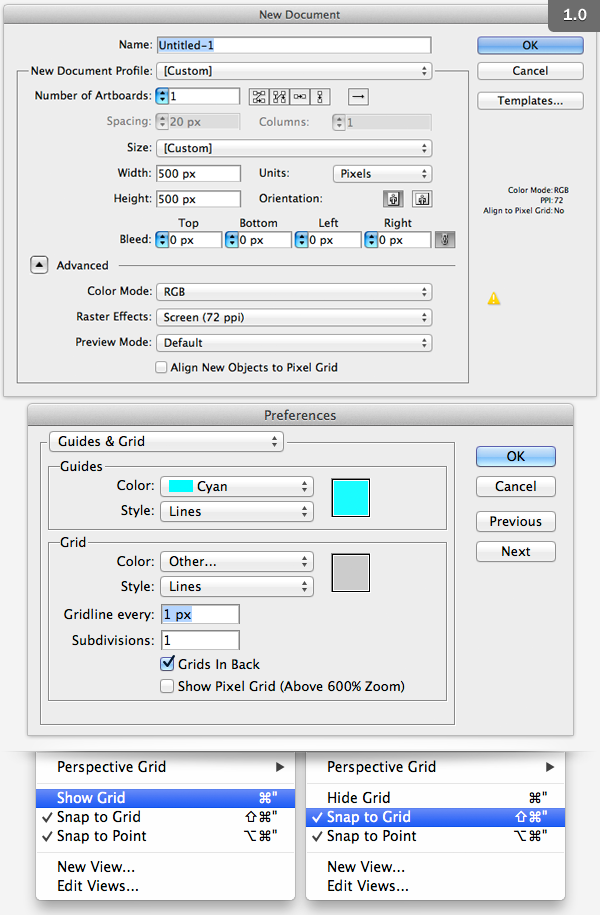
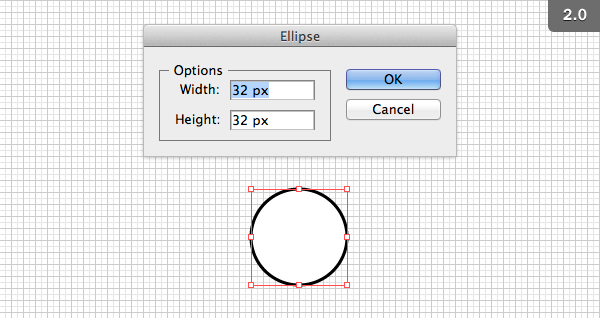
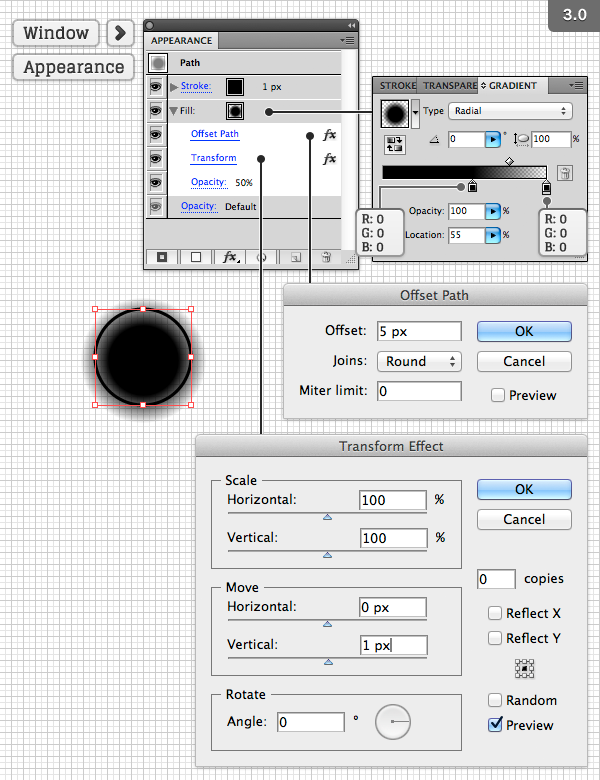
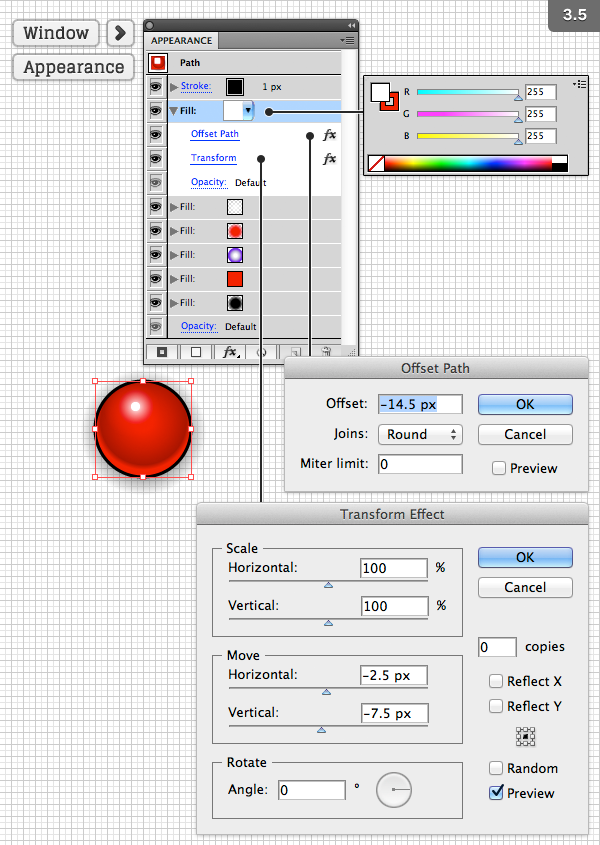
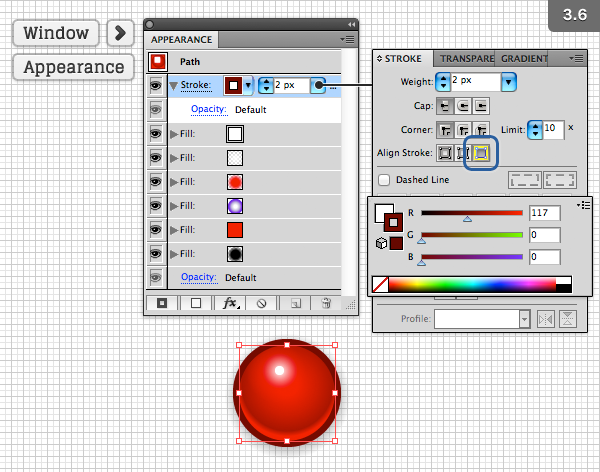
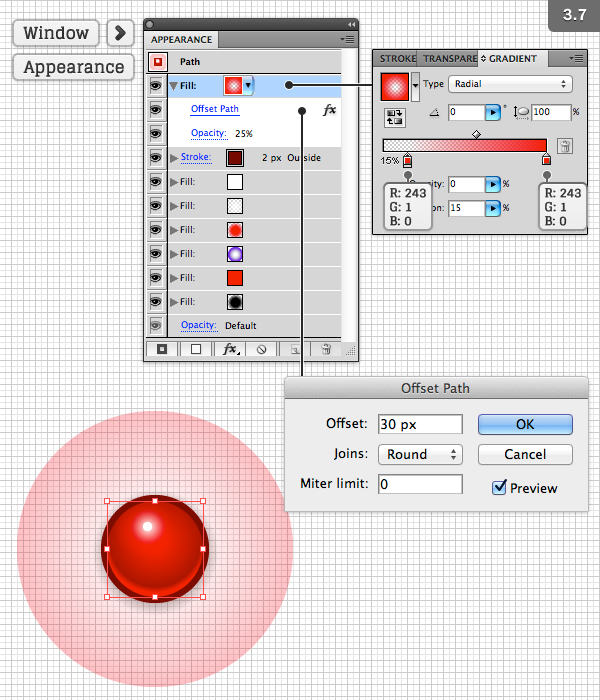
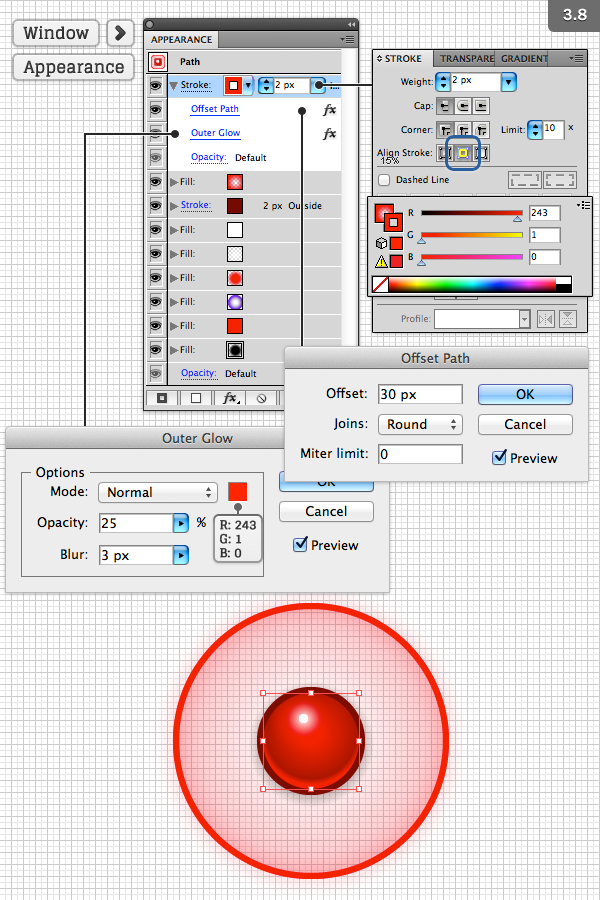
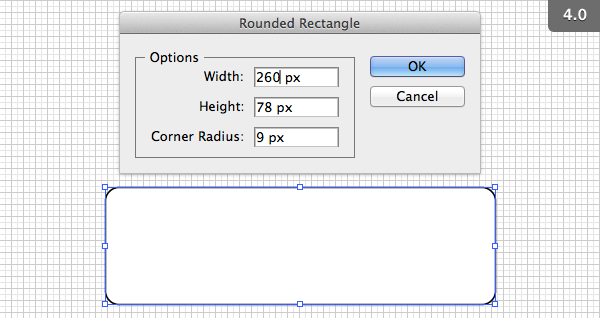
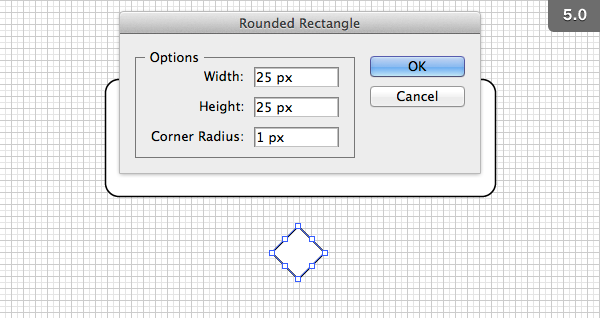
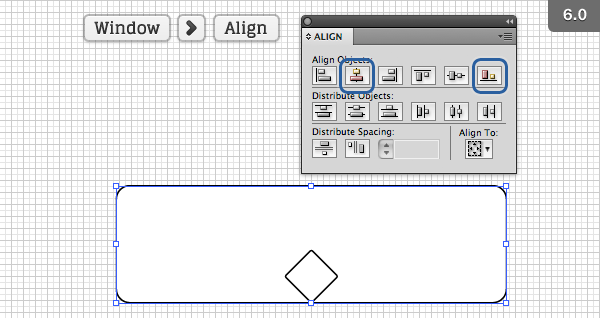
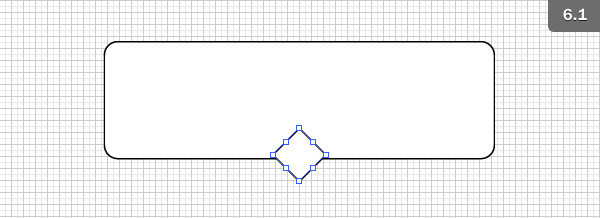
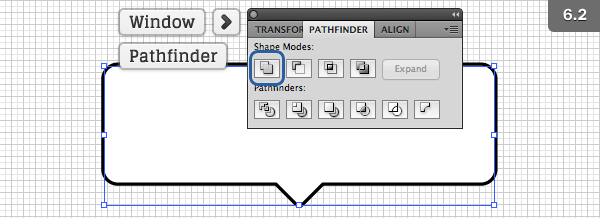
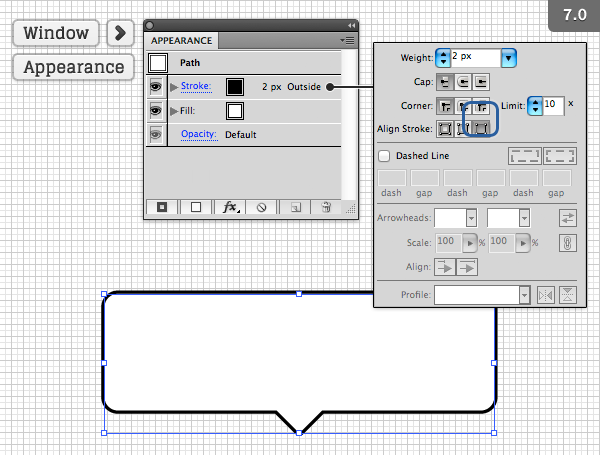
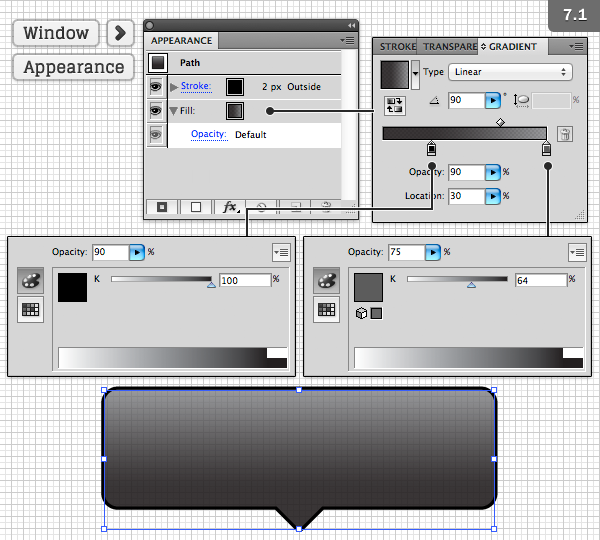
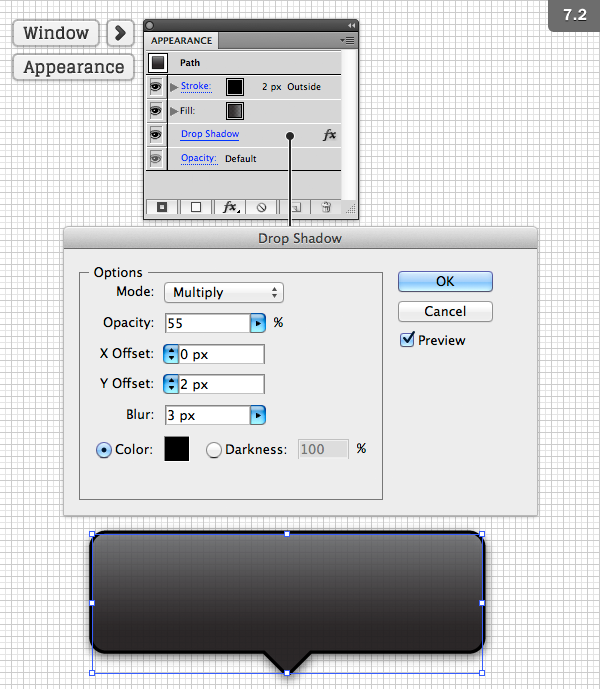
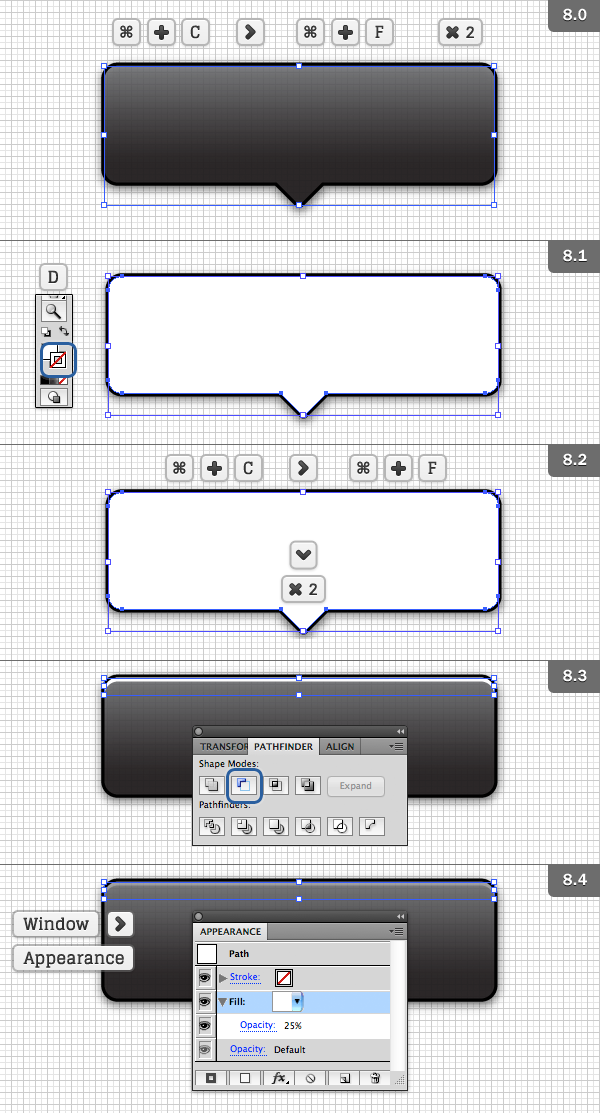
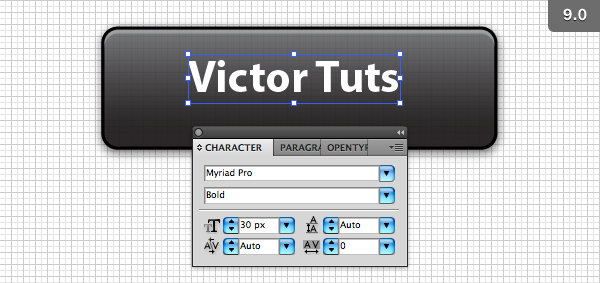
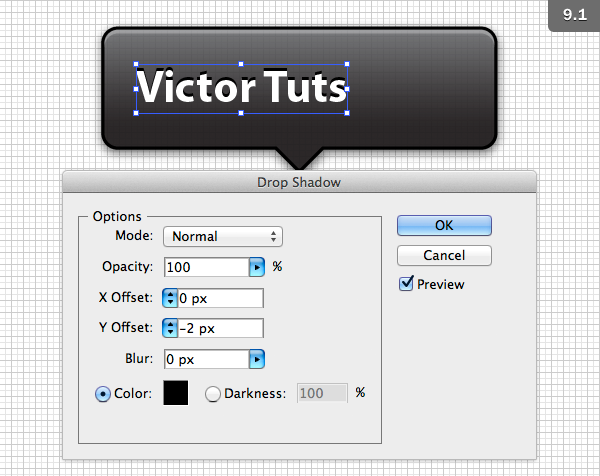
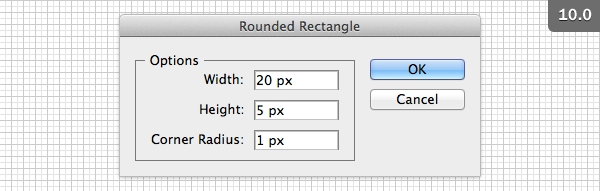
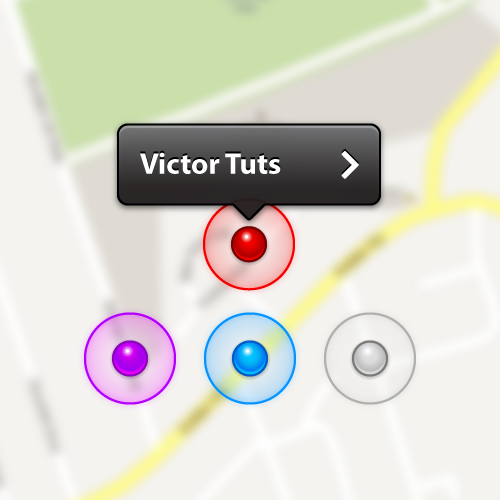
hurtigt tip: hvordan skaber programmerbare kort indikatorer med grafiske styles, denne post er en del af en serie kaldet vector mobile app design. skabe en vejr - app design - for - 105 i adobe illustratorhow at skabe en pub, kridt bord - i adobe illustrator,,, med denne lektion, jeg vil vise dig, hvordan at skabe et six kort indikator ikon perfekt for import til din næste kort baseret app design.vi vil bruge en enkelt form med flere udseende attributter for at skabe en let at bruge og redigere grafisk stil i adobe illustrator.,,,, trin 1, lad os starte med at forberede vores dokument.åben illustrator og ramte command + n for at skabe et nyt dokument.ind i kassen og 500 bredde 500 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at tilpasse nye objekter til pixel - boks er ukontrolleret før dine klik. ok, når vi arbejder med resolution uafhængige anordninger pixel perfektion er et must, og for at skabe levende former, ville det være lettere at oprette og pixel - nettet synspunkt, for så vil vi gøre det nu.lad os give nettet (betragtning > show - nettet), og så kom i kvadratnet (betragtning > snap til nettet).når de er på, du får brug for et net, hver 1px.bare gå til illustrator > præferencer > vejledninger & nettet, træde 1 i gridline hver rubrik og 1 i underafsnit kasse.lad os sætte den måleenhed, pixel fra illustrator > præferencer > unit > generelle.når det er afsluttet deres dokument ligner billederne nedenfor,.,,, trin 2, nu hvor vores dokument er oprettet, lad os starte ved at skabe vores kreds form anvendes til indikatoren ikon.da vi skaber en nethinde - - er vi nødt til at arbejde på en fordobling af de mål, vi ønsker at skabe.på vores nethinde anordning, vi vil have den indikator, der kan synes at være 16px af 16px, så hvis vi ganger det med 2 vi frem til 32px.med dette i tankerne, lad os vælge vores ellipse værktøj (l), så klik på lærredet.da dialogen rubrik synes - - i 32px for både bredde og højde.dette vil skabe den perfekte cirkel er nødvendige for vores indikator.,,, tip: presse bogstavet "d" på dit tastatur til at nulstille din fyld og slagtilfælde farve til deres indstillinger.,,, trin 3, med vores form, som vi kan komme til det sjove.luk udseende panel (hvis det ikke allerede er til vindue > udseende, og lad os begynde at skabe vores ikon. der er en hel del udseende attributter for denne form for at gøre det lettere at følge, vi kommer nedefra og op i udseende panel til at begynde med. udseende panel udvælge bunden udfylde punkt på dagsordenen, og vi vil skabe en uigennemsigtig gennemsigtige radiale gradient som beskrevet i billedet nedenfor, justere de uklarhed til 50%.med at udfylde punkt stadig udvalgte vil vi også gå klik den tilføje nye virkning "(det ligner bogstaverne" ef ") på bunden af udseende panel vælge vej > udligne vej og træde de attributter, er beskrevet nedenfor.vi bliver også nødt til at ændre de udfylde punkt på dagsordenen, så vælg tilføje nye virkning knap igen og navigere at fordreje & omdanne > transformere og træde de attributter, som det fremgår nedenfor.hvis du ikke allerede ved det, vil dette være skygge for indikatoren ikon, og hvad vi har gjort, er at skabe en fuldstændig vektor drop shadow, som giver en mindre halo til vores vigtigste form og skubbe ned lige nok til at give dybde.det ser ikke ud af meget, men det vil begynde at trække sammen.,,, lad os skabe en udfylde punkt over vores gradient udfylde punkt på dagsordenen.ved misligholdelse vil tilføje vores sorte gennemsigtige gradient, men vi bliver nødt til at fjerne denne gradient i stedet for en fast farve, lad os gå videre og vælge en fin rød farve for denne lag som beskrevet nedenfor.på dette punkt kan det forekomme mærkeligt, at anvende en sådan dynamisk røde, men det vil give mening på et øjeblik.det nederste lag vil fungere som både vores base farve samt vores sekundære fremhæve, når vi går videre til næste skridt.,,, endnu en gang, lad os skabe en udfylde punkt på dagsordenen.dette vil automatisk til den faste røde farve valgte vi tidligere, men vi vil have en god radiale gradient i dette punkt, så vælg gradient panel og input - attributter er anført nedenfor.pæn lilla til hvide combo, der formerer sig og uigennemsigtighed, faldt til 50%, vil give en god voluminøs afrundet 3d form til ikon.at presse 3d virkning yderligere - zoom (z) i vores ikon, indtil vi ser de enkelte pixel pladser på vores art.med den stigning på udvalgte stadig vælge din gradient værktøj (g) fra værktøjet panel, og dette vil vise gradient bar over ikon.vi skal ind og trække denne bar ca. 2,5 pixels med vores kunst som en vejledning for at sikre, at holde den bar som koncentreret som muligt.,,, nu vil vi begynde at skabe vores primære lyskilde.husk, vi arbejder fra top til tå så tingene ikke mening, før vi er færdige med de kommende skridt. husk på, vi prøver at skabe en lys skinne på vores ikon, det er indlysende, at denne skinner vil kaste lys over vores objekt udbredelse, så det er, hvad vi skal skabe nu.igen vil vi skabe en ny fylde lag.lad os tilpasse denne stigning, så det er uigennemsigtig gennemsigtige som beskrevet nedenfor med en over alle uklarhed på 60%.vælg gradient værktøj (g) og ved hjælp af de hvide klare bar med den sorte center på venstre side af gradient markise klik og trække mig til midten af ringen, så det er næsten halvdelen af sine oprindelige størrelse, så klik center gradient bar og trække det op og over for lidt til venstre.hold øje med den her, som du måske ønsker at vende tilbage til det senere, stil op præcis med vores vigtigste hvide fremhæve lag senere.,,,,,,, at vi nu har en udbredelse vil vi tilføje en glød til at fremhæve sig selv.skabe en fylde lag og fylder den med en hvid til gennemsigtig stigning som beskrevet nedenfor.- så husk på, at den gradient holdning vil matche lag under så før du tilpasse denne gradient klik på "ingen", "i farveprøver panel ud at udfylde, og der tilsættes så tilføje nye uigennemskuelige gennemsigtige gradient, så dens holdning er nulstillet.med en gradient på plads, vi skal have til at udligne og omdanne det fylde lag.klik på den tilføje nye virkning "(det ligner bogstaverne" ef ") på bunden af udseende panel vælge vej > udligne vej og træde de attributter, er beskrevet nedenfor.vi bliver også nødt til at ændre de udfylde punkt på dagsordenen, så vælg tilføje nye virkning knap igen og navigere at fordreje & omdanne > transformere og træde de attributter, som det fremgår nedenfor.,,, med det lyser ud af den måde, så lad os tilføje vores faktiske fremhæve.klik på den tilføje nye fylder knap igen og fyld den med en flade hvide farve, så vælg tilføje nye virkning "(det ligner bogstaverne" ef ") på bunden af udseende panel vælge vej > udligne vej og træde de attributter, er beskrevet nedenfor.vi bliver også nødt til at ændre de udfylde punkt på dagsordenen, så vælg tilføje nye virkning knap igen og navigere at fordreje & omdanne > transformere og træde de attributter, som det fremgår nedenfor. på dette tidspunkt, kan du gå tilbage til red gradient diffusion lag vi lavede et par skridt tilbage og tilpasse center for gradient skal være direkte under den hvide fremhæve.,,, så lad os justere den sorte grænse, som har siddet der stirrer på os hele tiden.vi sætter det ud med et slagtilfælde indhold af 2px og farven er anført nedenfor.,,, selve indikatoren er nu fuldstændig, men lad os tage det et skridt videre og skabe gps' en radius ring så godt.klik på den tilføje nye fylder knap igen og fyld den med en rød og gennemsigtig gradient som beskrevet nedenfor, og smid den uklarhed, til 25%.så vælg tilføje nye virkning "(det ligner bogstaverne" ef ") på bunden af udseende panel vælge vej > udligne vej ind attributter er anført nedenfor.,,, til den sidste del af ikon, vi kan tilføje grænsen på gps radius ring.klik på den tilføje nye slagtilfælde knap på bunden af udseende panel og vælge en 2px røde slagtilfælde vægten på indersiden af formen.lad os nu opveje den vej ved at trykke på knappen og tilføjer nye virkning (det ser ud til, at breve "ef") på bunden af udseende panel vælge vej > udligne vej og træde de attributter, er beskrevet nedenfor.og til sidst vil vi tilføje en ydre glød til dette slag.at gøre så klik den tilføje nye virkning "(det ligner bogstaverne" ef ") på bunden af udseende panel vælge stylize > ydre glød, på dette punkt, kan du flytte + klik på to gps radius ring produkter at vælge dem begge i udseende panel og slæbe dem til bunds. af denne liste, således at de faktiske indikator ikon sidder på toppen.,,, trin 4, med indikatoren ud af den måde, vi skal nu skabe navn dukker op.vælg afrundet rektangel, værktøj og klik på den side og træde de oplysninger, der er omhandlet i billedet nedenfor.husk på, at bredden kan være noget, du ønsker, så længe det navn, du vælger senere passer - - men for formaal af denne forelæsning, bruger vi denne bredde.,,, løntrin 5, får vi også brug for endnu en gang at klikke med afrundede rektangel værktøj til at skabe den pil på bunden.for det får vi brug for det for at være helt firkantet, og vi sætter den radius, såvel som anført nedenfor.når den form, der skal rotere 45 grader.for at gøre det, udvælge udvælgelse værktøj (v) - position din mus ved nogen hjørne, og mens de holder vagt nøgle på dit tastatur trække form i enhver retning indtil det ligner en diamant, som set i skærmbillede nedenfor.,,, trin 6, nu skal vi tilpasse disse genstande, der skal være centreret med en anden.med valget værktøj (v) på skift klik begge objekter, så de er udvalgt på samme tid.vi vil nu sejle til tilpasse panel (vindue > tilpasse) og vælger den anden mulighed i henhold til tilpasse objekter header såkaldte horisontale tilpasse center.så klik på den sidste mulighed under samme overskrift kaldet vertikale linje her.,,, med udvælgelse værktøj (v) stadig er aktiveret, klik på mindre rombe, så er det den eneste formål er nu udvalgt.mens de holder vagt på tastaturet tryk ned pil på dit tastatur.frigivelse af skift tryk så ned pil på dit tastatur tre gange mere at få diamanten i en perfekt position.,,, skift klik store afrundede form, så begge objekter er udvalgt igen og sejle til pathfinder panel (vindue > stifinder, så klik den første mulighed i form transportformer header titlen forenes.begge objekter bør samles i én.,,, trin 7, med vores far.form nu skabt. vi vil arbejde på - det.med den form for udvalgte navigere udseende panel (vindue > udseende) og vælge det slagtilfælde.vi skal sørge for, at denne sort, men lad os sætte det udenfor form med en hjerneblødning indhold af 2px.,,, udvælge de udfylde, og vi vil fylde det med en grayscale halvgennemsigtig 90 graders stigning som skitseret nedenfor.,,, og endelig vil vi tilføje en drop shadow virkning til dette formål.klik på den tilføje nye virkning "(det ligner bogstaverne" ef ") på bunden af udseende panel vælge stylize > drop shadow og træde de muligheder, der er skitseret i skærmbillede nedenfor.,,, trin 8, lad os give dette objekt godt fremhæve øverst.med det formål at udvalgte vi kopierer (command + c) derefter pasta i front (command + f).lad os hurtigt tilpasses til den manglende stil ved at trykke på "d" på dit tastatur.det vil fjerne de virkninger, vi tilføjede tidligere og returnere form til grundlæggende hvidt med sorte slagtilfælde.i forbindelse med denne fremhæver vi behøver ikke et slagtilfælde, så styre jeres redskaber panel og klik på slagtilfælde fylde mulighed nær bunden at vælge det.så klik den hvide square med diagonal rød linje gennem det for at fjerne slagtilfælde fuldstændigt.med slagtilfælde væk, lad os kopiere (command + c) derefter pasta i front (command + f) igen, så nu har vi to helt hvide skikkelser oven på hinanden.så når den øverste mest form er udvalgt og udvælgelse værktøj (v) er aktiveret tryk ned pil på din tastatur to gange for at sætte skub i det objekt.når puffet, skift klik sletten objekt bag det at udtage begge på én gang.mens begge objekter udvalgte navigere til pathfinder panel (vindue > pathfinder) og vælger den anden mulighed under overskriften "form transportformer" med titlen "minus front".du vil være tilbage med et lille stykke af den originale form på toppen.med dette stykke udvalgte lad er lavere, det er uklarhed til 25% i udseende panel (vindue > udseende).,,, trin 9, nu skal vi skabe den tekst til denne dukker op.vælg den type redskab (t) fra værktøj panel og så klik på art og type af navn, som du ønsker.i værktøjer panel klik den fylde farve og ændre den til hvide.nu styrer til karakter panel (type > type > karakter) og tilpasse størrelsen og skrifttype, type, som er beskrevet nedenfor.,,, med den tekst, der er navigere fremkomsten panel (vindue > udseende) og tryk tilføje nye virkning "(det ser ud til, at breve" ef ") på bunden af udseende panel vælge stylize > drop shadow og træde de muligheder, der er skitseret i skærmbillede nedenfor.vi kan også bruge udvælgelse værktøj (v) at trække teksten til den ønskede position i den boble form.for smart vejledninger og snap til nettet er gjort dette skulle være let at finde.,,, trin 10 med teksten i den måde, lad os skabe pilen ikon.vælg afrundet rektangel, værktøj og klik på kunst bord, så stik i disse muligheder.,,, nu vælge udvælgelse værktøj (v) og klik på det nyoprettede rektangel.med det formål at udvalgte vi kopierer (command + c) derefter pasta i front (command + f).lad os dreje det nye objekt 90 grader.nu skal vi tilpasse disse objekter til at danne en omvendt l - form.med valget værktøj (v) på skift klik begge objekter, så de er udvalgt på samme tid.vi vil nu sejle til tilpasse panel (vindue > tilpasse) og vælge den tredje mulighed under tilpasse objekter header såkaldte horisontale linje.så klik på den sidste mulighed under samme overskrift kaldet vertikale linje bunden.,,, med begge ting stadig udvalgte navigere til pathfinder panel (vindue > stifinder, så klik den første mulighed i form transportformer header titlen forenes.begge objekter bør samles i én.med valget værktøj (v) stadig udvalgte lad os skifte form, 45 grader.for at gøre det, udvælge udvælgelse værktøj (v) - position din mus ved nogen hjørne, og mens de holder vagt nøgle på dit tastatur trække et hjørne af den omskreven firkant, indtil det ligner en pil peger mod højre.,,, med pilen udvalgte navigere fremkomsten panel (vindue > udseende) og tryk tilføje nye virkning "(det ligner bogstaverne" ef ") på bunden af udseende panel vælge stylize > drop shadow og træde de muligheder, der er skitseret i skærmbillede nedenfor.vi kan også bruge udvælgelse værktøj (v) at trække pilen ud til den ønskede position i den boble form.,,, trin 11 med pop op.afsnit afsluttet, at udvælgelsen værktøj (v) og hiver en udvælgelse på alle de dukker op.genstande, der skal vælge dem alle samtidig.gå nu til objekt > - gruppen (command + g) i menuen panel gruppe disse ting sammen.så kan vi trække denne gruppe over indikator ikon i midten, så det ligner skærmbillede nedenfor.og med det på plads, er vi færdige!,,, indgåelse, håber jeg, at jeg var i stand til at vise dig, hvordan man bruger den udseende panel til at skabe komplekse virkninger, uden at der er behov for ekstra lag.de er fri til at lege med forskellige farver, som du ønsker.med så mange beslutningsforslag uafhængige anordninger, der flyder rundt now-a-days, det er dejligt at være i stand til at anvende uendeligt skalerbare genstande, som kan anvendes og genanvendes i din app design,.,,