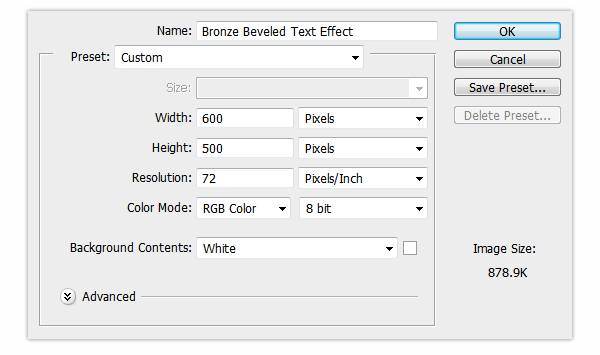
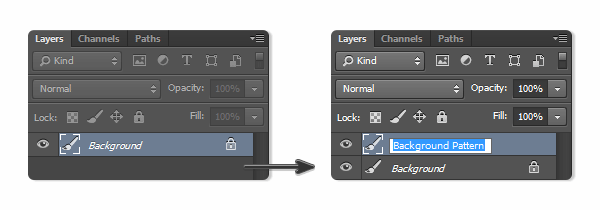
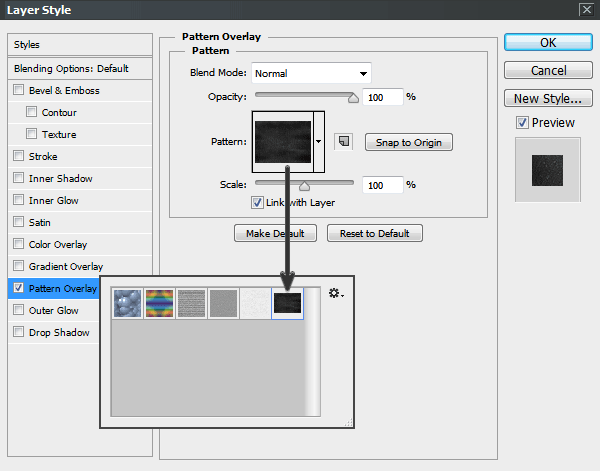
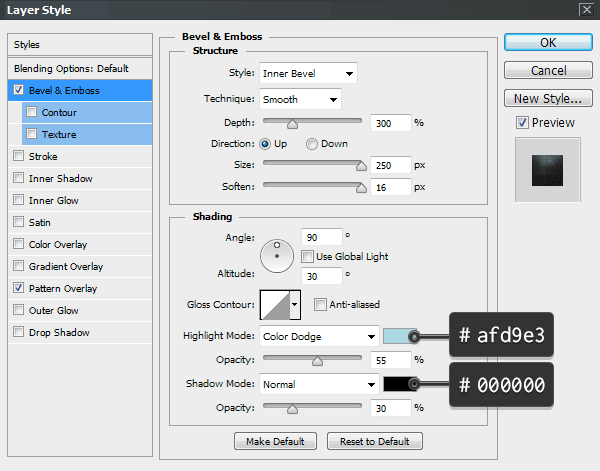
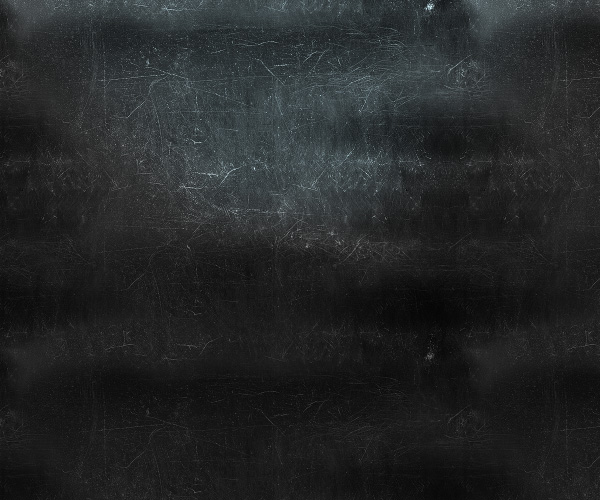
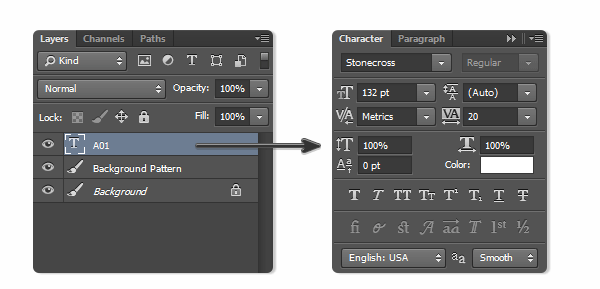
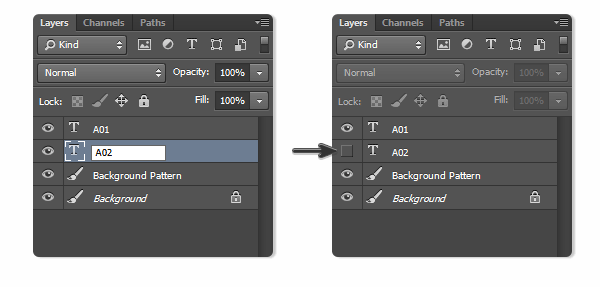
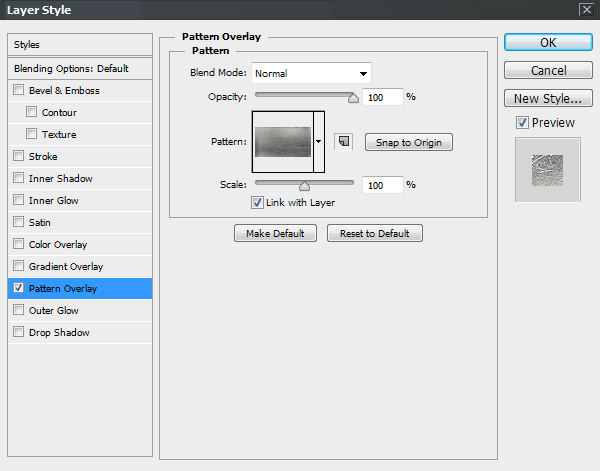
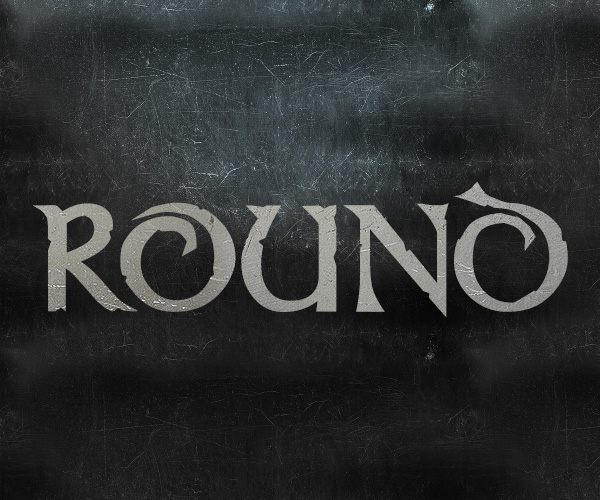
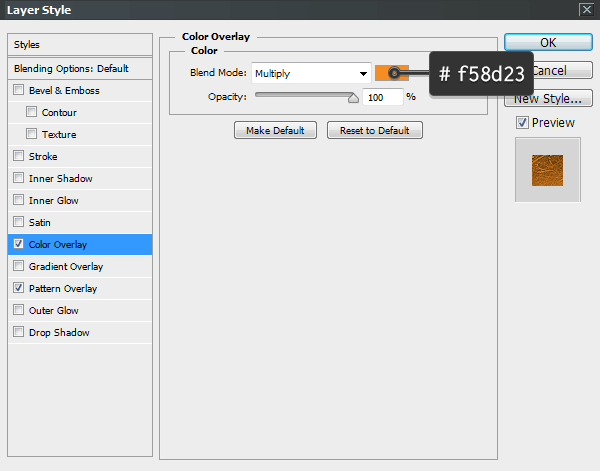
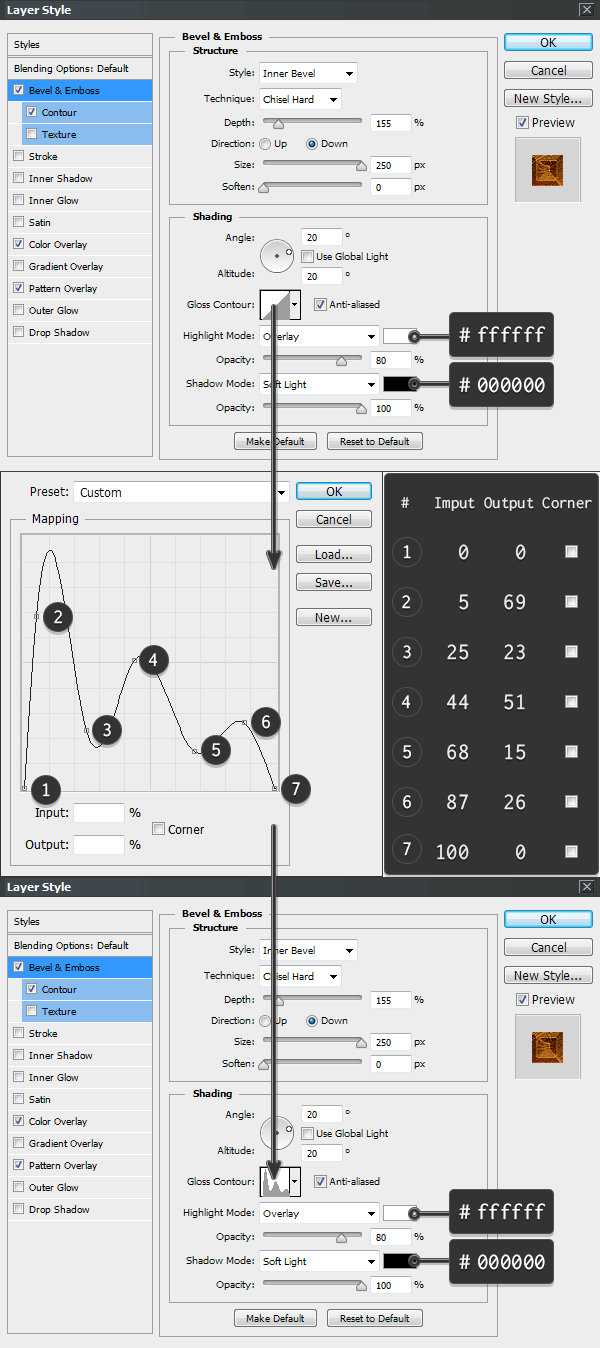
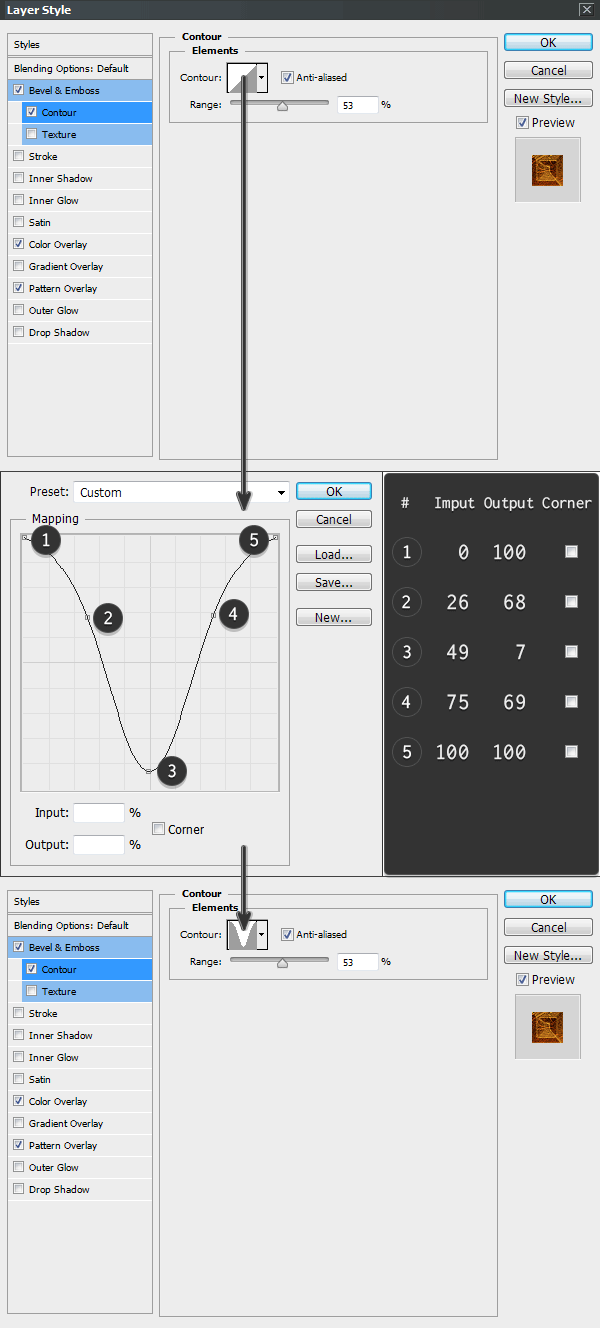
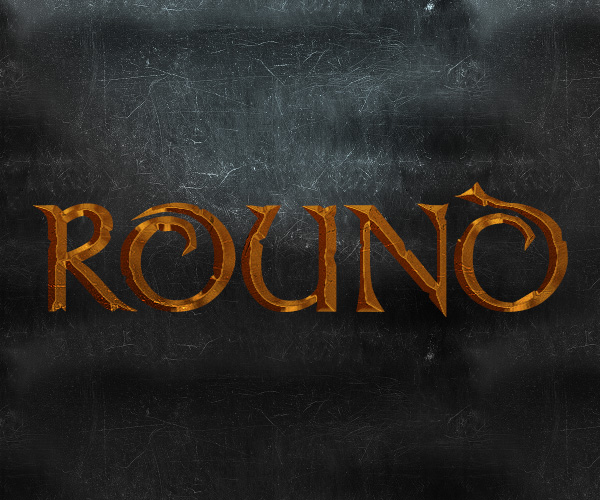
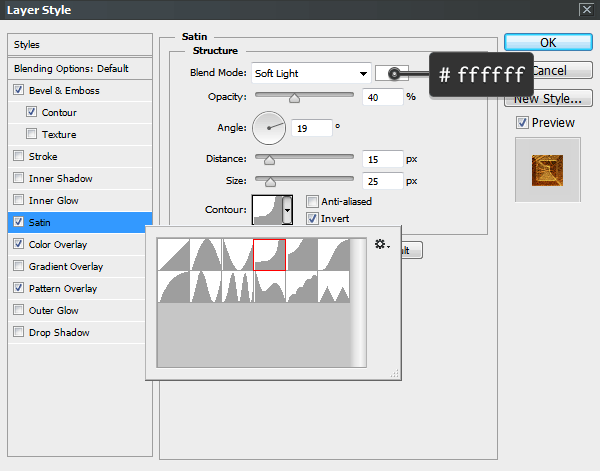
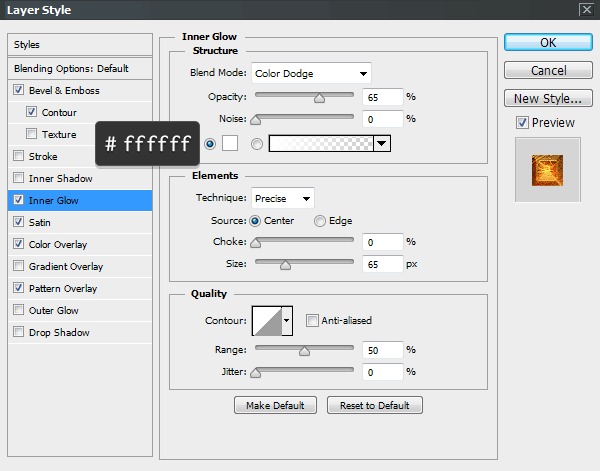
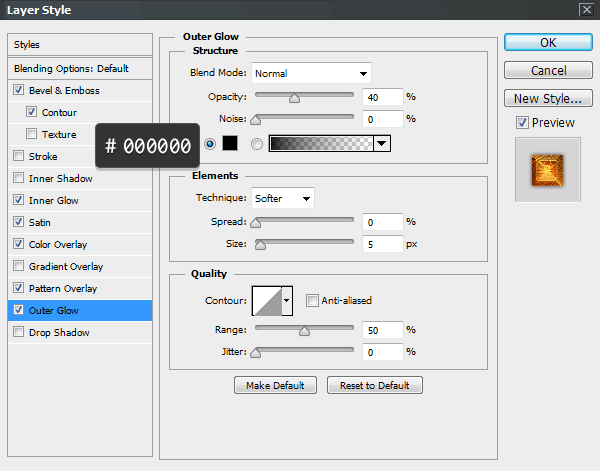
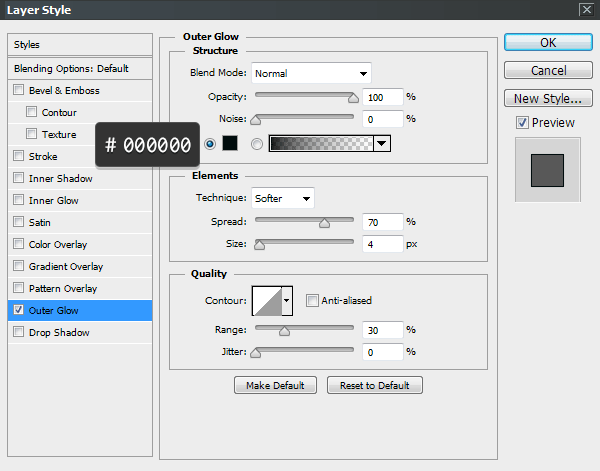
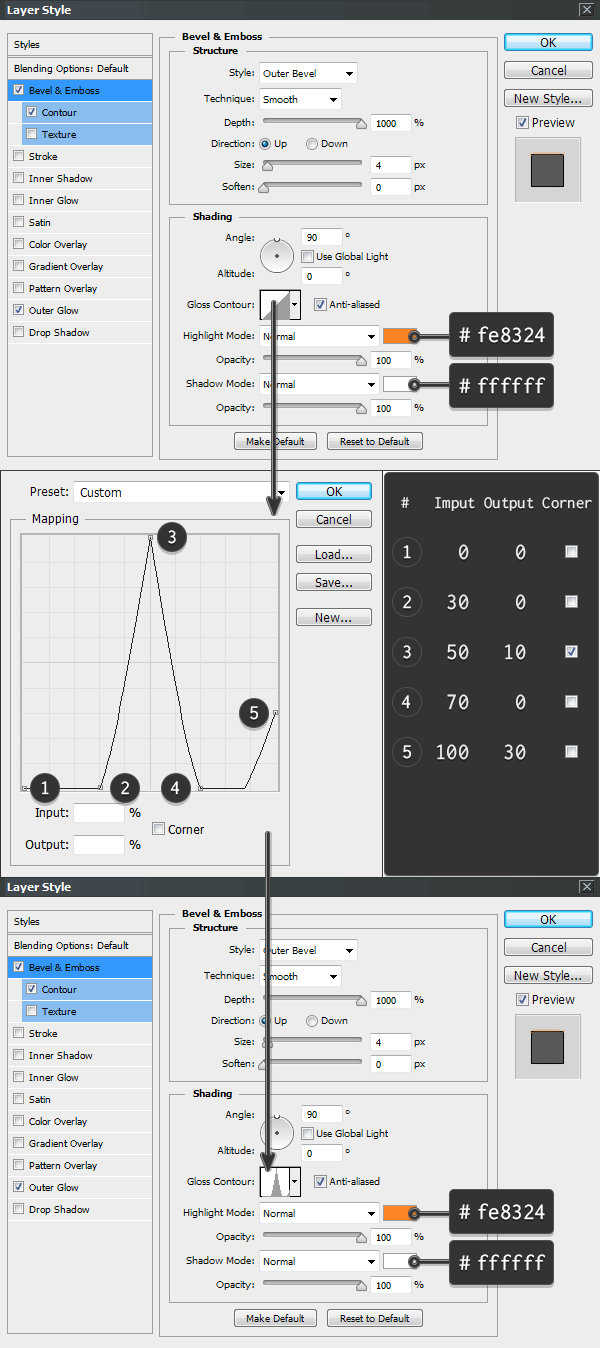
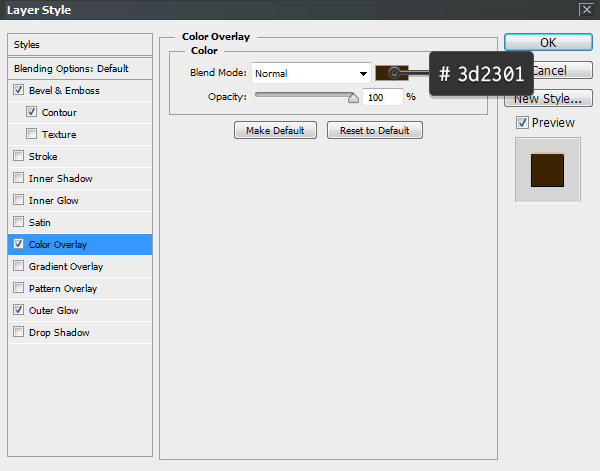
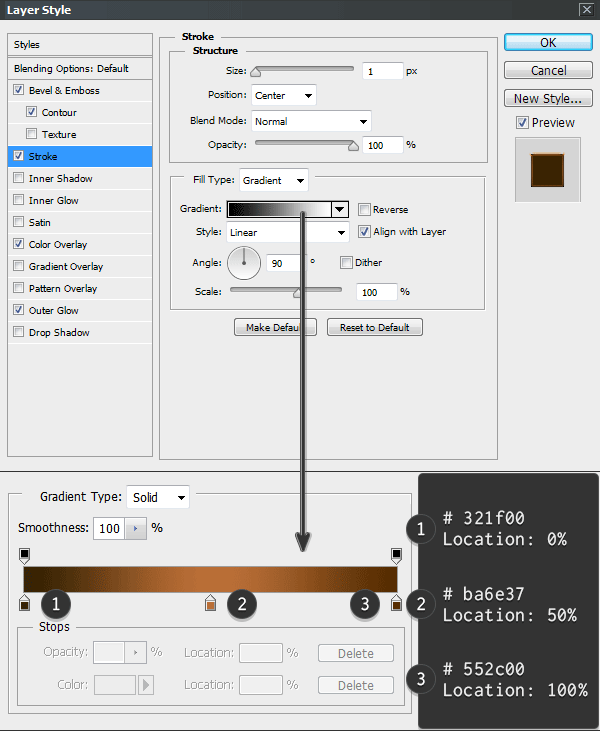
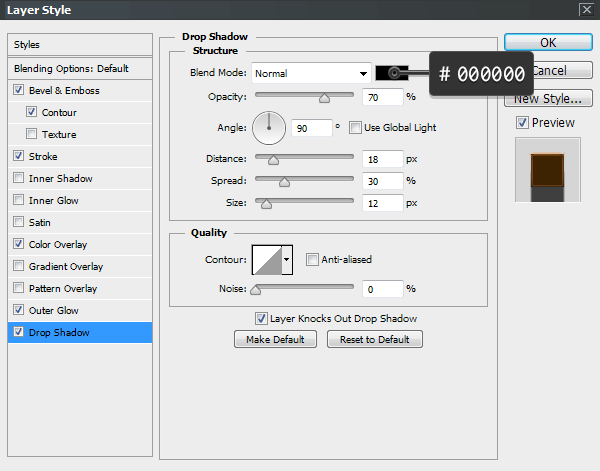
, hvordan der kan skabes en virkning i adobe photoshop bronze skrå tekst,,,,,, hvad du vil skabe,,, i denne forelæsning, vil du lære at skabe en bronze skrå tekst i adobe photoshop virkning ved hjælp af lag - styles.lad os komme i gang!,,, tutor aktiver,,,,, følgende aktiver blev anvendt i produktionen af denne lektion:,,,,,, stonecross skrifttype,,,, black_background.pat og scratched_metal.pat (zip fil), 1.skabe baggrund, trin 1,,,, installere - fil, der hedder, black_background. pat,,, af dobbelt klikke.,,, trin 2, skaber et nyt dokument (, fil > nye).sæt, bredde, 600 varer, og højden, 500 px,.beslutningen skal være 72 dpi.,,,,,,, trin 3, udvælge, baggrund og gentage det (gå til lag > to lag > -).omdøbe den nye lag som baggrund mønster.,,,,,, trin 4, nu skal vi tilføje konsistens med, lag - stil.husk på, at vi kommer til at bruge lag stil en masse, så prøv at huske, hvordan man når menuen.,, gå til lag > lag stil > - overlay, udvælge, black_background.pat, fra listen, sæt, omfanget, værdi, 50%, og pressen, okay.,,,,,,,,,,, trin 5, at skabe den øverste belysning virkning, gå til installationer, & emboss, indenfor, lag stil, dialog kasse og anvende følgende indstillinger:,,,,,,,,,,,,, 2.af teksten,,,, trin 1,,, - ordet, runde, eller en tekst af dit valg af stonecross, skrifttype.fastsætte skriftstørrelsen, til 132 pt og, sporing, 20 pkt.,.for den bedste kvalitet, ændring af aliasing tilstand, sharp.omdøbe de lag, a01.,,,,,,, trin 2,,, ved hjælp af den, flytte værktøj, udvælge teksten og baggrund lag, og så klik, tilpasse horisontale center, og tilpasse vertikale center, øverste menu til midten.,,, trin 3, kopiere teksten og omdøbe de nye lag, a02, som vist nedenfor.gem den, a02, lag til at arbejde mere komfortabelt, fordi vi ikke vil bruge den her til del 4 i denne forelæsning.,,,,,,,,,,, 3.- de vigtigste lag,,,,,,,, trin 1, installere. pat fil ved navn, scratched_metal. pat,.,,, trin 2,,, vi skal arbejde med, a01, lag.gå til lag - > - overlay, klik, mønster, kasse og vælge, scratched_metal.pat, fra listen.denne struktur skal virke som en base til metal virkning.,,,,,,,,, trin 3, at nå frem til en realistisk bronze farve, gå til lag - > farve - overlay -,.ændre, blanding, mode, at multiplicere, og følgende værdier.,,,,,,,,,,,, trin 4, i, lag stil, vinduer, ændre indstillingerne af installationer, & emboss og profil, som vist nedenfor.,,, du bliver nødt til at skabe to skik kontur kurver for at få bind virkning.følg billeder omhyggeligt og anvendelse værdierne i højre kolonne.,,,,,,,,,,,,,,,, trin 5, gå til lag - > satin, og anvende følgende indstillinger til at lyse op i teksten.,, kontur er en misligholdelse kurve ved navn, de – dybt.,,,,,,,,,,,, trin 6, nu skal vi forbedre den skinnende effekt ved at tilføje selvlysende.gå til lag - > indre glød, og der fastsættes følgende værdier.,,,,,,,,,,,, trin 7, er vi nødt til at tilføje nogle skygger særskilt teksten fra baggrund.gå til lag - >,, ydre glød, og anvende de værdier, som vist nedenfor.,,,,,,,,,, 4.- det andet lag,,,,,,,, trin 1,,, vi skal arbejde med, a02, lag, så sørg for at vende det om.gå til lag - > ydre glød, og bruge de indstillinger, som vist i billedet nedenfor.,,,,,,,,,, trin 2,,, at begynde at forbedre 3d - vi skal forstærke lys og skygger på kanten.gå til lag - fasen er > & emboss og anvende følgende indstillinger.skabe en skik kontur med værdierne i højre kolonne.,,,,,,,,,, trin 3, er det et vigtigt skridt.vi er nødt til at opnå et perspektiv med en central vanishing point.,, gå til den, karakter, vindue og ændre vandret plan, at 98%, som vist nedenfor.,,,,,, trin 4,,, som passer til farven på både tekst lag, gå til lag - > farve - overlay - og anvendelse følgende værdier.,,,,,,,,,,, trin 5, udvælge, slagtilfælde, fra, lag stil, vindue, der fylder type, som, hældning og anvende nedenstående værdier for at forskønne kanterne.,,, tip: at skabe et nyt punkt i gradient skal du klik under gradient bar.at hver af farven, stopper du mulighed for at ændre placeringen og farve.,,,,,,,,,,,, trin 6, i dette sidste skridt, vi er nødt til at tilføje nogle indgående at gøre teksten stå ud.ændre, drop shadow, ved anvendelse af følgende indstillinger.,,,,,,,,, fedt job, du er færdig!, i denne lektion, jeg viste dig, hvordan man skaber et metallisk baggrund og en bronze skrå tekst virkning ved hjælp af lag styles.,, jeg håber, at du nød det pædagogiske og kan bruge, hvad du har lært, til deres egne projekter.i er velkomne til at kommentere og vis mig dine resultater.