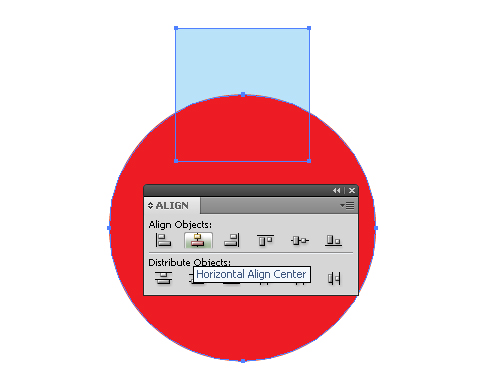
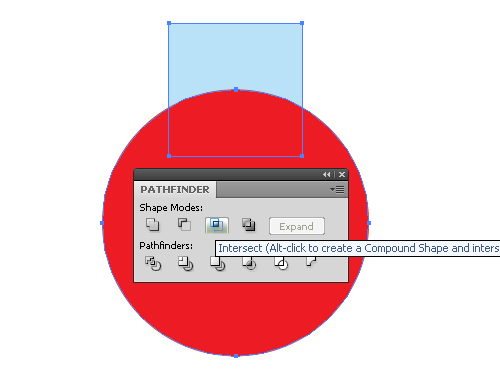
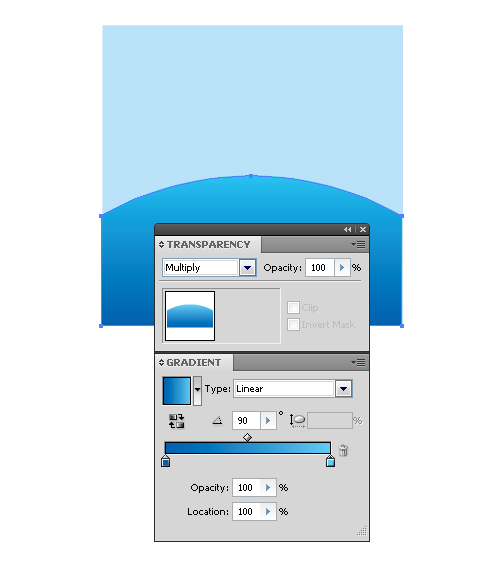
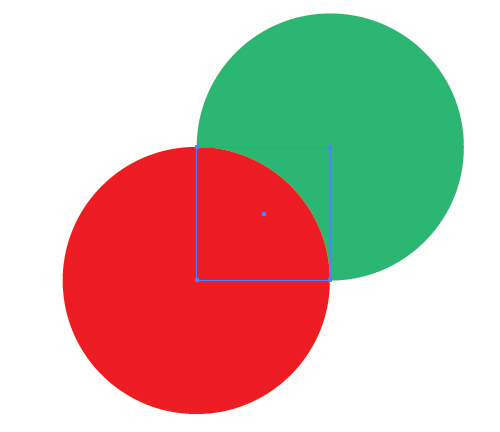
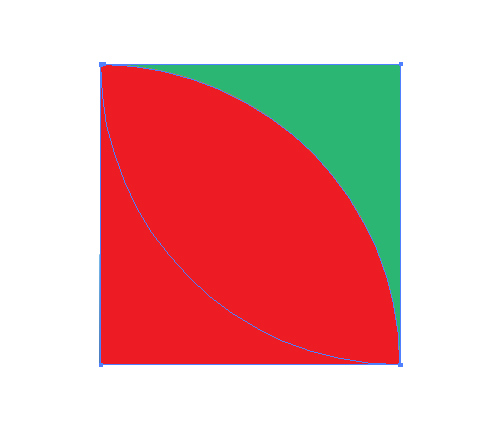
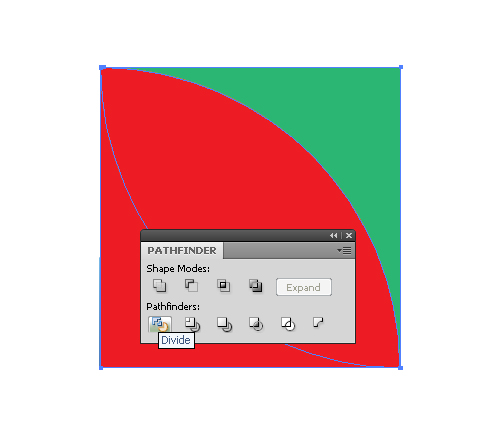
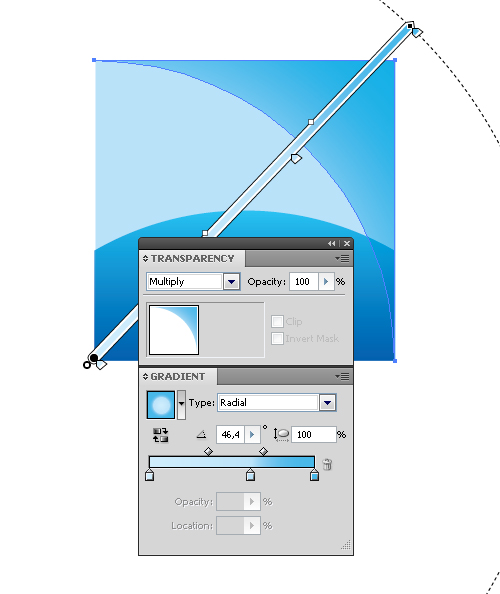
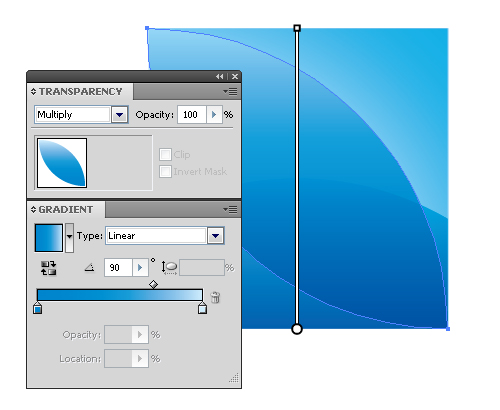
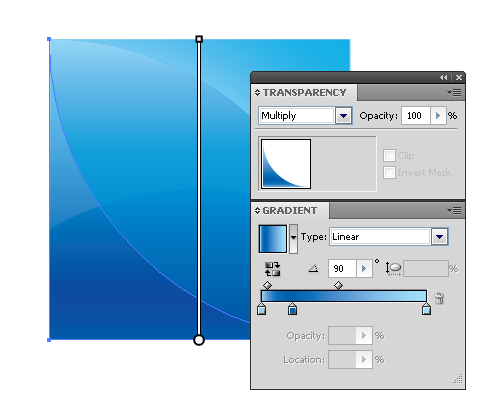
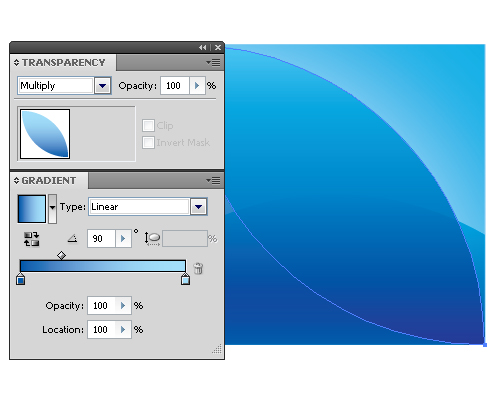
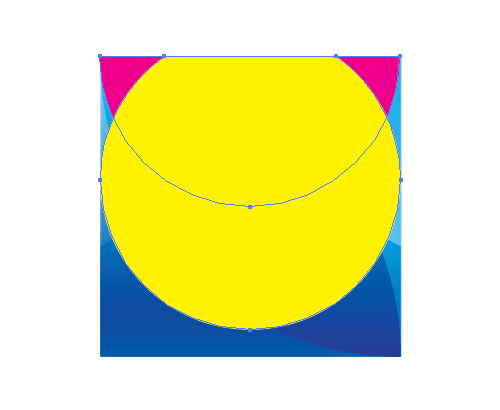
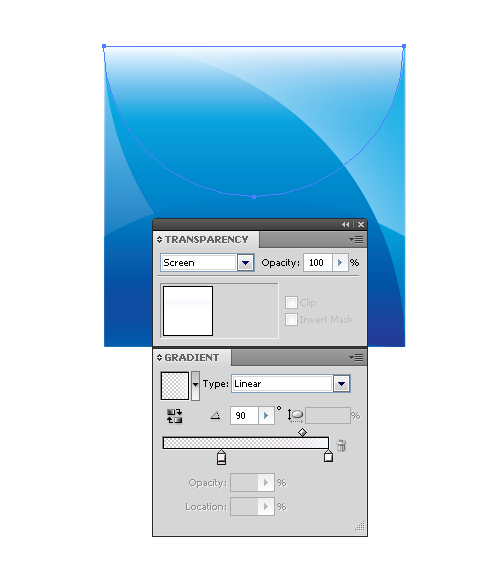
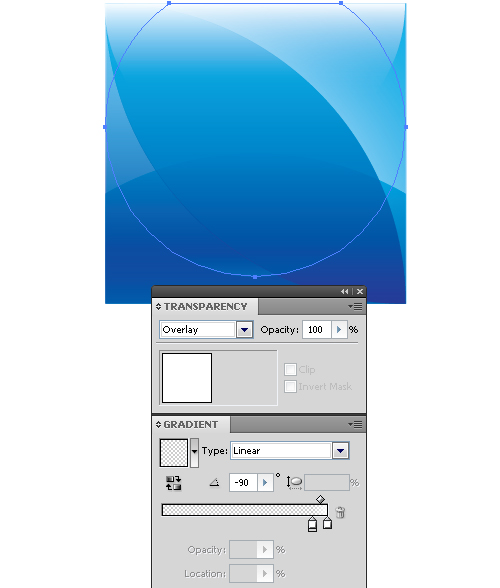
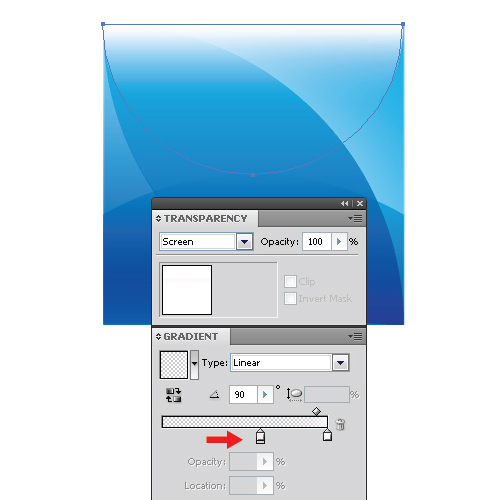
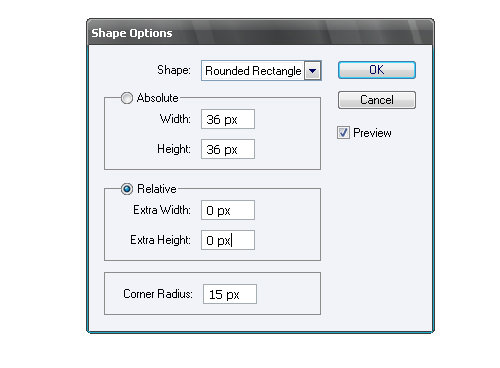
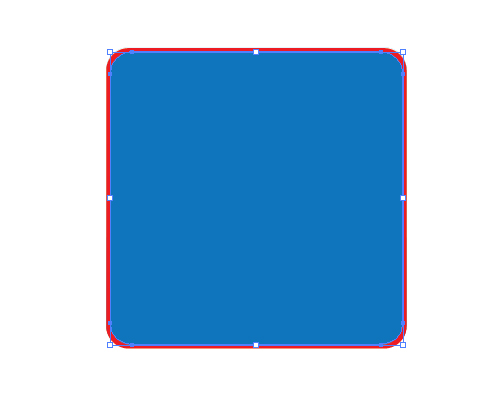
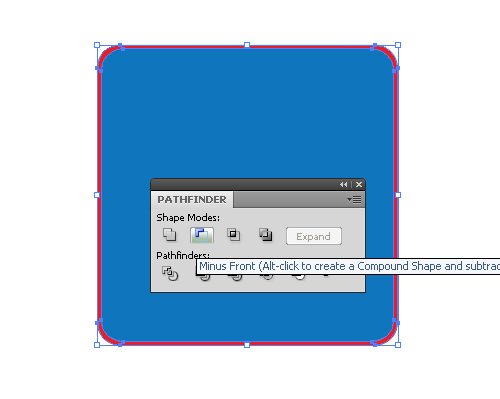
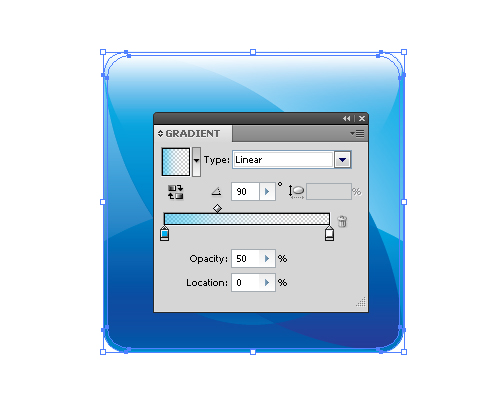
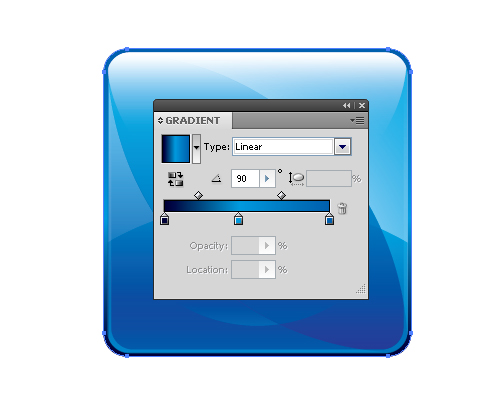
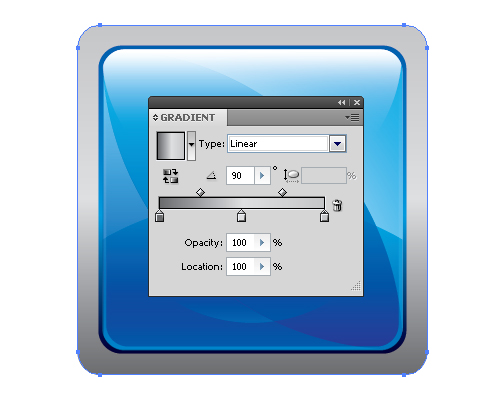
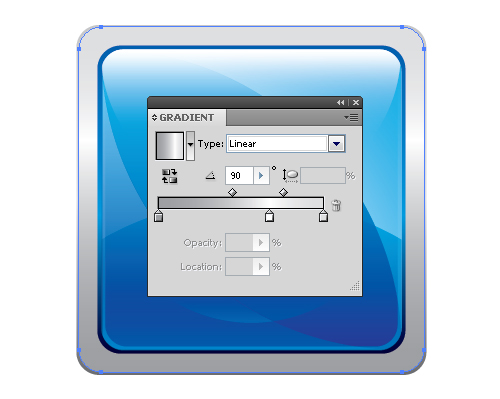
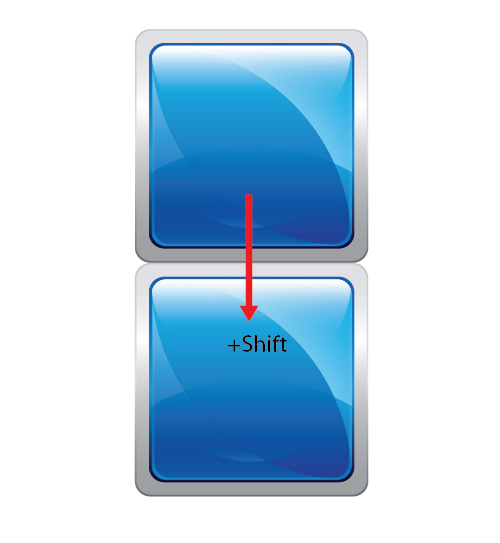
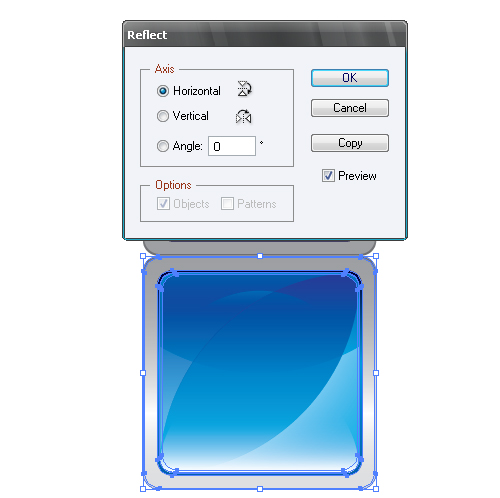
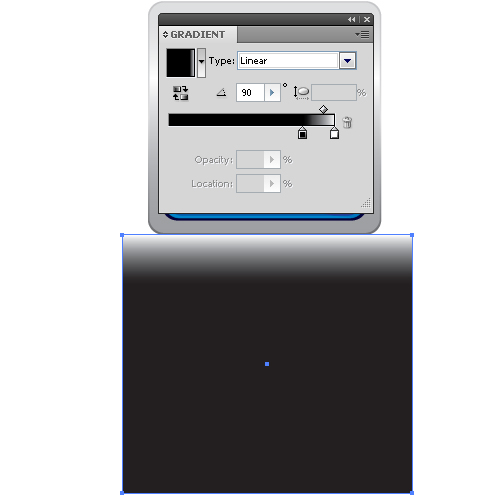
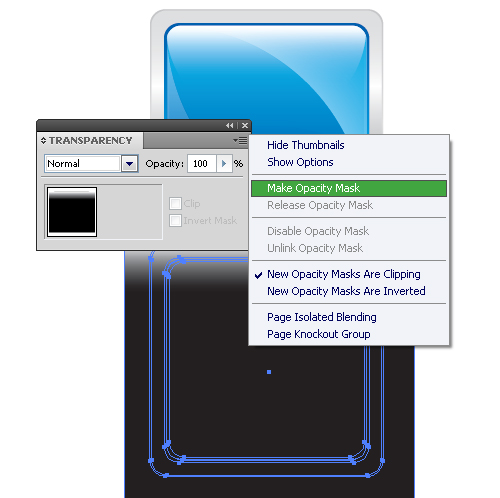
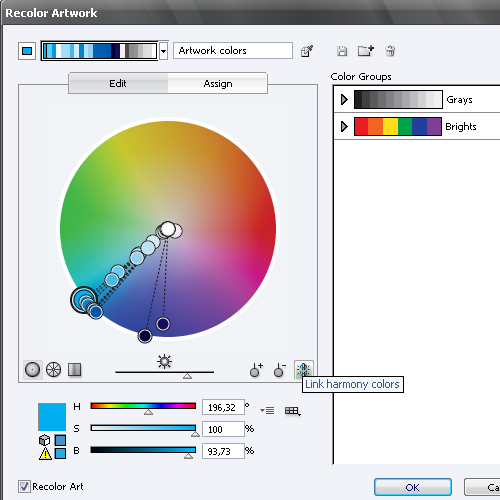
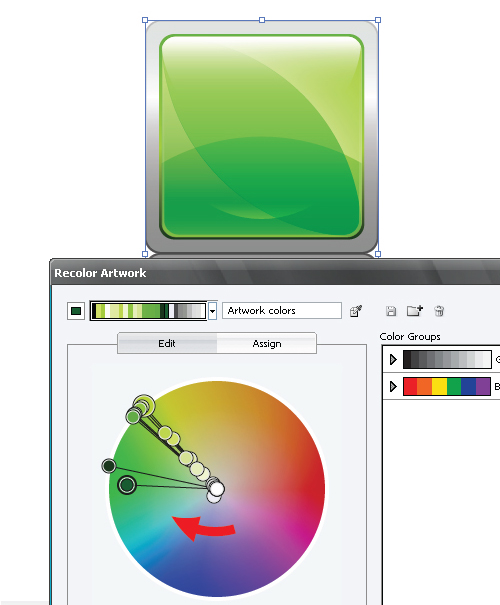
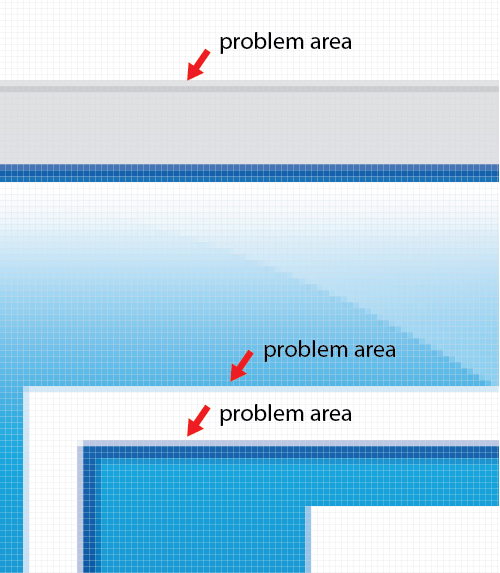
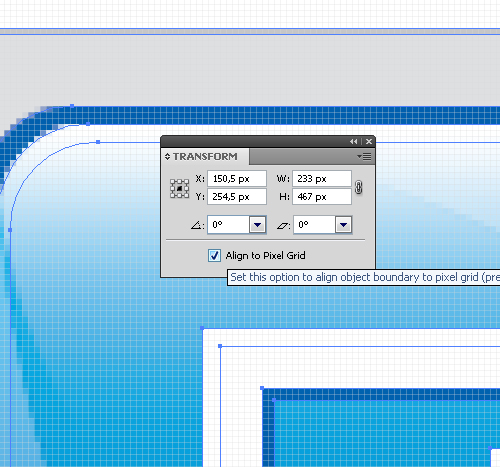
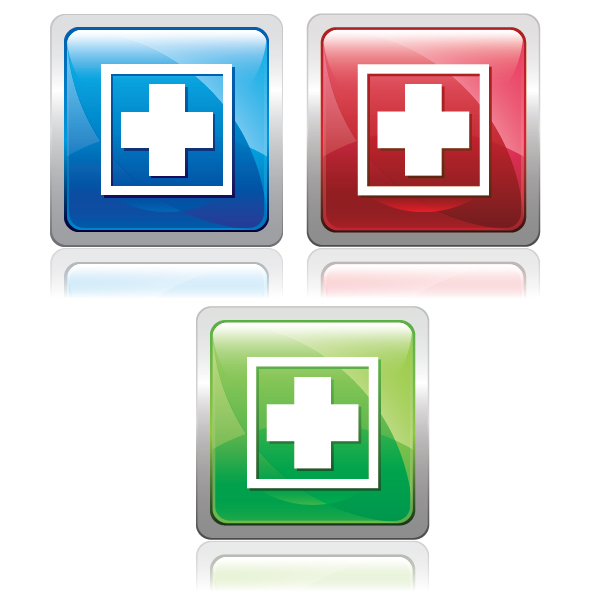
hurtigt tip: at skabe en pixel perfekt glas knap med adobe illustrator cs5, denne post er en del af en serie kaldet web - og grænseflade design med vektor. skabe grønne landskab websted i adobe illustratorcreate et sæt af skinnende etiketter og redde for net,,,, i denne forelæsning, du skal lære, hvordan man skaber et glas knap med simple former, stifinder kasse, klipning og uigennemsigtighed masker, og blanding af transportformer.vil du også lære at optimere vektor arbejde som et web grafisk, og hvor hurtigt at erstatte flaget af de krævede elementer.,,,, trin 1, tag rektangel værktøj (m) og skabe en firkant med en blå påfyldning (c = 25, m = 2, y = 0 og k = 0), trin 2, tag den ellipse værktøj (l) og skabe en cirkel.vælg den. og den cirkel, tilpasse dem mod midten og horisontale linjer, ved hjælp af tilpasse palet., nu trimme cirkel kvadratisk form.kopi pladsen og sæt det i øjnene, vælges den cirkel, og den øverste square og slog det knap fra pathfinder palet.,, trin 3, fyld den deraf følgende form med en lineær gradient fra blue c = 100, m = 65, y = 0 og k = 0) light blue (c = 53, m = 0, y = 0 og k = 0), og blandingen tilstand for at formere sig i gennemsigtigheden palet.,, trin 4, skabe to kredse.radius i disse kredse, svarende til værdien af den firkantede side, og deres centre ligger i den nederste venstre og højre øvre hjørner af pladsen., af den teknik, der er beskrevet i trin 2 trim disse kredse, med kvadratisk form.,, løntrin 5, udvælge de deraf følgende to former og ramte dele knap fra stifinderen palet.ungroup den deraf følgende genstande.som følge heraf, bør du have tre former.,, fylde dem med forskellige hældninger og blanding mode - formerer sig for hver af dem.Fill the first shape with a radial gradient consisting of three colors: 1 (C = 17, M = 0, Y = 0 and K = 0); 2 (C = 25, M = 2, Y = 0 and K = 0); 3 (C = 62, M = 9, Y = 0 and K = 0)., ,Fill the second shape with linear gradient consisting of two colors 1 (C = 100, M = 33, Y = 0 and K = 0); 2 (C = 17, M = 0, Y = 0 and K = 0)., ,Fill the third shape with linear gradient consisting of three colors: 1 (C = 38, M = 4, Y = 0 and K = 0); 2 (C = 100, M = 65, Y = 0 and K = 0), and 3 (C = 34, M = 0, Y = 0 and K = 0)., ,Copy the shape in the middle and paste it in front, replace the colors of its gradient with: 1 (C = 100, M = 72, Y = 0 and K = 0) and 2 (C = 33, M = 0, Y = 0 and K = 0)., ,Step 6,Create two more shapes using the circle and the Pathfinder palet, anvender de teknikker, der er nævnt ovenfor, fyld den første form med en lineær gradient fra hvid til hvide med 0% opacitet og blanding tilstand til skærm på gennemsigtighed palet.,, fyld den anden form med lineær gradient fra hvid til hvide med 0% opacitet og blanding mode - overlay - i gennemsigtighed palet.,, modtaget den første form og sæt det over alle objekterne, bevæger sig op i lag palet.ændre gradient i denne form, at de forlod skyder en mindre lidt til højre.,, trin 7, put knappen til en kvadratisk form med afrundede hjørner.kopi bunden. og sæt det i front over alle objekterne.hold pladsen udvalgte, gå til virkning > konvertere til at forme > afrundet rektangel og de værdier, der er anført i nedenstående figur.krumningen radius afhænger af størrelsen på din knap, så jeg vil lade dig tage dine egne valg, modtaget denne form og sæt det i øjnene, vi skal bruge det til yderligere oprustning.lås underlayer med denne form for lag palet og gøre det usynlige.vælg alle objekterne (command + a) og gå imod > det maske >.,, trin 8, lås den underlayer i form af en afrundet square og gøre den synlig.kopi af denne form og sæt det ind foran.nu nedsætte størrelsen af denne form - - bare en lille smule - ved hjælp af udvælgelsen værktøj (v) og med alat og skift.,, udvælge to afrundede pladser og ramte minus foran knap fra pathfinder palet.,, udfylde de opnåede form med lineær gradient fra blue c = 100, m = 0, y = 0 og k = 0) med opacitet 50% til hvide farve med uklarhed og 0%,.,, trin 9, skabe en afrundet rektangel med afrundede rektangel redskab i en lidt større end i de knap.de skabte figuren nedenfor alle underlayers og fylder den med en lineær gradient bestående af tre farver: 1 (c = 100, m = 100, y = 0 og k = 77), 2 (c = 100, m = 16, y = 0 og k = 0), 3 (c = 100 m = 66, y = 0 og k = 0), trin 10 nu skabe metal del af knappen.det består af to afrundede pladser.den første er fyldt med lineær gradient bestående af tre nuancer af grå farve: 1 (k = 71), 2 (k = 14) og 3 (k = 26), og det andet er lidt mindre end den første, og den er fyldt med lineær gradient bestående af tre nuancer af grå farve: 1 (k = 45), 2 (k = 0) og 3 (k = 14).når din knap er klar, gruppe af alle dets elementer, trin 11, skabe en afspejling af den knap.- knappen og sæt det ind foran.træk knappen lodret ned, holder du vagt nøgle.det vil blive en afspejling af knap.,, udvælge de overvejelser og gå imod > omdanne > afspejler og fastsætte parametrene i dialogen kasse som vist i nedenstående figur.,, tag rektangel værktøj (m) og skabe et rektangel med en sort og hvid gradient fylde.størrelsen af den rektangel skal være sådan, at de fuldstændig kan skjule afspejling af de knap., udvælge, hvilke overvejelser på knappen, og den øverste rektangel, vælge at opacitet maske fra menuen for gennemsigtighed palet.,, knappen med overvejelser er klar. gå 12, ofte er nødt til at have flere identiske elementer i forskellige farver.lad os se, hvordan det er at erstatte hurtigt farve på en knap.at vælge alle de elementer, de ønsker at erstatte den farve, og gå til edit > edit farver > recolor kunst, så klik på edit regning i den åbne dialog kasse.klik på linket til harmoni farver knap. nu kan du få alle disponible farve rotationer i den krævede farve afsnit, mens de ser farve ændringer af vores kunst.,,, trin 13, når billeder til web - og anordninger, vektor image er ikke det endelige produkt, skal du bruge raster billeder.derfor skal du se vektoren som raster.for at gøre det, gå til betragtning > pixel forpremiere.som du kan se, er der en masse problemer når du zoome ind.de synes, eftersom det billede, ikke gøre inden for pixel - nettet, og det er derfor, de linjer ser sløret, når det er en raster.,, adobe illustrator cs5 sætter os i stand til at gøre billedet ser skarpere.vælg din knap grafiske og åbne omdanne palet (vindue > transformere), så klik på tilpasning til pixel - nettet i dette spektrum.,, nu er dit billede er klar til at blive reddet som raster - f.eks. men heller ikke dér er menneskene sikre eller jpg (sag > undtagen web - og udstyr), konklusion, når du besidder denne viden og den nødvendige software, vil de let kunne skabe brugergrænsefladen elementer, som ikke kun ser godt ud, men gør det.