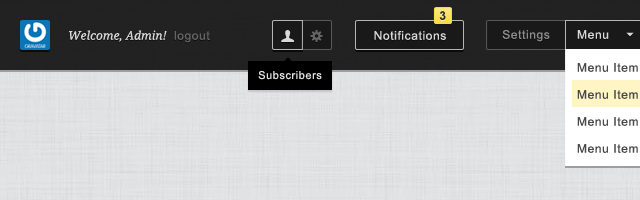
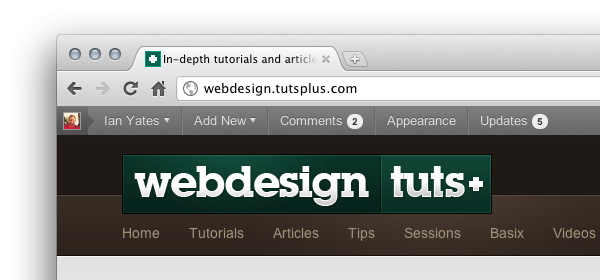
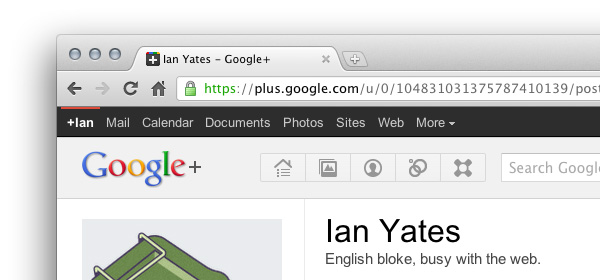
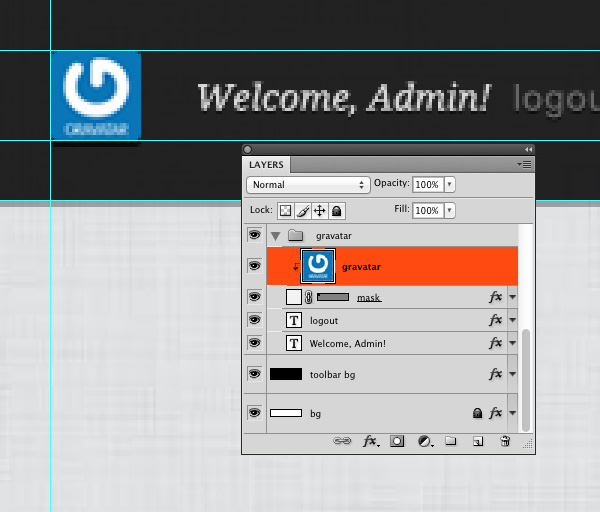
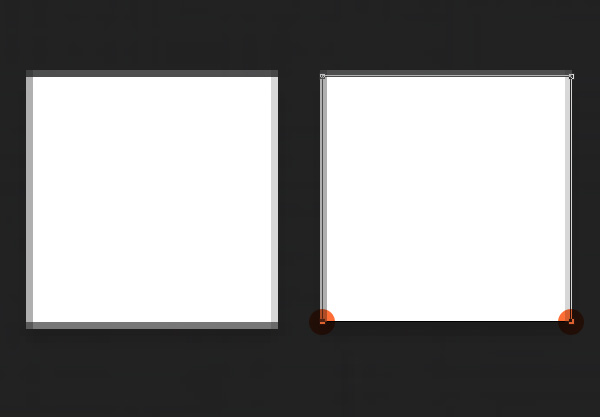
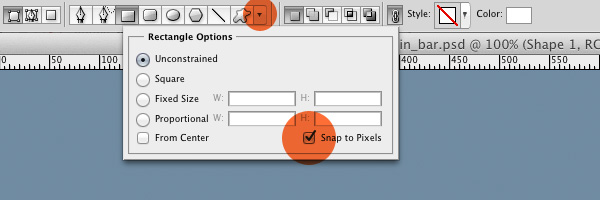
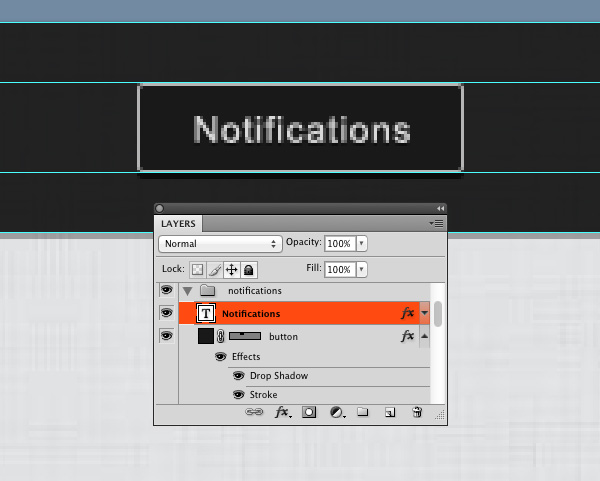
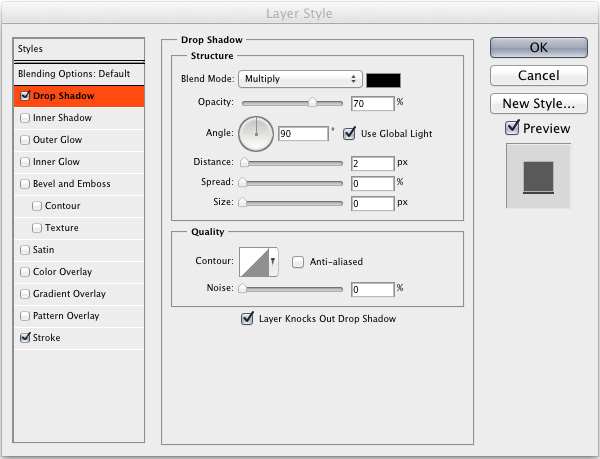
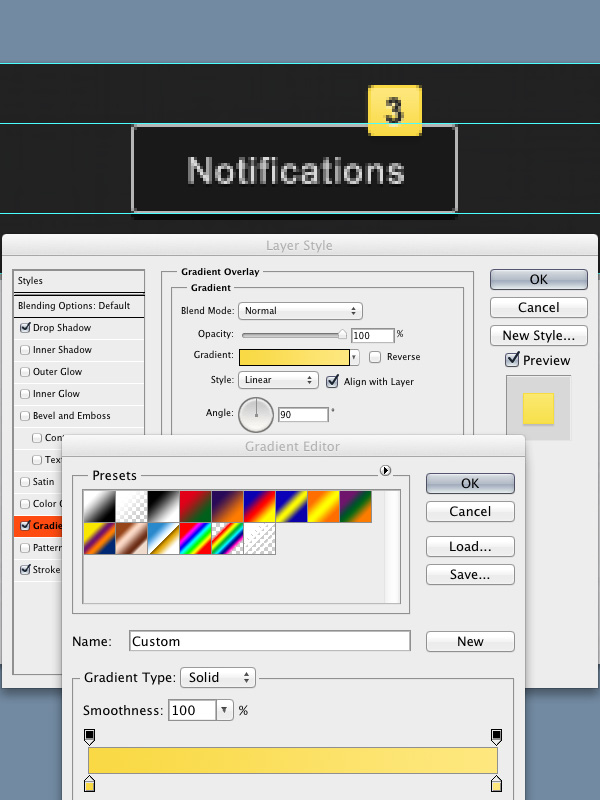
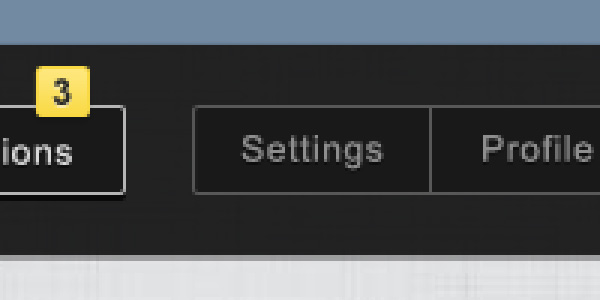
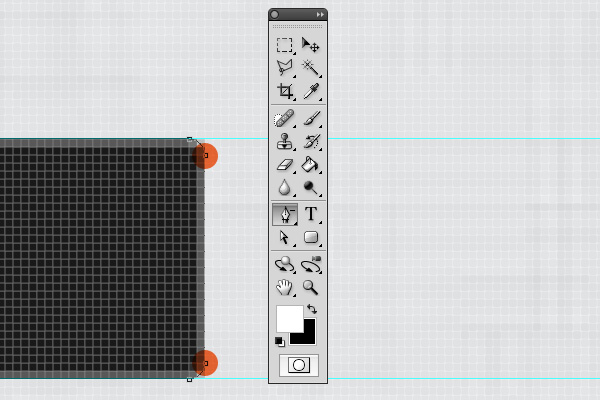
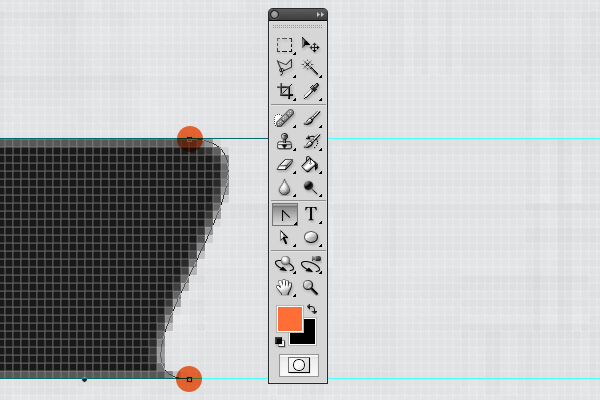
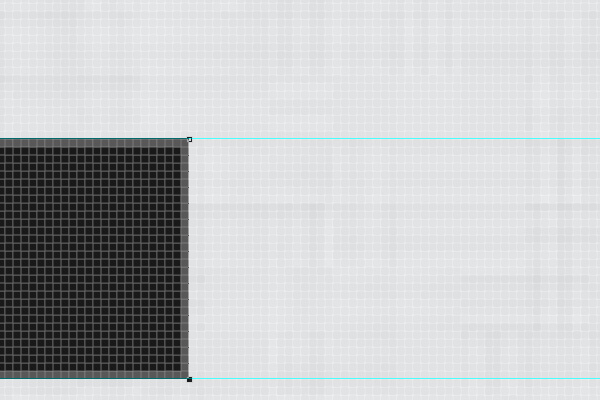
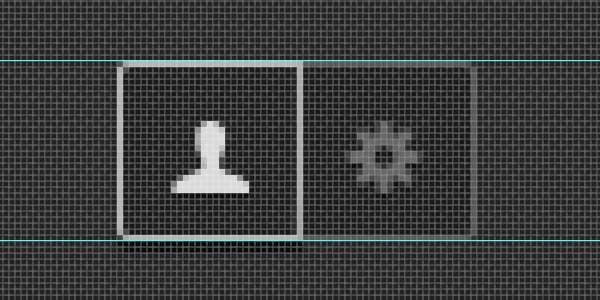
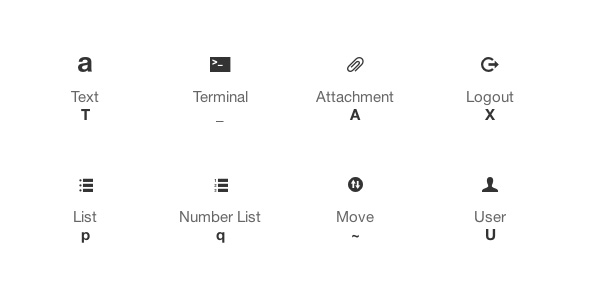
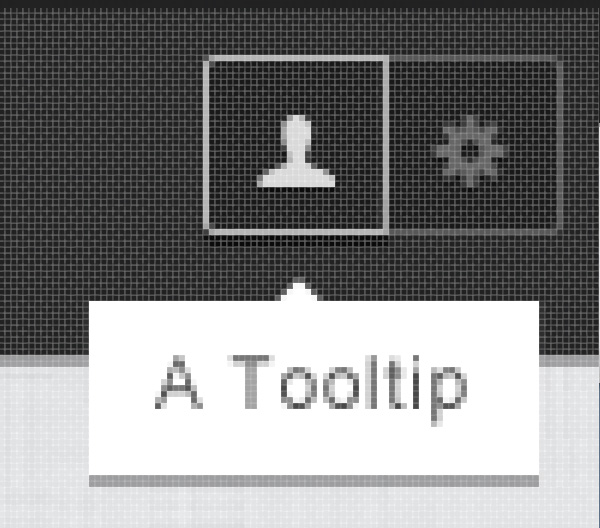
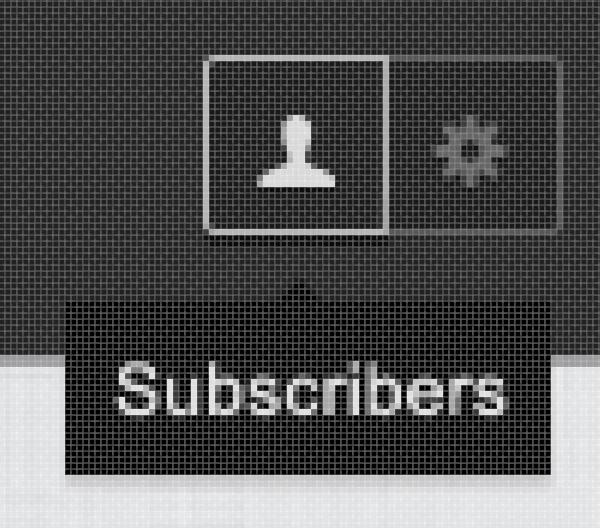
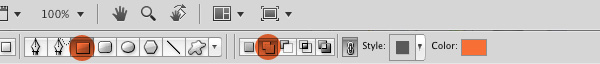
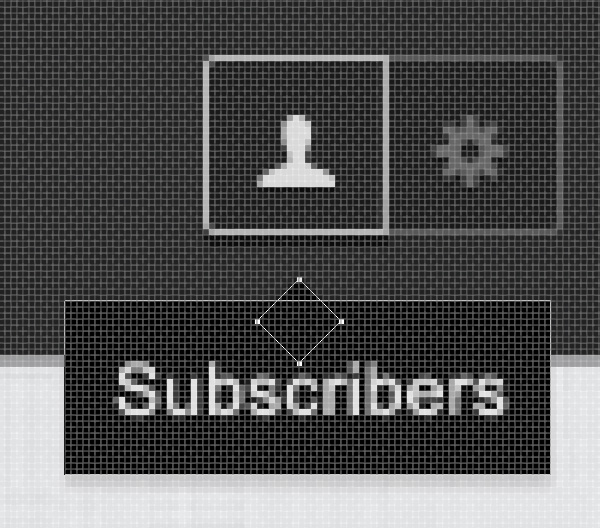
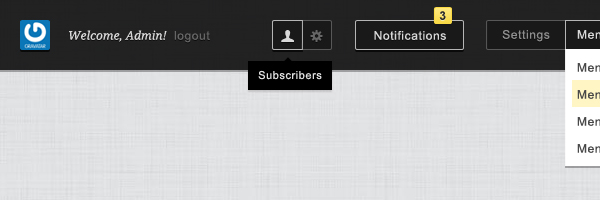
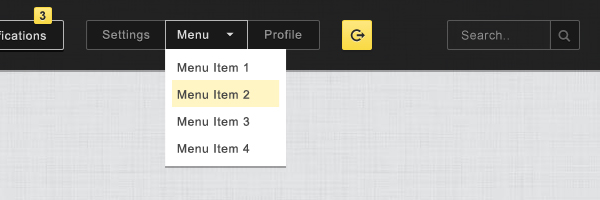
udformning af en statisk admin bar i photoshop, denne post er en del af en serie kaldet bygge en statisk admin bar. opbygningen af en statisk admin bar for browser,,,, lad os lave en enkel, men effektiv 'statisk admin bar i photoshop.vi tager en udvælgelse af ui elementer, og udforme deres forskellige stater, klar til bygning i html og css.,,,, indførelse, hvis du har brugt wordpress siden v3.1 så har du ingen tvivl lagt mærke til den evige admin bar, som dukker op på forenden, når du er inde i en enkelt..., nyttigt redskab, som giver dem mulighed for at springe direkte til administration uden. - du - ved - først går til administrationen.google er fans af den statiske admin bar for. det passer fint ind med hele web - app.hvis du bruger gmail, google dok, google +, har du set:,, krom - nogle gange har en lignende toolbar i meter... og hvis du besøger themeforest, vil du ofte finder forfattere, der bruger statisk stænger til at navigere deres tema reklamerne:,, så vi ved, hvad vi taler om, lad os nu tænker på nogle af de design, aspekter, som vi skal overveje.,, overvejelser, har vi brug for vores administration bar fastsættes øverst på vores side, og det vil altid være synlige, ønsker vi ikke, at det skal tage så meget fokus fra stedet.indrømmet, ingen faktiske brugere vil se det, det er i vores øjne, men alligevel.vi vil derfor gå til neutrale farver, ikke noget i dit ansigt. det skal også være forholdsvis snævre; en 500px høje toolbar øverst på side ville være en lille smule restriktiv. det skal også hurtigt blive ladt, der er ingen grund til at have det tynger vores ressourcer.vi skal derfor holde billeder til et minimum.vi skal faktisk glemmer billeder alle sammen og bruge en stor @ skrifttype ansigt værktøj for vores ikoner.,, nok snak.lad os åbne photoshop (eller føle sig fri til at skabe dit fyrværkeri) og smide ting ud..,, trin 1: nye dokument, åbne et nyt dokument, er min 200x1000px, og tilføje nogle retningslinjer for at definere deres toolbar (70px høj), dine knapper (30px pixels vertikalt centreret i bar), plus en margen til venstre og højre for 20px.,, tilføje en tilfældig struktur til den vigtigste baggrund, dette er din hjemmeside, og de vil sidde under baren.så, tilføje en form (sort) med 85% opacitet.det er en bar i sig selv, og at give den et lille gennemsigtighed vil understrege, at det er "over" net - indhold, er vi nu nødt til at tilføje nogle fælles elementer til side.der er et par eksempler, men vi behøver ikke at gøre det, så længe vi tager højde for alle stater på vores forskellige poster.med det er gjort, resten af bygge kan gøres i browseren.,, trin 2: gravatar, når det drejer sig om at opbygge vores administration bar, vi skal trække i en virksomhed beskrevet billede ved hjælp gravatar api - grænseflade.dette vil være til stede for at illustrere, at brugeren, at de er logget på (det kan lyde indlysende, men det er en nyttig påmindelse, hvis nogen ønsker at logge ud, når de går.), jeg har i mellemtiden tog misligholdelse gravatar image, og vi kommer til at bruge dette som en indikation af en art.,, skabe et afrundet rektangel (u), med en radius på 2px grænse mellem de retningslinjer, som vist nedenfor.holde vagt og du trækker det, fastholder de dimensioner, at square.du har gjort et flot 30x30px square.den virksomhed beskrevet image over det højre klik i lag - panel, og udvælge skaber det maske ". jeg har tilføjet en mørk drop shadow at masken lag (double-click laget til åbne lag) af 2px direkte nedad.dette vil være en fælles stat med mange elementer, som vi ses senere, tilføje en tekst, velkommen til brugeren (i dette tilfælde robot serif kursiv i 12px), og en mere neutral etiket til at tillade, at brugeren logout.,, trin 3: en note om anti - aliasing fastlæggelsen former i photoshop, vil du finder ofte, at anti - aliasing (der gør alt bedre) kan tage nogle detaljer fra deres arbejde.lad os vise, at vi nu ved at trække et enkelt kvadratisk form på mørk baggrund. det er helt præcist, eller det tror du.engang kørte i, du kan tydeligt se det slør i hver af de kanter.ved at fjerne disse, vi kan rense vores image og opnå pixel perfektion.en kopi af den form, og det er ved siden af.,, meget godt.tag nu den direkte udvælgelse værktøj (a) - den lille hvide markør pil - og vælge den form.kommando - og klik til at udvælge to knudepunkter langs kanten, så få dem ind, før du ser et helt glat kant. meget bedre.vektorer står i kø, netop med pixel - nettet.nu gentager det for de øvrige tre kanter, og sørge for, du beholder objekt er dimensioner såvel som muligt.,, ok, det ser bedre ud, men den virkelige forskel bliver klart, når vi zoome ud til faktiske pixels.,, en vanskelig, men betydelig forskel.tage dette i betragtning, når du bygger de knapper i denne forelæsning, og det endelige resultat vil se meget bedre af det. alternativt... undgå at rydde op efter en omstrejfende kanter af første vej på "snap til pixels" i deres form muligheder:, tak igen til jeff til at påpege dette.,, trin 4: anmeldelser knap, vi har allerede drøftet det generelle mål for vores knapper, så videre og opbygge et par vil ikke blive et problem.nu skal vi se en fritstående (ikke forbundet med nogen andre knapper) eksempel - meddelelser knap.,,, på samme måde som vi var vores gravatar maske, udarbejde en 30px høje afrundet rektangel omkring en enkelt arial 12px tekst.den knap er til at illustrere en den stat, så vi får et godt synlig slagtilfælde omkring rektangel, giv det en solid baggrund farve, og som vi gjorde med vores gravatar) anvende en dråbe skygge til at give knap en forhøjet se.,, løntrin 5: meddelelser, info, en fælles eu - erhvervsgrenen træk er nummereret etiket, som angiver, hvor mange e - mails, meddelelser, ajourfører osv. er aktive.du vil være bekendt med, om du er en smartphone bruger, mac ejer, - - hvis du nogensinde har åbnet en browser af enhver art, skal vi udnytte denne eu - konventionen og give vores meddelelser knap en numerisk etiket.vi skal bruge en mere iøjnefaldende farve som tanken bag disse er at fange brugerens opmærksomhed.en mørk, modige arial tekst med et svagt fald skygge, imod en lille gul gradient burde gøre det.her er et hurtigt blik på gradient indstillinger:, igen, det er en lille, afrundet rektangel, med en 2px radius på hjørnerne, og har en fin drop shadow.vi sætter det på toppen af vores knap, og til højre.flot.,, trin 6: misligholdelse stat har skabt vores knap i den stat, vi nu skal behandle misligholdelse.det vil være mindre slående - klart, men diskret.kopi meddelelser knap, at sørge for, at hver af dine dele pænt i en folder med sine egne i lag - panelet.ændret tekst på etiket (hvis du ønsker, så kedelig ned farve lidt.gør det samme for slag farve, og fjerne drop shadow. dobbelt på knappen, for vi skal også bruge dette til at påvise, hvordan sammenbyggede elementer anføres, når man har en lille samling af tilknyttede knapper (navigation knapper, f.eks.), bør vi gøre brugeren opmærksom på, at de har at gøre med en gruppe, og ikke blot en række tilfældige elementer.vi kan bruge, nærhed, en teknik, som enhed i web - design, er nået.vi lægger ting tæt på hinanden, så deres forhold er visuelt angivet., som du kan se, har vi fjernet afrundede hjørner, hvor vores knapper.de afrundede virkning vil kun være tydeligt på de udvendige kanter af sammenbyggede objekter.om et øjeblik vil vi tilføje en anden knap mellem disse to yderligere fremhæve virkning. for det første om, lad os se på, hvordan vi kan fjerne de afrundede hjørner.med vores rektangel fremhævet, udvælge de slette anker punkt redskab, og fjern den ydre to knudepunkter i kurven, næste, udvælge konvertere punkt redskab, og omdanne de resterende to punkter at rette vinkler.,, bingo!, har fjernet den afrundede hjørner, fra den ene side af de knapper, nu kan du røv dem sammen.,, trin 7: ikon knapper, der er ikke noget som et sæt af kvalitet ikoner at pålægge brugere i den mest direkte form som muligt.nogle af vores knapper, vi skal bruge billeder i stedet for tekst - det ser godt ud, og at de sparer på plads.vi kan altid bruge tooltips kontrollere, hvad de er til.her er et eksempel på to ikoner knapper, var sammen, som viser den betydning, som jeg nævnte, vil vi ikke være med et enkelt billede i denne forelæsning (ok, bortset fra gravatar virksomhed beskrevet).i stedet gå og tag nettet symboler skrifttype fra bare være rart sted.hvor pænt af dem. det er smukt, og er fuldstændig i. for format (for at bruge i dit system) og en web skrifttype kit til gennemførelse af i din websider med @ skrifttype ansigt.dette betyder, at vi ikke behøver at bruge nogen ånder eller billede filer. vi kan bare bruge tegn og anvende denne skrifttype - genialt. i dette tilfælde, jeg har brugt den, e og r, men vi kan hakke og ændre meget let, når vi bygger.vi kan anvende virkninger ved hjælp af css, lige så lidt som vi med normal skrifttyper, men jeg forivrer mig her...for nu, bare bygge et par knapper og bruge nogle af disse store ikoner.,, trin 8: søgningen, og på samme måde, som vi har arbejdet på at bygge en søgningen.det er identiske med de knapper i deres misligholdelse stat (lys grå slagtilfælde, bleg farve grå skrifttype, nr. drop shadow), bortset fra det faktum, at det ikke er solid baggrund.,, den omgivende knap, er imidlertid igen og igen gør brug af en af vores web - symboler tegn (l).røv det hele op mod højre vejledning, som vi kommer til at sætte dem i browseren på kanten.,, trin 9: ekstra knap, så jeg tænkte, det kunne være rart med et ekstra knap, som drager, ekstra opmærksomhed, i tilfælde af, at noget - - ekstra, der skal gøres.en "offentliggøre" eller "snævre ramme - knappen, f.eks.,, igen, kan vi gøre brug af ikoner, samtidig med at den sædvanlige knap dimensioner og 2px afrundede hjørner.men denne gang, vi bruger samme gule gradient, som vi gjorde med vores meddelelse nummer etiket,&#f9d944 til&#fee77f, med et slag af&#f9d944.ikonet mørkegrå, ligesom i meddelelsen, med et svagt fald skygge. dens svæv stat, som forventet, har en mørk drop shadow, ligesom med andre knapper.,, trin 10: menu, vi er ved at være tæt på nu, og næsten har dækket alle mulige stater vores eu - bestemmelser.vi er nødt til at tilføje en ekstra knap mellem vores indstillinger og profil, knapper, denne gang for at fungere som en ned menu (note fuldstændige fravær af afrundede hjørner):, i skærmbillede ovenfor, vil du se ned synlige, pr. definition, så den knap er aktiv (eller svævede over).knappen er på den pågældende medlemsstat, fremhævet, slagtilfælde, lettere tekst, og mørke drop shadow.jeg har brugt en web - symboler ikon ((), som angiver, at der er mere indhold i henhold til knap. den ned menu selv skal visuelt forbundet til resten af eu - bestemmelser, men det skal stå ud.det vil også være hævet over enhver hjemmeside indhold synlige på det tidspunkt.jeg valgte derfor at gøre det en enkelt hvide rektangel med et drop shadow:,, lys baggrund binder det visuelt med svævede »menu« knap, og skyggen hjælper det skiller sig ud fra andre indhold.den fremhævede den virkning på ned link, blot er en bleg skygge af den gule, vi har brugt, trin 11: tooltip, der er et lille element, som vi nu skal behandle, tooltip (husk, vi har nævnt det?)vi vil bruge det som kontrol i tilfælde af anvendelse af vores ikon knapper er ikke umiddelbart klart,.,, skærmbillede ovenfor viser min første tooltip - helt klart, i princippet, men jeg indså, at det var visuelt identiske (bortset fra det lille punkt), til de falder ned nu.som det vil foreslå, at de på en eller anden måde har foretaget en lignende rolle, besluttede jeg, det er bedre at tage en alternativ rute.det er en tooltip; det bør ikke forveksles med noget andet.,, det andet forsøg, er meget vellykket.det er meget imod vores mørke admin bar, men meget modsætningsfyldte tekst gør det meget let læselige.alt, du behøver at bygge denne lille hvalp er et blåt rektangel (afrundede hjørner, denne gang, men det er op til dig.med dit første form, rensede, drage en, at du har tilføje til at forme værktøj (+), der blev udvalgt.det vil binde dine to former i en form, samtidig med, at de enkelte vektorer for redigering:, med den direkte udvælgelse værktøj a) man kan udvælge de punkter i anden form, og manipulere den særskilt.resize det, som du vil, og drej den 45 &grader.du vil ende op med noget, som...,, indgåelse, enden af vejen!håber du får skaffet en eu - design, som opfylder deres godkendelse.i den næste forelæsning, vi vil se, om denne meget op i en browser, kodning, venlig, talende statiske kontor - bar.tak for at læse, og jeg ser frem til at høre, hvad du synes om det i bemærkningerne.,,,