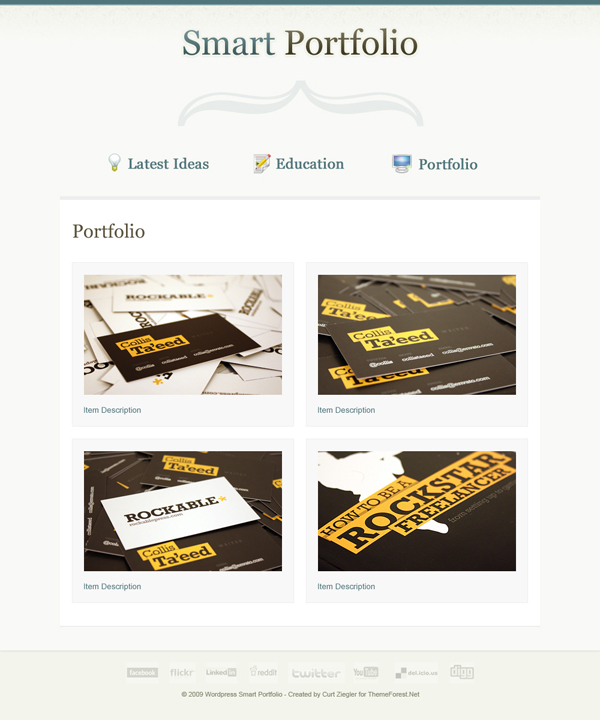
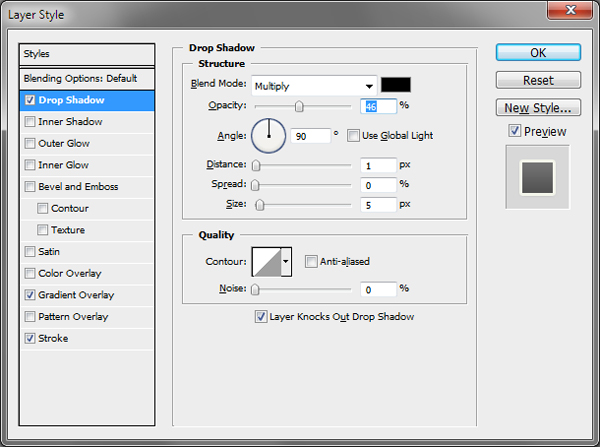
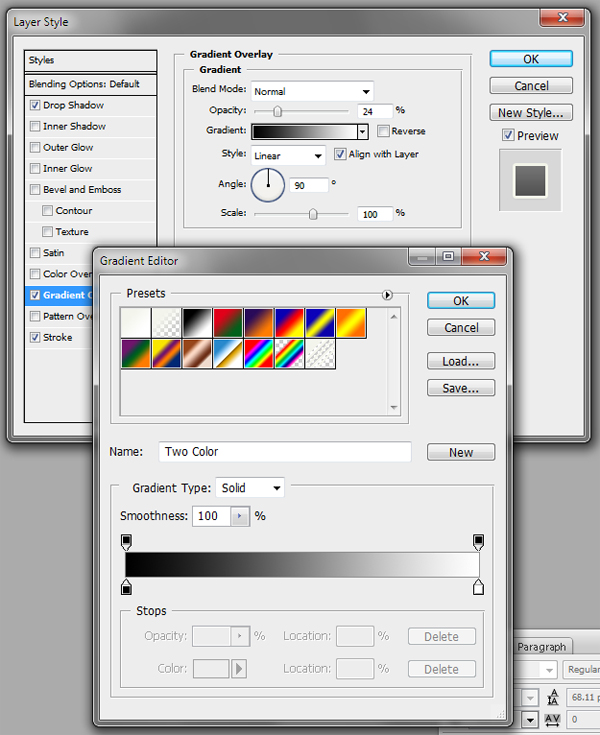
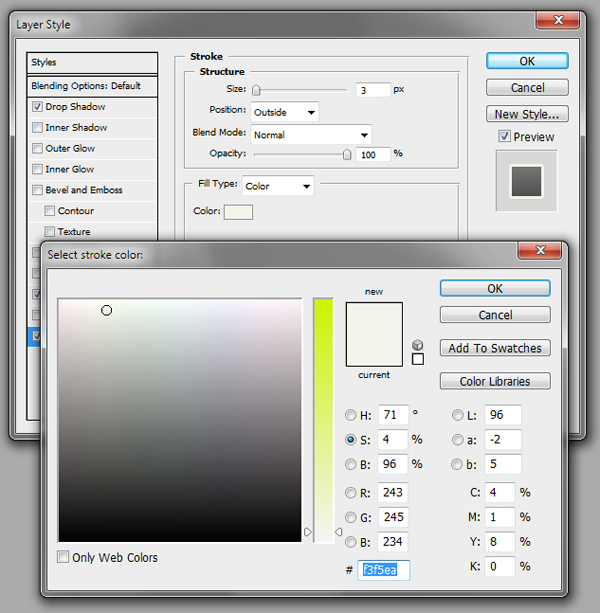
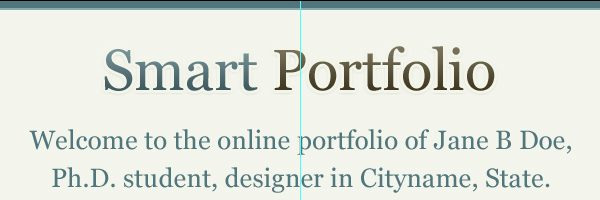
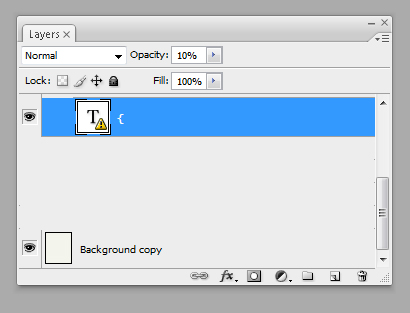
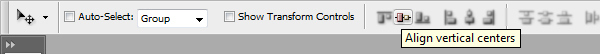
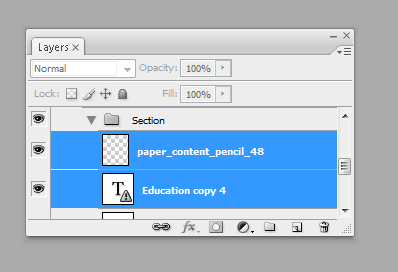
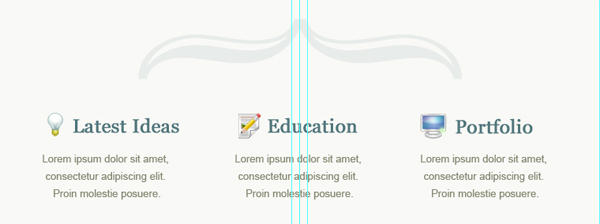
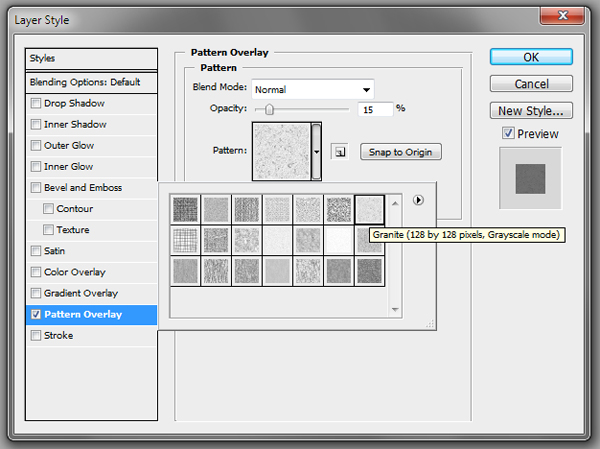
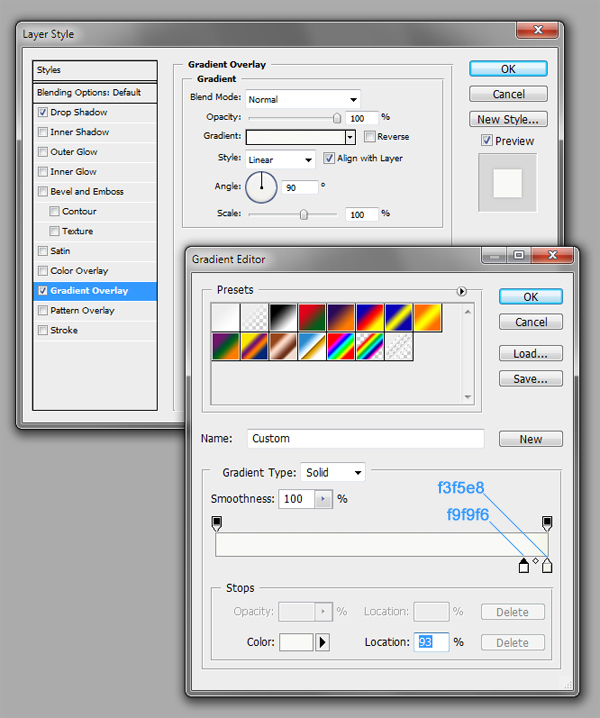
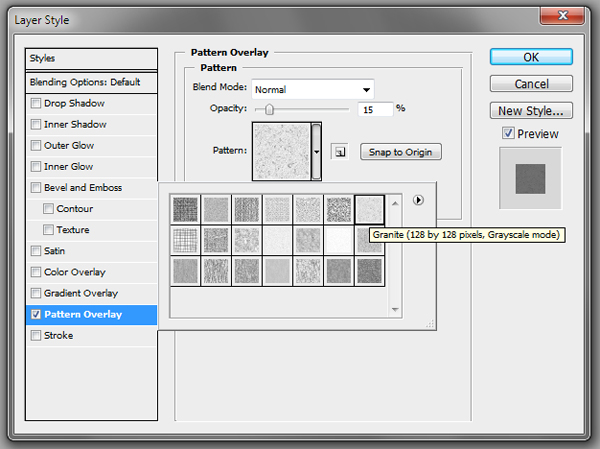
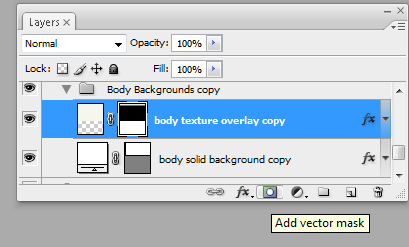
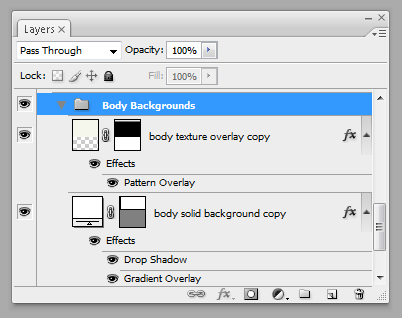
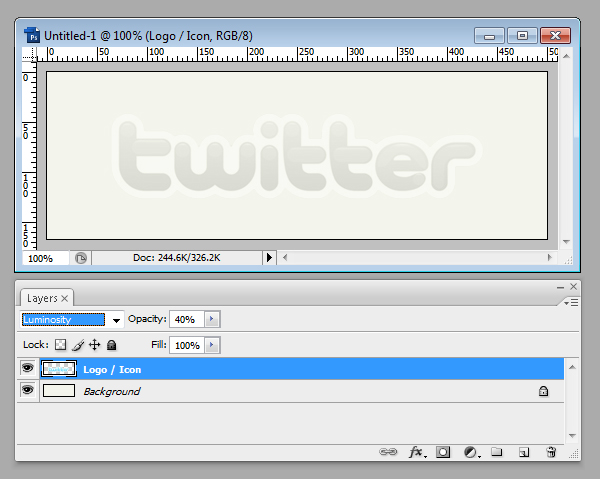
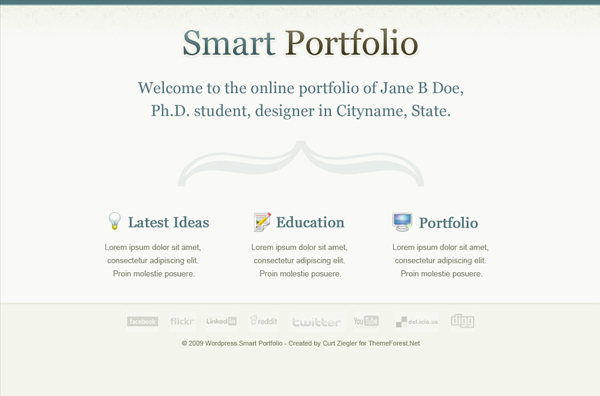
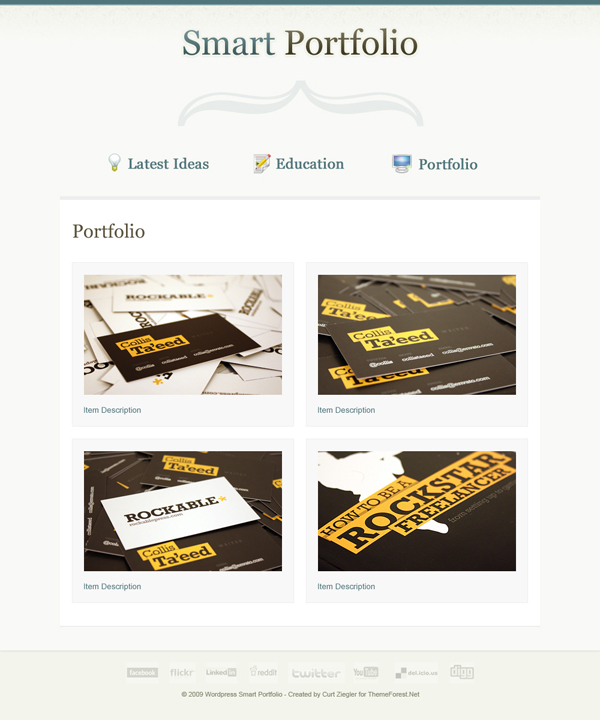
skabe et rent og minimal portefølje design (plus en fri psd.,,,,,,, i denne udformning forelæsning, vil vi skabe porteføljen design "smart - porteføljen" af curt ziegler, tilgængelige på themeforest som en wordpress eller html tema.,,,, om forfatteren:, curt ziegler, også kendt som cudazi, er en web designer med speciale i wordpress tema udvikling med 10 års designerfaring en række yderst succesrige produkter og over 6000 salg på themeforest!du kan også finde flere af hans arbejde i cudazi. kom. det intelligente portefølje tema design har solgt næsten 1000 kombinerede gange og været med til at bane vejen for mange andre minimalistisk skabelon design.denne model vil følge dig i, hvordan man skaber konstruktion selv, men hvad vigtigere er, vil vi også diskutere, hvorfor det ikke virker.når vi er færdige, vi håber, at de vil være i stand til at skabe deres egen version af det glat, professionel model, der anvender deres egen stil, skrifttyper og farver!,, trin 1, begynde med at skabe en ny photoshop dokument.1000px bred, 1200px høj, 72 dpi.højden er måske lidt overdrevet for vores hjemmeside, men jeg ville hellere have for megen plads vertikalt end ikke nok, og vi er nødt til at gå tilbage og tilpasse.,, trin 2, fastsatte forgrundsviden farve til f3f5ec og fylde baggrund lag ved presning af alat + backspace.,, trin 3, lad os skabe en vejledning i på den side, for at få det rettet.i stedet for manuelt med en guide på gulvet med de flytte værktøj, lad os være mere nøjagtige.,, gå på> nye guide... vælg vertikale position: 500px, trin 4, på toppen af din lærred, skabe et rektangel med rektangel redskab i vektor - former inden for toolbar.skaber det så bredt (eller mere) end lærred og 7px høj.da det er ved hjælp af vektoren former værktøj, double click på farvede virksomhed beskrevet til at sætte kulør på 51767c, en flot grønt.,, løntrin 5, tilføje en enkelt linje til bunden af dobbelt trykke din lag over og tilføje et slagtilfælde i lag - vindue.,, størrelse: 2px, holdning: udenfor, farve: 8baaaf, siden dit hoved er fuld bredde og øverst på lærredet, du kun kommer til at se den lyse grønne linje på bunden - lige, hvad vi ønskede at opnå. hvorfor ikke gøre en anden linje under 7px linje?der er ikke noget rigtigt eller forkert, men jeg foretrækker at bruge den samme form, hvis jeg ønsker at ændre eller gå i dette område, er det en mindre lag at spore. læg dit nye header linje i en folder kaldet hoved til at holde styr på tingene.,, farve (venstre side): 51767c, farve (side): 514829, trin 7, lad os anvende nogle lag styles at vende tingene lidt op, double click på teksten lag og tilføje følgende: at anvende en drop shadow, gradient - overlay - og slag:,,, trin 8, nu skal vi center teksten på side for at tilpasse med center guide, der stilles til 500px. som noget, der er mange måder at opnå samme opgave.en fejlfri måde er at anvende tilpasse værktøj.,, vælge de flytte værktøj fra de vigtigste toolbar., klik, når din tekst lag for at være sikker på, den er aktiv., kontrol af pressen + (vælg alle) - hele dit sejl bør have et udvalg på området. i overensstemmelse toolbar, udvælge tilpasse horisontale centre.,, din tekst vil springe til midten af side, nu er vi nødt til at placere det 40px fra hovedet.,, trin 9, vælge de flytte værktøj fra de vigtigste toolbar., tjekke din tekst lag er udvalgt i lag - panelet.hvis ikke klik på det. og have skiftet nøgle, klik på teksten og forsigtigt fremad, så det ligger op mod bunden af dit hoved.(holde vagt, du bliver på dit vertikale centrum), nu med at flytte værktøj stadig aktive, holde vagt, og tryk ned pil på dit tastatur, fire gange.det vil støde teksten i 10px stigninger i alt op til 40px væk fra hovedet. du kunne have sat en vejledning og måles, men dette er en meget hurtig måde at få ting, hvis du har brug for dem.igen, er der mange måder at opnå samme opgave., logo i sin egen folder med titlen logo til at holde styr på tingene.,, trin 10, nu er det tid til at tilføje et tema under vores logo. ved hjælp af teksten værktøj, tilføjes følgende tekst: velkommen til online - portefølje af jane b do, ph.d. - studerende, designer i cityname, stat. teksten indstillinger:,, tekst, tilpasse: center, skrifttype: georgien, vægt: regelmæssig størrelse: 26pt sporing: 0, fører: 38px, farve: 51767c, trin 11, ved hjælp af de samme teknikker som logo ovenfor, er vi for det første skal center denne tekst på den side og flytte den til 40px under hele vores logo., hvor temaet i sin egen folder med titlen ide at holde tingene, lidt af en sidebemærkning her: det er vigtigt at være i overensstemmelse med deres afstand af elementer i både vandret og lodret retning.hvis din elementer er forskellige afstande fra hinanden, bør de være sådan for en grund.elementer, der er tæt på hinanden, medfører en følelse i forhold til hinanden, hvor posterne placeret længere fra hinanden, er uafhængige, trin 12, armlænet ne er, hvad det ser ud til at være en gigantisk aldersgruppe, havde på den side. dette specifikt er imprintmt skygge, men det er gratis at benytte enhver stil du føler passende, hvis du ikke har det særlige en installeret. for imprintmt skygge, den skriftstørrelse, var 440pt. farven af det interval, der er 51767c med lag - uklarhed på 10% til at tone det ned, ellers holder dominerer side, og som er beregnet til kun føre dit øje ned til den nedre del af hjemmesiden. du har to valgmuligheder ved at tilføje den aldersgruppe, vælge den standard type redskab, og drej den tekst, 90 graderde omdanner værktøj (control + t) eller at anvende den vertikale type redskab.jeg foretrækker den første mulighed, da det kun er et enkelt element på den side og roterende, det er ikke det store.,, trin 13, center spændet på side, og det er 40px under temaet, ligesom vi gjorde med logoet og slaglinje. lægge beslag på sin egen folder med titlen margen for at holde styr på tingene.,, punkt 14, nu kan vi skabe nogle små punkter at føre besøgende i de forskellige dele af vores hjemmeside.i mit eksempel, jeg har brugt tre kolonner, hver med sin egen ikon, men du kan tilføje flere eller endog to rækker, hvis det er nødvendigt. de ikoner plejede jeg kan downloades gratis fra wefunction. kom.,, trin 15, da vi er ved at vænne sig til koncentrerer punkter på den side, så lad os starte med at skabe midtersøjlen og arbejde os ud. ved hjælp af grundteksten værktøj, skabe det første punkt, uddannelse.font indstillinger:,, skrifttype: georgien, vægt: dristigt, størrelse: 24pt sporing: 0, farve: 51767c, inden vi kommer til koncentrerer sig noget på siden, må vi også tilføje de ikon. trin 16, er der forskellige måder at få et billede på dit projekt, men jeg at bruge fil> sted.vælg en af ikoner downloadet fra wefunction.com, valgte jeg paper_content_pencil_48. men heller ikke dér er menneskene sikre. når du sted ikon - på den side, du kan se, resize håndtag, mens du ser dem, kan du sætte bredde og højde til 70%, da de er lidt stor til vores design, kan du altid komme tilbage. og gøre dette ved udvælgelsen af lag og presserende kontrol + t at anvende omdanne værktøj.,, skridt 17, er vi nødt til at bringe teksten med ikonet før tilpasning både samlet med side., sørg for at din lag for ikon og tekst er ved siden af hinanden i lag - panelet, og derefter vælge både ved at klikke og holde vagt. nu, i at tilpasse toolbar klik tilpasse forlod kanter og så klik tilpasse vertikale centre.vi er næsten klar.,, vælg ikon lag og kun at bruge venstre pil, flyt det 10px væk fra venstre kant af din position., din position og ikon i deres egen folder med titlen afdeling til at holde tingene og til brug for yderligere tilpasning, gå 18, nu må vi tilpasse "afdeling" mappe med side.klik på den mappe, ret til at udvælge det afsnit., kontrol af pressen + (vælg alle) - hele dit sejl bør have et udvalg på området. i overensstemmelse toolbar, udvælge tilpasse horisontale centre. i deres tekst og ikon i mappen vil springe til midten af side. med samme teknik, som vi alle sammen, flyt den her mappe 40px under armlænet.,, skridt 19, afsnit viser jeg har også en lille beskrivelse på hjemmesiden.i afsnit mappe, tilføjes følgende som et eksempel:, lorem ipsum dolor sidde amet,, consectetur adipiscing elit., proin molestie posuere. den skrifttype indstillinger:,, skrifttype: arial, vægt: normal størrelse: 13pt sporing: 0, fører: 22pt, farve: 858872, skridt 20, midt i denne tekst på side og flytte den 40px under titlen og ikon. har vi nu en udfyldt afsnit vi kan kopiere til andre områder.vælg den del mappe, skal det indeholde ikon, titel og tekst, vi har tilføjet.under lag, vælge endnu en gruppe.og ind i et navn.gør det en gang mere, så har vi tre samlede, stablet oven på hinanden,.,, gå 21, vælg en af de overlappende lag over og ved hjælp af pilen nøgler, flytte lag i samme afstand fra centrum.denne afstand kan variere afhængigt af, hvor stor din straf er, og hvor længe dine titler kan være, men hold afstand mellem de tre søjler i overensstemmelse. bytte ikonerne og tekst i hver sektion til at bygge yderligere.,, skridt 22, nu da vi har en idé om, hvordan "høj" denne side vil være, at vi kan tilføje i baggrunden, klik på baggrund af lag, så det næste lag, der kommer lige over det, ellers vil det ud over alle vores indhold. på toppen af din lærred, skabe et rektangel med rektangel redskab i vektor - former inden for toolbar.skaber det så bredt (eller mere) end lærred og høj nok til at gå bag alle de punkter, vi har skabt så meget, min er 620px høj.ideelt set vil det være 40px højere end bunden af tre dele, vi har tilføjet.use hersker værktøj i de vigtigste toolbar til at kontrollere og tilpasse den baggrund højde i overensstemmelse hermed for at slå 40px., kalde det lag organ solid baggrund.,, gå 23, double click på farvede virksomhed beskrevet til at sætte kulør på ffffff.(hvid). to klik på lag til at bringe de lag styles vindue og anvende følgende indstillinger:, drop shadow og gradient - overlay -, vil det skabe en god svigter i den øverste kant af den baggrund,.,, skridt 24, nu kan vi tilføje en simuleret papir -, skabe en ny struktur. lag over baggrunden, vi lige tilføjes, og fyld den med farve: f5f7ed., double click på lag, og der tilsættes et mønster - overlay - lag stil.(mønster bibliotek: kunstnere overflader> granit), uigennemsigtighed, til 15% og at anvende ramt okay, du vil mærke det mønster, overtager hele side - lad os ordne det i det næste skridt, kalde det lag organ struktur - overlay -.,, gå 25, vælge det organ, tekstur - overlay - lag og så klik tilføje en vektor maske fra bunden af lag - panel.,, så vælg den gradient værktøj fra venstre toolbar og tjekke de anvender den misligholdelse, hvidt til sorte gradient fra toolbar.,, lag masker ikke "se" i farve, men i stedet bruger sort og hvidt, for at afgøre, hvilken at skjule (maske) eller hvad vise i lag masken, det tillægger.,, gå 26, samtidig med skifteholdsarbejde (for at holde det helt lodret) trække ned på gulvet fra den øverste "n bar på toppen af side ned lige om 100px.dette vil forsvinde. granit mønster til en fast side baggrund, at tilføje en smule papir som tekstur på stedet uden at være distraherende. lægge krop solid baggrund og krop tekstur - overlay - lag i deres egen folder flisebelagt organ baggrunde til at holde styr på tingene.,, skridt 27, sociale medier ikoner er ikke fra et sæt men skabt fra den faktiske logoer.en stor kilde til ikonerne og logoer er www.iconfinder.com - finder dem, du ønsker at anvende følgende ændringer for hver enkelt post:, sæt lag tilstand til lysstyrke, der uklarhed på 10 - 40% afhængigt af logoer, der anvendes, resize hver, så de har samme højde, skridt 28, tilføje. den fod tekst centreret og anbringes 20px under de sociale medier ikoner med følgende indstillinger:,, skrifttype: arial, vægt: normal størrelse: type, 11 pkt., sporing: 0, fører: 22pt, farve: 858872,, det endelige produkt, bonus!, psd downloade omfatter også en bonus portefølje stil side!,, konklusion, det er det!jeg prøvede at holde alt så enkel som muligt for dem af jer, der lige er begyndt, men med ethvert design, der er mange måder at opnå de samme resultater.hvis du er interesseret i den endelige html eller wordpress versioner med over til min themeforest portefølje.,