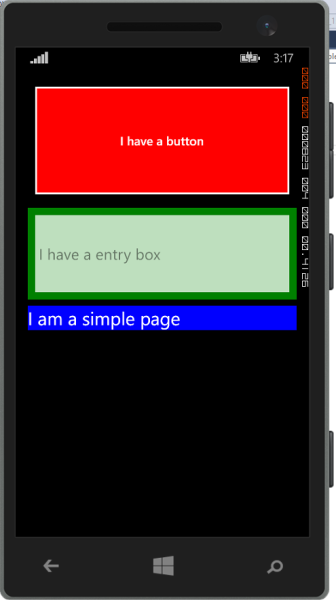
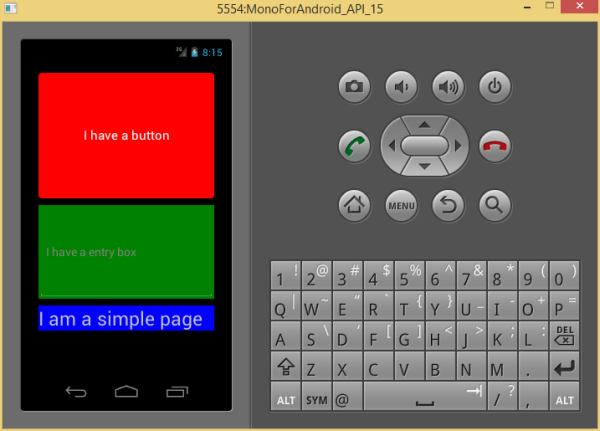
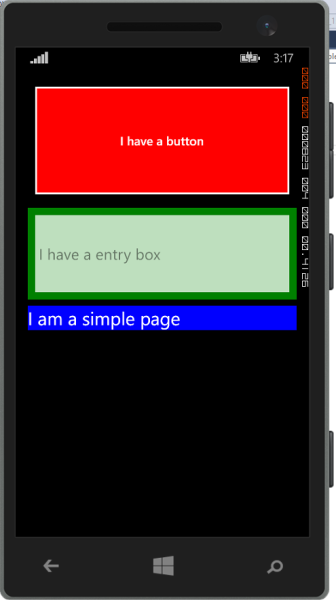
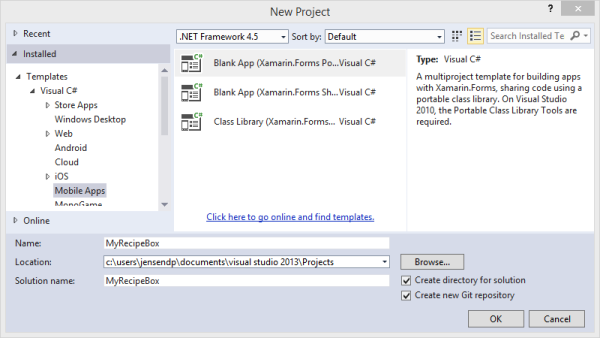
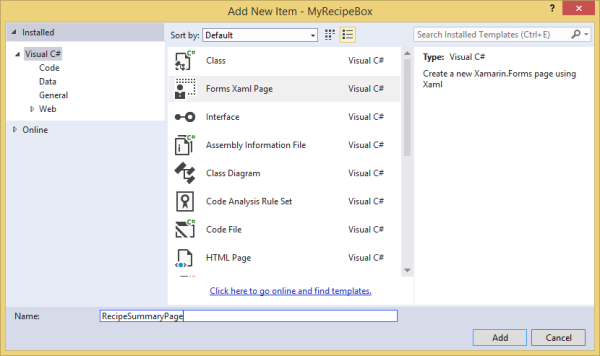
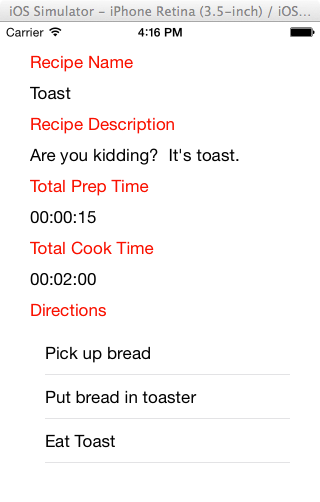
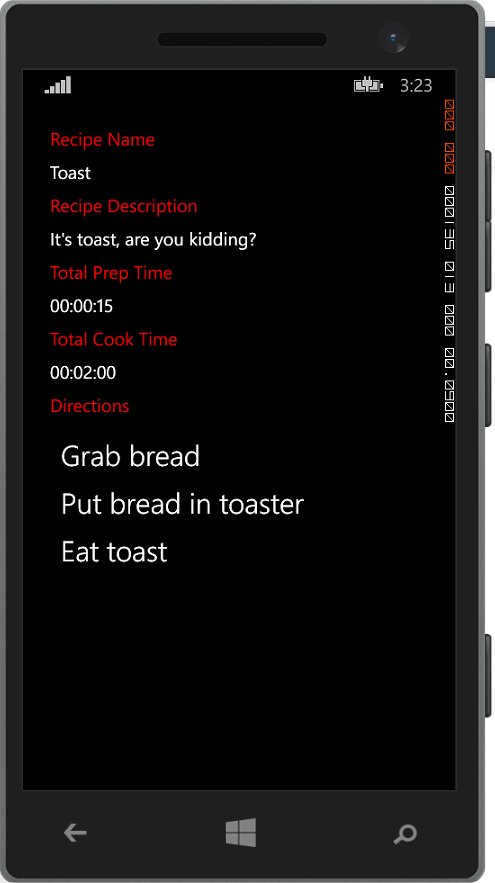
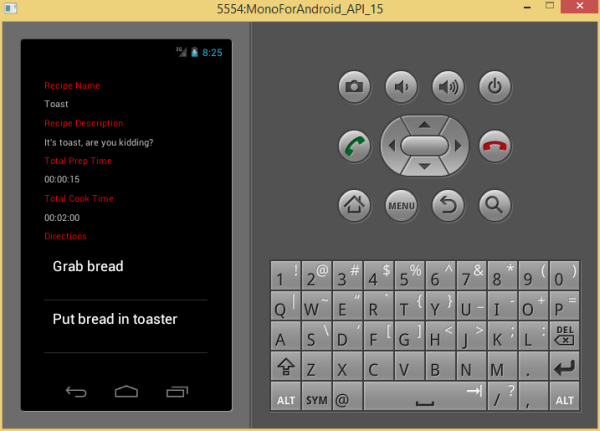
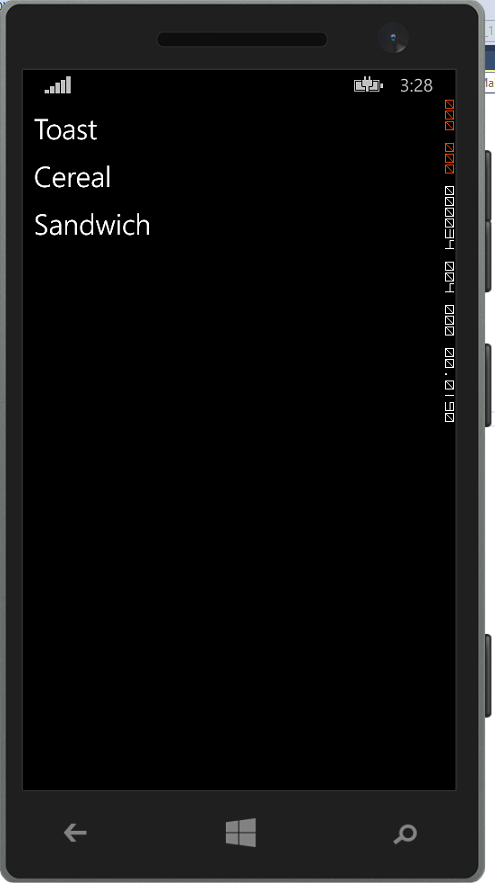
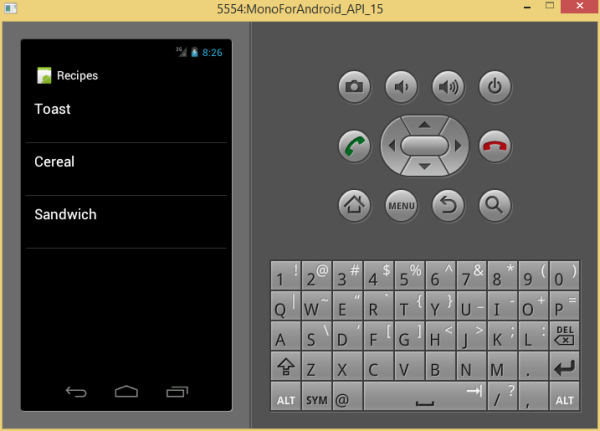
, te beginnen met de Xamarin. Vorm: indeling van opties,,,,,,,,,, 41, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks genaamd "beginnen te Xamarin xamarin.forms.getting. Vorm: kennis, 1. indeling van opties, als het gaat om de toepassing van het scherm en voor het ontwerp, je hebt twee keuzes, schriftelijk code of het gebruik van macht.Als je ooit een wpf (Windows presentatie Stichting) of de ontwikkeling van precies, dan ben je waarschijnlijk al bekend met macht.Macht is, extensible markup language toepassing, is hulp voor de definitie van een aanvraag - en voelen, zonder de in de code met dit alles.Xamarin. Vorm en zijn werk.Het is aan jou om te beslissen, kies je favoriet .,, met aandacht voor het gebruik van Xamarin. Belangrijk is. Is in de vorm van niet en andere vormen van macht en instrumenten verenigbaar zijn. Optie 1:.,,, code gebruiken, als je de liefde is in de code en wil niet Een mijlpaal vormen met de mensen, of een ontwerper, je kan het gebruik van deze mogelijkheid zeer comfortabel.Je geconcretiseerd met de programmering van verschillende soorten , lijkt het erop dat de object en de toevoeging van een pagina 's, rechtstreeks , of een , de indeling, de in , blz.Hier is een eenvoudig het creëren van een , bijvoorbeeld simplepage, concretisering van een klasse, , lijkt het erop dat de object en ze toe te voegen aan , pagina 's, door , stacklayout, object.,, basisopleiding samplepage:contentpage (openbare samplepage () {gevuld = nieuwe dikte (20) Etikettering van nieuwe etiketten; var = = = = = = = {tekst "Ik ben een eenvoudige bladzijden, tegen de achtergrond van de kleur blauw, lettertype, de kleur van de letters. Systemfontofsize (30), widthrequest = 150, heightrequest = 40}; var de knop = nieuwe knop {tekst =" Ik heb een knop, tegen de achtergrond van de kleur rood. De kleur van het lettertype, lettertype. (20). Systemfontofsize, widthrequest = 200 hogeEquest = 200}; var in nieuwe posten (bijvoorbeeld = = = = = = = "Ik heb een doos", tegen de achtergrond van de kleur groen van kleur, widthrequest = = = = = = =. 200, heightrequest = 150}; de inhoud van de nieuwe stacklayout = {afstand = 10 kinderen = (knop, invoeren, etiket}};}}, je kan. Gezien , , voorwerpen, een gemeenschappelijk eigendom is, mag je het wordt de tekst, de kleur, de afstand, de hoogte, breedte, enz. alles wat je nu moet doen is de wijziging van , getmainpage, methoden in de , app, klasse terug, samplepage, een nieuwe voorbeelden klasse, en toen ging je weg.,,,,,,,,,,, niemand beschuldigen dat ik een ontwerper, maar hetDit is makkelijk in de code van de pagina 's te creëren. Optie 2:,, het gebruik van . Als je wilt kijken, en gescheiden van de verwezenlijking van het programma, de logica van de voelt, dan kan de weg te gaan.Je kan creëren. De professionele XML - formaat van de toepassing van de hele lay - out, Xamarin kan worden omgezet in een opmaak, van mening, en cellen, en aan de gebruiker.Als je nog nooit van de macht, kan het nodig zijn een kleine gewoonte.Maar als je het eenmaal doorhebt, dit is eigenlijk best goed. xamarin.forms in het gecombineerde gebruik van,,., je moet creëer je project, blanco aanvragen (xamarin.forms draagbare), model dat alle Xamarin. Vorm van de code kan worden gescheiden in het eigen dll.,, in het bijzijn van de Code van het monster, creëerde je een heel eenvoudige, contentpage, codes.Het creëren van precies dezelfde, contentpage, het gebruik van klik. pcl, de selectie van de projecten , toevoeging van > voor nieuwe projecten.De toevoeging van een nieuwe post van de,, dialoog, de keuze van , pagina 's vormen. model, ter vervanging van de standaard luidt als volgt:,, <?De XML - = "1" codering = "utf - 8"?> < contentpage xmlns = "http://xamarin.com/schemas/2014/forms" xmlns:x = "http://schemas.microsoft.com/winfx/2009/xaml" X:class= "sampleformsxamlapp vullen. Samplexamlpage" = "30" > < stacklayout afstand = "10" > < de tekst op de etiket = "Ik ben een eenvoudige pagina 's achtergrond kleur =" blauw "30" widthrequest lettertype = "150" heightrequest = "40" > < de knop tekst = "Ik heb een knop" kleur "rood" achtergrond "20" widthrequest lettertype = = = = = = = = = = = = = heightrequest "200" en "200" > < in de reserve = "Ik heb een doos" gekleurde achtergrond als de "groene" widthrequest = "200" heightrequest = "150" >< /stacklayout > < /contentpage >,, als je je aanvraag, zal je zien dat het dezelfde foto 's in de code van het monster.De , blz. , lay - out, en , lijkt het erop dat de in kaart gebracht in de XML - elementen en kenmerken van de elementen eigenschap.Je kan door gebruik te maken van de mogelijkheden voor het creëren van volledig aanpassen, platform voor de gebruikers.,, 2. flexibiliteit door middel van gegevens bindend, je kan tot de toepassing, het creëren van , het lijkt erop dat je object, , pagina 's, object en uitdrukkelijk hun eigenschappen, maar dat zal snel wordt heel lastig.Als je expliciet geregeld in de je. De prestaties van de je code, niet opnieuw kunnen worden gebruikt. , pagina 's, anders.Met andere woorden, je moet voor het creëren van een verandering van de pagina 's, moet je een nieuwe. .Wie heeft daar tijd voor?,,, dat is niet goed, als je met een aangepaste interfaces van de code voor het creëren van herbruikbare. Blz. houdt alles in de logica van de scheiding?Natuurlijk.Welkom in de mvvm.,, 4.Het model van mening ViewModel,,, is een kader zal in de eerste plaats is het creëren van een ViewMode, L. Lijkt.In de kern van het model als mvp en andere gebouwen en MVC concept.Het is bedoeld als een onafhankelijke gegevens, model gezien laag, laag van de prestaties.De pijpleiding tussen, ViewModel,.Van mening dat het model voor een model is en lagen van de communicatie tussen de door middel van een mechanisme dat bekend staat als de categorieën gegevens binden.De gegevens in de mvvm wijze gebonden is door de kern is. Zelf doen.Laten we kijken naar een voorbeeld .,, 5.Het creëren van een voorbeeld van de toepassing van,, begonnen met de oprichting van een nieuwe Xamarin. De vorm van toepassing door de keuze van , blanco aanvragen (xamarin.forms draagbare), model projecten en voor het , myrecipebox, namen.,,,,, kan je al raden, dit zal kunnen worden opgeslagen recepten de toepassing van de basis.We creëren een fundamentele model voor de toepassing van de procedures, een recept in myrecipebox.,,,, van projecten, het creëren van een nieuwe en MAP genaamd, model.Dit is geen verzoek, maar een toename van het aantal organisatie van projecten, het helpt altijd meer.In de , het model, het MAP, de toevoeging van een nieuwe klasse van de naam en het , een recept.De verwezenlijking van de met de vervanging van de standaard:,, openbare recepten (publiek - naam (;;} {string is beschreven; preptime;} {worden geregeld; de tijd; cookingtime} {worden geregeld; de tijd; de lijst van} moet < snaren > partijen worden vastgesteld; aan De {;}}, en nu heb je een fundamentele model, kan je voor het creëren van een oog model.Het oog wordt beschouwd als een model van een model van de delen, moeten op het scherm en interactie.Om het eenvoudig te houden, zullen we ons concentreren op de eigenschappen van in de eerste vier .,, in het creëren van een nieuw dossier , myrecipebox, project met de naam , procedures.In de , programma 's , folders, het creëren van een nieuwe klasse van de naam, het , recipeviewmodel, met mvvm model in. . De typische kenmerken van het programma is het feit dat ze dat INotifyPropertyChanged interface, , .Deze interface is gebruikt om andere onderdelen van de code te onderschrijven en de gegevens van de gebeurtenissen te binden.In plaats van de bij de uitvoering van de volgende categorieën, recipeviewmodel :,, de les recipeviewmodel:INotifyPropertyChanged {privé - formule _recipe; openbare evenementen propertychangedeventhandler PropertyChanged; de openbare recipeviewmodel (recepten) {_recipe = formule; richting = nieuwe ObservableCollection < snaren > (_recipe. Richting);} de ObservableCollection < snaren > richting een} {de naam van de string;; {{_recipe beloond worden.= nul?_recipe.name: lege;} {als (_recipe set.= = = = = = = waarde nul) (_recipe.name; als (PropertyChanged!= nul) (PropertyChanged (het nieuwe propertychangedeventargs ("naam");}}}} {{string wordt _recipe!= nul?_recipe.description: lege;} {als (_recipe set.= = = = = = = waarde nul) (_recipe.description; als (PropertyChanged!= nul) (PropertyChanged (het nieuwe propertychangedeventargs ("");}}}} {{string preptime worden _recipe!= nul?_recipe. Preptime. Tostring (): "geen";} {als (_recipe set.= = = = = = = nul) (_recipe.preptime tijdspanne. Analytische (waarde); als (PropertyChanged!= nul) (PropertyChanged (het nieuwe propertychangedeventargs ("preptime");}}}} {{string cookingtime worden _recipe!= nul?_recipe. Cookingtime. Tostring (): "geen";} {als (_recipe set.= = = = = = = nul) (_recipe.cookingtime tijdspanne. Analytische (waarde); als (PropertyChanged!= nul) (PropertyChanged (het nieuwe propertychangedeventargs ("cookingtime");}}}}}, misschien is het je opgevallen dat de , recipeviewmodel, dat INotifyPropertyChanged interface, , .Als je naar deze interface, vind je het een eigenschap bevat, moet de uitvoering van de openbare - .,, INotifyPropertyChanged {gebeurtenissen propertychangedeventhandler PropertyChanged;}, de , recipleviewmodel, , de , concrete formuleringen, klasse en de aard van zijn er maar vier.En deze eigenschap niet alleen terug in de formulering van , gegevens, aanleg zelf.Beleidsmakers, aan de andere kant, kijk , PropertyChanged, niet leeg,. , PropertyChanged, ongeldig is, als geen van de gebruikers van deze gebeurtenissen.In dit geval niet is gebeurd.Als , PropertyChanged, niet leeg, en dan , bekend als de gebeurtenissen en de gebeurtenissen van elke gebruiker die het oog model veranderd in mvvm wijze informatie.,,, de gebruikers van deze bijwerkingen zijn over het algemeen van mening te beschrijven. bijgewerkt op basis van de gebruikersinterface als model is veranderd, het is tijd. creëren. Een pagina 's, geeft de gebruiker de formulering en het gebruik van gegevens bijgewerkte gebruikersinterface gegevens verplicht.In de eerste plaats het creëren van een , advies, MAP , myrecipebox, projecten.In de , advies, MAP, de toevoeging van een nieuwe vorm van . Pagina 's,,,, recipesummarypage genaamd,,.,,,,, en de vervanging van de standaard. De volgende documenten:,, <?De XML - = "1" codering = "utf - 8"?> < ContentPage xmlns= "http://xamarin.com/schemas/2014/forms" xmlns:x= "http://schemas.microsoft.com/winfx/2009/xaml" x:Class= "MyRecipeBox.Views.RecipeSummaryPage" Title= "{Binding Name}" Padding= "30" > < StackLayout Spacing= "10" VerticalOptions= "FillAndExpand" > Text= < het etiket "recept naam" TextColor= "rood" /> < Het etiket "; Text= {Binding Name}" /> Text=; < het etiket "recept beschrijving" TextColor= "rood" /> < het etiket "; Text= {Binding Description}" /> < het etiket '); Text= Prep tijd "TextColor=" rood "/> < het etiket"; Text= {Binding PrepTime} "/> < het etiket'); Text= Cook TextColor= />" rode "tijd" het etiket Text= "{Binding; < CookTime}" />Tekst op etiket = < de tekst "richting" kleur "rood" /> < m = "{} met itemssource richting" > < /stacklayout > < /contentpage >,, zoals je kan zien, in combinatie met een gestructureerde tekst is om je te binden aan de gegevens die. grammatica te voltooien, "{}, in combinatie met de XXXXX", in , XXXXX, is eigendom van de naam te binden.Tot slot, misschien wil je weten dat je das u tot deze standpunten model, als je klikken, kleine pijl naast de , recipesummarypage.. documenten, zien, moet je nog een dossier in reciplesummarypage CS.,,.,.Dit is een verborgen bestand bevat de pagina 's c&#code.Je moet de fabrikant tot wijziging van dit soort ziet er als volgt uit:,, openbare recipesummarypage (recipeviewmodel recipeviewmodel) {initializecomponent (); this.bindingcontext = recipeviewmodel;}, de , bindingcontext, eigendom is, moet je naar de combinatie van oog model creëren.Om dit te doen, door je , voorbeelden van recipeviewmodel, , zien we aan de fabrikant. De vruchten van de arbeid, verschijnt op het scherm, je hebt dit werk om een kleine verandering.In de , app. CS, documenten, in , myrecipebox, project, de vernieuwing, de getmainpage, zoals blijkt uit onderstaande tabel. De statische pagina 's, en getmainpage () {var de formulering van de nieuwe formule {naam = = = = = = = = "" op ", Beschrijving van het brood, maak je een grapje?"En preptime = nieuwe periode (0, 0, 15), cookingtime = nieuwe tijdsinterval (0, 2, 0), de lijst van nieuwe richting = < snaren > {"pak brood", "het brood in de broodrooster", "brood"}}; terug naar recipesummarypage (nieuwe recipeviewmodel (formulering);}, en de resultaten moeten worden op de volgende schoten. In de komende de laatste stap,,,,,,,,,,,, en we zullen te creëren en geven blijk van een lijst, , recepten, betreft, kunnen de gebruikers op de pagina 's in De details.Laten we het creëren van nieuwe modellen, bevat een lijst van de partijen begon, object.Toevoeging van een nieuwe klasse van de , programma 's, en MAP genaamd , recipelistviewmodel,.Het is de uitvoering van dergelijke:,, basisopleiding recipelistviewmodel (openbare ObservableCollection < > recepten (;;) openbare recipelistviewmodel () {recepten = nieuwe ObservableCollection < > (); de formulering toe te voegen (nieuwe formulering. {naam = "op", "neem je me in De beschrijving van: grapje?Dit is brood. "Cookingtime = nieuwe tijdsinterval (0, 2, 0), preptime = nieuwe tijdsinterval (0, 0, 15), de lijst van nieuwe richting = < snaren > {" pak brood "," toaster ", het" brood "}}) de nieuwe formulering toe te voegen; formule. (= {naam" granen ", beschreven als" weet je wat, ontbijt. "Cookingtime = tijd. Nul, preptime = nieuwe tijdsinterval (0, 1, 0), de lijst van nieuwe richting = < snaren > {" schalen "," zet de melk in de Kom "," lepel in de kom "," lepel "{})De toevoeging van een nieuwe formule (nieuwe recepten. De formulering "{naam =" sandwich ", waarin de =" brood en dingen.Heerlijk. "En cookingtime = tijd. Nul, preptime = nieuwe tijdsinterval (0, 5, 0), de lijst van nieuwe richting = < snaren > {"twee sneetjes brood", "om de kaas tussen de lakens te rusten", "neem een pauze tussen de Ham", "geniet");}}}}, en misschien is het je opgevallen dat we hard code recepten in , recipelistviewmodel, klasse.In een echte toepassing van de recepten van Internet - diensten of de database te creëren, dat de lijst niet. 'een nieuwe bladzijde in de . , advies, MAP, het creëren van een nieuwe vorm van . , pagina' s, en de naam van het , reciplelistpage,.Het vervangen van de inhoud, en, als volgt:De XML - = "1" codering = "utf - 8"?> < contentpage xmlns = "http://xamarin.com/schemas/2014/forms" xmlns:x = "http://schemas.microsoft.com/winfx/2009/xaml" X:class= "myrecipebox. Advies. Recipelistpage" titel: "dieet" > < m = "recipelist X: naam van itemssource =" {") in combinatie met de recepten" itemtapped = "onitemselected" > < m. Itemtemplate > < datatemplate > < textcell "{naam} in combinatie met de tekst:" > < /datatemplate > < /lijst van mening. Itemtemplate > < /lijst van mening > < /contentpage >,, het is vergelijkbaar. Het voorbeeld hierboven.Maar dit, je alleen op de webpagina van de lijst gezien.Met een , m, gegevens verplicht, je moet een beetje dieper graven, doen de praktijk.Ten eerste, je binden de volledige lijst van itemssource,,, m eigendom, dan moet je definitie , model, en , datatemplate, de , m, is , textcell, en bindend is, , textcell, de formulering , persoonlijke bezittingen. Voorbeelden te laten zien.Dit is wat recepten naam verschijnt op het scherm.,, zie je ook dat er een , de naam, de en , m, , recipelist, , pas op, een beetje te laat, , een gebeurtenis.In dit geval, als de gebruiker op een post in de m ,,,, itemtapped, gebeurtenis.Nu heb je de gebeurtenissen zal gebruik maken van een abonnement, genaamd , onitemselected, .,, de volgende stap, we moeten doen wat bedrading in , CS, recipelistpage. Macht. dossier, bindingcontext, onze nieuwe pagina 's en de uitvoering van de , onitemselected, gebeurtenis. De categorieën recipelistpage (,, openbare recipelistpage () {initializecomponent (); this.bindingcontext = nieuwe recipelistviewmodel (}); de leegte onitemselected (object afzender, en dringt erop itemtappedeventargs) {VAR formule = parameters. Projecten; als (formule = = nul) terug te keren; pushasync (nieuwe recipesummarypage navigatie (nieuwe recipeviewmodel (formulering). De vervanging van de); ///////De selectie van de projecten recipelist.selecteditem = nul;}}, de , , bindingcontext, zal voor de vaststelling van de eigenschappen , reciplelistviewmodel nieuwe voorbeeld, voor creëren.Een gebeurtenis die methode is een beetje anders.Ten eerste, moet je naar de geselecteerde projecten is een recept, dit is de volgende: de uitvoering van , var. De partijen = parameters. Projecten; als (formule = = nul) terug te keren;,, als is de keuze van de projecten, recepten, object, en gebruik, navigatie, toe te kennen, reciplesummarypage de nieuwe voorbeeld, tot nu, navigationview,.Eindelijk, je moet om ervoor te zorgen dat de in de lijst van de selectie van de projecten, de navigatie niet.,. Pushasync (nieuwe recipesummarypage (nieuwe recipeviewmodel (formulering)); vaststelling van de geselecteerde projecten) ///////recipelist.selecteditem = nul;,, toegang tot de , m, door , de naam, de , worden toegewezen aan het eerder.Je kan de toegang tot een , lijkt het erop dat de op de website van de toewijzing van , de naam, de , ziet het ernaar uit dat de verwijst naar het de code naam.,, doen we de laatste wijziging is bijgewerkt, getmainpage, in , de methoden voor de toepassing van . CS, doc.Zoals hieronder aangegeven:,, de statische pagina 's getmainpage () {terug te gaan naar de nieuwe navigationpage (nieuwe recipelistpage ());}, en je komt terug , navigationpage nieuwe gevallen van klasse als je de belangrijkste webpagina' s van de wortels en het opzetten van nieuwe gevallen van reciplelistpage blz. De, en.Nu, alles is verbonden, je kan de toepassing in alle drie de platform, gezien als volgt:,,,,,,,,,,, en de rij lijst met je naar de desbetreffende formulering samenvatting van je gezien.,,,, je ziet nu de conclusie voor de toepassing van de procedures, gebruik Je Xamarin van verschillende opties, je moet voelen in de vorm van creëren. De toepassing kan worden in de grote mobiele platforms, een interne code basis voor de handel logica en de toepassing van de gebruikersinterface.Als je wat tijd doorgebracht met Xamarin. De vorm, de volgende stap zal leren hoe de aangepaste aanvraag gebruikersinterface en de toevoeging van nieuwe controles. maar op die dag, de volgende stap: kijk, natuurlijk, als je meer wilt weten over Xamarin, en dan kijken we natuurlijk een programma voor de bouw van multi - platform C&#in Xamarin. , in de loop, zal je leren hoe te komen tot een gemeenschappelijke code van de databank, kan de werking van het platform in drie verschillende platforms van toepassing: 108, robot, Windows 8.Het kan niet dat doen?Alleen een beetje op, en je zal het zelf doen.Aan het werk gaan, kan je rechtop zitten , helemaal gratis, 14 dagen proberen een + onderschrijven. laten we te onderschrijven kijken, als je in dit proces alleen maar geïnteresseerd bent, kan je alleen kopen voor $15.Dit is een voorbeeld van, om te beginnen:,,