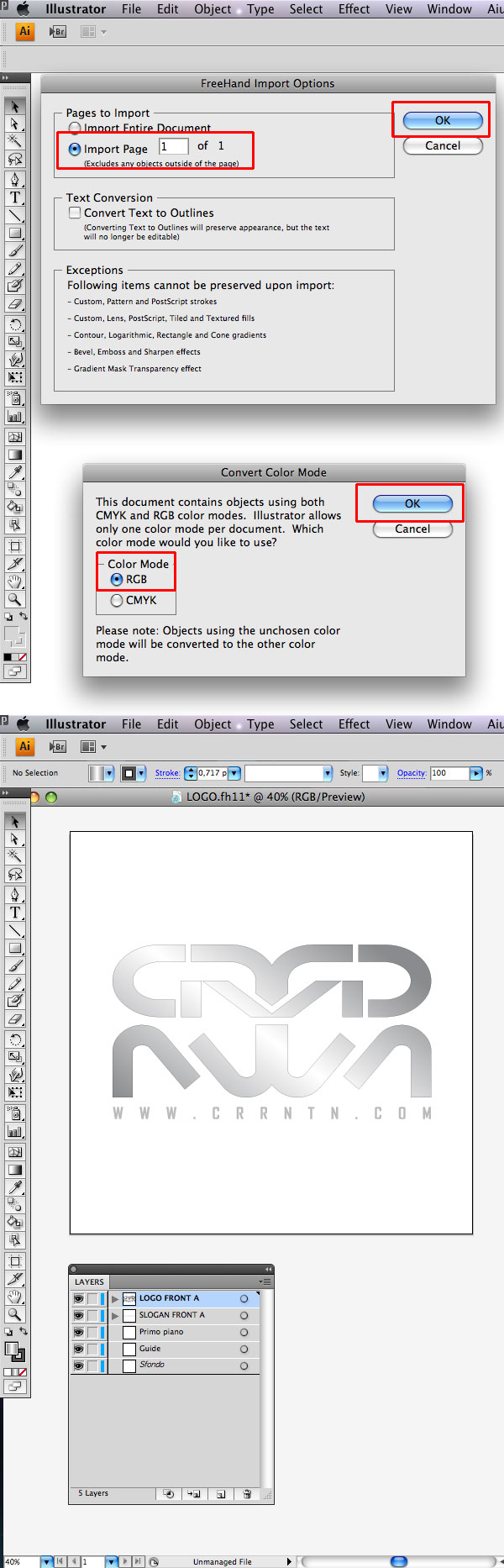
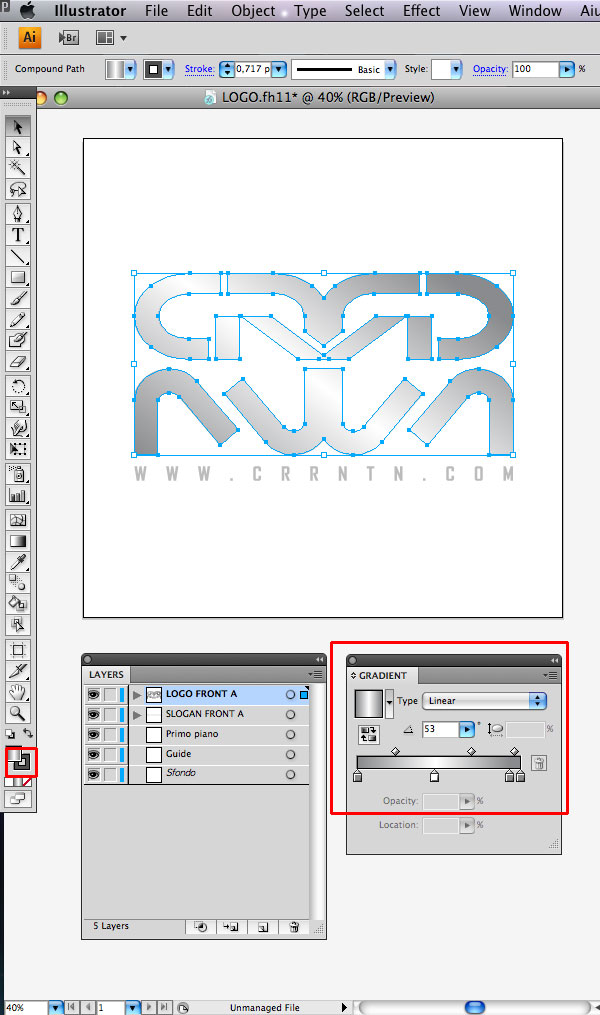
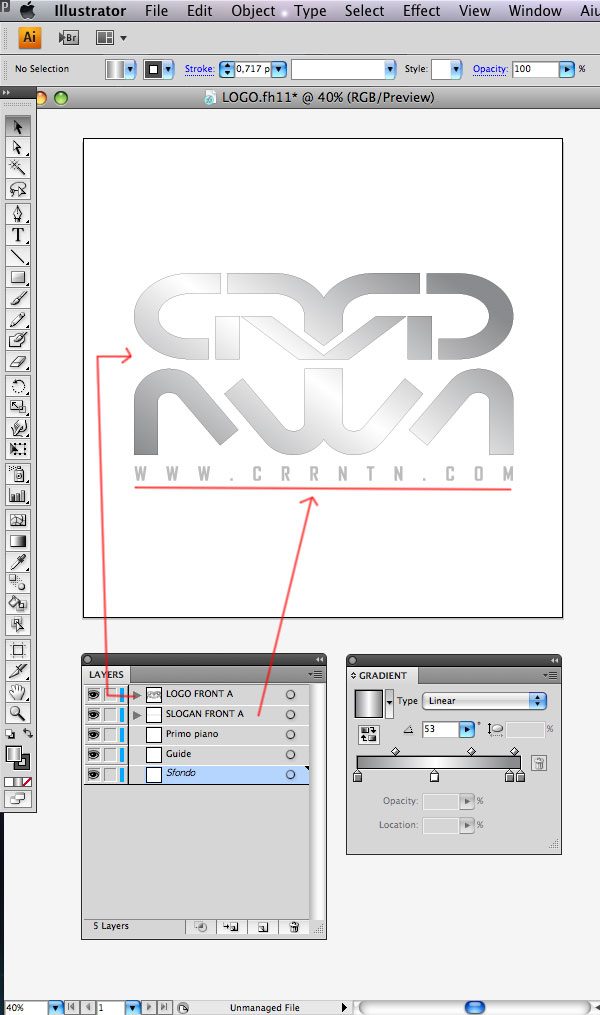
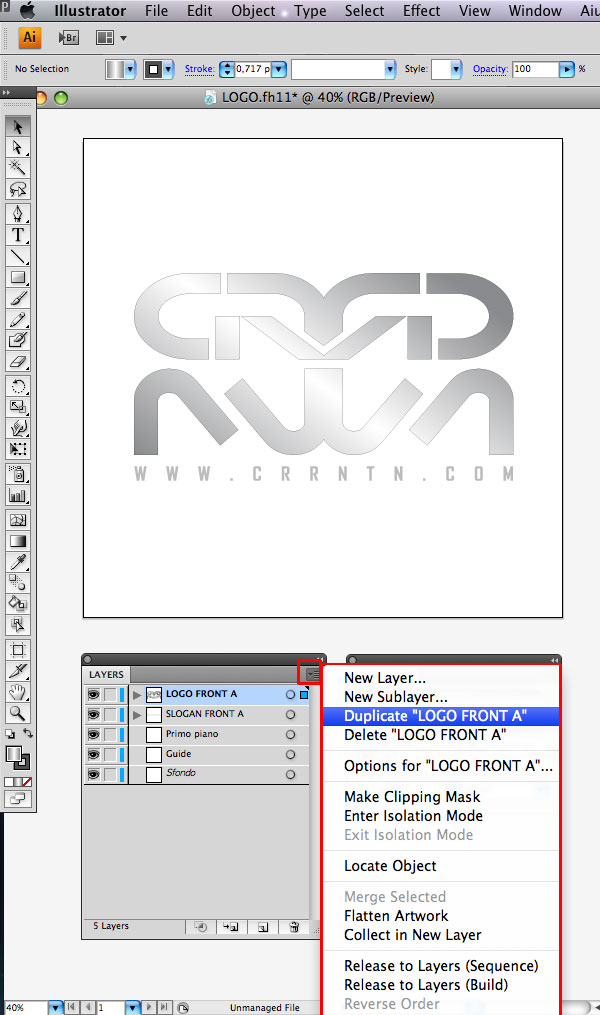
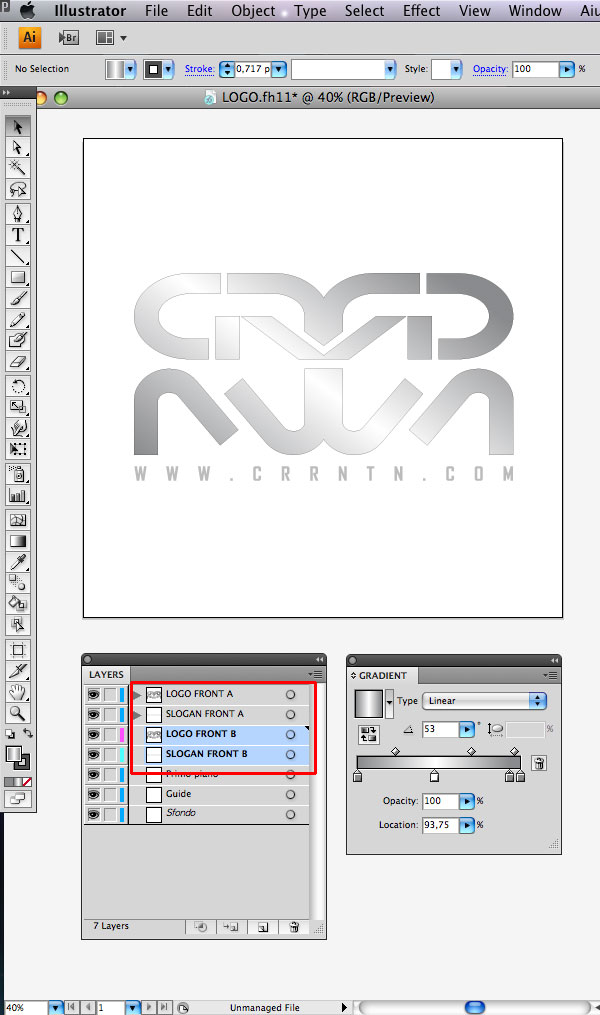
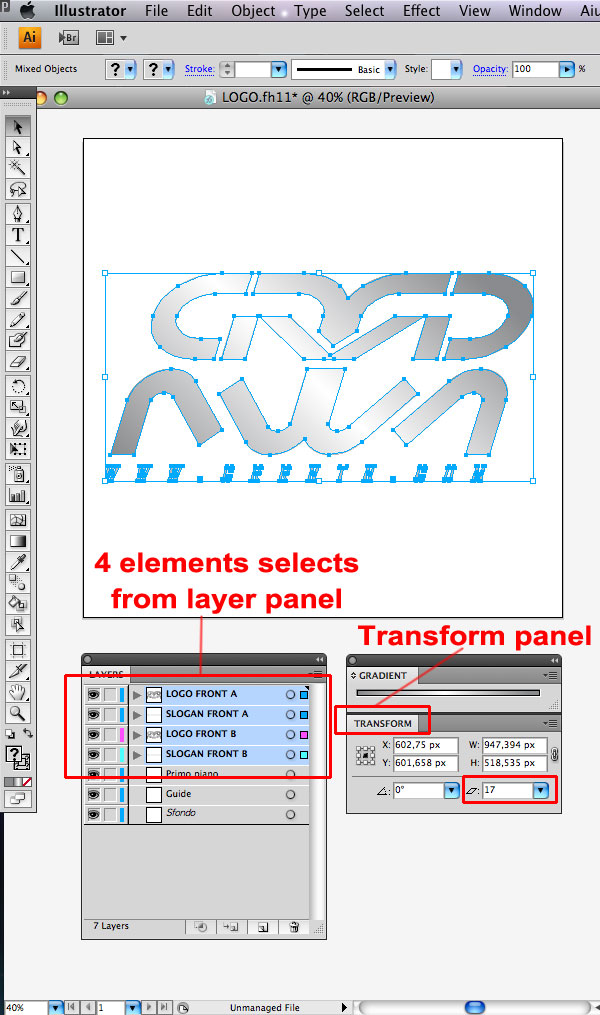
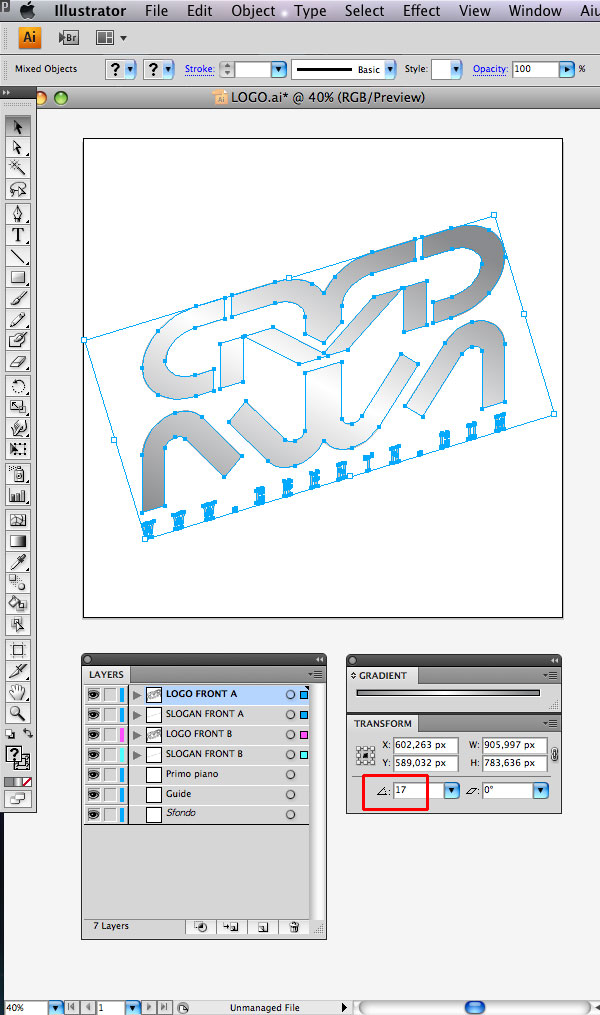
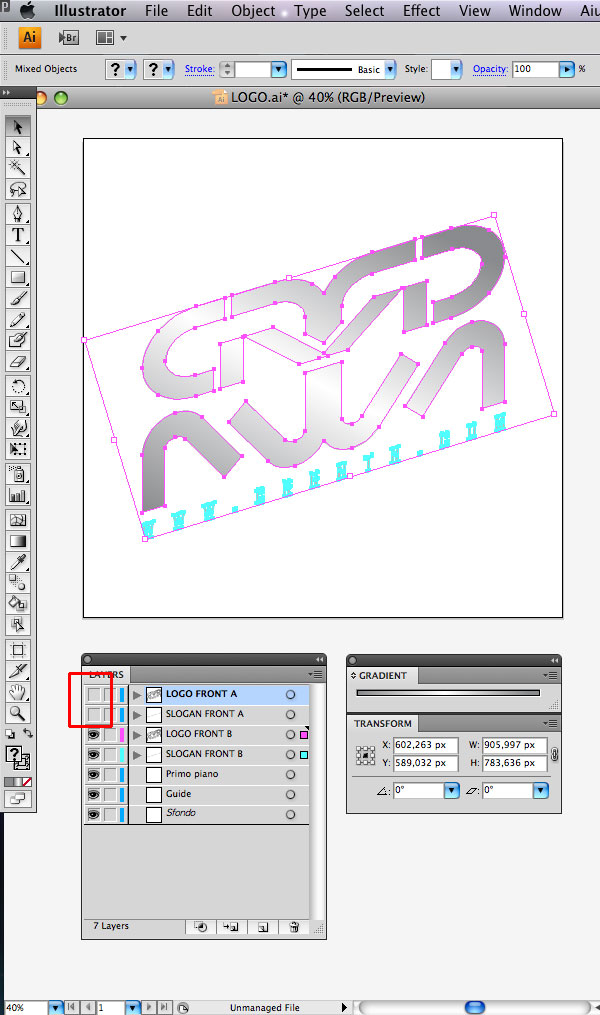
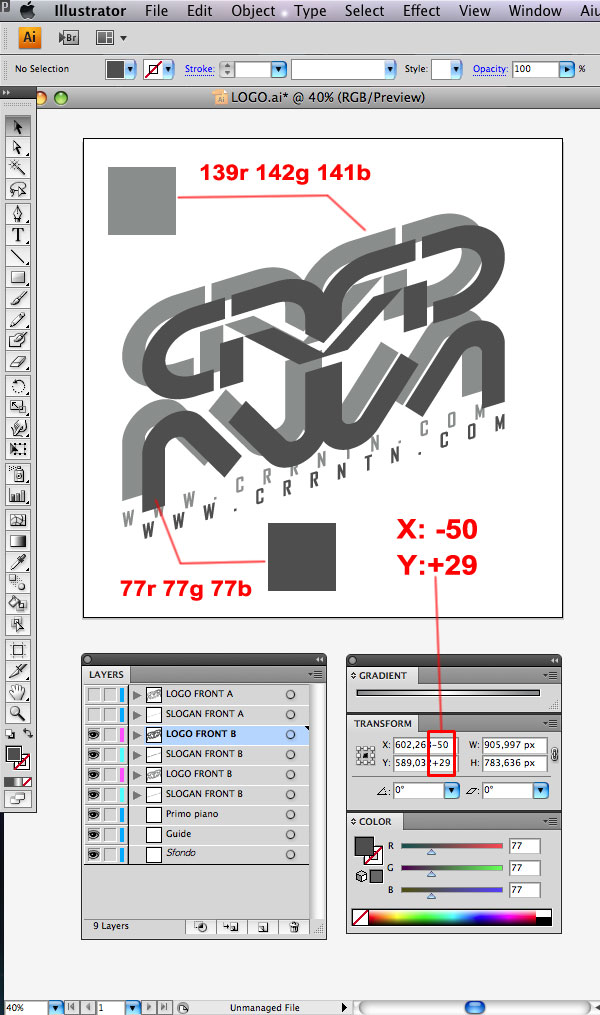
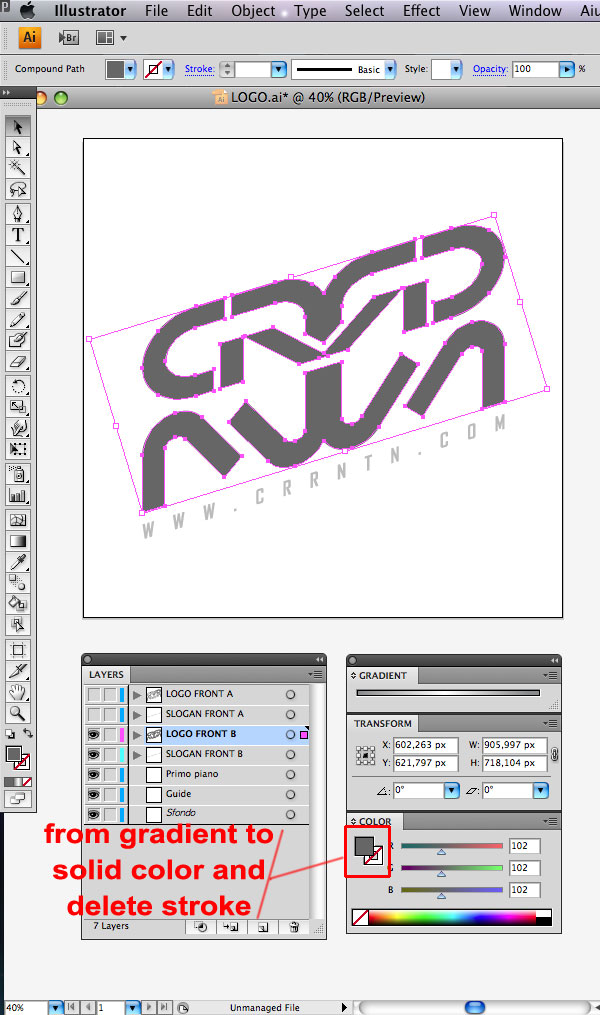
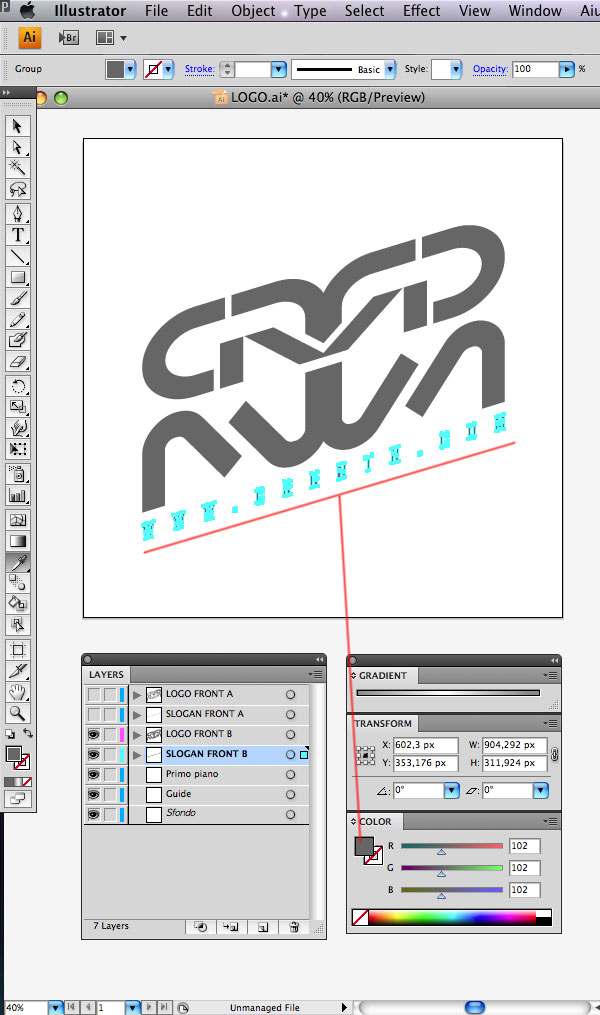
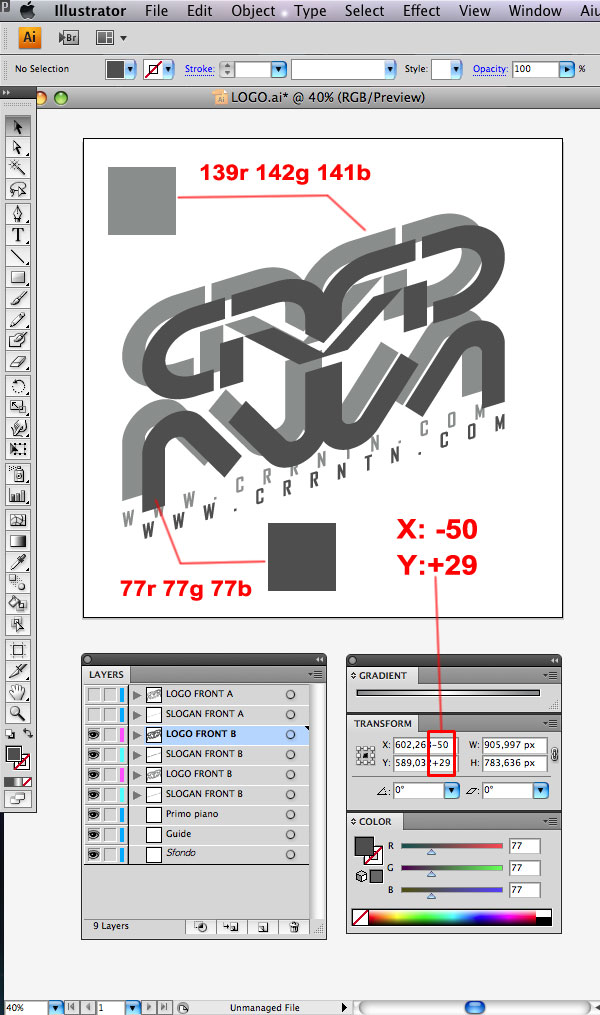
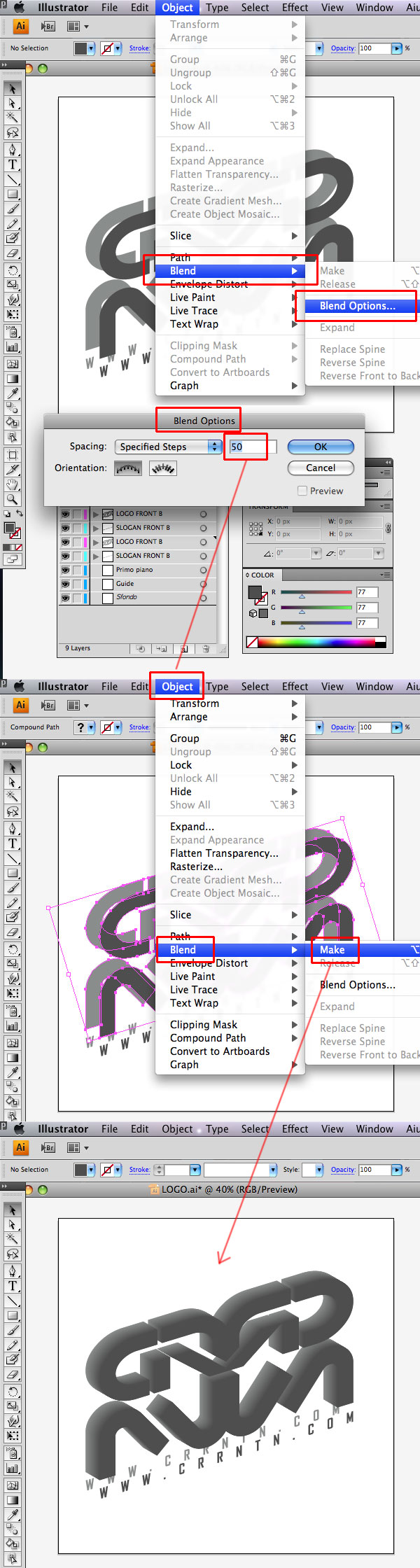
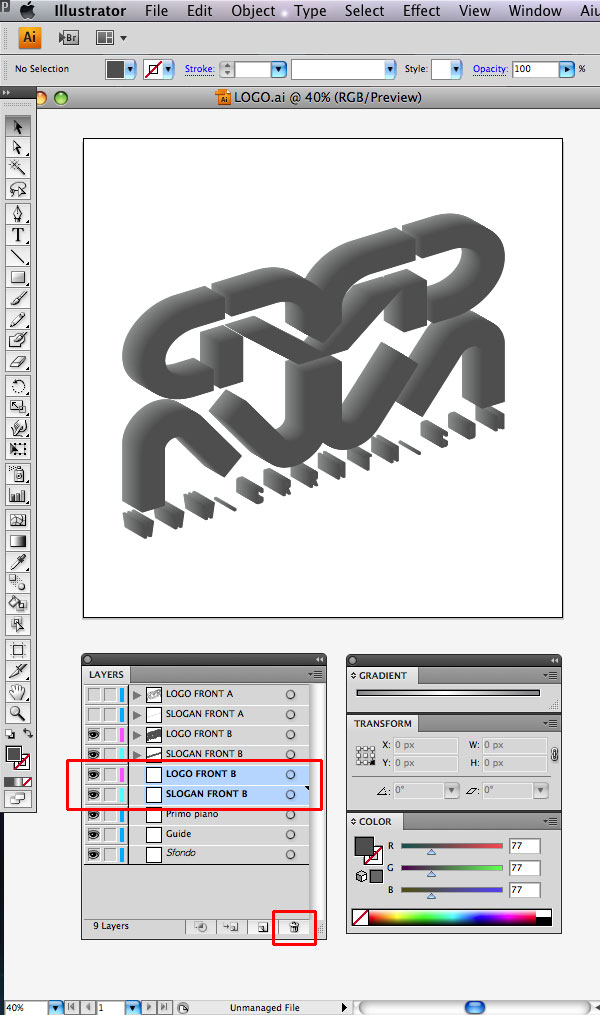
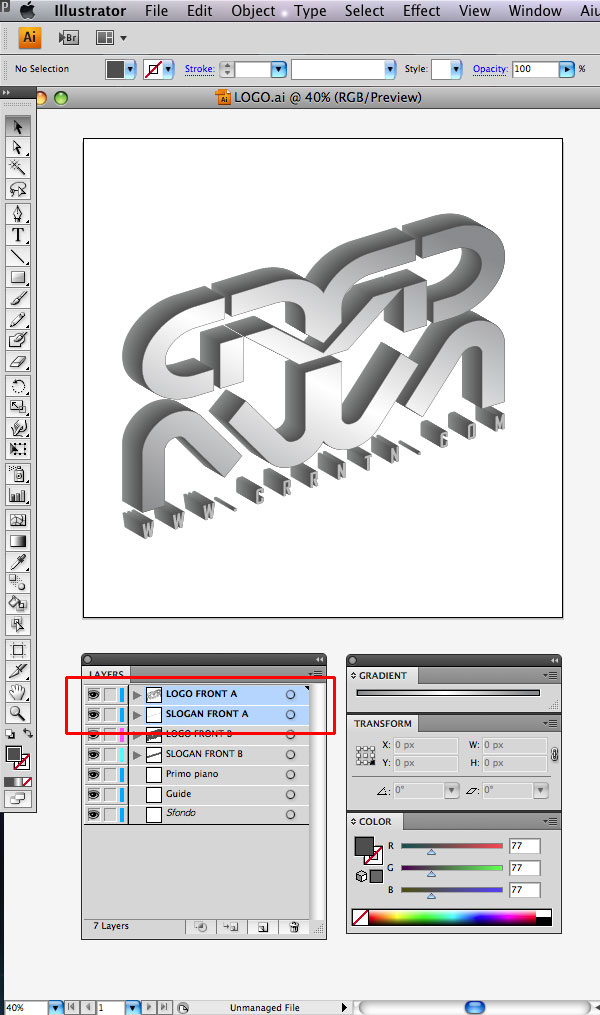
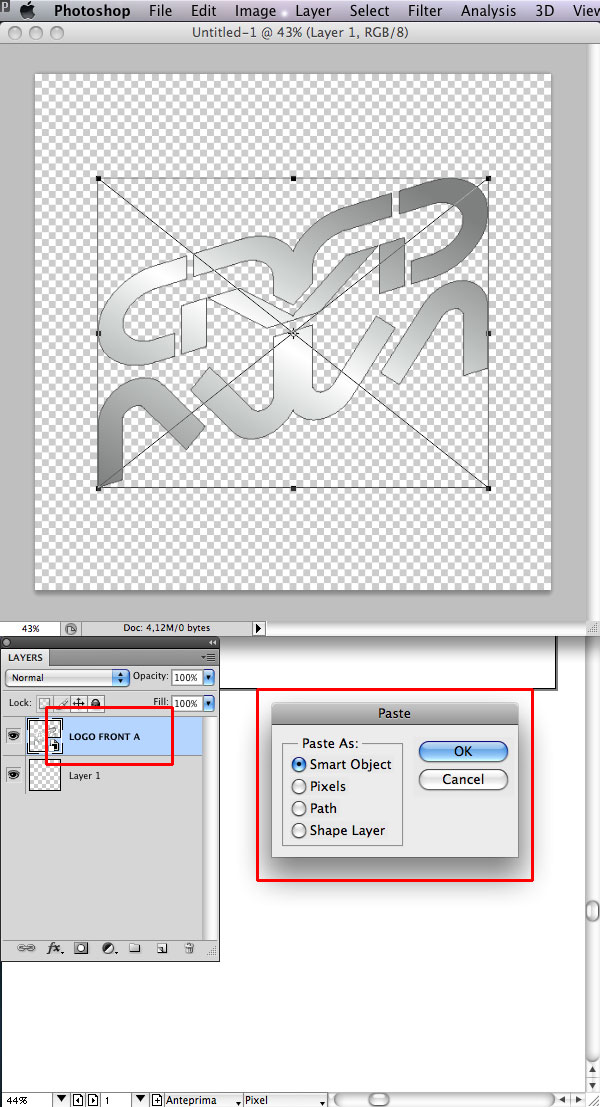
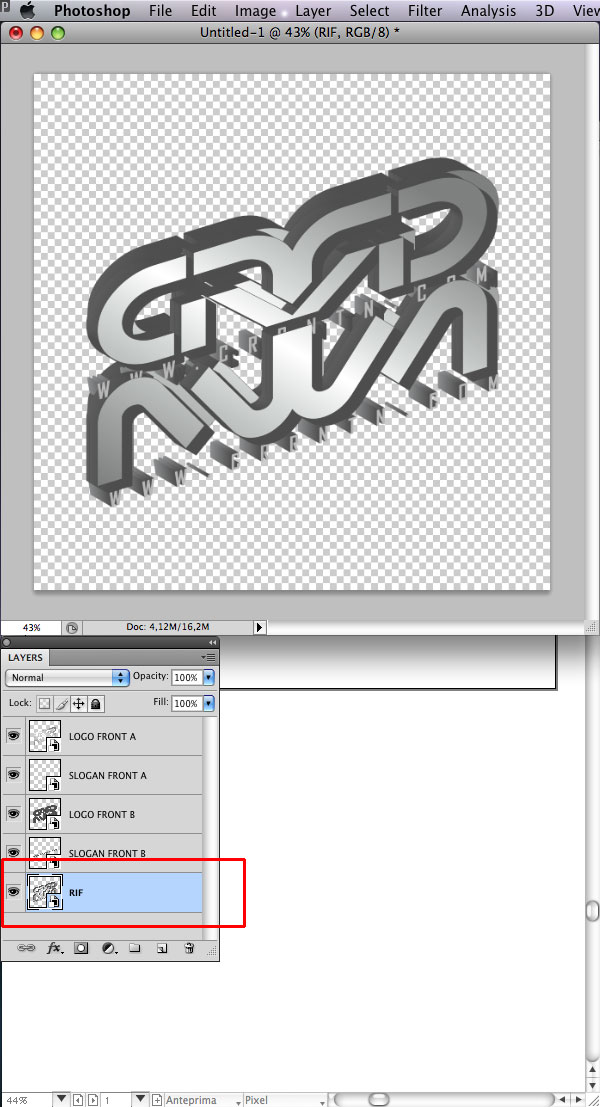
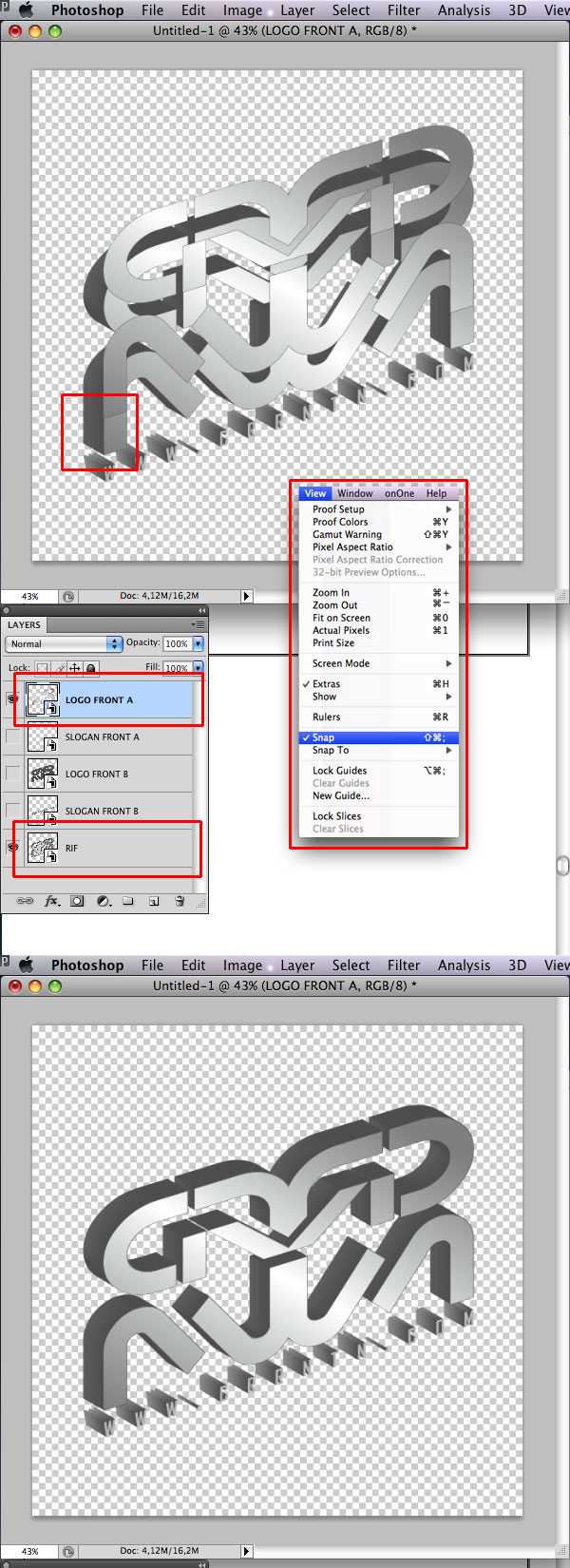
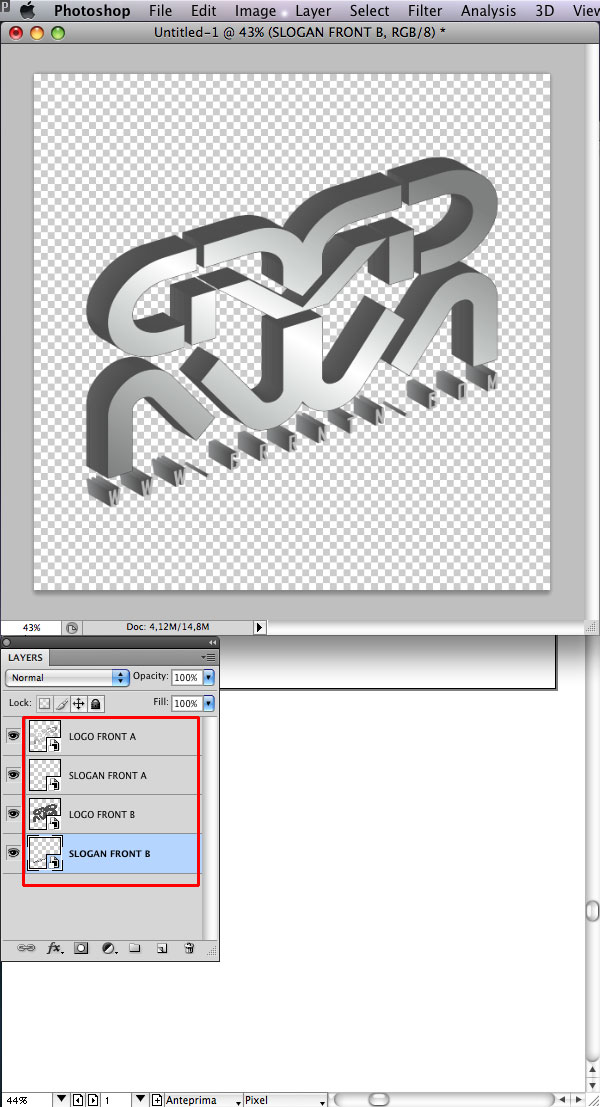
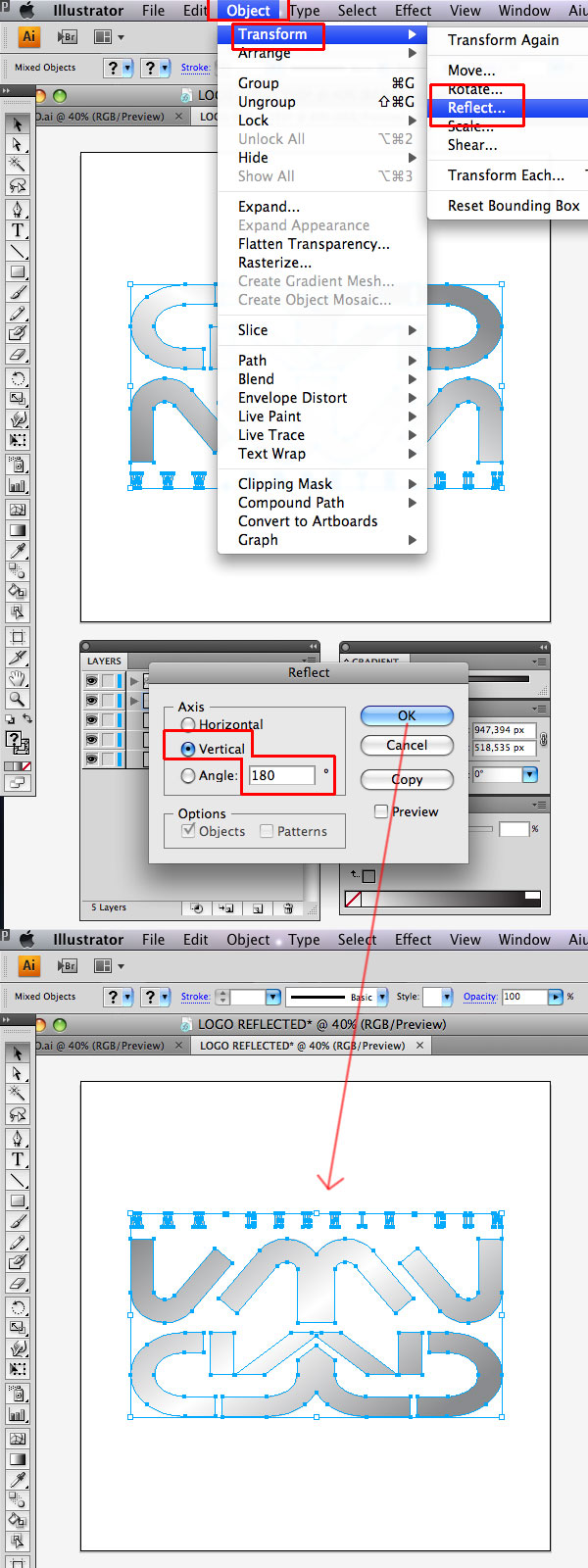
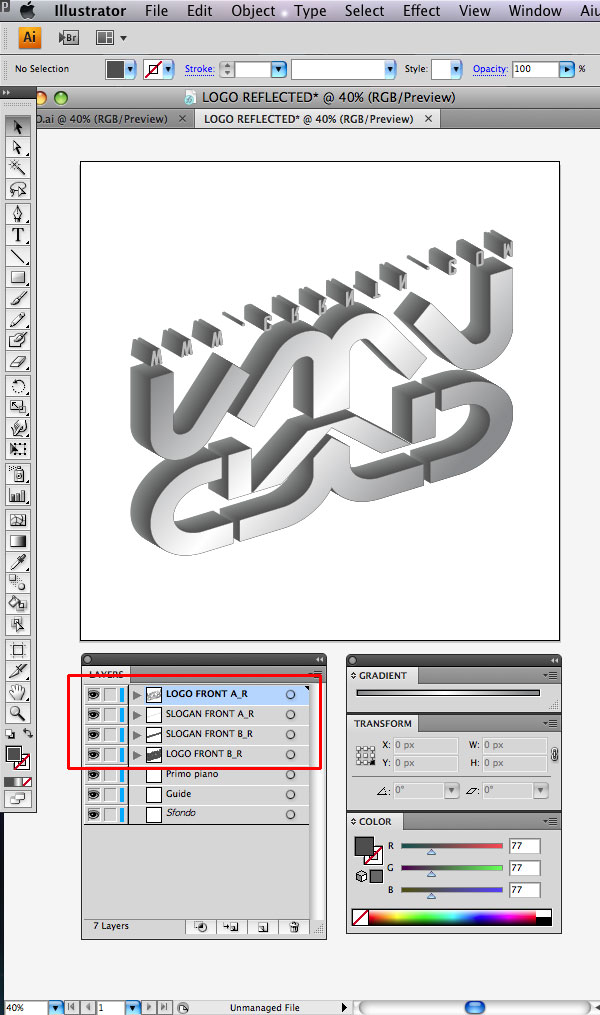
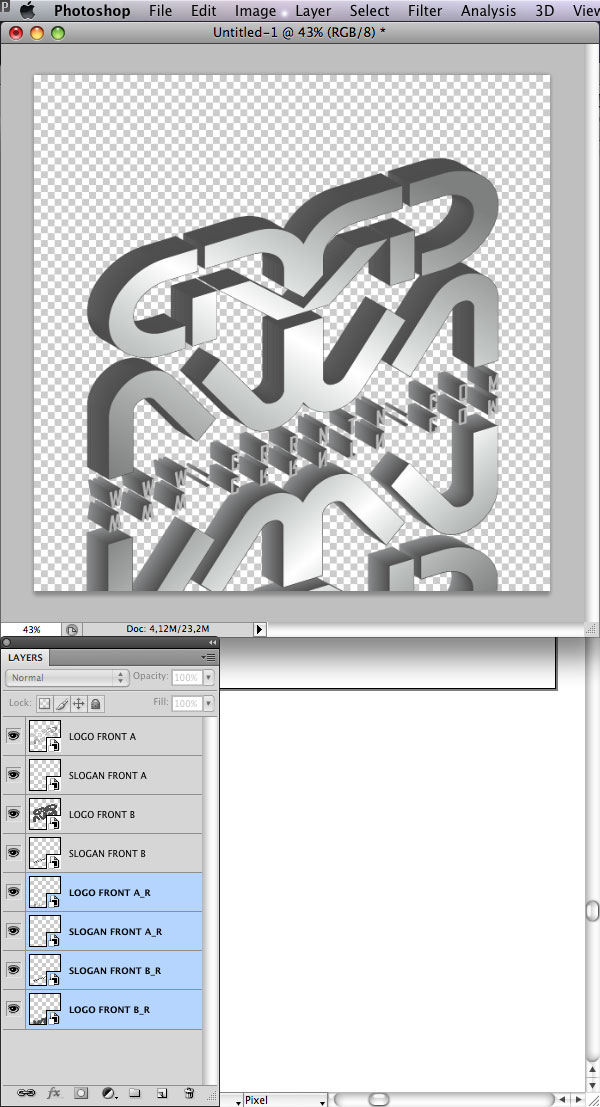
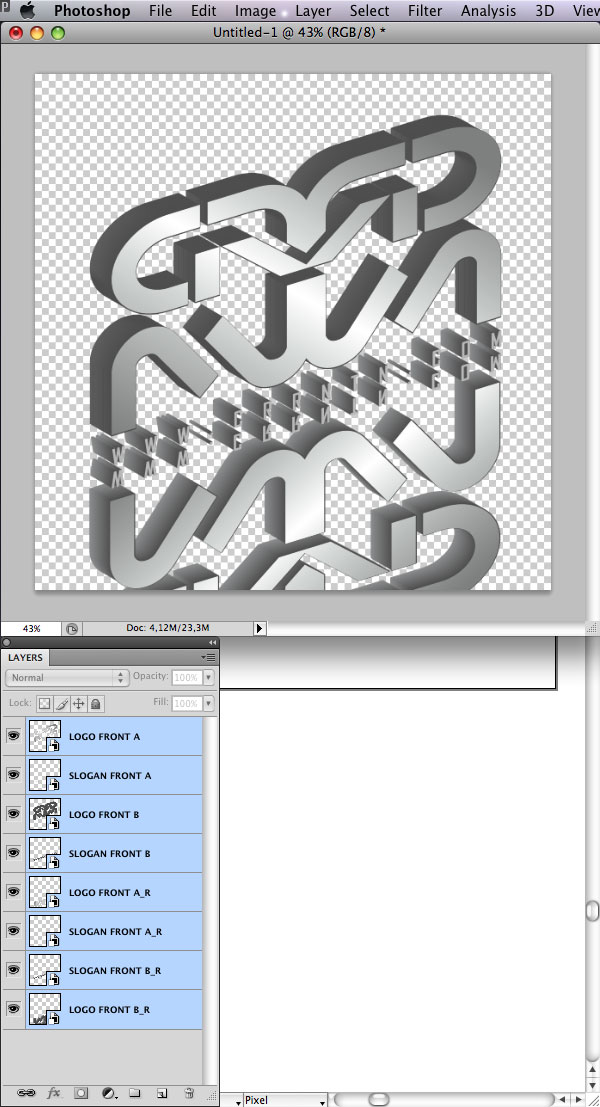
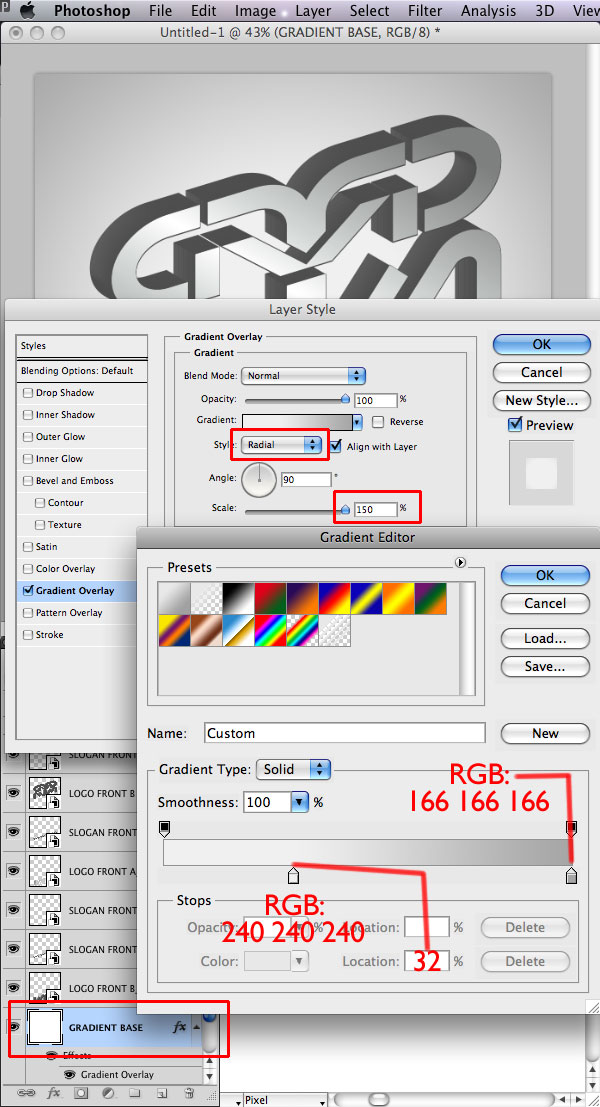
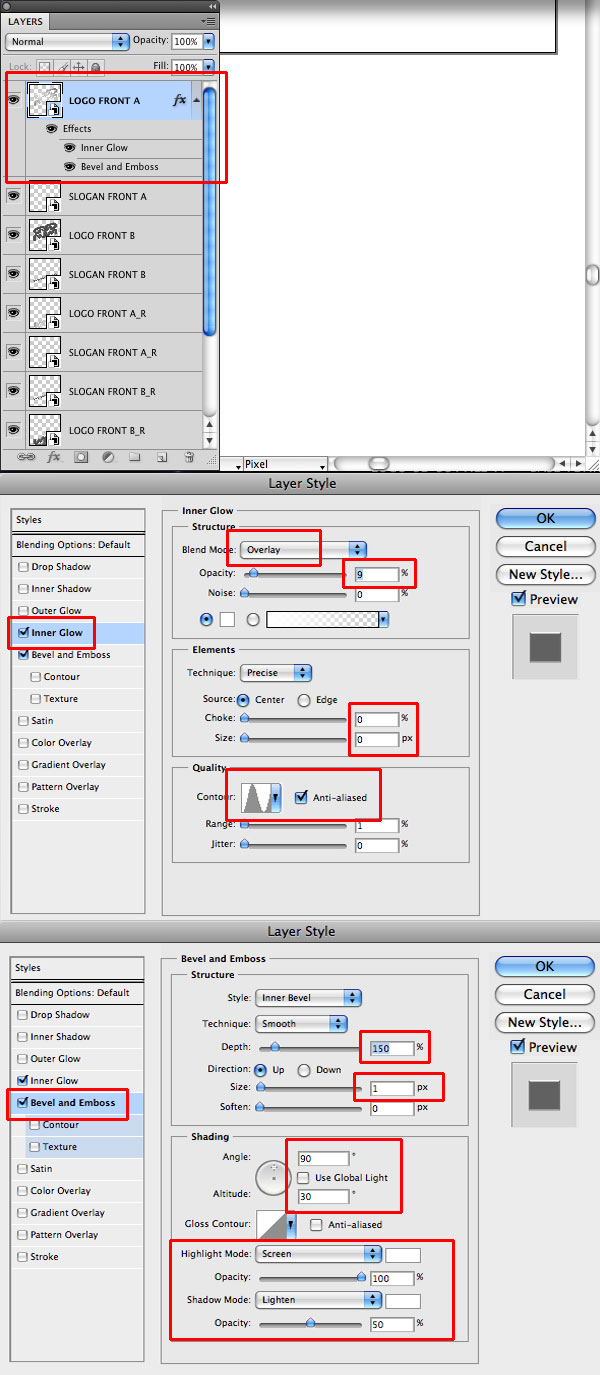
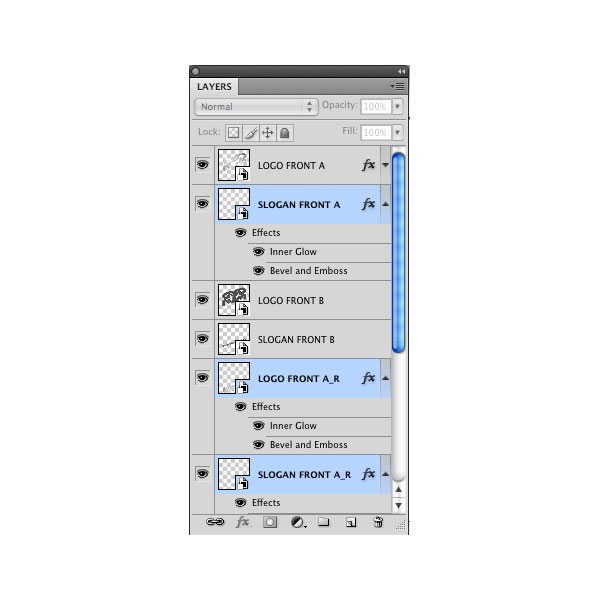
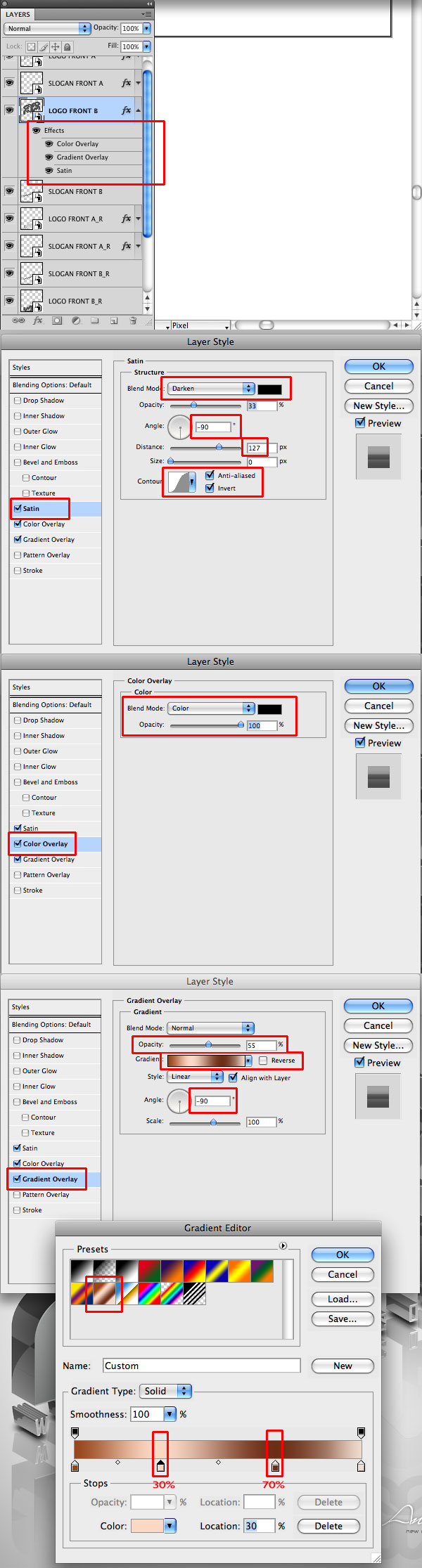
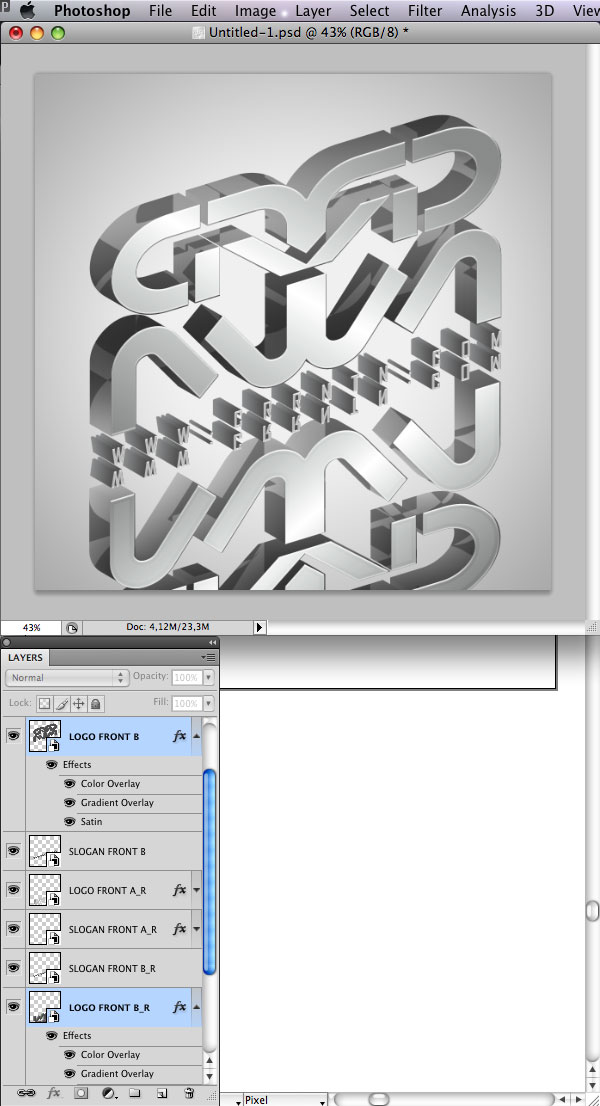
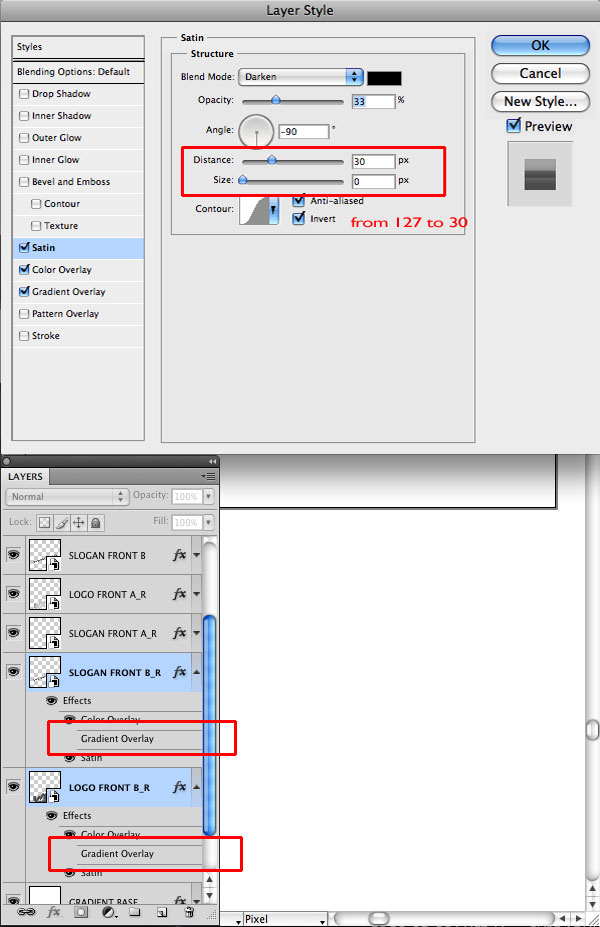
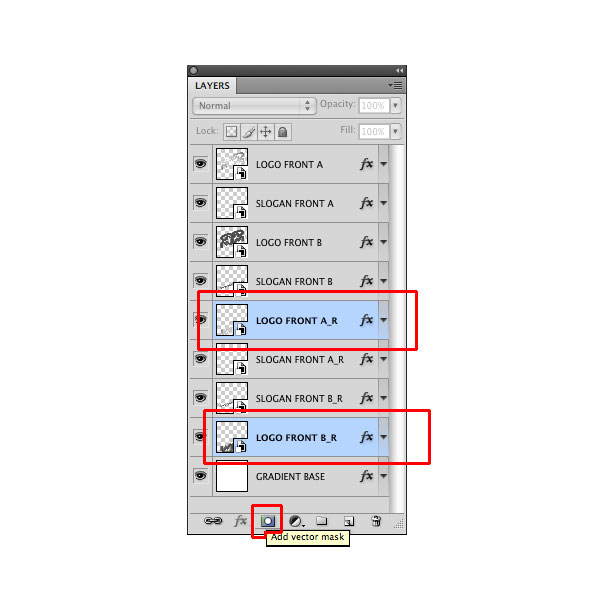
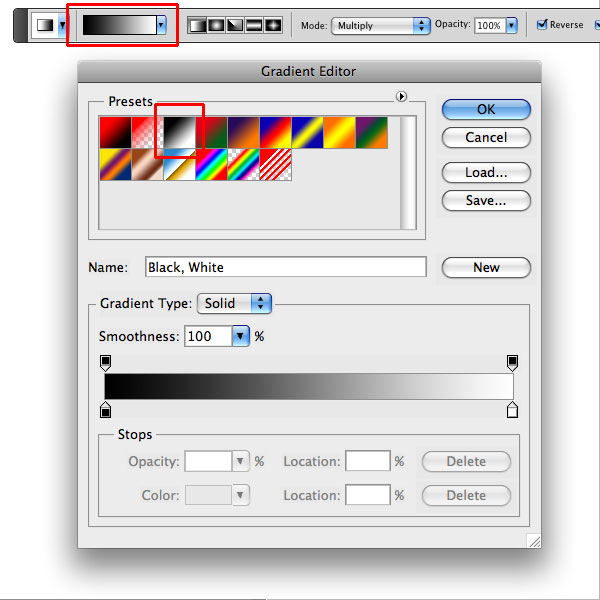
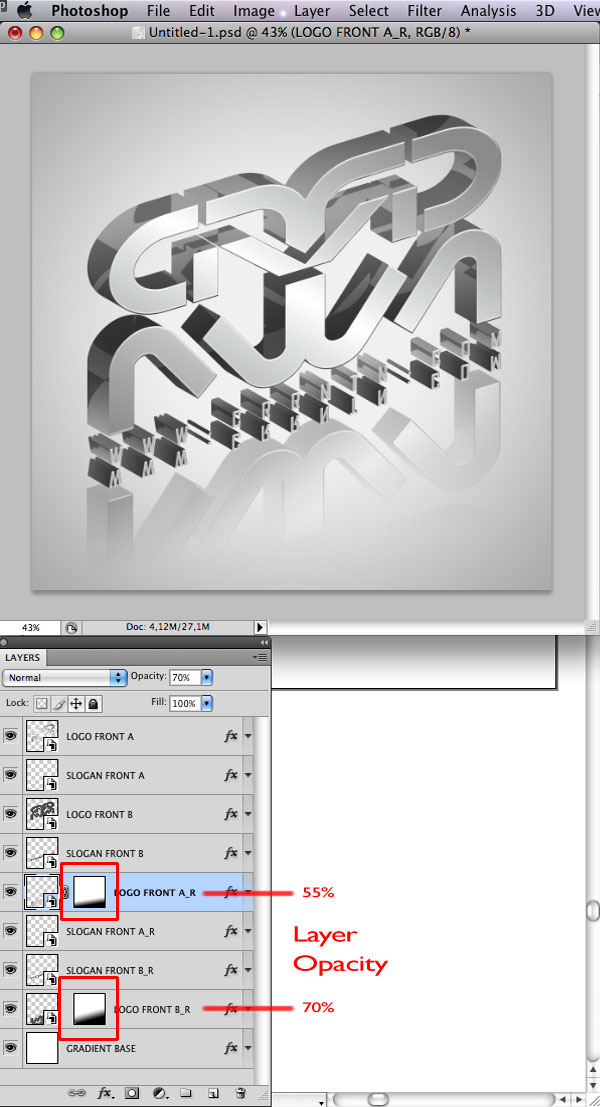
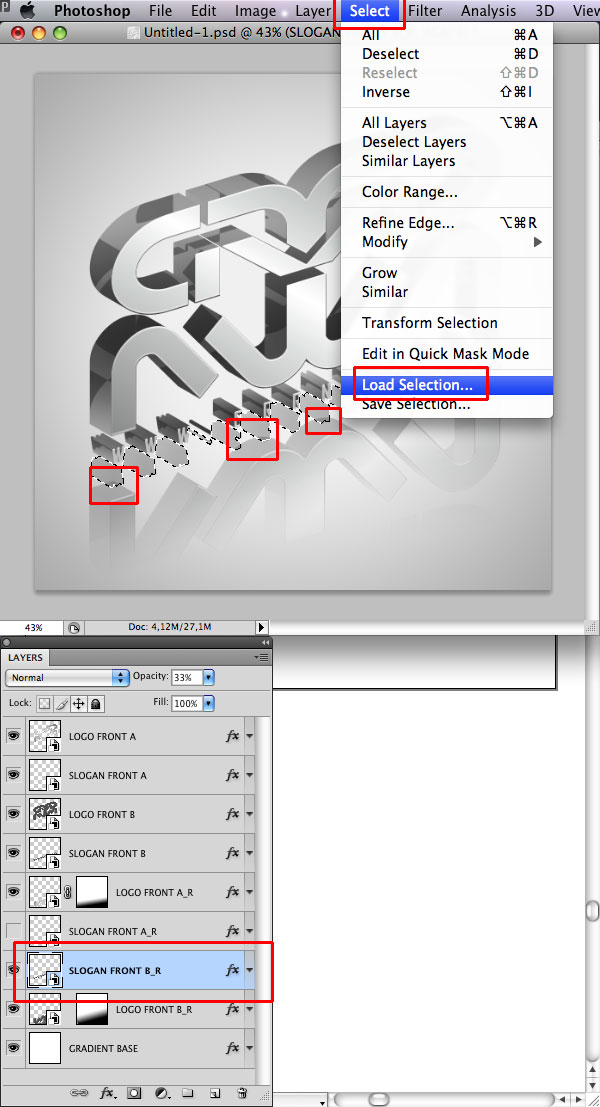
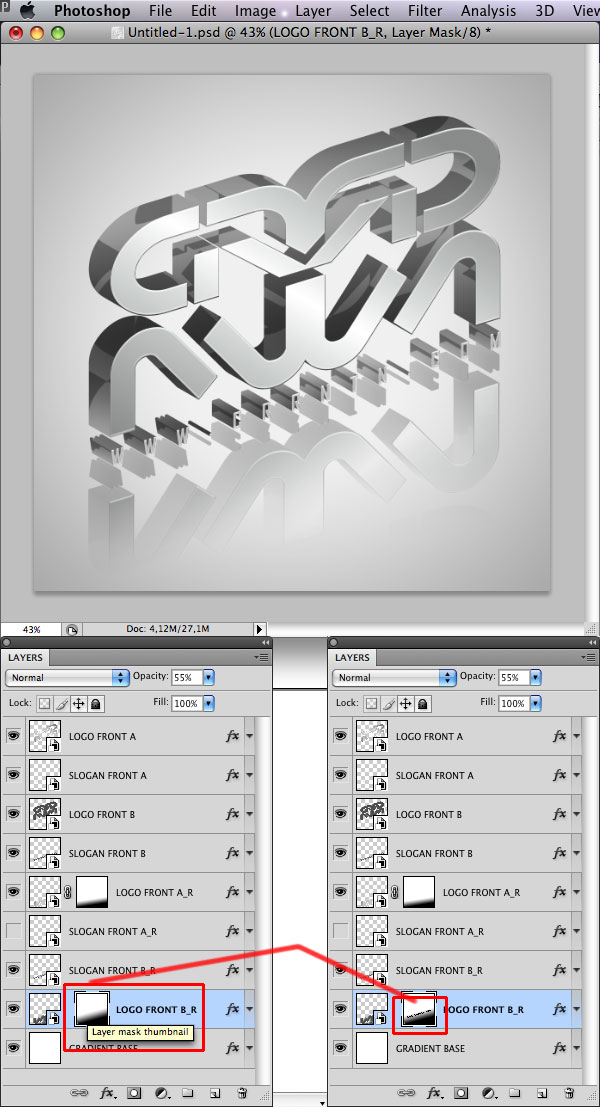
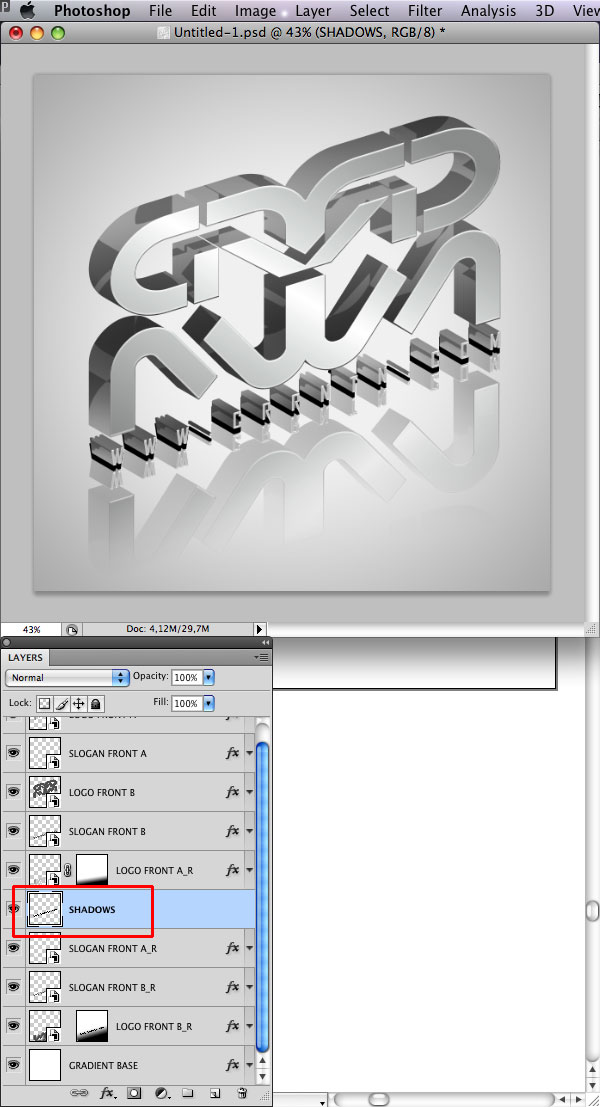
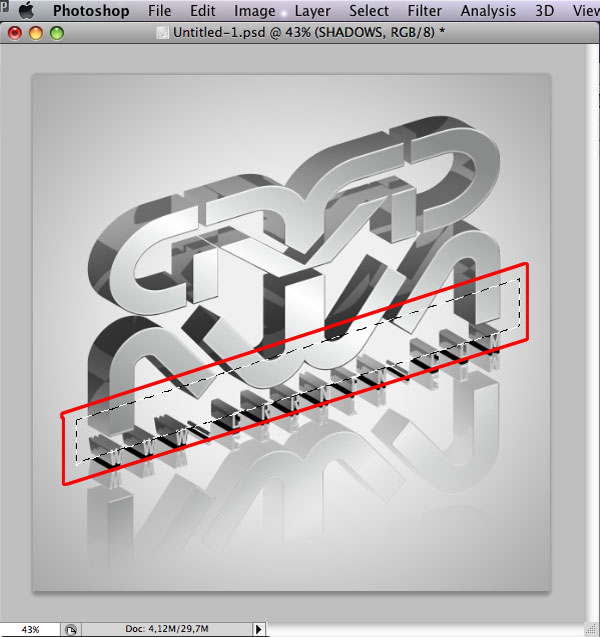
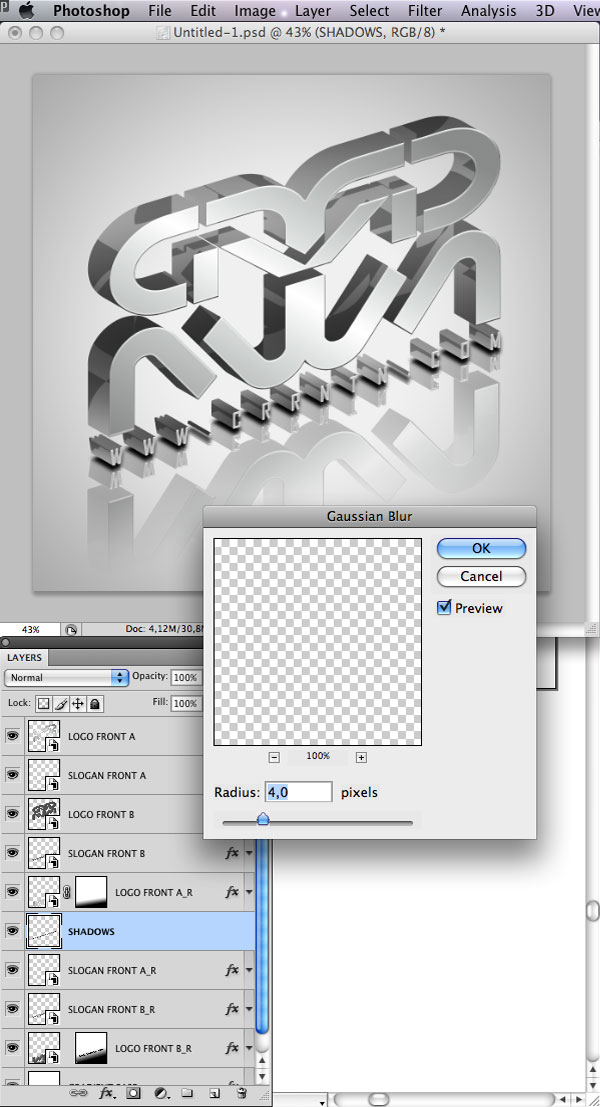
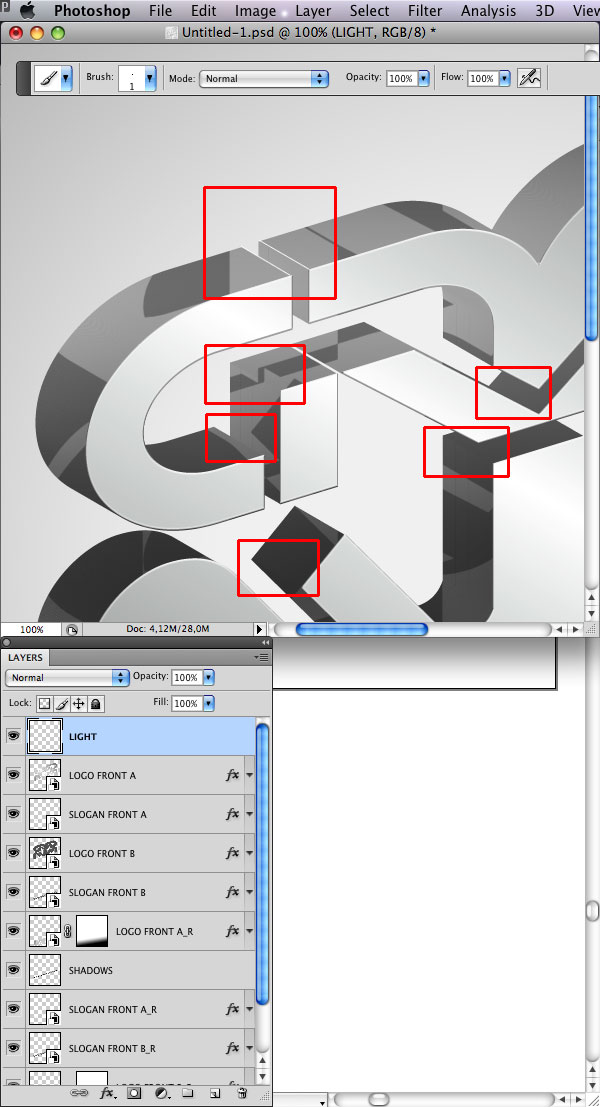
skabe elegant, skinnende, 3d typografi i photoshop og tegner,,,,,,, i dag og rsquo; s forelæsning, vil vi vise, hvordan man skaber elegant, skinnende, 3d typografi med photoshop og tegner.til dette projekt, jeg brugte mit firmalogo.føl dig fri til at anvende denne virkning et logo, tekst eller form.lad &rsquo er i gang!,,,, trin 1, åbne filen " logo. fh11 " fra downloade fil med illustrator eller åbne din egen.import side: 1 1, farve - modus: rgb.,, trin 2, som du kan se, jeg har importeret mit logo, med en tidligere gradient grayscale allerede anvendes.du kan oprette en lignende stigning med de indstillinger,.,,,,, trin 3, det er meget vigtigt ikke at glemme, at anvende lag panel.vi har medtaget logo på " logo foran en " og sloganet til " slogan foran en ".,, trin 4, indsættes to nye lag på lag - panelet > to eksemplarer og omdøbe de " logo foran b " og " slogan foran b ".,, løntrin 5, dobbelt logo og slogan.at indsætte to to punkter i den nye lag, bare vælg dobbeltarbejde og klik på den nye lag, der er skabt.vi har de to nye lag på lag - panel og slæbe dem under lag " foran en ".,, trin 6, åbne omdanne panel.vælg alle 4 elementer og anvende en fordrejning af 17 grader.,, trin 7, anvende en rotation af 17 grader.,, trin 8, skjule lag " foran en " fra lag panel.,, trin 9, udvælge logo foran b og ændre fylde fra gradient at farve.,, trin 10 sletter slag ved at klikke på slaget ikon.,, trin 11, anvendes en farve, for lag slogan foran b.,, trin 12, udvælge logo og slogan foran b foran b, tildeler de to elementer, 77-77-77 to punkter: rgb farve og flytte dem ved hjælp af de omdanner panel med følgende indstillinger: x: 50, y: + 29, efter at anvende rgb farve: 139-142-141.,, trin 13 i dette skridt, anvende en blanding som vist.for at gøre det, der er blandingen muligheder: objekt > blanding > blanding muligheder, bestemte skridt værdi: 50.og efter, vi udvælger de to mærker og anvende en blanding virkning ved at klikke på genstanden > blanding >.det næste, vi skal også anvende blandingen virkning på sloganet.,, punkt 14, efter at den blanding, fjerne dobbelt lag.,, trin 15, om de to lag " logo og slogan ud foran en, og gør alt for at skabe den fil til photoshop.,, skridt. vælg en af alle de elementer i stedet for lag, skær dem og sætter dem ind i en ny photoshop dokument af 1200x1200px, husk at omdøbe de lag limet til photoshop, med samme navn, som illustrator.proceduren er meget enkel, kræver meget få minutter, alle de enkelte niveauer kan blive smurt eller så klog, genstande eller rasterbillede.,, skridt 17, når de har klistret den enkelte lag, kopiere og pasta, alle de lag, som udgør logoet i illustartor sammen, omdøbe " rif ".denne lag under alle andre niveauer.denne særlige lag vil tjene som reference til at tilpasse de individuelle komponenter indføres særskilt ovenfor.,, gå 18, for at gøre denne opgave nemmere, aktivere knipse på > - og position lag af.,, skridt 19, når denne er blevet afsluttet, ryd lag rif, og gå videre med de afspejlede en del af logo, gå 20, for at skabe sig en del af logoet, vi åbner i illustrator, filen, " logo til udtryk. fh11 ", der afspejler logoet med genstanden > omdanne > afspejler således, at vertikale værdi 180 &grader., omdøbe lag (logo, slogan foran a_r - foran a_r) og (logo, slogan foran b_r - foran b_r), vi gentager alle de skridt, der er taget fra 1 til 19, for at få den afspejlet del af logo i ph - værdiotoshop.,, gå 21, når de har afsluttet alle ovennævnte foranstaltninger, deres image skal ligner billedet nedenfor.sørg for, at dine lag ligner nedenfor.,, skridt 22, drag lag i den afspejlede en del af logoet og placere dem under logo.det spejl del i stedet korrekt med de flytte værktøj.,, gå 23 center alle elementer i din scene.,, skridt 24, skabe et nyt lag af vil lag > nye lag omdøbe det " gradient base og quot, anvende en fylde hvid farve og anvende en radial gradient ved hjælp af et lag stil, parametrene er nedenfor.,, gå 25, giv logo foran en et lag stil med indre glød + installationer og emboss.,, gå 26, en kopi af det lag stil, du har lige skabt og pasta til: et logo, slogan, foran a_r, slogan foran a_r, skridt. giv logo foran b, et lag stil med disse parametre,.,, skridt 28, kopiere og pasta laget stil, du har lige skabt på lag - logoet foran b_r.,, skridt 29, kopiere og pasta laget stil, du har lige skabt også på lag foran b_ logor og slogan foran b_r kun på niveau slogan foran b, er vi nødt til at ændre i panelet satin, afstand værdi fra 127 til 30.og slå gradient - overlay - kun på slogan og logo foran b_r foran b_r.,, gå 30, tilføje et lag maske til lag foran a_r logo logo og foran b_r, ved at klikke på, billedsymboler tilføje vektor maske.,, skridt 31, med gradient værktøj (g), er vi nødt til at skabe en gradient på masken lag med en vinkel på 15 grader.men først skal vi til at redigere gradient type anvendelse, klik på gradient bar.vi vil bruge den klassiske sort og hvidt, modus ganger.,, trin 32, maske i lag - logoet foran b_r skal være stærkere i forhold til den maske logo foran a_r. for det første, bedre skjuler de mørkere dele, mens den anden viser lidt afspejling af den lyse del af logo.for at forbedre resultatet af de to lag ændre uklarhed til 55% og 70%.,, skridt 33, sætter vi den uigennemsigtighed i lag slogan foran b_r til 40%, og niveauet slogan foran a_r, til 75%.for at løse den overlapning, gennemsigtighed, mellem slogan b_r front og logo foran b_r, udvælge lag slogan foran b_r aktivere udvælgelse af, udvælge > belastning, udvælgelse, og lad gå.,, skridt 34, udvælge lag maske af logo foran b_r og anvende en farve fylde sort.,, skridt 35, skabe skyggen, belastning, udvælgelse af lag slogan foran b af udvælge > udvælgelse, skabe et nyt lag for lag > nye lag og omdøbe det " skygger ".farve dit valg, sort.skyggerne lag, der er placeret mellem logo og slogan foran a_r foran a_r med flytte værktøj, gå lidt ned for at gøre den synlig.,, trin 36, skabe et udvalg med lasso værktøj med hældningsvinkel af logoet, efter dette trin slette skygge, der ikke er nødvendig. skridt 37, anvende en gauss - tåge virkning med en radius værdi af 4. pixels.,, går 38, ændre uklarhed i dette lag til 75%, nu er vi bare nødt til at skabe et nyt lag, omdøbe det " light ", læg det på alle niveauer, vi tager en. børst værktøj med 1 pixel radius, træk ved hjælp af shift - nøgle, veldefinerede, lige linjer i alle dele, skarpe af logo og slogan tekst.dette skridt giver en realistisk, glas, logo, sidste billede,