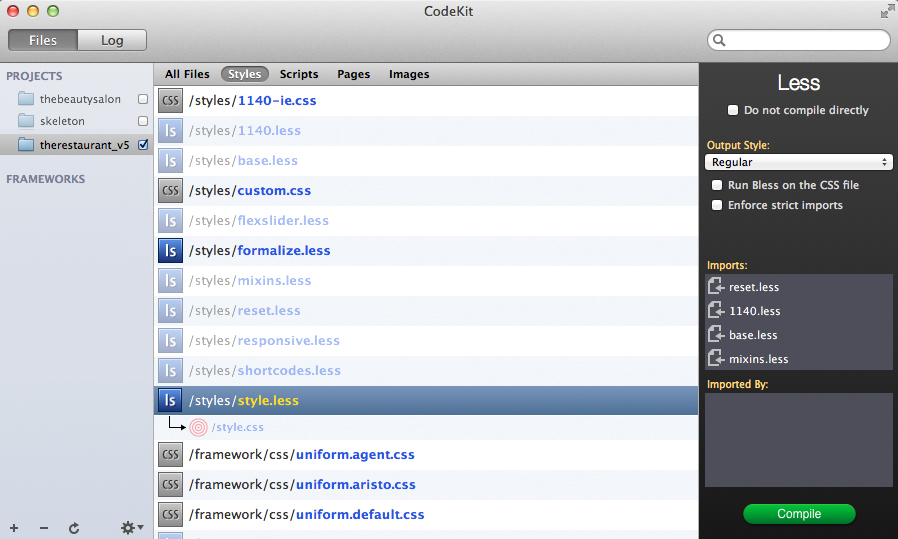
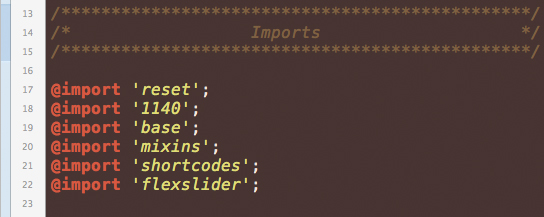
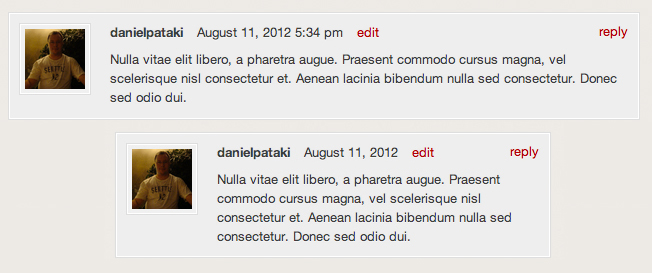
praktische vaardigheden, minder gebruik van,,,, nog niet zo lang geleden hebben wij in de weinig zien, maar dit is een referentie voor beginners, je kan veel minder te doen.Het doel van deze handleiding is de uitbreiding van de kennis van de vroegere artikelen, geef je een aantal praktische vaardigheden om gebruik te maken van alle grote dingen minder,,,,, in een artikel is een begrip dat de essentie van het concept.Variabele, in functie van het nest, en minder bekend zijn met de kennis, moet je niet tenminste een hand.,,, noot: in dit document, dat een aanzienlijk aantal subjectieve opvattingen.Zullen we het hebben over veel dingen, en een van de talen van de regels en de regels die het anders doen.Ik zal je vertellen hoe ik het dossier en de oprichting van een gemengd weefsel, maar kan ook een andere en betere manieren om dingen te doen.Als je denkt dat je een beter gebruik van de structuur, of heb je wat tips en trucs, je eigen gevoelens vrij, laat los, documenten, standpunten en organisatie, in je dossier is belangrijk, heel belangrijk, dus niet zo goed.Ik meestal in mijn heer Project Directory, het creëren van een "stijl" MAP, waar ik de opslag die nodig zijn voor het project van de stijlen.Als je het project uit meerdere locaties nodig met inbegrip van de CSS dossier, wat is er gebeurd?Een simpel leven, zodat je de beste methode is het gebruik van instrumenten zoals u of codekit.De instrumenten die het mogelijk maken de verschillende dossiers die je naar een andere locatie.Dit kan je je de stijl van alle documenten in een positie, terwijl zij in werkelijkheid in de voorbereiding van de verschillende projecten je MAP.,,, zoals je kan zien, in de stijl van wordpress project. Veel documenten is opgenomen in de stijl van de map.Als gevolg van de CSS dossier. Het heeft stijl. In de gids, we moeten opstellen.Codekit of soortgelijke instrumenten om het makkelijker te maken omdat je slechts een keer, en je kan het vergeten, tot het einde van het project,,,, de bibliotheek, een andere vraag is hoe de CSS dossier behandeld kan worden in de documenten van derden.- stijl, javascript slider, reset, meer gebruik moeten maken van (soms meer) van de CSS dossier.Er zijn twee methoden om dit te laten gebeuren.Of je die dossiers op je pagina 's, of je al je code in een dossier en de vermindering van het gebruik van de prestaties.Er is minder de samenstellers van instrumenten, het wordt makkelijker.,, door de invoer van regels, kan je al je bestanden naar je lichaam minder stijl.Je kan de vermindering van de invoer van documenten, zodat hun regels, gemengde en andere elementen in de daaropvolgende alle documenten met de.,,,,, noot: deze methode is echter nuttig, het gaat niet om een gemeenschappelijke oplossing te vinden.In sommige gevallen, misschien moet je omvat alle documenten, ook in een dossier van alles het beste.,,,, de samenhang van de CSS, het grootste probleem is dat bijna alle projecten van extreme gebrek aan samenhang.Deze situatie voornamelijk uit de aard van de taal zelf, niet noodzakelijkerwijs de incompetentie van de programmeur.De Wegwijzerdienst is een zeer liberaal en tolerantie in de taal van de betekenis van het Verdrag te bevorderen, de toewijzing van middelen, terwijl de andere beter.Bovendien is de code van het programma - meer dan gewoonlijk, betekent dit dat de patronen zijn niet altijd de aandacht op, alleen maar omdat ze niet ten uitvoer kunnen worden gelegd.,, maar geen wondermiddel is en meer samenhang kan laten je door je als functies en... Gereedschap.Laten we kijken naar enkele voorbeelden, je kan met minder instrumenten en een betere samenhang,.,. Straal (@ straal: aangebracht) {bewijzen van de grens (@ straal); - khtml grens (@ straal); moz grens (@ straal); - namelijk de grens straal (@); - o-border-radius (@ straal); de grens (@ straal);}, niet minder, en je moet het kopiëren en plakken van deze regels.Veel mensen gaan schrijven ze dan gewoon je waarschijnlijk vergeten een prefix of schrijf ze op verschillende orde.Hoewel deze niet voor je website een onnodige toename van lawaai, elk punt van overeenstemming van de code niet, je dealbreakers.,, regels... En geeft je een kans om je code toe te voegen.Ik probeer een paar van die en andere elementen in een container en ik proberen zoveel mogelijk de doelstellingen van elk van de elementen van een speciaal voor mij, als ontwerp,. {{{. Opmerkingen over de datum van de tijd. kleur: {}}}}, en dit lijkt me een beetje overbodig, in de eerste plaats, ik ben het. In zekere zin is.Echter, het maakt alles heel duidelijk.,,, elk element van de positie kunnen bepalen, duidelijk, geen elementen van deze algemene regel kunnen de aangewezen structuur voor stijl is veel eenvoudiger, en handhaving van de regels en de ontdekte fouten is makkelijk, het nut van,, alleen als je het in het gebruik van een een grotere projecten is duidelijk, maar hier is een snelle fragmenten van de code de opmerkingen reageren.De datum van de specifieke opmerkingen van de breedte van de tijd is de verborgen onder deel om ruimte te besparen.,,, @ media - scherm (maximale breedte 600 pixels met een) {{{. Het ontwerp. De belangrijkste container opmerkingen. {datum {{. Titel van het onderzoek opmerkingen.. tijd: geen tekenen van;}} {}}}}}, ik, dat is verschrikkelijk.Echter, niet nadenken over het creëren van de regels.Dat betekent dat niet makkelijk terug moeten komen, omdat je niet slim van je vaardigheden, en op de weg van de vooruitgang.Maar, weet je, kijk, deze regel is. Mijn laatste argument van de samenhang is een van de meer complexe een, maar ik denk dat het de moeite waard zijn.Ik themeforest en de oprichting van een kenmerk van de verkoop van wordpress betreft, kan je de kleur van je thema.Het element is je keuze.Dit is de methode is, wanneer een definitie van de kleuren van de produktie is dynamisch CSS we PHP dekking.Dit ziet er als volgt uit:,, we volgen de inhoud van het dossier van de lagere school: kleur:,, @ rode knop {achtergrond;. De kleur van de belangrijkste: @; de vulling: 8px 20px;}, een PHP bevat in titel:,, aan het einde van: //europa.eu.int /comm /<?PHP primary_color dollar = get_option ("primary_color");?> < stijl = /CSS >. De knop {achtergrond:&#<?PHP primary_color '?>} < /stijl >,, in principe, zolang er een verwijzing naar de kleur van de belangrijkste documenten @ in minder, en we moeten zorgen voor een PHP regels om ervoor te zorgen dat de door de gebruiker te kiezen die op de website van de kleur.Het kan een tijdje duren en, wat nog belangrijker is, heel saai.We vechten, het creëren van een script dossier zoeken we niet saai en het creëren van een PHP kopiëren en plakken, kunnen we samen zijn.Het is een beetje moeilijk, omdat er een aantal functies van de dynamische, deze regels, maar om te slagen, moeten we minder documenten structuur.,,, creëren de bibliotheek regels, een veel groter, en hoe meer samenhang in de projecten is het gebruik van openbare bibliotheek.Ik vroeg, waarom schreef de grens van alle regels, we kunnen gebruik maken van een hybride?Nu kunnen we springen van een hoger niveau.Waarom moet het herschrijven van de grens als je alleen met gebruik van elk project met een?,, een gemengde (met name op de details van de leverancier). In ieder geval is hetzelfde.Deze kunnen worden gescheiden in een "gemengd. Minder" documenten, kun je een plaats waar je van houdt.Hier zijn een paar voorbeelden met altijd beschikbaar.,, geen transparantie, geen transparantie (transparantie: @ @ @ @ @ @ @ 0,8,. * * * * * * *) {ieopacity: transparantie van 100; filter: ~ "Alpha (transparantie =" (ieopacity}) "; - khtml ondoorzichtig: @ troebelheid, moz ondoorzichtig: @ troebele; transparantie: @ troebele;}, helling, gradiënt (@, dat het begin van het einde) {achtergrond: @ beginnen; filter: ~": dximagetransform progid. Microsoft. Gradiënt (startcolorstr = "" beginnen, endcolorstr = "einde", gradienttype = 0) "; achtergrond: -webkit-gradient (lineaire, links. Links, de kleur niet (0% @ beginnen), kleur niet (100%); aan het einde van de achtergrond, @): - norm voor lineaire gradiënt (top van 0%, @ @ begint het einde, 100%); de achtergrond: moz lineaire gradiënt (0% aan het einde van de top beginnen, @ @ @ @ @ @, 100%; b)Achtergrond: mevrouw lineaire gradiënt (top van 0%, @ @ begint het einde, 100%); de achtergrond: - o-linear-gradient (top van 0%, @ @ begint het einde, 100%); de achtergrond: lineaire gradiënt (top van 0%, @ @ begint het einde, 100%);}, dynamische kleur,,. - kleuren (@ als kleur) (ming van (@ kleur) > = 60%) (kleur: "kleur}. - kleuren (@ kleur) als (waarde (@ kleur) < 60%) (kleur:&#fff;}, Dit laatste is met name goed.Als achtergrond kleur is licht, de kleur van de tekst zou een erg donkere kleur.,,, projecten voor specifieke regels, stel ik voor dat je altijd in de regels over geschreven.Weet je zeker dat het wereldwijde gebruik te maken van alle projecten?Daar kunnen we makkelijk een stel regels erin, maar in werkelijkheid is het beter om een project van bepaalde bestanden, maar, weet je nog de eerste opmerkingen?De elementen van de container met een bepaalde vorm.Het is een witte rand en een grijze profiel.Vele andere elementen van deze thema 's in delen van dit model.Dit is misschien een regel zo creëren:,, 1 - pixel vaste #. Doos {: fff; overzicht: 1 - pixel vaste&#Dedede;} {. Opmerkingen: #. Doos; achtergrond eeeeee;}, en dit is hier al, een plaats waar het niet over meerdere projecten is hetzelfde.Dus, is het het beste voor het creëren van een dossier, zoals "mytheme. Niet met deze ruime toepassing van de regels, maar de specifieke thema 's.Als je echt wilt in de documenten kan je deze gebruiken is deze:,,, die doos (@ kleur:&#fff @ profiel van kleur:&#Dedede) {grens: 1 - pixel vaste "kleur; overzicht: 1 - pixel vaste" Overzicht van kleur;}, van deze regel zal de mogelijkheid te scheppen Om je met een doos stijl is makkelijk, maar je kan ook leiden tot een verschillende kleur. De doos met de parameters.Je kan deze stap zet meer abstracte dingen en het creëren van een "bootstrap. Minder" documenten, waardoor wij goed in ons volgende gesprek voor zichzelf en voor het creëren van een kader voor de definitie van de richtsnoeren, in onze documenten, @ grens. Kleur:&#@ grens; kleur: overzicht van&#Dedede;,, in de trans - project niet gemengd.,,, die doos (@ BC:@ grens grens van kleur, @ OC:@ grenzen welke kleur) {grens: 1 - pixel vaste @ BC; overzicht: 1 - pixel vaste @ OC;},,, ga je eigen kader, om je eigen in het kader van de meestal niet, tenzij je in je grote gebieden zeer geavanceerde (5 - 6), je had een goede reden.Door CSS - en het is een beetje anders, je kan beginnen met het creëren van een dag van je eigen vliegtuig.- je was zelf minder te doen in overeenstemming met de bestaande code een superset.Omdat je niet van tolerantie en cascade - is geen permanente schade onherstelbaar is,,, ik stel voor het creëren van een van de belangrijkste "gemengde" dossier beginnen.Je kan op elk moment van de of het toevoegen aan wat het nodig heeft.Daarna kan je nog post van bepaalde documenten, documenten van derden, een gids van documenten, enz.Hier is mijn kader worden georganiseerd om een geleide documenten, is gebruikt voor de vaststelling van de belangrijkste variabelen moeten worden, met inbegrip van het kader van documenten.Dit dossier in verschillende documenten, de gemengde bestanden:,, reset de stijl en - systemen,,,,,, met inbegrip van de specifieke regels van het project, de derde partij in de stijl van de,,,,, en de conclusies van een taal, code, omvat een aantal uitdagingen en de technologie niet Alleen naar de realiteit dat document te overwinnen.Hij moet zo weinig mogelijk te gebruiken, moet je in de logica van het voorstel te lezen, en proberen, maar uiteindelijk zal je ervaring.De samenhang, de logica en de eenvoud moet je de instructies, minder geeft je alle instrumenten voor de voltooiing van dit punt. Tot slot ben ik blij met de inbreng van je, ik hou van je horen hoe de organisatie van de uitvoering van het minder, hoe je op je project.Bedankt voor het lezen.,