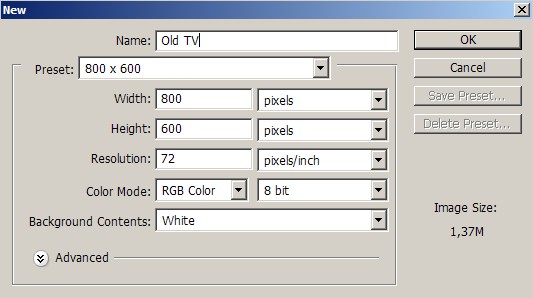
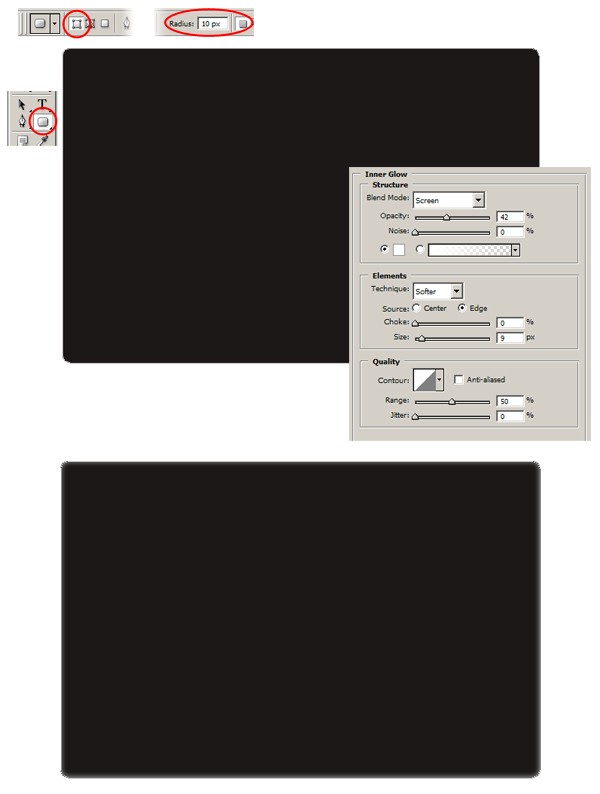
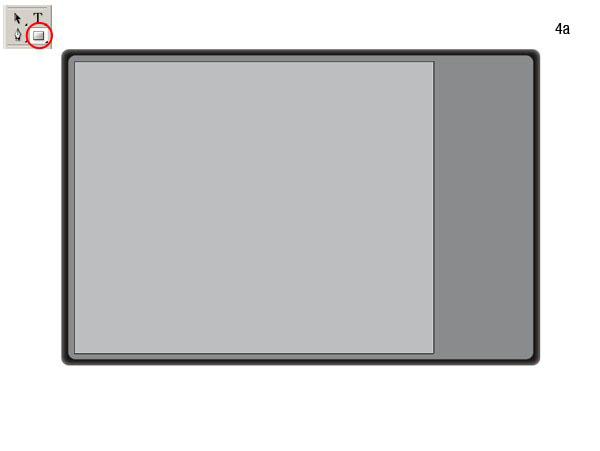
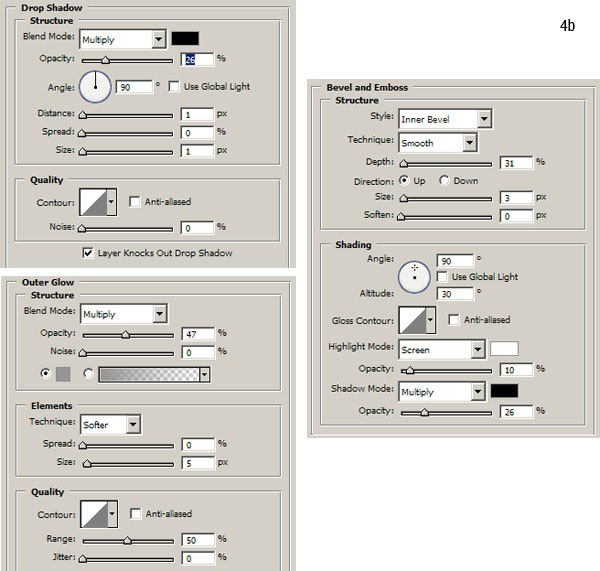
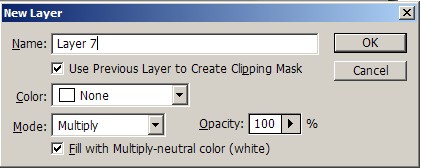
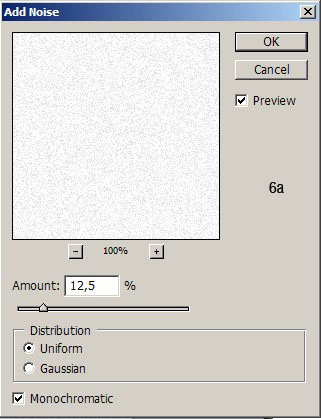
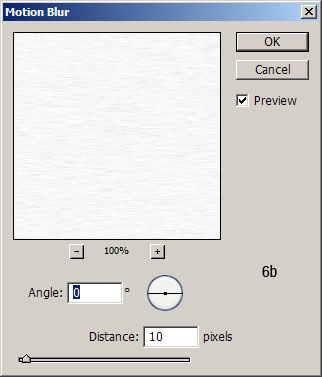
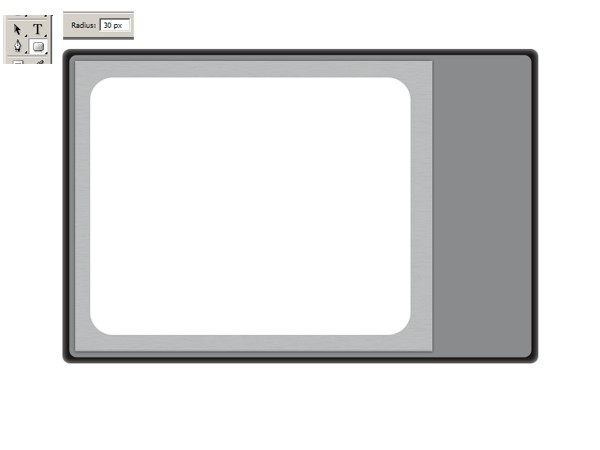
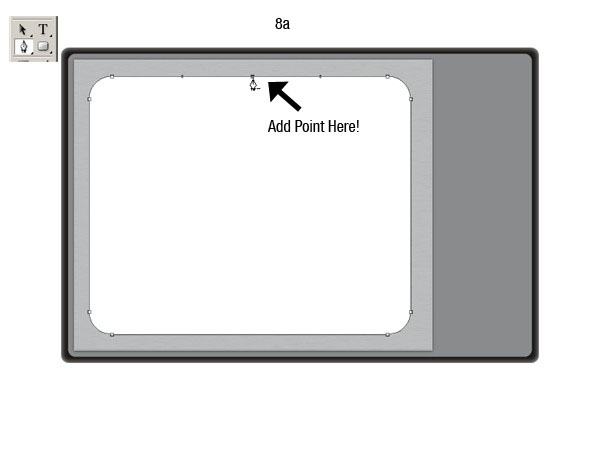
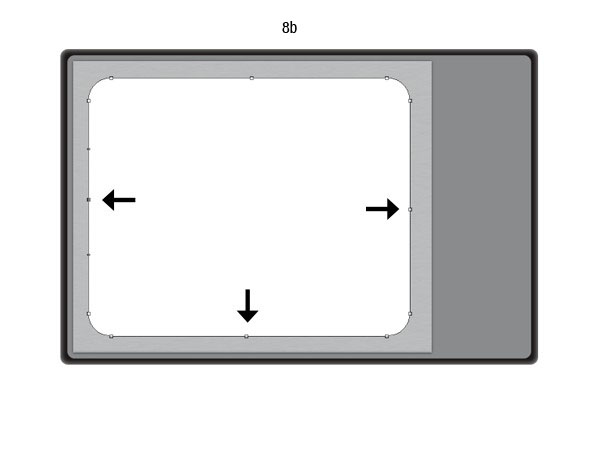
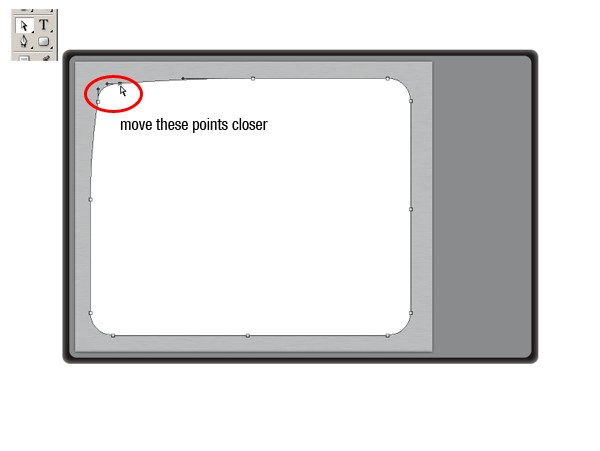
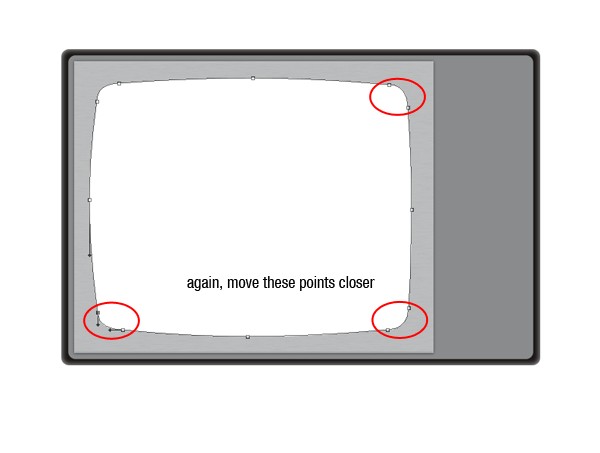
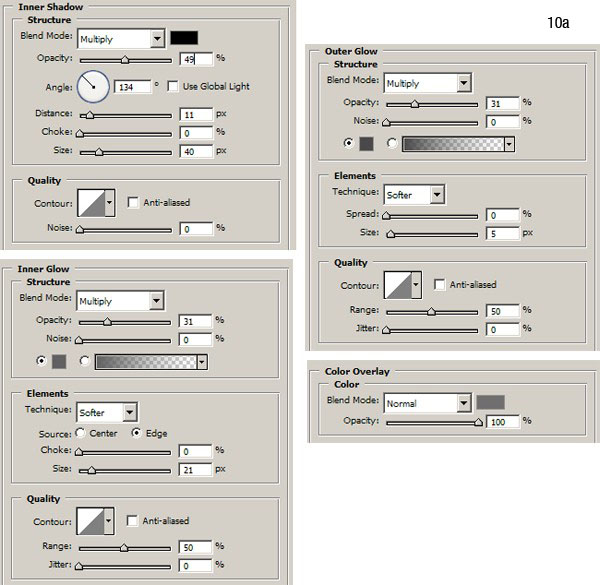
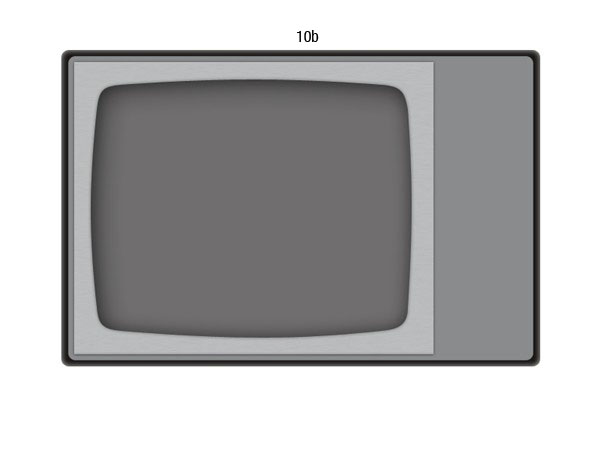
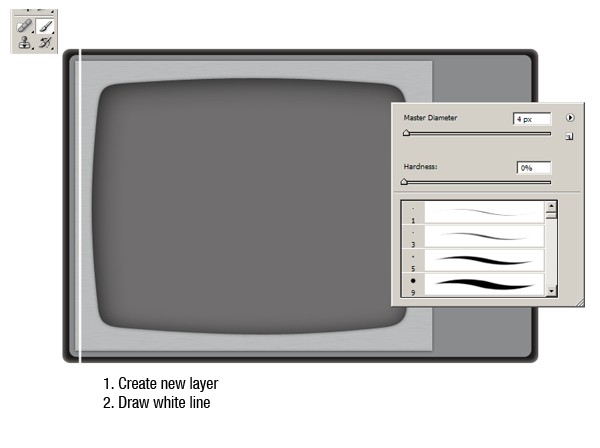
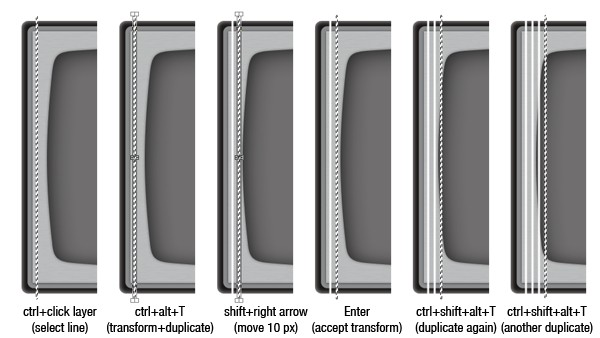
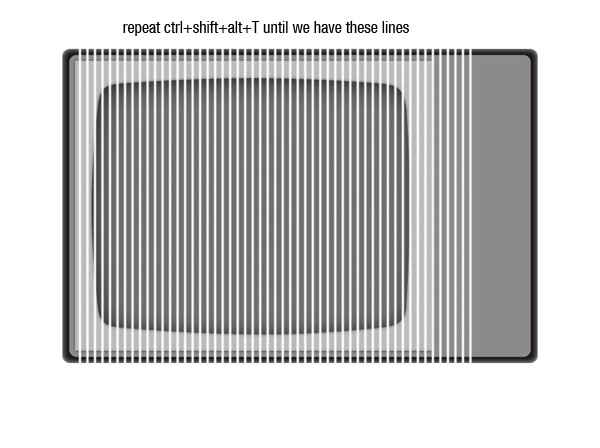
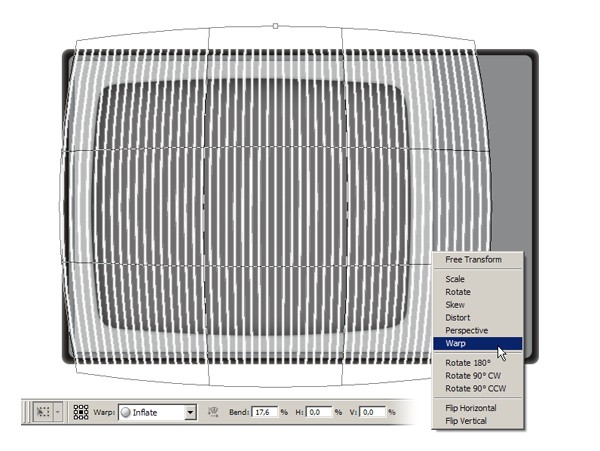
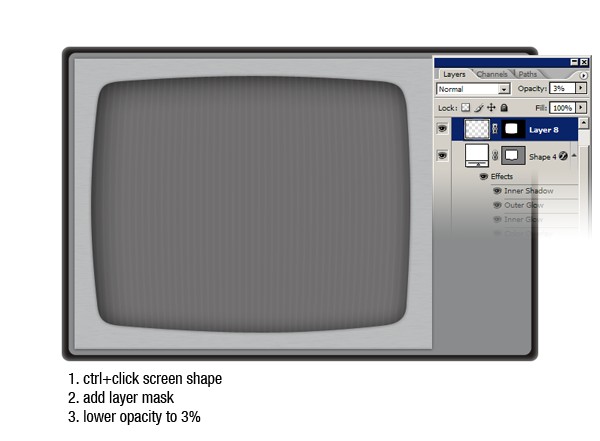
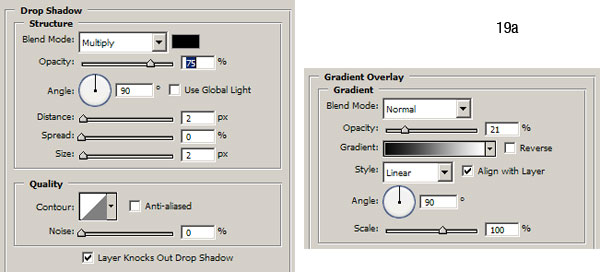
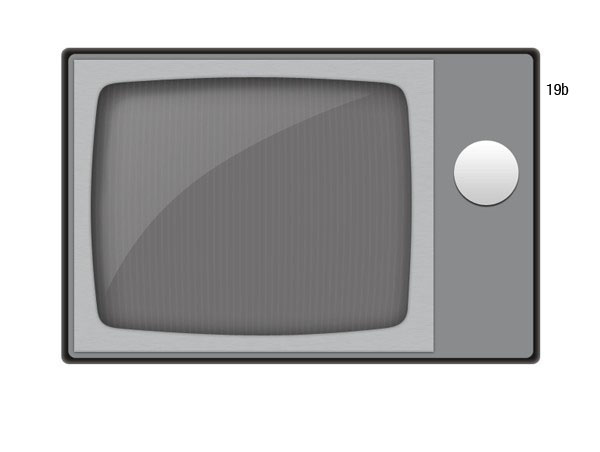
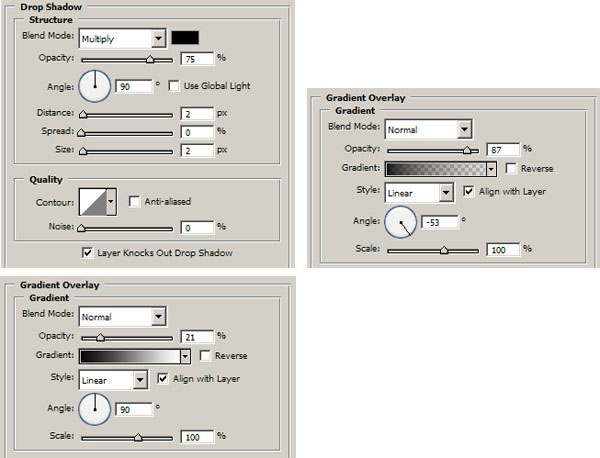
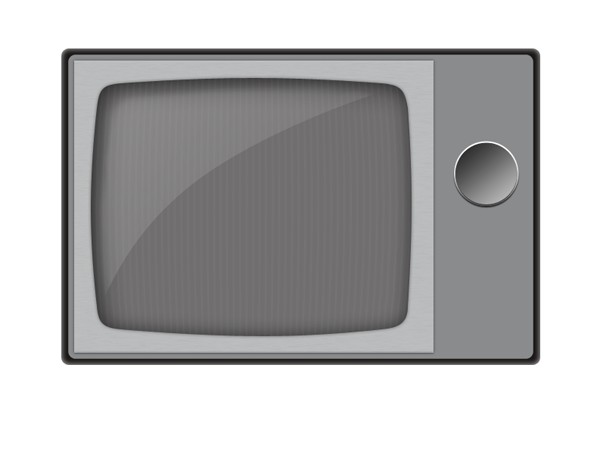
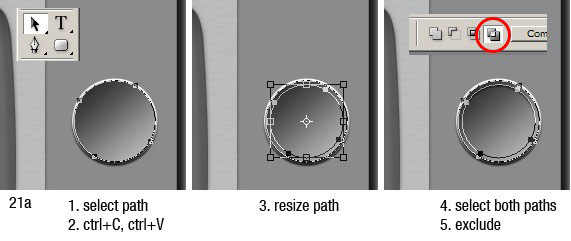
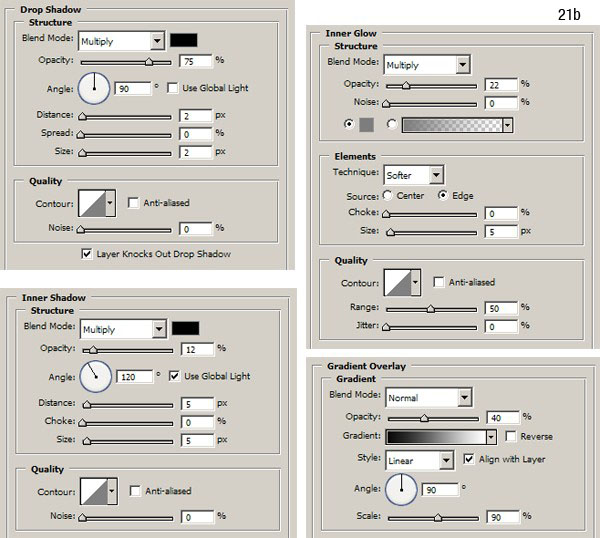
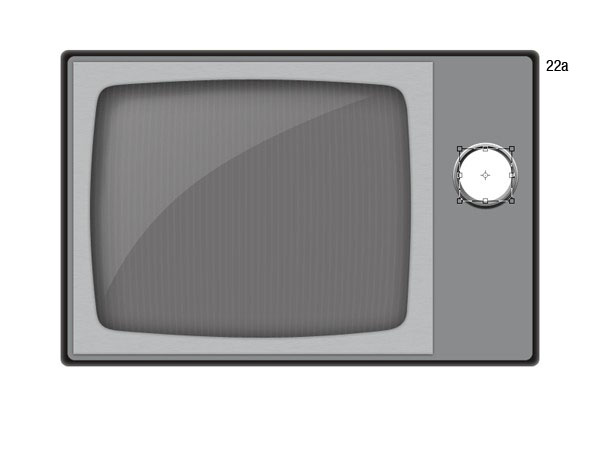
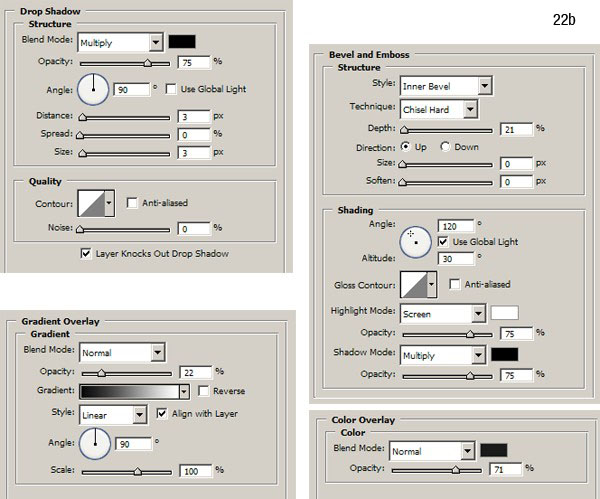
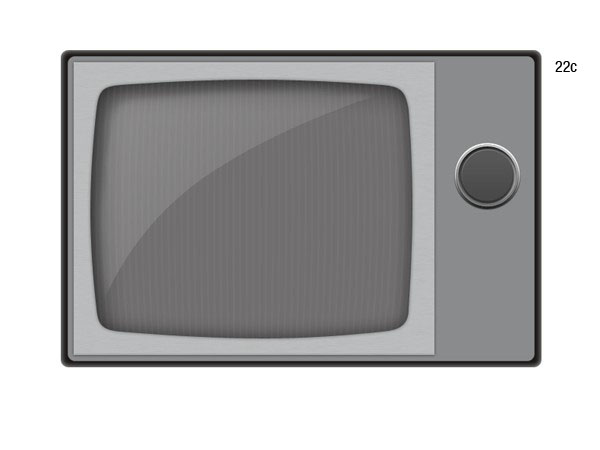
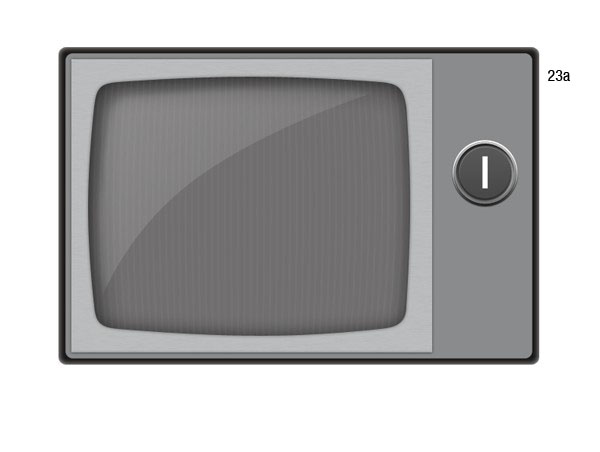
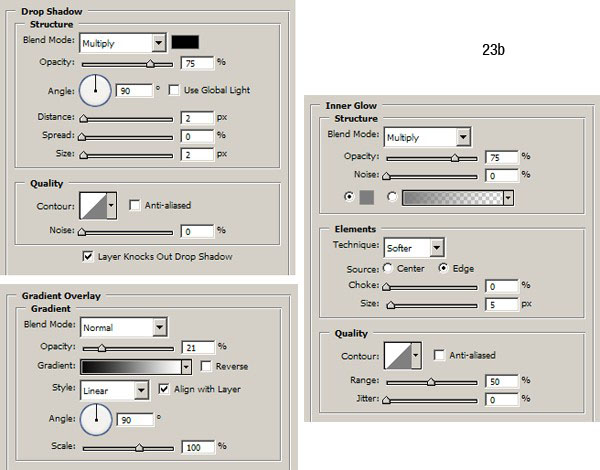
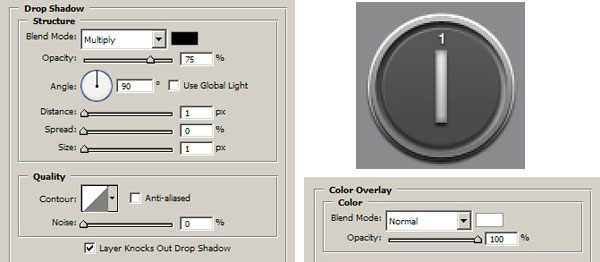
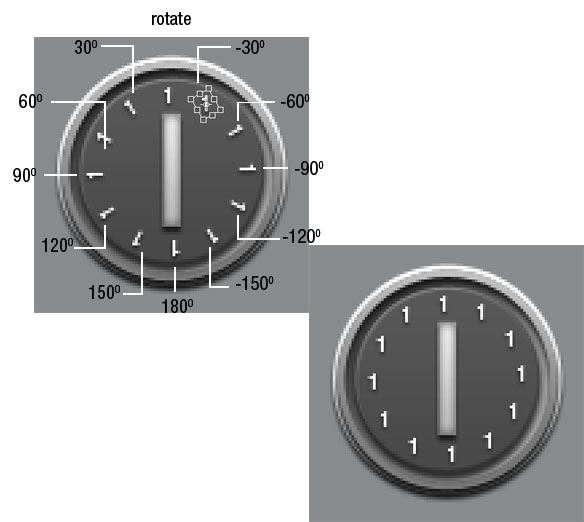
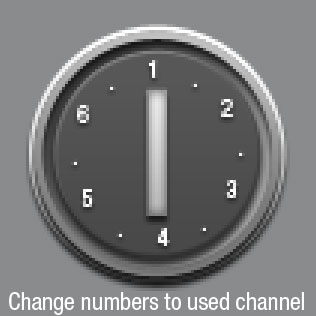
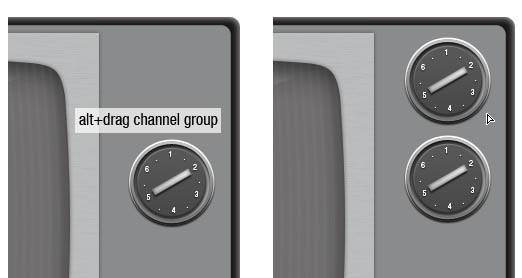
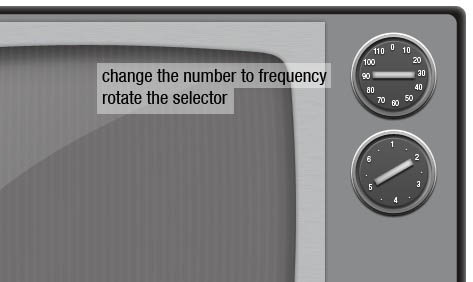
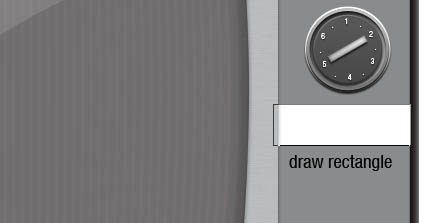
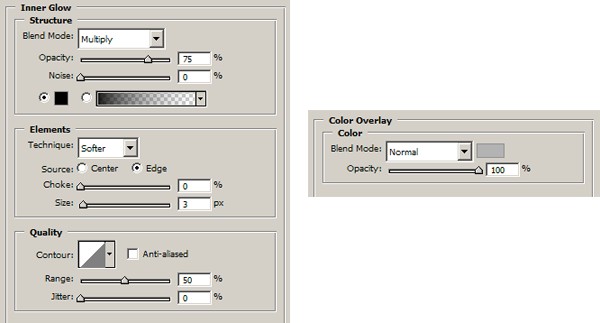
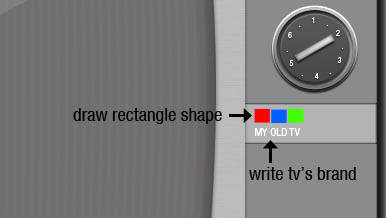
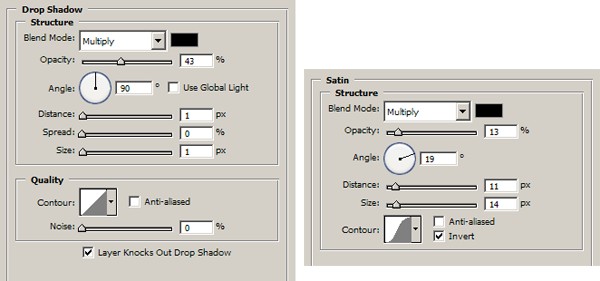
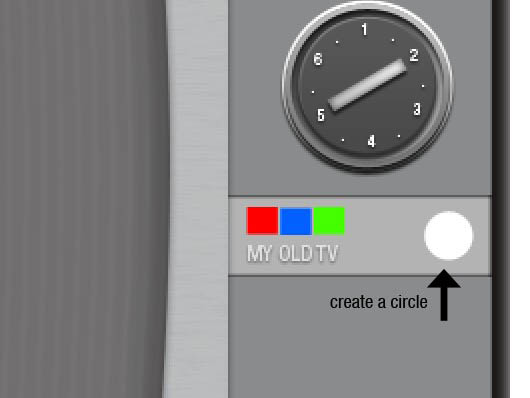
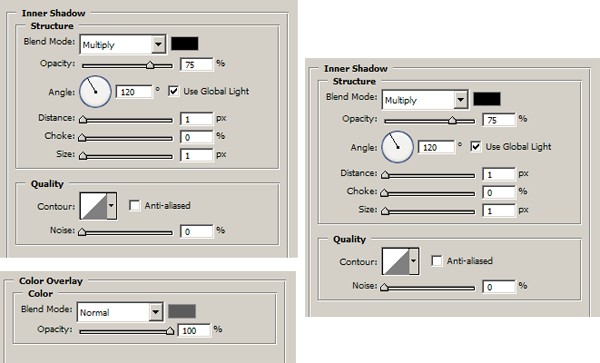
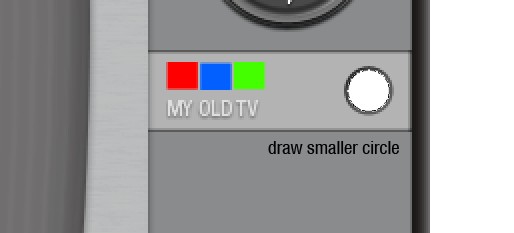
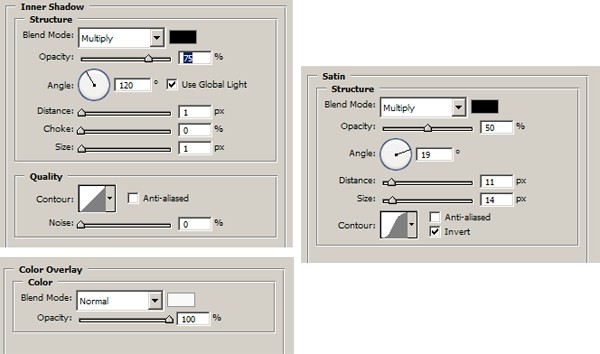
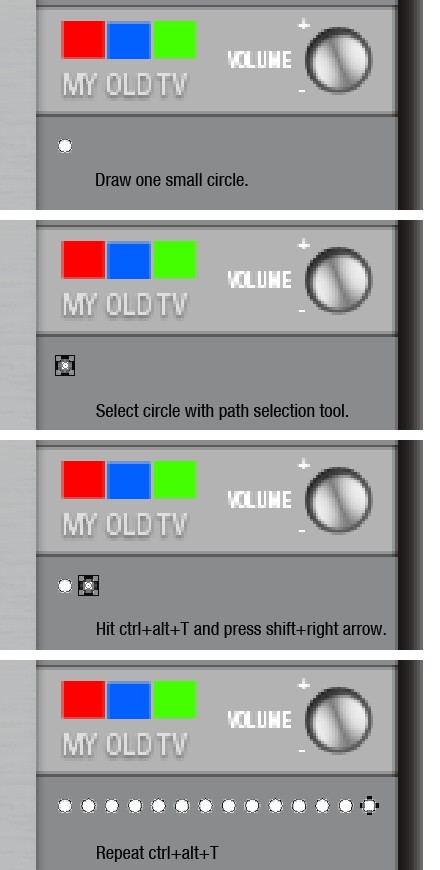
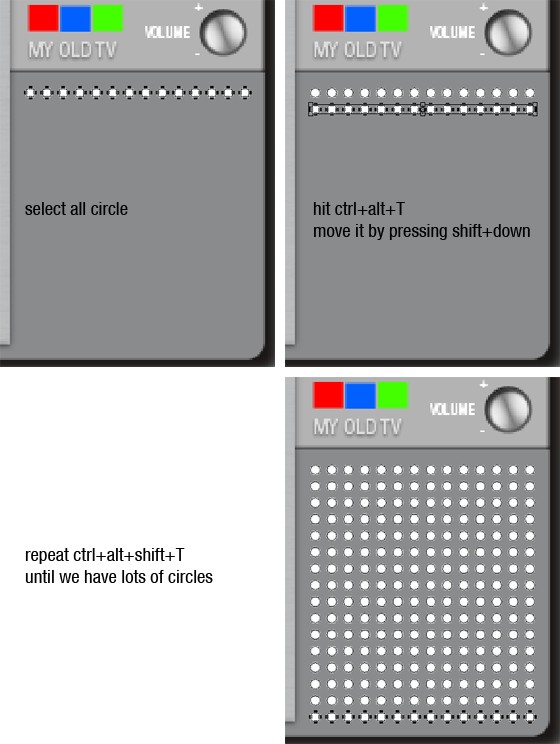
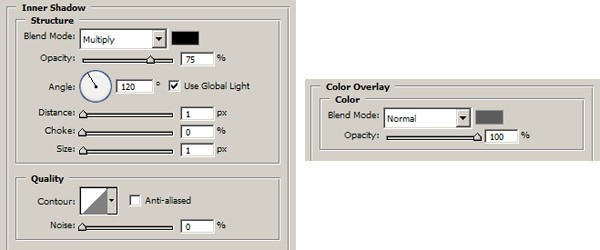
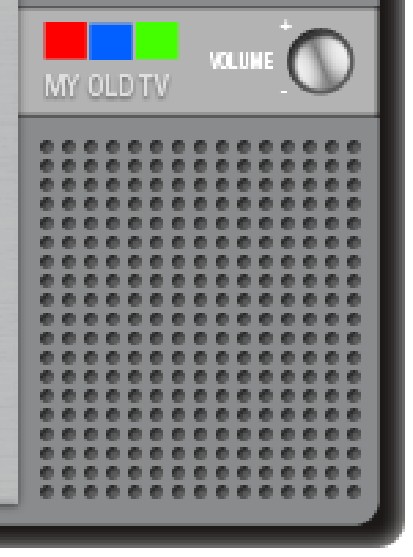
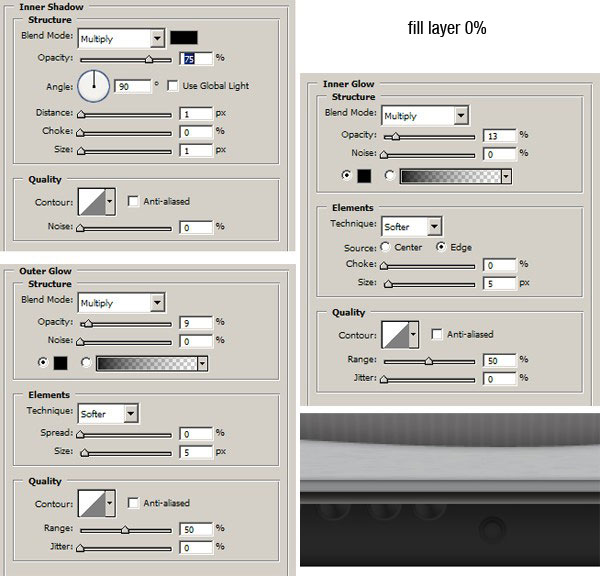
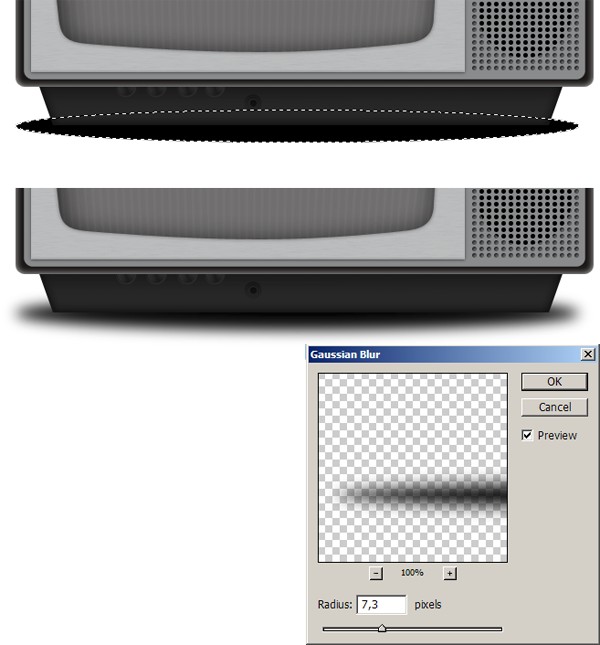
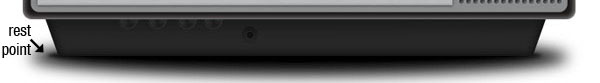
skabe en detaljeret gamle tv - ikon i photoshop,,,,,,,, mens photoshop er en meget magtfuld raster baseret image redaktør, det er også fyldt med mange magtfuld vektor baseret redigering værktøj.i dag og rsquo; s forelæsning, vil vi vise, hvordan man skaber en detaljeret fra tv - ikon med photoshop ’ s vektor redigering kapacitet.denne lektion er et udmærket eksempel på, hvordan photoshop ’ s vektor værktøj, der kan kombineres med lag - styles, til at producere en illustration af, at ikke kun ændres, men skalerbare samt.,,,, trin 1, skaber et nyt dokument, størrelse 800 px bred og 600 px højt ved en beslutning af 72 dpi.,, trin 2, anvendes afrundet rektangel værktøj med en radius på 10 px at skabe en mørkebrun rektangel.giv det et lag stil og en indre glød.,, trin 3, stadig med afrundede rektangel værktøj, gøre en lille rektangel i den foregående rektangel.use grå.,, trin 4, med rektangel værktøj, udarbejde en mindre rektangel.denne gang bruger en lighter, grå, stk. 4a).tilføje nogle lag styles, stk. 4b).disse lag styles vil tilføje dybde til rektangel (4).dette rektangel vil være grundlaget for vores tv - skærmen.,,, løntrin 5, nu kan vi tilføje en fin tekstur.alat + klik nye lag ikon.i den næste dialog rubrik udvælge brug tidligere tilstand: formerer sig, og fyld med.,, trin 6, udvælge filter > støj > der tilsættes støj (6a) og filtreres > sløret > forslag tåge (6b).lavere lag er uklarhed til 50%.det vil være en fin tekstur til overfladen.,,, trin 7, nu vil vi begynde at arbejde på skærmen.ved hjælp af de afrundede rektangel redskab med en radius på 30 px tegne et rektangel,.,, trin 8, udvælge skærm vej med udvælgelse værktøj (sort pil).aktivér pen værktøj og klik øverste halvdel af rektangel.se billedet nedenfor.dette vil tilføje et nyt punkt på vej (8a). gør det samme på den anden side af rektangel (8b).,,, trin 9, ved hjælp af den direkte udvælgelse værktøj (hvide) flytte to punkter i hjørnet tættere (9a), gøre det samme for andre hjørner (94).,,, trin 10 tilføje disse lag stil skærmen (10a).skærmen har en skygge i det (10b).,,, trin 11, vi er nødt til at tilføje en scanning linjer (lodrette linjer i skærmen).skabe et nyt lag, og drage en hvid lodret linje med pensel værktøj.use mester diameter 4px og 0% hårdhed, trin 12, nu er vi nødt til at kopiere den lodrette linje, at vi skabte i trin 11 og arrangere det, som vist nedenfor.for at gøre det, vi vil bruge nogle genveje.ctrl + klik lag for at vælge den linje.slå ctrl + alat + t at omdanne og gentage det.- skift + ret pil til at flytte det til 10 px til højre.tryk enter til at acceptere den frie bevægelighed.tryk ctrl + forskydning + alat + t igen og igen - - indtil du har masser af linjer.,,, trin 13, ramte cmd + t for forandring.højreklik og vælge warp.i kan vælge at justere bøje bar op, indtil det passer på skærmen er krumningsradius.,, punkt 14, cmd + klik skærm form at skabe udvælgelse baseret på det.klik tilføje lag maske ikon og ændre lag er uklarhed til 3%.,, trin 15, nu er det tid til at tilføje den skærm fremhæve.cmd + klik skærm form.klik lag > nye fylde lag > gradient, trin 16, male øverste venstre fremhæve, at afsløre skygge på skærmen, skridt 17, tilføje en vektor maske ved at klikke tilføje lag maske ikon igen.trække vej, som vist nedenfor.,, gå 18, ændre lag ’ s uigennemsigtighed, til 30%.så, her er hvad vi har.,, skridt 19, nu er det tid til at tilføje en kanal, button.start ved at trække en cirkel, form og tilføje nogle lag styles (19a).,,, gå 20, gøre mindre cirkel på toppen af den foregående cirkel.tilføj lag styles, som vist nedenfor.,,, gå 21, nu vil vi skabe en ring form.skabe en mindre cirkel.vælg den vej og gentage det, og resize det til en mindre størrelse.udtage begge veje, og den mulighed, bar vælge udelukke (14), tilføjes følgende lag styles: drop shadow, indre glød, indre skygge og gradient - overlay - (21b) som vist nedenfor.,,, skridt 22, skabe en mindre cirkel i ringen (22a).tilføj lag styles, som vist i figur (22b).,,, gå 23, tegne et rektangel i midten af ringen (23a).tilføj lag styles, som vist i figur (23b).,,, skridt 24, tilføje en nummer 1 på knappen vælgeren.tilføje en lille dråbe skygge og hvid farve - overlay til læseligheden.,, gå 25, nu er vi nødt til at tilføje flere numre.slå cmd + alat + t. hold alat og flytte omdannelse omdrejningspunkt (sigtekorn i midten af omdannelse rubrik) til midten af knappen.skift + drag at skifte nummer 30 grader.gentager, omdannelse og overlapning af presserende cmd + forskydning + alat + t. endelig ændre antallet.,, gå 26, nu må vi ordne det nummer er orientering.roterer hvert nummer som vist.,,, skridt 27, dobbelt knappen af alat + trækker nye placering.dette vil være den knap til frekvens, så skifter numrene 10, 20, 30, og så videre.,,, skridt 28, tilføje, tv - og små mængder knap.tegne et rektangel under skærmen og tilføje en indre glød og grå farve - overlay -.,,, skridt 29, drage de tv - logo og det mærke.jeg brugte en simpel rød - grøn blå boks her.for at gøre teksten stå ud, jeg har tilføjet et drop shadow og satin lag stil.,,, gå 30 for volumenknappen grundlag drage en lille cirkel og tilføje en indre skygge og mørkegrå farve - overlay -.,,, træder den 31. for knap tilføje en mindre cirkel og give det en indre skygge, satin og lettere grå overlap.glem ikke at tilføje mængde etiket og + - tegn.,,, trin 32, lad ’ s tilføje taleren hul.start ved at trække en lille cirkel.at vælge sin vej, ramte cmd + alat + t, og flytte den til højre.to eksemplarer igen med cmd + forskydning + alat + t. dette gentages, indtil vi har en række huller.,, skridt 33, vi har stadig brug for flere huller.for at gøre det lige gentage det foregående trin, men denne gang vil vi flytte dem.vælg alle veje, ramte cmd + alat + t, flytte det.to eksemplarer af cmd + forskydning + alat + t skridt 34, til at vende de kredse i huller, vi er nødt til at tilføje en indre skygge og mørkegrå farve - overlay -.,,, skridt 35, tegne et sort cirkel.cmd + klik små cirkler for at skabe udvælgelse.klik tilføje lag maske ikon, så de sorte kreds vil være inde i huller. på dette punkt, vi lige har afsluttet, at fjernsynet er lig.det næste, vi skal arbejde på den nedre del.,,, trin 36 til sin base tegne et rektangel og klik edit> omdanne> perspektiv.gå lavere hjørne tættere.,, skridt 37, lad ’ s tilføje nogle yderligere knapper på skærmen.det kan anvendes til lysstyrke, kontrast, farve og støj.vi kan bare kopiere volumenknappen og tilføje en meget mørk grå - overlay - at gøre det mørkere.,,, går 38, nu er det tid til at tilføje en høretelefon stikket.start ved at trække en sort cirkel.tilføje en indre skygge og mørke indre glød.ændre sin fylde til 0%, skridt 39, tilføje en mindre cirkel indeni og tilføje en indre skygge mørke ydre lyse og mørke indre glød.ændre sin fylde til 0%, 40, skridt for at tegne et sort hul, cirkel indeni.,, skridt 41, næsten færdig.skabe et nyt lag under alle andre lag.skabe en ellipse udvælgelses - og fylde den med sort.klik filter> sløre> gaussisk tåge med 7 px radius.,, skridt 42, tv - stadig ser ud, som om det er flydende.at ordne det, så brug en blød børste og male det sorte, hvor tv - røre gulvet.,, konklusion, det er det.vi er færdige.jeg håber, du har lært noget nyt fra denne forelæsning.du kan se det endelige billede under eller på en større udgave her.