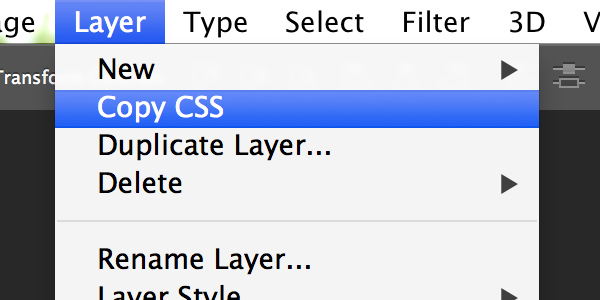
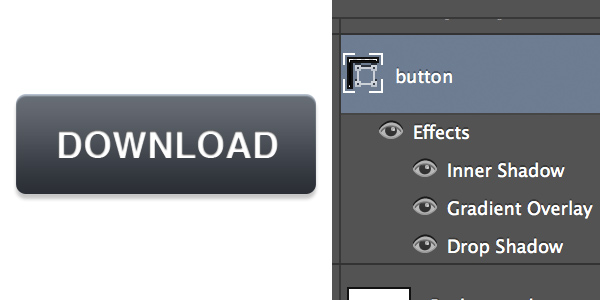
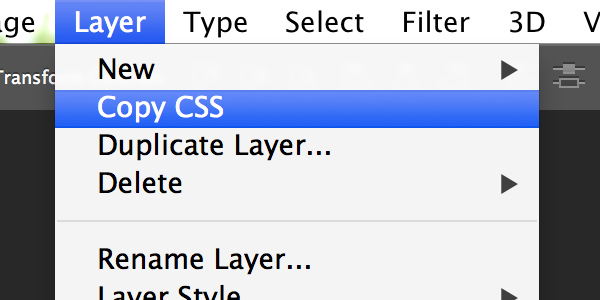
hurtigt omdanne objekter til css med photoshop cs6.1, denne post er en del af en serie kaldet introduktion til photoshop cs6. import prøver fra css til photoshopadobe fastsætter nye forbedringer af afgrøde redskab i photoshop cs6.1,,,, det seneste bygge i photoshop har nogle nye elementer, som er sikker på at fange på webdesignere.nu kan du gøre et lag er form og stil at css med et enkelt klik.i denne artikel, vil vi forklare, hvordan det fungerer.lad os tage et kig.,,,, kopi til css, denne nye photoshop element, som vi skal se på, er, at jeg er ret spændt.evnen til at omdanne photoshop lag stil css har været her i et stykke tid gennem tredjemand, værktøj, men aldrig natively ud af æsken.web - udviklere konstant til opgave at omdanne photoshop kunst at leve css3 drevet design.afhængigt af kompleksiteten af de formål, det kan tage lidt mere tid, ville det ikke være rart, hvis photoshop kunne gøre konvertering til dig?gode nyheder: nu kan det.lad os se, hvordan det fungerer, for at begynde, lad os prøve at omdanne en grundlæggende knap i photoshop.som du kan se, jeg begyndte med en simpel rektangel med afrundede hjørner, så vil jeg tilføje nogle lag styles.det første, jeg brugte gradient overlap.næste gang, jeg skal anvendes en indre skygge til at sætte et godt understrege - overlay over toppen.endelig har jeg skabt et beskedent fald skygge.,, vores photoshop css test.nu, hvor vi har en god idé om, hvordan den knap er bygget i photoshop, lad os gøre det til ccs.der er to måder at gøre det her.den første er at udvælge lag og gå til lag > en kopi af css i menuen bar.den anden er at højre klik på lag og vælge den "kopi css" mulighed fra menuen, der findes.dette vil kopiere css kode til vores tavle, så vi kan indsætte det i vores favorit kode redaktør.,, og du vil finde den kopi af css kommando under lag menu.før vi gå tjekke det ud, bemærke, at jeg har opkaldt min lag "knap" i alle små.det er vigtigt, fordi dette vil blive konverteret til en klasse navn i vores endelige kode., afprøvning af ændret kode, hvis vi springer over en kode redaktør, vi kan afprøve vores knap kode for at se, om det virker.først vil jeg skabe et div i min html og give det en klasse "knap".jeg vil springe over til landestøttestrategien og blot pasta i den kodeks, der udskifter anbringes i min klipsemappe.,. knap {, grænse radius: 10px;, baggrund billede: - moz lineær gradient (90deg, rgb (42, 46, 53, 0%, rgb (104, 110, 118) 100%);, baggrund billede: - webkit lineær gradient (90deg, rgb (42, 46, 53, 0%, rgb (104, 110, 118) 100%), rubrik skygge: 0px 5px 4px 0px rgb (0, 0, 0), position: absolut;, venstre: 249px;, - - 245px;, bredde: 300px;, højde: 100px;, z-index: 2;,, som du kan se, er en stor del af kode er blevet skrevet for os.det ser ud, som om form og farve er plet på vores photoshop version, men ikke alt var kopieret succes.,, den oprindelige knap vs. landestøttestrategien version.til at begynde med, drop shadow er fuldstændig uklarhed på trods af det reducerede uklarhed i photoshop version.jeg ville have forventet, at bruge photoshop rgba at trække denne virkning.ud over drop shadow problemer, vores indre skygge var ganske enkelt ignoreret, så der er ingen fremhæve over toppen.alt i alt, vi er på vej til en god start.photoshop reddede os en hel del kodning og gik endda ekstra til at omfatte en browser præfikser for at sikre maksimal kompatibilitet., konkurrence, bare for at kunne sammenligne, lad os sammenligne photoshop nye indbyggede kopi css element til en fri photoshop stik af ringede css3ps, som i det væsentlige løfter de samme funktioner., den frie css3ps photoshop stik af omdanner lag stil css, endnu en gang, vil jeg vælge min lag, men denne gang skal jeg nok slå css3ps stik af.det starter en webside, hvor jeg er nødt til at vente en streng ere for at se mine resultater.det er ganske vist meget irriterende, men resultaterne vil dukke op, og de er faktisk bedre end den indbyggede photoshop træk.,, resultatet af css3ps, som du kan se, er både toppen fremhæve og den reducerede uklarhed i rubrik skygge er til stede i denne udgave.at tage tingene yderligere, kan du få dine resultater i frækhed, en fantastisk mulighed, jeg gerne ville se fra photoshop i fremtiden.,, hvordan for at få denne ajourføring, for at få denne ajourføring, kunder kan følge efter instrukser, i photoshop, vælger at hjælpe > opdateringer, adobe anvendelse manager vil iværksætte.vælg adobe photoshop eller og vælge "opdatering.", opgradering, kreative sky, ikke ved hjælp af den kreative sky?du kan abonnere på kreative sky og få adgang til alle disse ajourføringer såvel som resten af den kreative suite for kun $49.99 /måned, mere information.