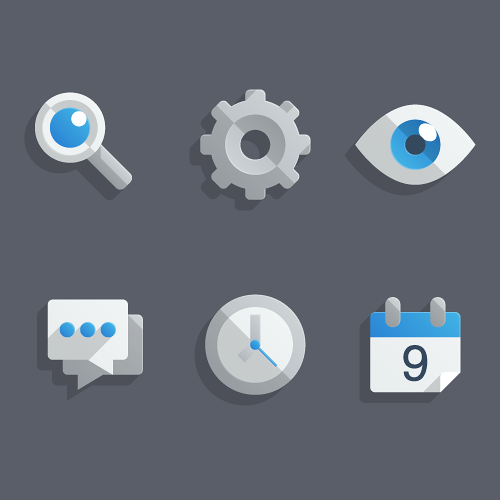
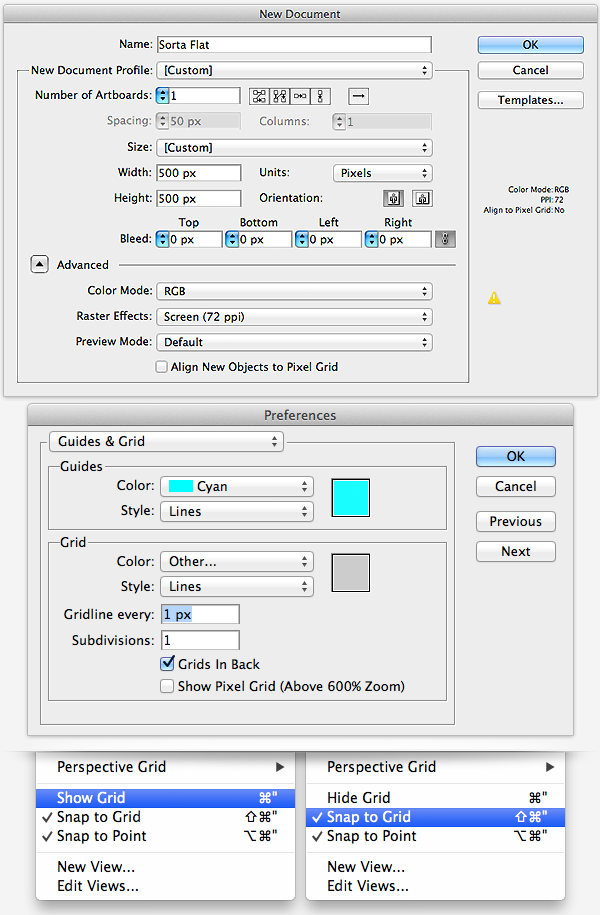
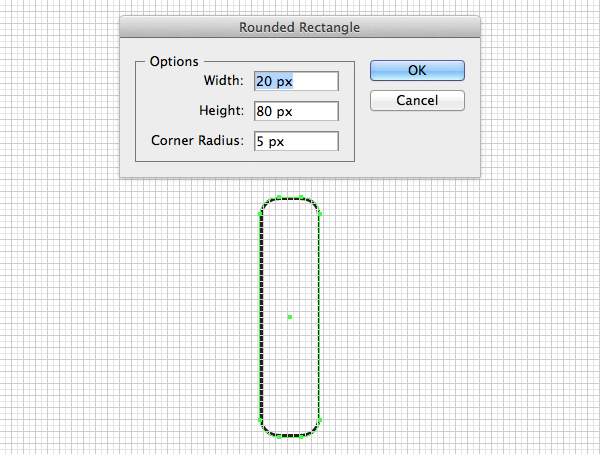
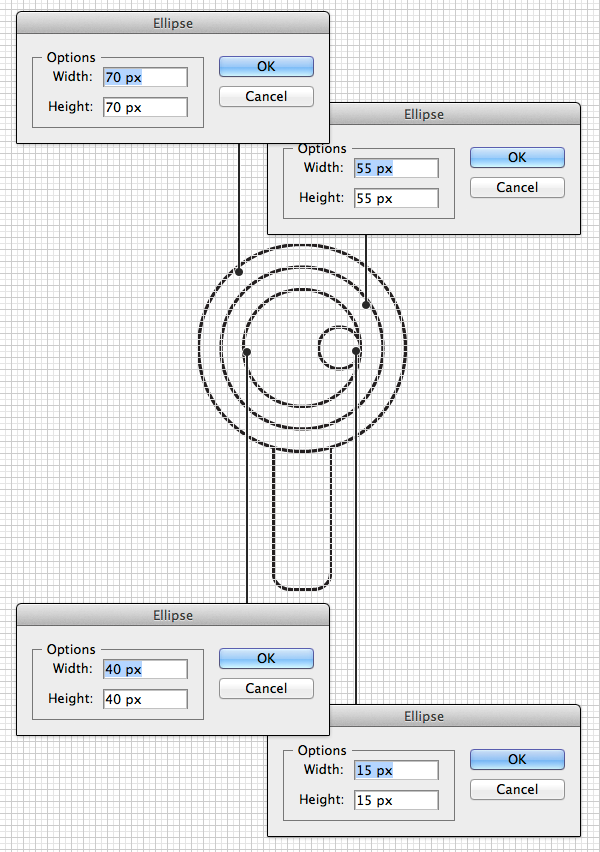
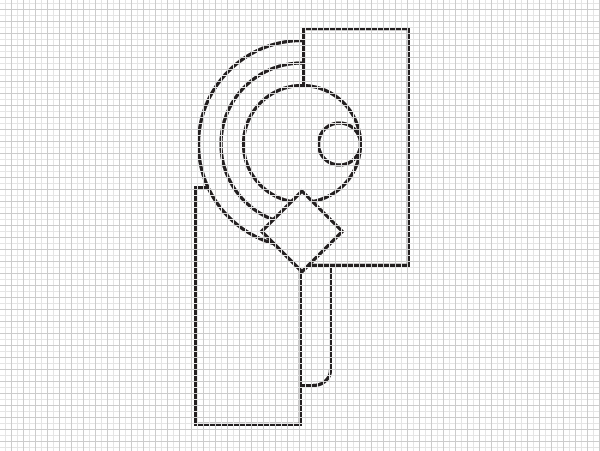
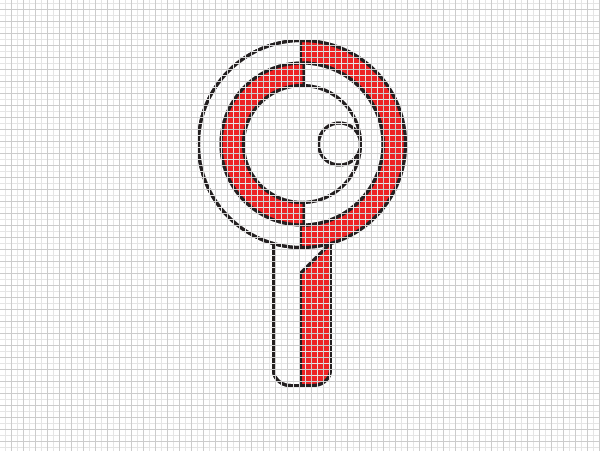
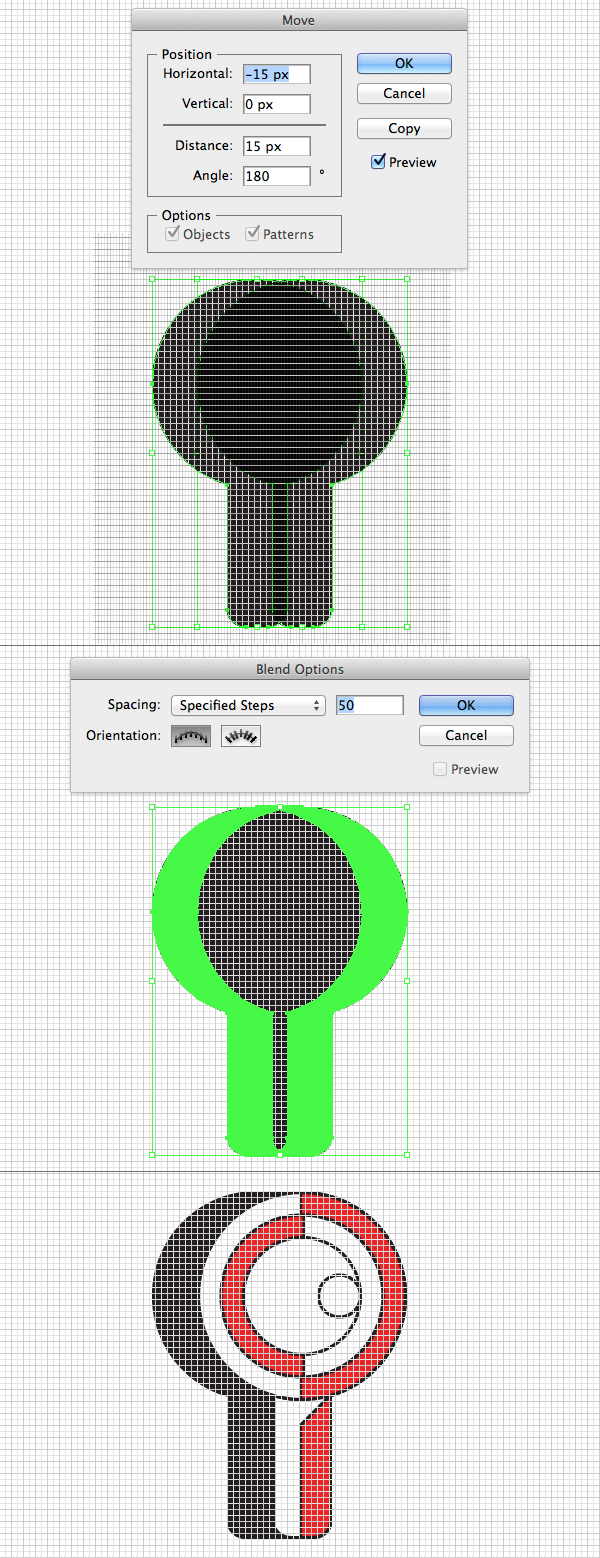
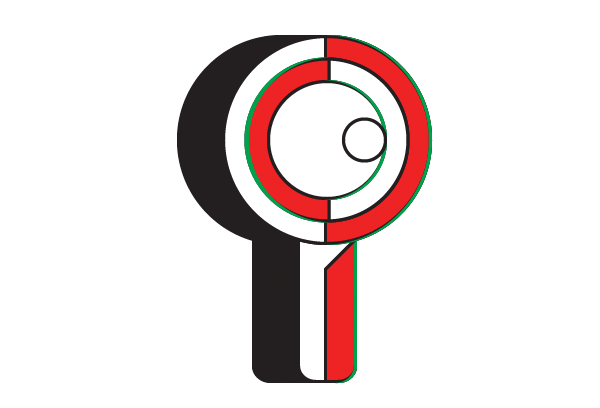
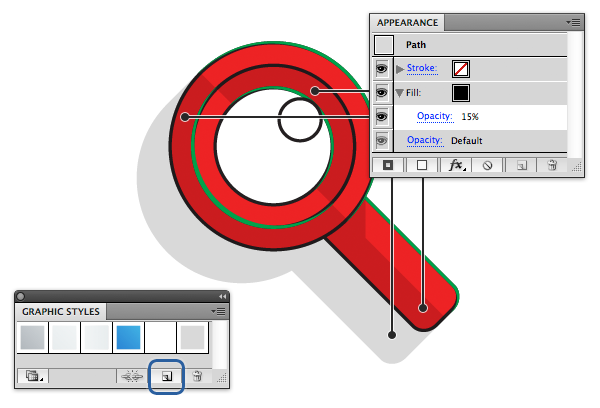
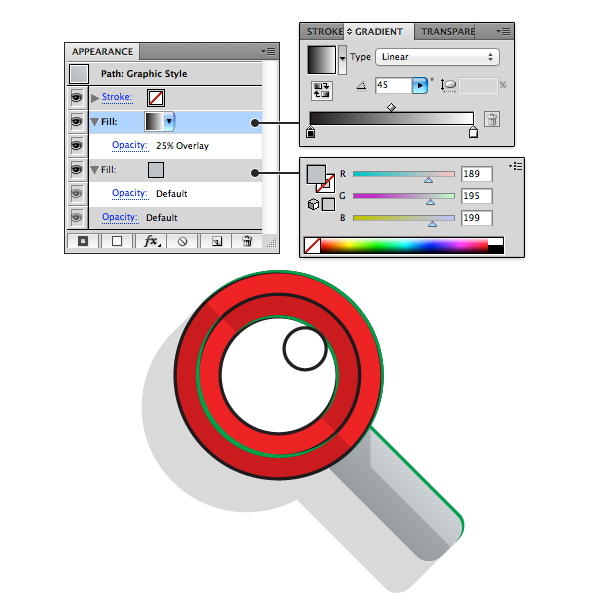
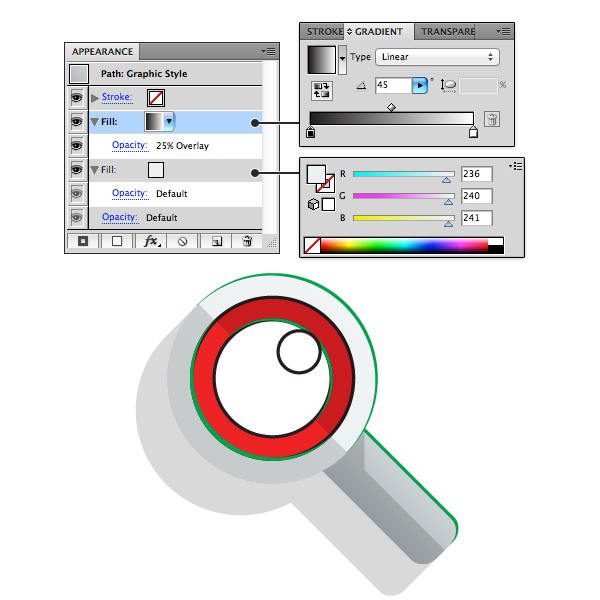
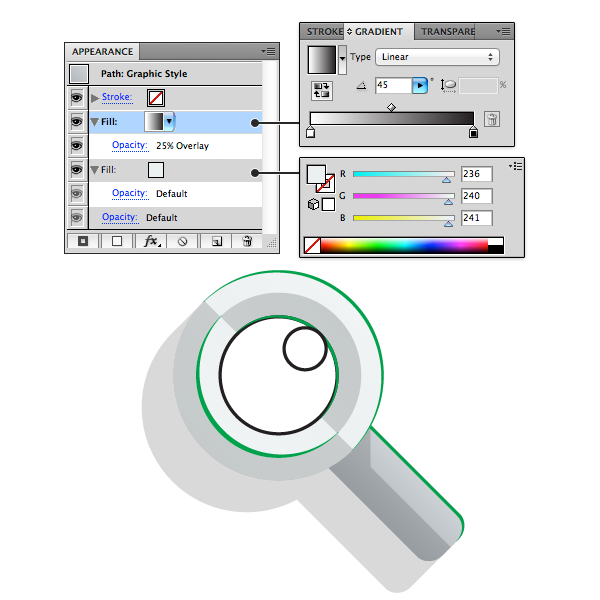
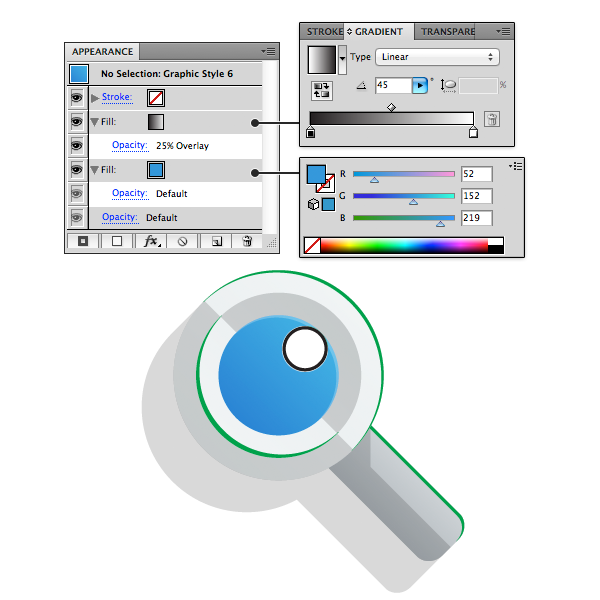
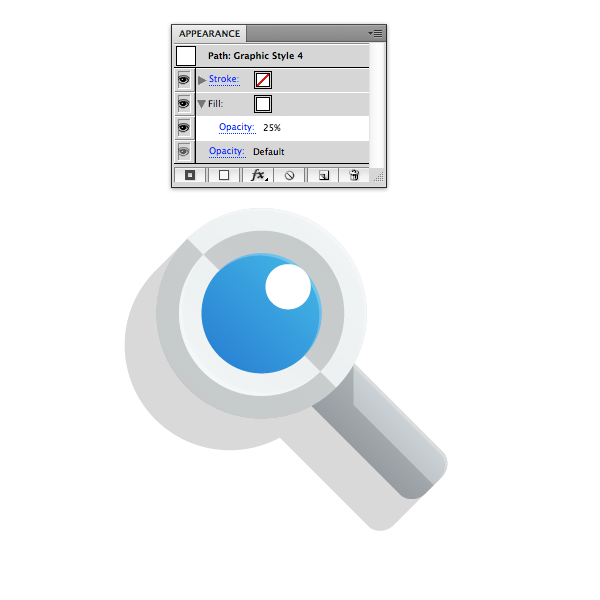
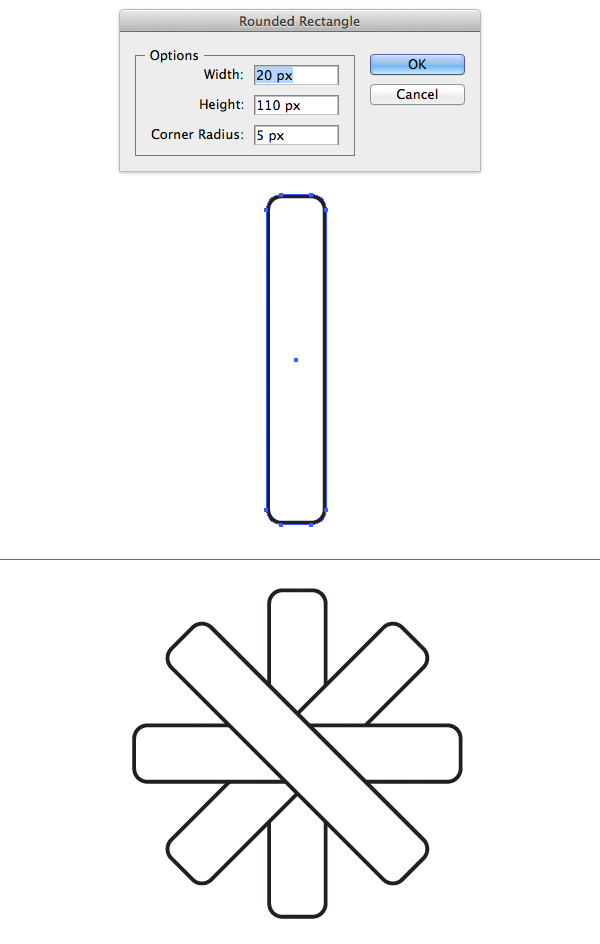
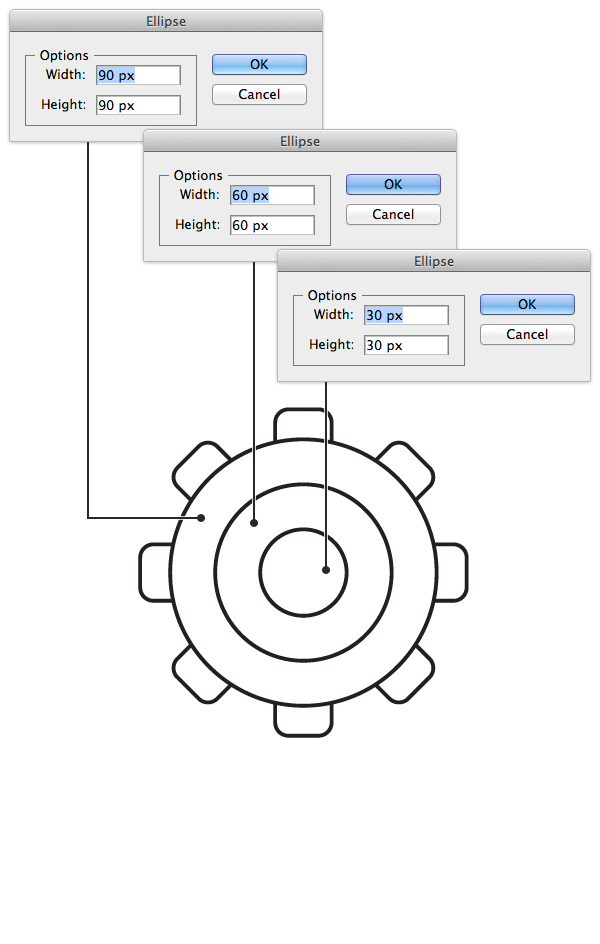
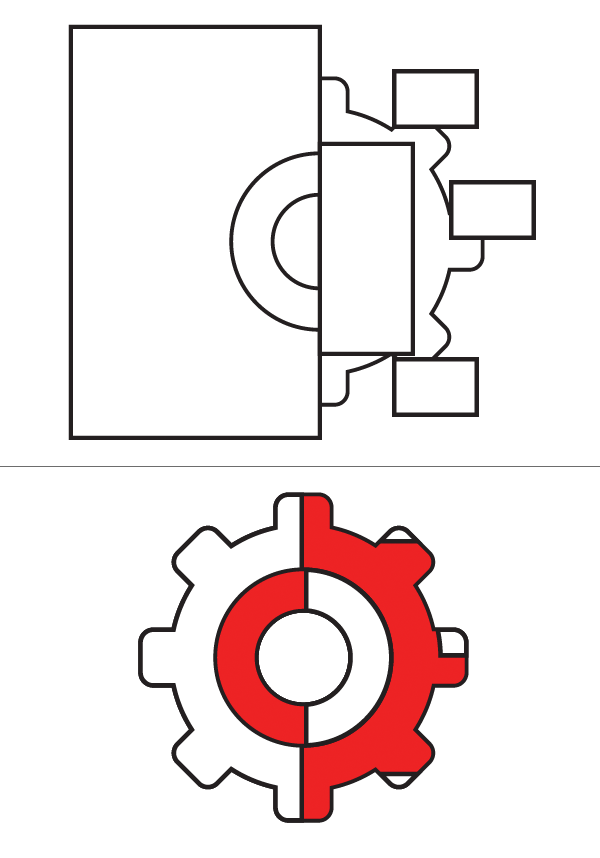
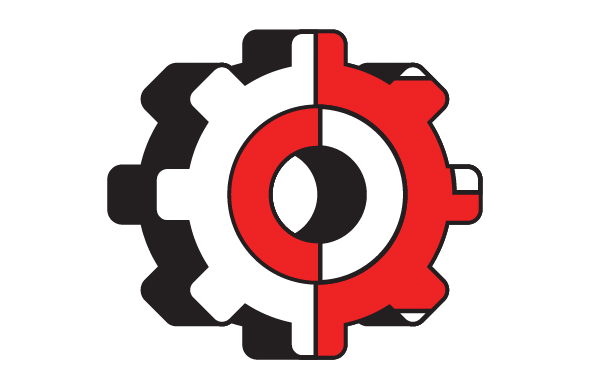
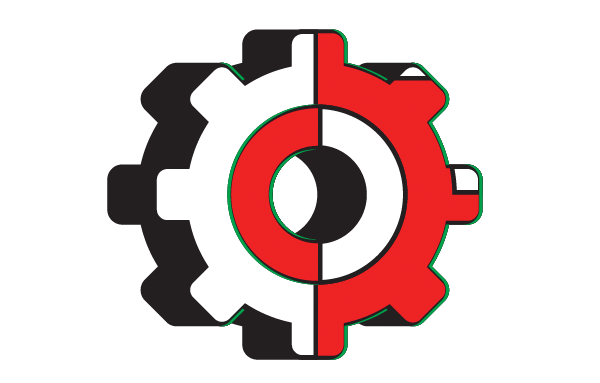
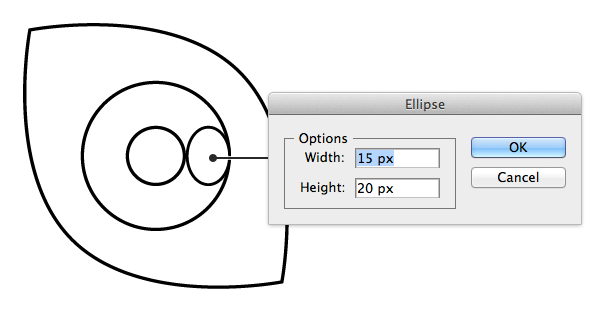
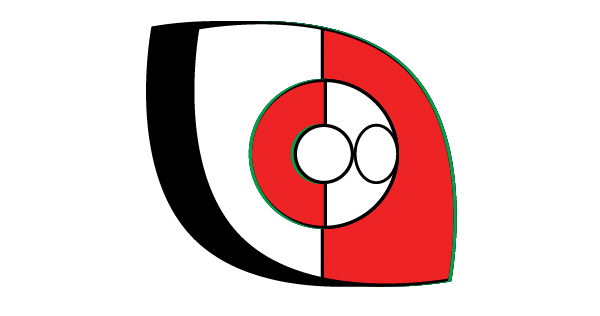
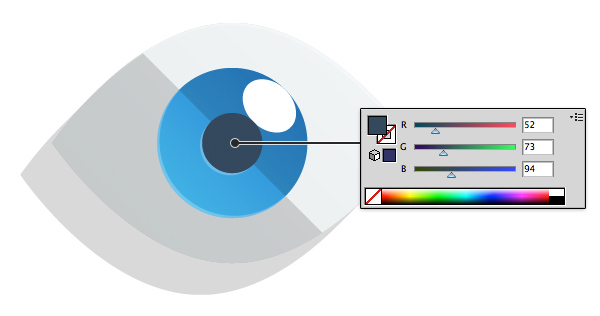
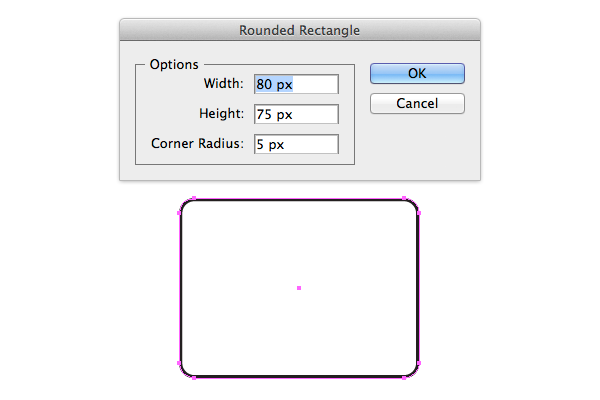
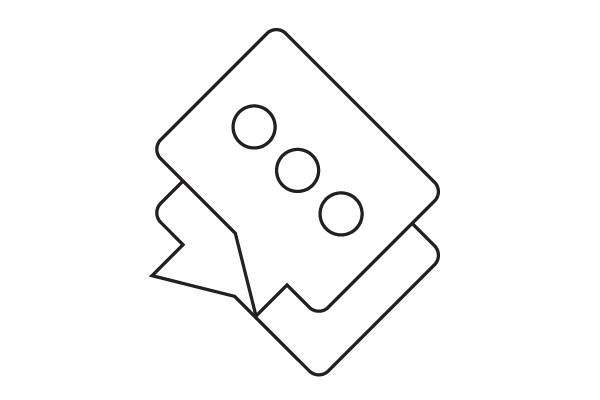
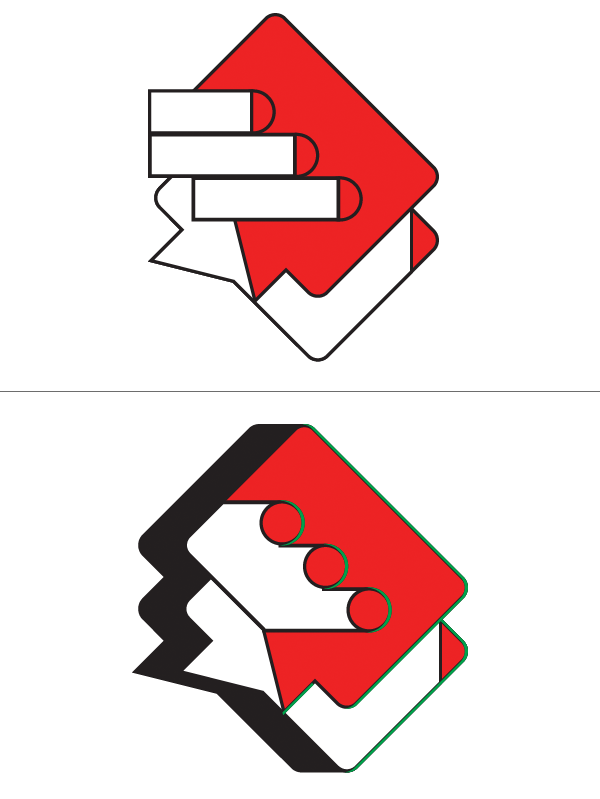
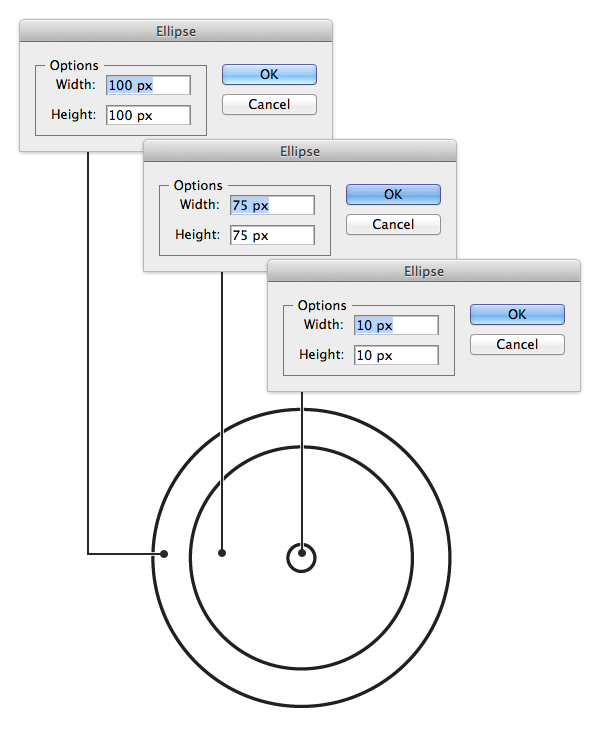
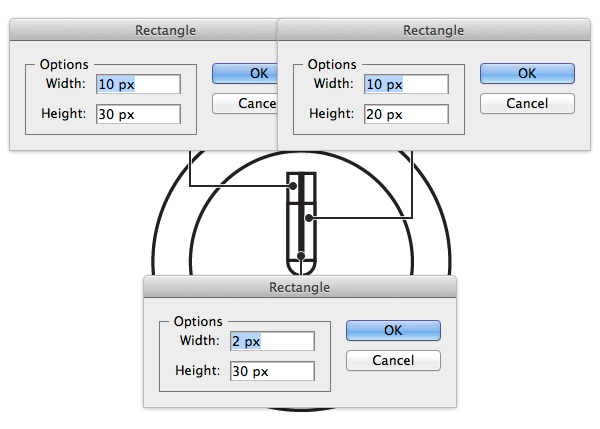
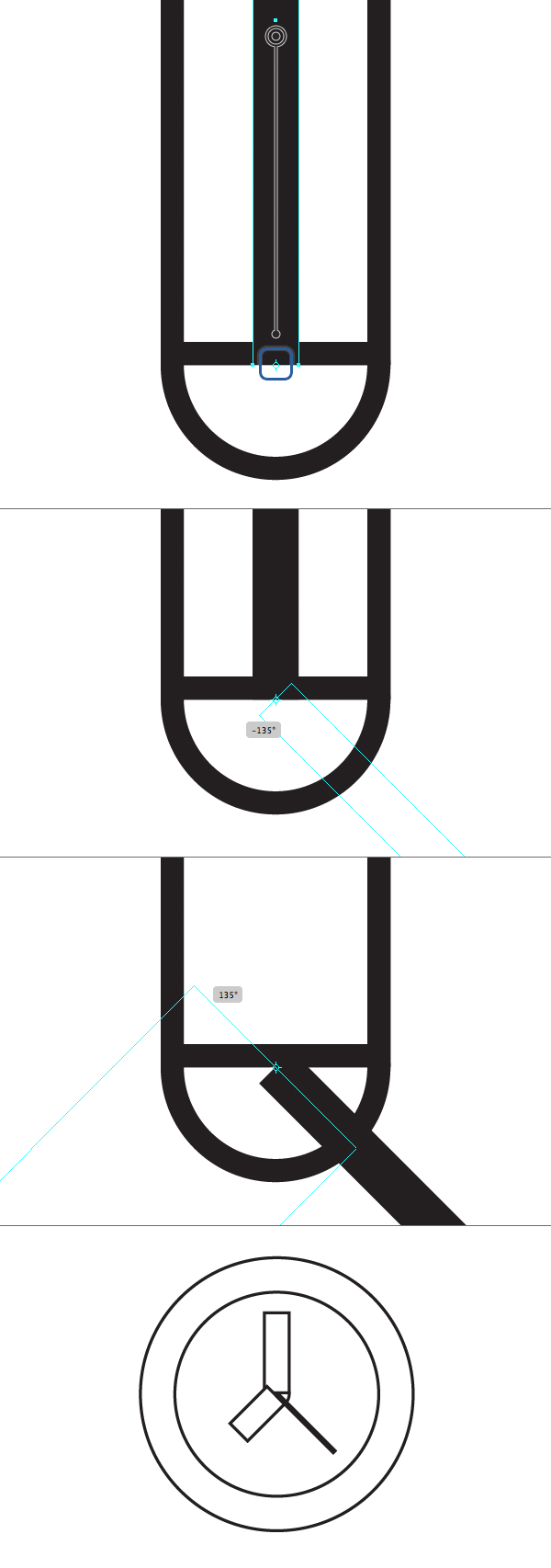
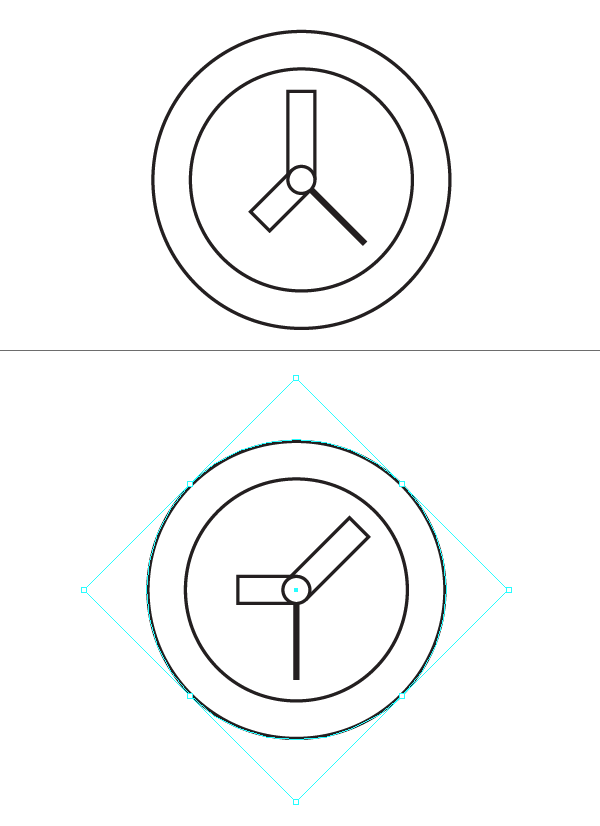
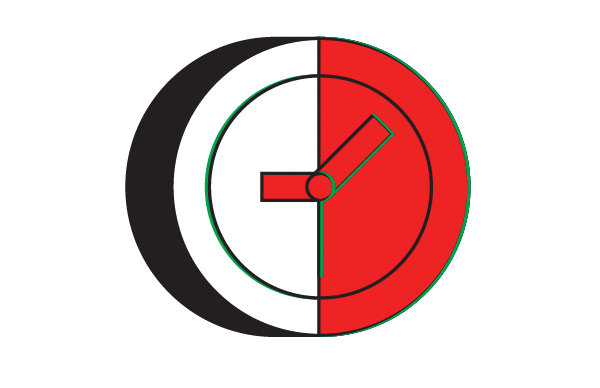
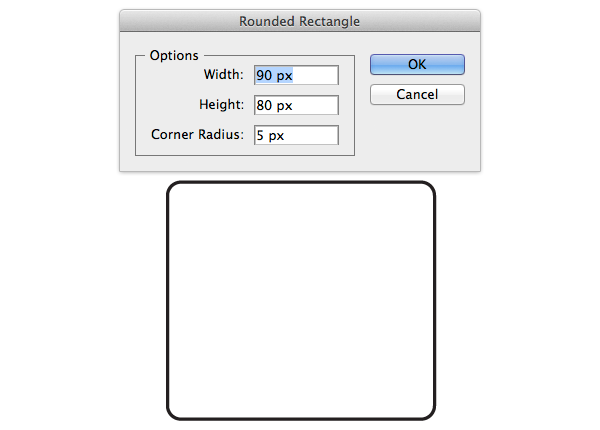
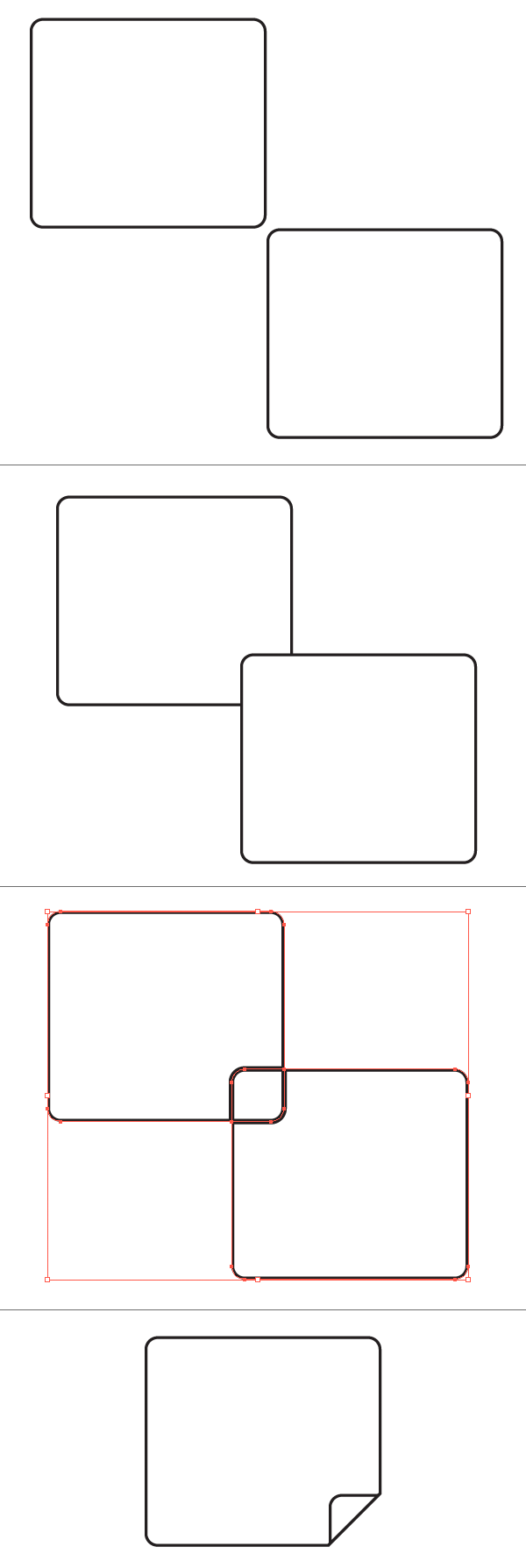
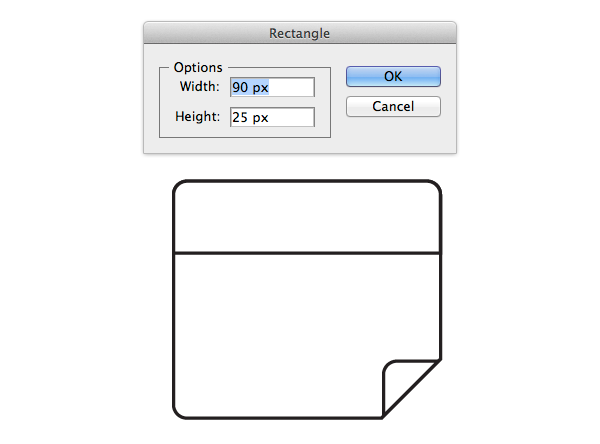
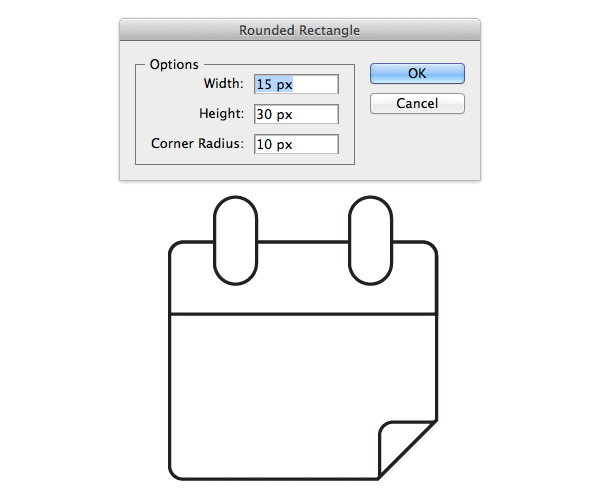
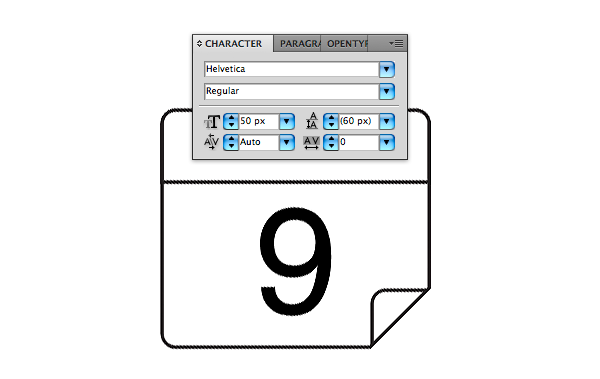
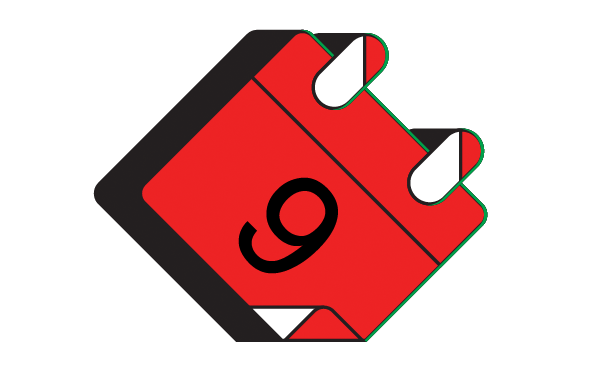
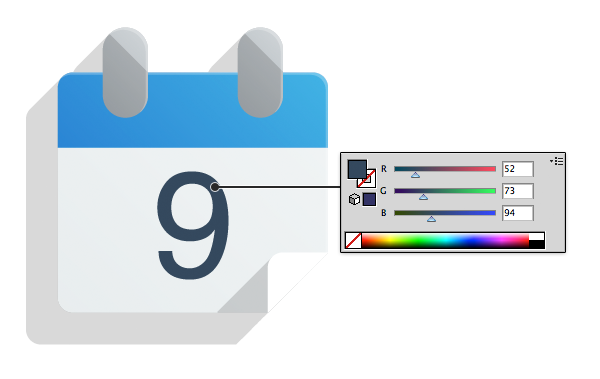
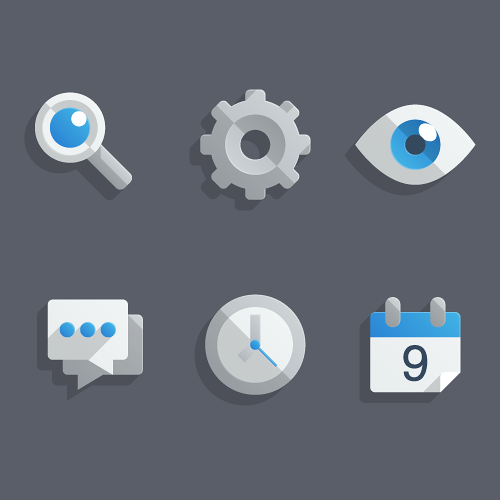
skaber et sæt "næsten flad" moderne ikoner i adobe illustrator,,,,,,, med denne lektion, som jeg gerne vil vise dig et par tricks for at skabe rene linjer og kanter, når man arbejder med fast konstruktion, udvikling, i adobe tegner.enkelt lag styles og genanvendelse af grafiske stil for at hjælpe deres arbejdsgang er mest effektiv, så burde du være i stand til at skabe en række tilsvarende ikoner på ingen tid.,,,, 1.oprettelse af deres dokument, til at begynde med, lad os skabe en kunst bord det er 500 x 500px,.siden vores symboler og modul og har en masse af lige linjer, det ville være det bedste at arbejde med et net for at sikre perfekt pixel - former.så lad os skabe et net, der er 1px, og så vis og også til nettet, som beskrevet nedenfor,.,,,, 2.skabe en krigserklæring ikon, samtidig med at deres ikoner forsøger at huske, anvendelse af ikon i sig selv, og hvor det skal placeres.for disse symboler, jeg bliver til en generel størrelse, 128 x 12px, hvilket er ret almindeligt i ikon.siden vi er efter den faste design tendens, vi holder os til det grundlæggende farver og skarpe 45 º vinkler med overdrevne skygger, trin 1, jeg vil skabe trådnet af disse ikoner med grundlæggende former og om tilpasning af den stil af former ved hjælp af en håndfuld, grafisk styles.så begynde vælge afrundet rektangel redskab, og skabe et rektangel, der er 20 x 80px, og så til art.,,,, trin 2, næste, udvælge, ellipse værktøj (l), og skabe flere koncentriske cirkler.den første er, at 70% 70px, og 55% 55px, så 40 x 40px, og endelig 15 x 15px,.nu arrangerer dem, som kan ses nedenfor.,,,, trin 3, udvælge, rektangel værktøj (m) og drage et par, der dækker halvdelen af den form, vi har lige skabt.vi bruger disse afgrøder af former, som senere vil blive alle tvivlsspørgsmål.højde /bredde ikke meget, bare sørge for, at de tilpasser nøjagtigt til midten af andre former.vi vil også være et kaster skygge så drage en firkantet og rotere, 45 º, og det så kanten af diagonal linje svarer til bunden af den ydre mest cirkel og bunden afrundet rektangel.,,,, trin 4, anvende, stifinder, panel vil vi anvende en kombination af, forene, minus foran, og skærer, til at ændre disse rektangel former i vores skyggeordfører i planerne.kan du huske, da anvendelsen af disse instrumenter, som det vil påvirke den form, så du bliver nødt til at gentage disse ting for at skabe det ønskede resultat.i skærmbillede under jeg har anvendt farven rød til formål og hvidt lag vil være vores skygger senere.,,,,,,, løntrin 5, vil vi nu er nødt til at kaste skygge.begynde med dobbelt bund mest klare og største cirkel former og forene dem til et objekt.to eksemplarer af denne nye form og skub så til venstre, 15px,.besøg, objekt> blanding> blanding muligheder... og få nok skridt, således at der er en glidende overgang (jeg har fanget med 50), så gør den blanding.nu, udvide formålet og forene dem for at udgøre et enkelt form.zoom ind på den form for direkte valg værktøj a) og vælge de ekstra punkter, som ikke er nødvendige, og fjerne dem, for at sikre, at lukke veje (- + j), når du er færdig.endelig tilslutter dette objekt på bagsiden af alle dine andre former, hvis du ikke allerede har gjort det.,,,, trin 6, da vores ikoner er kun lidt fladt, så lad os gøre nogle højdepunkter.udvælge de vigtigste element former (dem i rødt) og kopiere dem to gange.ved hjælp af de pile på tastaturet, hvad toppen de to eksemplarer, 1px,.i den retning, de få toppen mest element, afhænger af den retning, er farven.- til bunden af form, skub den til venstre, men for den indre rund, puf til højre til det røde område.vælg to overlapninger og anvendelse, minus foran, til at forlade et strejf af fremhæve.kan du se det grønne i skærmbillede nedenfor.,,,, trin 7, med vores vigtigste former afsluttet - stil dem.vælge alle de elementer, der udgør den forstørrelsesglas og dreje dem, 45 º mod uret. nu vælge alle de elementer, der vil gøre de skygger.det er den hvide dele på klare og de ydre ringe, samt af den lange kaster skygge.fyld dem med faste sort og smid, uklarhed, til 15%, og sørg for at fjerne alle grænser, de måtte have.når det er gjort, gå til vindue> grafisk styles, og når det vindue ud tryk, nye element knap på bunden ved skraldespanden ikon for at skabe en grafisk stil ud af denne virkning,.,,,, trin 8, vælges den klare område og navigere din, udseende (vindue> udseende), panel og indføre de oplysninger, se nedenfor.grundfarven vil være en flad grå farve, så vil vi tilføje endnu et lag oven på det fyldt med en sort på hvidt gradient fastsat til 45 º, med en uklarhed, på 25%, og blandingen tilstand, at, "overlay".når det er afsluttet, medmindre dette som en malende stil, samt.,,,, trin 9, udvælge bunden mest cirkel, og vi vil anvende det samme stil, vi vil bruge en lysere farve grå.endnu en gang, at redde dette som en malende stil,.,,,, trin 10, udvælge inderkreds og anvende de samme lettere. vi fik kun vende gradient, så det er fra lys til mørke.,,,, trin 11, udvælge den inderste cirkel, som vil være vores linse.den samme stil, vil blive anvendt til denne form for, men i stedet for grå, vi bruger en accent farve blå.sørg for at skabe en grafisk stil, af dette.,,,, trin 12, til sidst vil vi tilføje, at vi fremhæver.vælg den grønne elementer og fylde dem med flade hvide, så smid den, uklarhed, til 25%.sørg for at redde dette som en malende stil, så godt.de i venstre om form, er et hårdt fremhæve, så vi lader det som hvidt på, 100%, sørg for, og fjerne grænsen.,,,, 3.skabe et gear ikon, trin 1, lad os skabe et hak i vores grej ud.vælg afrundet rektangel redskab, og skabe et rektangel, der er 20 x 110px, og så det til kunst.nu gentage denne form tre gange og dreje dem i 45 º, vinkler for at få en blomst form.,,,, trin 2, næste, udvælge, ellipse værktøj (l), og skabe flere koncentriske cirkler.det første er 90 x 90px, så 60 x 60px, og endelig 30 x 30px,.nu arrangerer dem, som kan ses nedenfor.,,,, trin 3, udvælge blomsterform og bunden mest cirkel og forene dem.så vælg den mindste cirkel og gentage det.nu vælger en af de små kopieret kredse og de større former og minus foran, til at forlade en hel i midten.,,,, trin 4, lad os få nogle skygger igen.start med oprettelsen af kvadratisk eller rektangulær form, ubearbejdet, der dækker halvdelen af former.siden vi har ekstra udstyr, vi vil også tilføje nogle skygger dem.stil jer op over for den pågældende skygger på det tidspunkt, hvor den cirkel, opfylder de redskaber.,,,, løntrin 5, nu skabe kaster skygge.overlapning med bundredskaber, form og sætte skub i det, 15px, som vores tidligere ikon., blanding, de to former, udvide og forene dem.,,,, trin 6, nu skabe højdepunkterne.husk at sætte skub i retning af den røde farve,,,, trin 7 endelig drejes former, 45 º og anvende vores, grafisk stil, fra tidligere.dette symbol er ganske let, så vi skal bare bruge den mørke grå stil, sørg for at vende den gradient i inderkredsen.,,,, 4.skabe et øje ikon, trin 1, øje ikon bruger en masse kredse.så vælg, ellipse værktøj (l), og skabe flere koncentriske cirkler.det første er 120 x 120px, så 50 x 50px, og endelig 20 x 20px,.nu arrangerer dem som du se nedenfor.,,,, trin 2, vælges den største cirkel og skifte til omdanne anker punkt værktøj (forskydning + c).vælg to punkter på både venstre og højre, og klik for at gøre dem skarpe punkter.nu vælge den, direkte udvælge værktøj (a), hvad toppen buede anker, 20px,.gentage det for bunden, som kun, hvad det i stedet.,,,, trin 3, nu vælge alle disse former og rotere, 45 º uret.når vi får vores skygger og fremhæver i stedet vil vi tager det tilbage, så de er i det rette perspektiv.,,,, trin 4, udvælge, ellipse værktøj (l), og skabe en oval, der er 15 x 20 px og tilpasse det, som det fremgår nedenfor,.,,,, løntrin 5, skabe skyggerne og understreger, som vi har gjort før.- former i halvdelen med kvadratisk eller rektangulær form, ubearbejdet, og ved hjælp af, stifinder, panel.,,,, trin 6, udvælger alle former igen og dreje dem tilbage, 45 º, og anvende vores grafisk styles.bruger de letteste grå farve for de vigtigste eye, den blå med den gradient omvendt for iris og en mørkegrå, at vi vil indføre for eleven.,,,, 5.skabe et chat ikon, trin 1, vi er halvvejs gennem vores stjerne!lad os skabe en, der repræsenterer snak, eller bemærkninger.med afrundet rektangel værktøj, skabe et rektangel, der er 80 x 75px,,,,, trin 2, nu med, rektangel værktøj (m), skabe et rektangel, der er 25 x 15px, og tilpasse det til bunds og 15px, fra højre.,,,, trin 3 med, ellipse værktøj (l), skaber tre kredse, der er 15 x 15px og tilpasse dem til centrum af afrundede rektangel som vist nedenfor.,,,, trin 4, giver mulighed for direkte valg værktøj a) og vælge de nederste, venstre punkt, der gør den nederste rektangel, så fjern det danner en ret vinkel trekant, sørgede for at lukke den vej, når du er færdig.,,,,,,, løntrin 5, udvælge de afrundede rektangel og trekanten og forene dem for at få en fuld form.når united, overlappe denne tale boble form og vende den vandret og skub den ned, og til højre, 15px, under andre former.,,,, trin 6, som vi gjorde med øjet ikon, udvælger alle former så dreje det, 45 º,.vi vil arbejde på skyggerne og fremhæver i denne vinkel, så vi tager det tilbage, de er afgivet korrekt.,,,, trin 7, som i tidligere ikoner, lad os skabe skarpe kanter for at angive skygger og fremhæver.være opmærksom på deres skygger.du ønsker at skabe den illusion, at de kredse, kaster en lang skygge over boble, og at de øverste boble, kaster en skygge over den nederste.for at kaste skygger fra de kredse, jeg vil blot bruge et rektangel, der har samme højde som cirkel og bredt nok til at komme over den boble så fjerne overskydende.,,,, trin 8, nu skifte form tilbage og anvende deres grafiske styles.bunden boble vil være vores mørkere grå, mens den øverste vil være vores lighter grå og prikker, skal være vores accent blå farve,,,, 6.skabe et ur ikon, trin 1, lad os gå videre til vores tid.med den ellipse værktøj (l), skabe flere koncentriske cirkler.det første er 100 x 100px, så 75 x 75px, og endelig 10 x 10px,.nu arrangerer dem som du se nedenfor.,,,, trin 2, nu skal vi skabe tiden.vælg, rektangel værktøj (m), skabe et rektangel, der er 10 x 30px,, en anden, der er 10 x 20px, og en anden, der er 2 x 30 px,.nu tilpasse dem, så bunden af kvadratisk eller rektangulær form opfylder midt i cirkler.,,,, trin 3, skift til, skifte værktøj (r) og vælge den lange tynde rektangel.position markøren i centrum af den form, så klik og slæbe den prik på bunden af et rektangel, der sikrer, at der er bliver i centrum og snaps til bunds.nu skifter form, 135 º uret.gentag dette trin for kortsluttede rektangel stykke kun dreje den mod uret.,,,, trin 4, vælge det mindste cirkel i centrum og lang tynd og forene dem sammen og lægge dem over på andre hænder.nu vælger alle former og roterer, 45 º,,,,, løntrin 5, skære figurer i halv - som vi har gjort før og skabe vores kaste skygge samt højdepunkter.for at fremhæve, men jeg kunne godt lide tanken om at have et højdepunkt i det mørke område, der ville falde på den nederste del.det giver det en pop af dimensioner, som ikke ville være der, bør anvendes på den måde, vi har gjort.,,,, trin 6, drej de figurer tilbage og anvende deres, grafisk styles.ansigtet er lysegråt, den ydre kant, og minut time hænder vil være vores mørkere grå, og på den anden side vil være vores accent farve,,,, 7.skabe en kalender ikon, trin 1, for vores sidste ikon, lad os skabe en kalender.vælg afrundet rektangel redskab, og skabe et rektangel, der er 90 x 80px,.,,,, trin 2, overlappe denne afrundede rektangel og tilpasse den til det nederste højre hjørne.der er ingen bemærkninger til, det ikke op præcist, men den bidende træk bør lade dig vide, når du er tæt på.når der, hvad de to op og til venstre 20px,.nu i, stifinder, panel vælge, dele, fra listen over ikoner på bunden.skift til den direkte udvælgelse værktøj a) og vælge de uden for bunden form og fjerne det.fjern derefter den buede nederste højre hjørne, så er du tilbage med en straight, 45 º, kant.,,,, trin 3, udvælge, rektangel værktøj (m), skabe et rektangel, der er 90 x 25px og tilpasse det til toppen af form.efter at duplikere bunden store afrundede rektangel vælge både toppen lige rektangel og afrundet og anvendelse, krydser fra, stifinder, panel.,,,, trin 4, skabe to afrundet kvadratisk eller rektangulær form, som er stærke, 15 x 30px og hjørner afrundes nok til at lave en pille form.og tilpasse dem til toppen af det element, som vist nedenfor.,,,,,,, løntrin 5, skift til den type redskab (t), og typen af et nummer.nogen, du ønsker, jeg skal bruge "9", da det er den første, der faldt mig ind.for den skrifttype, lad os bruge "helvetica" med en størrelse på, 50px,.nej, objekt> udvides, og omdanne den type til en sti.,,,, trin 6, udvælger alle former og rotere, 45 º,.læg din skygger og understreger, som vi har gjort før.husk på, at de gange, vi har skabt i de nederste hjørne, vil kaste en skygge.for det vil vi lave en rektangel, der har samme højde som gange og krydser den fra en overlapning af bunden rektangel.,,,, trin 7 endelig drejes figurer tilbage og anvende deres grafiske styles.bunden afrundet rektangel vil være vores lysegrå, gange vil være en flade hvide piller former vil være vores mørkegrå, toppen rektangel vil være vores accent farve, og dette tal vil blive den samme mørkegrå fra vores elev i øjet ikon, skabte vi.,,,, godt, du er nu er færdig!og med, at vores ikon, der er fuldstændig.jeg har gået og tilføjede en flad baggrund farve ved hjælp af en mørkegrå hjælpe ikonerne stå ud.det er gratis at rummet som du på din kunst.jeg håber, jeg var i stand til at vise dig, at selv om faste ikoner er i sagens natur "fast", de behøver ikke at være uden stil.hvad andre symboler kan komme op med?,,,