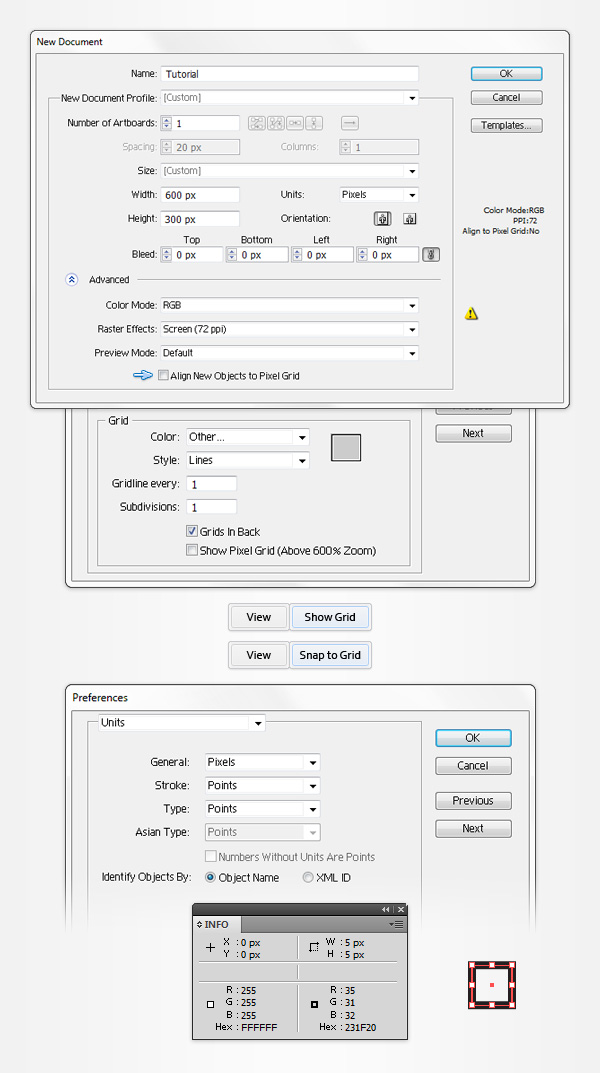
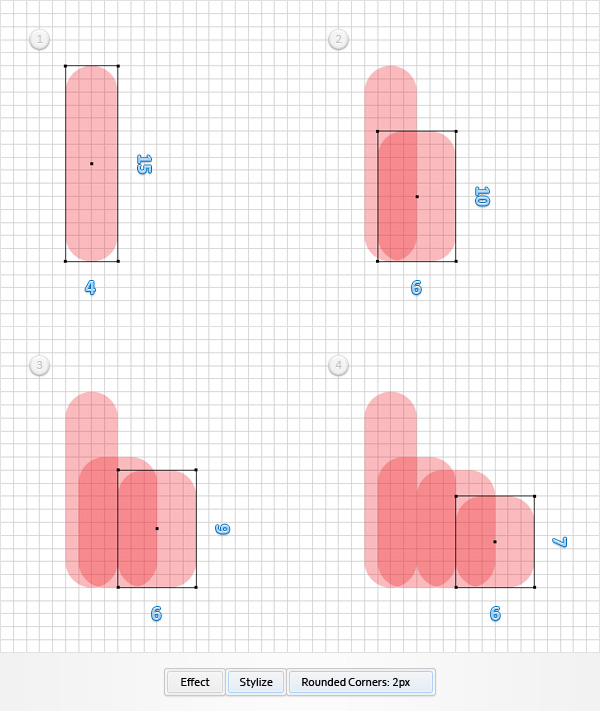
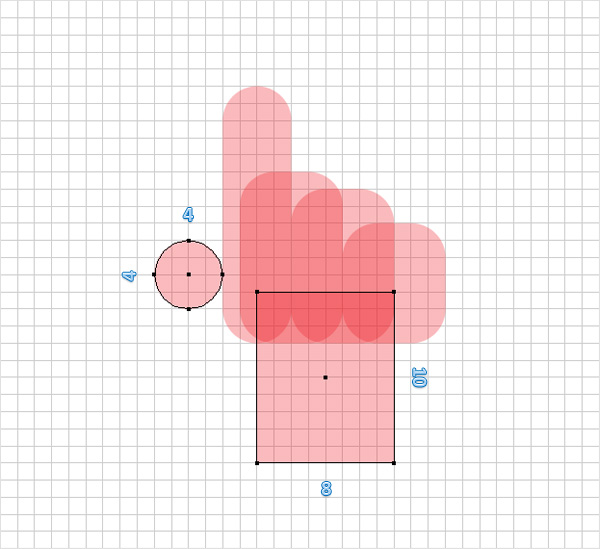
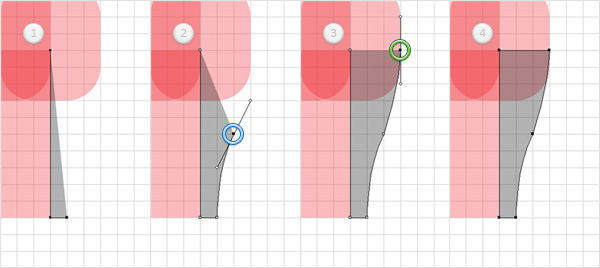
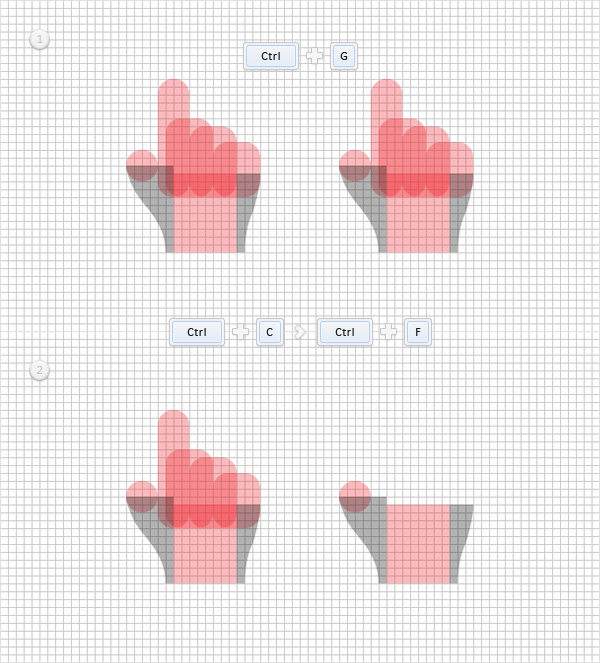
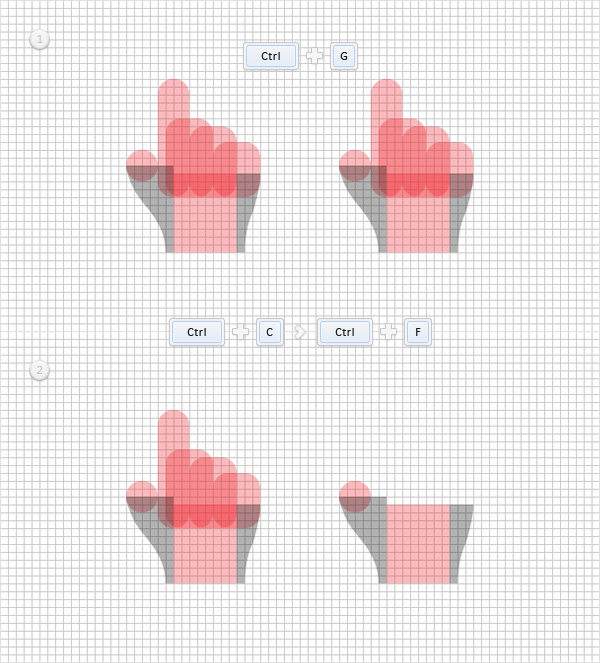
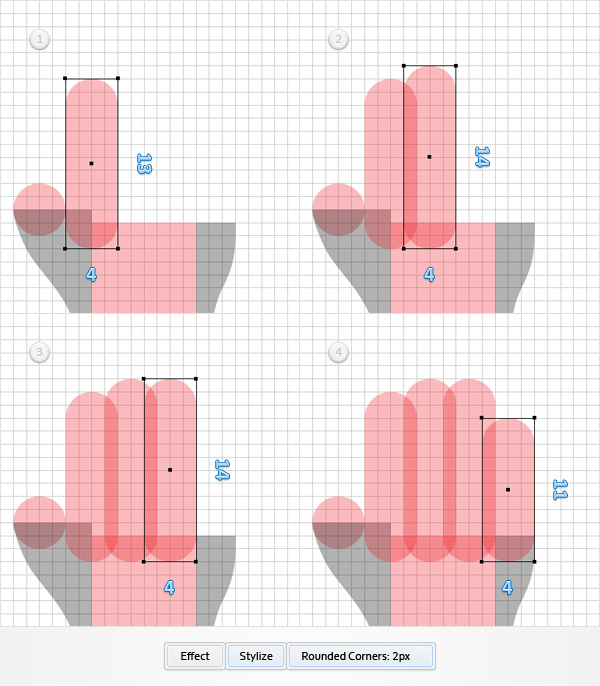
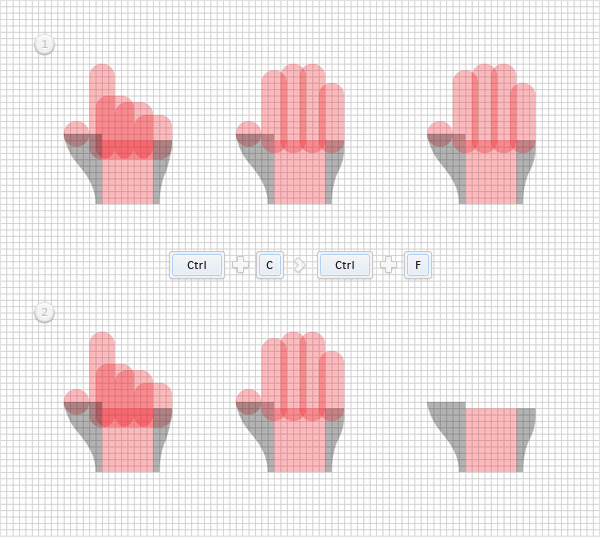
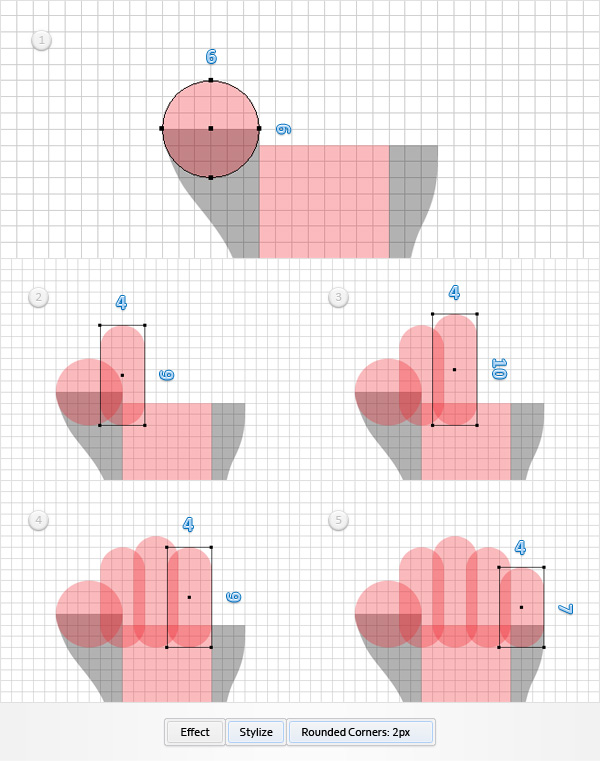
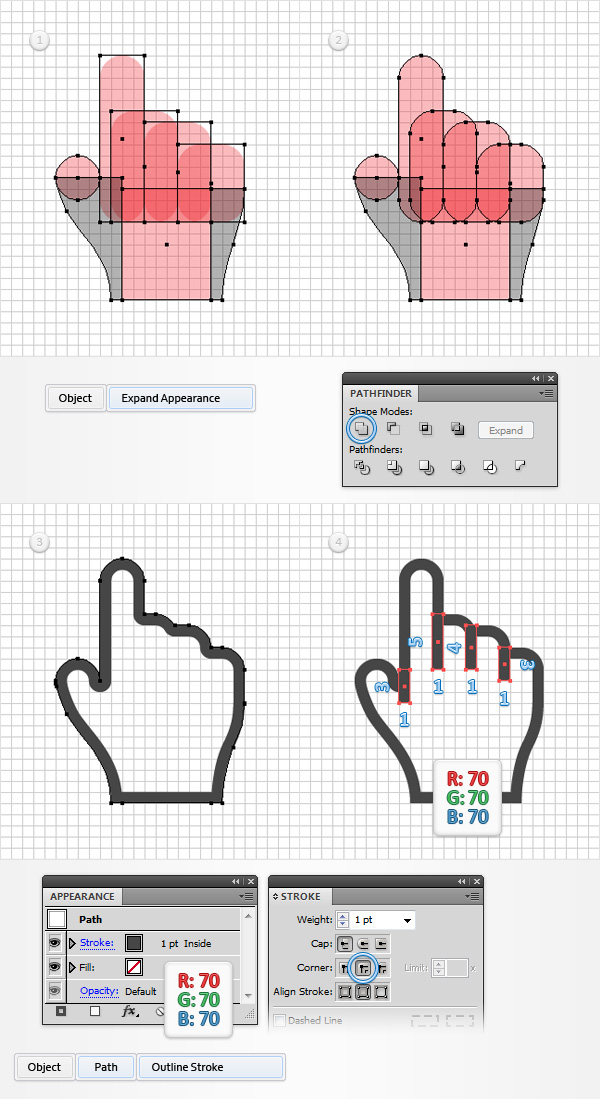
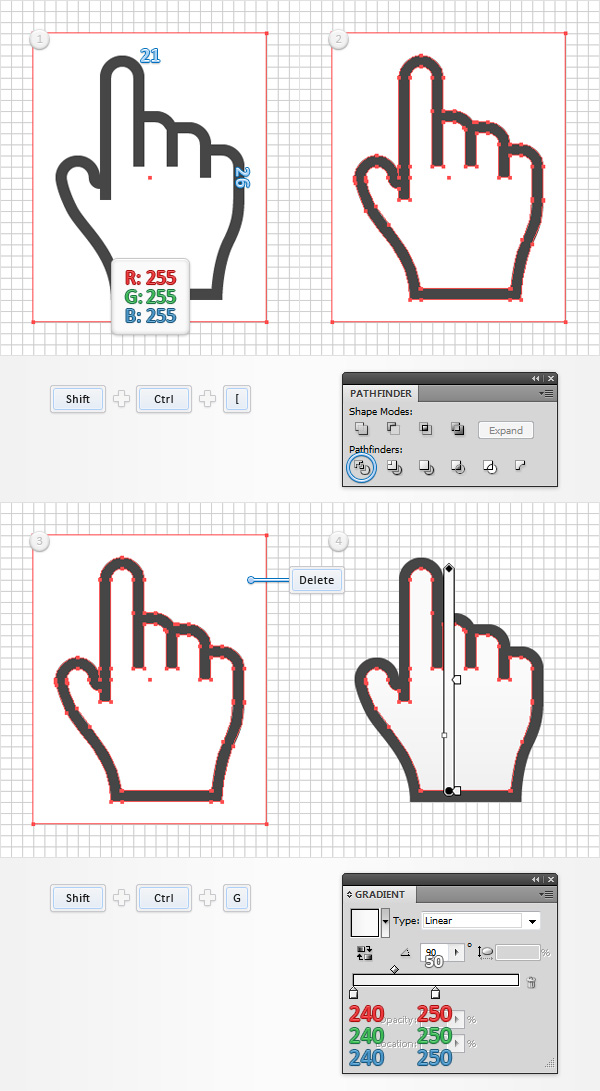
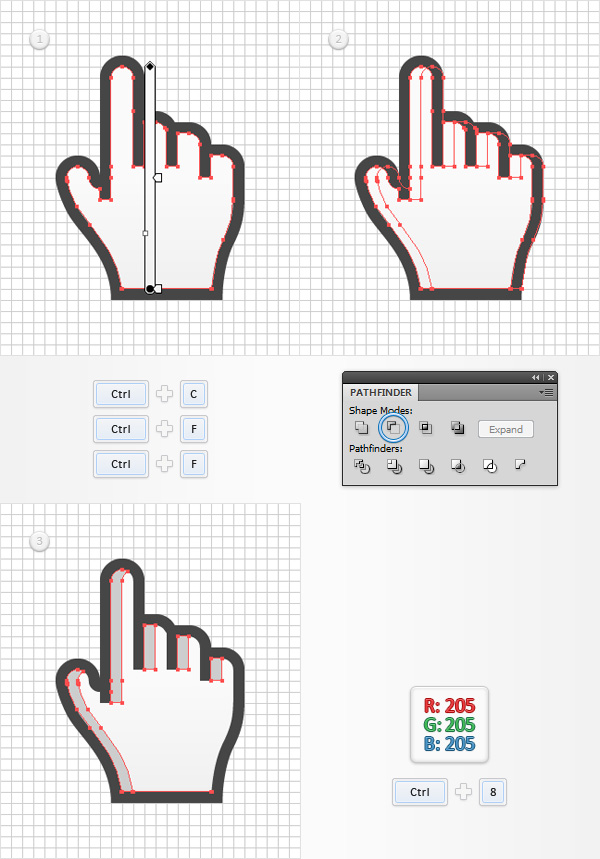
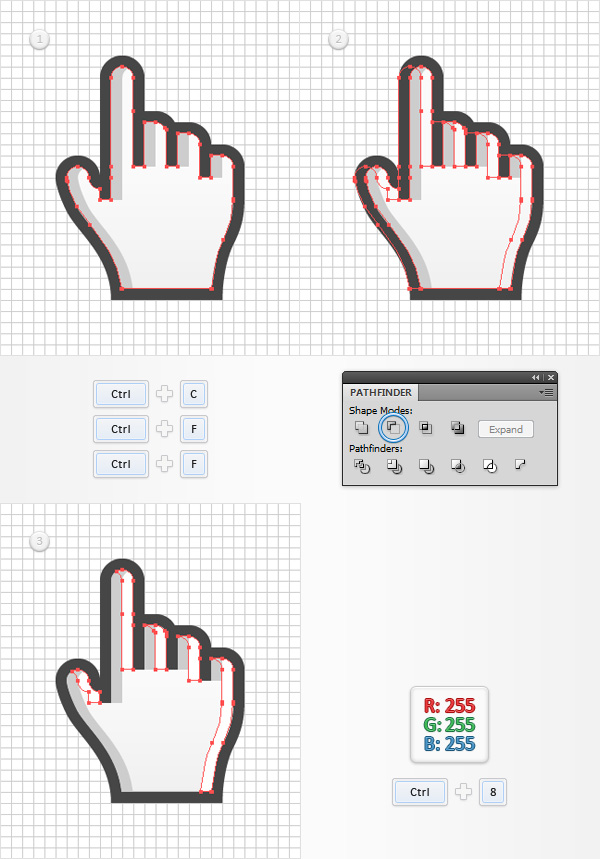
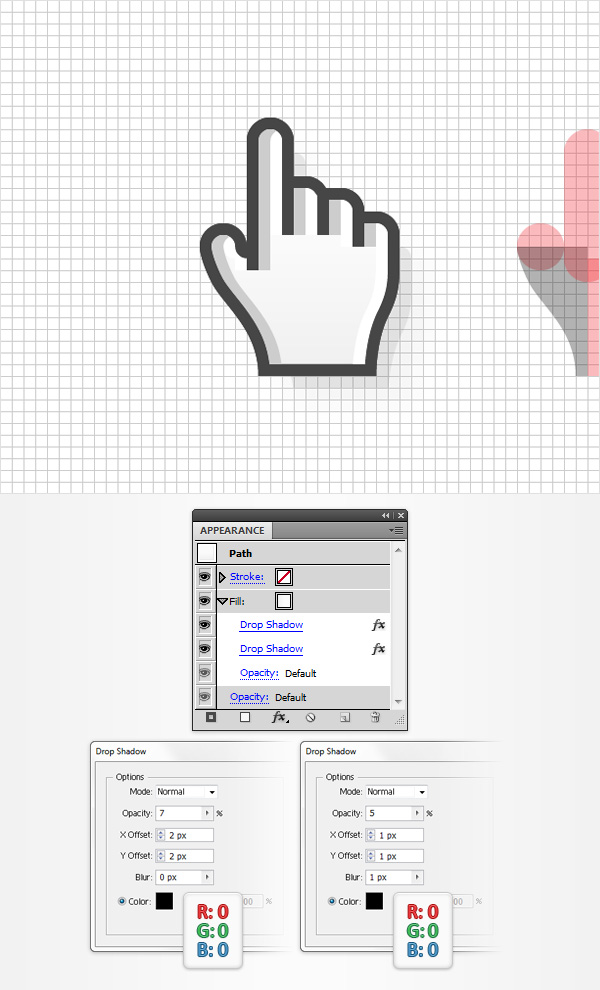
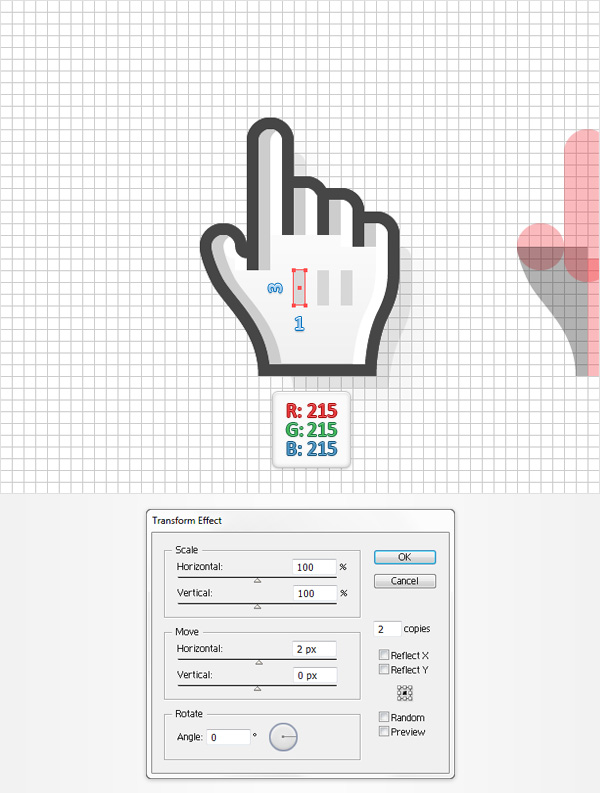
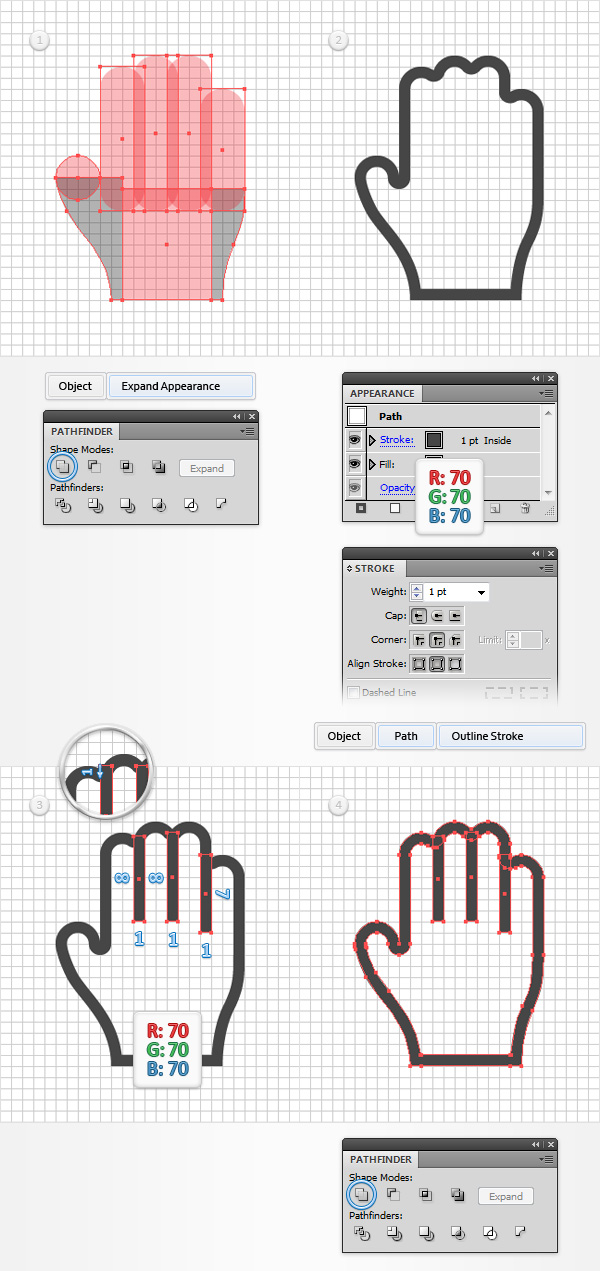
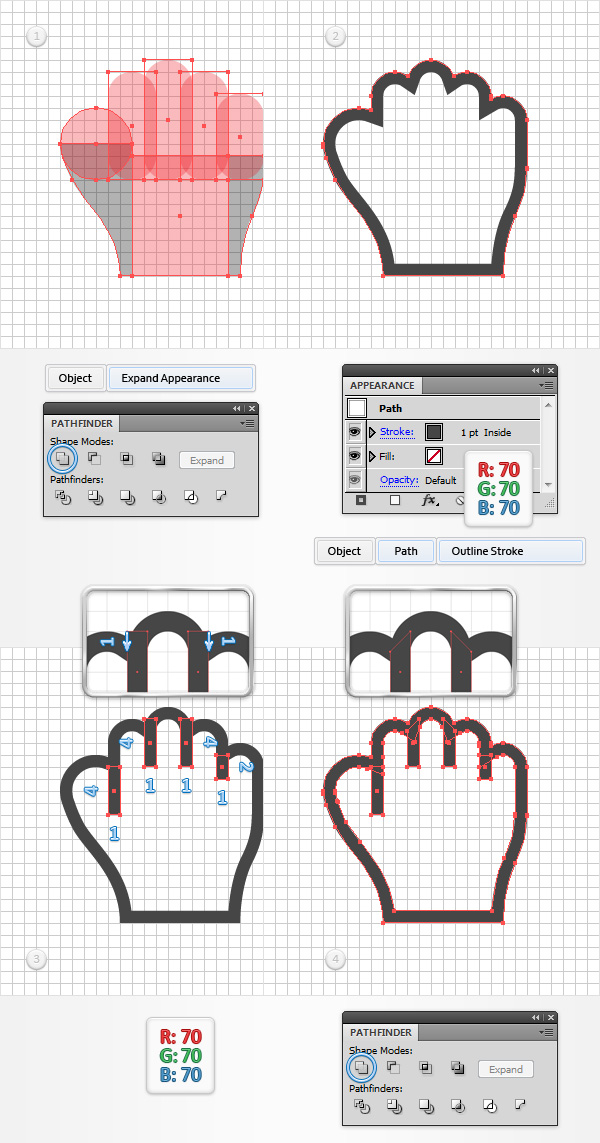
skaber et sæt pixel perfekt side cursors i adobe illustrator,,,,,,, i følgende trin, du skal lære, hvordan man skaber en række pixel perfekt side cursors i adobe tegner.for det første, du skal lære at forberede dit nye nummer, og hvordan til at fælde et enkelt net.næste, ved hjælp af rektangel redskab, den ellipse, værktøj og pen værktøj med afrundede hjørner, vil du lære at skabe former, der gør din hånd cursors.videre ved hjælp af grundlæggende vektor form bygning teknikker, et enkelt slag, en lineær gradient, nogle drop shadow virkninger og en simpel omdanne virkning, vil du lære at tilføje farver, fremhæver og skygge for den sidste hånd cursors.,,,, 1.oprette et nyt dokument og nedsat en net, ramt af, kontrol med + n, til at skabe en ny, dokument.kom ind, 600 i, bredde, box, og 300 i den højde, kasse, så klik på avancerede, button.vælg, rgb, skærm (72ppi), og sikre, at tilpasse nye objekter til pixel - nettet, kassen er ukontrolleret før du klik, okay.muliggøre, nettet, (betragtning > show - nettet) og også til nettet (betragtning > snap til nettet).du vil få brug for et net, 1px, så bare gå, edit > præferencer > vejledninger > nettet, ind, 1, i, gridline hver rubrik, og 1 i underafsnit, boks.du burde også åbne, info, panel (, vindue > - info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel, edit > præferencer > enheder > generelt.alle disse muligheder vil øge deres arbejde hurtigt.,,,, 2.skabe begynder former, trin 1, tag den, rektangel værktøj (m), og fokusere på din toolbar.fjerne farven fra slagtilfælde herefter de udfylde og dens farve på rød (r = 237 g = 28 b = 36).gå til din artboard, blot skaber en, 4 x 15px, rektangel og sænke sine, uklarhed, til 30%.en sænkning af røgtætheden af den form, vil gøre det lettere for dig at se nettet i ryggen, som vil gøre det lettere for dig at forstå den nøjagtige placering for hver form.sikre, at deres rektangel stadig er udvalgt og gå til virkning > stylize > afrundede hjørner.ind i en, 2px, radius og klik, okay.at sikre, at de, rektangel værktøj (m), forbliver aktive, skabe, 6 x 10px, form, det som vist på det andet billede, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e, at tilføje, at samme 2px, afrundede hjørner, virkning.skabe, 6 x 9px, form, sted, som er angivet i den tredje billede, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e.endelig skabe et, 6 x 7px, form, som angivet i fjerde image, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e,.,,, trin 2, ved hjælp af, ellipse værktøj (l), skabe en, 4px, cirkel, fyld det med samme røde (r = 237 g = 28 b = 36), der som vist i det følgende billede og sænke sine, uklarhed, til 30%.skift til den rektangel værktøj (m), skabe et, 8 x 10px, form, det som vist i det følgende billede og sænke sine, uklarhed, til 30%.,,, trin 3, fokusere på højre side af din rektangel og vælge den pen værktøj (p).sæt den fylde farve på sort, lavere, uklarhed, til 30%, og skabe en " l " vej, som er angivet i den første billede.sikre, at denne nye vej bliver udvalgt, tilføje en fjerde ophæng, som vist på det andet billede og trække håndtag 2px 1px op og til højre.ryk, tilføje en femte anker som anført i tredje image og trække håndtag 2px op.vent, alat, nøgle fra dit tastatur, klik på det femte anker punkt så enkelt klik på den begyndende anker punkt på vejen.,,, trin 4, fokusere på den venstre side af din røde rektangel, tag den, pen værktøj (p), og skabe en vej, som er angivet i den første billede.sikre, at denne nye vej bliver udvalgt, tilføje en fjerde ophæng, som vist på det andet billede og trække håndtag 2px 1px op og til venstre.gå ned, tilføje en femte anker som anført i tredje image og trække håndtag 4px ned.vent, alat, nøgle fra dit tastatur, klik på det femte anker punkt så enkelt klik på den begyndende anker punkt på vejen.endelig sikre, at formen i dette skridt er fyldt med sorte og sænke sine, uklarhed, til 30%,.,,, løntrin 5, vælge alle de former, der er skabt så vidt og gruppe (kontrol + g).gå til den, lag, panel (, vindue > lag), double click på denne nye gruppe og navn det ", pointerhandcursor, ".to eksemplarer af denne gruppe (control + c > kontrol + f), udvælger kopi og trække det til den ret, som er vist i det andet.tilbage til, lag - panel og navn denne nye gruppe ", palmhandcursor, ".hold fokus på denne anden gruppe, udvælge fire afrundet rektangler og slette dem.,,, trin 6, fokuser på din ", palmhandcursor, " - gruppen og hente den, rektangel værktøj (m).skabe, 4 x 13px, form og det, som er angivet i den første billede.fyld den med det røde, sænke sine, uklarhed, til 30%, og gå til virkning > stylize > afrundede hjørner.ind i en 2px radius og klik, okay.sørg for, at den rektangel værktøj (m), forbliver aktive, skabe, 4 x 14px, form, det som vist på det andet billede, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e.skabe en anden, 4 x 14px, form, sted, som er angivet i den tredje billede, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e.endelig skabe et, 4 x 11px, form, som angivet i fjerde image, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e.fokus på, lag, panel, udvælge fire afrundet kvadratisk eller rektangulær form i dette skridt, og at trække dem ind i ", palmhandcursor, " gruppen.,,, trin 7, dobbelt -, kontrol -, c > kontrol + f) deres ", palmhandcursor, " gruppen vælger den kopi, og trækker til højre som vist på det andet billede.tilbage til, lag - panel og navn denne nye gruppe ", fisthandcursor, ".hold fokus på denne tredje gruppe, udvælge fire afrundet rektangler, sammen med de, 20px, cirkel og slette dem.,,, trin 8, fokuser på din ", fisthandcursor, " - gruppen og tag, ellipse værktøj (l).skabe et, 6px, cirkel, fyld den med det røde, sænke sine, uklarhed, til 30%, og det, som er angivet i den første billede.tag den, rektangel værktøj (m).skabe, 4 x 9px, form, og det er som vist på det andet billede.fyld den med det røde, sænke sine, uklarhed, til 30%, og gå til virkning > stylize > afrundede hjørner.ind i en, 2px, radius og klik, okay.sørg for, at den rektangel værktøj (m), forbliver aktive, skabe, 4 x 10px, form, sted, som er angivet i den tredje billede, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e.skabe, 4 x 9px, form, som angivet i fjerde image, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e.endelig skabe et, 4 x 7px, form, der, som anført i det femte image, sænke sine, uklarhed, til 30%, og ramte, skift + kontrol + e.fokus på, lag, panel, udvælge fire afrundet rektangler og, 6px, cirkel i dette skridt, og at trække dem ind i ", fisthandcursor, " gruppen.,,,, 3.skabe de vigtigste pointer side markør former, trin 1, vælg ", pointerhandcursor, ". gruppe, til at gå imod > udvide udseende, så åbn den, stifinder, panel (, vindue > stifinder,) og tryk, forene, button.vælg den deraf følgende form, øge, uklarhed, til 100%, og fokusere på, udseende, panel (, vindue > udseende).fjerne farven fra fylde, tilføje, 1pt, slagtilfælde og vælge det.sæt den farve, r = 70 g = 70 b = 70, tilpasse den til ind - og åbne, slagtilfælde, panel (, vindue > slagtilfælde).fokus på hjørnet, afsnit og blot se, runde med, button.når du er færdig med at protestere > vej > udkast slagtilfælde.tag den, rektangel værktøj (m), skabe to, 1 x 3px, profiler, a, 1 x 4px, form og a, 1 x 5px, form.fyld alle fire former med, r = 70 g = 70 b = 70, og dem, som angivet i fjerde image.når du er færdig, udvælger alle former for dette skridt og klik, forene, knap fra, stifinder, panel.,,, trin 2, ved hjælp af, rektangel værktøj (m), skabe, 21 x 26px, rektangel, fyld den med hvide, som er angivet i den første billede og sende den tilbage (skift + kontrol + [).vælg det hvide rektangel med hånden kontur og klik, dele, knap fra, stifinder, panel.sørg for, at koncernen er udvalgt og simpelthen på skift + kontrol + g, til ungroup, det.vælg den ydre hvid form og slette det herefter de indre hvid form og erstatte de hvide med lineær gradient vist i det endelige billede.,,,, 4.tilføj fremhæver og skygge for pilen side markør, trin 1, slå, snap til nettet, (betragtning> snap til nettet) så, redigere>> generelle præferencer, og sikre, at de, tastatur tilvækst, er fastsat til, 1px,.reselect form, fyldt med lineær gradient og to kopier i front (kontrol + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og ramte den rigtige pil en gang til at flytte det 1px til højre.reselect begge eksemplarer og klik, minus foran, knap fra, stifinder, panel.udvælgelse af koncernen i former, der gør det til en, sammensatte vej (kontrol + 8 eller objekt > sammensatte vej >,) og fastsætte fylde farve, r = 205 g = 205, b = 205,.,,, trin 2, reselect form fyldt med en lineær gradient og to kopier i front (kontrol + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og ramte venstre pil en gang til at flytte det 1px til venstre.reselect begge eksemplarer og klik, minus foran, knap fra, stifinder, panel.udvælgelse af koncernen i former, der gør det til en, sammensatte vej (kontrol + 8 eller objekt > sammensatte vej >,) og fastsætte fylde farve på white.,,, trin 3, reselect form, fyldt med lineær gradient og gå til virkning > stylize > drop shadow.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > stylize > drop shadow.ind i egenskaber angivet i højre (i det følgende billede) og klik, okay.,,, trin 4, så hak - nettet (se> snap til nettet).ved hjælp af, rektangel værktøj (m), skabe, 1 x 3px, form og fylder den med, r = 215 g = 215, b = 215.denne lille firkant som vist i det følgende billede og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber som vist nedenfor og klik, ok,.,,,, 5.skabe palm side markør, trin 1, vælg ", palmhandcursor, ". gruppe, til at gå imod > udvide udseende, og tryk, forene, knap fra, stifinder, panel.vælg den deraf følgende form, øge, uklarhed, til 100%, og fokusere på, udseende, panel (, vindue > udseende).fjerne farven fra fylde, tilføje, 1pt, slagtilfælde og vælge det.sæt den farve, r = 70 g = 70 b = 70, tilpasse den til ind og tjek, runde med knap fra, slagtilfælde, panel.når du er færdig med at protestere > vej > udkast slagtilfælde.tag den, rektangel værktøj (m), skabe to, 1 x 8px, former og a, 1 x 7px, form.fyld alle fire former med, r = 70 g = 70 b = 70, og dem, som er angivet i den tredje billede.tag den, direkte valg værktøj (a), fokusere på oversiden af venstre rektangel, udvælge venstre anker og blot trække det 1px ned.når du er færdig, udvælger alle former for dette skridt og klik, forene, knap fra, stifinder, panel.,,, trin 2, fokusere på den side, der i det foregående trin kontur og gentager de teknikker og virkninger, der anvendes til pointer side markør.til sidst, det skulle se ud i det følgende billede.,,,, 6.skabe første hånd markør, trin 1, vælg ", fisthandcursor, ". gruppe, til at gå imod > udvide udseende, og tryk, forene, knap fra, stifinder, panel.vælg den deraf følgende form, øge, uklarhed, til 100%, og fokusere på, udseende, panel (, vindue > udseende).fjerne farven fra fylde, tilføje, 1pt, slagtilfælde og vælge det.sæt den farve, r = 70 g = 70 b = 70, tilpasse den til ind og gå imod > vej > udkast slagtilfælde.tag den, rektangel værktøj (m), skabe 3, 1 x 4px, former og a, 1 x 2px, form.fyld alle fire former med, r = 70 g = 70 b = 70, og dem, som er angivet i den tredje billede.tag den, direkte valg værktøj (a), fokusere på oversiden af midten, 1 x 4px, rektangel, udvælge venstre anker og blot trække det 1px ned.ryk til højre, 1 x 4px, rektangel, fokusere på oversiden, kan udvælge de rigtige anker og blot trække det 1px ned.når du er færdig, udvælger alle former for dette skridt og klik, forene, knap fra, stifinder, panel.,,, trin 2, fokusere på den side, der i det foregående trin kontur og gentager de teknikker og virkninger, der anvendes for de to andre side cursors.til sidst, det skulle se ud i det følgende billede.,,,, tillykke!du er færdig!her er hvordan det skal se ud.jeg håber du har nydt det pædagogiske og kan anvende disse teknikker i deres fremtidige projekter, hvis du er interesseret i at tilslutte sig knap, se den smarte forelæsning om at skabe en knap med bare en tekstlinie i udseende panel.,,,