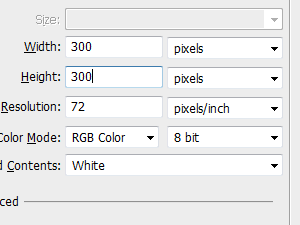
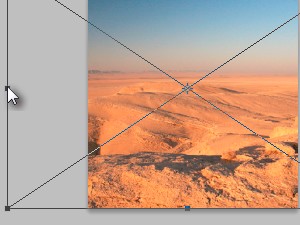
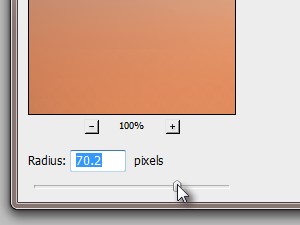
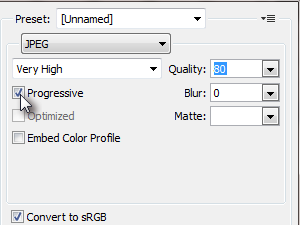
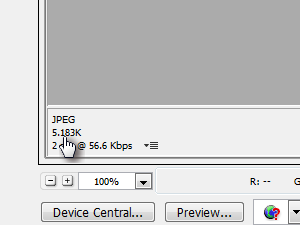
1.,,, første ting først, lad os skabe en ny photoshop dokument.,,, klik, fil, vælge, nye... (ctrl + n for et tastatur genvej).,, der begge image bredde og højde,, 300, forsyning og klik, ok,.,,, desuden anbefalede,,,, falske gradient websted baggrund med halte,,,, 2.,,, nu skal du hente det billede, du vil forvandles til en stigning.billeder af naturen, såsom horisont efter min mening arbejde er den bedste, men de kan eksperimentere med en slags billede du.,,, klik, fil, og vælger, sted, nu resize og flytte billedet, så det passer til dit nummer.,,, tip: hold vagt centralt, mens nedskæring, hvis du vil holde foto proportional.,,,, presse, kom ind, da gjort.,,, anbefalede også:,,,,, hvordan google for billeder, du kan bruge frit, 3.,, det nu grundlag billede til min falske gradient websted baggrund.4.,,, lad os lave en gradient ud af det.,,,,,, i menuen klik, filter, tåge, og vælger, gaussisk tåge...,,, der er radius til om, 70, forsyning og klik, ok,.,,, er målet at sløre billedet på en måde, der vil vise sig som en gradient.,,,,, 5.,, se, min falske gradient image, vi kan bruge som et websted baggrund er færdig, kun gøre nu, er at redde det ordentligt.6., i menuen klik, fil, og vælger, undtagen til web - & anordninger...,,, gem det, jpeg, muliggøre, progressivt, mulighed og kvaliteten, 80, (se billedet).,,, hvis du redder et billede med en progressiv løsning for så, når man lægger det billede på et websted, vil den belastning, gradvis.afhængigt af internet, vil det første belastning, en meget lav kvalitet version, så en bedre og ved udløbet af den oprindelige version af høj kvalitet af det billede,.,,, 7.,, at overholde skærmbilledstørrelse, som du er stigende eller faldende billedkvaliteten.du vil gå, så lav billedets størrelse som muligt, så når de sættes på internettet den belastninger, så hurtigt som muligt.men på samme tid, du vil ikke løse billedkvaliteten.,,, når det sker, klik, redde og redde billede til jeres computer.,,, at lære at anvende deres baggrund billede på en hjemmeside:,,,, en falsk gradient websted baggrund med css,,