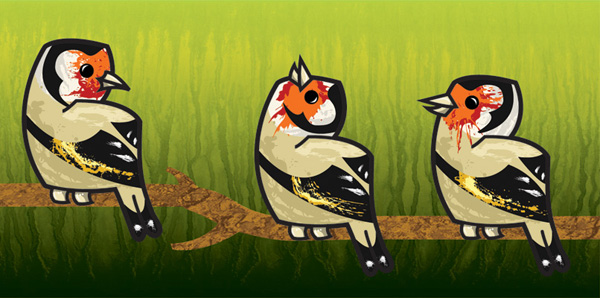
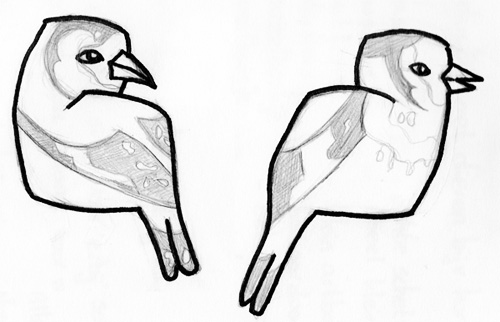
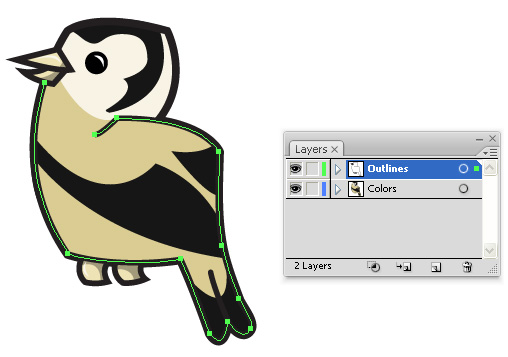
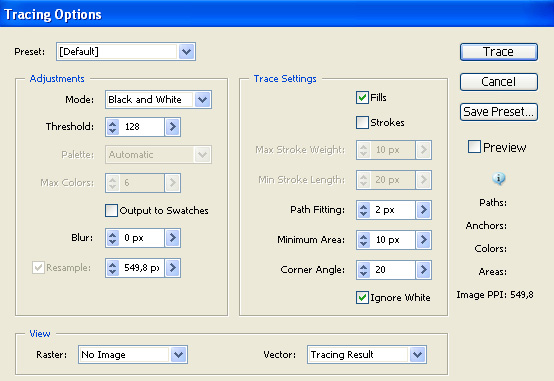
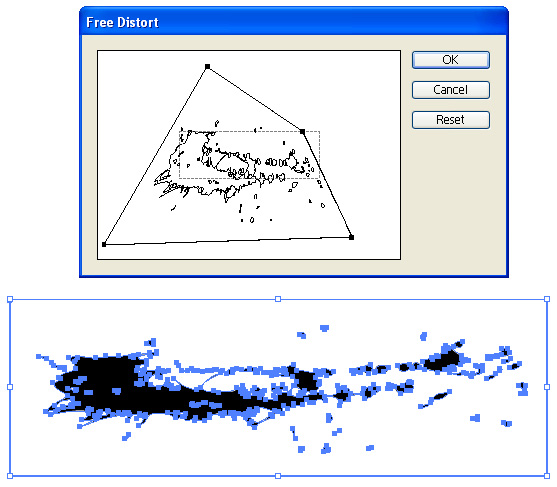
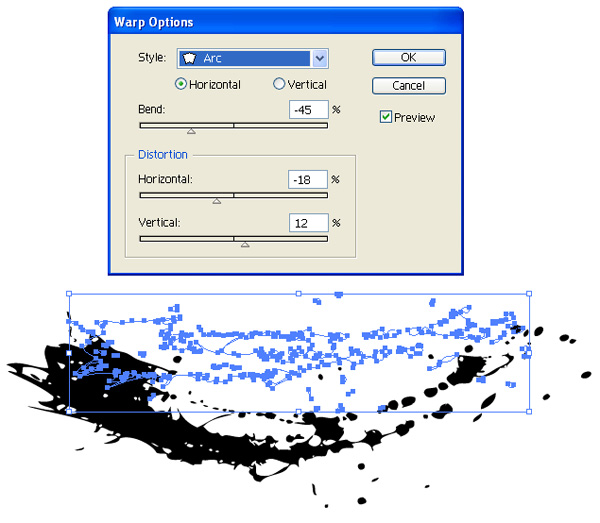
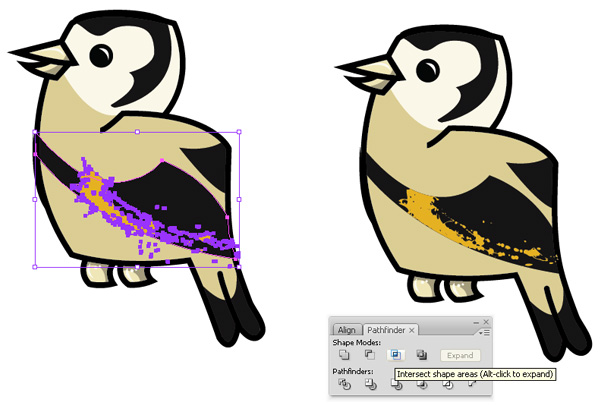
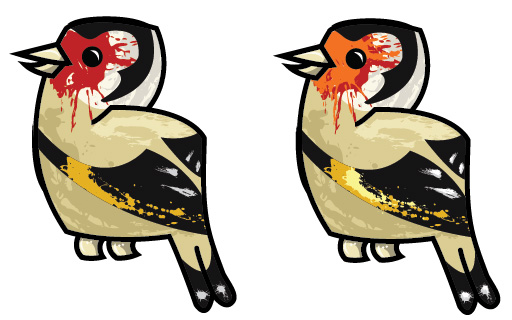
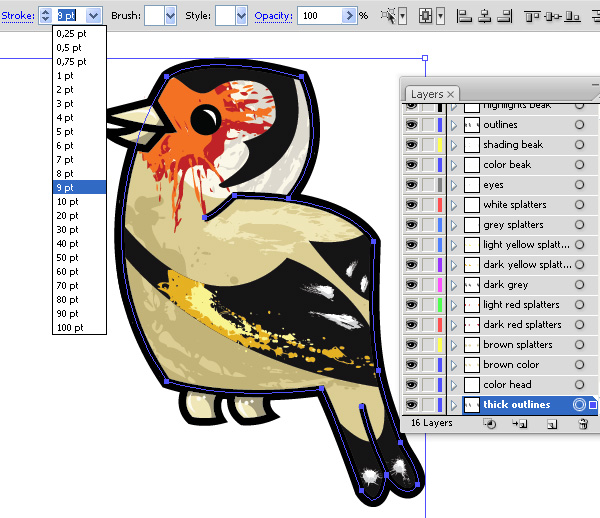
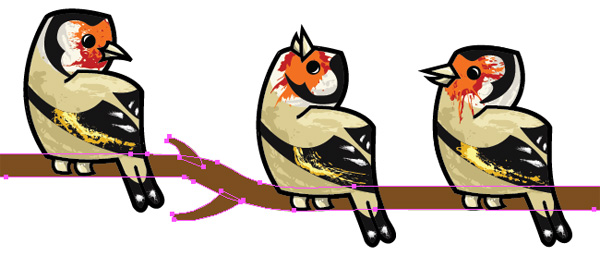
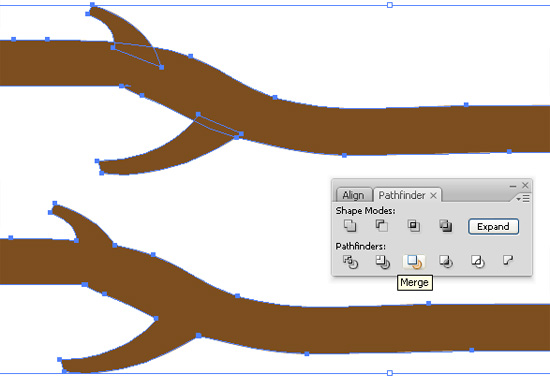
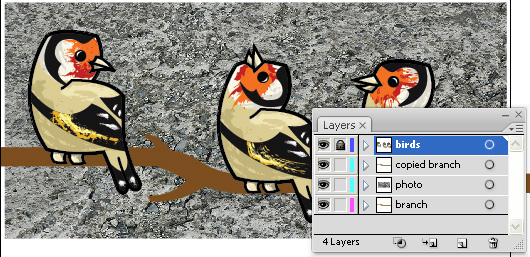
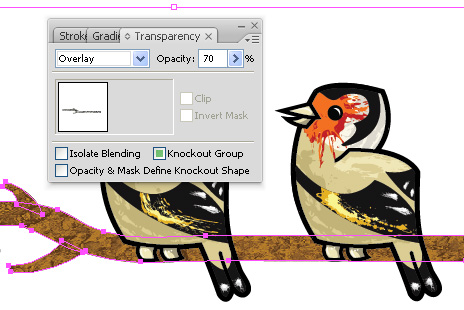
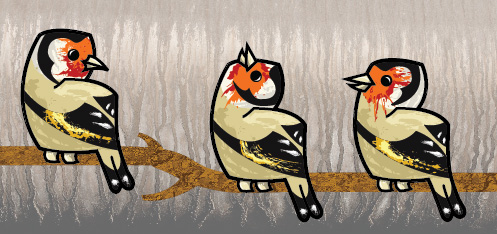
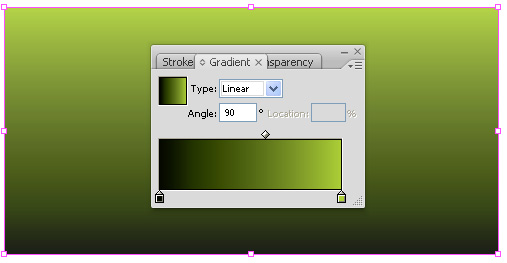
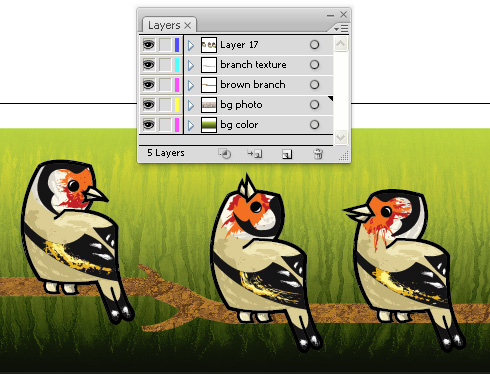
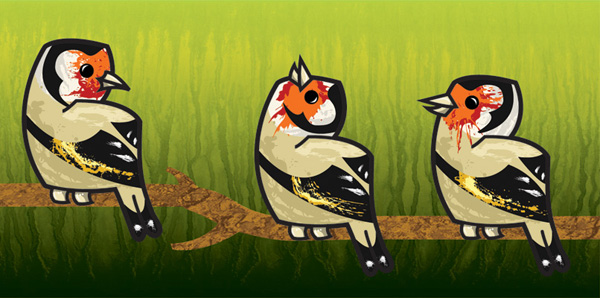
skabe tekstureret europæiske guldsisken tegn,,,,, et par gange hver måned, vi tage nogle af vores læsere er favorit stillinger fra hele historien om vectortuts +.denne forelæsning af nancy zonneveld først blev offentliggjort den 29. februar 2010,.,,, en enestående karakter, udformning af en europæisk guldsisken med maling pletter og mønstre.de teknikker, der anvendes, skal være levende spor, stifinder, gennemsigtighed, fordreje, warp og udklip masker.vi giver det karakter en enestående se og sjov personlighed.,,, endelige billede forpremiere nedenfor, er det endelige billede, vi arbejder hen imod.have adgang til det fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden., tutor detaljer,,, - programmet:, adobe illustrator cs3, vanskeligheder:, begynder, forventet produktionstid:, 2 timer, trin 1, jeg ledte efter forskellige billeder af guldsisken og nogle realistiske tegninger.det kan jeg blive ved emnet, og de kan eksperimentere med forskellige stillinger.brug enkle former til din karakter.vi vil tilføje detaljerne senere, først sørge for, at de grundlæggende ser ret. prøv forskellige former og vælger det, der passer til din personlighed.hvis du går efter en sød, så skal du nok har brug for en form for rund form.jeg valgte at bruge to rektangler oven på hinanden, med runde hjørner, for at holde det sødt.,, trin 2, importerer den skitse til illustrator (sag > sted og spore den tegning med pennen værktøj.brug et lag for retningslinjer og et lag i henhold til det for basen farver.når du bruger adskilte lag for dem kan du få lag mellem dem i skyggen og fremhæver, anvende den mindst antallet af ophæng i din retning som muligt for rene linjer.jeg har valgt en linje i grøn, så du kan se størrelsen af ophæng.,, trin 3, til at male pletter, jeg brugte billeder af rigtig maling klatterne.kan du lave dem selv og skanne dem i eller anvende materiel billeder.jeg brugte billeder fra cgtextures.com, de har hundredvis af splatter billeder.det billede, du vælger, behøver ikke at være perfekt, du kan ændre det senere, men bedre form nu er, jo mindre tid har du til at bruge på at ændre det senere. først skal vi lave pletter for vinger i vektor former med funktionen levende spor.vælg den splatter foto og gå imod > bor spore > opsporing muligheder.brug de indstillinger, vist.de vigtigste ("sorte og hvide", fordi vi kun har brug for 1 farve fylder, fordi vi ikke har brug for dig.ignorer hvide er også vigtig, fordi vi ikke har brug for en hvid baggrund er en vektor form.,, trin 4, udvælge de pletter og gå imod > udvide, nu din pletter er vektor former.sikkert det pletter ikke den perfekte form, men det er ikke noget problem.der er to muligheder for at ændre dem.en mulighed er at udvælge de pletter og gå til at filtrere > fordreje > fri fordreje.få de fire ophæng omkring til at klippe i dit klatterne.du har en masse muligheder på den måde, men for vinger. det var ikke nok.jeg ville bøje form til at følge i form af vinger, bøjer klatterne anvendelse virkning > warp > arc.vælg forpremiere, så du kan se ændringerne direkte på skærmen.den blå linjer er den oprindelige pletter og den sorte fylder er, hvad jeg har lavet ud af det ved at ændre nogle indstillinger.nu bøjer mere, hvilket er præcis, hvad jeg vil have.,, løntrin 5, give pletter den farve, du vil have, ved udvælgelse af pletter og derefter udvælge en farve i toolbar.- pletter til det sted, du vil have dem.i dette tilfælde er for store, og de er også på maven og endog uden for den fugl, mens jeg kun vil have dem på vingerne.du kan fjerne nogle af de små pletter af udvælgelsen og presserende, slette eller ved hjælp af viskelæder redskab, men du kan også bruge pathfinder værktøjer, som er langt lettere og mere præcist. luk stifinder, som skal vindue > stifinder.du er nødt til at lave en form, hvor du vil have pletter, viser, at der i dette tilfælde, det har jeg allerede form: vingen.jeg kan ikke bruge den vinge sig, eller det vil forsvinde efter brug, så jeg kopiere den fløj (command + c) og sæt det på præcis samme sted (command + f).nu vælge den kopierede vinge og pletter og klik på intersect form områder i pathfinder.du kan se resultatet i billedet nedenfor.,, trin 6, anvendelse af de samme teknikker for alle andre klatterne.efter jeg har pletter, troede jeg, det var lidt kedeligt, så jeg besluttede at føje flere farver ved at lave flere pletter, mindre end de eksisterende.jeg brugte den samme pletter, men overført og vendte dem lidt, så de ser anderledes ud.jeg gav dem en lysere farve end den eksisterende pletter for at skabe et højdepunkt /skygge virkning. hvis din stil er mere detaljeret end det her, så kan du også bruge fem forskellige pletter med forskellige farver og størrelser for illusionen om en splatter.,, trin 7, jeg kan godt lide at lave en tyk ramme omkring min tegning for at få det til at se ud som en tegneserie.for at gøre en tyk ramme vælge din nuværende sorte linjer og kopiere dem (command + c) og fremsætte et nyt lag under alle de andre lag. i dette lag creme retningslinjer på plads (command + f).hold linjerne udvalgt, og give dem en kraftigere slag vægt end de oprindelige retningslinjer.i dette tilfælde linjer for næb og fødder så underligt, hvis jeg gjorde dem tykkere, så jeg slettede dem.normalt er jeg en tyk ramme omkring alt. i denne skærmbillede, du kan også se, hvordan min lag, der er så langt.jeg bruger en masse forskellige lag, og også dem, det sparer tid søger gennem lag, hvis jeg vil udgive noget.,, trin 8, jeg brugte de samme metoder til at skabe to andre fugle.jeg brugte den samme retningslinjer for dem, ikke fordi jeg er doven, men fordi jeg troede, det var i orden, at jeg kunne bruge de samme retningslinjer for at skabe tre forskellige fugle i tre retninger.jeg ændrede holdninger til næb og genskabte den gule og orange pletter for de to andre fugle.jeg har også en enkelt gren af fuglene til at sidde på pennen værktøj.,, trin 9, jeg brugte tre forskellige former for at gøre den gren, at fusionere dem vælge alle tre former og hen til vinduet > pathfinder > fusionere.resultatet er, at hele filial er en form.dette er vigtigt for de øvrige skridt, skridt 10, til at gøre den filial, se mere interessant, lad os give det en konsistens.det er en velkendt teknik til photoshop brugere, men det er ikke nødvendigt at bruge photoshop, fordi illustrator har lag muligheder.det er ikke en vektor virkning, men fordi jeg brugte et billede, der er pixels i stedet for vektor. vælge et foto med en god effekt, det behøver ikke at være et billede af en filial, der ofte er det bedre at vælge et billede på noget helt andet.jeg brugte en materiel billede af sten fra cgtextures.com.jeg brugte billedet i sort og hvidt, fordi jeg ønsker at vælge min egen farver.du kan også bruge en farve billede for nogle gode virkninger. tilføje billede til din tegning (sag > sted og lave en kopi af brancher (command + c).lave et nyt lag og pasta, den nye afdeling på samme sted (command + f).vi vil bruge denne nye gren til at redigere billedet.,, trin 11, bruger vi et udklip maske for at gøre billedet kun synlige på branche - og ikke den fulde baggrund.vælg den kopierede filial og foto, så gælder objekt > det maske >., sørg for at den gren stadig er udvalgt og åbne gennemsigtighed vindue (vindue > gennemsigtighed), og hvor der står normalt ændre det til "overlay".også der uklarhed til 70%.,, trin 12, for den baggrund, jeg brugte en anden bestand foto fra, cgtextures.com.jeg har også ændret sig en sort og hvid med photoshop, fordi den oprindelige er brown og jeg vil ikke bruge farve.,, trin 13, skabe et rektangel med rektangel værktøj (m) med baggrund i et lag under baggrund tekstur billede.hen til vinduet > gradient at tilføje en gradient på det.vælg rektangel, og derefter vælge to farver i gradient vindue til en stigning.sæt vinklen på 90 grader til at ændre det til et lodret hældning.,, punkt 14, udvælge baggrund tekstur foto og hen til vinduet > gennemsigtighed, sæt den til - overlay - og uigennemsigtighed, til 60%.din lag nu ser sådan ud:,, sidste billede, have det sjovt at skabe dit eget tekstureret tegn, tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.