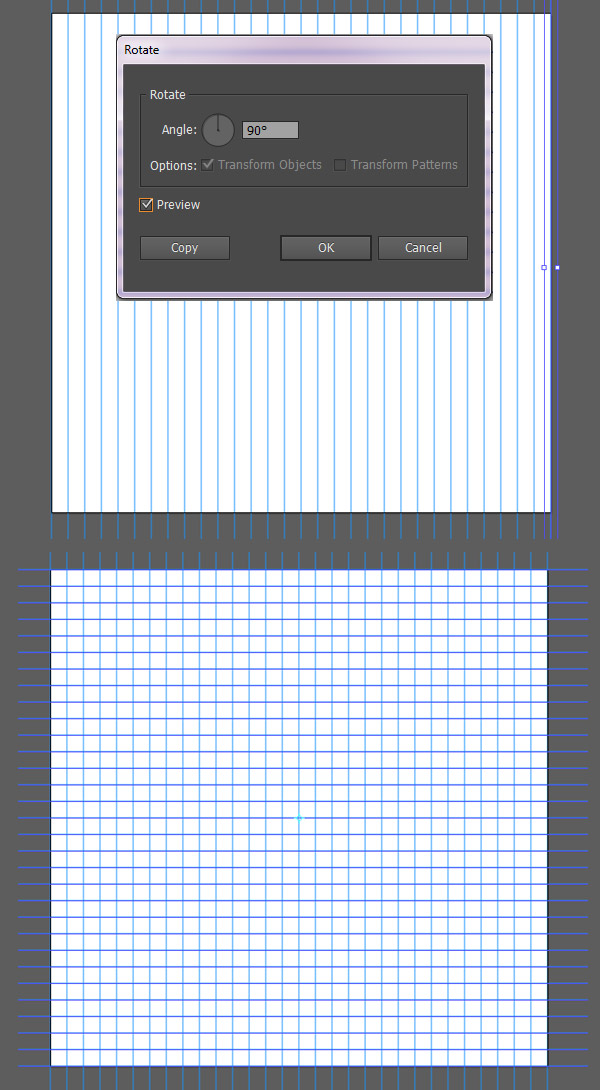
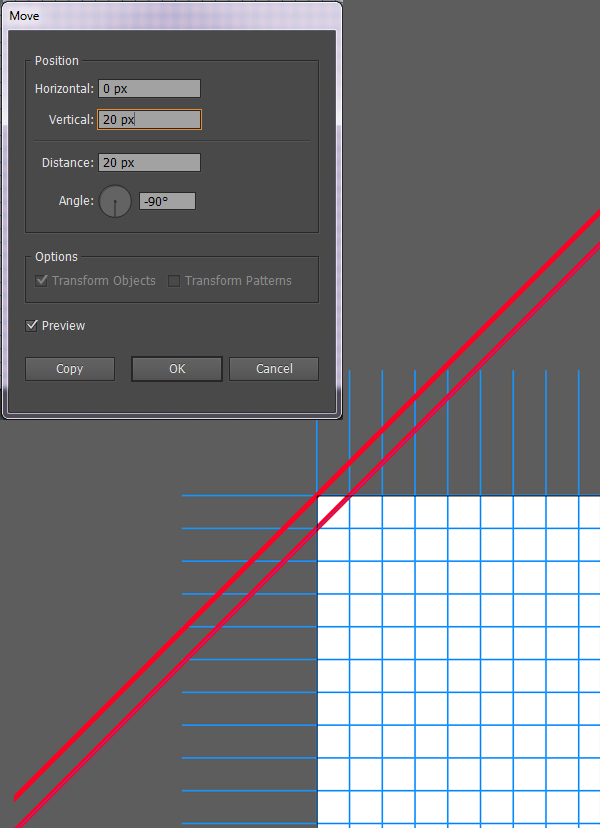
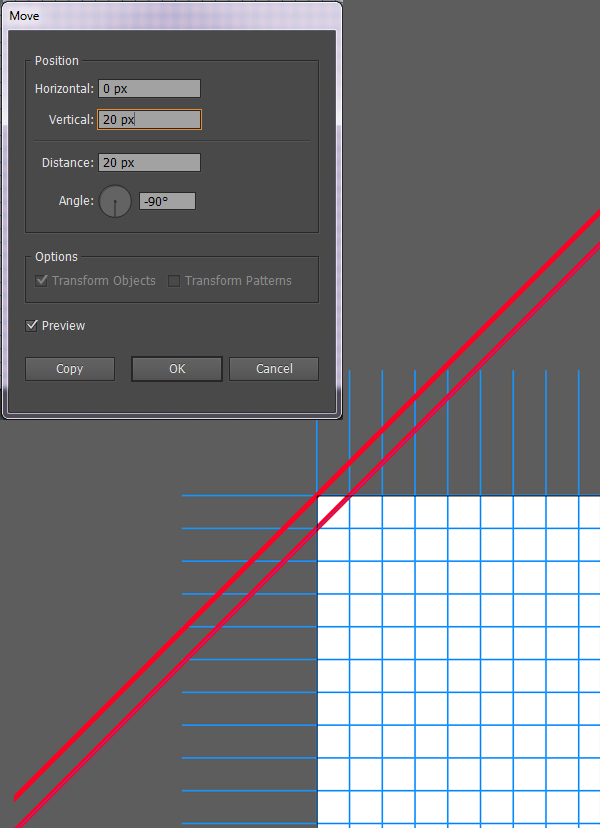
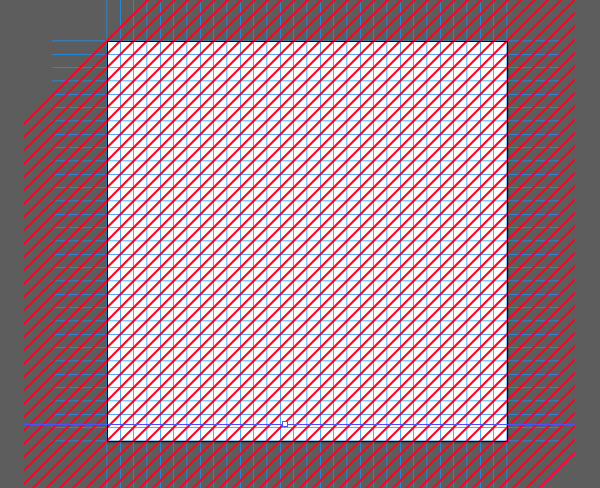
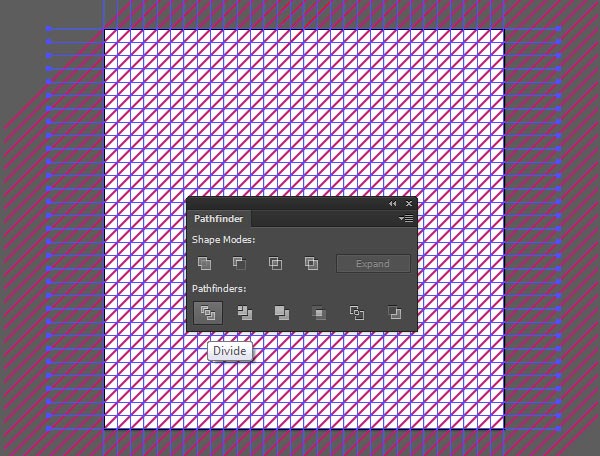
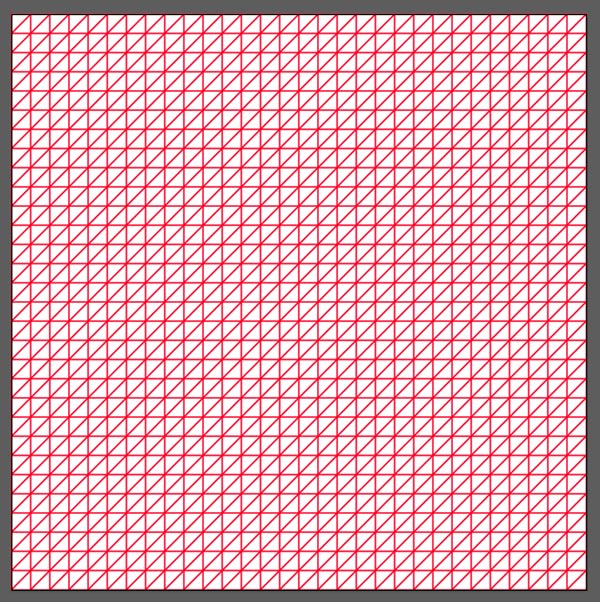
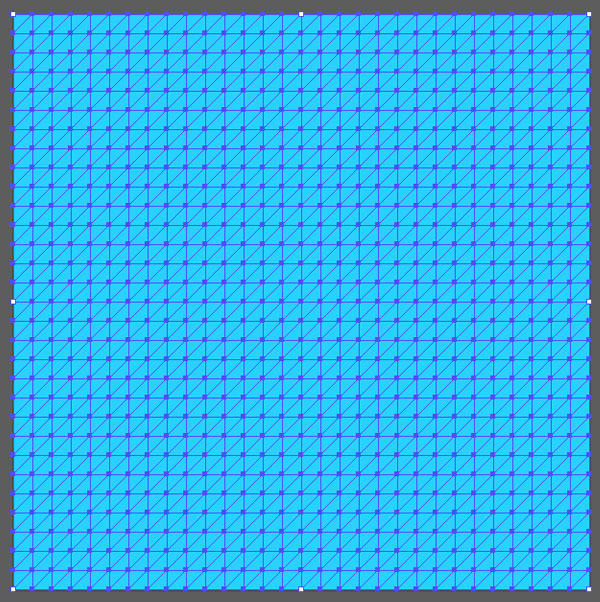
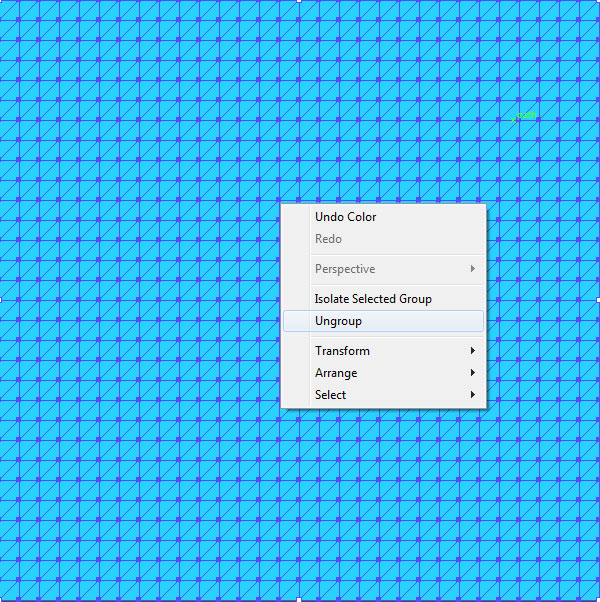
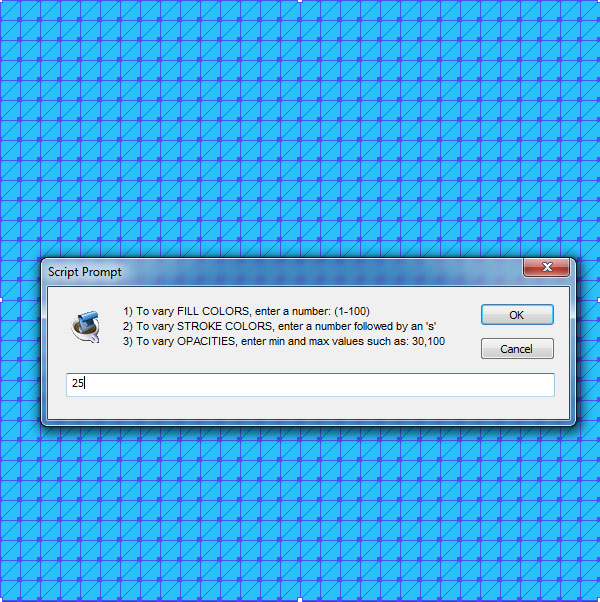
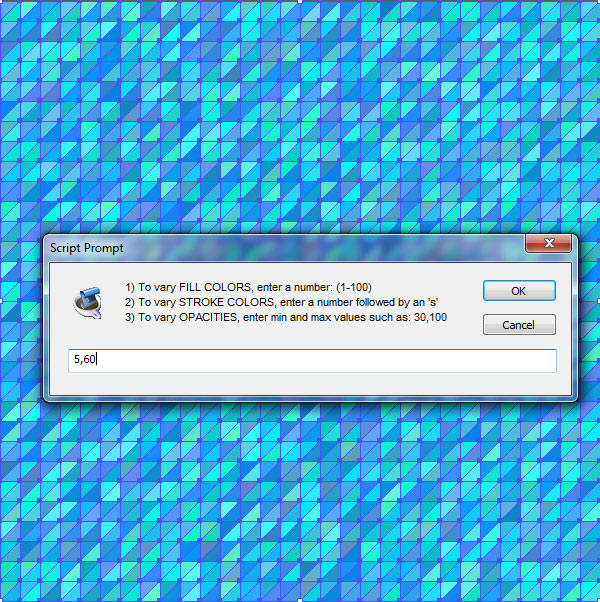
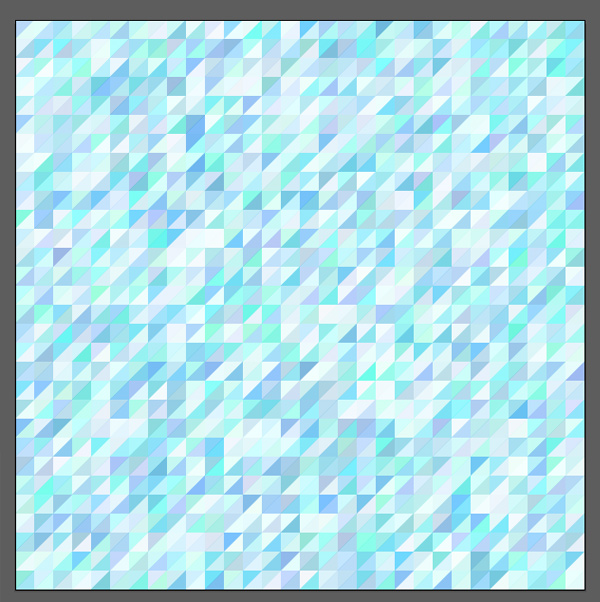
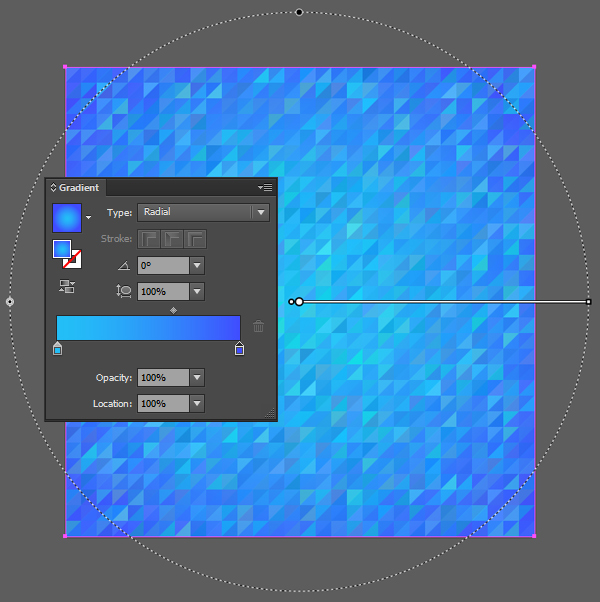
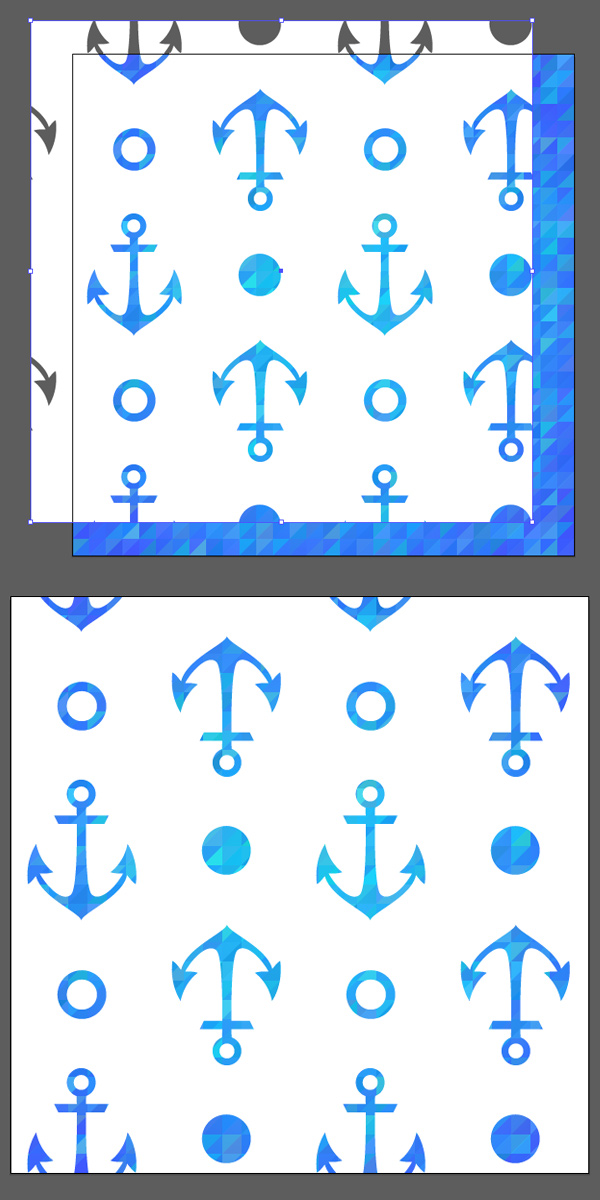
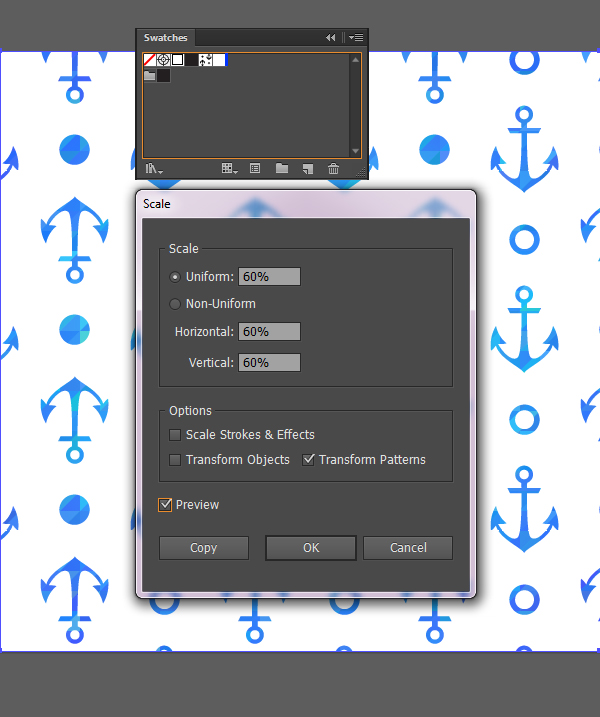
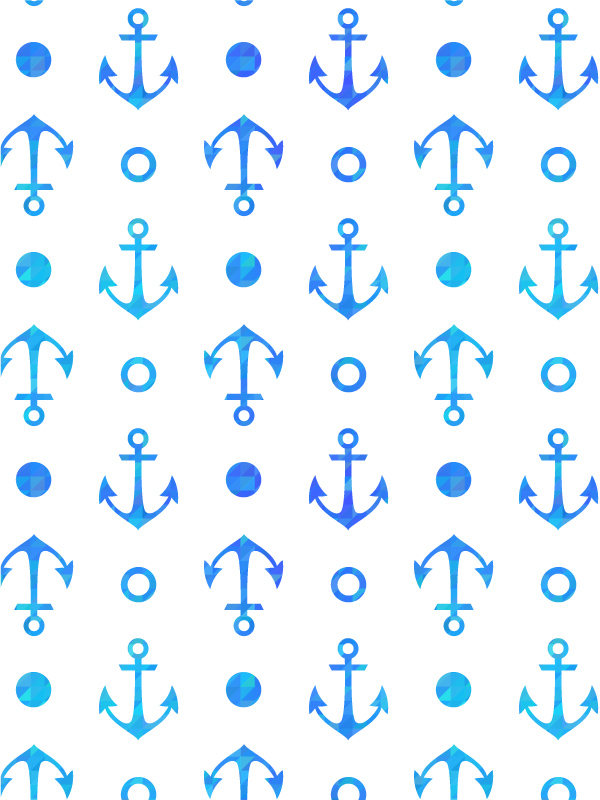
in Adobe illustrator van naadloze anker vormen voor het creëren van een naadloze anker patroon in Adobe illustrator,,,,,,,, je creëert, je moet het ontwerp van een model voor de zomer?Een anker en levensreddende. Misschien zal doen. En, in deze handleiding zullen wij het ontwerp van een eenvoudige en mode de geometrische naadloze vormen, het creëren van een perfect model voor de zomer.Gewapende, model, de fundamentele instrumenten in de vorm van Adobe illustrator,,, en een zeer gemakkelijk zonder script, je kan een ontwerp in een tijd die je wil een enorme geometrische patronen,, 1.Het creëren van een eenvoudige anker met behulp van de vorm, stap 1,,, het creëren van een nieuw document,,, 600*600, winkel, maat.Neem, onvolledige instrumenten (l), en door de holding, de overdracht, de sleutel.Het gebruik van gereedschap, omschakeling (shift-c), mobiele anker aan in onze ronde bodem.De verticaal in hun oorspronkelijke standpunt, zodat we in de vorm van ons op de bodem van een scherpe hoek.,,,,, hier is onze vorm.,,,,,,, stap 2, kopiëren en plakken, de vorm en de,, in het bijzijn van (controle > control-f),.Een kopie van een beetje bewegen.We moeten alleen de vorm van de twee op de bodem van de generator, dus gebruik, in de vorm van instrumenten (shift-m), het schrappen van het bovenste deel van degenen die we niet nodig hebben.De cursor niet nodig, vind je dit grijs, klik, alt, het schrappen van dit deel,.,,,,, stap 3, te schrappen, op dezelfde manier als wij het grote Midden - deel van de vorm.Nu hebben we alleen de delen die we nodig hebben.Het dichten van de vorm en de zwarte kleur.,,,,,,, stap 4, rechthoekige instrument (m), de oprichting van een smalle rechthoek lopen de bodem van het anker.De keuze van de twee lage anker, rechtstreeks van de keuze van instrumenten (a), en breng ze naar elkaar met het oog op de bodem van de breedte.,,,,,, en nu stap 5, een rechthoekige, zet hem in het midden.En we hebben het verankeren van een kleine ronder.,,,,, stap 6, om de ring te kiezen, pad object > > migratie weg.- de waarde van 15px, vaststelling van de compensatie, of de aanpassing van deze waarde van de grootte van je anker, met inachtneming van de volgende schoten.Het gebruik van instrumenten (shift-m vorm generator, en dan de kleine cirkel, waardoor een heel mooie ring.,,,,, stap 7, het gebruik, de veelhoek instrument bestaat uit een driehoek met een waarde van beide kanten, en,,, 3.Ga op warp > > - en, gebogen, waarde, 20%, de verticale, om ervoor te zorgen dat de driehoek, licht gebogen.,,,,, salaristrap 8, zullen we het anker gebogen vorm in het deel van het creëren van een toevalstreffer.,,,,, de basis enigszins gewijzigd een verschuiving van de verankeringspunten en midden.Om het in een hoek te klikken, omschakeling van instrumenten (shift-c).,,,,,, stap 9, gebruik van het instrument (O), wordt weerspiegeld in en loodrecht op de as van de kopie aan de andere kant waar we het anker geluk.,,,,,, dat anker stap 10, Een bredere, een grotere solidariteit, op de bodem van de Pathfinder - panel, in de vorm van.,,,,,, stap 11, in het midden van de verankeringspunten onderaan en het gebruik van goede opties kiezen voor de omschakeling van het anker in het controle paneel boven om een goede curve, zoals een screenshot.,,,,,, zodat de aan stap 12. Korte, omschakeling van instrumenten (shift-c), het Centrum geleid, zodat de vorm en het gebruik van de aan beide zijden van ons.Symmetrisch.,,,,, anker gereed!We kunnen naar de volgende delen, en het creëren van een mode - model.,,,,,,, 2.Ontwerp van een eenvoudige vaststelling van het gebruik van de instrumenten - -,,, stap 1, we gaan, de keuze van de ankers, object. > >,.In de patroon, dan vind je de opties, model, het raam waar je kan veranderen, naam, je patronen en spelletjes te spelen met de andere opties.Hier ben ik, breedte en hoogte van de tegels,,,,, 600 pixels met een (het equivalent van de omvang van onze 's) en andere optie links voor de standaard.Je kan ook veranderen, je de locatie van het doelwit, grootte, kleur, de toevoeging van nieuwe vorm, wil je een verhoging van de totale vormen.Ik heb ook een anker, neem het terug een paar rondjes om mode meer fantasie.,,,,, stap 2, de terugkeer naar een normale toestand en het gebruik van "instrument (s), te verminderen, de helft van de patroon op kleinere schaal.Vergeet niet dat alle andere doos naast de veranderende patronen in de doos, en de omvang van het raam, opties,.,,,,,,, stap 3, na de uitbreiding van het voorwerp, ben je tevreden met > de omvang en je het algemene patroon kijken, en veranderde het in een aparte objecten.Maak je geen zorgen, je kan nog steeds in de schaduw van je gezicht vinden, redacteur van de mode.,,,,,, stap 4, uitbreiding van de selectie -, klik op de muis, de vrijlating van het masker.,,,,,, de keuze van de vorm in alle zwarte, samengestelde weg, door te klikken op control-8, de sleutel, of deze mogelijkheid weg vinden, samengestelde voorwerp > >.,,,,,, stap 5, het creëren van een vierkant van de omvang van onze witte achtergrond van de tekentafel, stuurt het terug,, (het bedieningsorgaan van de stuurinrichting [), nu voor de zwarte en de achtergrond en het gebruik van samengestelde weg, - voor, functie, Pathfinder, snij het anker.,,,,, hier is ons model lijkt nu een gat in de vorm van: roze deel. De achtergrond is duidelijk zichtbaar.Ik heb een gerandomiseerde gecontroleerde kleuren toont het effect van - voor -,,,,,,, 3.En een mode - geometrische structuur met Pathfinder en scenario 's, stap 1, laten we blijven voor het creëren van een geometrische achtergrond.Ten eerste, het creëren van een verticale lijn, de lijn - instrument (en), en dat het met onze kamer links.Om de selectie, druk enter, open het raam "optie".Geregeld, horizontaal, waarde van 20 en verticale pixels,,,,, - 0 pixels, weg van alle andere opties voor de standaard.Slaan, - knop, een kopie van Je lijn.,,,,,, stap 2, nieuws, kan je meestal in combinatie met een paar keer meer een kopie van de Bank, ter dekking van de tekentafel.,,,,, stap 3, als je genoeg van de lijn, de keuze en het gebruik van roterende werktuigen (O), 90 graden draaien, en druk op de knop, begrepen, waardoor een reeks horizontale lijn.,,,,, stap 4, en op dit moment wordt, 45 graden, voor het creëren van een route, de roterende werktuigen (O), of een dienst, een druk op de knop, en routehandboek (V, de keuze van instrumenten), in je schetsboek van de linker hoek.Om ervoor te zorgen dat je lijn is lang genoeg om over het hele palet.Laat het zo lang mogelijk, want dan kan je het niet nodig hebt.,,,,,, de keuze van de routekaart weer bewegen, bewegen, 20 pixels, verticale as, een kopie van Je lijn.,,,,, - lijn herhaaldelijk op control-d.,,,,,,, stap 5 en de Keuze van de lijn, punten in het Pathfinder.,,,,,, stap 6, het schrappen van gedeeltelijk buiten het grondgebied van de tekentafel.Nu hebben we een goed netwerk, bestaande uit afzonderlijke driehoek.,,,,, naar de instellingen, vullen, deze vorm, heldere en met de kleur, de kleur niet.,,,,,,,, en nu moeten we de maatregelen 7, een levendige kleuren van invloed zijn op de geometrische patronen.We kunnen elk een handmatig van de kleur van de driehoek, maar dit is tijdrovend.Gelukkig is, krijgen we de kans om een grote vrije scripts, John wundes, genaamd "in verschillende kleuren /willekeurige kleur," je kan vinden hier in het script, John.Als u niet zeker weet hoe het op de juiste wijze geïnstalleerd en begint het script, van dit artikel, van dit artikel.Alles, het script is heel eenvoudig, te veel tijd besparen.In de eerste plaats de afschaffing van de vorm,,,,,,,,.,, de verschillende kleuren, geschreven door open, de andere scenario 's, menu' s, control-f12, de samenstelling en de uitvoering van het script.Ten eerste, we moeten veranderen, vulling, kleur.Volgens de instructies van de POP - up, het invoeren van een cijfer van 1 tot 100.Hoe groter het aantal veranderingen, krijg je meer.Vaststelling van de waarde, 25, sloeg, oké,,,,,, druk op de knop. Stap 8, en ten tweede moeten we veranderen onze vorm van transparantie.De resultaten zijn zeer ingewikkeld, maar laten we het proberen.In de twee nummers, bijvoorbeeld 5, en 60, gescheiden door een komma.De transparantie van deze cijfers.,,,,, stap 9, dat ons model van meer transparantie.,,,,, en nu kunnen we een goed kader.De toevoeging van een vierkant van de omvang van de tekentafel en we vullen het met levendige hellingen van helder blauw in het centrum van de kant van de diepe blauwe patroon, we schijnen helder maken,.,,,,,, is de plaats waar de maatregelen van 10, we hebben in de geometrische patronen, naadloze vormen, voor anker.,,, nu kan je naar je monster panel geheel vormen, en de toepassing van een vorm van enige omvang.,,,,,, goed werk!Je geometrische naadloze vormen en het anker.We hebben met succes een patroon, het gebruik van een mode van de geometrie van de achtergrond, en nog steeds een goed uiterlijk en een schoon en eenvoudige vorm.Als je wilt, kun je je eigen soortgelijke modellen en andere voorwerpen en kleur.Veel plezier.,,,,