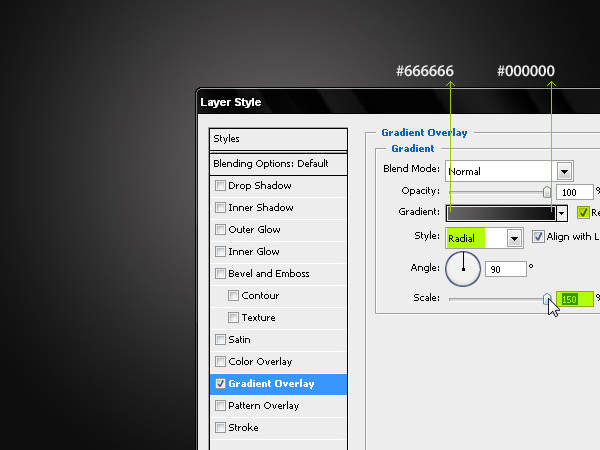
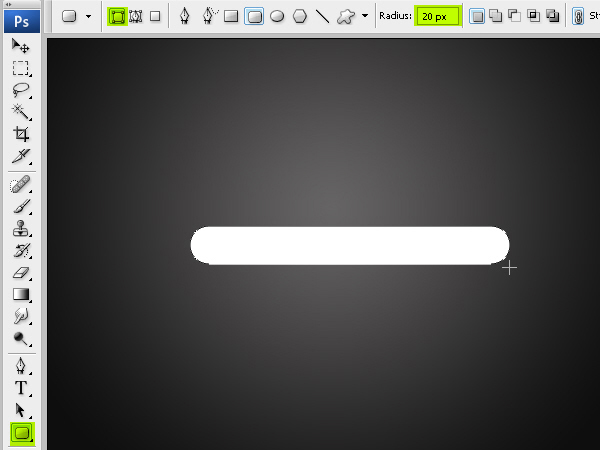
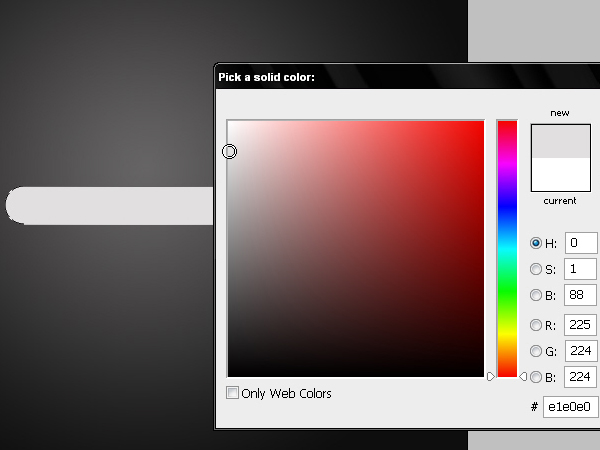
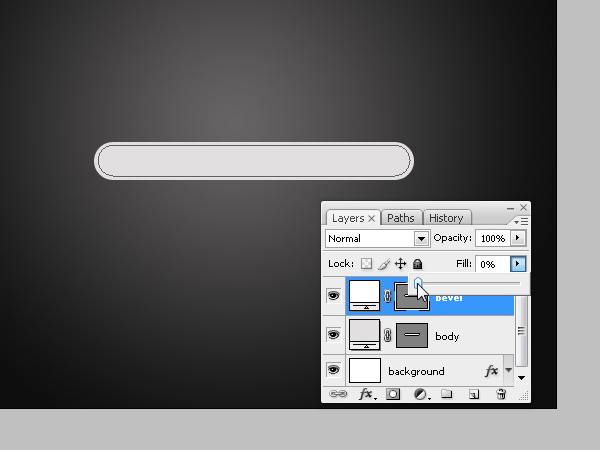
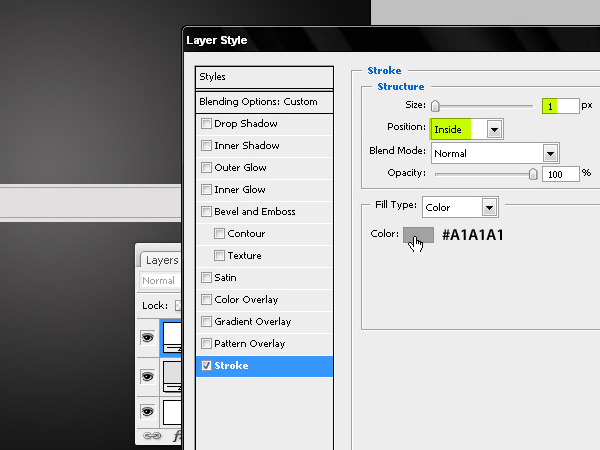
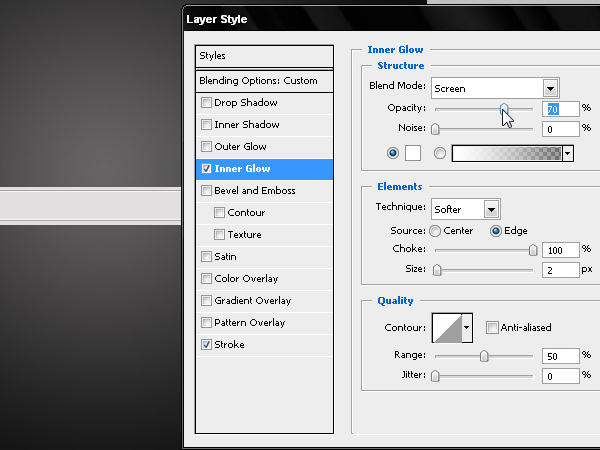
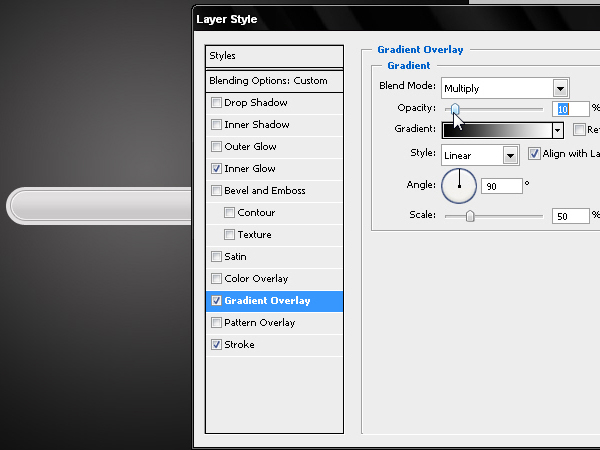
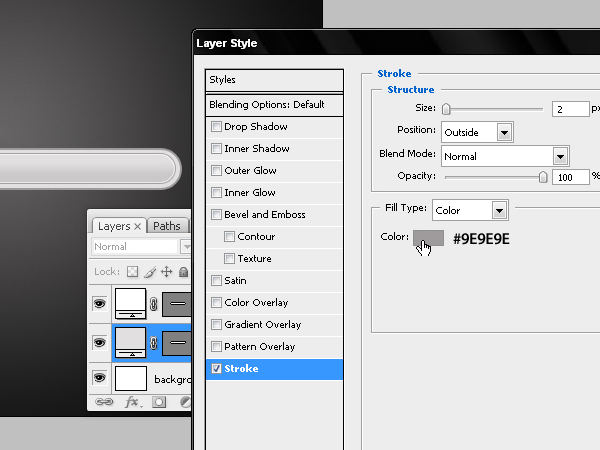
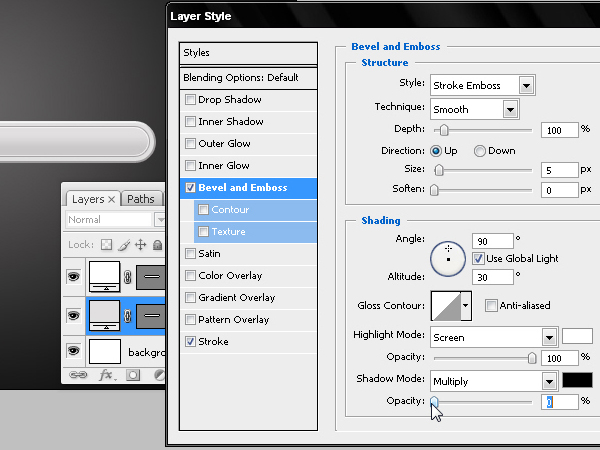
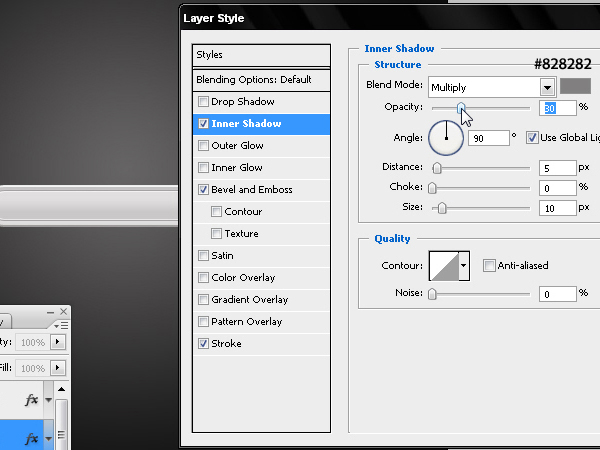
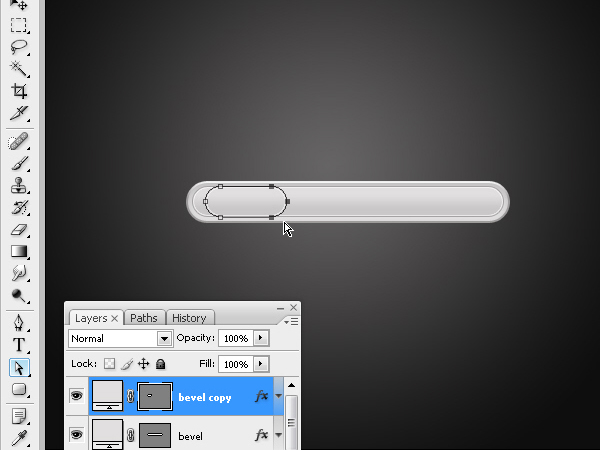
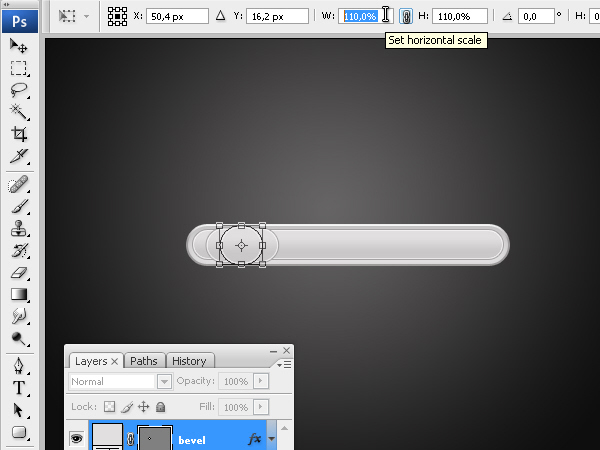
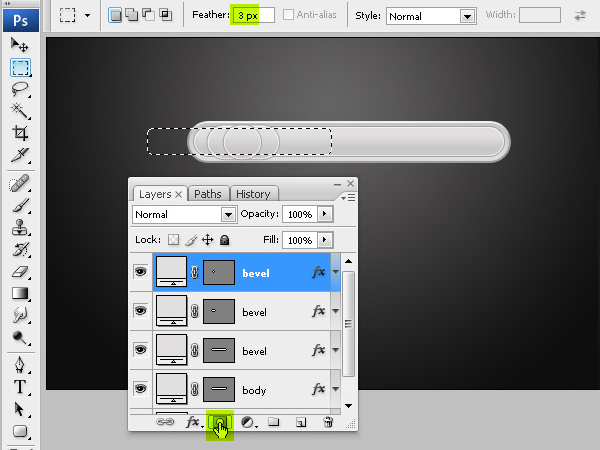
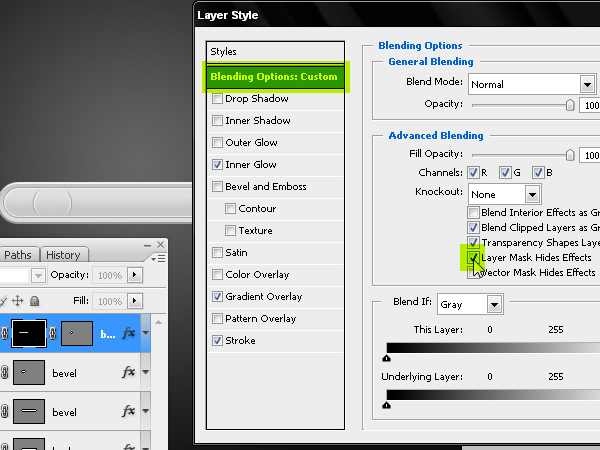
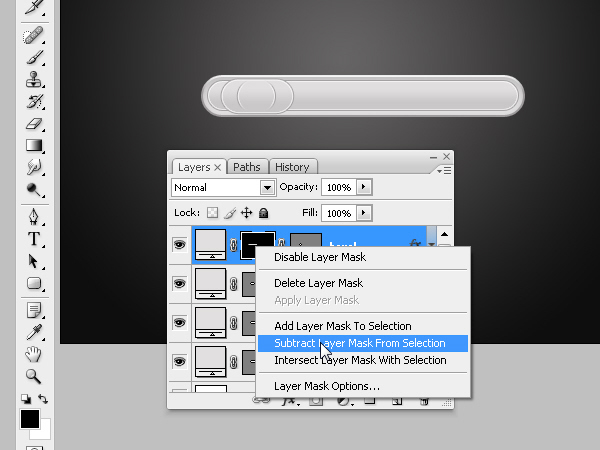
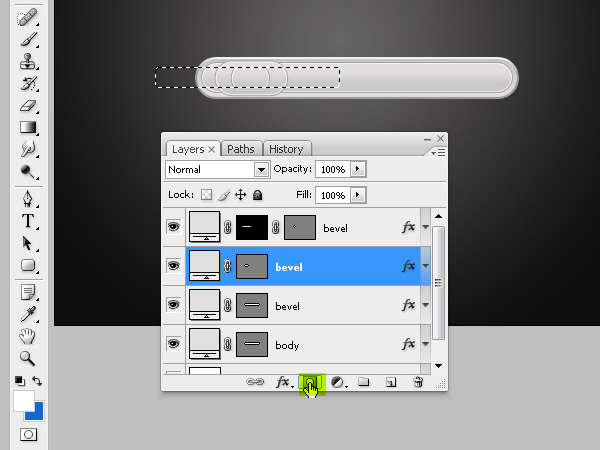
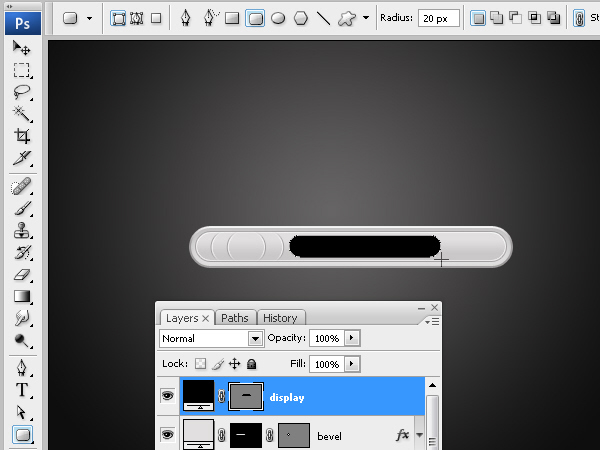
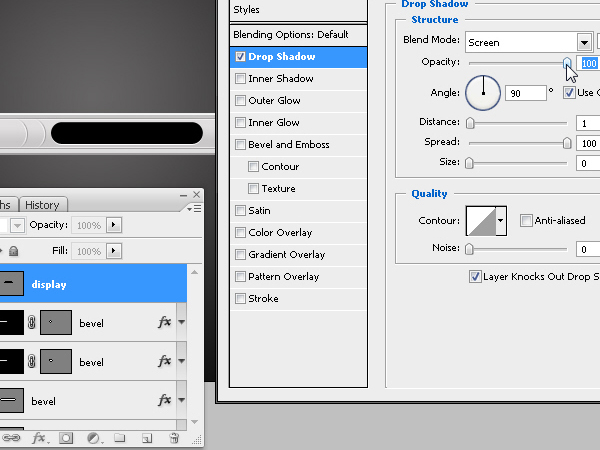
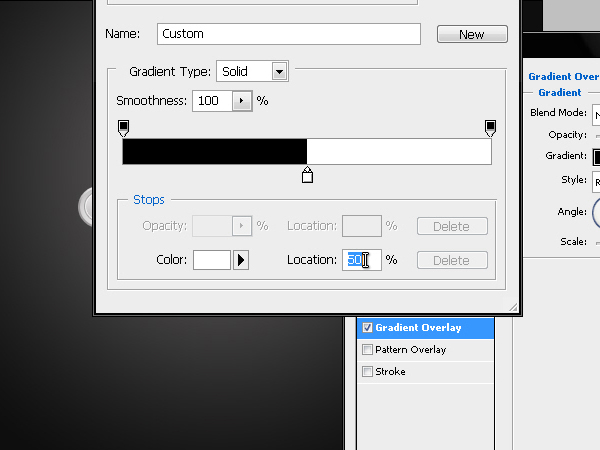
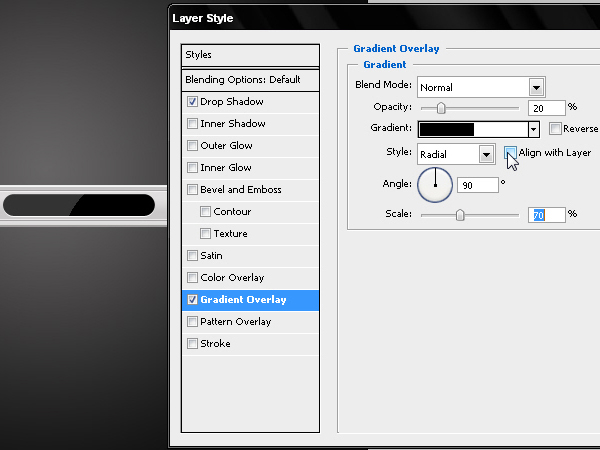
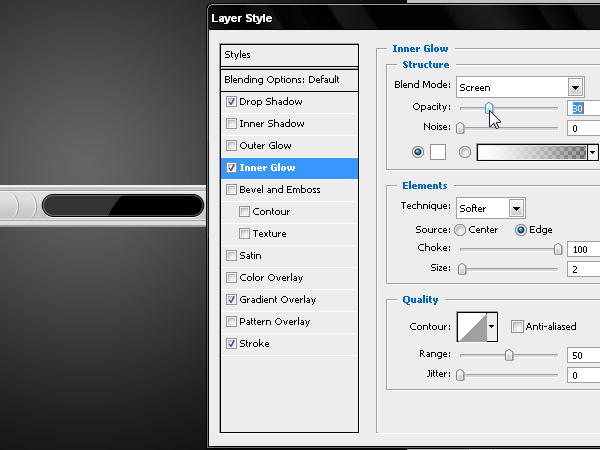
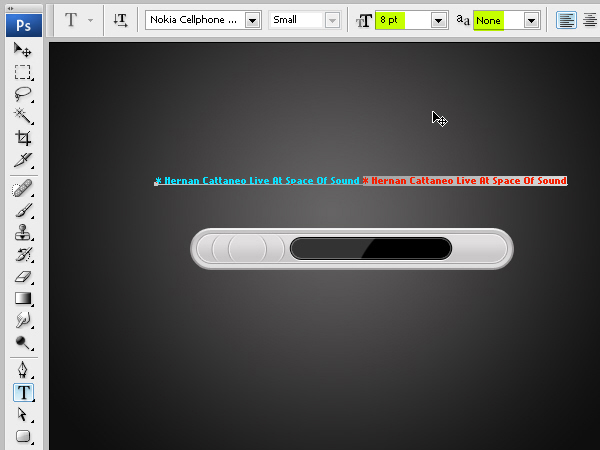
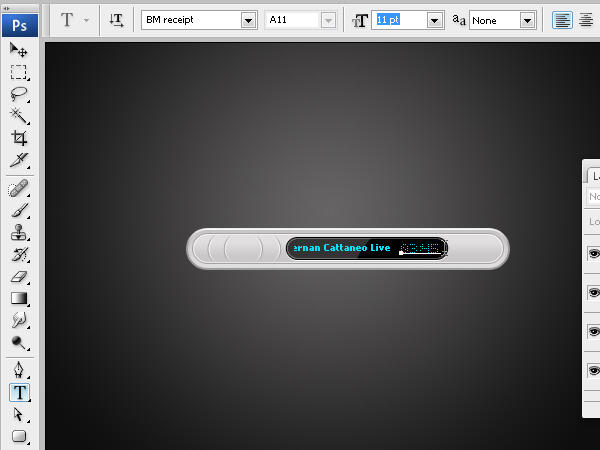
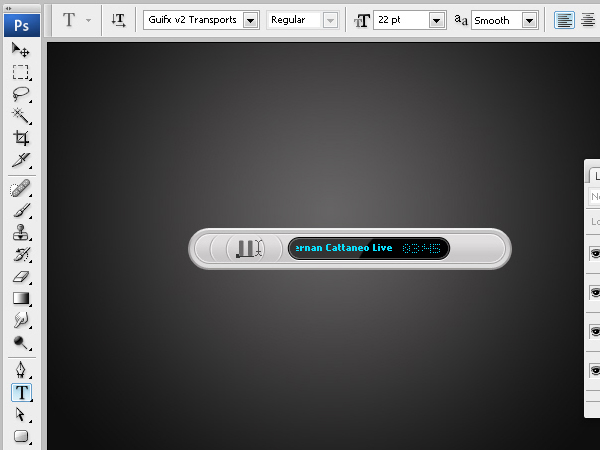
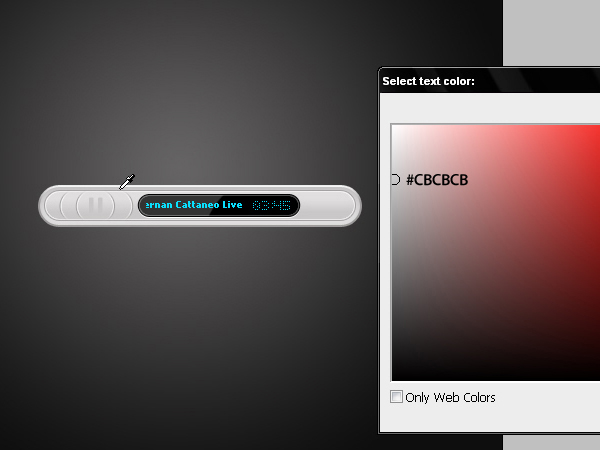
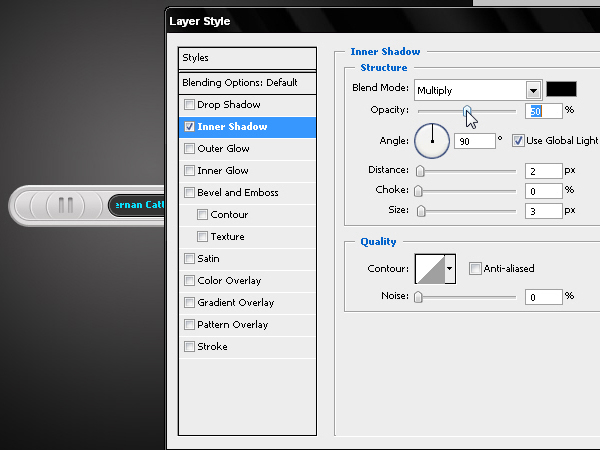
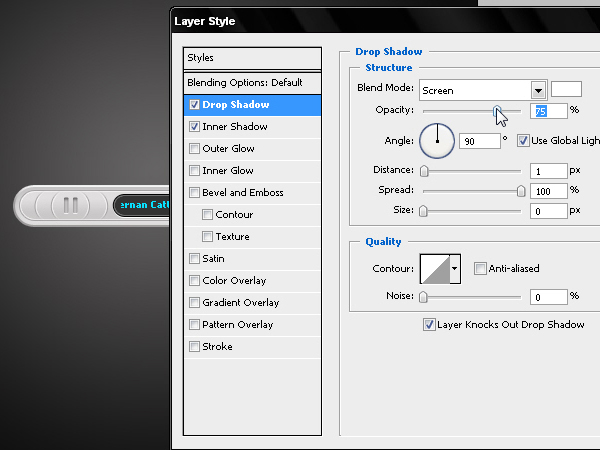
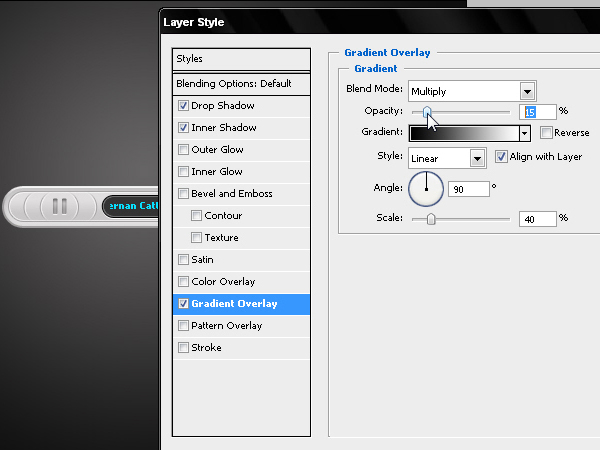
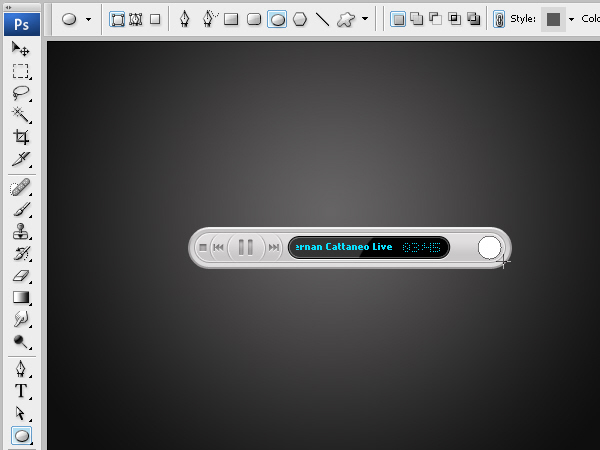
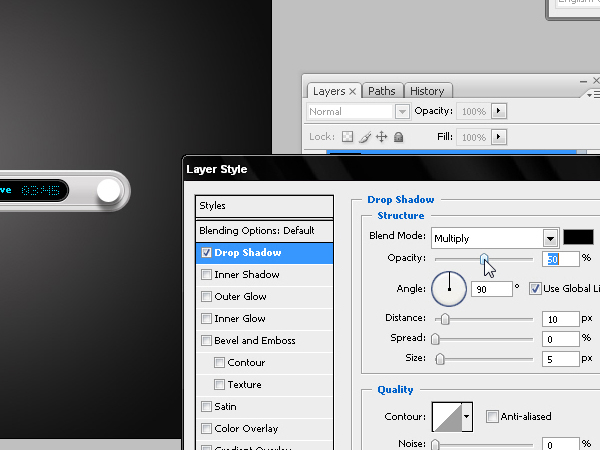
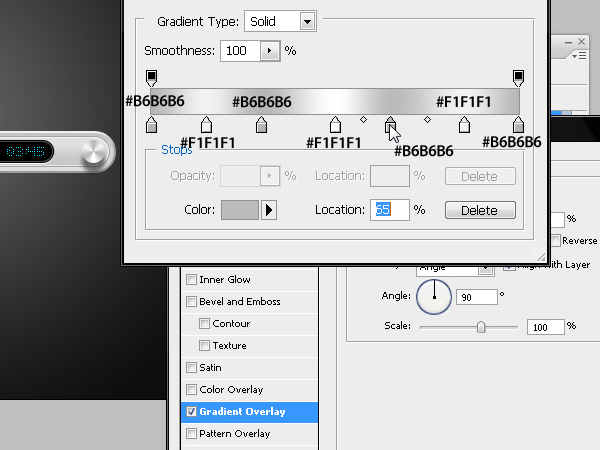
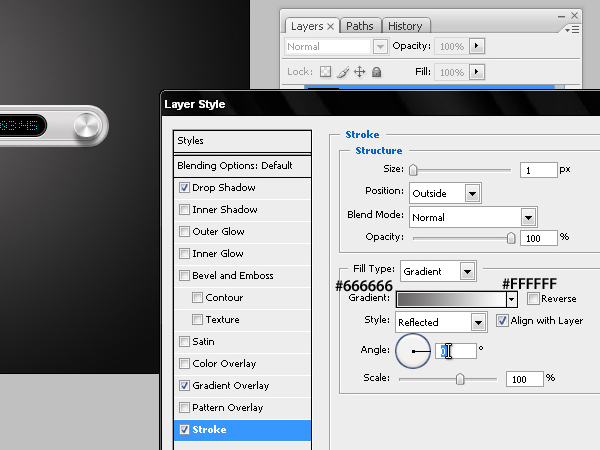
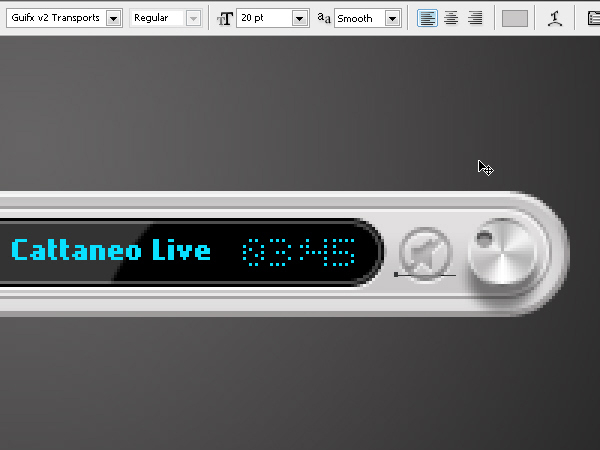
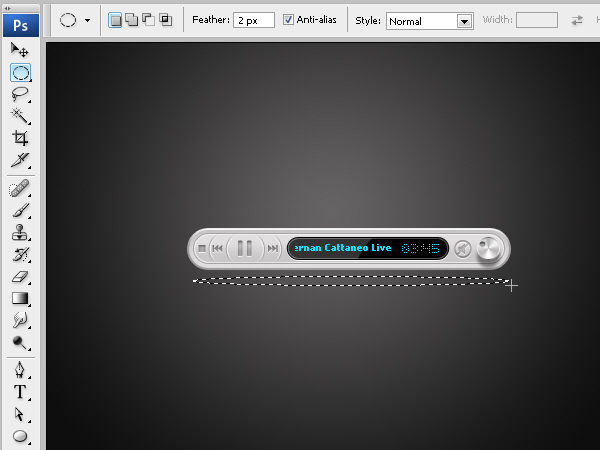
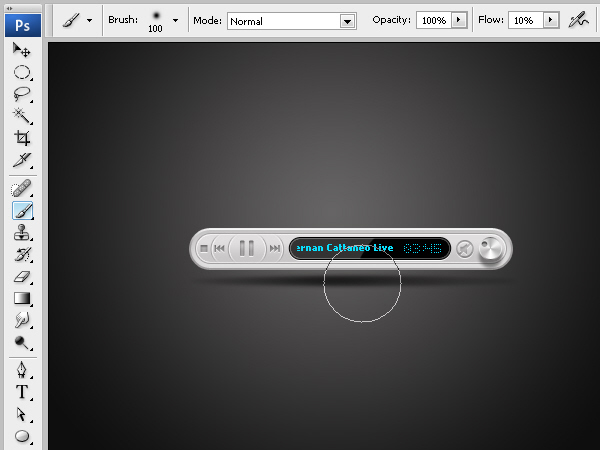
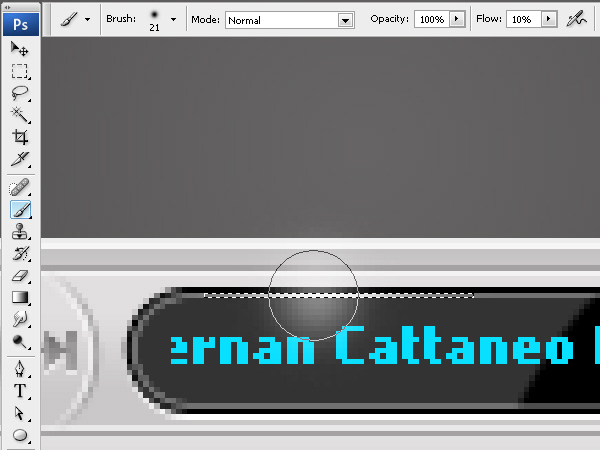
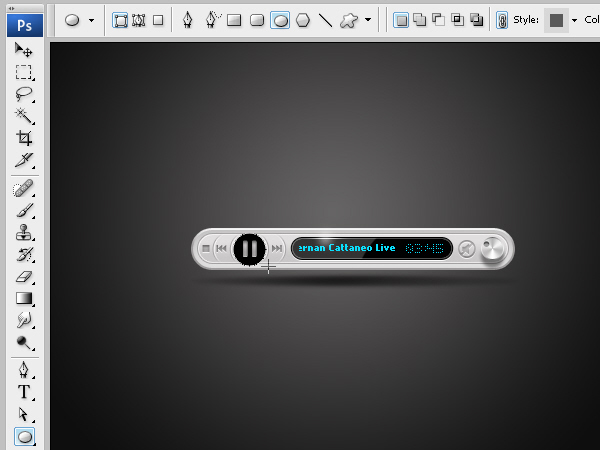
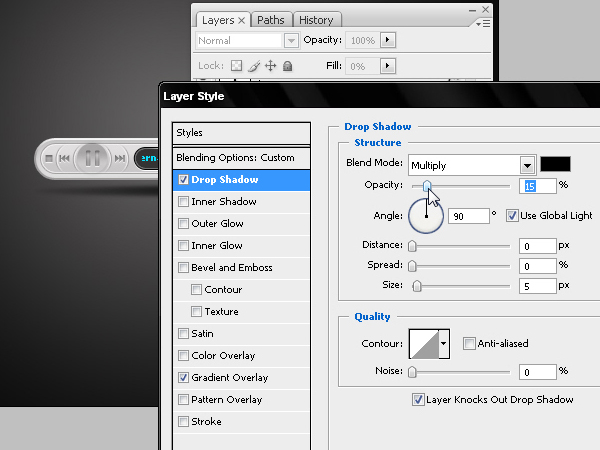
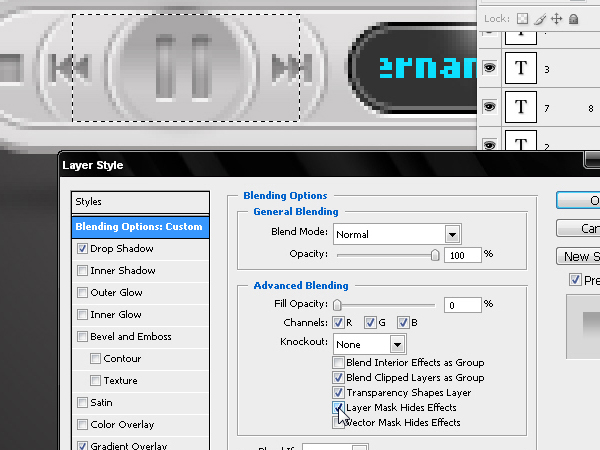
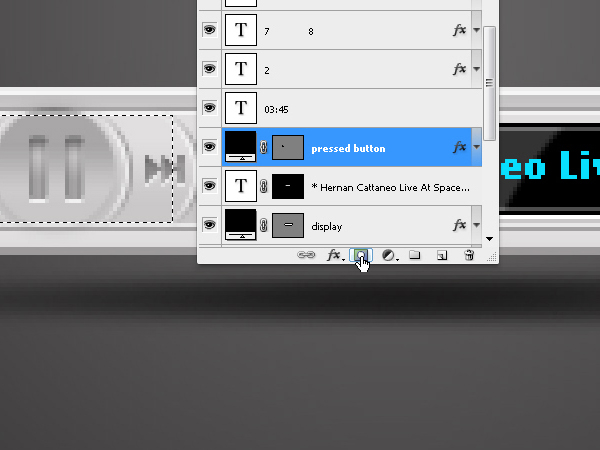
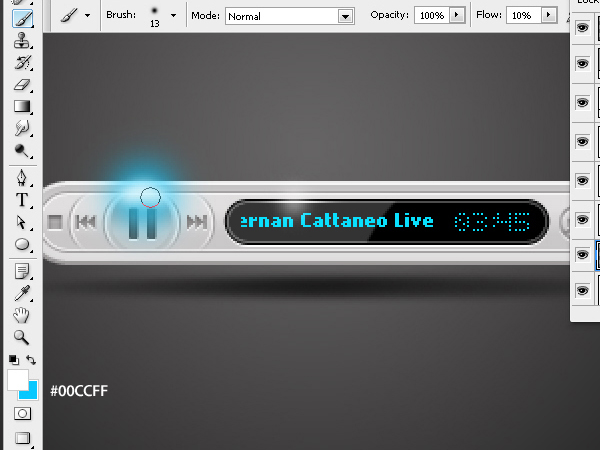
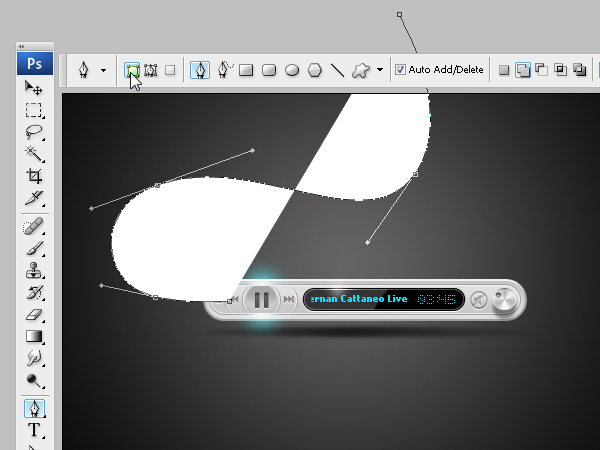
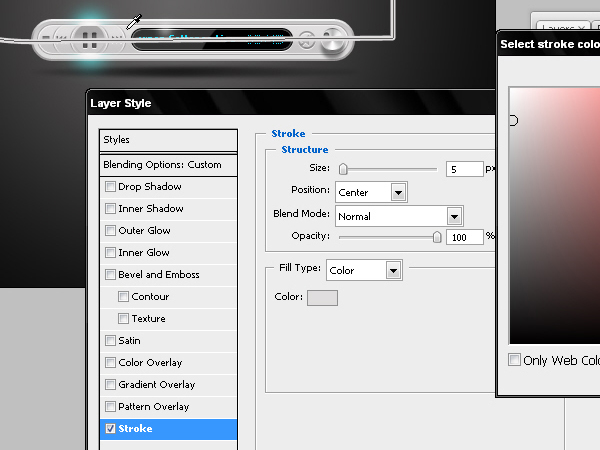
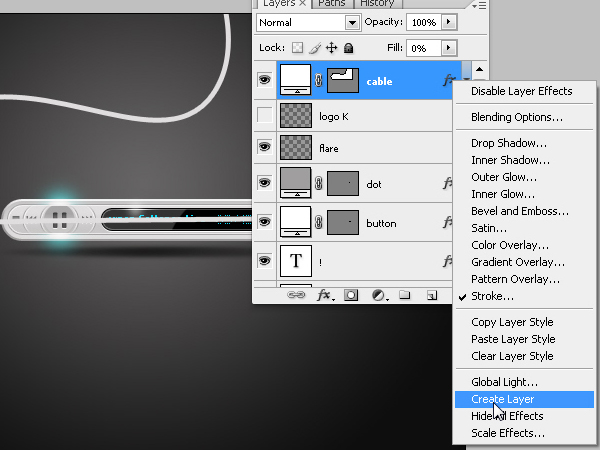
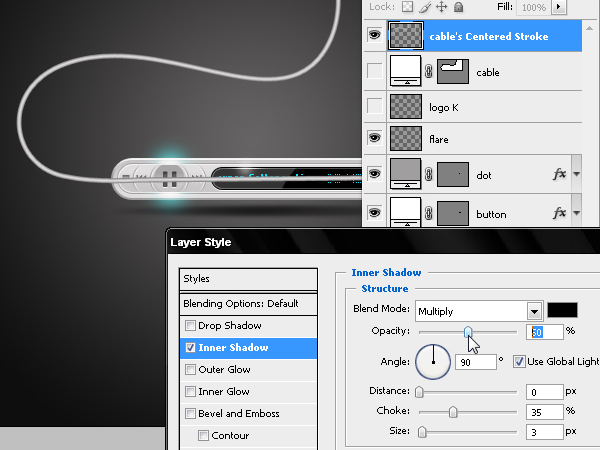
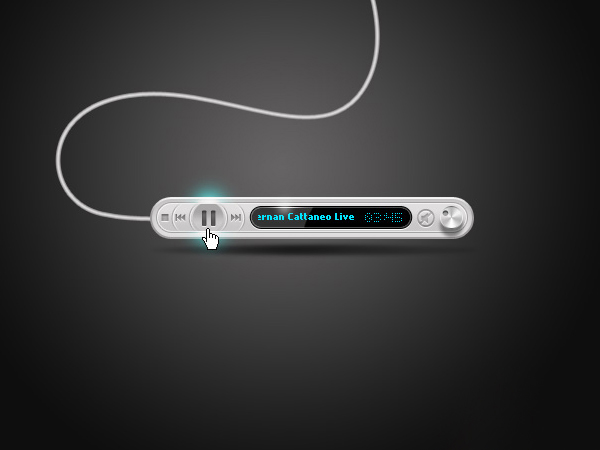
skabe en elegant og elegant mp3 - afspiller i photoshop,,,,,,, er en af de bedste måder at lære, hvordan man skaber utroligt grænseflader til praksis ved at oprette elektroniske anordninger i photoshop.i disse dage har næsten alle har en slags mp3 - anordning til at spille musik.i denne forelæsning vil vi demonstrere, hvordan der kan skabes en glat, stilfuld og enkel mp3 - grænseflade i photoshop spille lydfiler for din flash projekter.,,,, trin 1, det første skridt er at skabe en situation, hvor vi kan anvende en mørk radiale hældning.male lag i alle farver og tilføje et lag stil med den stigning, som vist nedenfor.,, trin 2, med afrundede rektangel (set - værktøjet 20 pixels radius) skabe det vigtigste element i udstyret ved hjælp af en form lag (klikker den første mulighed i de øvre menu).,, trin 3, double click på vektoren i dette lag, dens farve redaktør, vil åbne.vi vil vælge et lys grå farve&#e1e0e0, der vil give os mulighed for at tilføje en glød til overfladen.hver gang du vil skabe hvide objekter, du bliver nødt til at tilføje lidt grå farve, så du kan tænde dem eller tilføje en glød, for at få disse midler helt synligt, trin 4, nu vil vi skabe en fasen omkring maskinen.for at gøre det er vi nødt til at skabe en reference vejledninger med photoshop ’ s herskere.klik konvergens vinkel på begge ledere.ved at trække den mus, du vil være i stand til at visualisere stiplede linjer, der nøjagtigt afgøre, hvor markøren er placeret.dette vil give os mulighed for at skabe en neutral med koniske omkring anordningen perimeter.,, løntrin 5, nu da vi har en ny form lag for fasen, er vi nødt til at tage den uklarhed i dette lag til nul, som vi ønsker at se et 2 pixel - fasen på overfladen.,, trin 6, gælder en 1. pixel slagtilfælde til ind stilling ved hjælp af en mørkere farve end anordningen foran.i dette skridt, vil vi skabe en linje, som repræsenterer den fælles kløft mellem krop og forsiden af spiller.,, trin 7, anvende en indre glød med 2 pixel overensstemmelse med værdier nedenfor.,, trin 8, tilføje en blød gradient give indtryk af convexity anordningen ’ foran.,, trin 9, nu tager vi os af spiller ’ s kant.for at gøre det, tilføje en linje, der vil fungere som en ekstrudering give indtryk af en 3d - objekt.tilføje en 2 pixel grå slagtilfælde på sidelinje,.,, trin 10, ved hjælp af fasen & emboss stil vi tilføje lys til den øvre del af denne linje.nu formålet synes at have en ekstrudering mod tilbage, der modtager lyset fra oven og bliver mørkere på basen.,, trin 11, tilføje en blød, små indre skygge til dette lag at fremhæve endnu mere spilleren ’ s.,, trin 12 af overlapning og redigering foran ’ fasen lag, vi skaber mere bevels, der repræsenterer de forskellige kontrolknapper af anordningen,.,, trin 13, nu redigere form lag for at skabe den største spiller /pause knappen i vores spiller.lad ’ s to første installationer og tage de indre grænser for at gøre et cirkelformet genstand.så udvider det 10%, som vi har kun brug for den horisontale bevels.,, punkt 14, anvende en blød 3 pixel - maske til den form, vi skabte i trin 13 som vist nedenfor.,, trin 15, at masken skjuler den genstand og dens lag stil, klik mulighed “ lag maske gemmer virkninger ” om styles vindue.hvis vi ikke vælger denne mulighed, maske vil kun gemme den genstand, men vil vise virkning uden for den maske, og vi ønsker at holde det skjult. trin 16, det samme maske vil også være nyttig for de andre bevels. vi kan tage det fra lag vi maskerede før.ved at klikke på de rette knapper af mus i masken ikon i lag, vælger vi “ fratrække lag maske ved udvælgelse og rdquo;.dette vil skabe en identisk udvælgelse til den foregående,.,, skridt 17, med denne udvælgelse gentager vi det maske udvælgelse omstilling skridt, skridt. vi har allerede adskillelsen bevels af vores vigtigste knap.nu er vi nødt til at skabe en form for spiller &lag rsquo; s display: en sort acryl - skærm, hvor navnet på sangen, og tiden vil blive vist,.,, skridt 19, første vi bruger drop shadow for at skabe en bottom - fasen, hvor lyset fra ovennævnte rammer.brug de værdier, som er angivet på det billede, at konfigurere stil for at gøre det klart og tydeligt og ikke mørke og sløret.,, gå 20, nu er vi nødt til at skabe en radial hældning.tag både sorte og hvide farver, som nær centrum som muligt fra hinanden, så er der ikke så meget bløde mellem de to farver.placering af sorte 49%, placering af hvid 50%.,, gå 21, unclick mulighed i overensstemmelse med lag.hvis vi ikke gør det, hældning, kun vil være fra midten af objekt til kanten, og vi ønsker, at denne stigning, at være meget større og bredere.,, skridt 22, efter at deres skinnende effekt, afslutte denne stil med et par bevels svarende til dem, vi har skabt for knap skridt.brug en sort 1 pixel slagtilfælde med slagtilfælde på linje med indenfor.brug en indre glød, 2 px på størrelse med den blanding af mode at skærm, gå 23, vi har nu afsluttet foran vores mp3 - afspiller.nu er vi nødt til at tilføje nogle billeder til knapper og tekst i skærmen.,, skridt 24, lad ’ s simulere den tekst, scroller på vores skærm.ved hjælp af en pixelated skrifttype, vi er nødt til at tilføje en tolk navn og sang navn, som vil blive spillet.du kan bruge denne frie skrifttype.husk at fjerne aliasing karakter vindue i den øverste række teksten værktøj til at holde teksten ser godt ud, gå 25, med en anden bitmap skrifttype, skaber vi stopuret, der angiver den tid, der er gået.denne skrifttype, også er fri, og du kan få den her. gå 26, bruger nu en skrifttype, der er den sædvanlige ikoner og symboler på en lyd eller billede spiller.du kan bruge den her.når det er installeret bruger det til at skabe forskellige knapper af den aktør, i dette tilfælde de spille /pause kontrol (du skal skabe to stater for knap, når man udvikler denne rolle, som de spiller knap bliver pauseknappen, når det er presset og omvendt), skridt 27, dette symbol, vi bruger samme farve som den, vi har valgt til den forreste overflade af objektet.med den farve udvælgelse redskab, der kan male den tekst,.,, skridt 28, at vi nu kan omfatte forskellige stilarter, der gør dette symbol ligner et basrelief.de tilsvarende værdier nedenfor for de indre skygge.,, skridt 29, op med humøret bunden fasen med disse værdier.,, gå 30, bruger en blød og små bredde gradient på overfladen af depression, så det er ikke så kedelig,.,, skridt 31, lad ’ s skabe volume kontrollen.gøre en lille knop knap med en poleret metal er færdig.start med en cirkulær form lag.,, trin 32, anvendes en dråbe skygge til at skabe en illusion om en stor ekstrudering.,, skridt 33, med en stigning i vinkel tilstand og flere grå og hvide striber, vi kan simulere cirkulære polske af denne form for knap.sikre, at første grå farve på venstrefløjen, er den samme som den endelige grå farve til højre.,, skridt 34 endelig tilføje et slag med en gradient fylde.dette vil tilføje installationer på området.følg de værdier, det nøje.,, skridt 35, vi har nu afsluttet vores mængde kontrol knap, men vi ønsker også at tilføje en stum knap.du kan gøre dette ved hjælp af lag styles.,, trin 36, male skyggen af aktør i et nyt lag med en 2 - pixels blødgjort cirkulære udvælgelse (se øvre værdi menu af værktøjet).,, skridt 37, skjule udvælgelse med ctrl + h og bruge 100 pixel børste med 10% af maling strøm, male skygge sagte.dette vil gøre det mere intenst i midten af objektet.,, går 38, lad ’ s tilføje lidt glød på spiller ’ s - kant.første, male en intens lyse område i midten af en rektangulær udvælgelse, der er 1 sættes højt.og så, med samme pensel, men uden udvælgelse, klik flere gange for at øge intensiteten af midten.,, skridt 39, skabe en vælteprøvning virkning på de vigtigste knap for at gøre den forside - når musen er overstået.vi begynder ved at skabe en cirkulær form bag "ikon.,, gå 40, depression virkning kan ske med: drop shadow bliver mørkere og afbøde de formål og rsquo; kanter, og en stigning til at simulere, at denne depression er en øvre område, der er nuancer, som knap blev presset ned. skridt 41, er vi også skjule denne forlængelse med en maske, som vi gjorde med bevels af de vigtigste knap.kan du huske mulighed for at skjule lag virkninger på samme tid.,, skridt 42, at gentage tidligere skridt vi maske vælteprøvning.,, gå 43, vil vi tilføje to lys virkninger for at fremme fornyelsen.ved at male med 2 farver (# 00ccff til kanten af virkning og hvide for dets center), skaber vi en brændende kant, at vi maske.at kopiere lag og afspejler det vertikalt og får det til at se ud, som om det lyser op på toppen og bunden som mus er overstået.den her skal sættes til &ldquo, skærm og rdquo; at integrere lyser bedre.,, skridt 44, endelig vil ’ s tilføje en lille tråd, der vil give mere realisme til spiller.for at gøre dette, gøre en buede form lag pennen værktøj.,, skridt 45, tage det til 0% opacitet og tilføje et slagtilfælde med samme grå tone i spiller ’ s.,, skridt 46, separate slagtilfælde fra form lag, som vi har skabt, som vi er nødt til at tilføje en skygge til denne ledning.højreklik på fx ikon næste til lag og vælge skabe lag.,, skridt, 47, denne sag adskiller de slag i et nyt lag, uden at ødelægge formen tidligere udarbejdet.brug en indre skygge til at give indtryk af en cylindrisk emboss på denne linje.,, konkludere, at vore mp3 - afspiller er nu klar til at blive eksporteret som en gennemsigtig, men heller ikke dér er menneskene sikre og kodet i flash anvendes på websteder.du kan se det endelige billede under eller på en større udgave her.