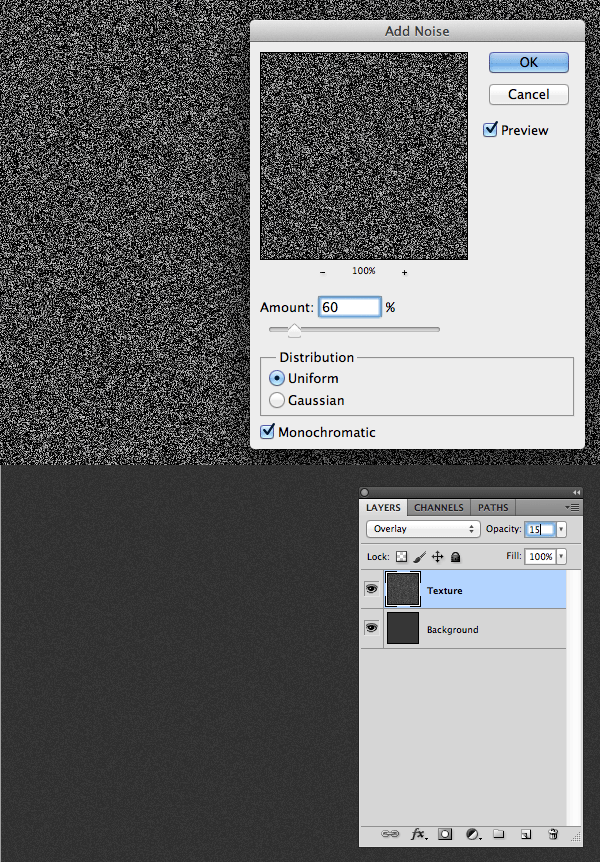
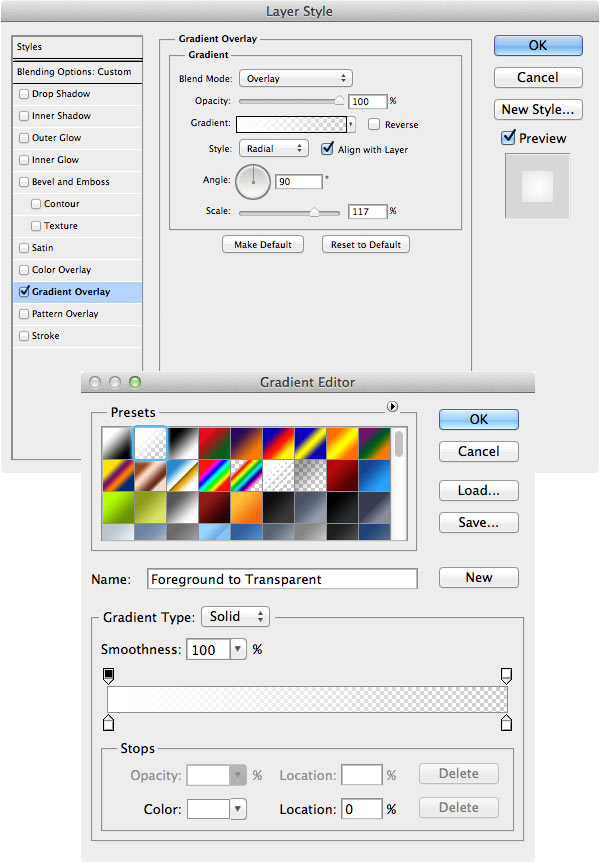
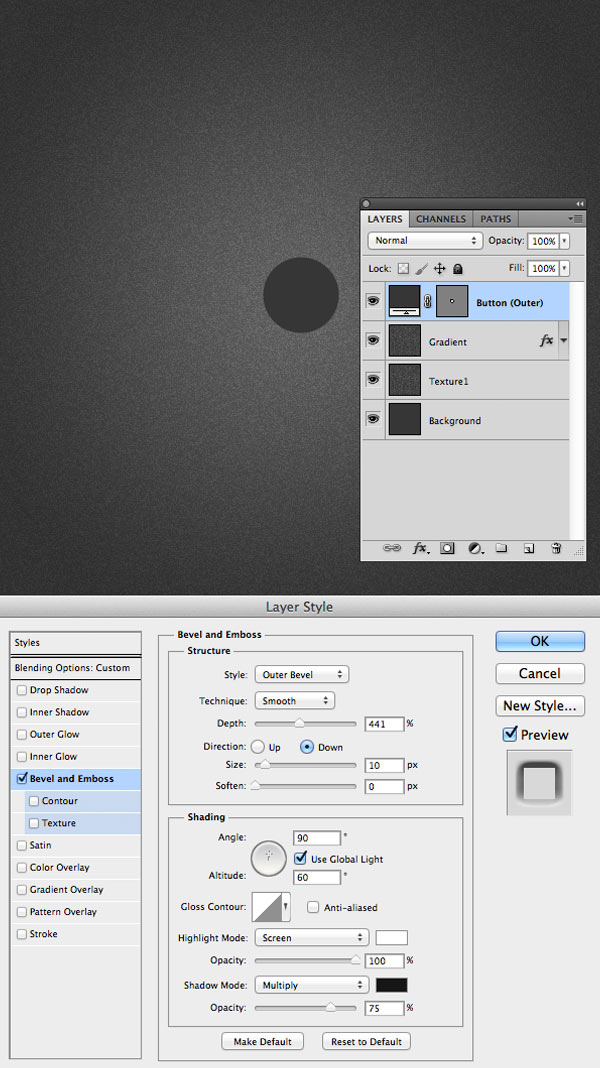
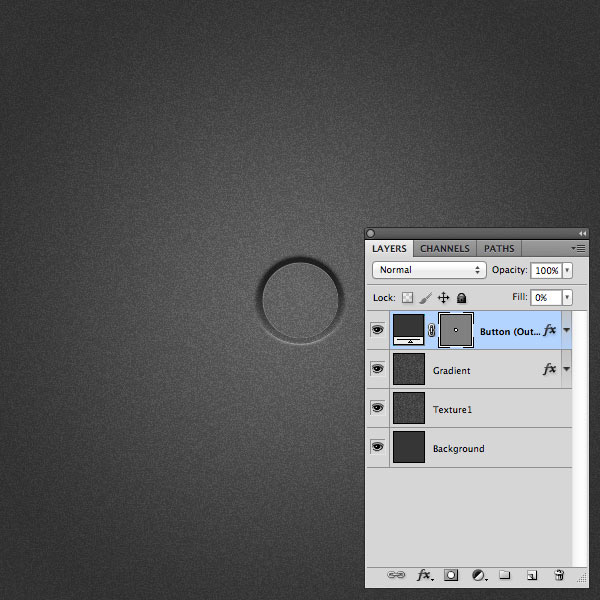
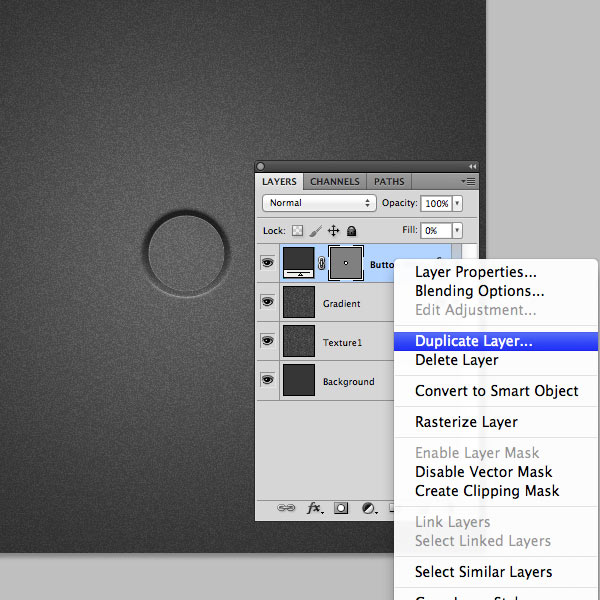
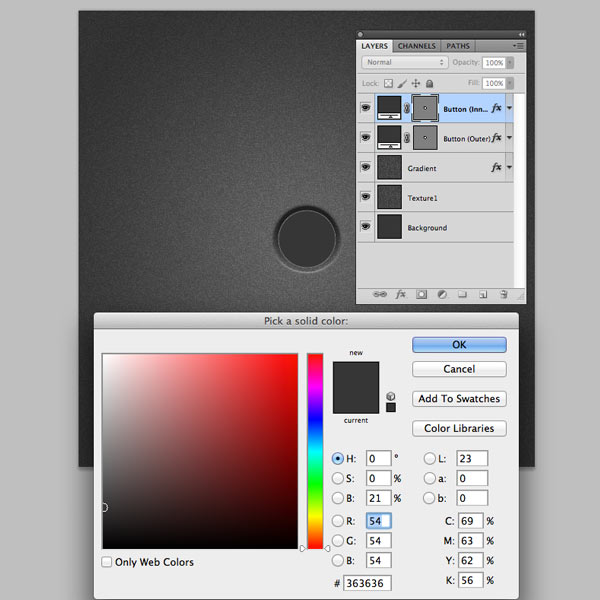
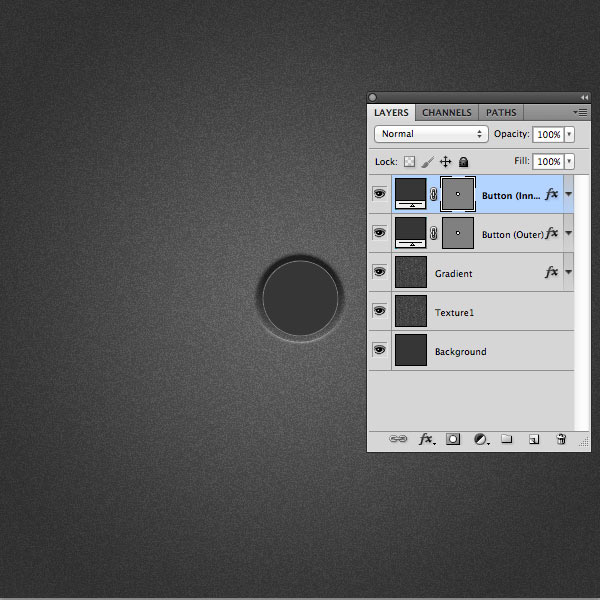
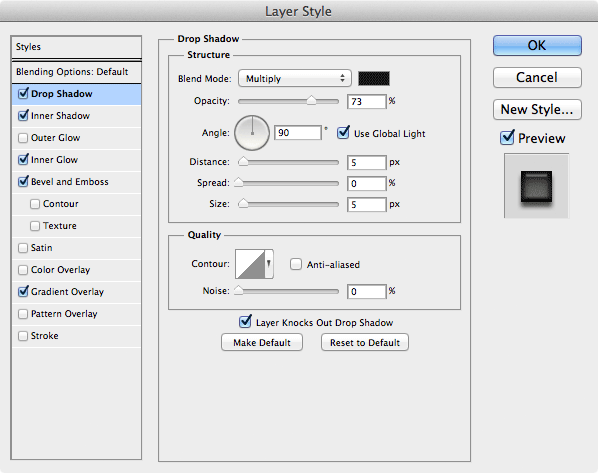
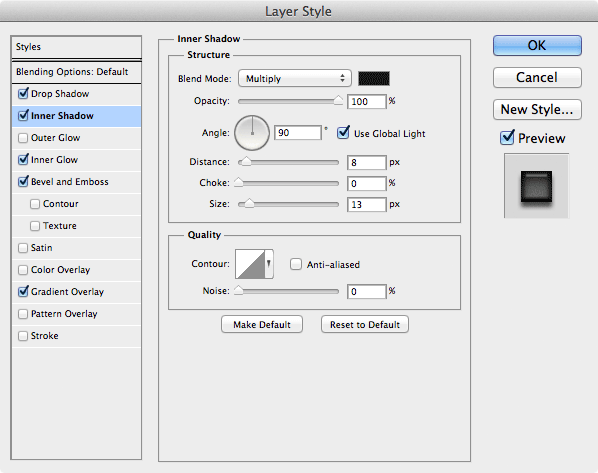
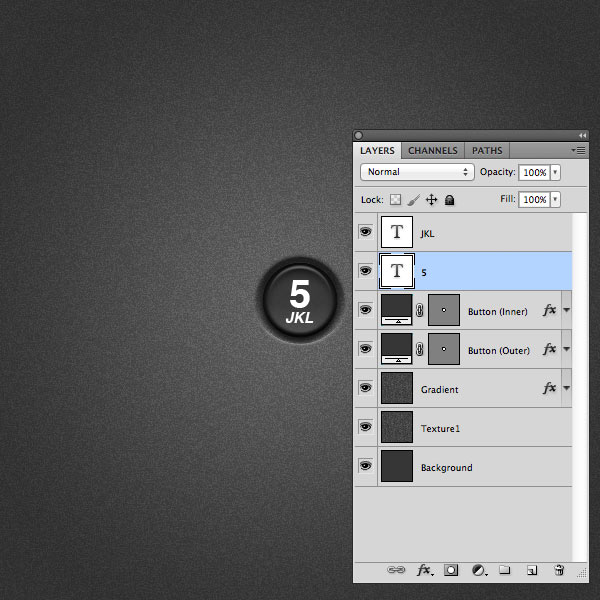
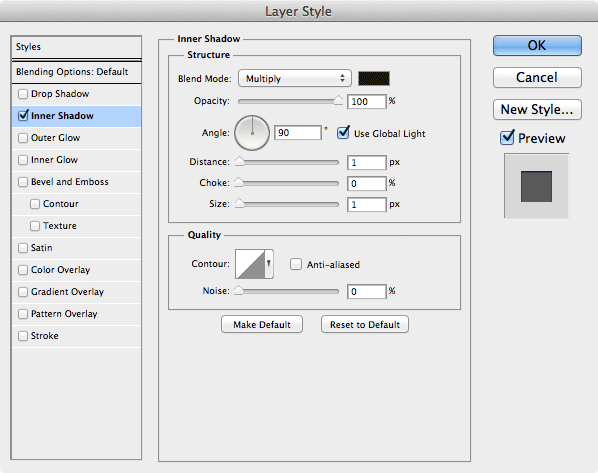
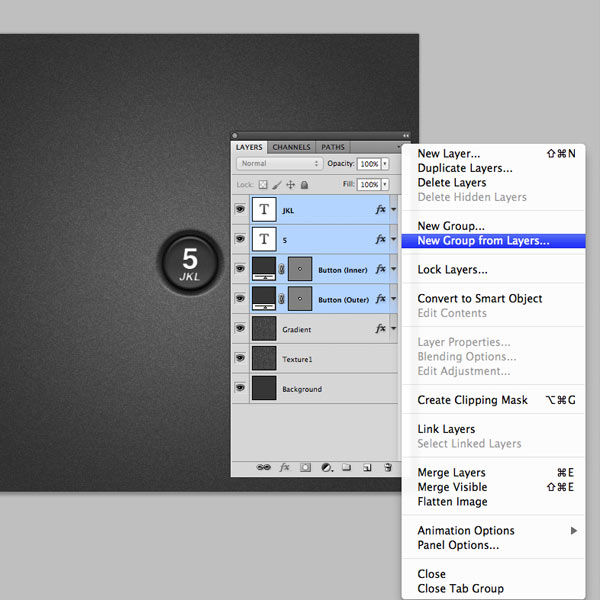
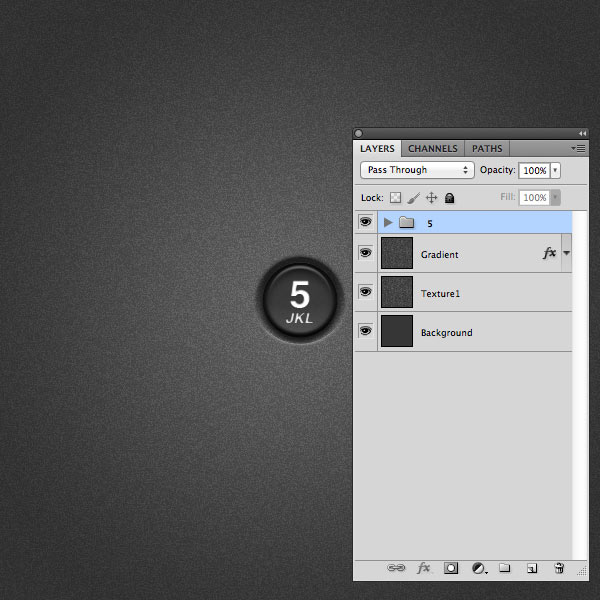
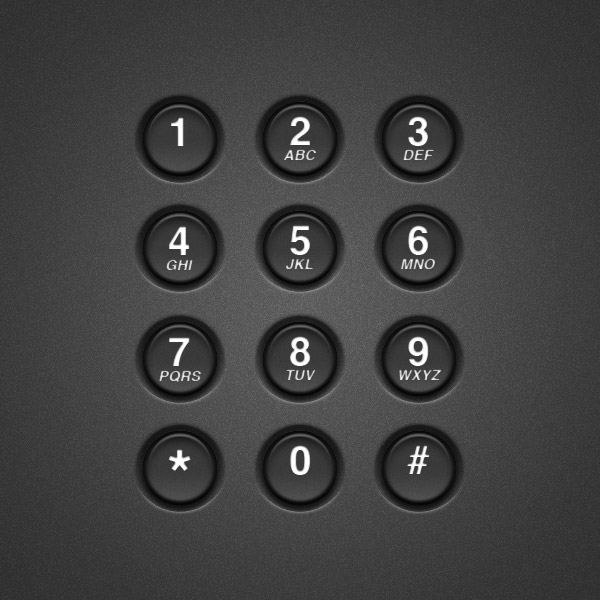
skabe realistiske telefon tastatur med lag styles,,,,,,, skaber den objekter i photoshop, kan være en udfordring.nøglen er at kortlægge og forstærke små detaljer som skygger, belysning og strengpresning kanter.i denne forelæsning, vil du lære at opnå helt liv som telefon ringe knapper i photoshop ved hjælp af form lag og lag, styles!,,,, trin 1, lad os starte med et nyt dokument i photoshop på 600x600 pixels.,, trin 2, lad os skabe tastaturet baggrund.start ved at skabe et lag, kaldet "baggrund" og fylder den med en mørk farve.jeg plejede, trin 3, lad os tilføje strukturen for vores baggrund.to eksemplarer baggrund lag og omdøbe den til "konsistens" til at filtrere>> tilføje støj, støj, beløb: 60%, distribution: ensartet, hyperaktive: kontrolleret, blanding tilstand af "konsistens" lag - overlay - og uklarhed på omkring 15%.,, trin 4, lad os tilføje en gradient belysning virkning på den baggrund.sæt din forgrundsviden farve hvid (tastatur genvej: presse "d" for at nulstille forgrundsviden til sort og hvid baggrund.- så tryk på "x" at udveksle de to).to "konsistens" lag og omdøbe den til "gradient." sæt lag er fyldt til 0%.gå lag> lag stil> gradient - overlay -, blanding tilstand: overlay, stil: radial vinkel: 90 - skala: 117%, sæt gradient farve til forgrundsviden til gennemsigtig (dette er grunden til, at vi sætter vores forgrundsviden til hvid).sæt blanding tilstand af "konsistens" lag - overlay - og uklarhed på omkring 15%.,, løntrin 5, lad os begynde på at skabe vores ringe knapper.brug den ellipse, til at skabe en kreds.dette vil være den ydre skygge af de knap så jeg kaldte lag "knap (ydre)." jeg er 76 pixels.sæt lag er fyldt til 0%.gå lag> lag stil> installationer og emboss, stil: ydre fasen, dybde: 441%, retning: ned, størrelse: 10px vinkel: 90. højde: 60 og globale lys: kontrolleret.sæt blanding tilstand af "konsistens" lag - overlay - og uklarhed på omkring 15%, har vi nu den ydre del af vores ringe knap ser omtrent sådan:,, trin 6, lad os skabe vores indre knap nu.to "knap (ydre)" form og omdøbe den til "knap (indre)".sørg for at kopiere den, så den står i præcis samme sted som vores skygge knap.dette kan de gøre ved ikke at klikke på lag på lag - panel og udvælgelse af to lag, hvis det ikke allerede er fastsat "knap (indre)" form lag er farve til mørkere farve, vi har brugt (# 363636) og fastsætte fylde uklarhed til 100%, bør vi nu have noget som dette:,, trin 7, nu hvor vi har vores indre knap på plads, lad os justere vores lag, ønsker at give den en mere realistisk ud.vi vil først begynde med drop shadow af "knap (indre)" form lag.,, trin 8, lad os justere indre skygge af "knap (indre)" form lag.,, trin 9, nu skal vi tilpasse den indre glød i "knap (indre)" form lag.dette vil give en lille struktur til vores dreje knappen.,, trin 10, så lad os ændre installationer og emboss indstillinger af "knap (indre)" form lag.det er det, der giver vores knap en mere realistisk, tredimensionale form.,, trin 11, så lad os ændre gradient - overlay - indstillinger af "knap (indre)" form lag.det giver vores knap en mindre fokus på bunden.,,, efter justering af alle de lag indstillinger, må vi have noget som dette:,, trin 12, så lad os tilføje vores numre og bogstaver til den ringe nu.bare brug den type redskab til at skabe dit nummer (jeg plejede 40pt helvetica).så, ved hjælp af den type redskab igen skabe dine breve i brugt helvetica 15pt skrå).,, trin 13, lad os tilføje en lille indre skygge til lag former for vores nummer og breve.,, gruppe på knappen, nummer og breve, vi har skabt i en gruppe, - skal have noget som dette:,, indgåelse, nu kan du blot gentager gruppen lag og ændre de tal og bogstaver efter behov.du kan bruge den endelige image som en reference for at se, hvad der numre svarer til bogstaver (hvis de ikke allerede har lært det udenad., du lige har lavet en realistisk telefon tastatur med ren lag, styles!- jeg håber, du kan bruge de kvalifikationer, de har lært her i fremtidige projekter til at tilføje en smule realisme til dit design elementer.