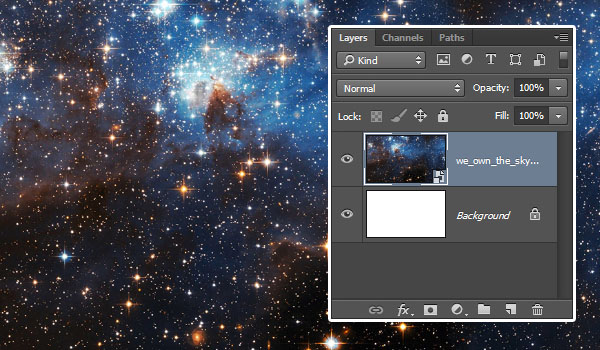
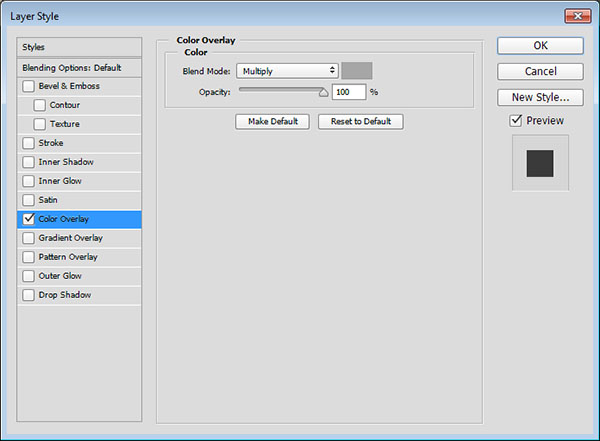
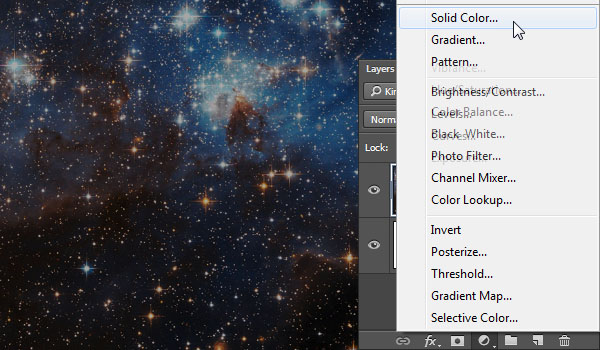
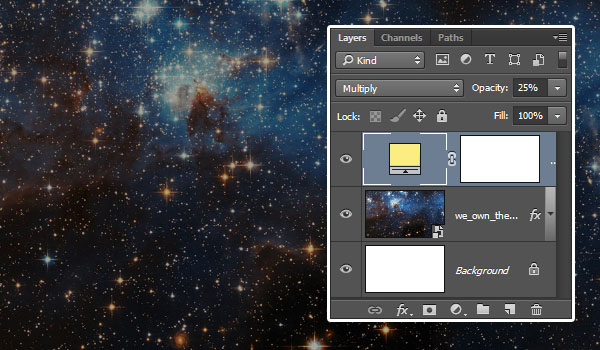
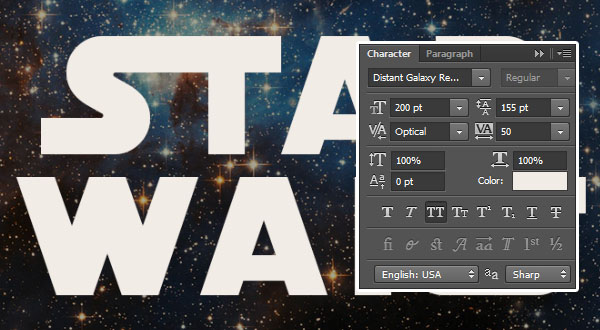
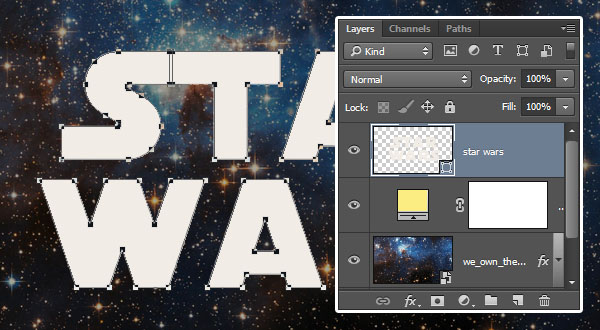
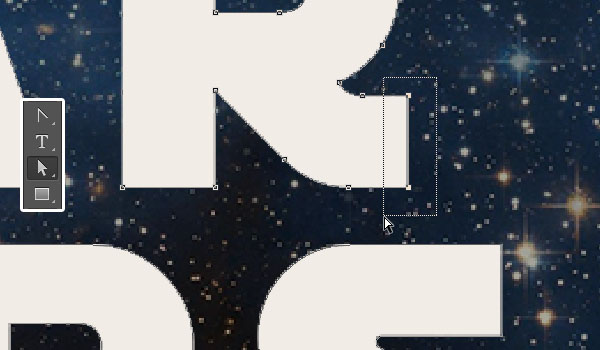
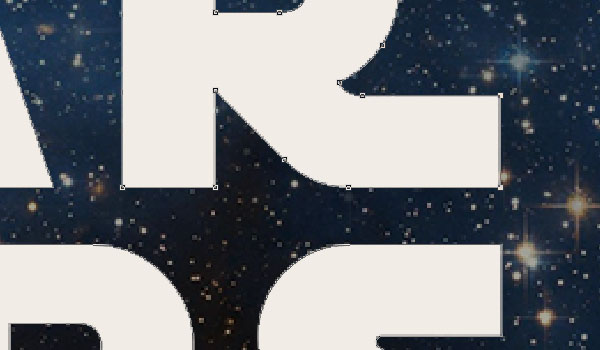
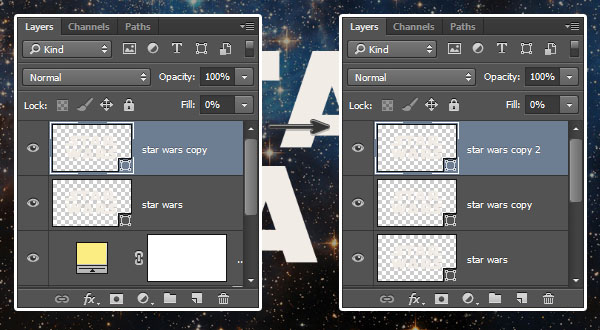
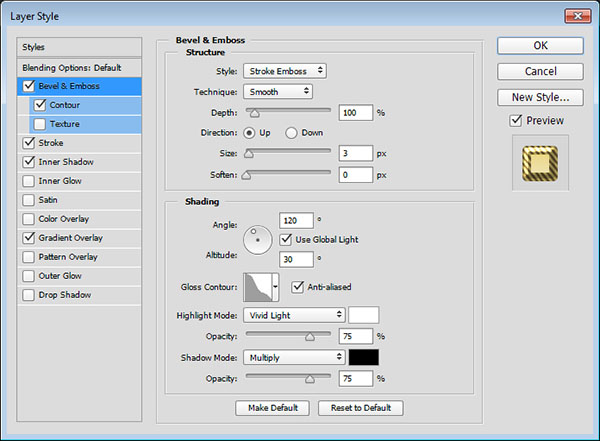
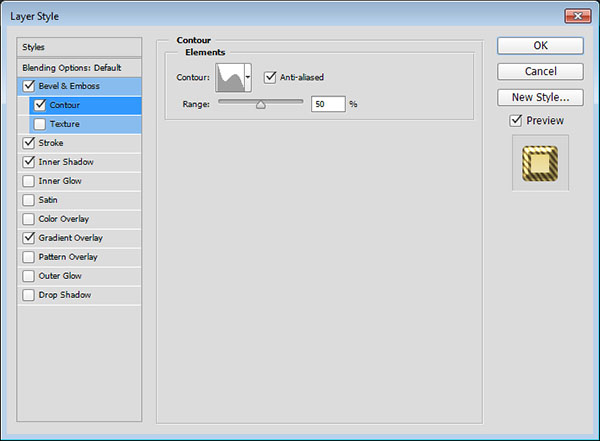
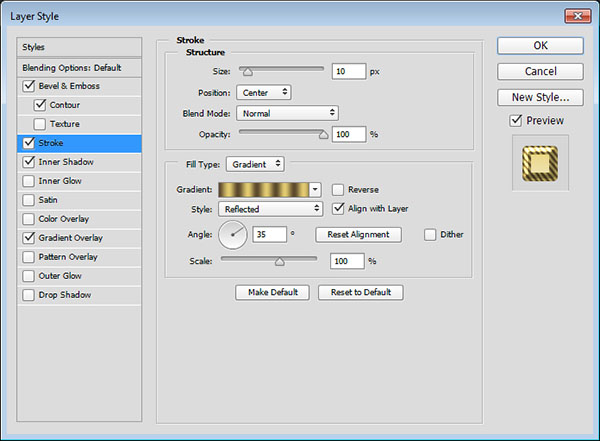
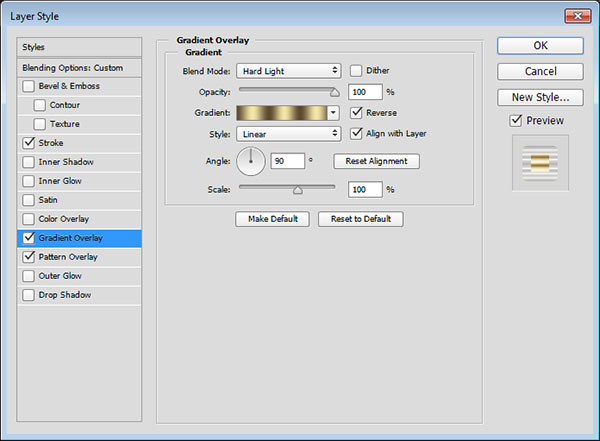
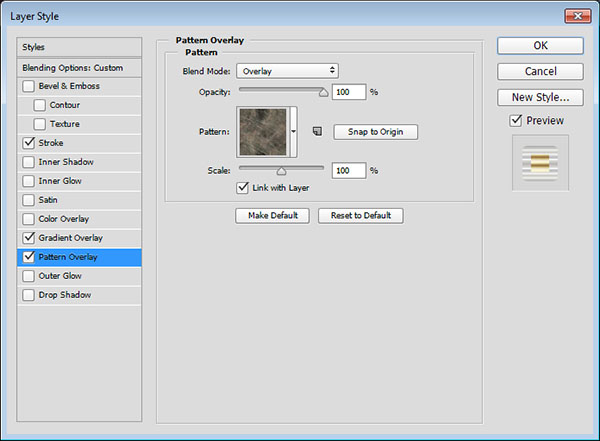
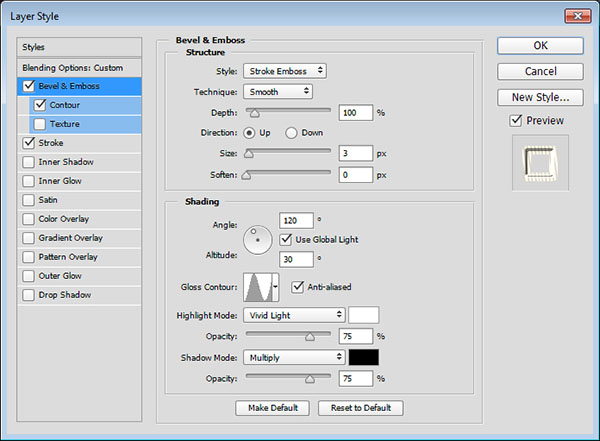
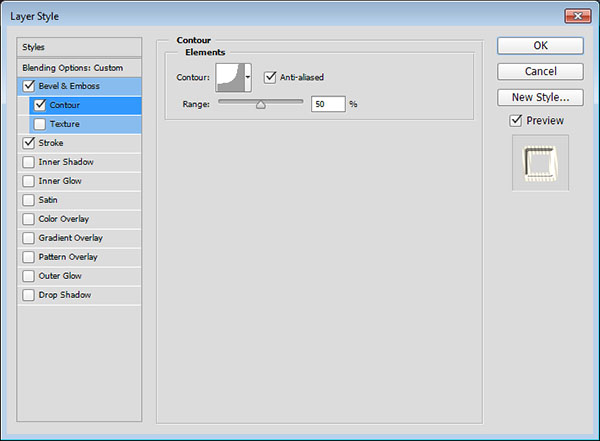
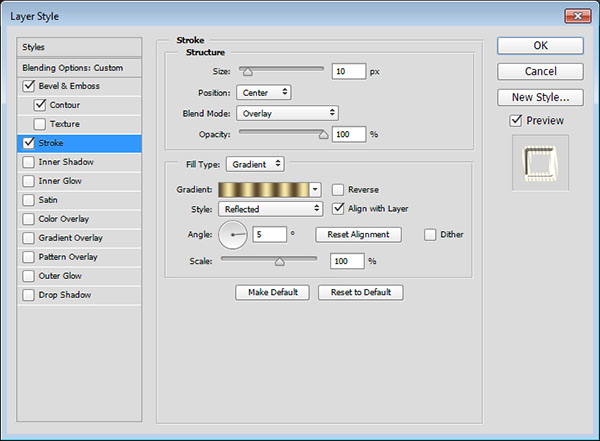
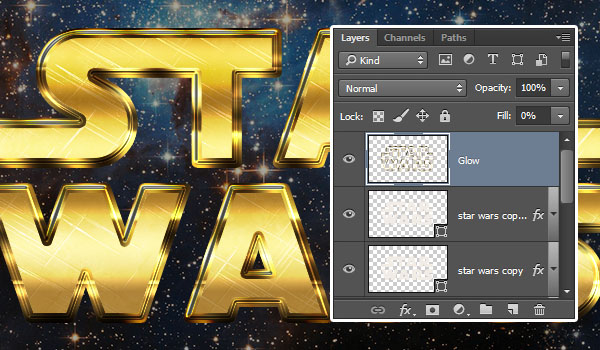
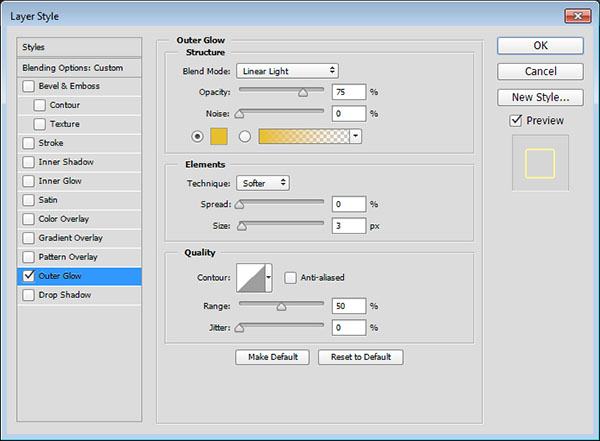
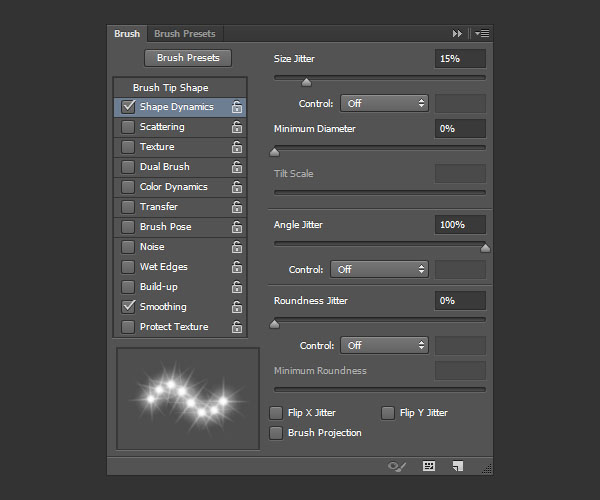
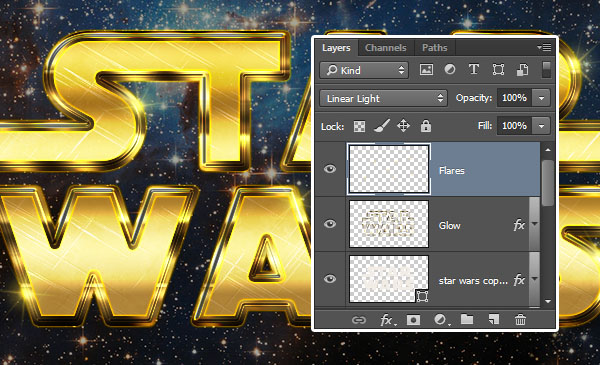
skabe et retro - star wars i adobe photoshop inspireret tekst virkning,,,,,, hvad du vil skabe,,, i denne lektion, jeg vil vise dig, hvordan man bruger et par lag styles, med en god plads, tekstur og et nødblus børste tip, til at skabe en star wars - inspireret tekst virkning.lad os komme i gang!,, tutor aktiver, følgende aktiver blev anvendt i produktionen af denne lektion:,,, sf fjern galakse skrifttype, ejer vi himlen af mediumanalog, 8 tileable metal indskud af webtreatsetc, stjerner og nødblus, børster, der er fastsat i mysticemma, gratis pakke 6000 photoshop stigninger i supertuts007 (belastning, dials.grd og chromes.grd, filer), 1.at skabe baggrund, trin 1, skaber en ny, 950 x 550 px dokument.det, vi selv himlen, billede på toppen af, baggrund, lag, og resize det som nødvendigt.,,,,, trin 2, double click tekstur image er lag til at anvende en, farve - overlay - effekt.ændre, blanding, mode, at multiplicere og, farve,&#a6a6a6,.,,,,, trin 3, vil det blive mørk af billedet lidt.klik, skabe nye fyld eller justering lag, ikon i bunden af, lag - panel og vælge farve,.,,,,, trin 4, anvendes den farve,&#fced82, og så ændrer justeringen lag er, blanding, mode, at multiplicere, og dets, uklarhed, til 25%,.,,,,, 2.at skabe den tekst, trin 1, skaber teksten ved hjælp af skrifttype, sf fjern galakse.de er, og ikke, breve i begyndelsen og slutningen af teksten, er i store, åbne, karakter, panel (, vindue > karakter) til at ændre nogle af de indstillinger.farven er&#f2ece6,,, størrelse, er 200 pt,,,, der er 155 pt, og sporing, er fastsat til 50,.,,,,, trin 2, næste, er vi nødt til at tilpasse den, kerning, værdier for nogle af de breve.så du skal på én gang mellem de to breve, og type i en værdi, som du vil.,, de værdier, der anvendes her, er:,,,, st: - 50,,,, ar, (i bogstaver): 50,,,, rs,: - 50,,,,,, 3.tilpasning af teksten er formen, trin 1, når du kan lide, hvordan teksten ser, gå til, type > konvertere til at forme,.,,,,, trin 2, tag den direkte udvælgelse redskab, og klik, og træk til at vælge de to anker punkt ved slutningen af det øverste, r, brev.,,,,, trin 3, presse, ikke pil afgørende, at puffe til disse punkter til højre, indtil de er på linje med, s, brev under dem.,,,,, trin 4, udvælge, toppen, s, brev har forladt ophæng, og tryk de efterlod pil nøgle, for at bringe dem i, v, brev under dem.,,,,, løntrin 5, dobbelt form lag, ændre den kopi, fyld, værdi, 0, og gentage det endnu en gang,.,,,,, 4.Styling the Original Shape Layer, ,Double click the ,original ,shape layer to apply the following layer style:, ,Step 1, ,Add a ,Bevel and Emboss, with these settings:, , ,, Style: ,Stroke Emboss, ,, Size: ,3, ,, Gloss Contour: ,Gaussian - Inverse, ,Check the ,Anti-aliased, box, ,, Highlight Mode: ,Vivid Light, , ,,, ,Step 2, ,Add a ,Contour, with these settings:, , ,, Contour: ,Rolling Slope - Descending, ,Check the ,Anti-aliased, box, , ,,, ,Step 3, ,Add a , Stroke, with these settings:, , ,, Size: ,10, ,, Position: ,Center, ,, Fill Type: , Gradient , ,, Style: , Reflected , ,, Angle: ,35, ,Use the ,Golden Dial Top X11, gradient fill, and then click the ,Gradient, box to edit it.,, ,You'll need to double click each light ,Color Stop,, and use the color ,#e1ca71, instead of ,#f5e5a6,., ,,, ,Step 4, ,Add an ,Inner Shadow, with these settings:, , ,, Opacity: ,50%, ,, Distance: ,0, ,, Size: ,1, , ,,, ,Step 5, ,Add a ,Gradient Overlay, with these settings:, , ,Click the ,Gradient, box to create the gradient., , ,,, ,Step 6, ,You can click below the Gradient bar to add ,Color Stops,, and for each ,Color Stop, you have, you can click it and then change its ,Color ,and ,Location, values., ,You can also click the ,Opacity Stops, on top of the Gradient bar to adjust their ,Opacity ,and ,Location ,values., ,The values used from left to right are:, ,,Color - Location,, , ,,#ede1b1, - 5%, ,,&#ecd98f - 75%,,,&#e1ca71 - 88%,,,&#be8936, 100%, og endelig ændring af venstre, uklarhed, stop, placering, værdi, 5%,.,,,,,, at dette vil skabe det første lag af slagtilfælde og vigtigste tekst er fyld.,,,,, 5.Styling the First Copy Text Layer, ,Double click the ,first copy, shape layer to apply the following layer style:, ,Step 1, ,Add a , Stroke, with these settings:, , ,, Size: ,10, ,, Position: ,Center, ,, Blend Mode: ,Overlay, ,, Fill Type: , Gradient , ,, Style: , Reflected , ,, Angle: ,90, ,Use the ,faucet 110, gradient fill, , ,,, ,Step 2, ,Add a ,Gradient Overlay, with these settings:, , ,, Blend Mode: ,Hard Light, ,Check the ,Reverse, box, ,Use the ,Gold Dial Tops X7 - angled, gradient fill, , ,You can now click and drag the gradient inside the text to reposition it as you like., ,,, ,Step 3, ,Add a ,Pattern Overlay, with these settings:, , ,, Blend Mode: ,Overlay, ,, Pattern: ,metal_6-512px.jpg,,,,,, det vil intensivere slagtilfælde og fylde farver.,,,,, 6.Styling the Second Copy Text Layer, ,Double click the ,second copy, shape layer to apply the following layer style:, ,Step 1, ,Add a ,Bevel and Emboss, with these settings:, , ,, Style: ,Stroke Emboss, ,, Size: ,3, ,, Gloss Contour: ,Ring, ,Check the ,Anti-aliased, box, ,, Highlight Mode: ,Vivid Light, , ,,, ,Step 2, ,Add a ,Contour, with these settings:, , ,, Contour: ,Cove - Deep, ,Check the ,Anti-aliased, box, , ,,, ,Step 3, ,Add a , Stroke, with these settings:, , ,, Size: ,10, ,, Position: ,Center, ,, Blend Mode: ,Overlay, ,, Fill Type: , Gradient , ,, Style: , Reflected , ,, Angle: ,5, ,Use the ,Golden Dial Top X11, gradient fill, , ,,, ,This will add one more layer of coloring tofå virkning mere levende.,,,,, 7.tilføjelse af en ydre glød, trin 1, gentager, anden kopi, form lag, og så til højre klik og vælge, rasterize lag stil,.,, omdøber rasterized lag, lyse, og ændre sin, fyld, værdien til 0.,,,,, trin 2, double click, glød, lag at anvende en ydre glød, virkning ved hjælp af følgende værdier:,,,,,,, så falder tilstand:, lineære lys, farve:,,&#e7bf2a,,,, - størrelse: 3,,,,,, det vil tilføje en diskret ydre glød til teksten.,,,,, 8.at tilføje de nødblus, trin 1, er fastsat, forgrund, farve,&#ead994, saml den børste redskab, og hente den, s & f - 12, tip fra, stjerner og nødblus, børste,.,,,,, trin 2, åben den børste, panel (, vindue > børste,) og at ændre indstillingerne under den form, dynamik, tab som vist nedenfor:,,,,, trin 3, reducere den børste tip, størrelse, til en værdi, som skaber et nyt lag oven på alle niveauer, kald det, nødblus,,, og ændre sin, blanding, mode, lineære lys,.,, så begynder du at tilføje dem omkring teksten kanter.,,,,, tillykke!du er færdig, i denne forelæsning, vi brugte et rum konsistens som baggrund, og ændrede sine farver ved hjælp af lag styles og tilpasning lag.,, så vi har skabt den tekst, og ændrede nogle af sine miljøer som f.eks. sporing og kerning værdier.,, vi ændret teksten i en form, og arbejdet lidt mere på sine breve er slut.når vi var færdige, skabte vi et par kopier og såkaldte hver og en af dem at opnå den virkning, vi ændrede et nødblus børste tip, og brugte det til at tilføje nogle nødblus og glimmer, at teksten er kanter.,, du er velkommen til at forlade deres bemærkninger, forslag og resultater under.,