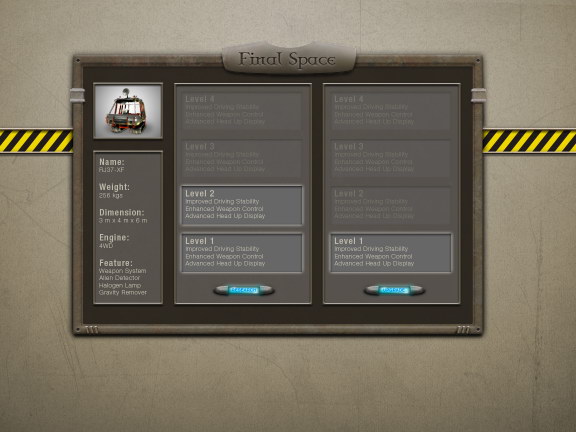
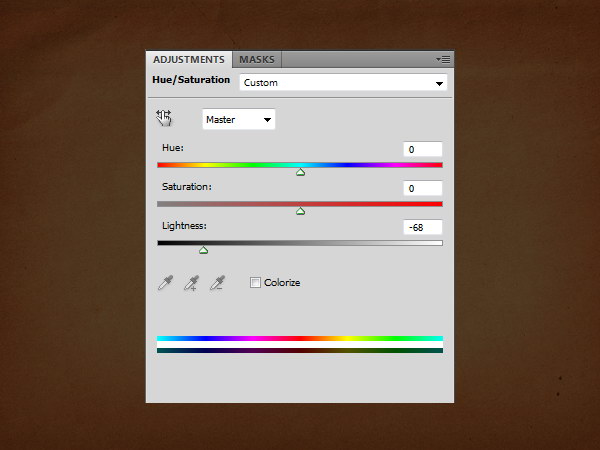
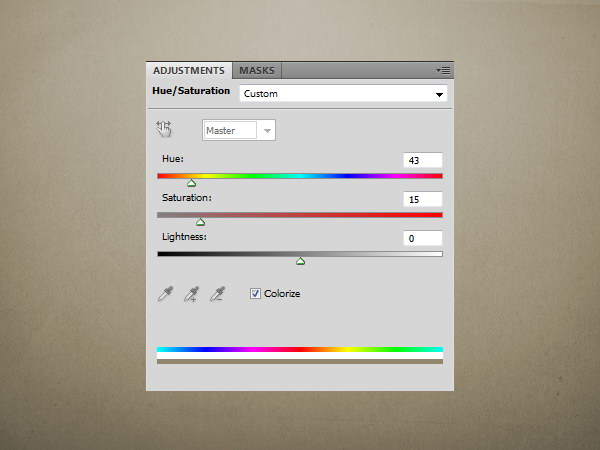
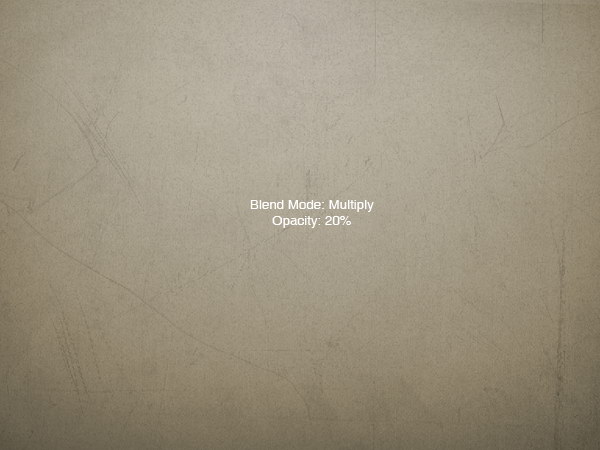
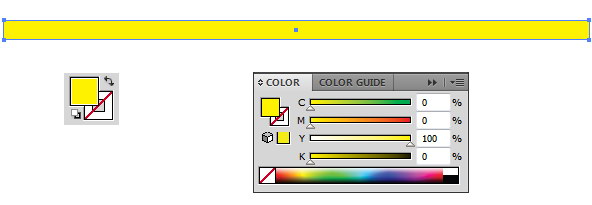
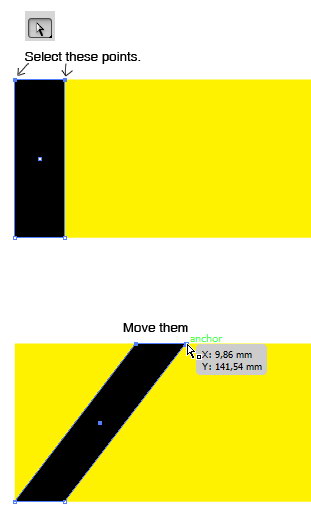
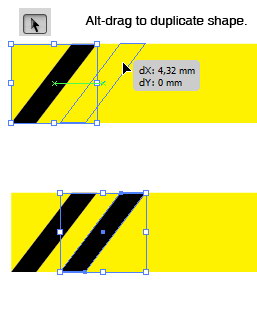
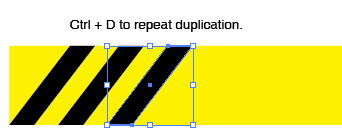
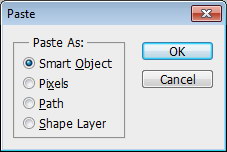
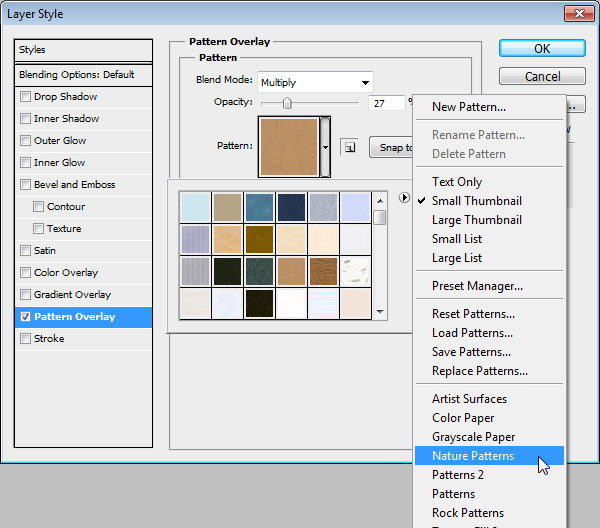
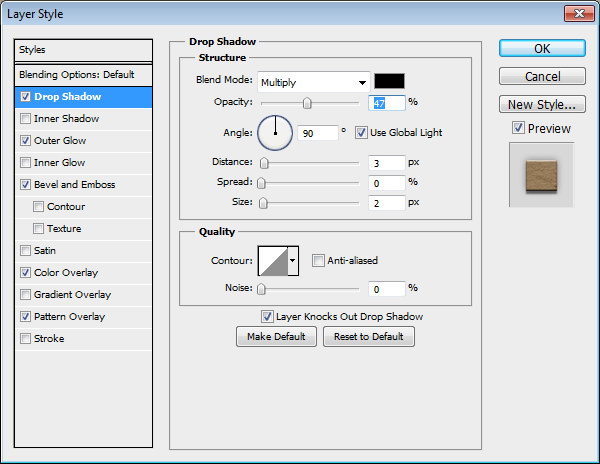
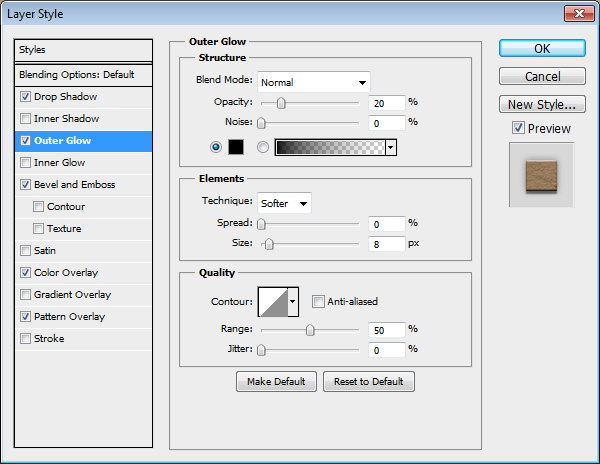
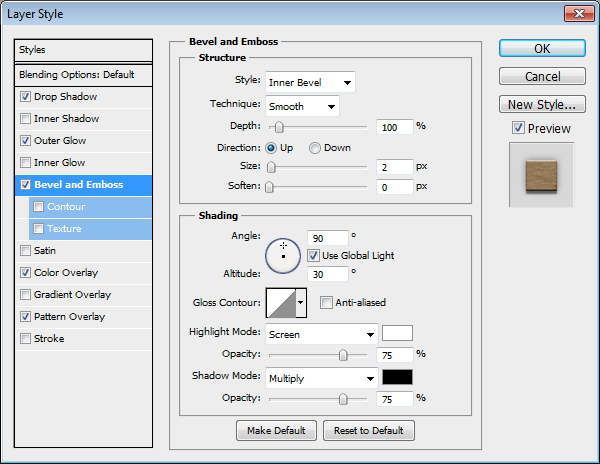
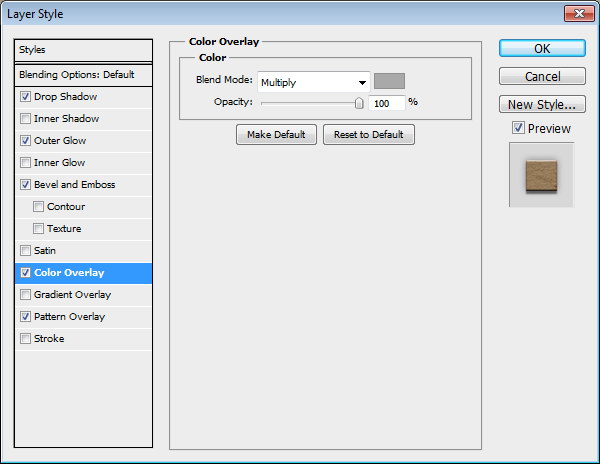
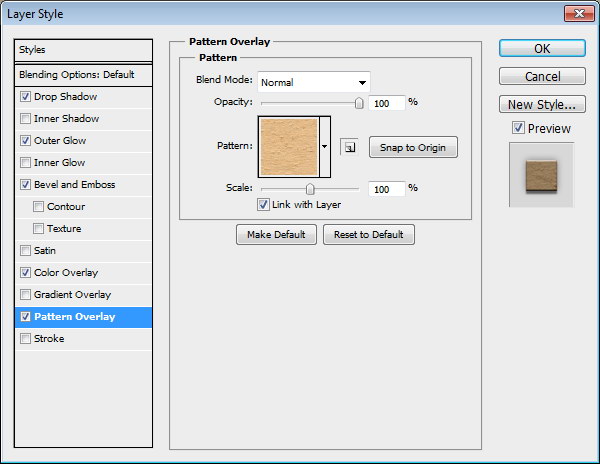
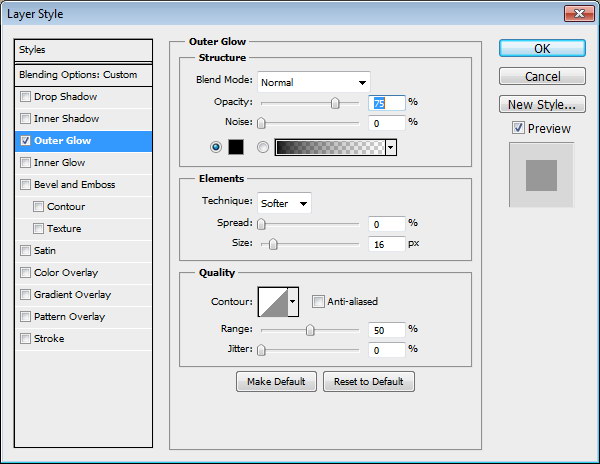
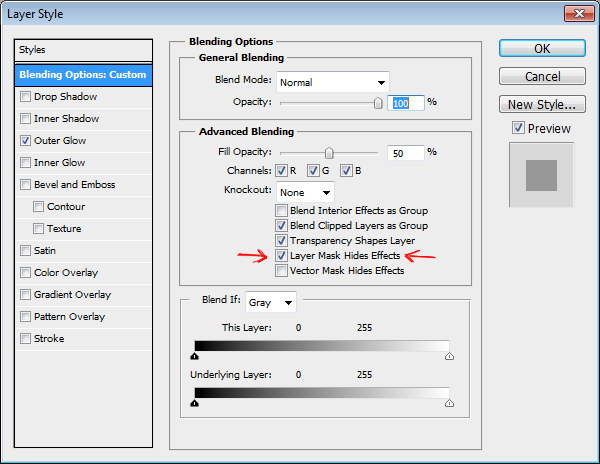
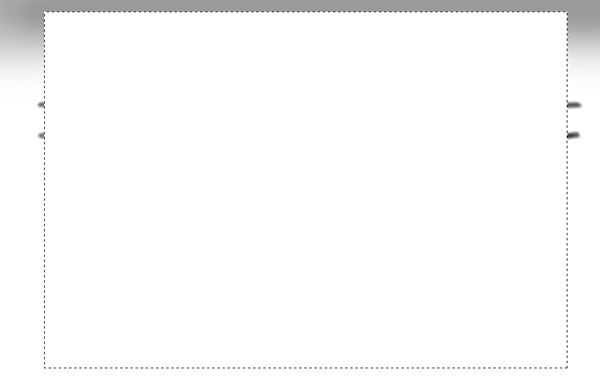
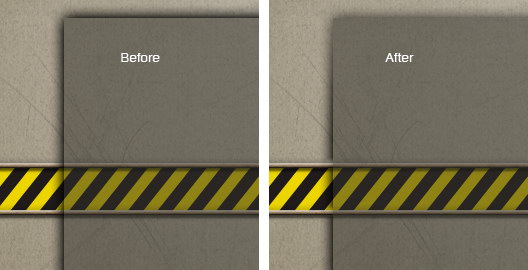
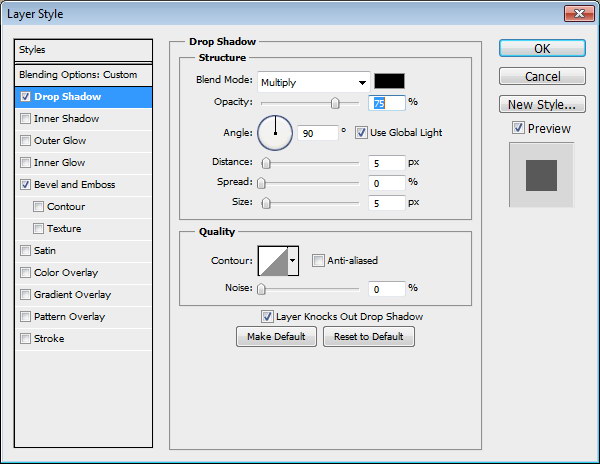
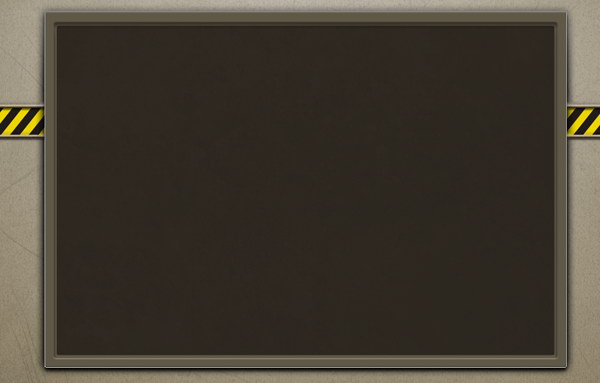
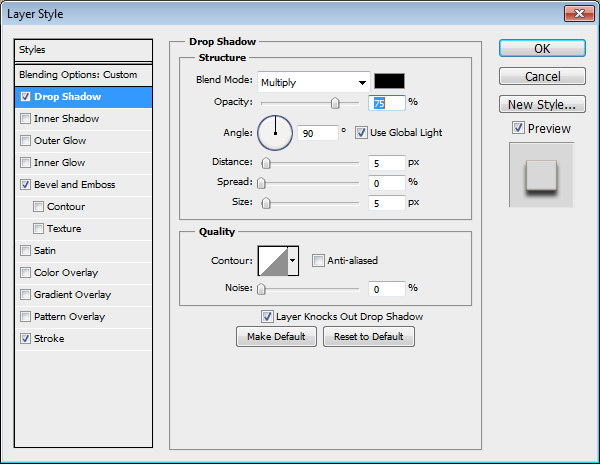
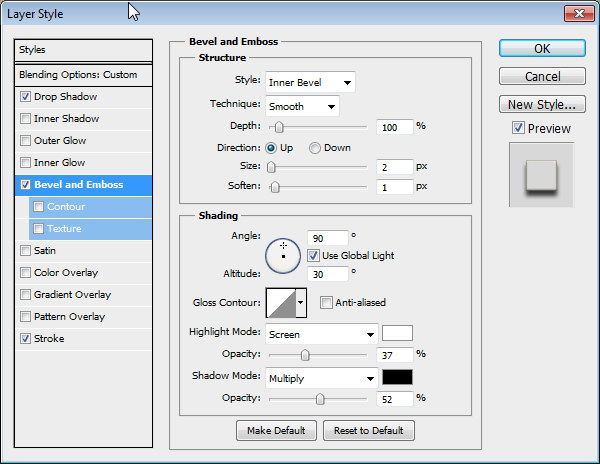
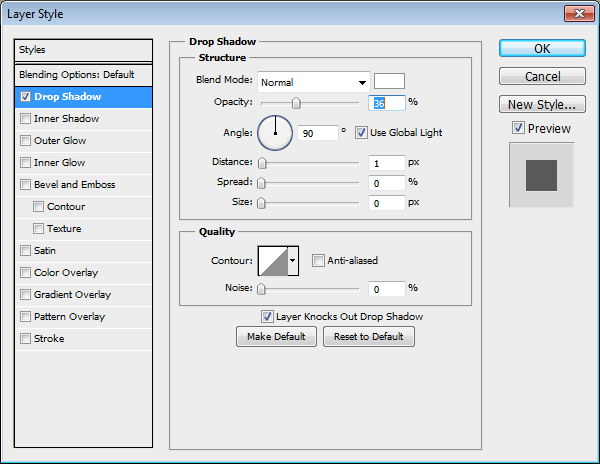
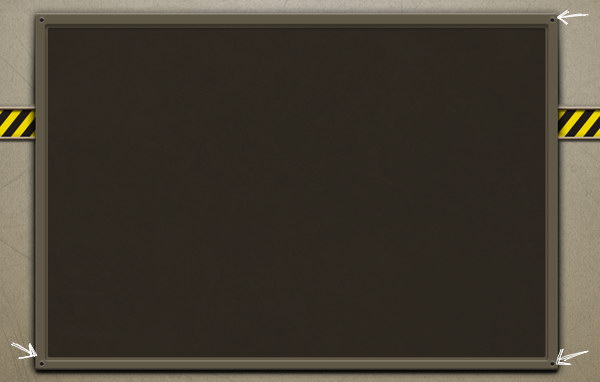
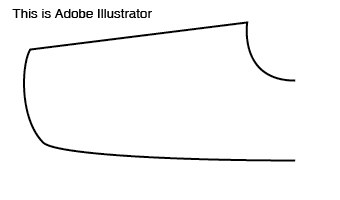
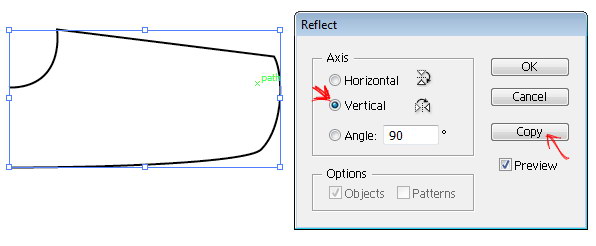
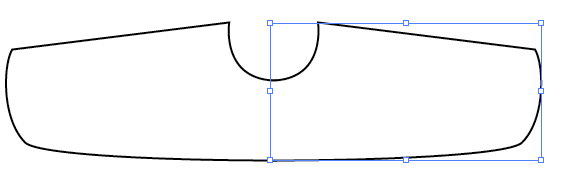
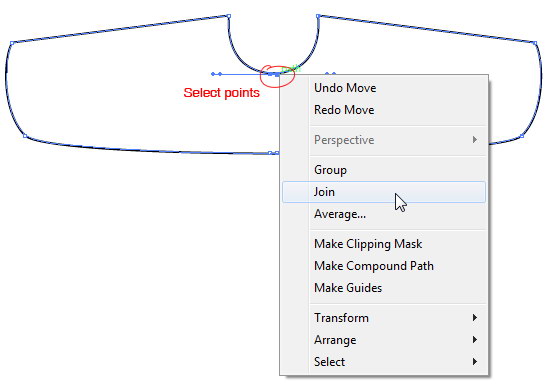
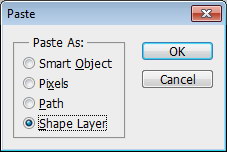
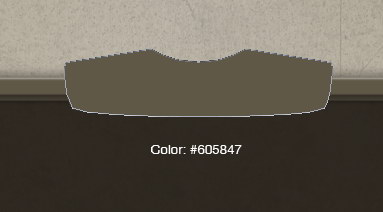
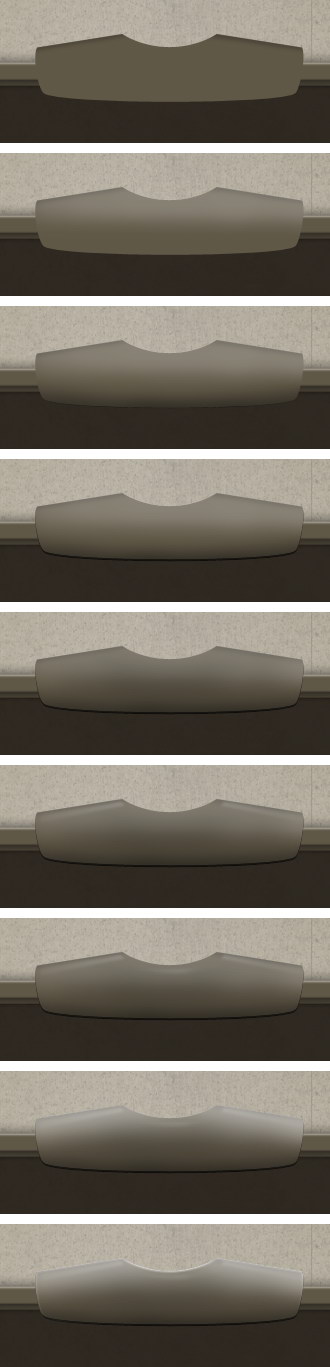
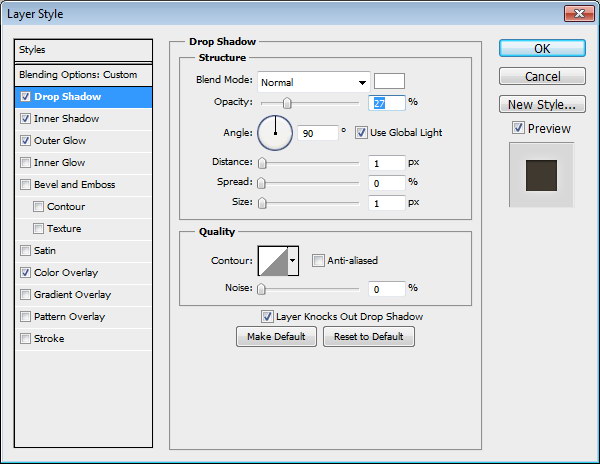
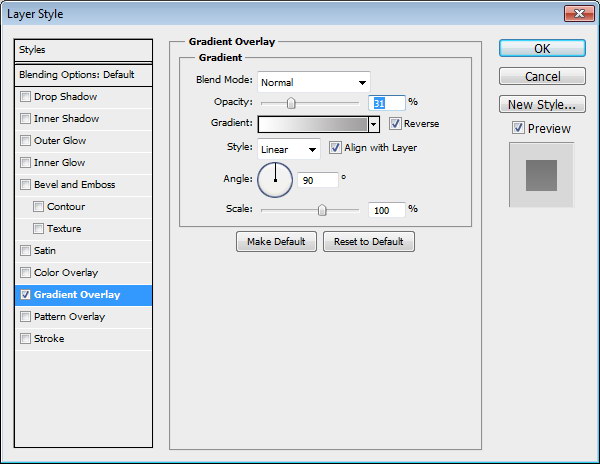
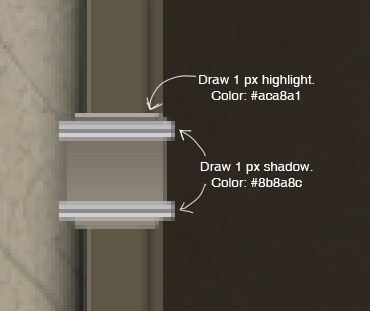
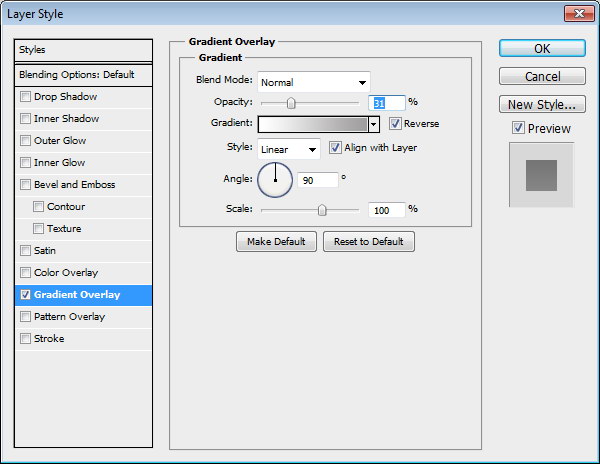
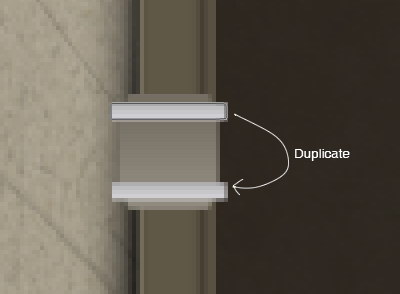
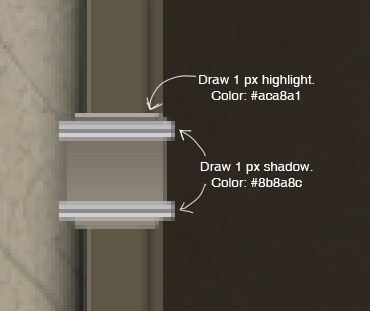
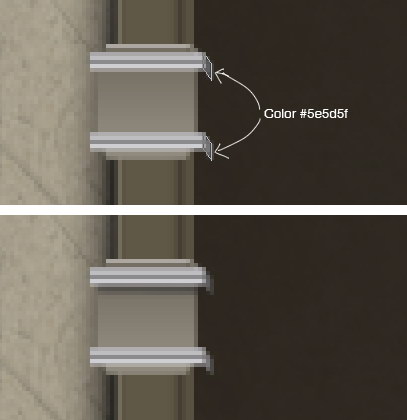
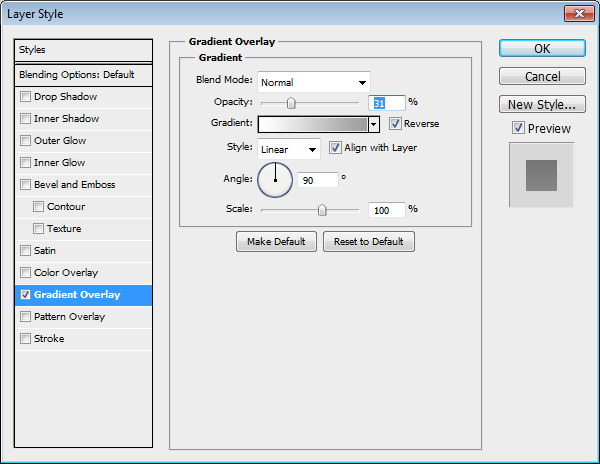
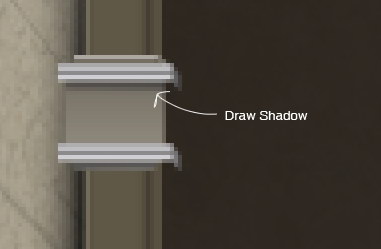
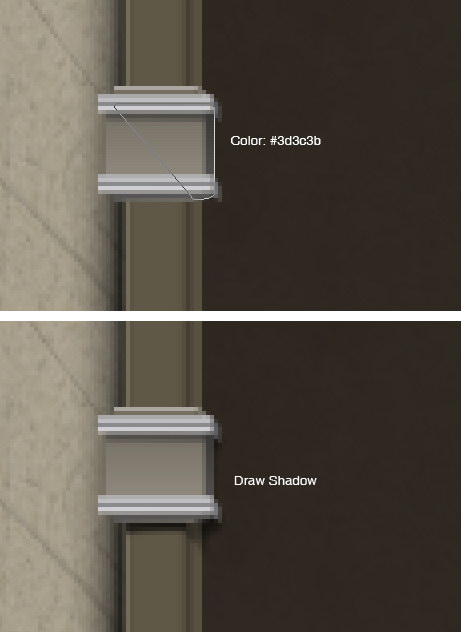
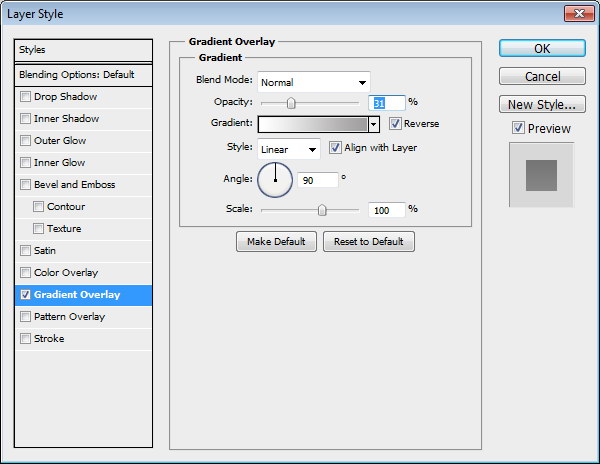
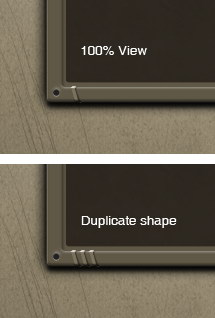
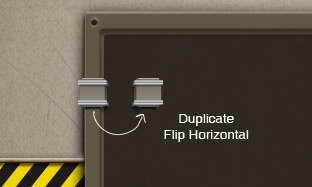
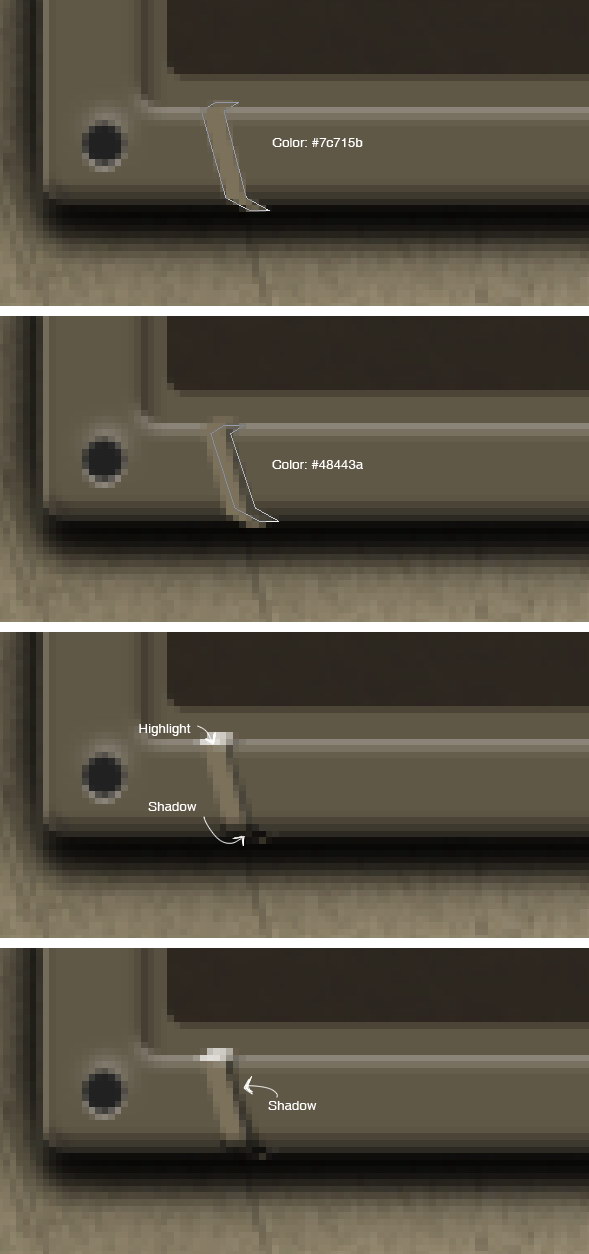
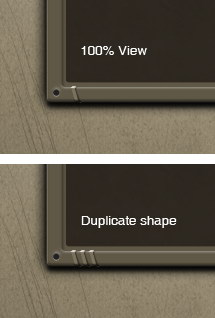
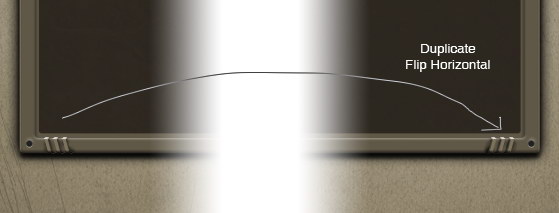
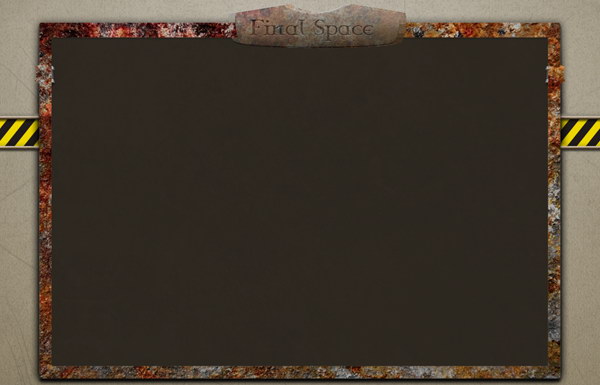
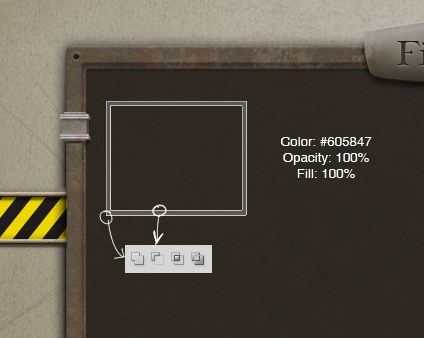
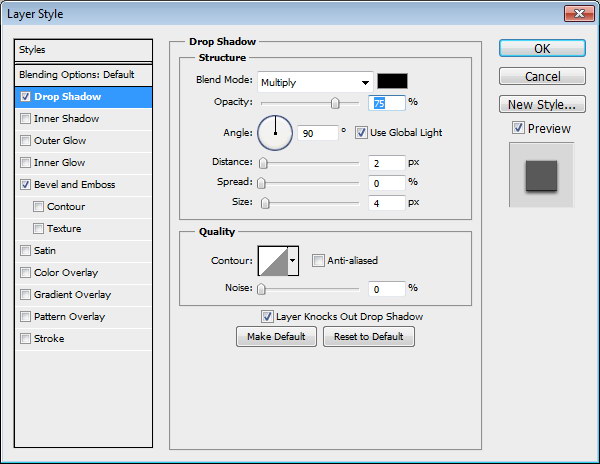
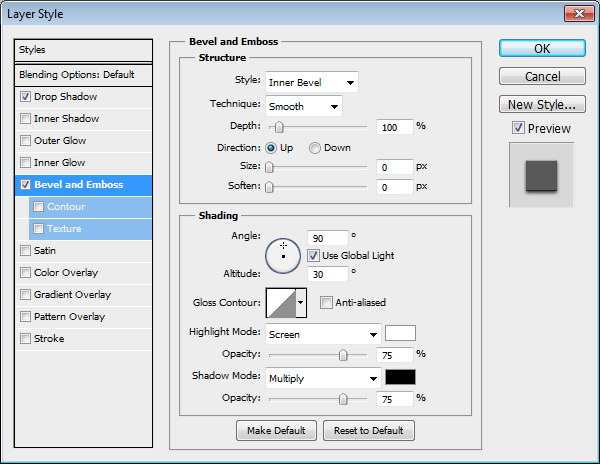
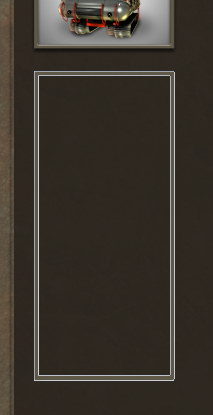
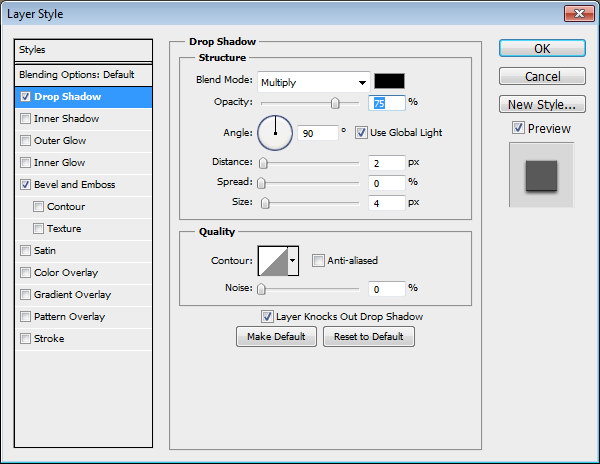
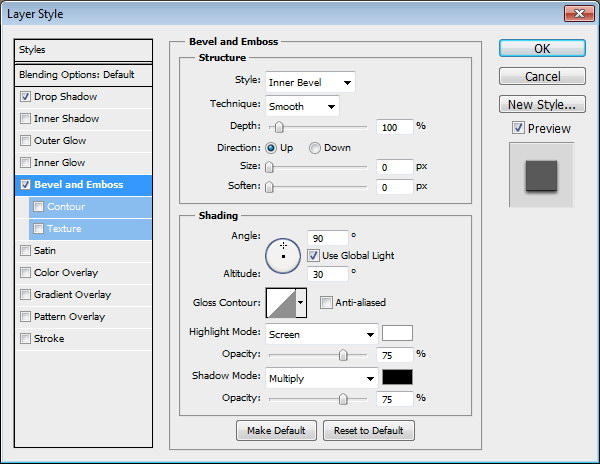
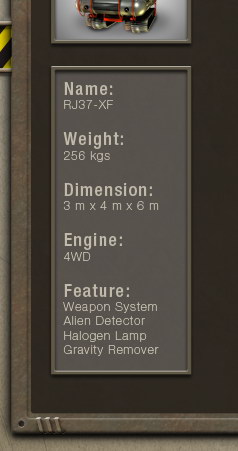
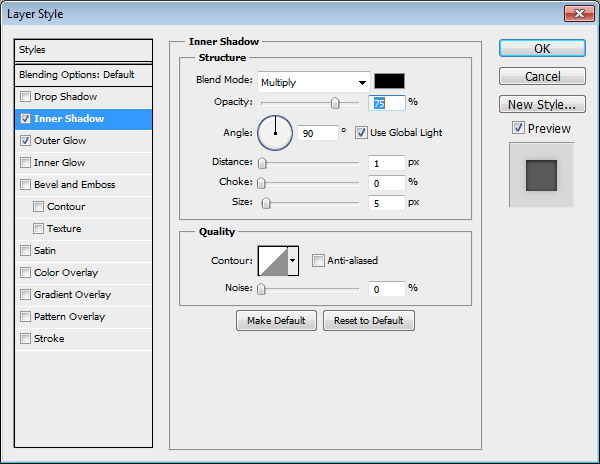
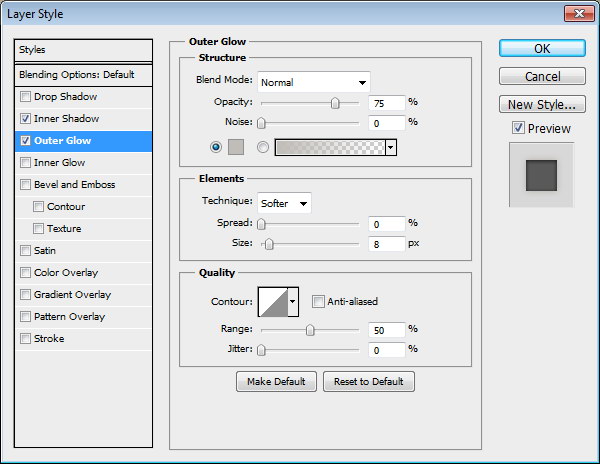
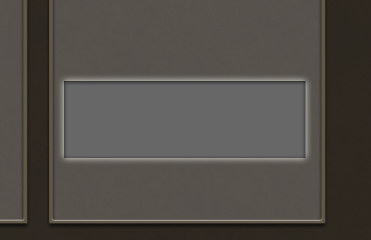
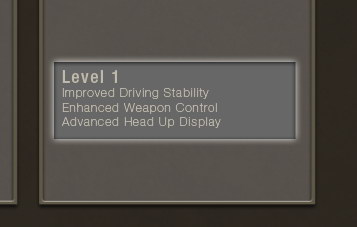
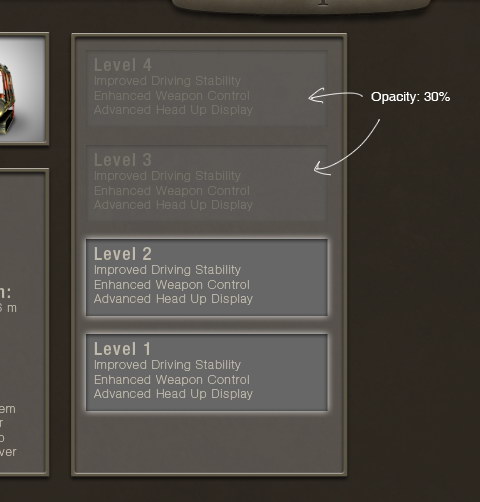
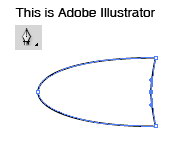
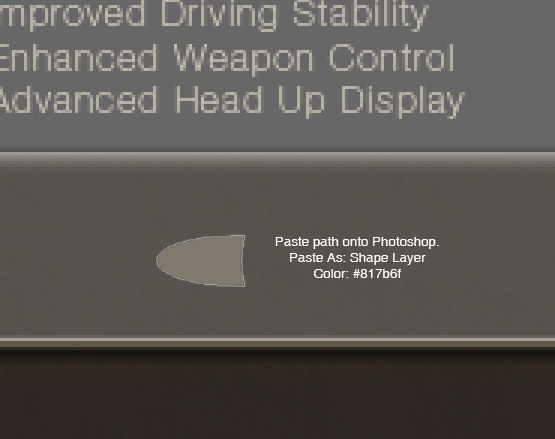
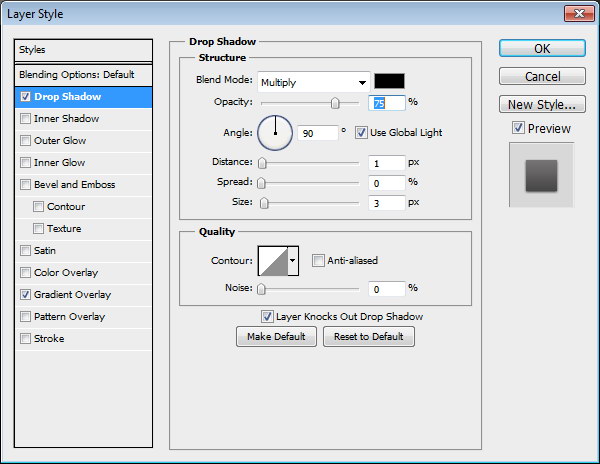
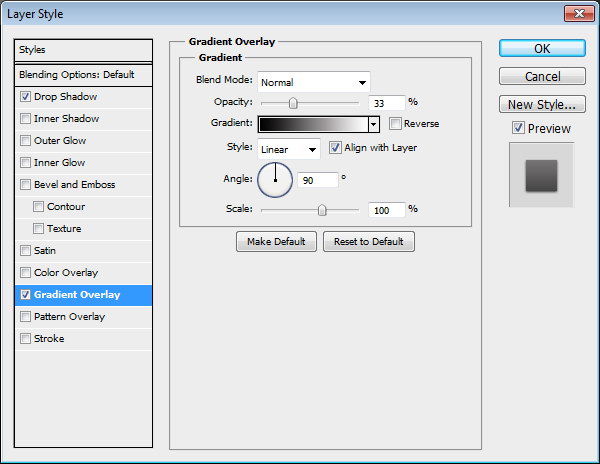
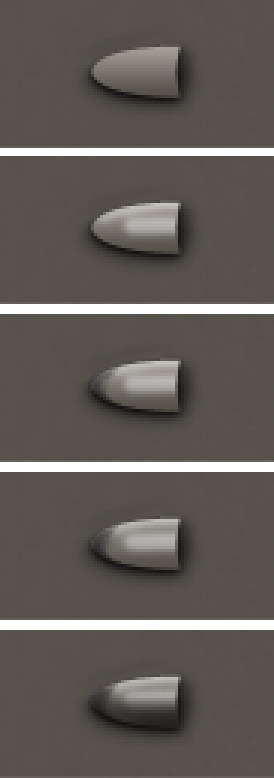
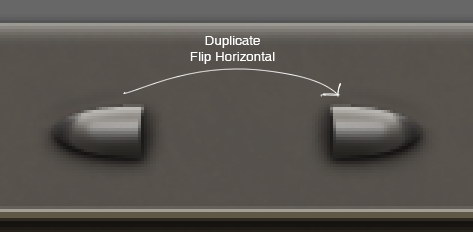
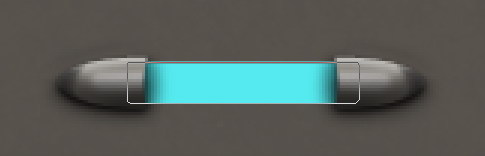
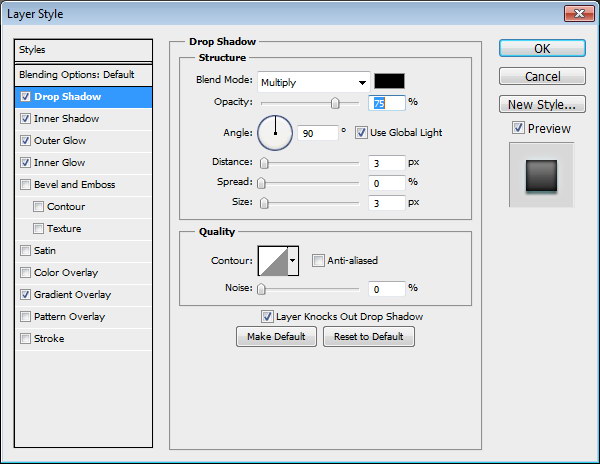
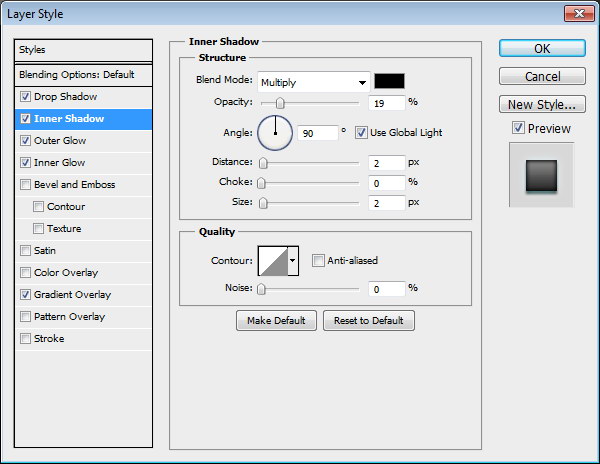
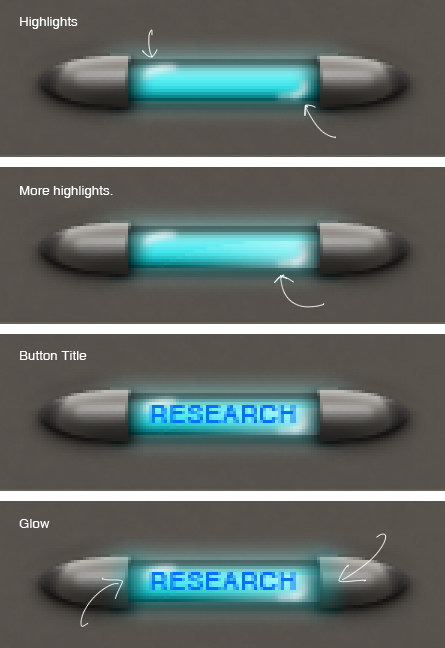
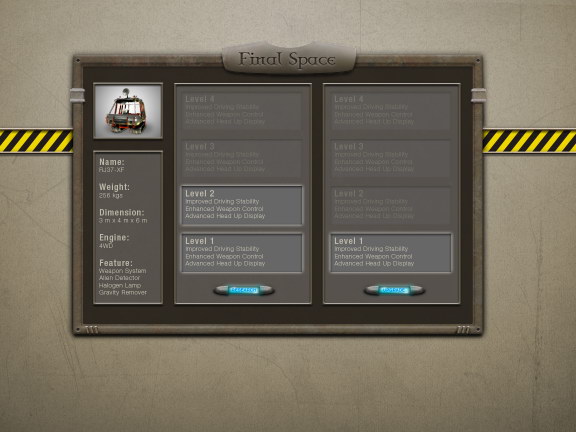
, hvordan man kan udforme et videospil grænseflade vindue i photoshop,,,,,,, er et af de vigtigste aspekter af spillede et videospil, hvor oplysningerne præsenteres.hvordan den grafiske præsenteres gør en stor forskel på, hvordan aktører opfatter spillet i spil.i dag og rsquo; s forelæsning vil vi demonstrere, hvordan til at designe et videospil grænseflade vindue.i denne proces vil vi vise, hvordan manuelt at gøre visse aspekter, anvende lag styles, stofvirkninger, og hvordan til at indarbejde adobe tegner.lad &rsquo er i gang!,,,,,,, tutor aktiver, følgende aktiver blev anvendt i produktionen af denne forelæsning.,, papir, vi stod indskud fra premier, klassiske bog indskud fra tabt og taget, gammelt papir indskud fra wegraphics, ridset metalliske strukturer fra wegraphics, rust indskud fra wegraphics, men heller ikke dér er menneskene sikre carivan, der fra mysticmorning, trin 1: baggrund skabe nye fil med størrelse. 1152 px x 864 forsyning.vores første skridt er at skabe baggrund for vores interface.denne proces er simpelthen bare at eksperimentere med konsistens.jeg smed nogle mønstre, jeg fandt og eksperimentere med sin blanding tilstand.mit første forsøg er et papir stofvirkninger.,, trin 2, tilføje en papir stofvirkninger igen, denne gang ændre sin blanding mode med talrige.,, trin 3, tilføje justering lag hue /mætning til darken rahl,.,, trin 4, tilføjer en gammel bog mønstre med blanding tilstand forstærkes og uigennemsigtighed, 48%.,, trin 5, tilføje gammelt papir mønstre.denne gang bruger blanding mode - overlay - med 58% opacitet.,, trin 6, tilføje justering lag, black &white.,, trin 7, skabe nye lag.slå d til forgrunds - og baggrundsviden farve, sort og hvid.klik filter> gøre> skyer.,, trin 8, fastsætte sine blanding tilstand for at formere sig og reducere dens uklarhed til 8%.,, trin 9, skabe nye lag.fyld den med hvidt og sort radiale gradient.,, trin 10 fastsat sin blanding tilstand til skærmen med 67% opacitet.,, trin 11, tilføje justering lag hue /mætning.vælg colorize til at give det en farve.,, trin 12 endelig tilføje en god ridset metallisk mønstre.en blanding tilstand for at formere sig og reducere dens uklarhed til 20%.,, trin 13: industrielle linje åben adobe tegner.trække en gul rektangel.,, punkt 14, på toppen af et rektangel, udarbejde en mindre sort firkant.vælg øverste punkter med direkte valg værktøj og flytte dem.,, trin 15, at vælge form og alat - drag til at gentage det, trin 16, ramte kommando /ctrl + d at gentage dobbeltarbejde proces.,,, skridt 17, udvælger alle former.slå kommando /ctrl + c. sæt det i photoshop, kommando /ctrl + v. vælg klogt objekt i pasta - dialog kasse.,, gå 18, double click lag at give lag stil dialog kasse.tilføje - overlay -, laste farve papir og vælge en beskidt mønster.,,, skridt 19, tilføje rektangel form på toppen og bunden af stribe.,, gå 20, tilføje følgende lag styles.,,,,, gå 21: grundlæggende vindue grænseflade, begynder vi med at skabe grundlag for vinduet.skabe et rektangel form med farve:&## 313029, uklarhed: 100%, og fyld: 50%.tilføje følgende lag stil.,,, skridt 22, lag - stil, vi lige har tilføjet, er for fladt.vi vil bruge en enkel metode til at ordne det.i lag - dialog rubrik aktivere lag maske gemmer virkninger.,, gå 23, tilføje lag maske.kommando /ctrl klik vej at skabe udvælgelse.vend udvælgelse ved presning kommando /ctrl + forskydning + jeg tilføje en blød mørke gradient på toppen og male sorte på industrielle linje at skjule skyggerne.,,, skridt 24, kan du se forskellen, før og efter at skygge i billedet nedenfor.,, gå 25 tegn en rektangel.denne gang er mindre end det foregående.,, gå 26, tilføje rust mønstre på toppen af det.use lag maske for at skjule unødvendig områder.en blanding tilstand for at formere sig og reducere dens uklarhed til 10%.,,, skridt 27, skabe nye rektangel, der dækker alle form.tilføje mindre rektangel i den form, det at fratrække.,, skridt 28, to tidligere form.resize indre vej.,, skridt 29 tilføje følgende lag styles.,,, gå 30, der er for meget skygge på øverste del af vindue.i lag - dialog rubrik aktivere lag maske gemmer virkninger.,, skridt 31, kommando /ctrl klik på vej.vend udvælgelse (ctrl + forskydning + kommando /i) og male skygger på den øvre del af vindue med grå.,,, trin 32 nedenfor kan du se forskellen, før og efter skyggen er delvist skjult.,, skridt 33, tegne et rektangel, der dækker alle vinduet grænseflade.sæt den fylde til 0% og tilføje følgende lag styles.,,,, skridt 34, vores sidste skridt lige diskret fremhæve på vinduet grænseflade, skridt 35: huller, udarbejde en mørk ring og sted på hjørnet.og drop shadow.,,, trin 36 anvendelse blød børste at male en hvid i toppen af hullet, skridt 37, her er resultatet med 100% synspunkt.,, skridt 38 alle lag, som skaber hul på et lag - gruppen.kopi af gruppen, og læg det på hvert hjørne.,, skridt 39: vindue afsnit i illustrator, skabe halvdelen af vindue er afsnit form.,, gå 40, højre klik form og udvælge omdanne> afspejler.vælg akse: lodret og klik kopi.,, skridt 41, flytte dobbelt form.,, skridt, 42, særlige punkter, der er overlapning.højreklik og vælge sammen.,, gå 43, pasta, vejen til photoshop som form lag.,,, skridt 44, maling, fremhæve og skygge på formen.kan du se de fremskridt, jeg har lavet nedenfor.jeg bruger meget blød børste (hårdhed: 0% opacitet: 5 - 10%) og ca. 10 lag.,, skridt 45, tilføje spil titel og tilføje følgende lag styles.anvendte skrifttype her er celtic garamond 2.,,,, skridt 46: tilbehør, udarbejde en afrundet rektangel på venstre side af grænseflade.use farve:.tilføj diskret gradient - overlay - fra grå hvid.,,, skridt, 47, to tidligere form og resize.se nedenstående billede for reference.,, skridt, 48, udarbejde en rektangel.denne gang bruger lyse farve.tilføj gradient overlap.to eksemplarer og på den nederste del af større rektangel.,,, skridt 49, drage 1 px linje for dets fremhæve og skygge.vi skal gøre denne form i et 3d - form.i sidste ende, vil man se, at denne lille 1 px detaljer er nødvendig for at få et realistisk resultat.,, gå 50, henlede form under at tilføje 3d perspektiv i form.tilføje følgende gradient - overlay -.,,, skridt 51, gøre skygge i form.,, skridt, 52, henlede form under og komplet skygge.tilføj gradient overlay til form.,,, skridt, 53, her er resultatet med 100% synspunkt.,, skridt, 54, udvælger alle lag og sætte det på en gruppe lag.overlapper gruppen, vend den vandret, og læg det på den modsatte side.,,, skridt 55: tilbehør, henlede form, som det fremgår nedenfor.maling, fremhæve og skygge på toppen af det.glem ikke at tilføje bløde skygge i form af grænseflade vindue.,, skridt 56 nedenfor kan du se resultatet med 100% synspunkt.to eksemplarer form.,, skridt, 57, skabe nye lag i den form og male en sort pixel ved hjælp af små blød børste.,, skridt, 58, gentager alle form.vend det horisontalt og flytte den over på den anden side af grænsefladen.,, skridt 59: tilføje rust tekstur, tilføje rust mønstre, der dækker hele grænseflade.kommando /ctrl klik grænseflade, grænse - og vindue titel for at skabe en udvælgelse baseret på deres form.tilføje nye lag maske.male sorte afsnit form med lav opacitet børste, fordi vi ikke ønsker at se for meget rust struktur på det.nedenfor, kan du se den maske, jeg har skabt.,,, gå 60, reducere dens uklarhed til 15%.,, skridt 61: køretøj forpremiere, skabe en ramme i vinduet grænseflade.det er lavet af to veje med det indre vej er at regne.tilføje følgende lag styles.,,,, skridt 62, pasta, men heller ikke dér er menneskene sikre billede af et køretøj inden for rammen.,, skridt 63, bag den ramme, der tilføjes et nyt lag og fylder den med en grå hvid gradient.,, skridt 64, male nogle skygger på køretøjet.,,, skridt 65: køretøjets data tilføjer endnu en ramme på køretøjet forpremiere.anvendes samme teknik i de foregående trin.,,, skridt 66, tilføje nogle oplysninger på billedet.,, skridt 67: forskning og opgradering af data, tegner et andet billede, denne gang større, skridt 68, gøre en simpel rektangel inde i billedet.tilføje følgende lag stil.,,,, skridt, 69, tilføje en tekst på rektangel.,, skridt 70, at kopiere data for et rektangel.fjerne lag stil ydre glød og reducere dens uklarhed til 30% fra inaktive plan.,, skridt 71 duplikat al form for at skabe et andet datasæt, gå 72: tegning knapper, vende tilbage til illustrator, skaber denne form.,, skridt 73, pasta form til photoshop i form af ozonlaget.tilføje følgende lag styles.,,,, skridt 74, maling, fremhæve og skygge manuelt ved hjælp af blød børste, hårdhed, 0% og uklarhed på 5 - 10%.,, skridt 75, dobbelt form og klip det horisontalt.,, skridt, 76, udarbejde en lyseblå rektangel og lægge det bag de former.tilføje følgende lag styles.,,,,, skridt 77, trække nogle højdepunkter i form.tilføj knap titel.male lys lyse på toppen af den knap.,, skridt 78, to eksemplarer på knappen og ændre sin titel, sidste billede,,,