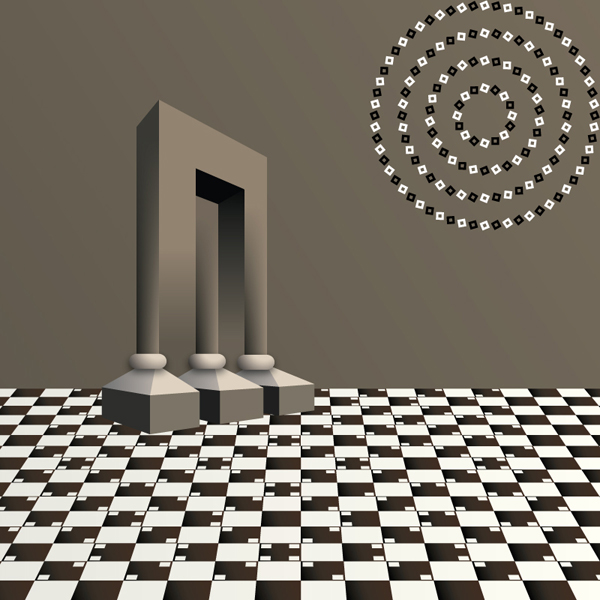
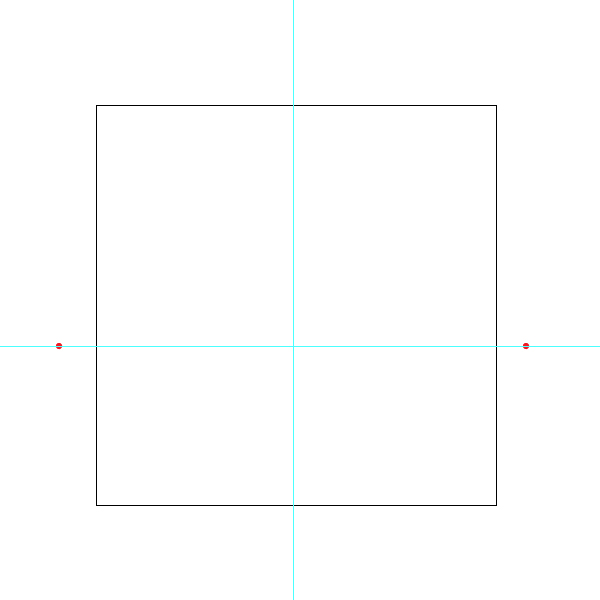
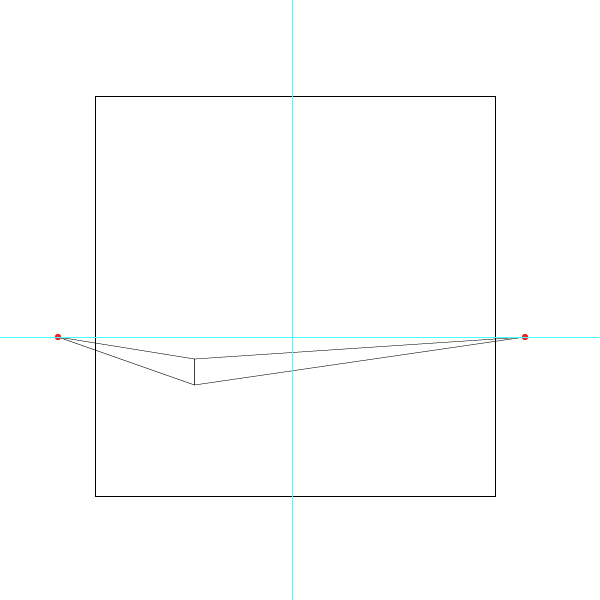
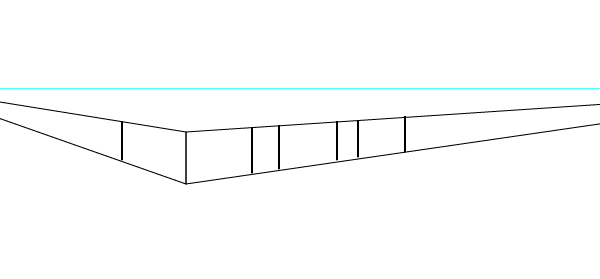
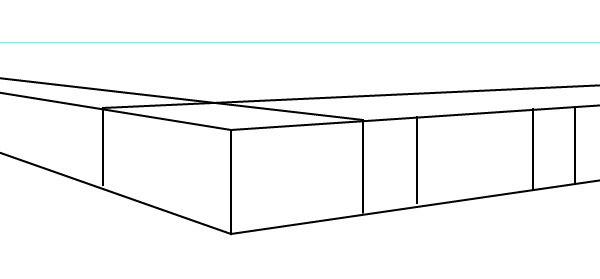
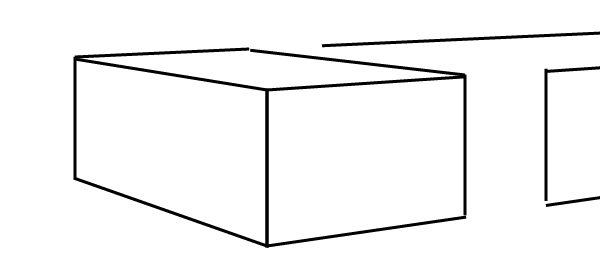
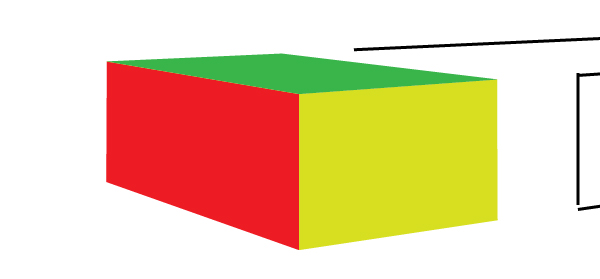
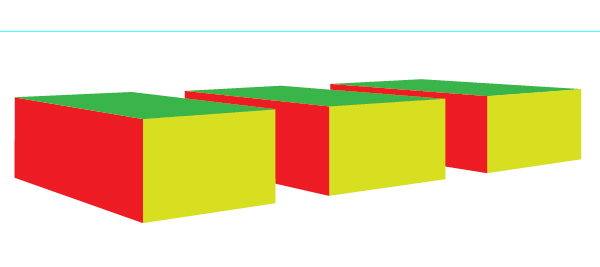
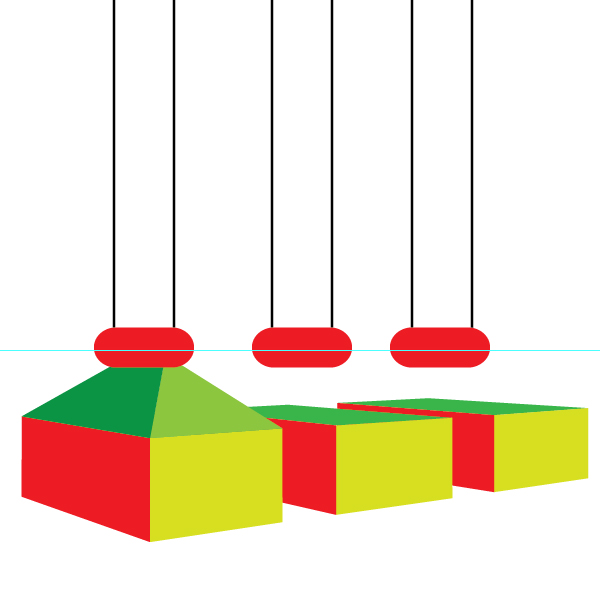
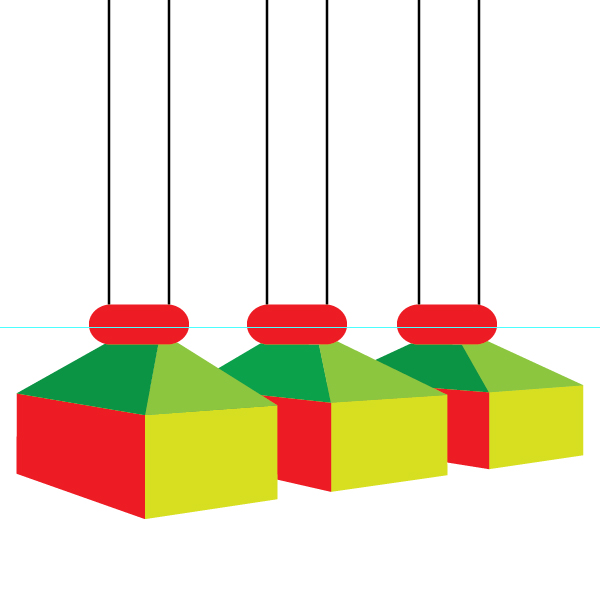
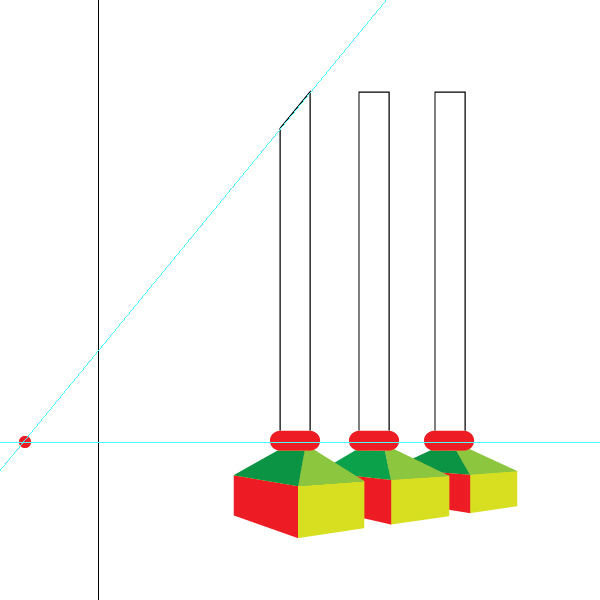
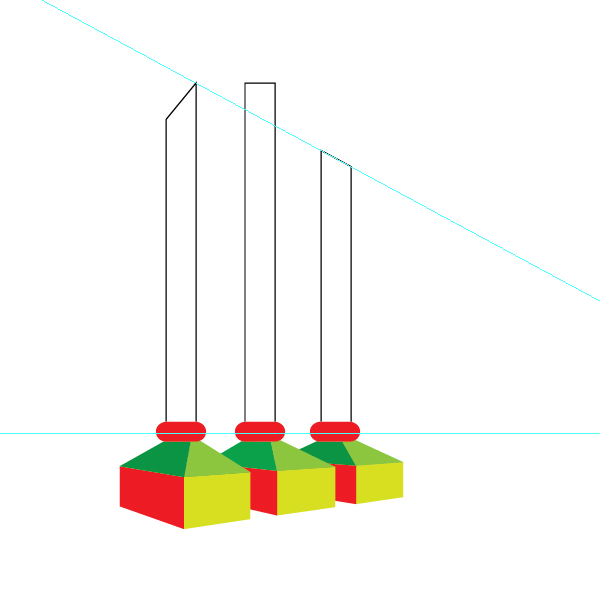
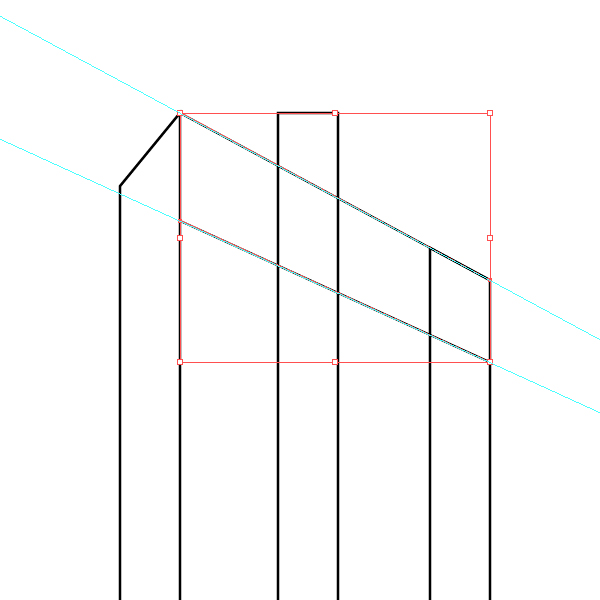
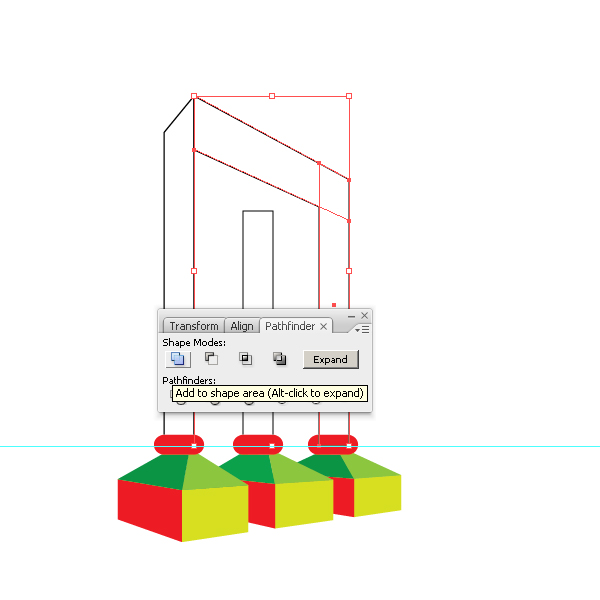
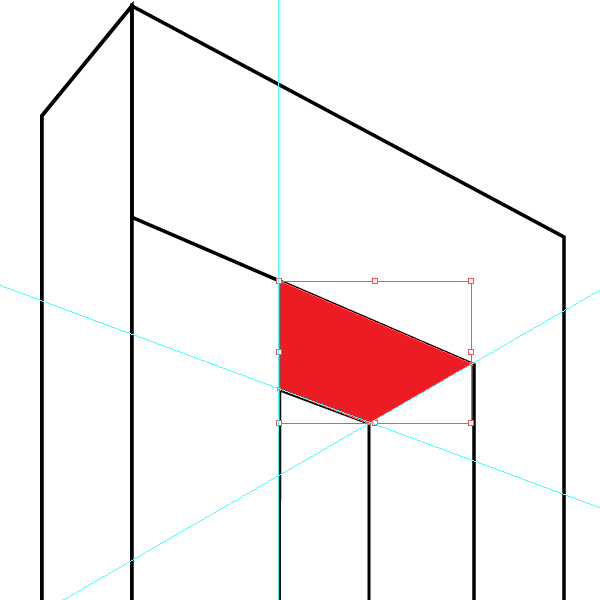
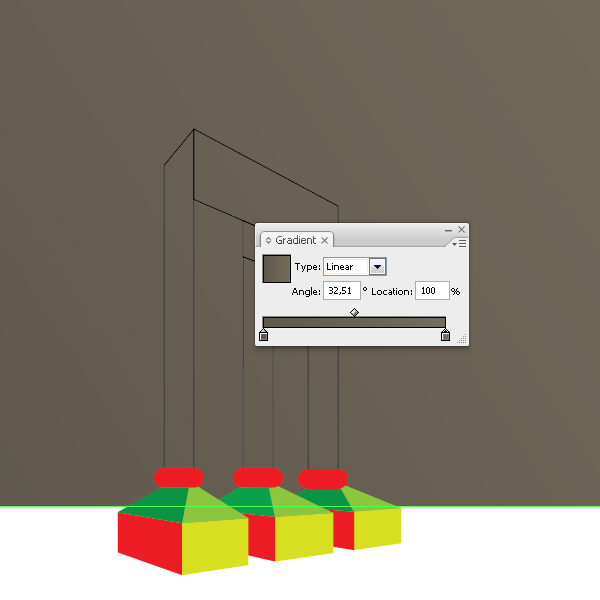
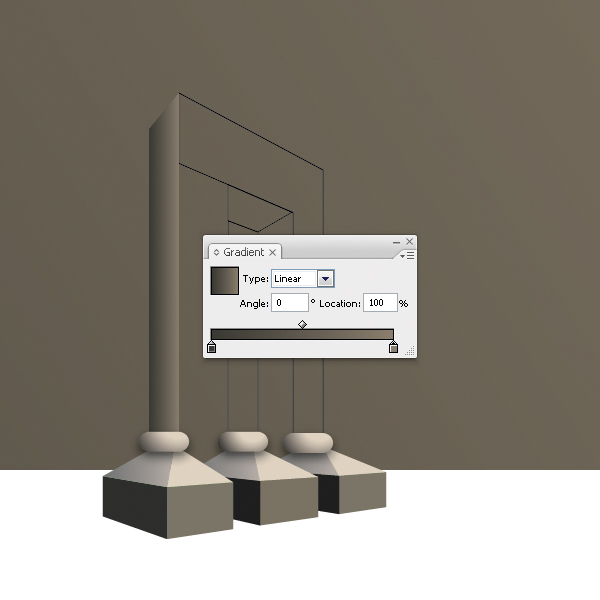
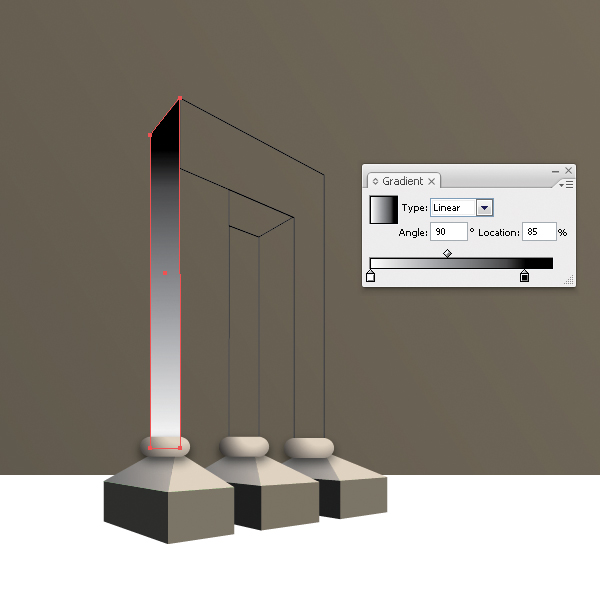
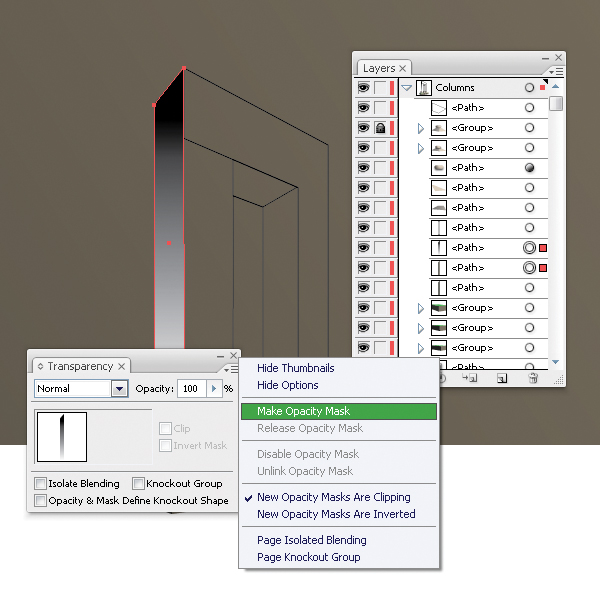
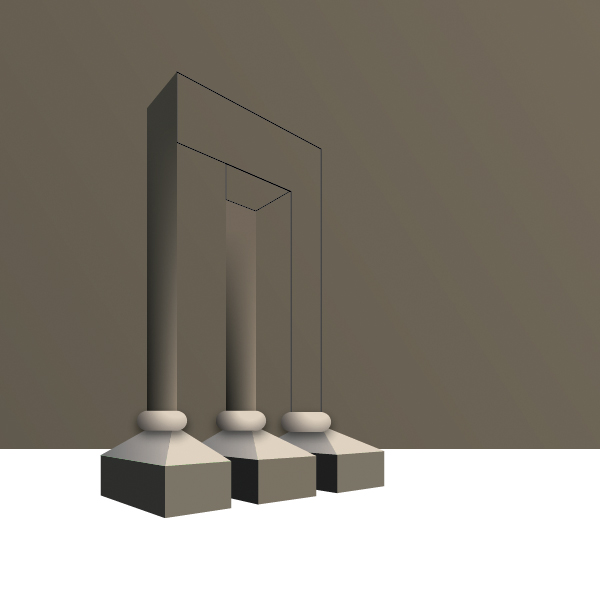
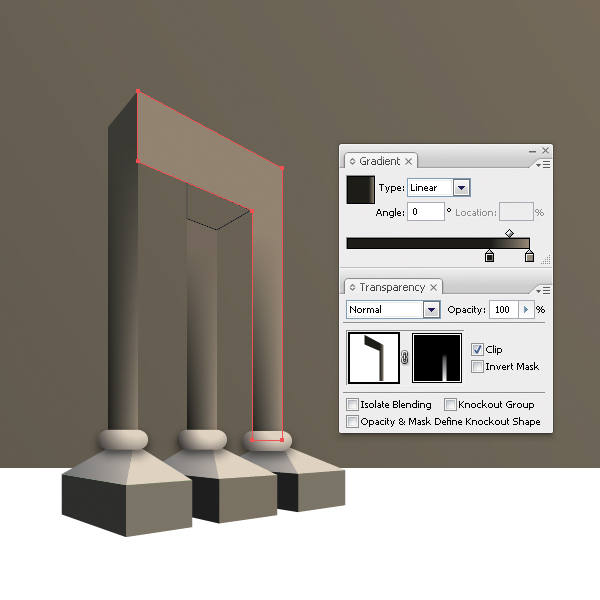
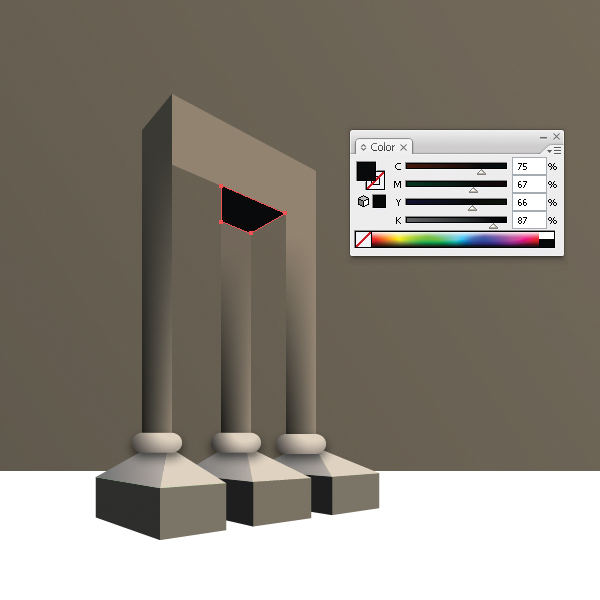
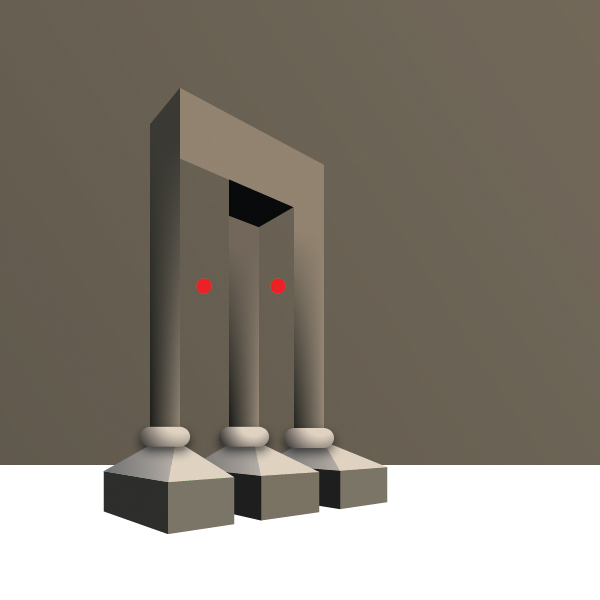
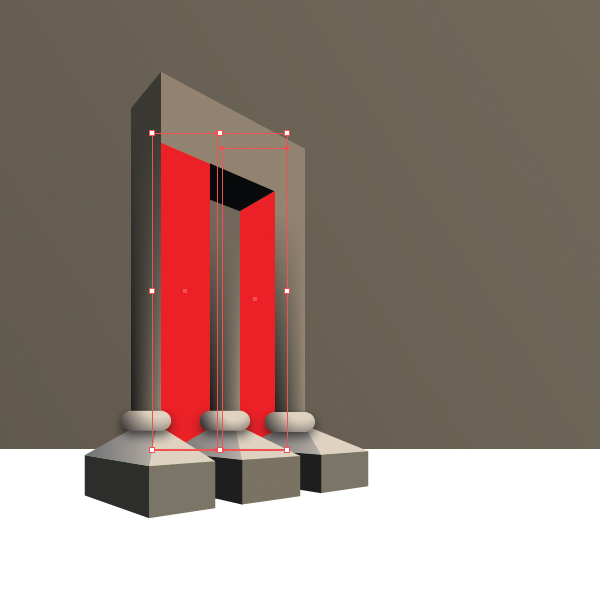
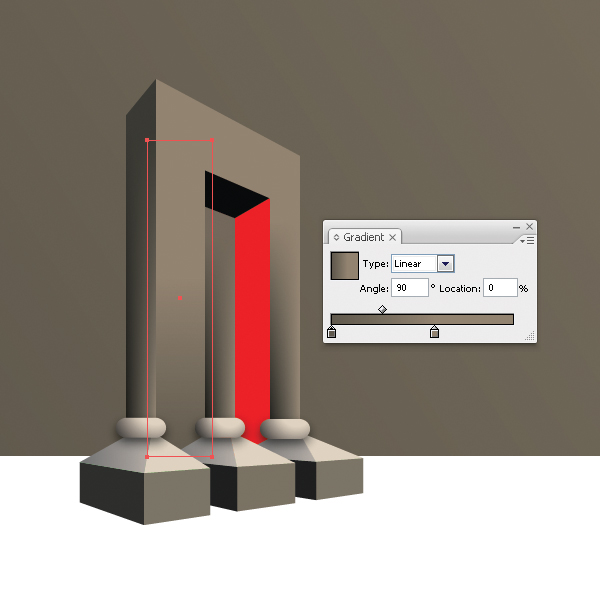
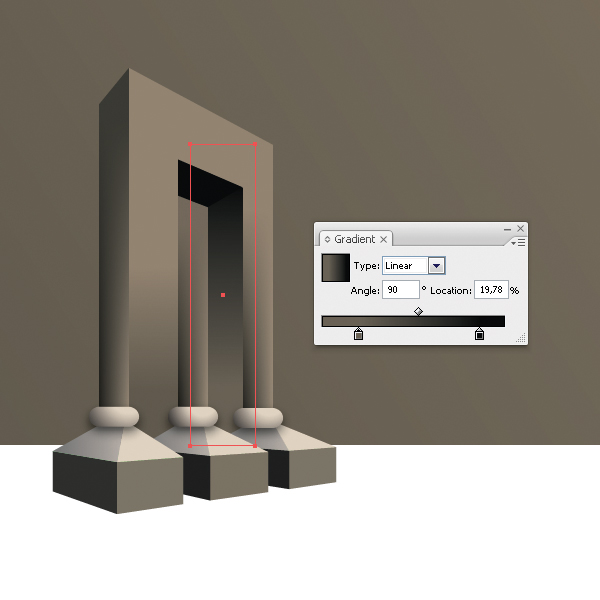
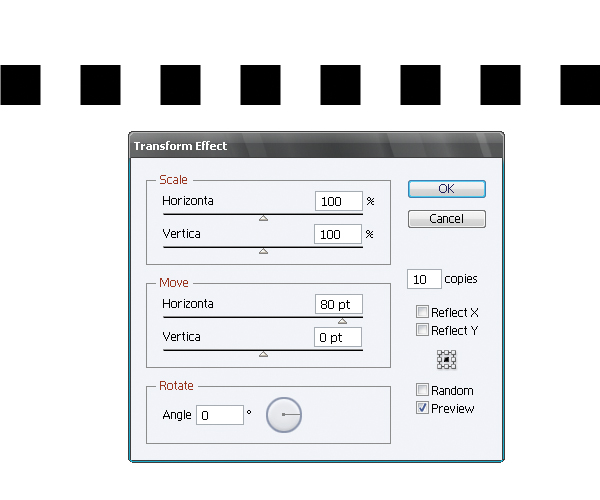
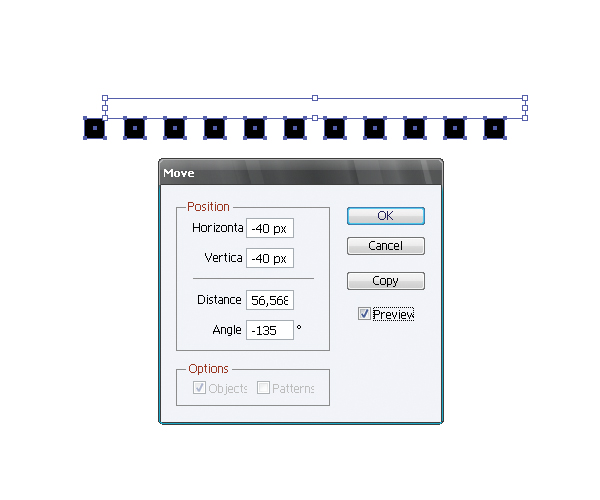
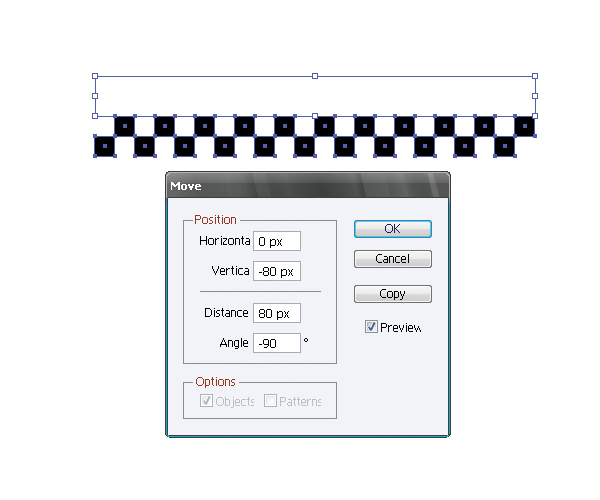
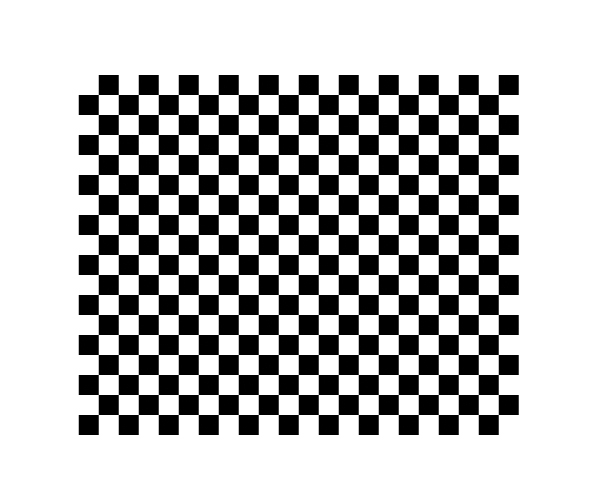
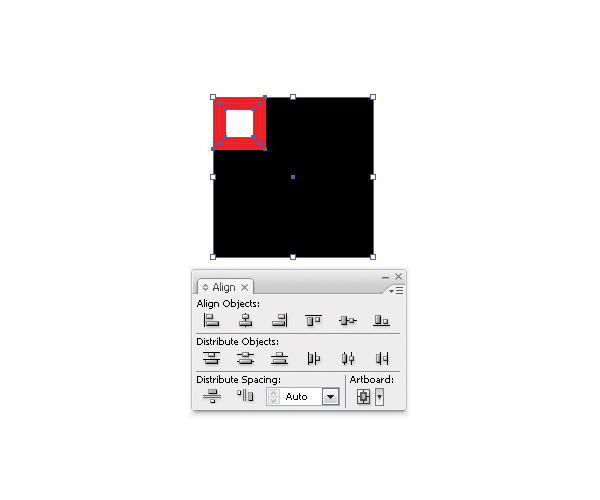
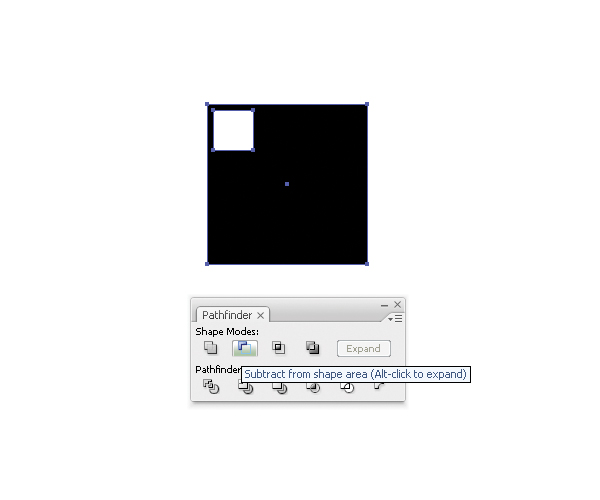
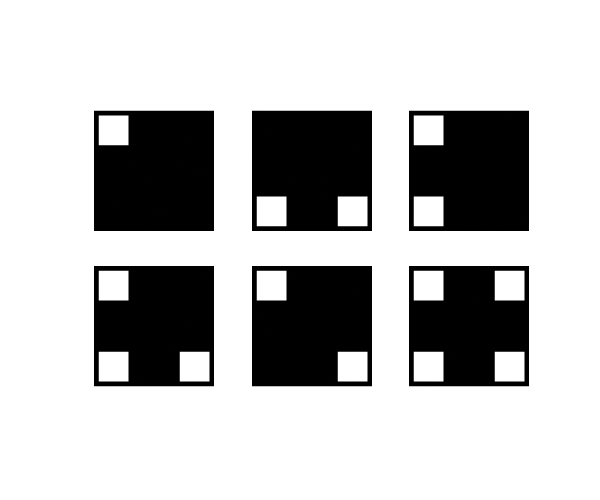
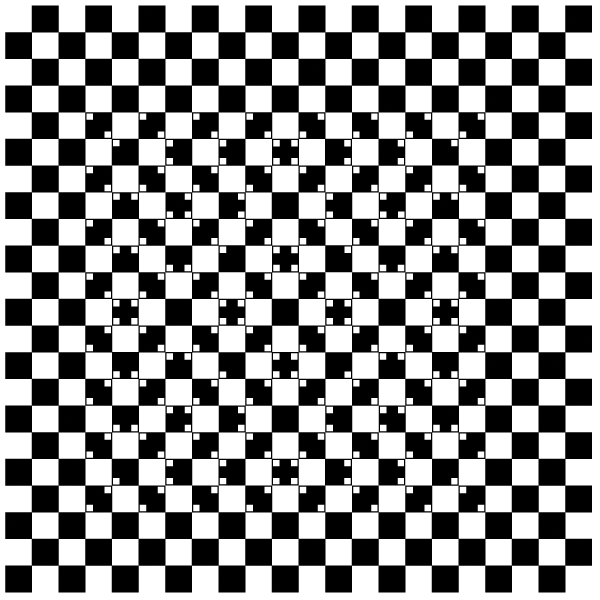
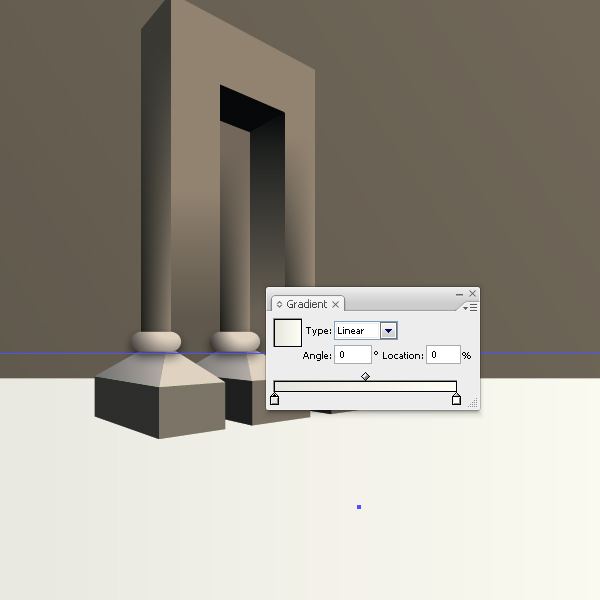
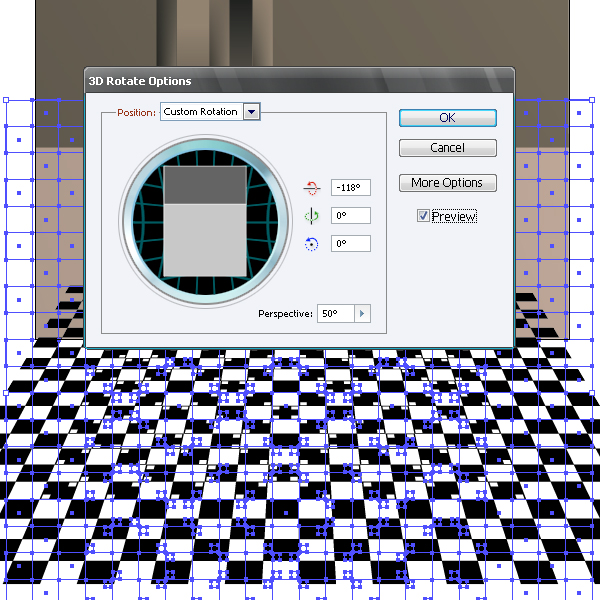
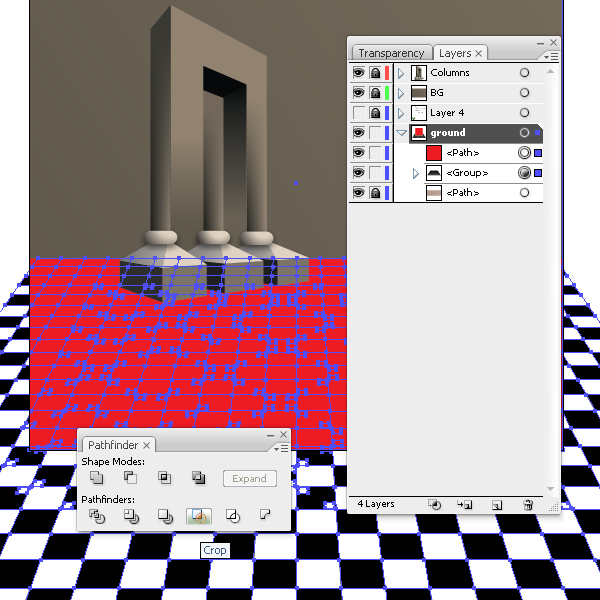
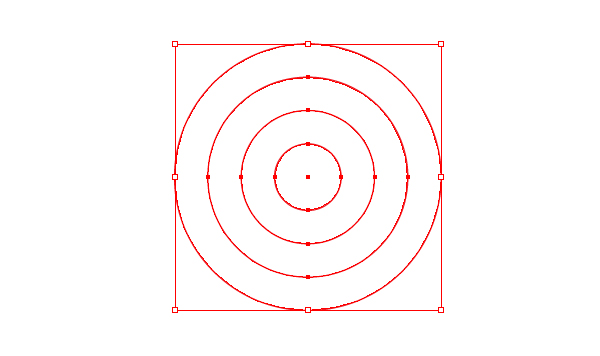
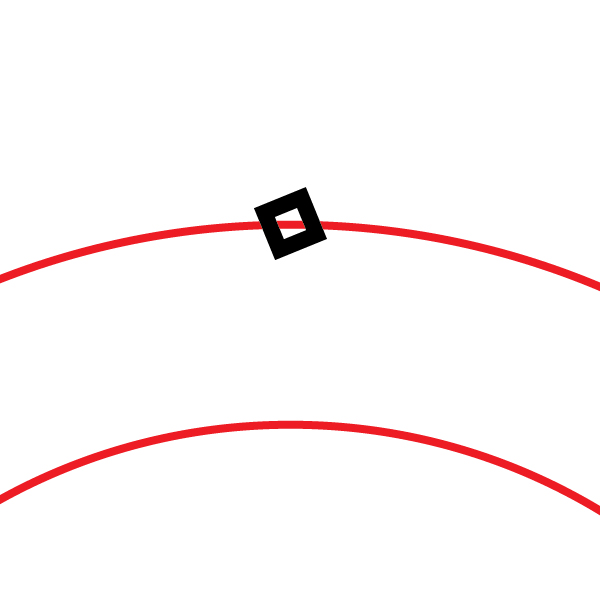
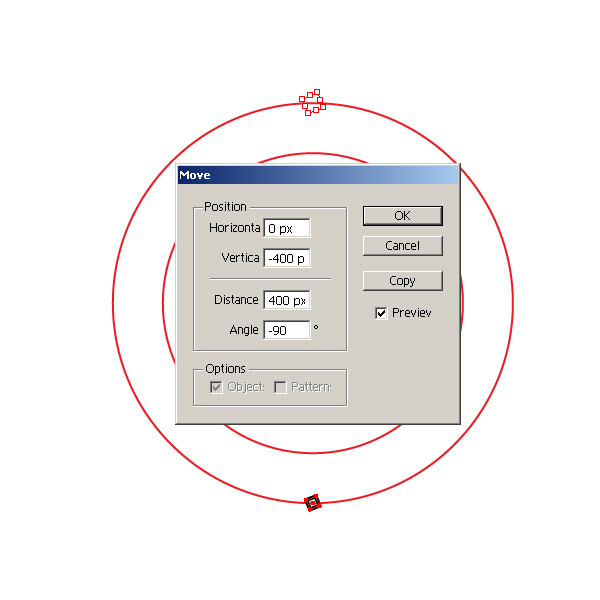
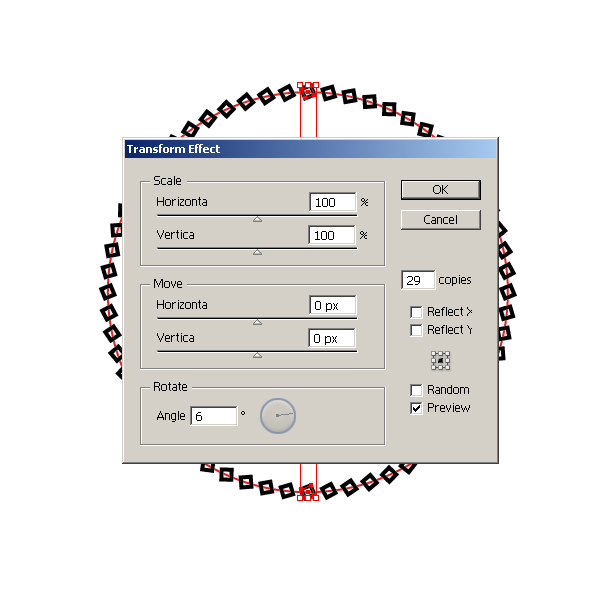
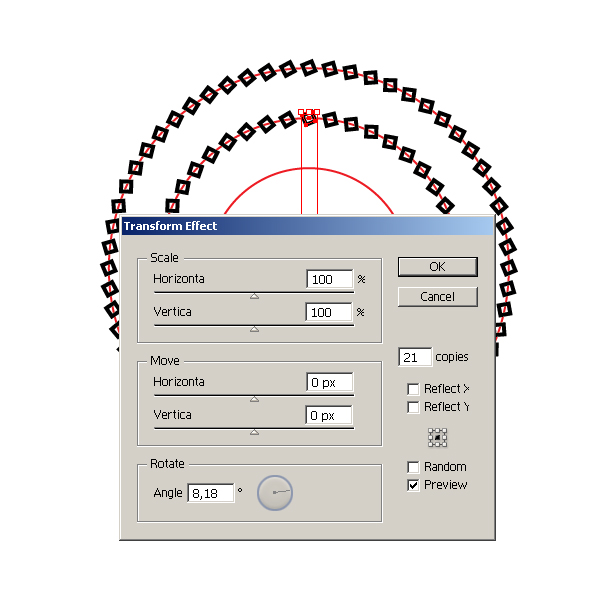
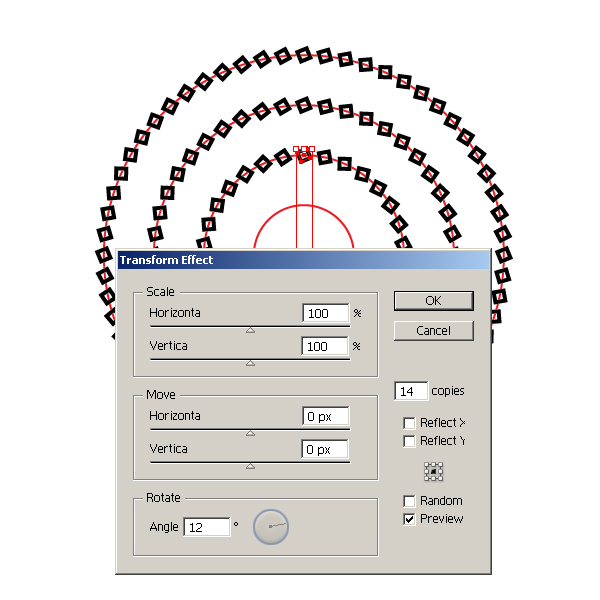
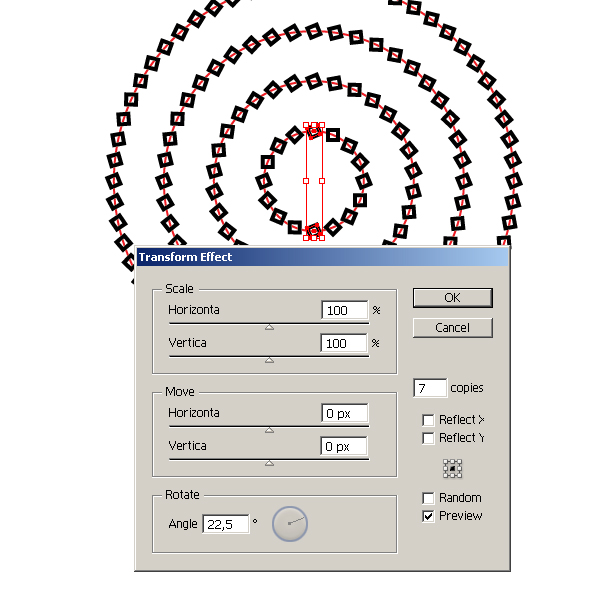
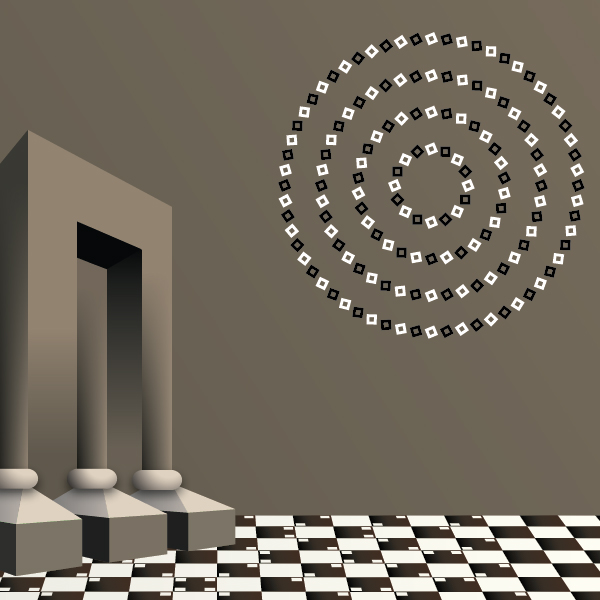
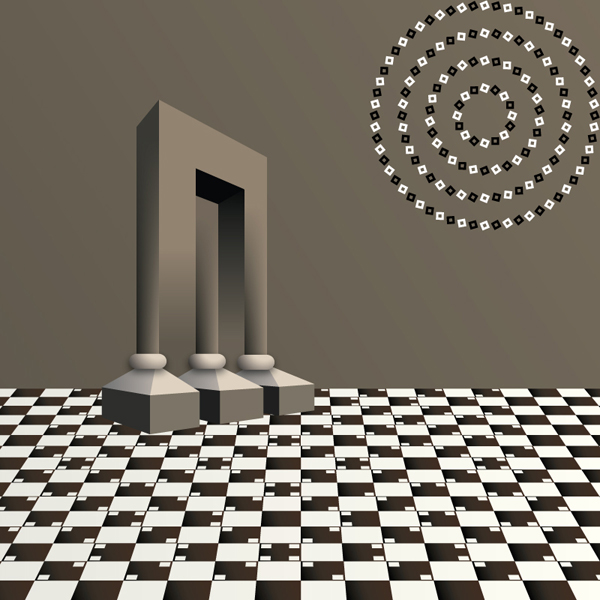
, hvordan der kan skabes en vektor, optisk illusion,,,,,,, i denne forelæsning lærer vi at skabe tre typer synsbedrag.lære, hvor let det er at narre vores hjerner.du vil ikke tro, der ikke er buet linjer på skakbrættet.,,, trin 1, begynder vi med at skabe det umulige 3d objekt.lad os åbne et nyt dokument i illustrator (sag > nye) og komme ind på størrelse med 800 800 px px (men du kan vælge, hvilken størrelse vil du).jeg brugte cyan, magenta, gul og sort farve tilstand for at bruge det til trykning. begynd med med en lineal linje fra toppen og sætte det som din horisont.hvis du ikke har din herskere, brug command + r, eller gå på > vise herskere.skabe to vanishing point (fra venstre og højre) om horisontal vejledning uden for nummer.navn, et lag "horizon" og lås den.,, trin 2, skabe et nyt lag, og kalder det "søjler" skabe ribben af basen i venstre kolonne - en lodret linje med pennen værktøj (p), mens de holder vagt.nu, forbind den øverste punkt ribben i højre og venstre side vanishing point.gentager det samme med bunden af ribben, anvendelse af pennen værktøj (p).du skal ikke bekymre dig om at lukke veje på dette trin.,, trin 3, skabe to ribben på basen i venstre kolonne.den lodrette linjer, note ribbenene i de to sidste kolonner.bemærk venligst, afstandene er reduceret i perspektiv.,, trin 4, tilføjer andre ribben, forbinde toppen af hoveddelen til vanishing point.,, løntrin 5, anvendes den saks værktøj (c) at skære og fjerne unødvendige segmenter.,, trin 6, tæt på de veje, på en sådan måde, at vi har tre ansigter af terningen.ved hjælp af lasso værktøj (q) at udvælge de nærliggende point.gå til objekt > vej > gennemsnit.både og objekt > vej > med.tilføj ribbenene til at lukke veje.af hensyn til klarheden, jeg fyldte ansigter af terningen med forskellige farver, trin 7, gentager den samme teknik med de øvrige kolonner.,, trin 8, skabe tre kolonner ved hjælp af rektanglets værktøj (m).tykkelsen af kolonner og afstanden mellem dem er lidt mindre i perspektiv, men tykkelsen af kolonner og afstanden mellem dem bør ikke være meget anderledes.skabe andre elementer af kolonner med afrundede rektangel, værktøj og pen værktøj (p), trin 9, skabe en ny vejledning og rotér det ved hjælp af skifte værktøj (r), som vist nedenfor.træk den tilbage på toppen af kolonne til krydset med vejledning, ved hjælp af den direkte udvælgelse værktøj (a), trin 10 nu forbinder oven i højre kolonne og ret vanishing point ved hjælp af vejledning.tag toppen af kolonne til krydset med vejledning ved hjælp af den direkte udvælgelse værktøj (a), trin 11, fra højre vanishing point vil vi skabe en ny vejledning og skabe en form - det udvendige side af tværstangen med pennen værktøj (p), trin 12, kan udvælge de rigtige kolonne og tværstangen, så slå tilføje fra pathfinder palet.så slå udvide.,, trin 13, skabe tre vejledninger, som vist nedenfor.toppen af den midterste kolonne ned til krydset med vejledning fra højre vanishing point.skabe en form - nederst side af tværstangen med pennen værktøj (p), punkt 14, at skabe et nyt lag, og kalder det "bg." skabe et rektangel med rektangel værktøj (m), og fyld den med en lineær gradient, se nedenfor.farverne fra c = 57, m = 54, y = 64 og k = 32 c = 51, m = 49, y = 62 og k = 20.,, trin 15, nu skal vi udfylde de elementer i kolonner.brug den gradient farve, der går fra c = 57, m = 47, y = 48 og k = 14 c = 30, m = 27, y = 31 og k = 0. trin 16, tilføje en gradient fyld til torushallen på piller.anvende en radial gradient fra c = 12, m = 15, y = 23 og k = 0 c = 75, m = 67, y = 66 og k = 87.,, skridt 17, skabe en skygge af vil virkning > stylize > drop shadow.anvende de indstillinger, se nedenfor.,, gå 18, bunden af kolonnerne bør se som en cylinder, og den øverste som en prisme.fyld den venstre kolonne med farve: c = 66, m = 60, y = 66 og k = 56.kopi af kolonnen og pasta i front (command + c, command + f).,, skridt 19, en kopi, anvende en lineær gradient med de farver, der går fra c = 66, m = 60, y = 66 og k = 79 c = 45, m = 44, y = 56, og k = 0.,, gå 20, pasta i front i form af kolonne igen og fyld den med sort og hvid lineær gradient.,, gå 21, vælge de to øverste former og anvende en uklarhed maske.,, skridt 22, fyld den midterste kolonne med farve c = 52, m = 51 y = 61 og k = 22.nu gælder det samme teknik som skridt - 21.,, gå 23, højre kolonne fylde farve er c = 43, m = 43, y = 56 og k = 9.igen, anvende de samme teknik her.,, skridt 24, fyld bunden side af tværstangen med farve c = 75, m = 67, y = 66 og k = 87.,, gå 25, har vi ikke nogen former i områder, som er angivet på den røde ellipses.skabe to områder i disse steder og lægge dem bag de kolonner.,, gå 26, fyld den venstre rektangel med en lineær gradient: c = 43, m = 43, y = 56 og k = 9 - c = 57, m = 54, y = 64 og k = 32.,, skridt. fyld den rigtige rektangel med en lineær gradient: c = 75, m = 67, y = 66 og k = 87, c = 57, m = 54, y = 64 og k = 24.det umulige i 3d objekt er klar!gå nu, 28, skaber en illusion af deformation.for den inspiration, besøg den uovertrufne mester af denne illusion er akiyoshi kitaoka., skabe et nyt lag og hedder det "jorden". nu begynder vi at lave et spil skak.skabe et rektangel 40 40 pixels og gå til virkning > fordreje & omdanne > ændre...anvende de indstillinger, se nedenfor.så gå til objekt > udvide udseende.,, skridt 29, udvælge en gruppe på 10 mm og gå imod > omdanne > stille...og pressen kopi.anvende de indstillinger, se nedenfor.,, gå 30, vælge de to rækker af kvadratisk eller rektangulær form og gå imod > omdanne > stille...og pressen kopi.anvende de indstillinger, se nedenfor.,, skridt 31, presse command + d 8 gange.,, trin 32, skabe et rektangel 10 10 pixels med en hvid fyld og rød (klarhed) slagtilfælde 3 pixels.gå nu til objekt > udvide.skabe et sort firkant 40 40 pixels, nu tilpasse former ved hjælp af tilpasse palet.,, skridt 33, sletter den røde slagtilfælde, vælge den hvide og sorte områder og ramte trækkes fra den pathfinder kasse.,, skridt 34, med denne teknik, vil vi skabe seks former, som vist nedenfor.,, skridt 35 nu erstatter de celler af skakbrættet med nye former, som er anført i billedet nedenfor.vi bruger objekt > omdanne > træk, og formålet er > omdanne > afspejler.,, trin 36, skabe et rektangel med rektangel værktøj (m) og fylder den med en lineær gradient: c = 0, m = 0, y = 5 og k = 10 - c = 0, m = 0, y = 5 og k = 0, 37, skridt, en checkerboard inden for det dokument, som vist.så gå til virkning > 3d > rotere, og anvende de indstillinger, se nedenfor.så objekt > udvide udseende.,, fylde celle med en lineær gradient: c = 0, m = 0, y = 0 og k = 100 c = 40, m = 57, y = 65 og k = 73.,, ingen kurver på spil, fordi du skabte det selv!gå 38, skabe et rektangel, størrelsen af det dokument, 800 med 800 pixels.vælg et rektangel og skakbrættet og klik afgrøde fra pathfinder palet.,, skridt 39, nu skal vi skabe en illusion om en falsk spiral.først skabe et nyt lag, og kalder det "ring." at oprette fire koncentriske cirkler, diameter i cirkler er 100, 200, 300, 400 pixels.lås sublayer, som vi bruger det som en skabelon, gå 40, så lad os tage rektangel værktøj (m) og skabe et rektangel 10 10 pixels uden fyld, og et strejf af 4 pixels.et rektangel, på toppen af den model og rotér.,, udvælge rektangel.gå nu til objekt > omdanne >, gælder de indstillinger, se nedenfor, og ramte kopi.,, skridt 41, gruppe to kvadratisk eller rektangulær form, ubearbejdet (command + g).gå nu til virkning > fordreje & omdanne > at ændre, så gælder de indstillinger, se nedenfor.vælg den gruppe af kvadratisk eller rektangulær form og anvende objekt > udvide udseende.nu ungroup to gange (forskydning + command + g).,, skridt 42, gentage denne proces, der handler med andre kredse.,,, gå 43, ændrer farve for slag, som vist nedenfor.nu ser det ud som en spiral.,, endelig det sidste billede er nedenfor.har du set, hvor let det er at narre sindet?, tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.