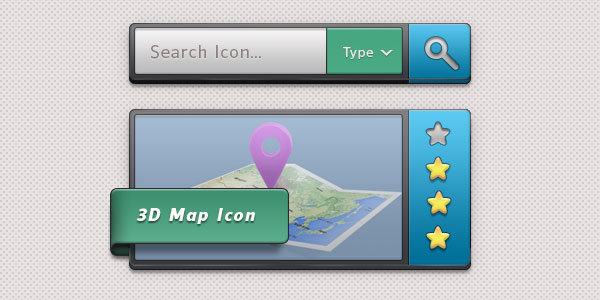
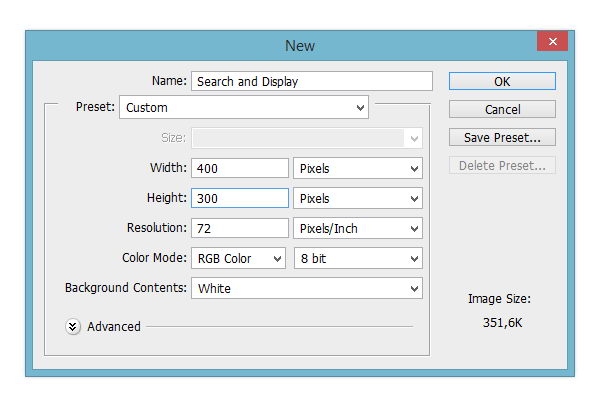
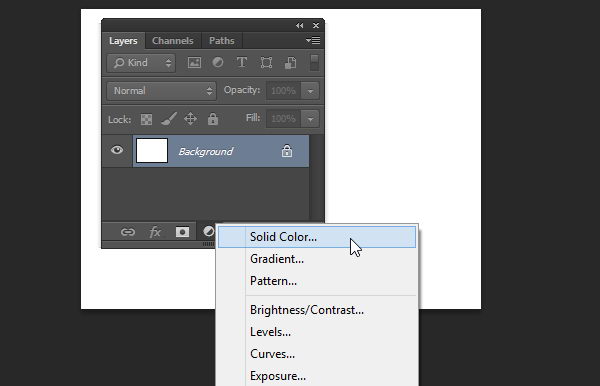
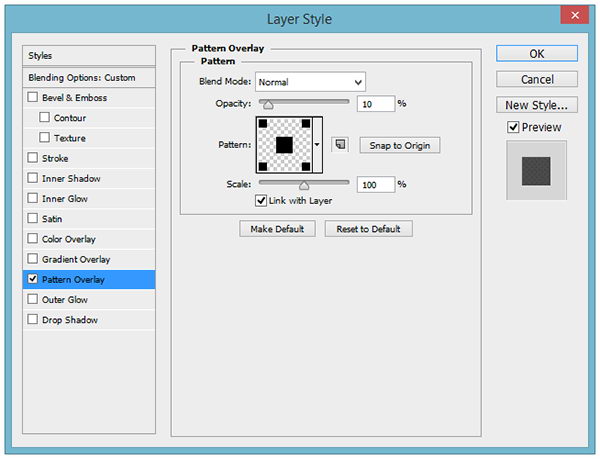
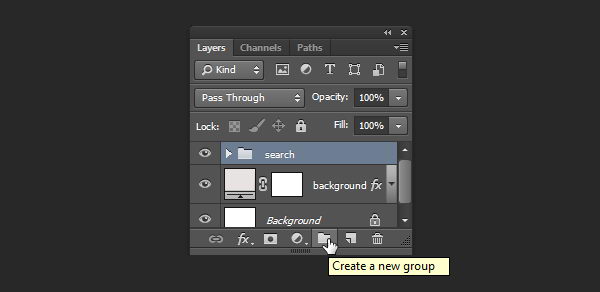
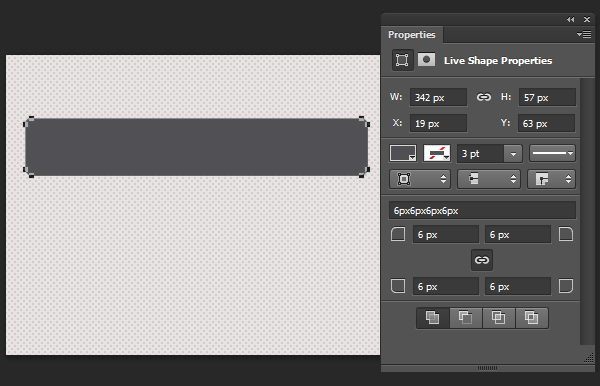
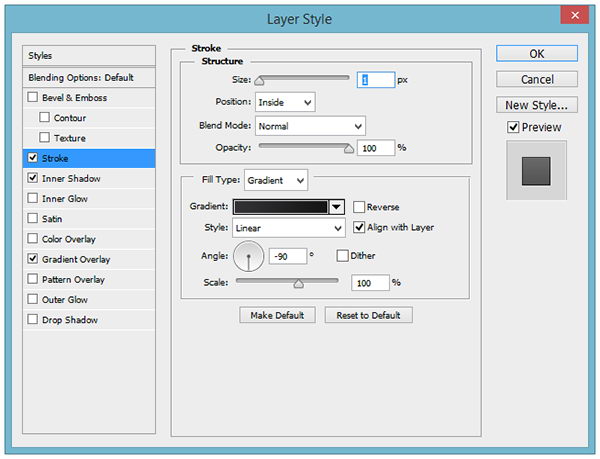
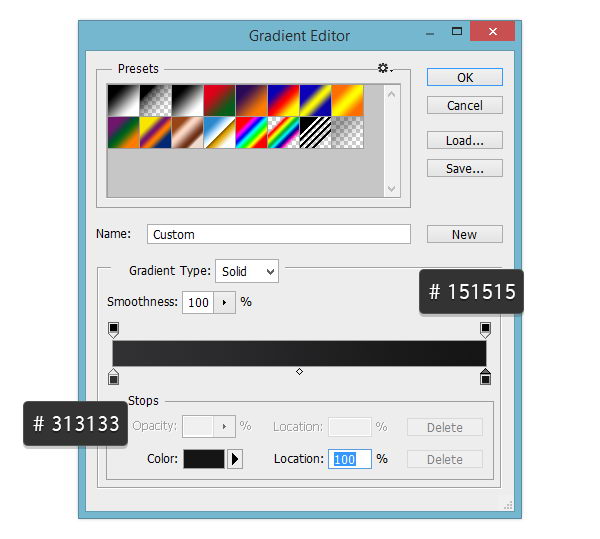
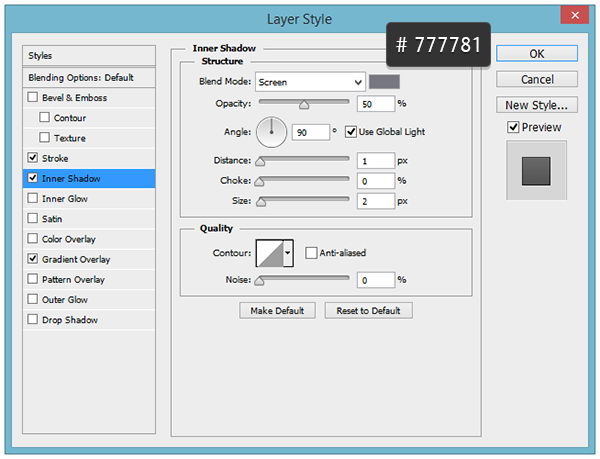
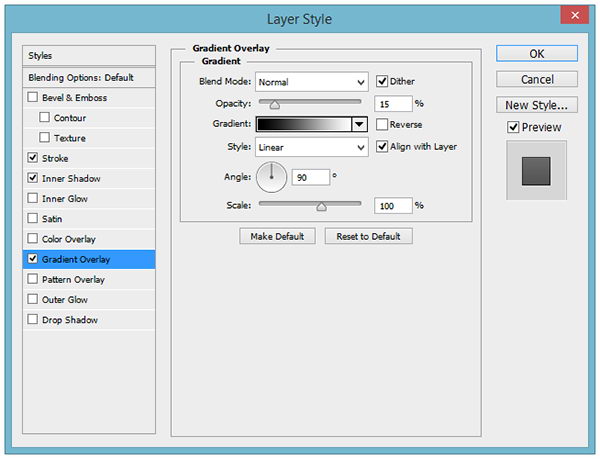
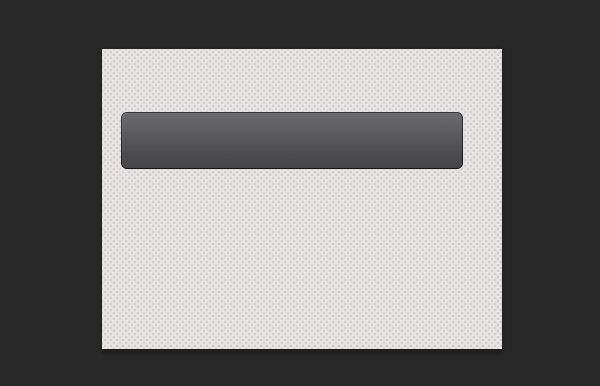
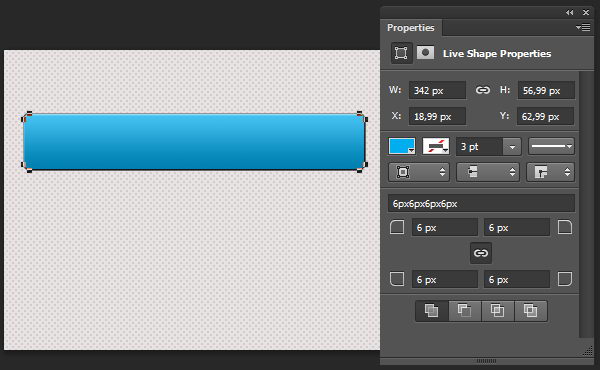
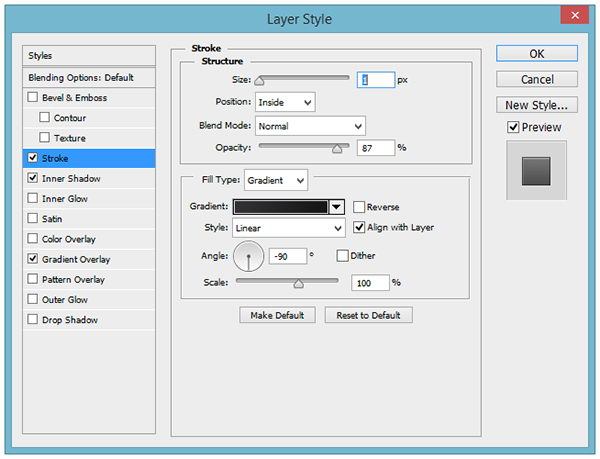
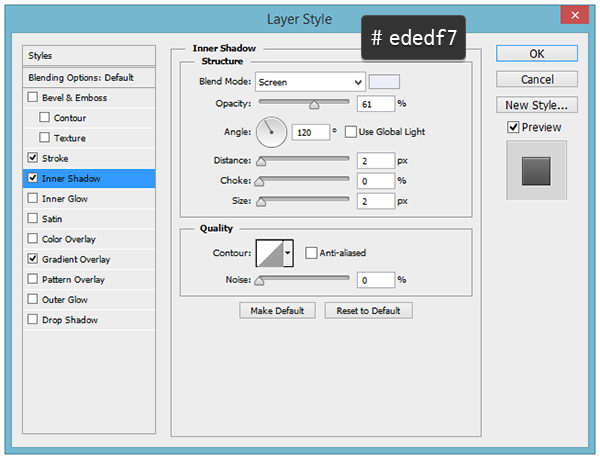
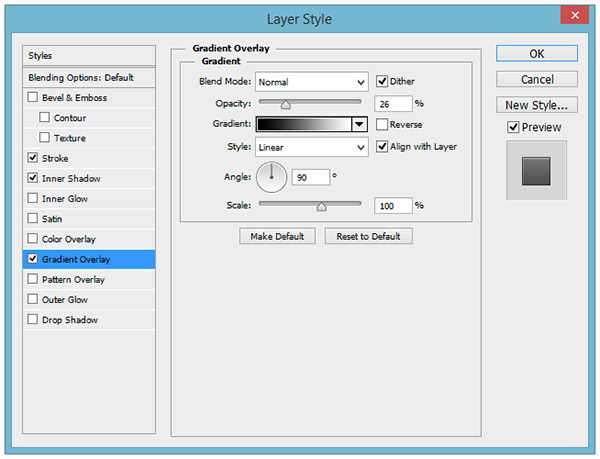
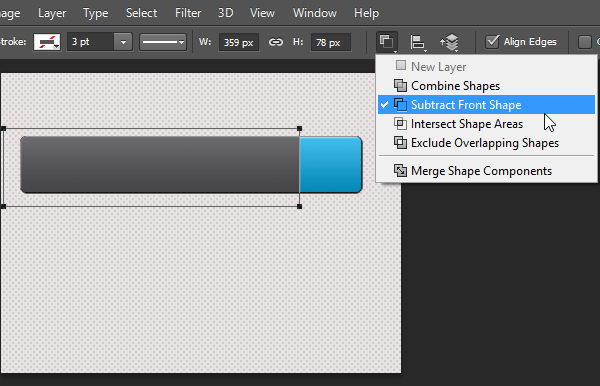
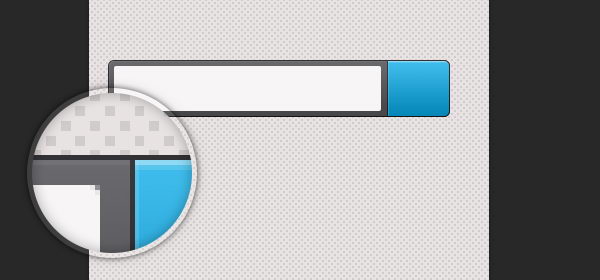
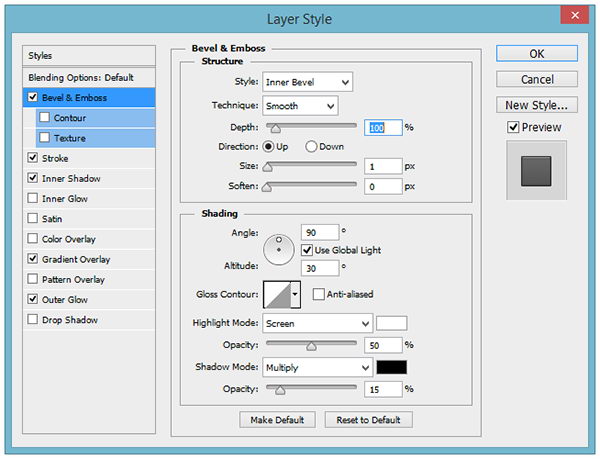
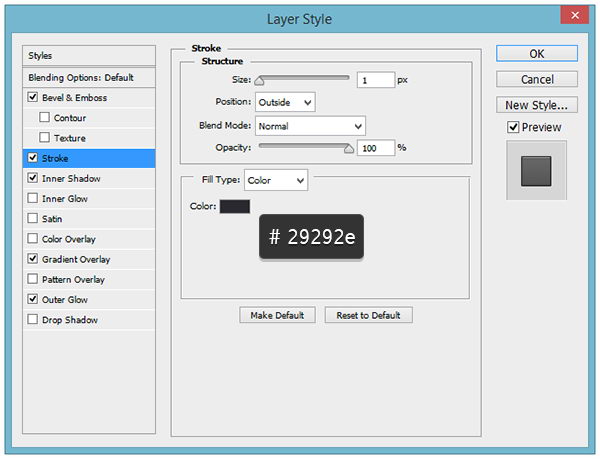
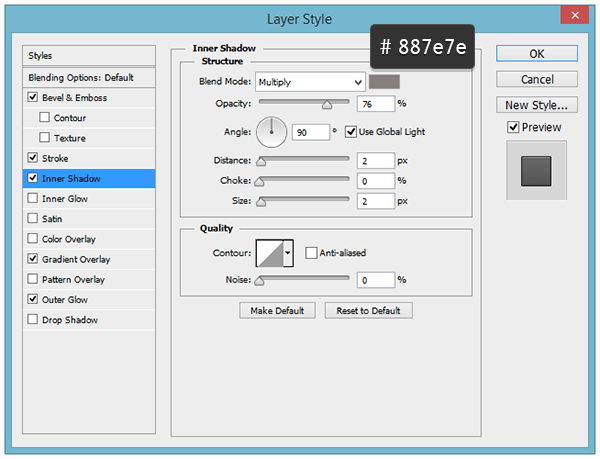
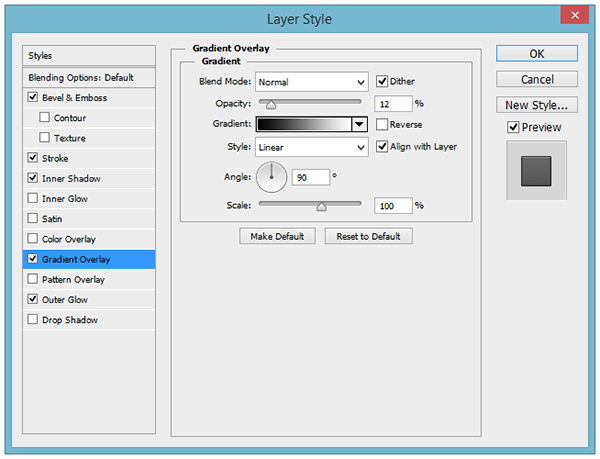
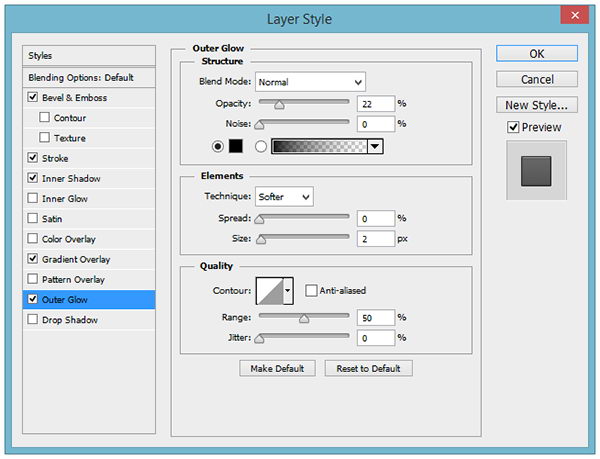
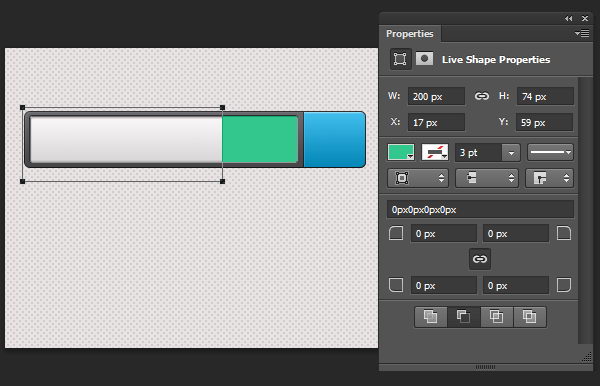
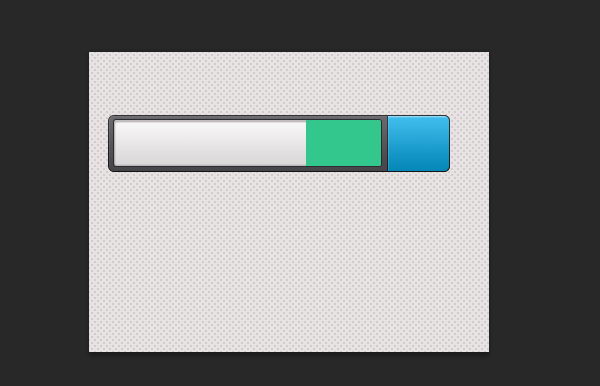
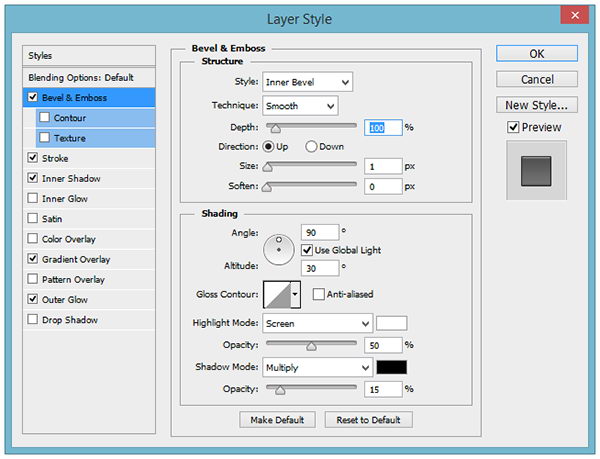
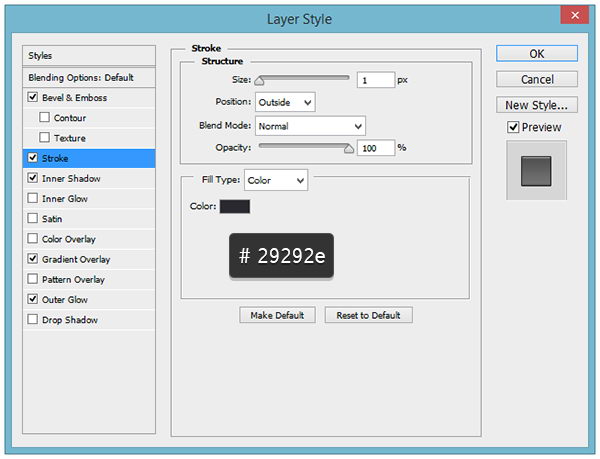
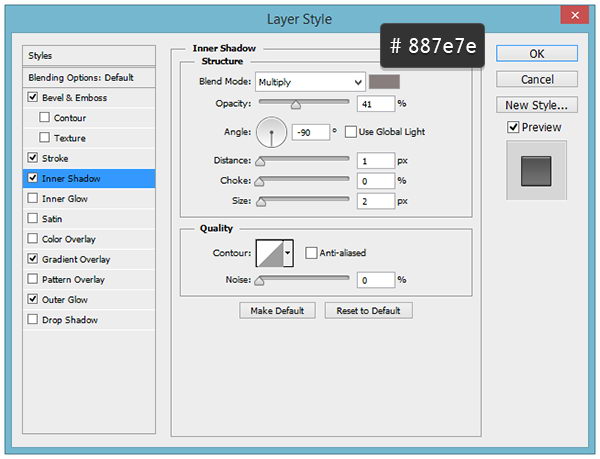
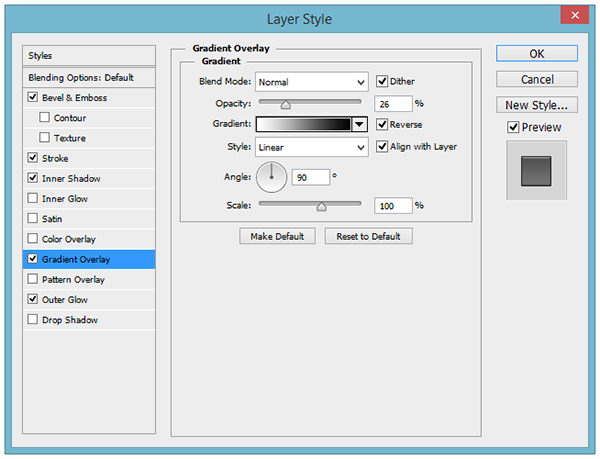
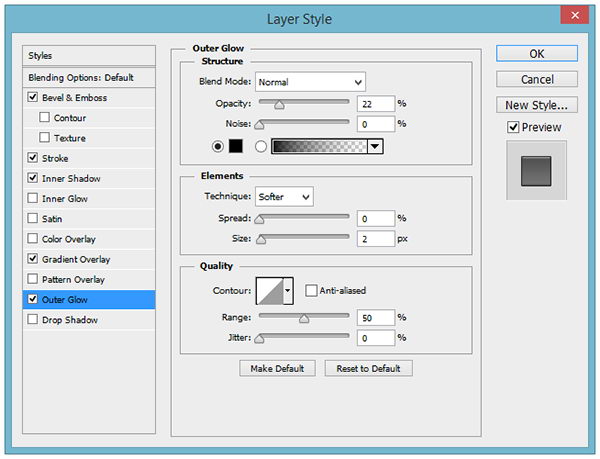
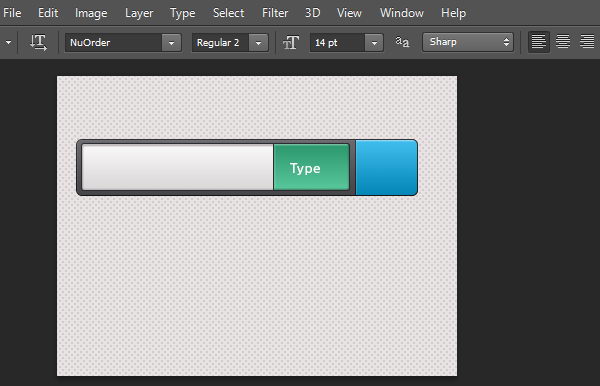
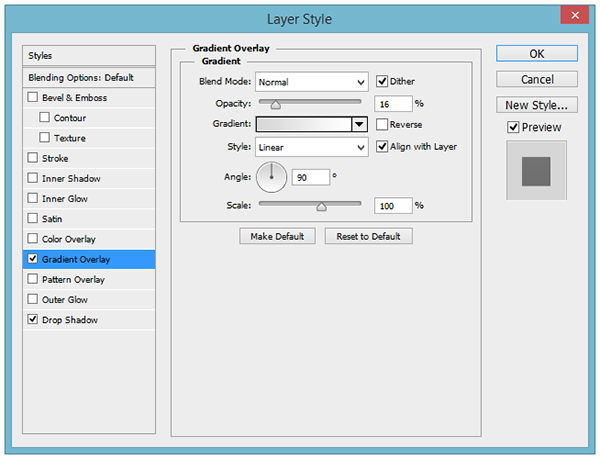
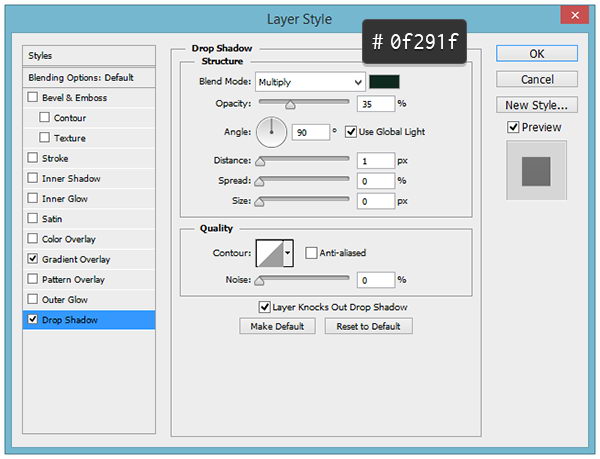
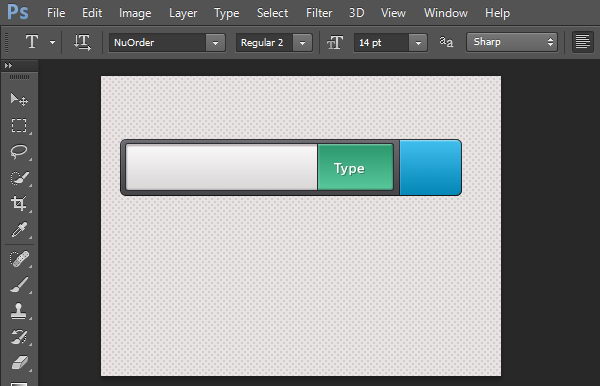
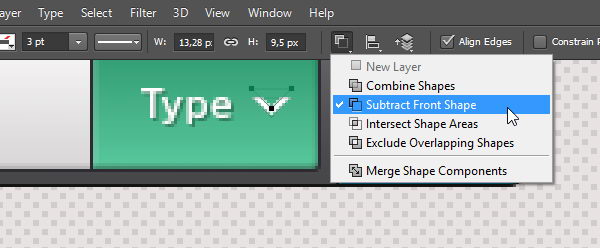
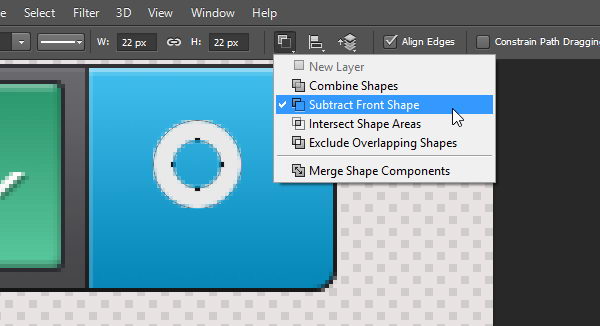
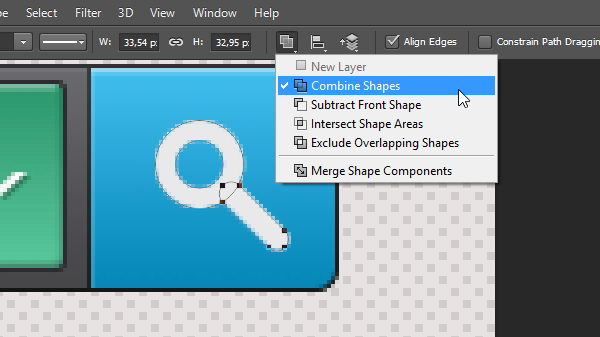
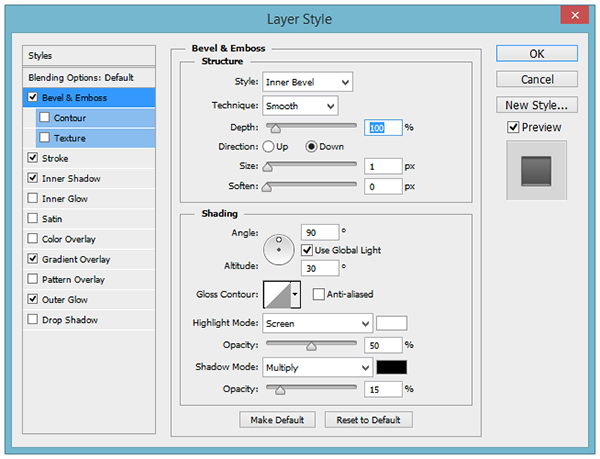
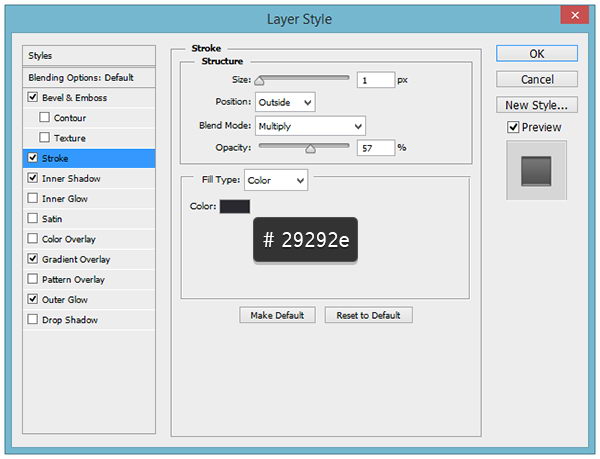
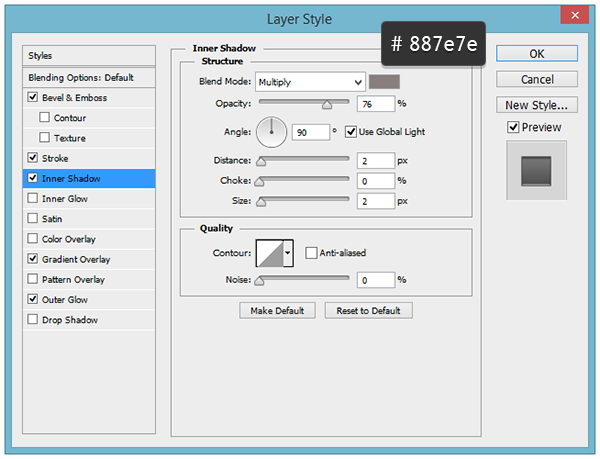
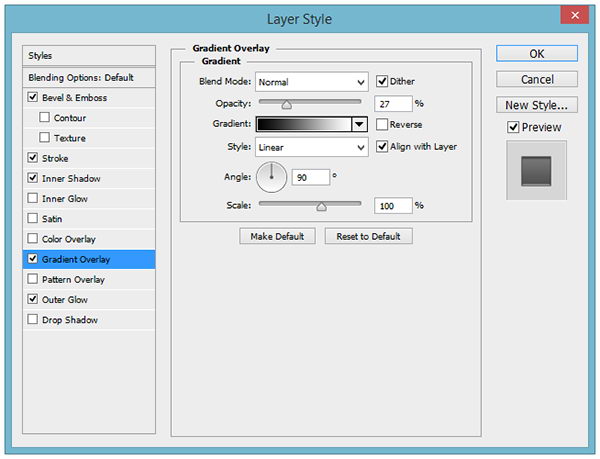
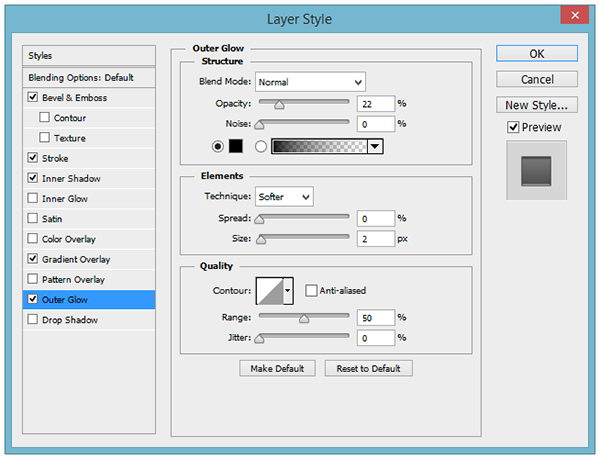
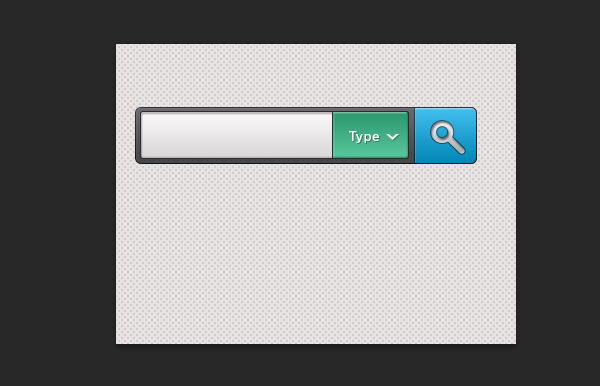
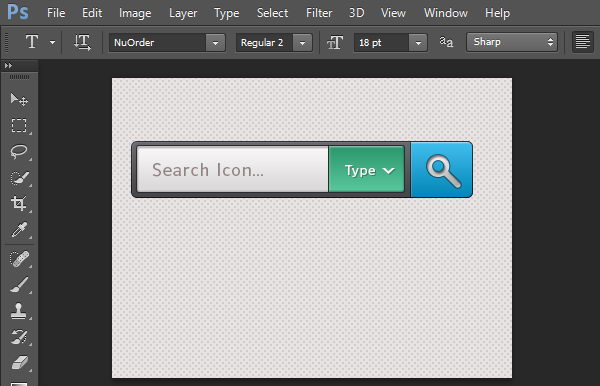
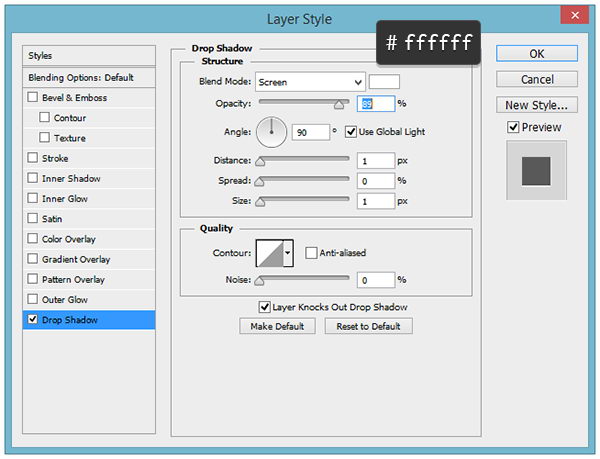
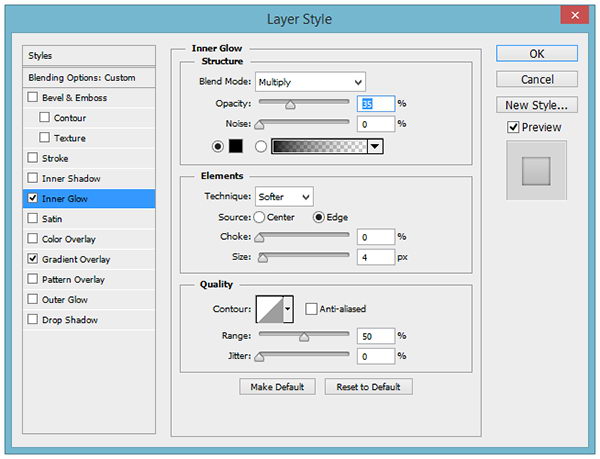
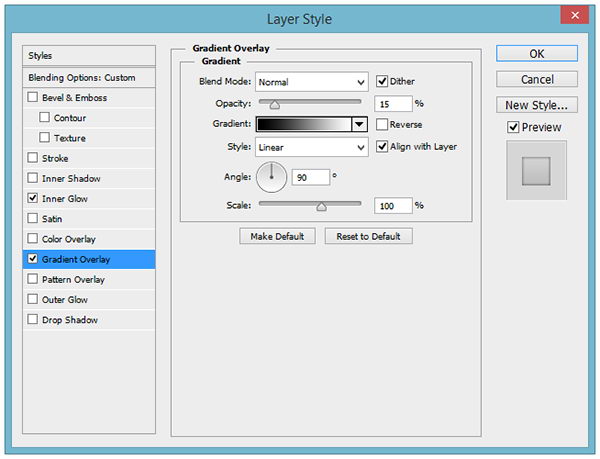
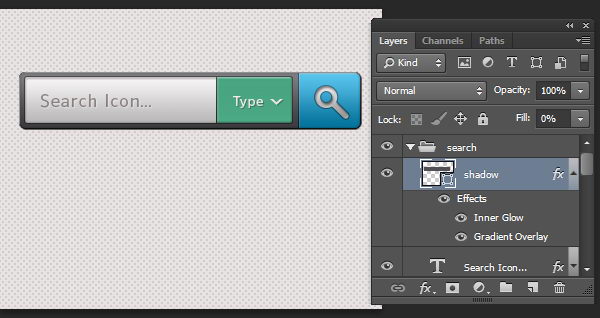
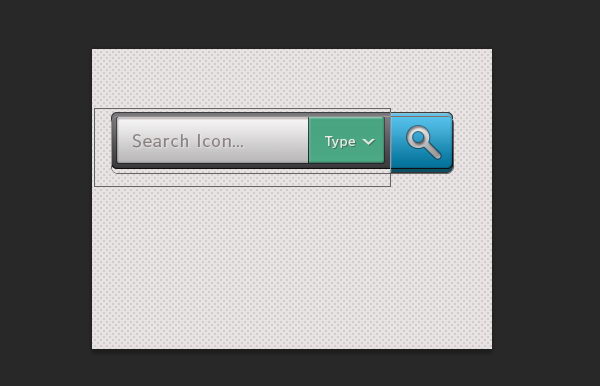
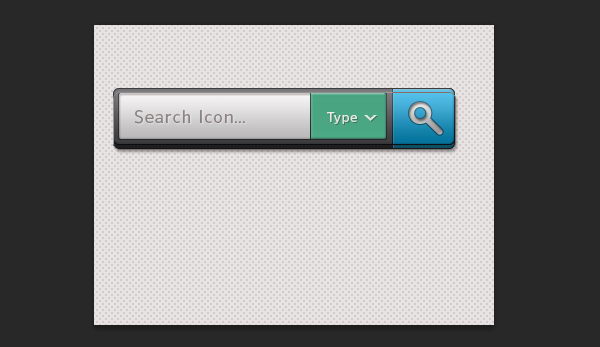
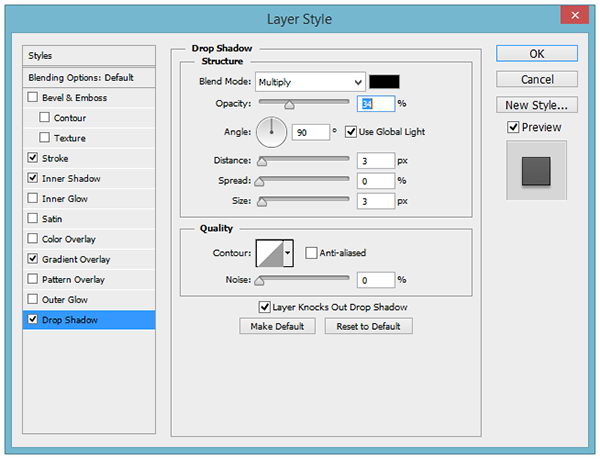
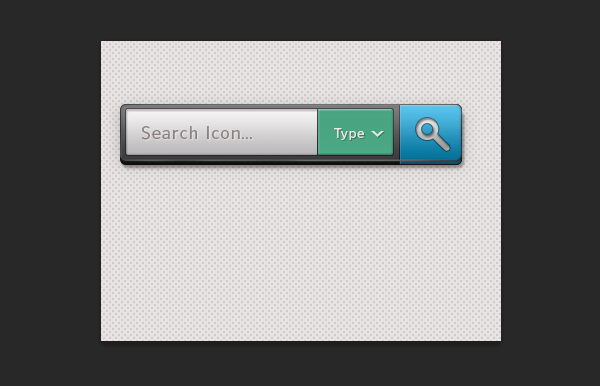
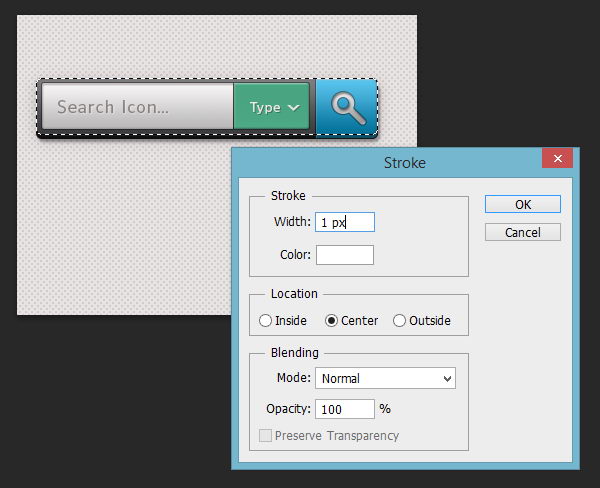
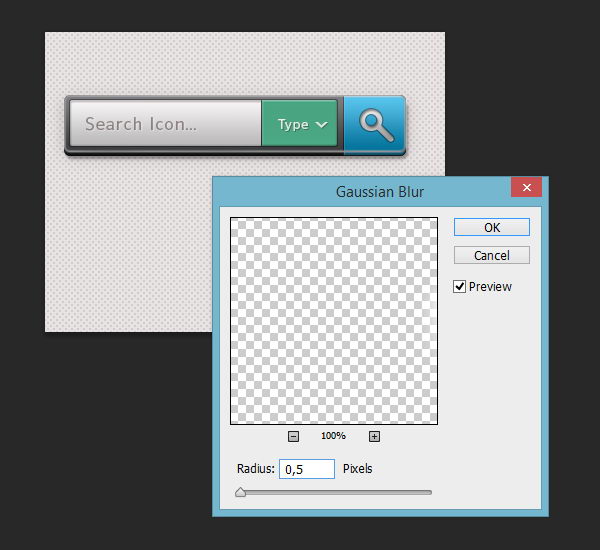
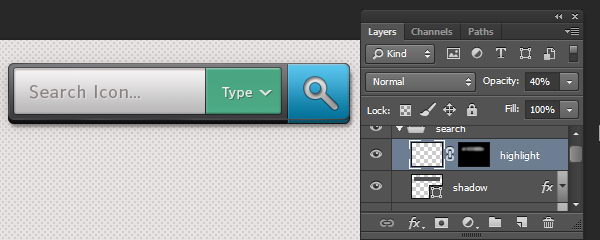
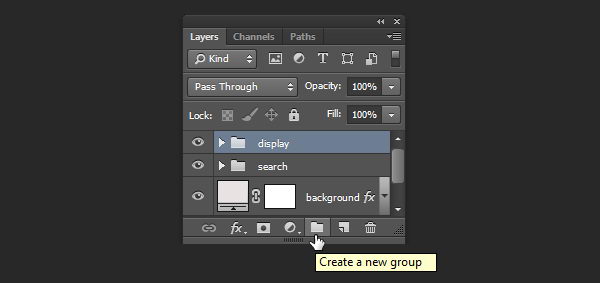
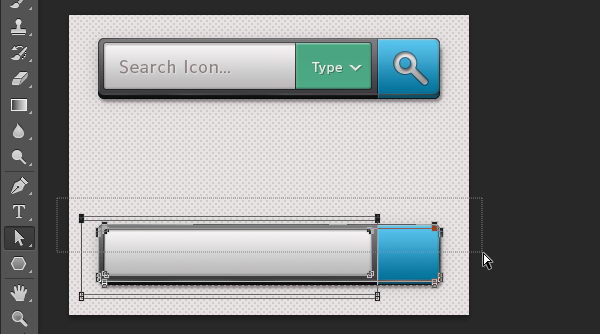
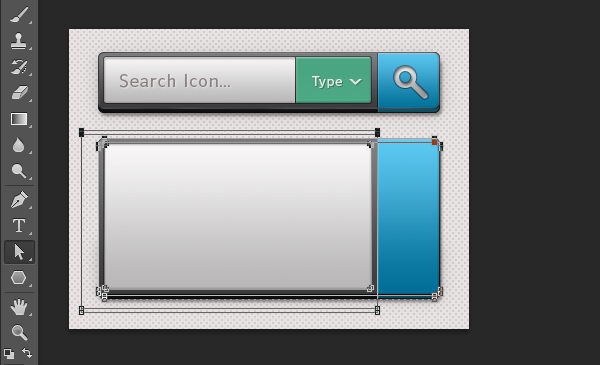
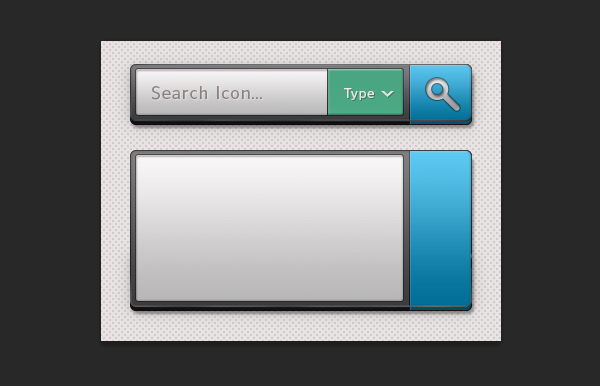
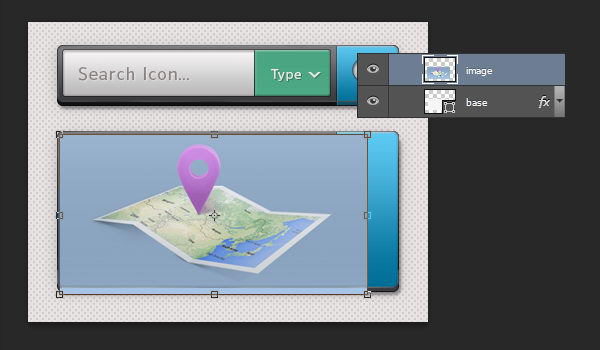
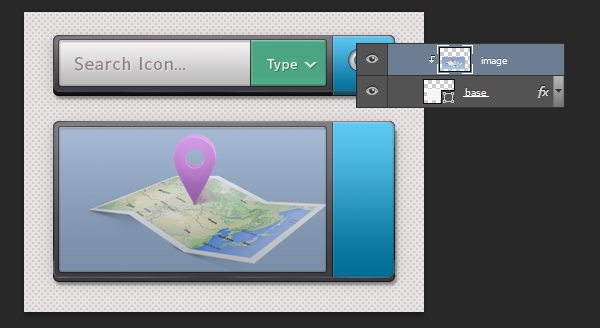
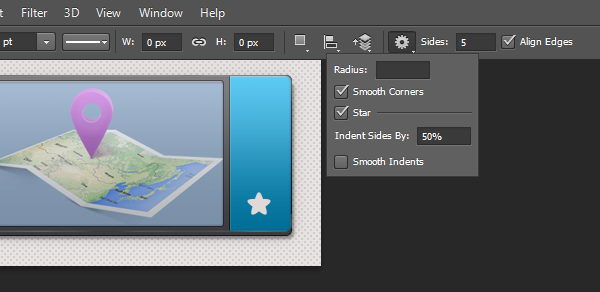
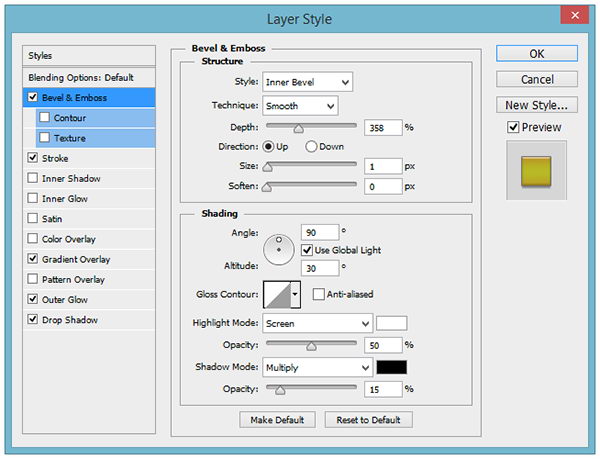
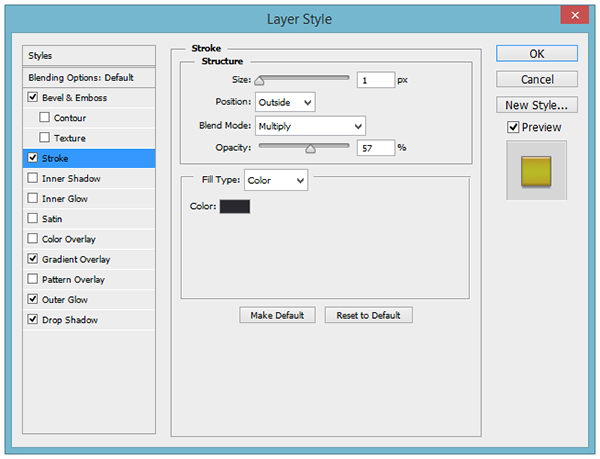
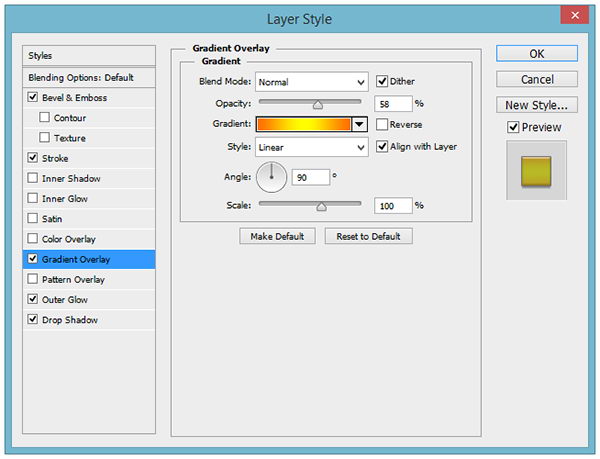
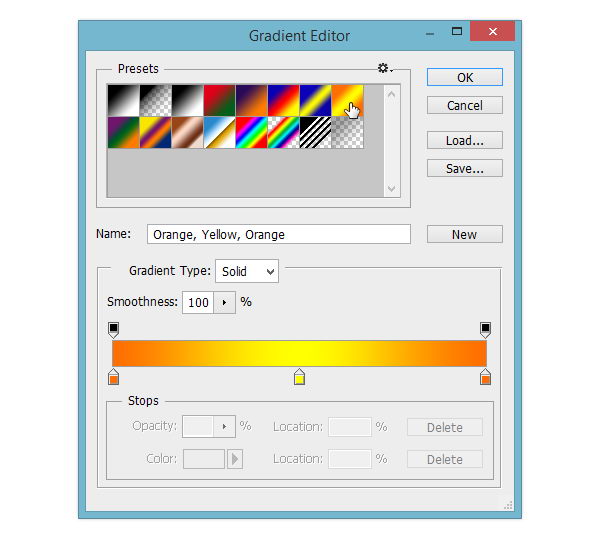
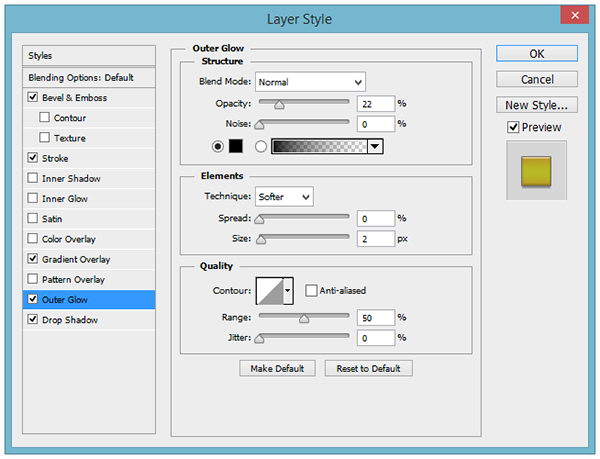
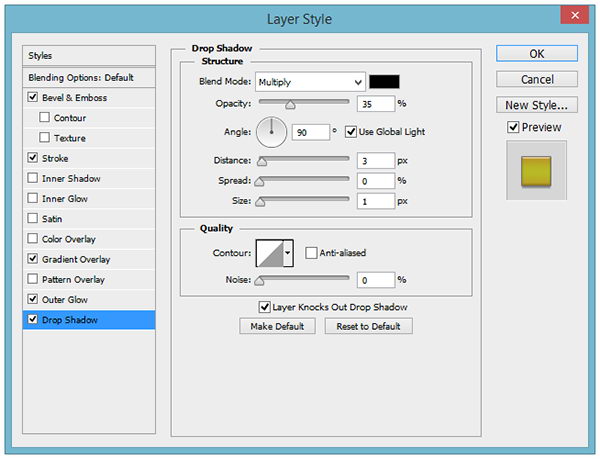
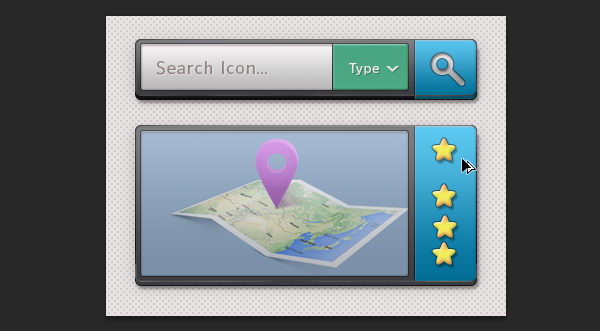
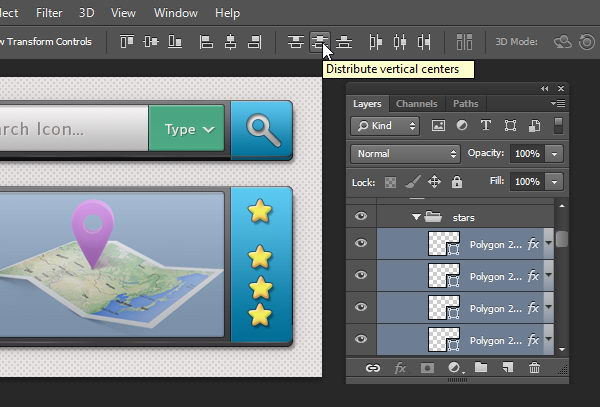
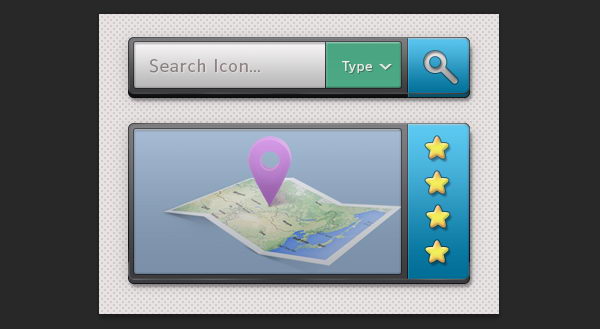
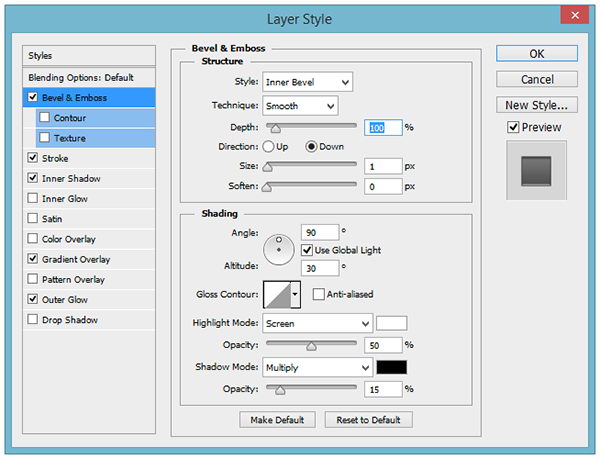
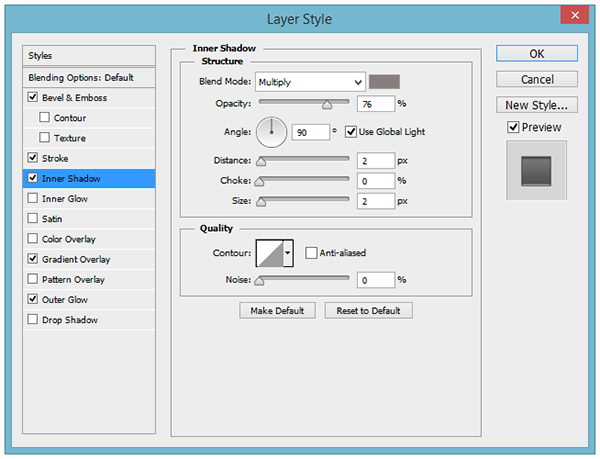
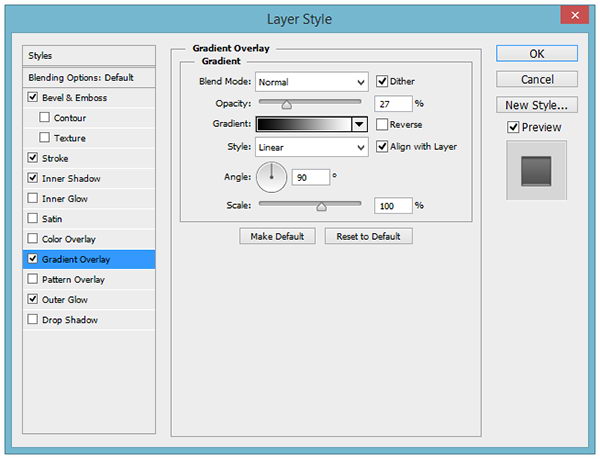
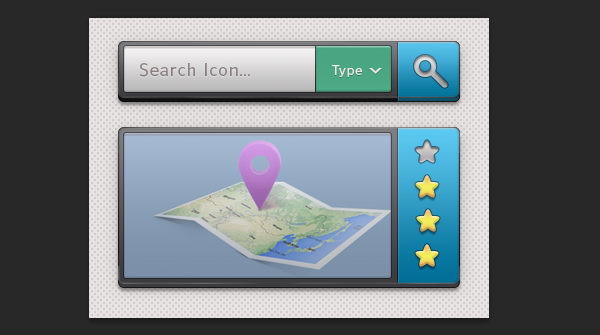
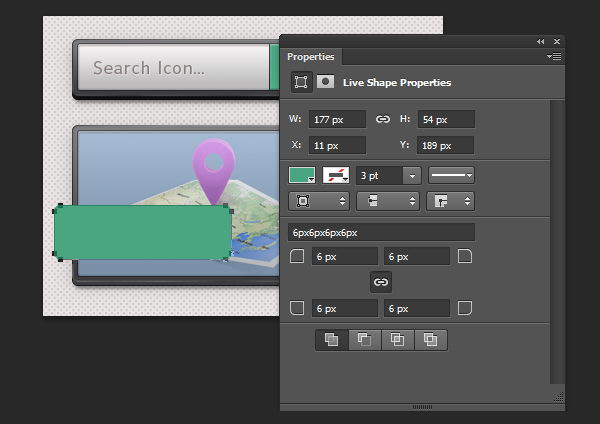
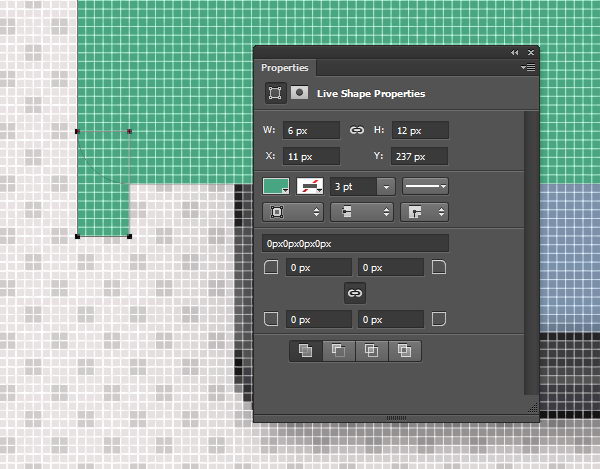
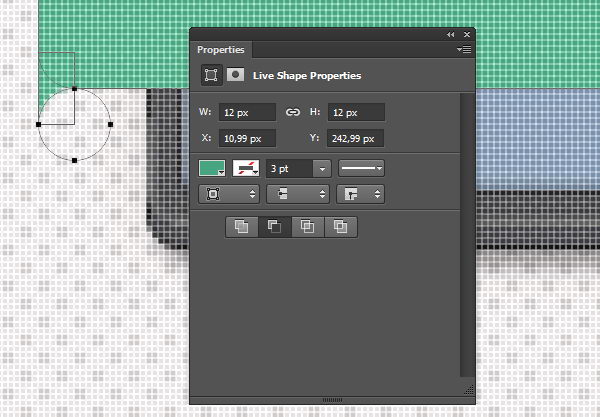
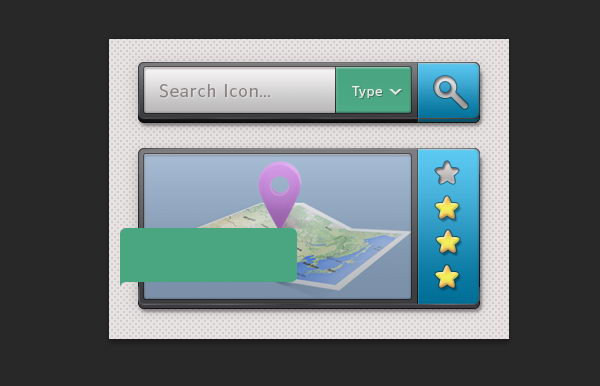
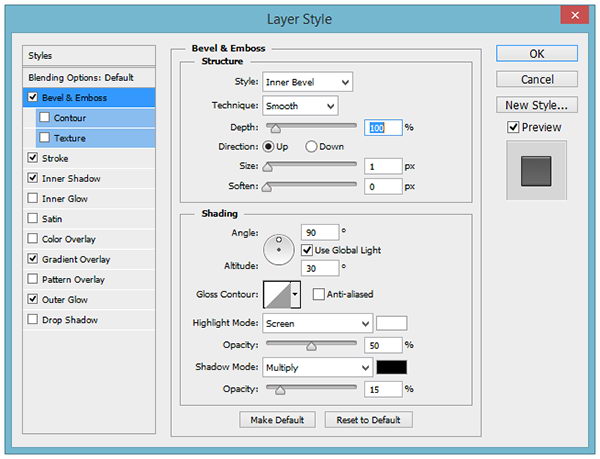
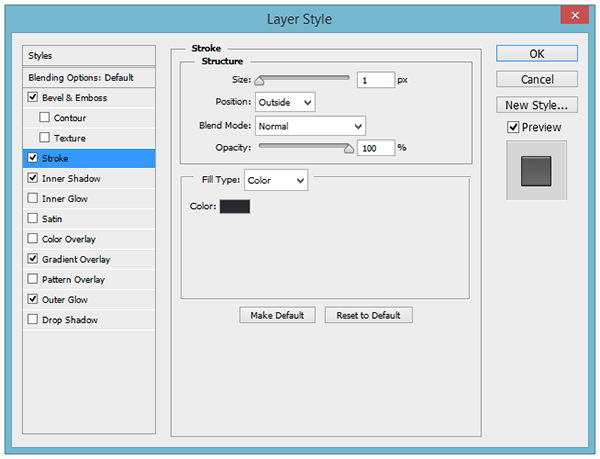
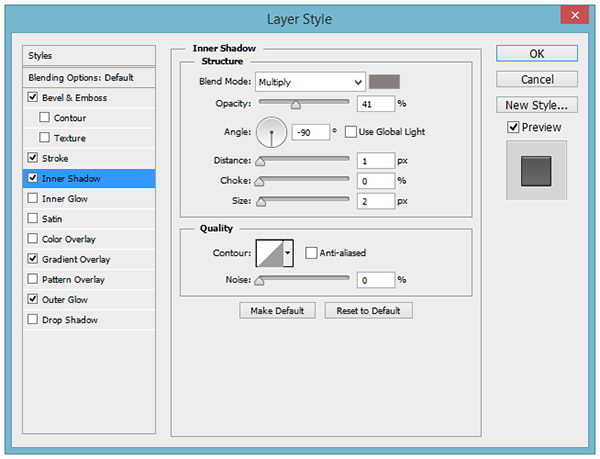
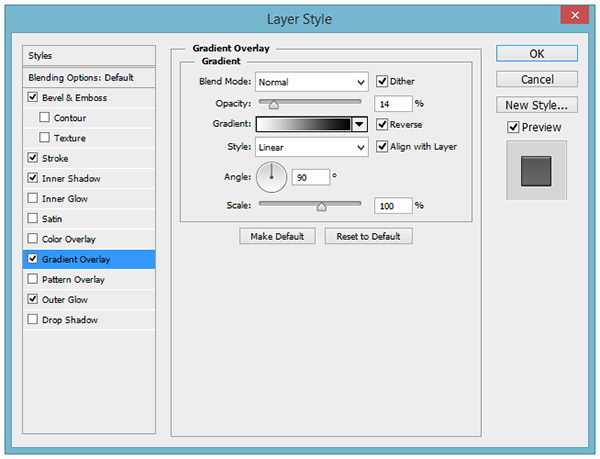
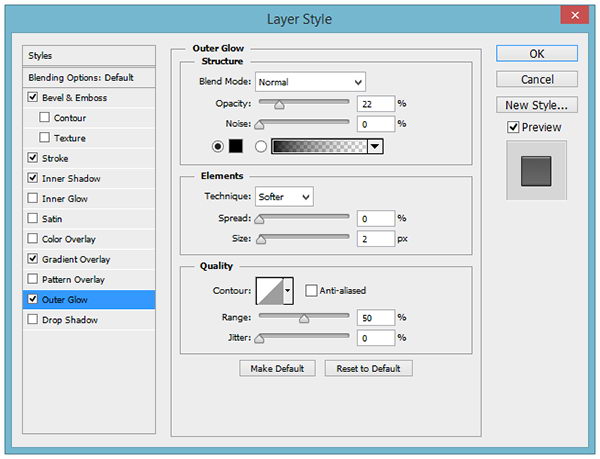
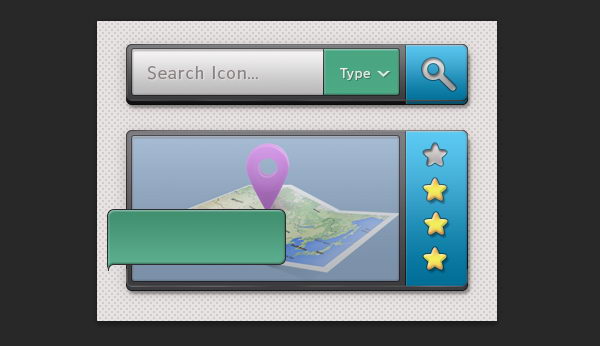
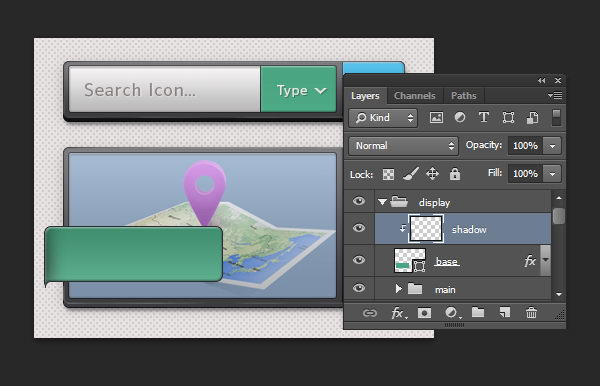
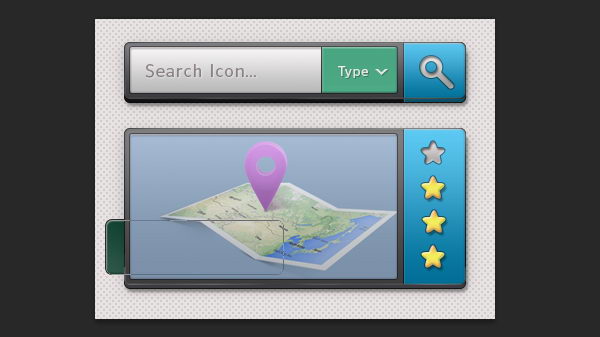
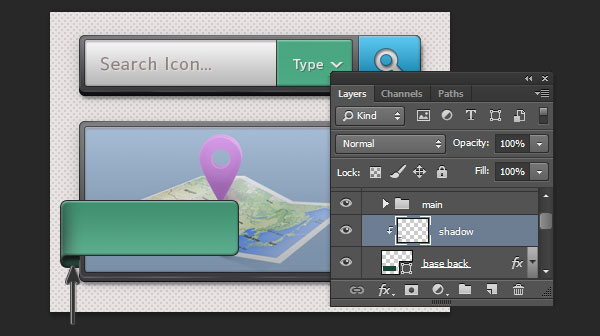
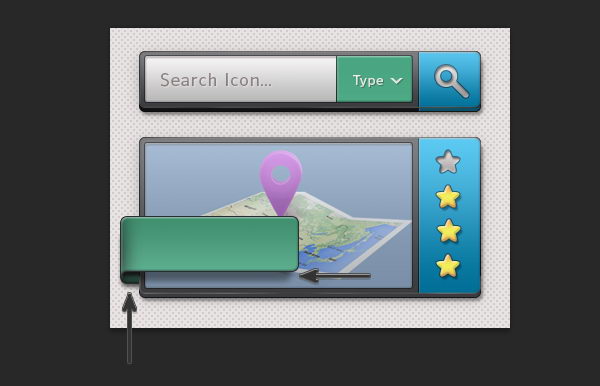
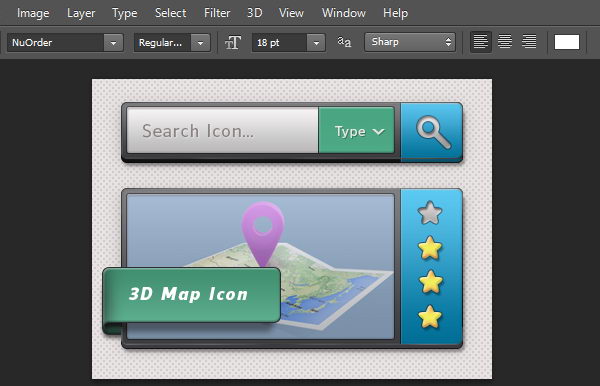
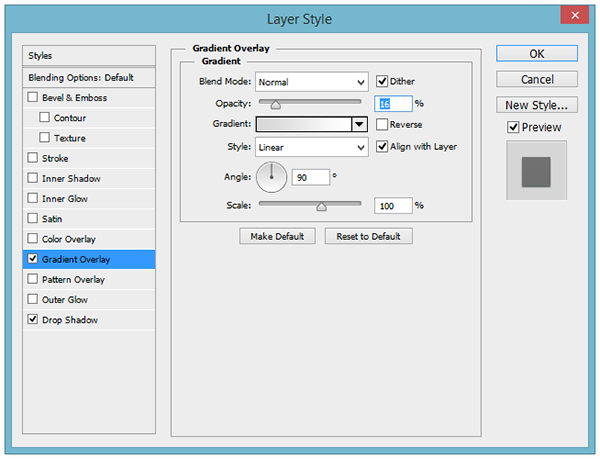
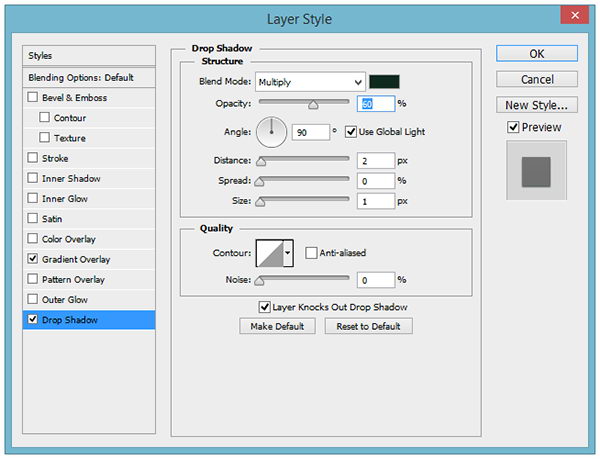
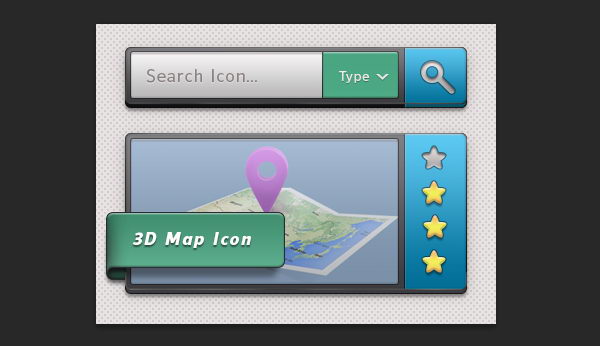
udformning efter en bar og image i adobe photoshop,,,,,, - grænseflade, hvad du vil skabe adobe photoshop,,, er berømt, ikke kun på grund af dens image redigering træk, men også for sin kapacitet til at udforme brugergrænseflader.i denne forelæsning, vi skal udforme en tredimensional eftersøgnings - og image - grænseflade.vi skal bruge masser af vektor form karakteristika, og derefter anvende lag, ønsker at tilføje en 3d virkning.,, tutor aktiver, skal du bruge følgende frie aktiver til at følge denne lektion:,,, 26 gentages pixel mønstre fra psdfreemium,,, 1.forberedelse af lærred, trin 1, og starte med at gøre en ny fil (, control-n) med størrelse, 400 pixels, ×, 300 dpi.i baggrunden, udvælge, hvid.,,,,,,,, trin 2, tryk, tilføje justering lag, ikon, og derefter vælge, farve,.i den næste dialog kasse, udvælge en lys farve i baggrunden.,,,,,,,, trin 3, double click, farve, tilpasning og aktivere lag, mønster - overlay -,.for det mønster, udvælge en fri pixel mønster.reducere sin, uklarhed, til 10%, for at holde det diskret.,,,,,,,, 2.udformning af en søgning kasse, trin 1, vil vi holde alle lag af organiseret.starte med at gøre en ny gruppe lag.,,,,, trin 2, drager en afrundet rektangel med hjørne radius, 6 px,.for dens farve, grå.,,,,, trin 3, double click afrundede rektangel form og så anvende lag styles, slagtilfælde, indre skygge, og gradient - overlay -,.disse stile vil tilføje en 3d virkning til den form.,,,,,,,,,,,,,,,,,,,,, trin 4, dobbelt form ved presning, control-j,.skifte farve blå.vi vil lave det om til en knap.,,,,, trin 5, ændre lag stil indstillinger.de er fri til at lege med de indstillinger, især hvis du bruger forskellige farver i vektor - form.,,,,,,,,,,, trin 6, stop knappen ved at tilføje et rektangel form i venstre side, og så satte sin tilstand, træk foran form.,,,,, trin 7, i området, udarbejde en hvid afrundet rektangel med hjørne radius, 2 pixels.sørg for, at det er placeret i centrum af det tomme rum.,,,,, trin 8, double click form at tilføje lag styles, med skrå & emboss, slagtilfælde, indre skygge, gradient - overlay -, og ydre selvlysende.disse virkninger vil tilføje en mild præget virkning til området.,,,,,,,,,,,,,,,,,,,, trin 9, dobbelt eftersøgningsområdet vektor form.skifte farve til grøn.skær det ved at tilføje et rektangel vej på venstre side med mode, træk foran form.,,,,,,,, trin 10, tilføje disse lag stil form.,,,,,,,,,,,,,,,,, trin 11, tilføje en etiket, som er anbragt på toppen af den grønne form.i denne lektion, jeg bruger den skrifttype nuorder.det er gratis at benytte en skrifttype.dobbeltklik teksten lag og så tilføje det lag, styles, drop shadow og gradient overlay til uddybning af den tekst, som vil øge læseligheden.,,,,,,,,,,,,,, trin 12, tilføje en pil ved den.du kan gøre det med to overlappende trekant former, med den sidste form at, træk foran form.,,,,, tilføje samme lag stil pilen form som i mærkningen.,,,,, trin 13, er vi nødt til at tilføje en her... på toppen af søgningen knap.for at gøre det, komme med en donut i form af to overlappende cirkler former.,,,,, så tilføje en afrundet rektangel form for her klare.,,,,, skridt 14, double click her - at tilføje lag styles.i lag - dialog kasse, aktiver, med skrå & emboss, slagtilfælde, indre skygge, gradient - overlay -, og ydre selvlysende.en kombination af alle disse lag styles bliver ikonet i et hul, der går gennem den knap.,,,,,,,,,,,,,,,,,,,, trin 15, tilføje en etiket på området.for at gøre det læsbare, tilføje en subtil, drop shadow, lag - stil.,,,,,,,, trin 16, gentager de vigtigste form, og det er på toppen af søgningen bar.tilføje lag styles, indre glød og gradient - overlay - fra sort til hvide med lavt, - uklarhed.,,,,,,,,,,, reducere, fyld, lag, 0%, indtil vi har kun gradient sidder på søgningen bar.,,,,, skridt 17, vi ønsker at gøre eftersøgningen bar i en 3d form.start med at duplikere eftersøgningen knap og går det ned et par pixels.skifte farve til mørke blå.sørg for, den dobbelte form er placeret bag bestræbelserne bar.,,,,, skridt 18, gentag dette trin for at søge bar vigtigste form.flyt det ned et par pixels og ændre den til en mørkere farve.,,,,, skridt 19, double click form og så tilføje det lag, stil, drop shadow.kan du huske, at du altid er nødt til at tilføje en dråbe skygge til hver 3d - form.,,,,,,,, skridt 20, ønsker vi også at tilføje et højdepunkt på toppen af den knap.-, kontrol - klik, toppen søgning bar form til at lave en ny udvælgelse på grundlag af dens form.lave et nyt lag oven på alle lag.klik, edit > slagtilfælde.sæt det slagtilfælde farve hvid.,,,,, skridt 21, fjerne de valg, vi netop har fremstillet ved presning, control-d,.blødgøre slagtilfælde linje ved anvendelse af en gauss - tåge, filter.,,,,, skridt 22, tilføje et lag maske og fjerne nogle af de fremhæve med at male det med sort.,,,,, 3.billede - display, trin 1, for at holde alle lag af organiseret, som altid vil vi starte med at gøre en ny gruppe lag.vi vil alle lag i det næste skridt i denne gruppe lag.,,,,, trin 2, dette billede viser grænseflade bruger samme stil som den foregående - bar.det er derfor, vi skal begynde med at kopiere den grundlæggende form for søgningen bar.vi ønsker at tage de vigtigste eftersøgning bar, området, fremhæve og baglygter.,,,,, trin 3, det er klart, at vi ønsker, at den skal være større.brug den direkte udvælgelse redskab at udvælge punkter på den øvre del af skærmens grænseflade, og derefter trække det op et par pixels.,,,,,,,,,,, trin 4, tilføjer et billede, der skal vises ovenfor visningsområdet lag.konvertere det til et udklip maske ved presning, control-alt-g,.det billede vil gå indenfor display - område.,,,,,,,, trin 5, aktiver, polygon værktøj.fra den mulighed, bar der sider, til 5, og aktivere, star og glat hjørner med led sider af: 50%.klik, og træk til at begynde at tegne en stjerne form.dobbeltklik vektoren form lag og aktivere lag styles, med skrå & emboss, slagtilfælde, gradient - overlay -, ydre glød, og smid skygge.,,,,,,,,,,, for gradient, bruge guldet gradient til rådighed i default gradient nulstillet.,,,,,,,,,,,,,, trin 6, aktiver, flytte værktøj og så, alat drag, star form til at gentage det.vi vil have fire stjerner på højre side af skærmen.disse stjerner repræsenterer image rating.,,,,, trin 7, udvælge, alle star lag i, lag - panelet.sørg for, flytte værktøj, der er aktivt.klik på den distribuere ikon i den mulighed, bar at fastsætte stjernerne tilpasning og afstand.,,,,,,,, trin 8, aktivere det øverste lag og ændring af star i dets installationer, & emboss, lag stil, ned.ændre sin indre skygge, farve og også dets gradient, gradient - overlay -,.,,,,,,,,,,, stjernen skal opfattes som et ikke - selekterede stjerne.i dette tilfælde har vi et display rating 3 stjerner ud af 4.,,,,, trin 9, vores næste arbejde er at tilføje en flydende 3d banner i visningsområdet.start ved at trække en afrundet rektangel form med hjørne radius, 6 px,.vi er i overensstemmelse med 6 px hjørne radius, der passer til det med den grundlæggende form for søgningen bar.,,,,, trin 10, udvide hjørne af banner ved at tilføje en 6 px × 12 px - rektangel form.vi har brug for denne størrelse, 6 px og 12 px svarende til hjørnet radius af banner, 6 forsyning.du vil forstå grunden til, hurtigt.,,,,, trin 11, næste, tilføje en cirkel med 6 px radius og sæt den til, træk foran former.,,,,,,,, trin 12, double click form og så anvende følgende lag styles.,,,,,,,,,,,,,,,,, resultatet endnu ikke er perfekt.vi er nødt til at tilføje en skygge til at gøre den frodige.,,,,, trin 13, gør et nyt lag oven på banneret og omdanne det til et udklip maske (, control-alt-g,).male nogen skygge manuelt på venstre side af banner.,,,,, trin 14, for den bageste del af banner, udarbejde en afrundet rektangel med en mørkere farve.som på forsiden, brug et hjørne radius på 6 forsyning.tilføje samme lag stil til forsiden.,,,,, sammen, er resultatet en flyvende banner.,,,,, skridt 15, udarbejde en ny lag mellem den forreste og bageste side af banner.male skygge manuelt ved hjælp af børste værktøj.,,,,, ved at skygge bag banner, som vist i nedenstående figur.drage banner skygge på gulvet og dets skygge på billedet viser.,,,,, trin 16, tilføje en tekst om banner.dobbeltklik laget og aktivere lag styles, drop shadow og gradient - overlay -,.,,,,,,,,,,, konklusion, og her er det endelige resultat af vores søgen bar og image - grænseflade.i denne forelæsning, du har lært at tilføje en tredimensional virkning til en fast kurs form, gøre enkle ikoner med vektor værktøjer og lag - styles, og gøre den perfekt afrundet rektangel manuelt.jeg håber, du nød den pædagogiske og lært nogle nye teknikker fra.,,,,