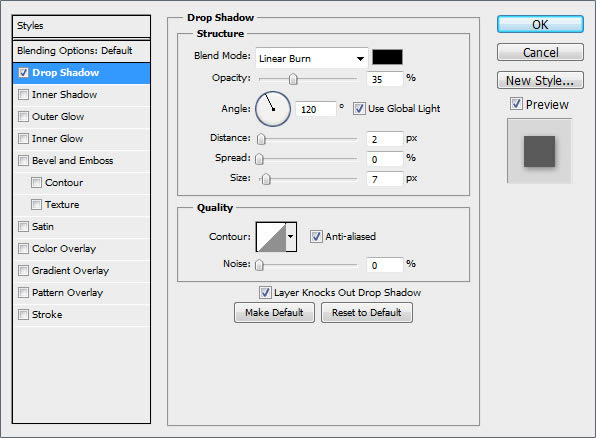
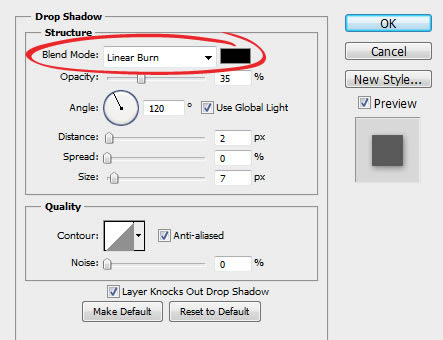
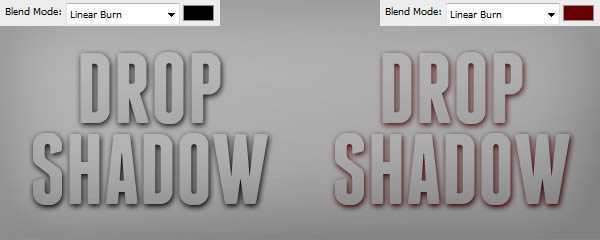
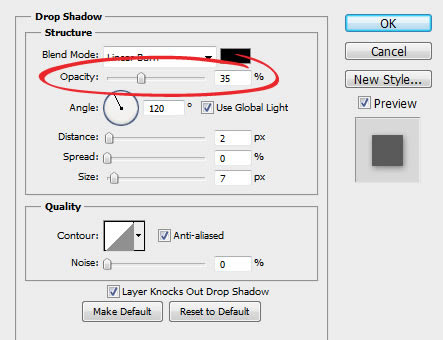
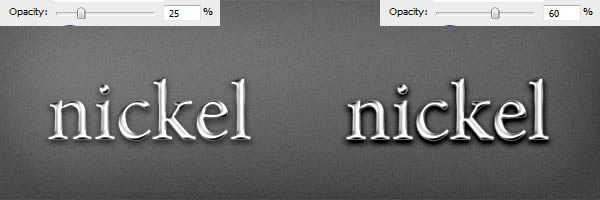
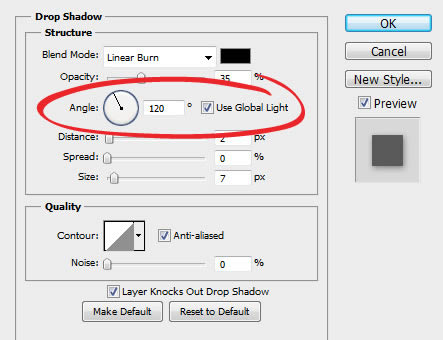
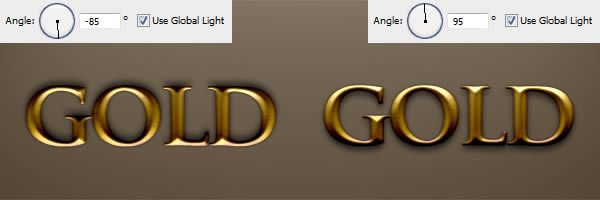
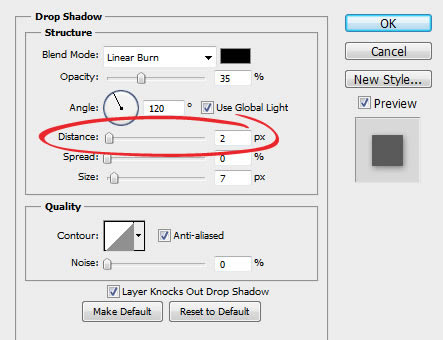
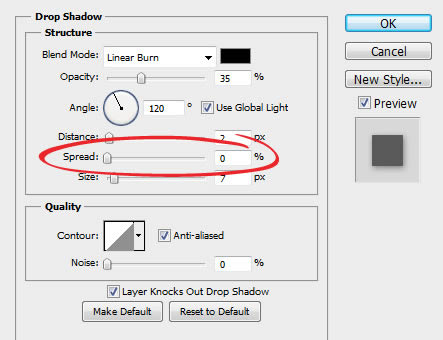
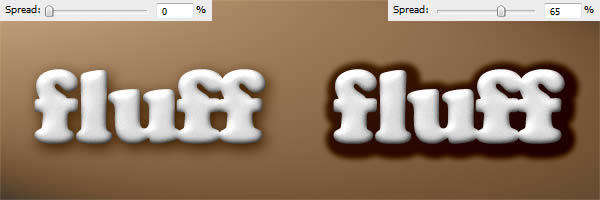
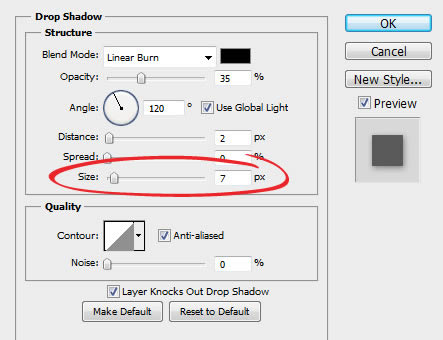
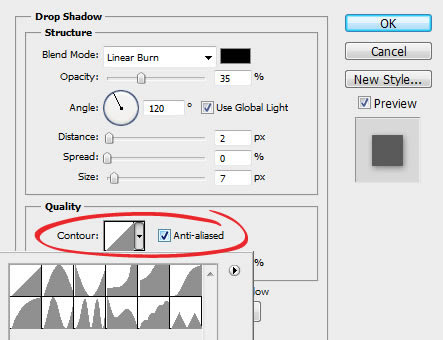
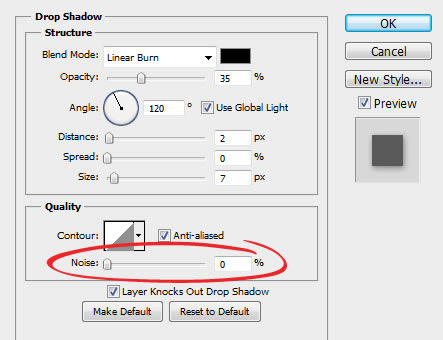
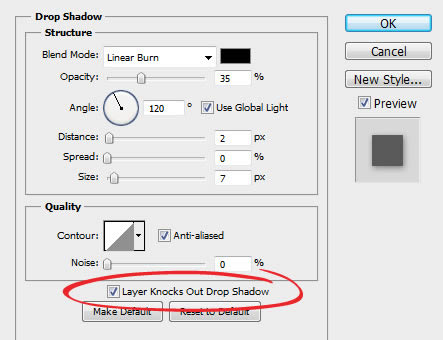
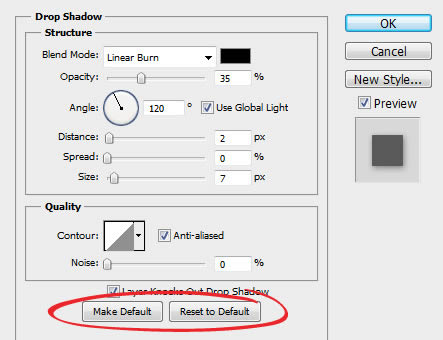
brugen af fald skygger i photoshop, denne post er en del af en serie kaldet intro til photoshop lag styles. indledning til photoshop lag stylesunderstanding indre skygger i photoshop, photoshop lag stilarter er en populær måde at tilføje virkninger, f.eks. smid skygger og slagtilfælde, lag i en ikke - destruktiv måde.med den viden og erfaring, enhver virkning kan opnås.for at nå disse virkninger, men de har brug for at forstå, hvad hver indstilling gør, og hvordan de kan kombineres for at opnå en vis se.i denne række af john shaver fra design har noget, vi vil forklare alle aspekter af photoshop er lag styles element og viser dig, hvor for at udnytte deres potentiale.i denne artikel, del 2: hvordan man bruger fald skygger i photoshop, vil vi forklare drop shadow indstillinger, hvad de gør, og hvordan vi kan bruge dem til at skabe forskellige virkninger.lad os tage et kig.,,,,, hvad der er smid skygger, der anvendes til?den traditionelle brug for en dråbe skygge er at simulere 3d dybde i et 2d - image.dette er gjort ved at udligne skygge bag et objekt for at angive, at formålet er svævede over baggrunden i 3d plads. nedenfor, vil du se et eksempel på, hvordan en dråbe skygge kan angive, hvor stor en lyskilde er, og hvor den kommer fra, samt hvor langt en genstand fra baggrunden.ved at ændre de indstillinger i skyggen, kan du dramatisk ændre den se på et billede.,,,,,,, lag - styles, drop shadow dialog kasse, drop shadow dialog boks er et godt sted at starte for begyndere, fordi de indstillinger er ret grundlæggende og vil give et samlet indtryk af, hvordan man bruger resten af det følger.en lille dråbe skygge er også et af de bedste effekter give dit design en lille opstrammer.,,,, blanding, mode, mode, kan du sætte ind blanding tilstand i din skygge.typisk, du vil have, det er formere sig eller lineære brænde, så din skygge formørker de lag, der ligger bag det. hvis du ikke er bekendt med, hvordan de forskellige blanding transportformer arbejde, kan jeg anbefale at tjekke blanding er sjovt basix tutor. dette er også, hvor du sætter farven på din skygge ved at klikke farven blok ved blandingen tilstand dropdown menu.uden skyggen farve skal være sort, men du kan tilføje et strejf af farve eller ikke noget skandaløst at få særlig indvirkning.,,, er det i følgende eksempel, kan man se, at farven på den skygge til venstre er sort, mens farven af skygge til højre er en mørk farve farve.dette giver resultat, kan du se nedenfor.en simpel ændring kan gøre en helt anden ser stil.,,,,,,, - uklarhed, uigennemsigtighed, skyder du mulighed for at præcisere, hvordan gennemsigtige din skygge vil være.fastlæggelse af en 0% er helt igennem, mens 100% er fuldstændig uigennemsigtig.,,, er det i følgende eksempel, kan man se, at blot ved at ændre den uklarhed, fra 25% til 60%, skyggen bliver meget mere fremtrædende.,,,, vinkel, vinklen spinner og tilsvarende rubrik tillade dig at ændre tilsyneladende vinkel, at lyskilden kommer fra.ved at dreje den "globale lys" afkrydsningsfelt, ændringer i den vinkel af drop shadow vil også ændre vinkel af lyskilder, der anvendes i andre virkninger som installationer og emboss, indre skygge osv. ved at forlade det, kan man ændre lyset vinkel for drop shadow uafhængigt af andre virkninger. den anbefalede at er "kontrolleret" i de fleste tilfælde, fordi vi vil have en fælles lyskilde til de mest sammenhængende ser virkning.,,, er det i følgende eksempel, at ændre den vinkel af lyskilden, ændringer i den måde, hvorpå den skygge falder, og da "anvende globale lys" kontrolleres det også, skiftede lyset vinkel for installationer og emboss virkning samt.,,,, afstand, afstanden slider ændringer den tilsyneladende afstand -mellem fag og baggrund.denne virkning opnås ved at ændre den afstand, der er mellem dette emne og de drop shadow.,,, er det i følgende eksempel, øge afstanden giver den virkning, at teksten til venstre er der svæver over baggrund mens teksten til højre er længere væk.,,,, spredning, spredning slider ændringer nedgang i skyggen lineært, eller med andre ord, hvordan gradvist det forsvinder ud i periferien. for en typisk drop shadow, vil de normalt vil forlade denne på 0%, men for hårdere skygger du bør øges, og skygger med hårde kanter eller endda ekstra slag, kan du sætte det hele vejen til 100%.,,, er det i følgende eksempel, øge spredningen procentvise ændringer den nedgang i skyggen, så det bliver mørkere læger, som den forsvinder ud på kanten.,,,, størrelse, omfanget slider ændringer, det store omfang af skyggen.når det er sat til 0, skyggen har nøjagtig samme størrelse som form af objektet.så du øge størrelsen, skyggen vokser i 1 pixel forhøjelser.,,, er det i følgende eksempel, en forøgelse af den skygge, giver os en vis fleksibilitet i at kontrollere ikke blot den samlede størrelse af den skygge, men den bløde det.,,,, profil, den aktuelle form tillade dig at ændre nedgang i skyggen i et ikke - lineært.ved at vælge forskellige kurve profiler, kan du få skyggen til at forsvinde på forskellige måder. den eneste gang, det er virkelig nyttige, når man forsøger at opnå en særlig glød og abstrakt virkninger. endvidere er det "anti - aliased" afkrydsningsfelt giver dig mulighed for at forbedre kvaliteten af skyggen tilbagegang med en meget lille nedgang i resultaterne.resultaterne fald er ubetydelig, så vi anbefaler, altid med rubrik kontrolleres.,,, er det i følgende eksempel, at ændre kontur form til en omvendt "u", resulterer i en mærkværdig "halo" skyggen virkning.,,,,,,, støj, støj, slider er et nyttigt redskab til at give din skygge af et bestemt mærke.hvis du er ved at skabe en stil, der kommer til at ligne skidt eller konkrete, at tilføje noget støj kan hjælpe den samlede virkning.for et helt glat skygge, overlade det til 0%.,,, er det i følgende eksempel, at støj kun 15% giver os en ret betydelig grus i skyggen.en god afstand til anvendelse er 0% - 25%, som er højere end 25% kan ofte resultere i en meget unaturlig ud.,,,,,,, slå det ud, hvad i alverden betyder "lag udskærer drop shadow"?det er nemt, når du har forstået det, men det kan være svært for begyndere, fordi det gælder kun i visse situationer.heldigvis har dette næsten altid er bedre at venstre kontrolleres.,, når man skaber et nyt lag, og anvende en dråbe skygge til det, du kigger på to ting, nemlig den lag indhold, og lag - stil.hvis du husker fra del 1 i vores guide, du kan skjule det lag, indhold og stadig viser lag stil ved at "udfylde" i lag - paletten til 0% for et givet lag. i det følgende eksempel, begge sæt tekst har deres "fylder" fastsat til 0%, men den ene om den venstre har "lag udskærer drop shadow" afkrydsningsfelt kontrolleres, mens den til højre, ikke?resultatet er, at teksten i venstre skaber en form for gennemsigtighed, maske (eller "banker" drop shadow), som ikke tillader drop shadow at skinne igennem.alternativt kan teksten om ret ikke "banke på" drop shadow, hvilket gør det muligt at vise,.,,,, at spare - og indstillinger, du kan redde og belastning standardindstilling for hver virkning i lag styles dialog kasse.ved at trykke "default", photoshop vil opbevare uanset indstillinger i øjeblikket aktivt som den nye indstillinger for denne virkning, ved at trykke "reset misligholdelse", så vil det indstillinger var photoshop belastning i reddet.dette gør det muligt at eksperimentere og bare lade skik standardindstilling, hvis du vil starte forfra.,,,, en til vejen, indtil næste gang, denne frie, eksklusive lag stil og ledsagende. psd vil gøre det muligt at eksperimentere med din egen drop shadow indstillinger.,,,, så denne stil