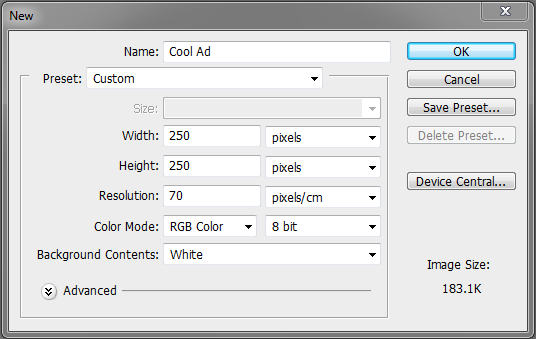
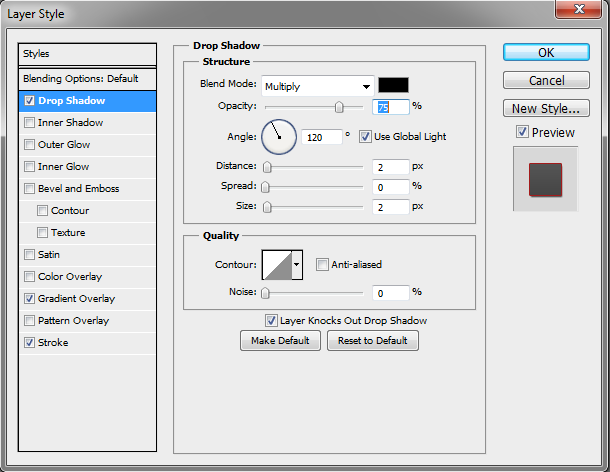
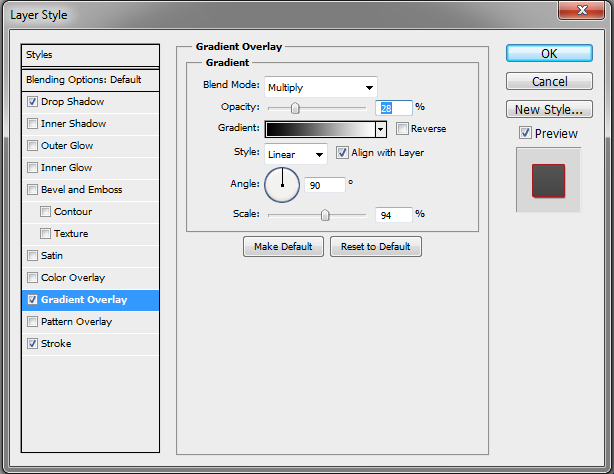
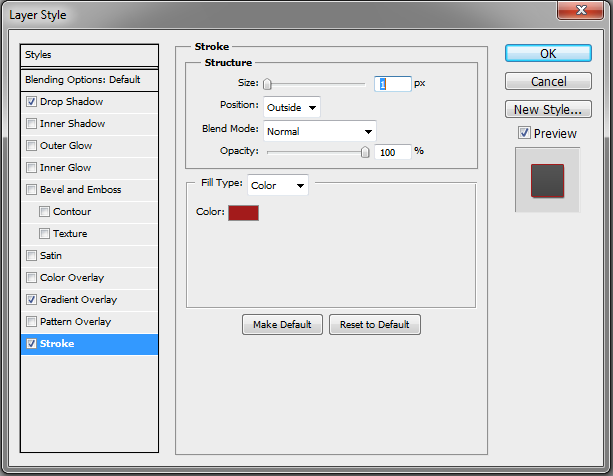
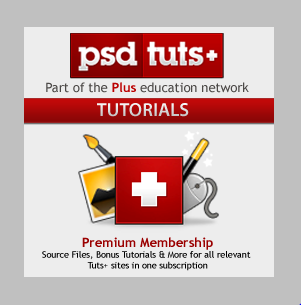
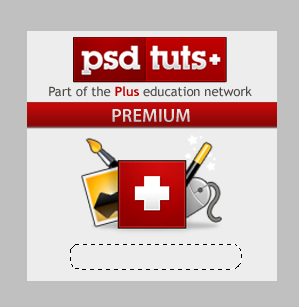
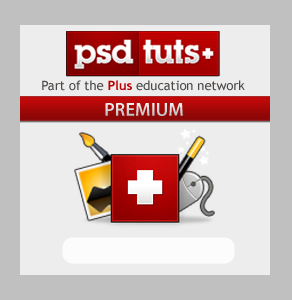
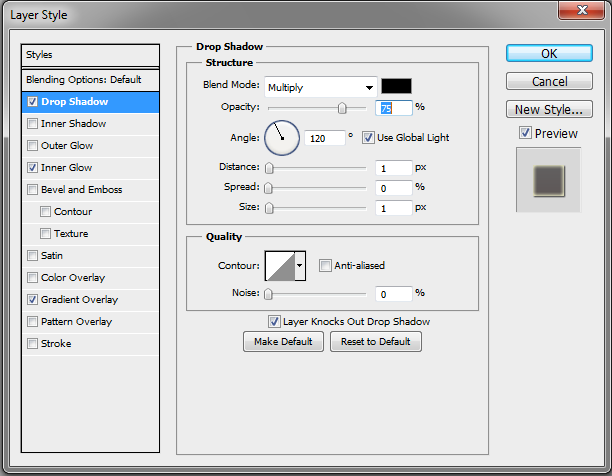
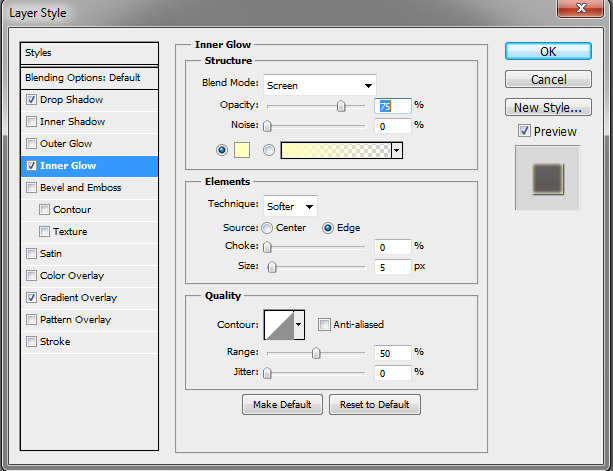
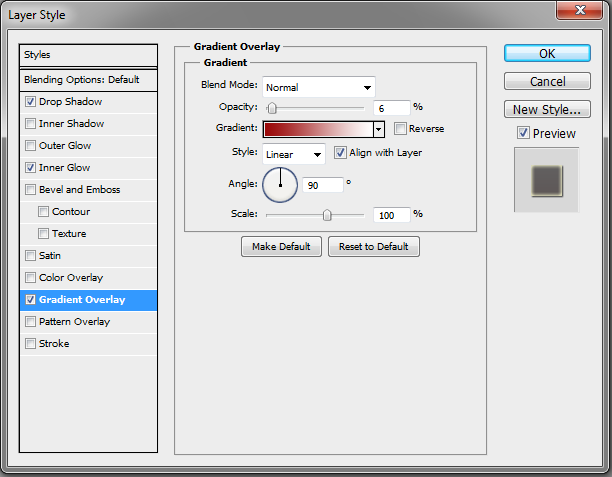
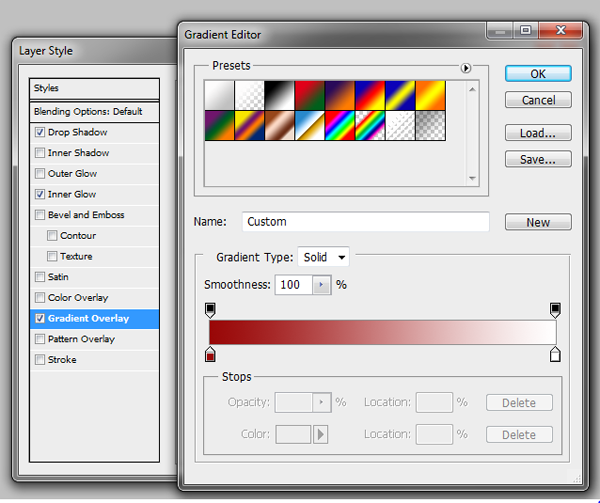
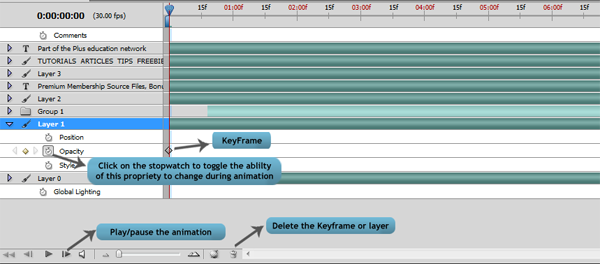
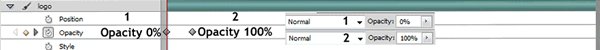
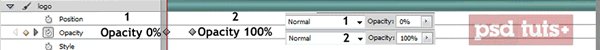
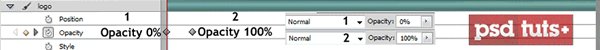
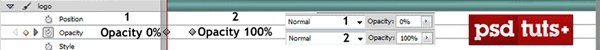
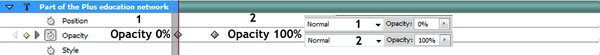
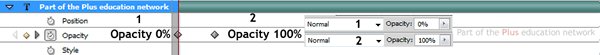
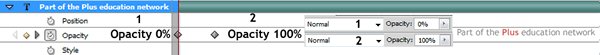
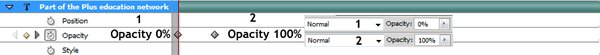
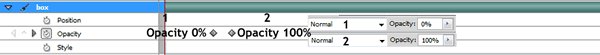
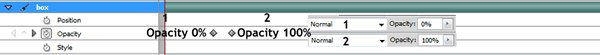
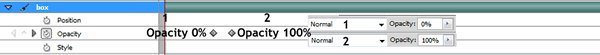
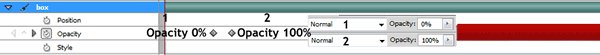
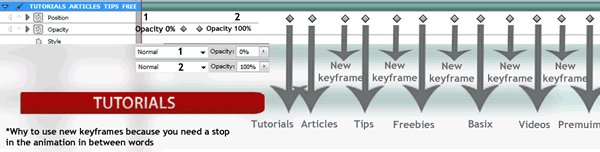
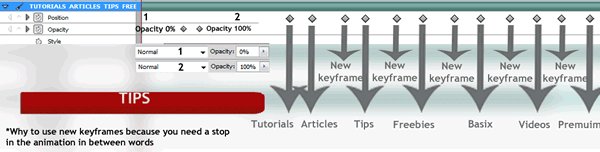
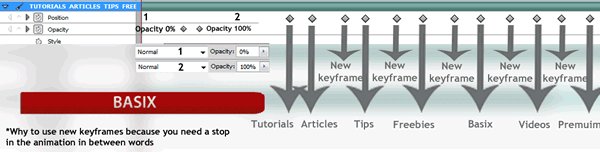
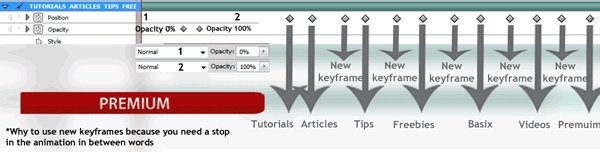
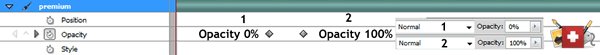
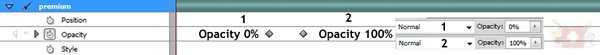
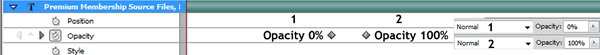
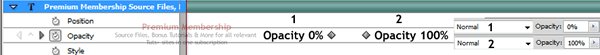
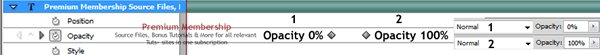
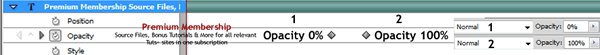
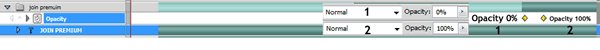
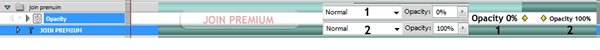
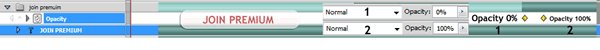
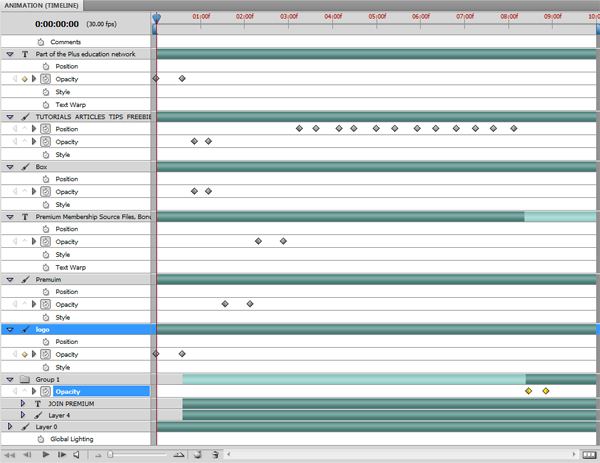
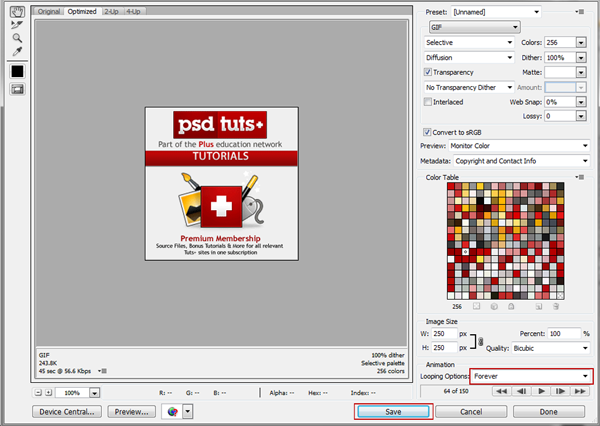
hurtigt tip: skabe en animeret banner ad i photoshop cs5,,,,,,, animeret gif filer er blevet udsat for mange vitser i design).det er, fordi animeret gifs er kendt for at være en smule teatralsk og berygtet for at fylde en side.det anvendes korrekt, men informationskampagne kan trække renter til en ellers overset område på en side.i dag vil vi vise, hvordan at bruge photoshop, til at skabe en animeret gif i photoshop cs5.lad os komme i gang!,,,, trin 1, skaber et nyt dokument 250 x 250 px og beslutningen til 70 forsyning med den baggrund, farve, der&#f2f2f2.,,, trin 2, et logo på toppen i midten af lærred.,, trin 3, skrive en replik under logo, skridt 4, udarbejde et rektangel, kasse og farven på.,, åbne lag styles dialog kasse og kontrollere drop shadow.mindske afstanden og størrelse, 2px.,, tilføje en gradient - overlay - og blanding tilstand for at formere sig med en uklarhed på 28%, tilføje et slagtilfælde og mindske størrelsen 1 forsyning.sæt den farve til&#a31b1b.,, løntrin 5, tilføje nogle stikord.vi i vort tilfælde tilføjes teksten: tutorials, artikler, drikkepenge, godt, basix, videoer, premuim som vist.,.den tekst, rasterize lag og skabe et udklip maske.,, trin 6, nu en iøjnefaldende image.vi i vort tilfælde anvendes præmien program ikon for psdtuts, men det er gratis at benytte det passer til dit formål.,, trin 7, udkast til mere støtte til tekst som vist nedenfor det billede, du anbragte i trin 6.,, trin 8, skabe en oval kasse og få farve til&#fdfcfc, luk lag. styles dialog bix og anvende et drop shadow.mindske afstanden og størrelse 1 px.,, tjek indre glød og lade det være, som det er.,, tilføje en gradient - overlay - med den uklarhed, der er fastsat til 6%.,,, trin 9, nu, at vi er færdige med at skabe alle de lag, vi er klar til at begynde at arbejde på en tegnefilm.det første åbne informationstiltag panel (vindue > animation).jeg vil bruge den tidslinje animation panel (og ikke ramme animation).note: dette element, og det er kun i photoshop udvides.sæt alle dine lag til synlig, men reducere deres uklarhed til 0%, trin 10 henviser til billedet nedenfor for vejledning om, hvordan der keyframes og at øge opacitet.,,,,, trin 11, din tidslinje bør se svarende til nedenstående eksempel.,, trin 12, vi har nu. afsluttet vores livsglæde.pressen spiller for at se resultatet.de er fri til at ændre det, hvor det er nødvendigt.for at redde dit banner, gå til at indsende > undtagen web & anordninger.så brug de indstillinger fra følgende billede og klik redde.,, sidste billede, så er det nok!du er færdig!,