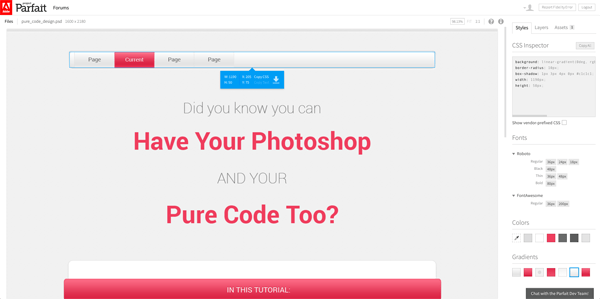
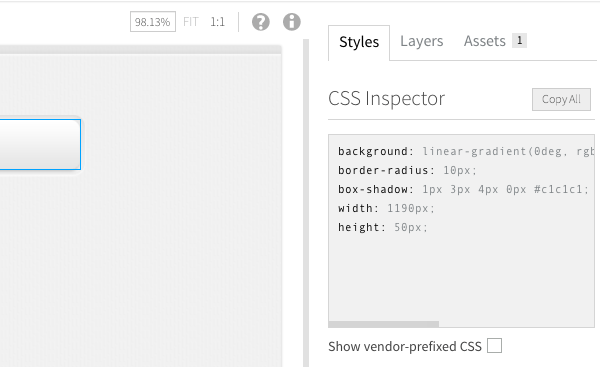
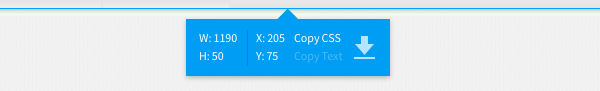
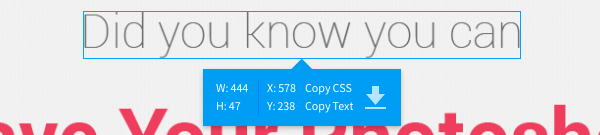
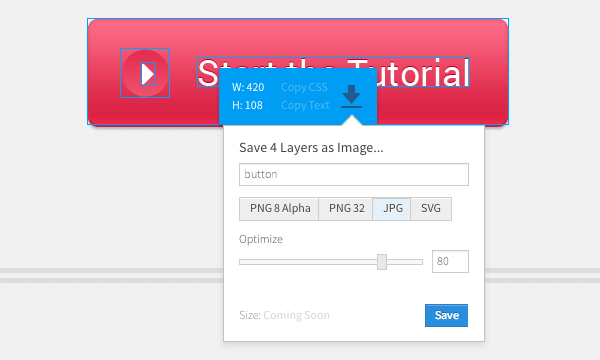
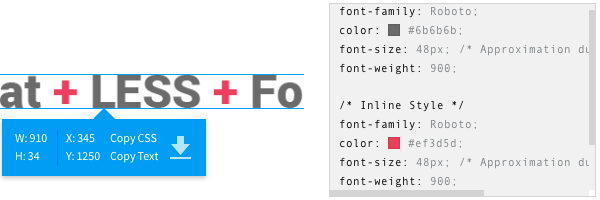
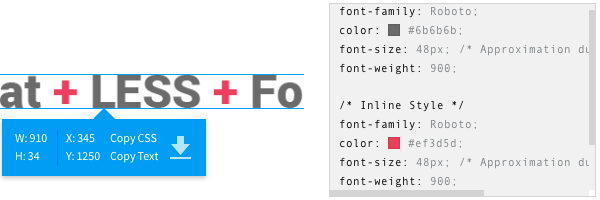
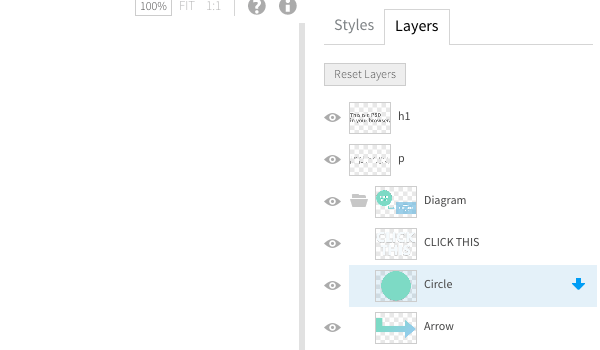
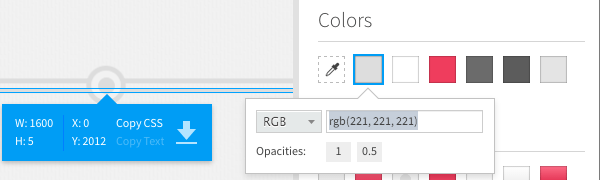
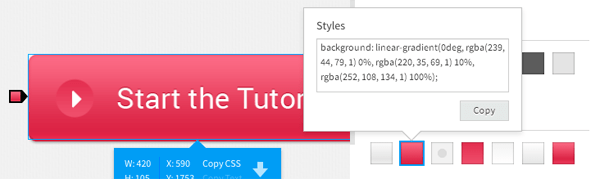
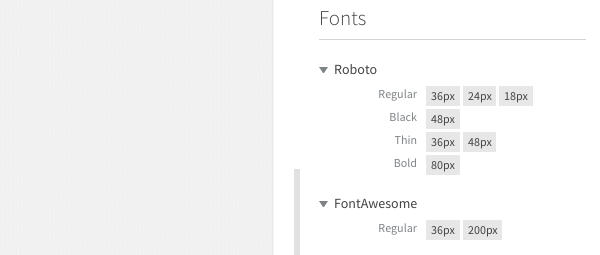
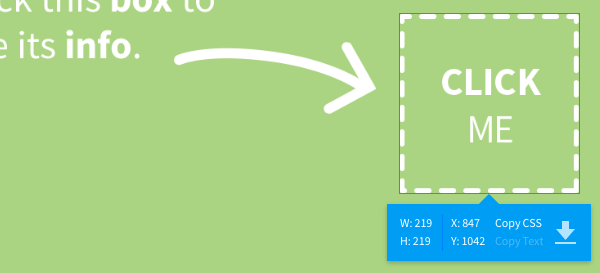
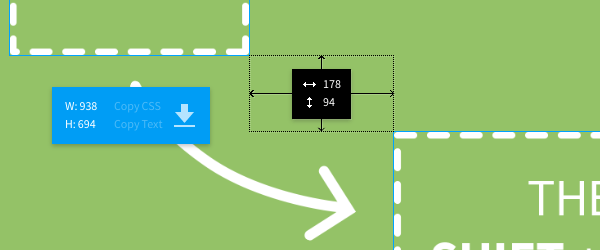
hurtigt tip: omstilling i photoshop filer til kode med projekt - parfait,,,, projekt - parfait er et nyt værktøj fra adobe, for øjeblikket i beta, som lader dig åbne psd direkte i browseren at udvinde css, tekst og billede af aktiver fra det.i øjeblikket er det kun virker på krom, men adobe plan at rulle det ud over alle browsere som udviklingen går, trække & - at uploade, åbne en psd i projekt - parfait er nemt.bare gå til http://projectparfait.adobe.com/og klik på den store, blå, upload din egen psd, knap i øverste højre hjørne:,,,,, så efter skovning i med din adobe id, træk og slip din psd på tomme panel område, og det gør for dig.,,,,, når uploade er fuldstændig, kan man se på din virksomhed beskrevet psd, og det vil åbne op for dem:,,,,, parfait i projekt css udvinding, at generere css for ethvert element i deres design klikker bare, at vælge den relevante kode angives i den rigtige aftale, css - område.her du kan fremhæve og kopiere de elementer i den kode, du vil, - - eller tryk, en kopi af alle, knap:,,,,, alternativt med element udvalgte, en blå ring skal anføres, om der kan man se, kopi css, link til at tage alle de kode direkte:,,,,, tekst udvinding, den blå kald, der fremkommer, når et element, der også kan anvendes til let at skrive teksten indhold fra en psd ved at klikke, kopi tekst, link:,,,,, image, ekstraktion, eksporterende billeder via projekt - parfait også er ligetil.begynde med udvælgelse af billede, du ønsker at eksportere.hvis det består af flere lag af skift, og klik på hver enkelt multi - vælge.så tryk nedad på den blå pil mod ringe ud, og du får en, medmindre, rubrik, hvor du kan indtaste dit foretrukne image navn, format og kvalitet indstillinger:,,,,, efter image er reddet, det vil fremgå, aktiver, tab af den rigtige aftale, hvor kan man se det billede, at downloade det,,,,, aspekter på vejen, projekt - parfait beta er frisk ud af porten og knap en måned gammel, så er der et par aspekter af css generation, der i øjeblikket uden støtte.denne sats af opdateringer, allerede har været meget hurtigt i henhold til medlemmer af projekt - parfait forum, så jeg gætter på adobe hold arbejder allerede på disse områder, og vi kan antage mange forbedringer, er på vej.,,, - uklarhed, der anvendes til et lag på nuværende tidspunkt håndteres ved at fastsætte en rgba værdi for baggrund farve.alfa - kanal i baggrunden farve anvendes til fastlæggelse af opacitet snarere end et virkeligt uklarhedsværdi er produktionen for hele element, dvs. grænser, skygger og osv. vil blive berørt. det virker ikke muligt at opdage flere skygger endnu.hvis du har et drop shadow, det vil blive taget op, men indpresningsdybde /indre skygger ignoreres.,, uklarhed indstillinger om skygger er ikke påvist.i stedet for rgba værdier får du flade skygge farver via hexcodes.,, der er ingen måde at udtrække en flisearbejde baggrund image som mønster overheads ikke påvises, og du kan ikke vælge en bestemt region til eksport, som et billede.,, grænser, der via lag stilarter er ikke påvist.der er imidlertid grænser via direkte morfologiske egenskaber, tages op, når stigninger, der er nej, baggrund, farve, ejendom, forventes at yde et alternativ til browsere, der ikke støtter css hældning.,,, aspekter, der er fremragende, tekst css generation, projekt - parfait allerede gør et fantastisk stykke arbejde med at skabe css for tekst elementer. det skaber numeriske skrifttype vægt miljøer som f.eks. 100 - 300, 900 helt, hvilket betyder, at hvis du sætter en skrifttype, vægt, såsom "tynde", "light", "sort", og så i photoshop, den korrekte værdi vil blive produktion i css for at afspejle, at indhold. det er også et godt stykke arbejde for at anslå linjehøjde, beregnet som en værdi i forhold til den skriftstørrelse, af de udvalgte tekst element., også, hvis flere forskellige typer - findes i en tekstlinie vil afsløre dem og give dem to masser af css output, indledte med at sige, at /* * /er i overensstemmelse med stil.,,,,,, lag udvælgelse, undertiden lag er stablet oven på hinanden, eller som kun en lille afstand fra hinanden, hvilket gør det vanskeligt at udvælge dem, via den visuelle grænseflade.projekt - parfait derfor også giver mulighed for at udvælge lag direkte gennem "lag" regning i aftale:,,,,, udvinder en farve palette, så snart du importerer deres psd, projekt - parfait vil identificere alle de farver, der anvendes i design og produktion i farver, afsnit af ikke nærmere.desuden, når du har et element, der bruger en af disse farver, farven bliver fremhævet i denne aftale:,,,,, er potentielt meget nyttig for mennesker, der bruger preprocessors, som farven værdier kan let blive defineret som variabler i begyndelsen af kodning proces og derefter anvendes efter behov i hele konstruktionen.,, identifikation af genanvendelige gradient styles, på samme måde som projekt - parfait opdager flade farver det vil også afsløre stigninger, der har været anvendt i udformningen og stille dem til rådighed for let kopi og pasta fra højre gruppemøde.som med faste farver, de udvalgte element, der anvender en gradient vil se den tilsvarende stigning i fokus i den aftale:,,,,, for preprocessor brugere, det giver en praktisk måde at tage alle de stigninger, der anvendes i den udformning, så de kan blive defineret som mixins for at lette genbrug i design, med det samme skrifttype resumé,, samt farve og gradient informationsprojekt impeccable vil også give dig en på et blik "resumé af alle de skrifttyper, der anvendes i den udformning, samt vægt og størrelse, der anvendes.,,,,, betyder det, i det øjeblik du åbne psd ved du hvor skrifttyper, og som skrifttype vægt varianter, du er nødt til at tage i web - venlige format for integration.du har også mulighed for at redde den minimumsskriftstørrelse, som preprocessor variabler skal du vælge.,, at layout oplysninger, når du arbejder direkte i photoshop at få oplysninger om bredde, højde, holdning og afstanden mellem elementer kan være en pinefuld oplevelse.ikke så med projekt impeccable.,, at få den bredde, højde og x /y - koordinater for et element bare klik på det og se på den blå ring:,,,,, at få afstand mellem to elementer, bare holde vagt og klik for dem begge.en skærm skal vise dig de vandrette og lodrette afstand i antal pixels:,,,,, projekt - parfait er gratis, give det en chance, og nu projekt er helt fri for at bruge parfait bare tegn med din adobe id, og du er klar til at gå.,, hvis du er en designer, der er brug for forbedringer af deres produktion workflow eller en entreprenør, der ønsker en nemmere måde at gå fra psd til kode, projekt - parfait er en skal prøve nye ankomst i web - design scene.