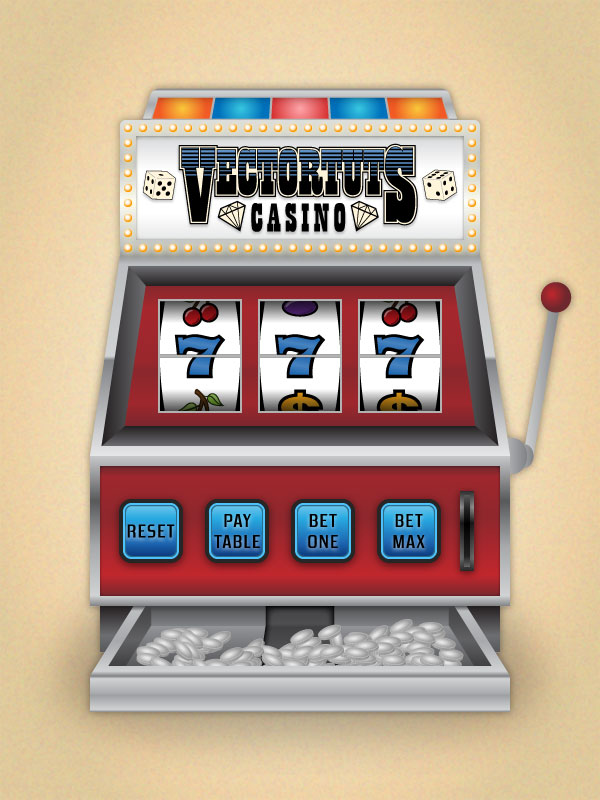
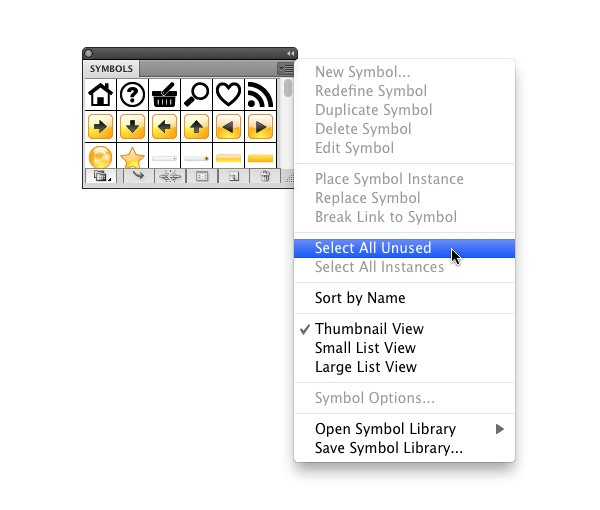
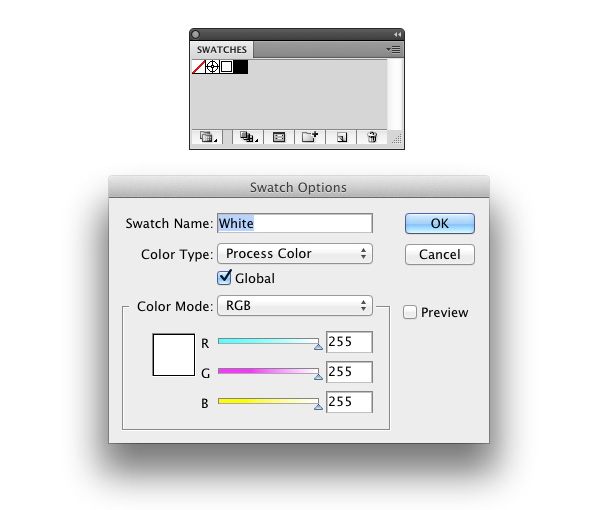
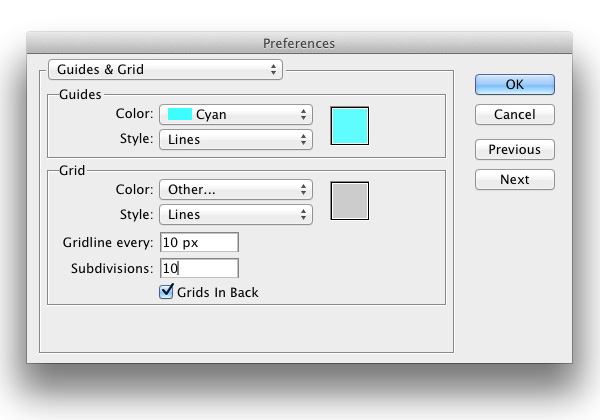
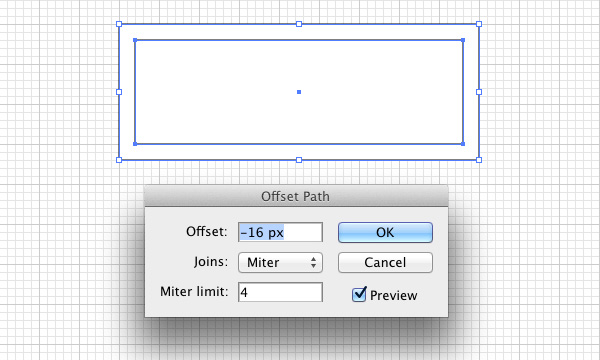
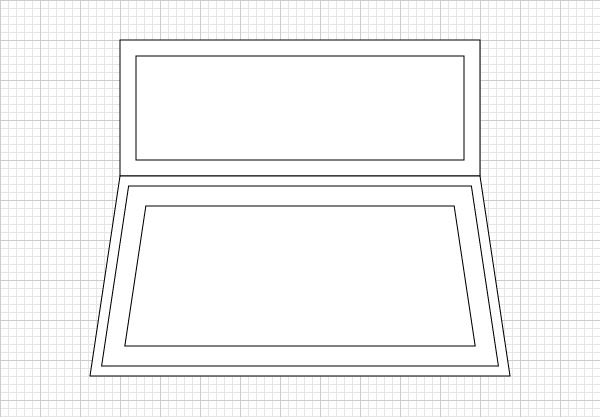
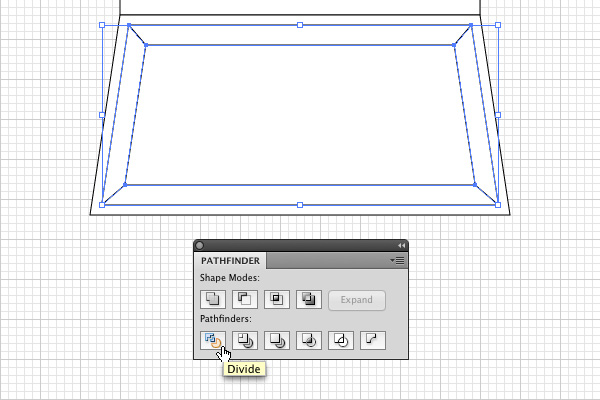
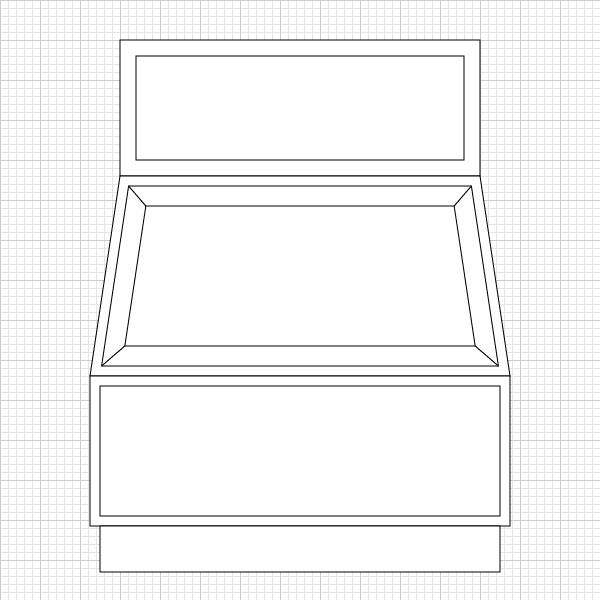
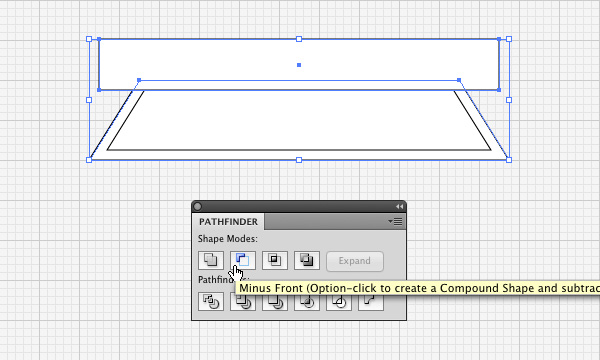
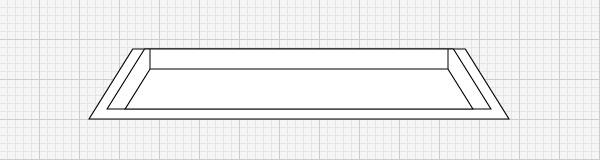
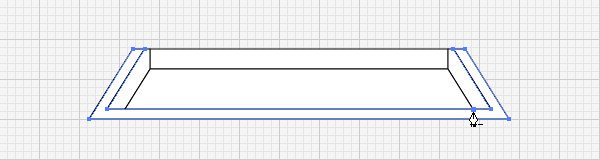
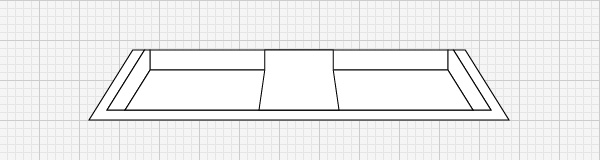
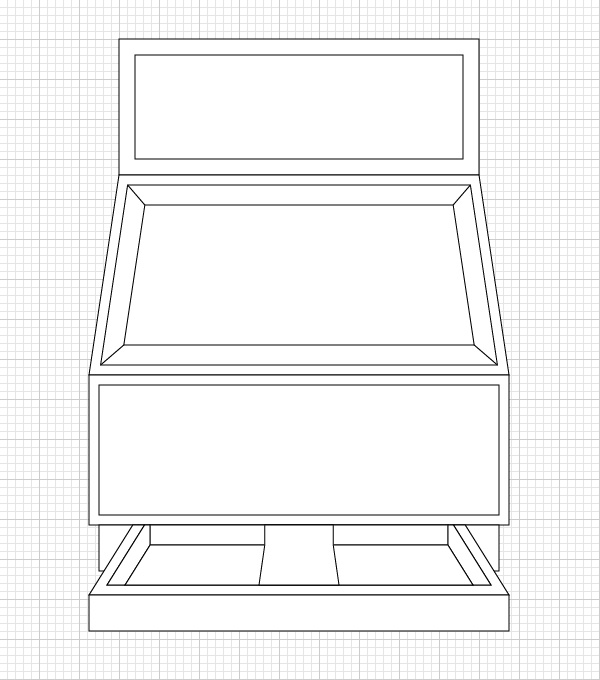
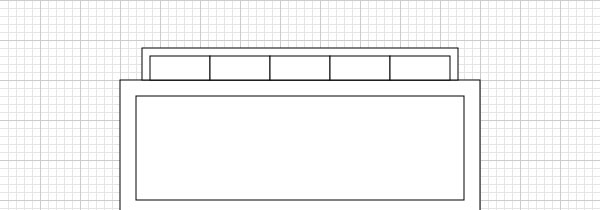
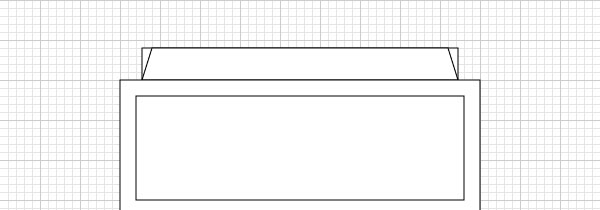
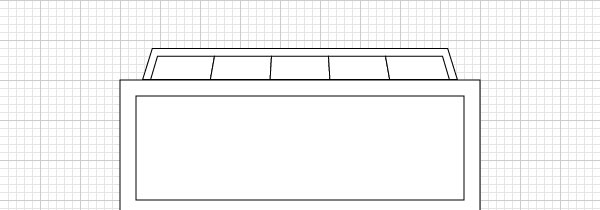
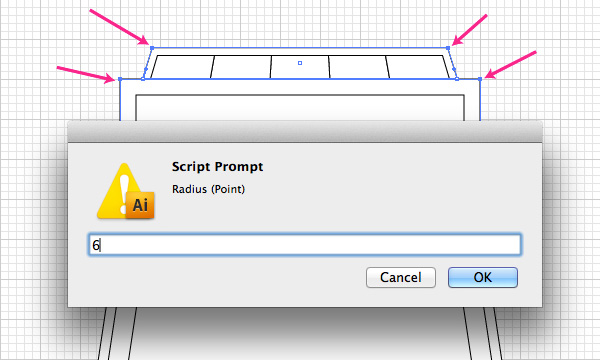
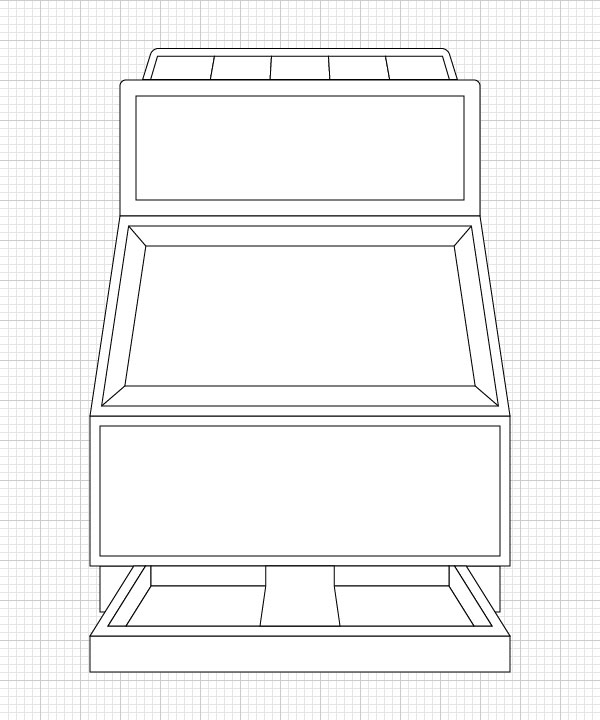
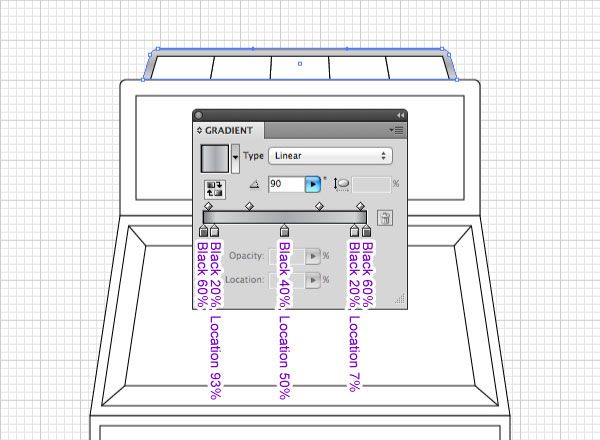
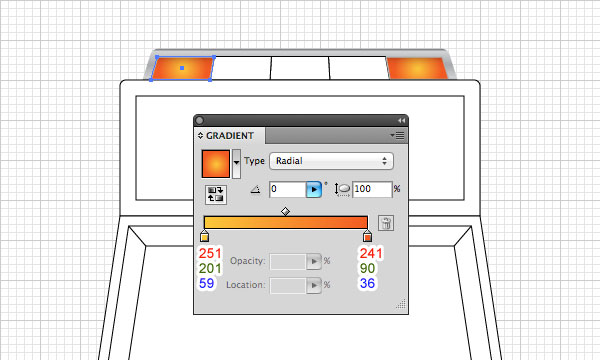
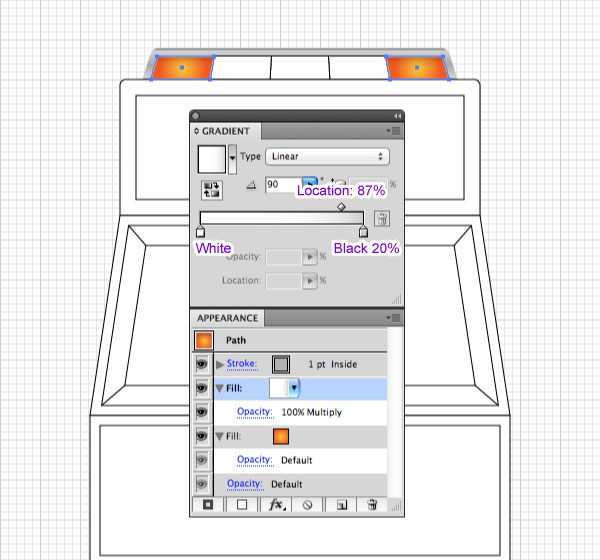
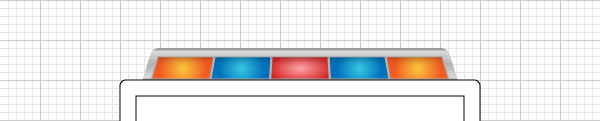
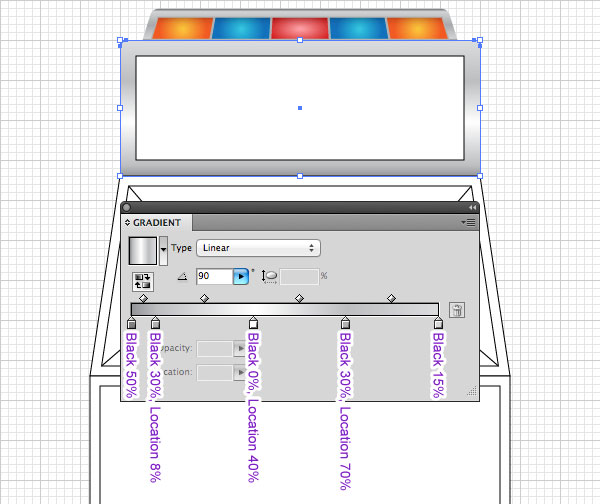
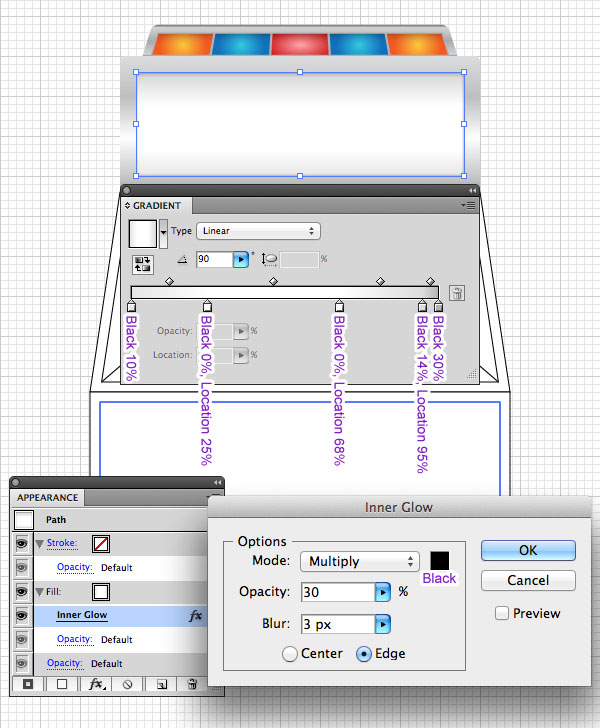
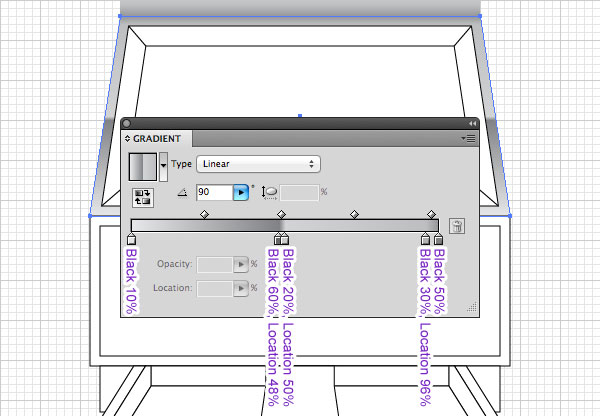
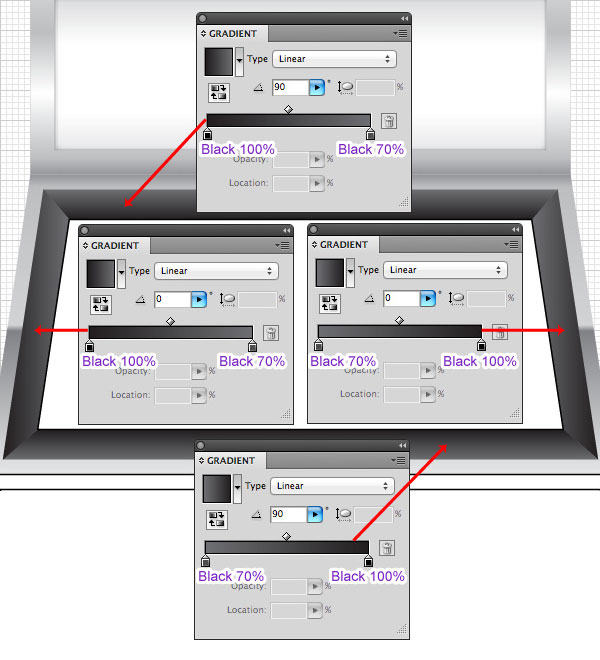
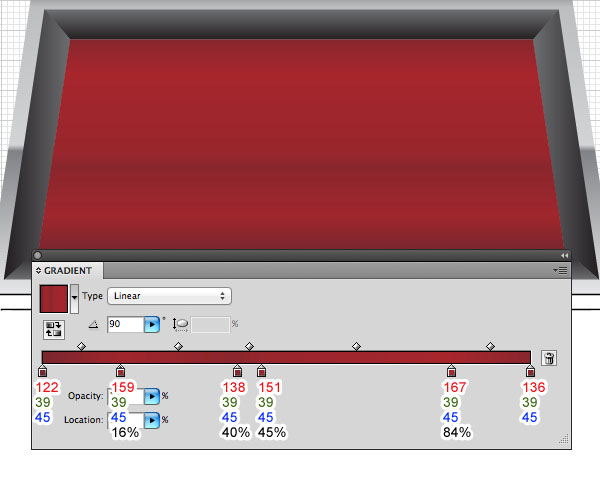
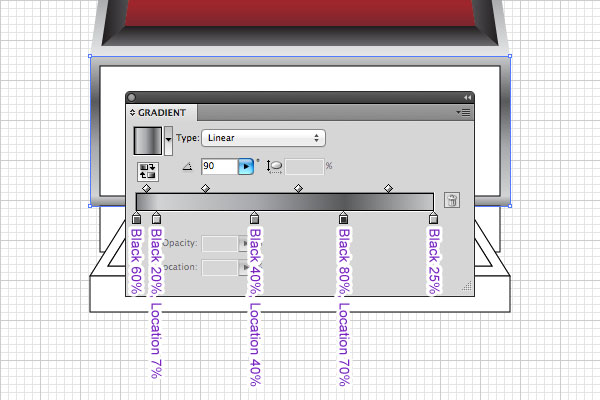
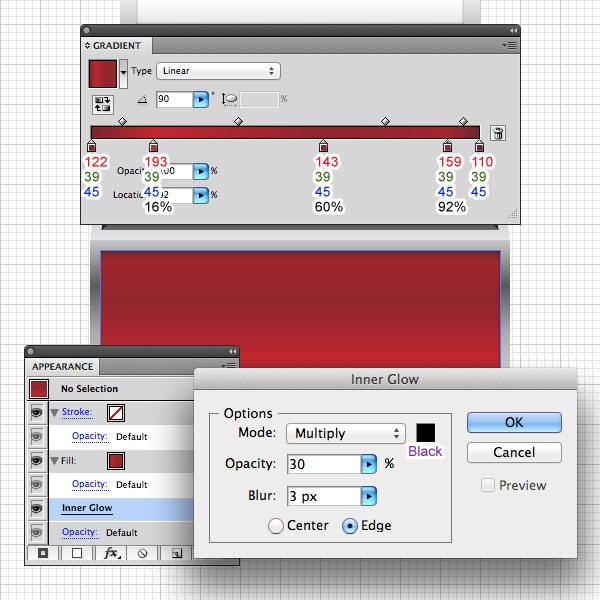
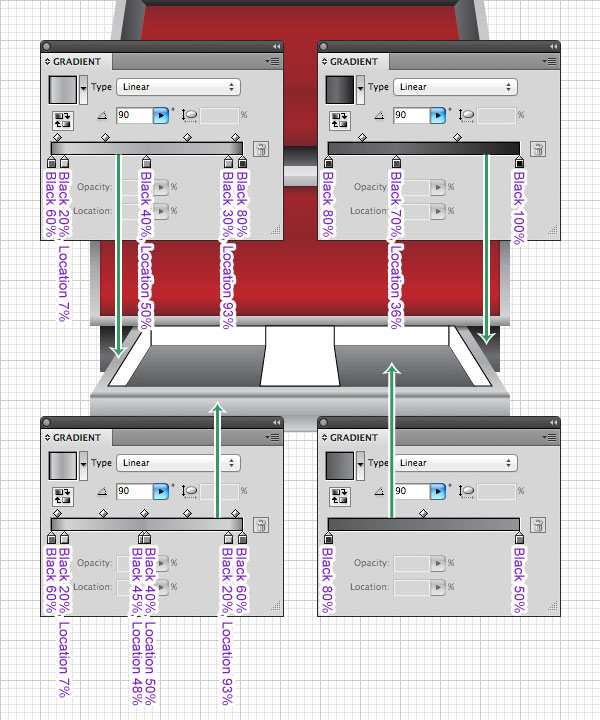
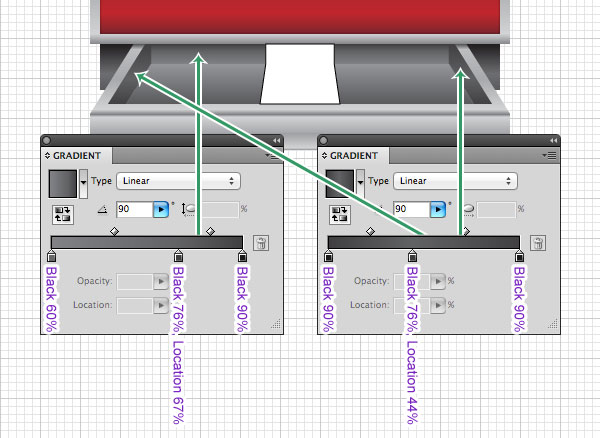
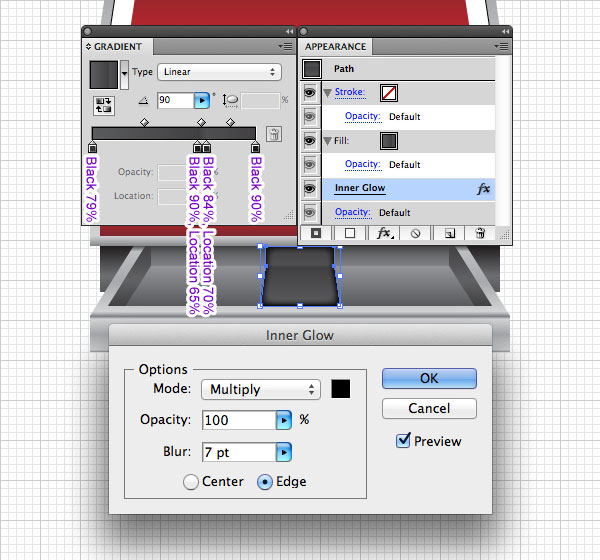
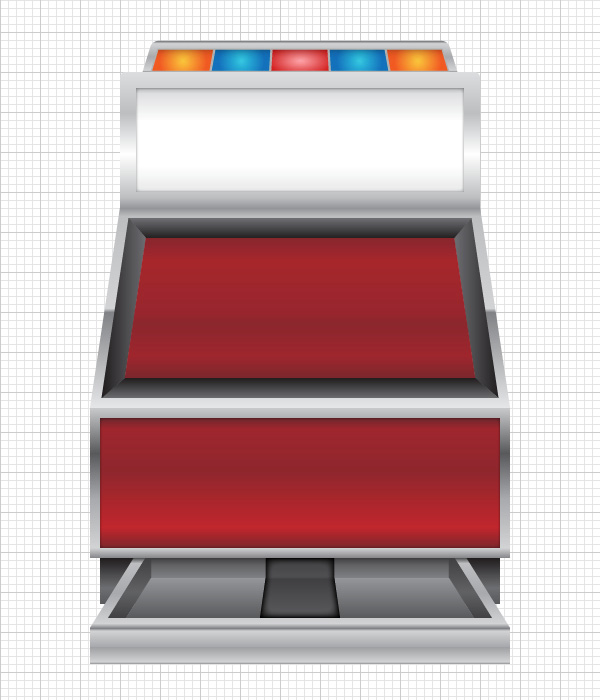
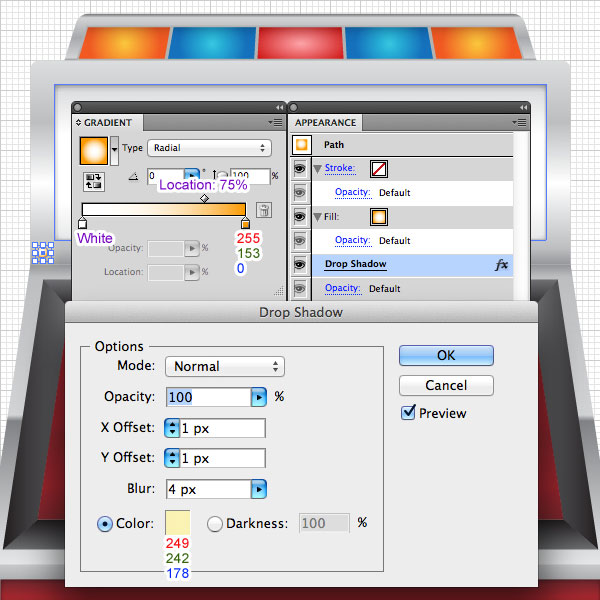
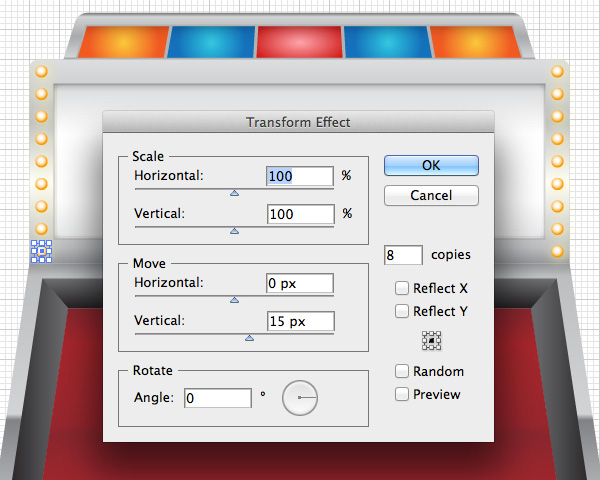
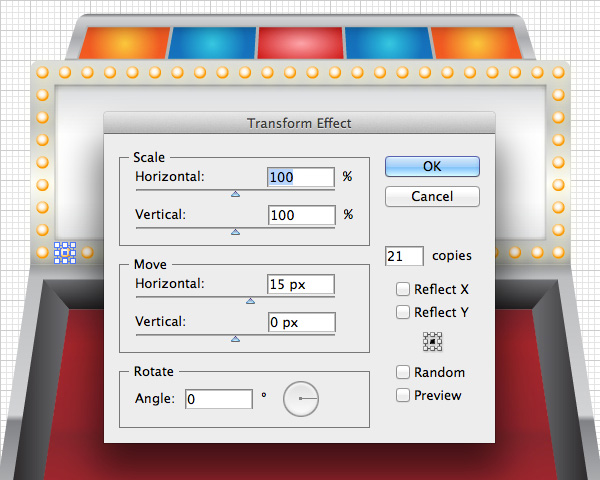
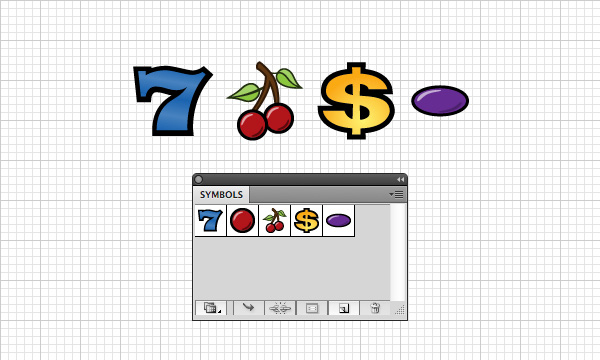
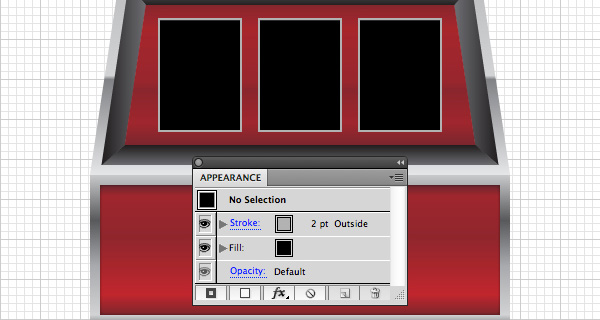
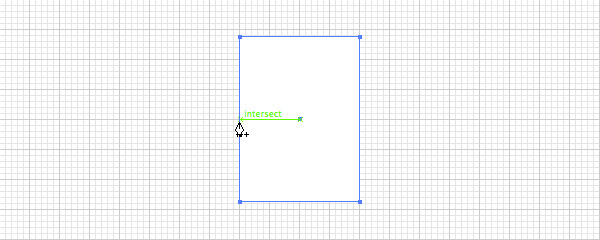
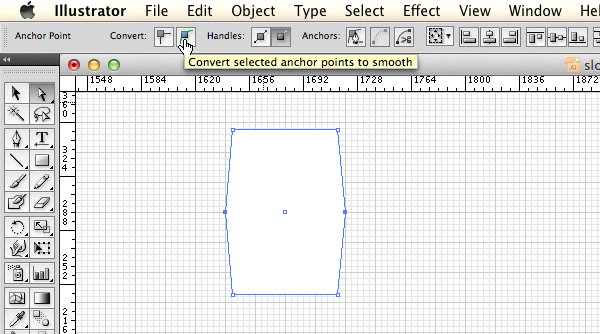
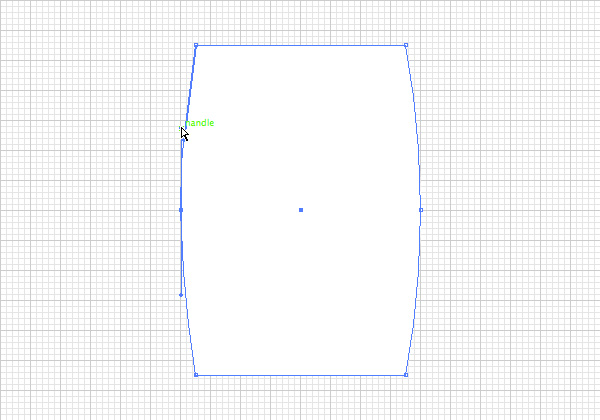
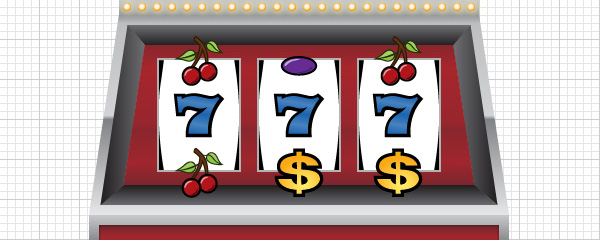
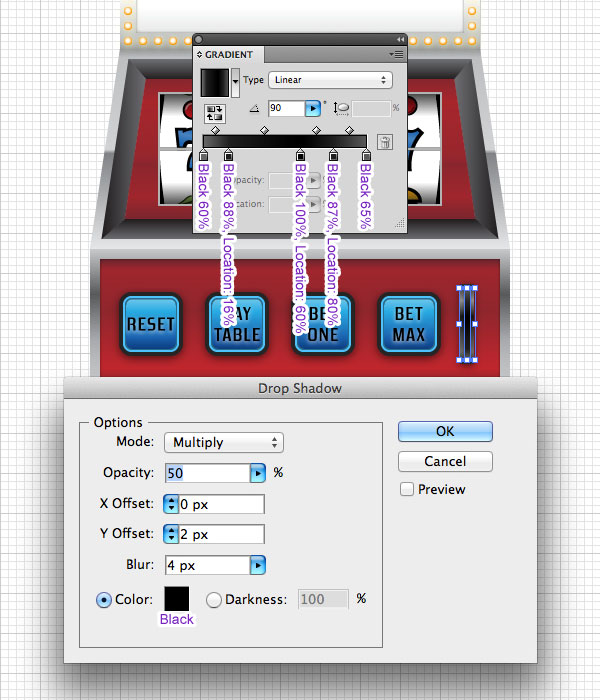
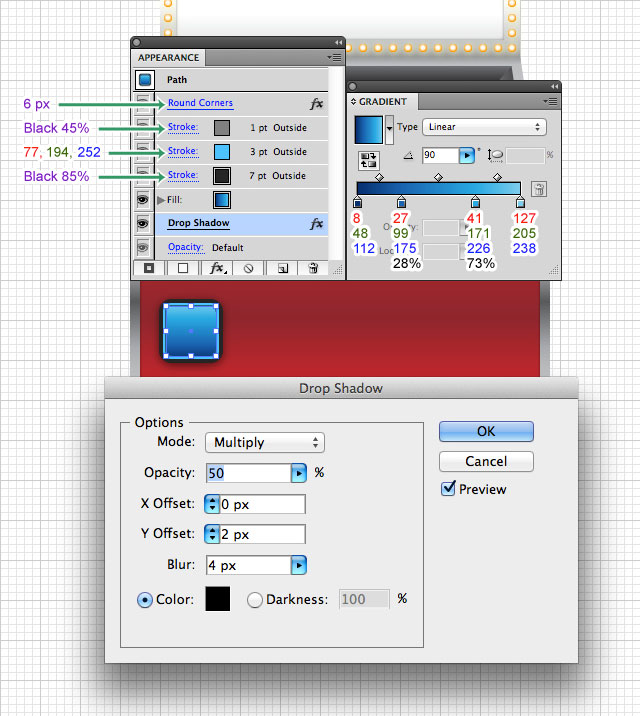
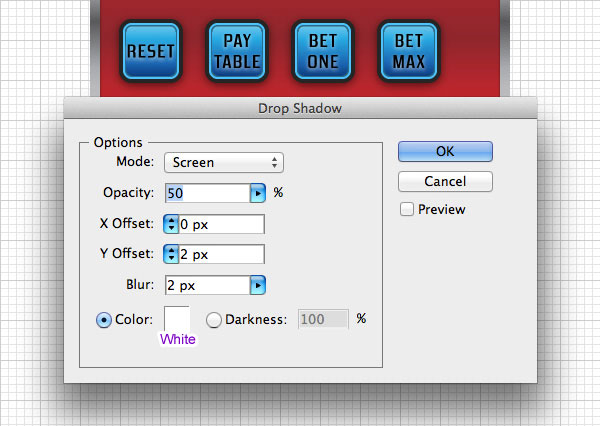
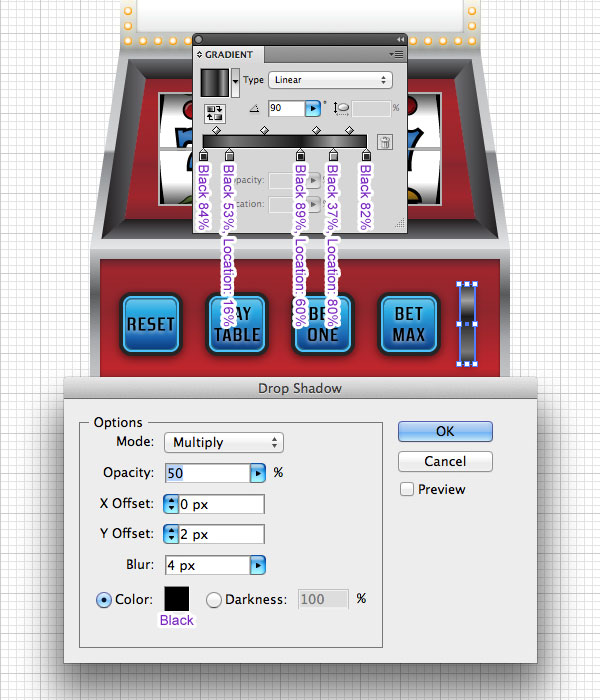
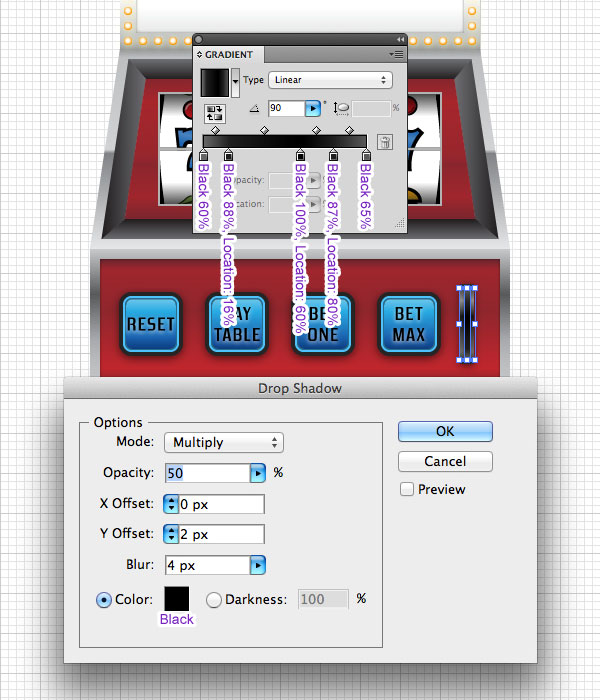
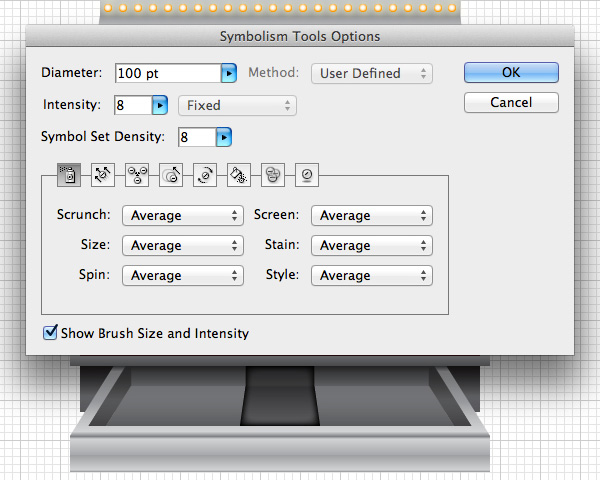
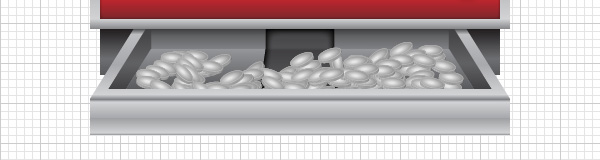
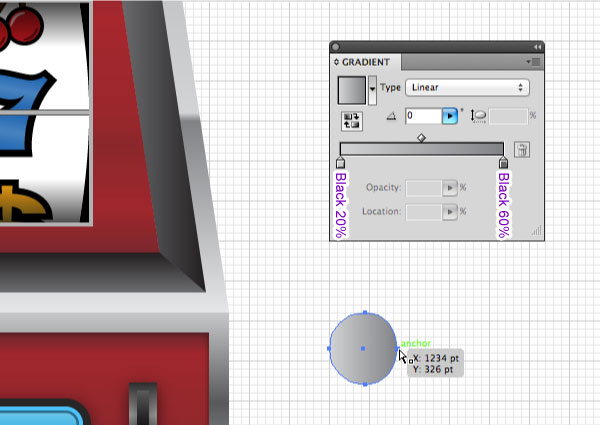
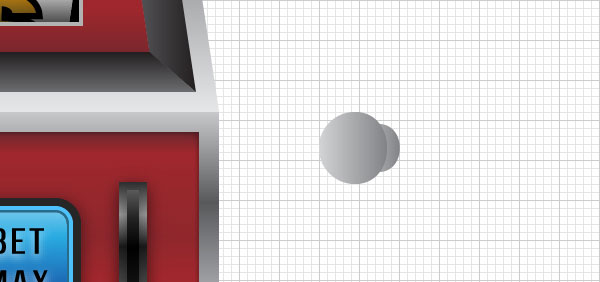
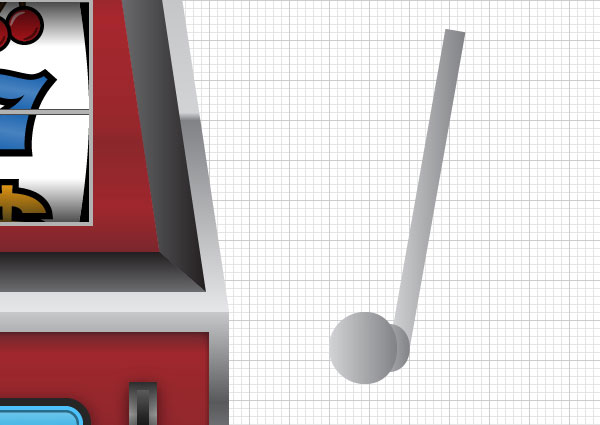
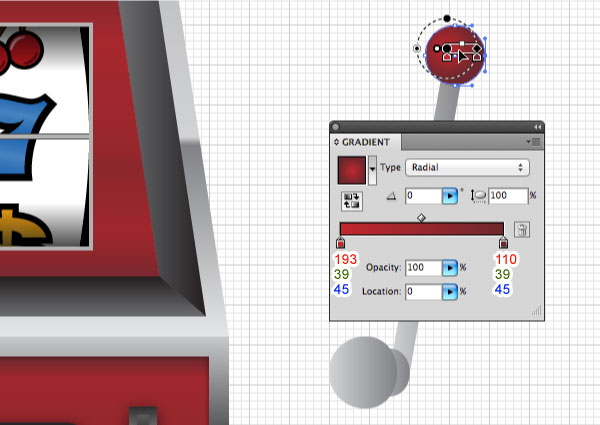
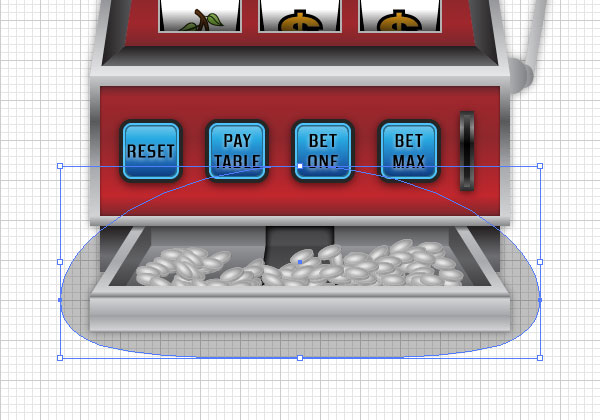
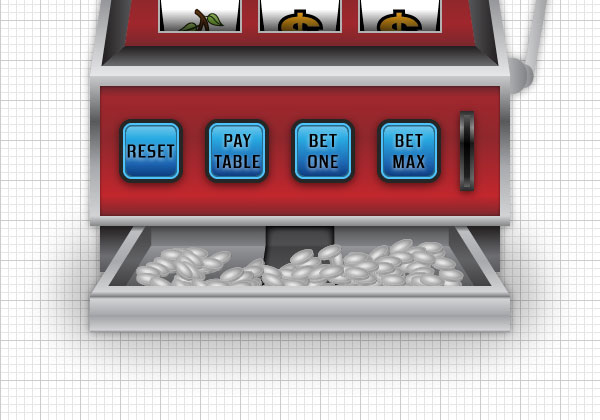
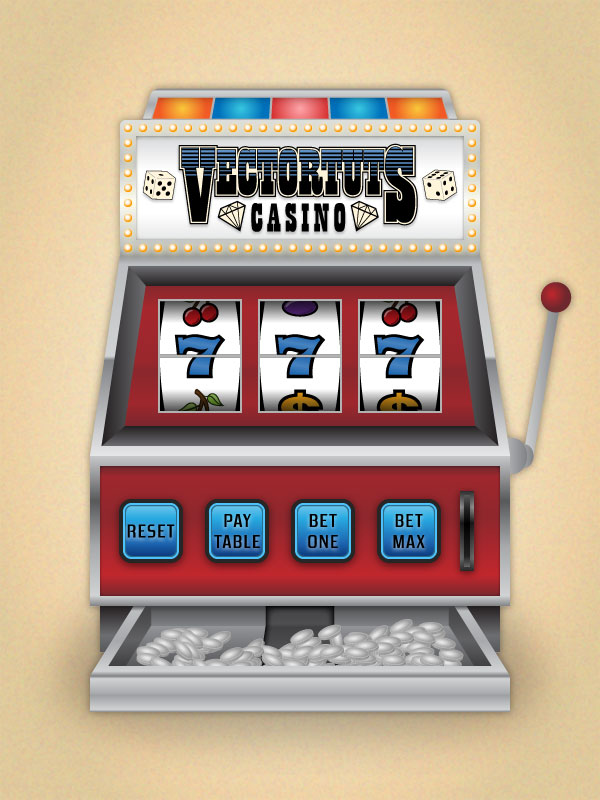
skabe et kasino spillemaskine i illustrator,,,,,,, i denne forelæsning vil vi skabe en spillemaskine i adobe tegner.vi vil bygge det simple vektor former, så farve, udseende panel til at tilføje virkninger, anvende symboler, og anvende symbolet værktøj.vi ender med en dejlig vektor spillemaskine.lad os komme i gang!,,,, trin 1, nu, før vi begynder at, vi har brug for inspiration.gå til din browser og søgen efter spillemaskine billeder.se, hvilke elementer der indgår i disse maskiner.saml dele fra forskellige maskiner til at skabe deres egen spillemaskine design.pas på ikke at kopiere et billede, men i stedet samle inspiration fra mange reference billeder, brug din fantasi, og skrive din egen unikke skabning.,, trin 2, skabe en ny adobe illustrator web - dokument med 600 x 800 pixels artboart.giv det et navn. - jeg ringede til min "slot_machine".nu skal vi anvende en fælde for vores illustrator arbejdsmiljø.gå til symboler panel, klik på den øverste højre knap til at åbne ud menu og klik på "vælge alle ubrugte".trække alle de valgte symboler til affaldet ikon at slette dem, gør det samme med farveprøver panel.du skulle være tilbage med 4 prøver: [ikke] [registrering], hvide og sorte.dobbeltklik på den hvide ", og se" global ".gør det samme for den sorte swatch.,, åbne præferencer panel (command + k), gå til "vejledninger & net" og følgende indstillinger:,, hvis du ikke kan se det, klik kommando + "til at vise det.også i betragtning menu, sikre, at intelligente vejledninger og snap til nettet er på.vi er nu gjort oprettelsen af vores arbejdsområde, lad os skabe en spillemaskine.,, trin 3, skal vi bygge maskinen fra enkle former, og når vi skal tilføje farver.med rektangel værktøj (m), udarbejde en 360 x 136 pixels rektangel.lad det med misligholdelse, slagtilfælde og fylde, som vi vil sende den maskine på et senere tidspunkt.gå til objekt > vej > udligne vej...og ind - 16 til udligne værdi.,, trin 4, skabe en rektangel, 360 x 200 pixels, og rive det ned på bunden af den ydre rektangel, vi har skabt i de sidste skridt.vælg den nederste højre anker med den direkte udvælgelse værktøj (a), har skiftet nøgle, og trykke på de rette pil centrale tre gange for at flytte punkt 30 pixels til højre. gør det samme med den nederste, venstre anker punkt at flytte den 30. pixel til venstre.din firkant nu ligner en trapezformet.som i de tidligere skridt, at vælge deres form og udligne den vej, denne gang med - 10 pixels.så udligne den indre jeg er vej - 20 pixels.din kunst, nu ser sådan ud:,, løntrin 5 med pennen værktøj (p), drage paralleller fra de inderste jeg er hjørner til midten trapezer er hjørner.det er, hvor under smart guider tændt bliver nyttigt, fordi det hjælper dig stedet hjørnerne nøjagtigt.vælg to trapezer former og det nyoprettede budgetposter, gå til pathfinder panel og klik på "kløft".ungroup opdelt former (objekt > ungroup).,, trin 6, udarbejde en ny 420 x 150 pixel - rektangel, tag den på bunden af den ydre trapezer og udligne det er kanal - 10 pixels.skabe et rektangel, 400 x 46 pixels, og rive det ned på bunden af den tidligere skabt rektangel.på dette punkt, din maskine, bør nu ser sådan ud:,, trin 7, lad os trække pengene skuffe.uden for artboard, skabe en 320 x 80 pixel - rektangel.flyt den nederste højre anker punkt 50 pixels til højre og venstre, 50 pixels til venstre.offset - form er kanal - 10., trækning af en tredje rektangel, der skal dække de øverste 10 pixel i den ydre form.vælg den ydre form og rektangel, gå til pathfinder panel og ramte minus foran.send den form for tilbage ved hjælp af command + forskydning + [.,, at vælge den indre form og udligne sin vej fra - 10 pixels.flyt det 10 pixels.drage to 20 pixels store linjer med pennen værktøj og tilpasse dem sådan her:,, udvælger alle former og i pathfinder panel, tryk på "kløft", og ungroup.vælg den yderste form og fjerne de overskydende point med slette anker punkt redskab (-), udvælger de inderste trapezer form og rektangel over det, og en kopi og pasta i front (command + f).samle disse former (i pathfinder panel ramte fusionere) og den nye form er bredde til 80 pixels.,, udarbejde en 420 x 36 pixel - rektangel og knække det til bunds i skuffen.vælg alle former og slæbe dem til bunden af vores enarmede, som vist nedenfor.,, trin 8, skabe fem 60 x 24 pixel - rektangel i træk på toppen af maskinen.trække en 316 x 32 pixel - rektangel og lægge det bag de fem områder (command + forskydning + [).tilpasse det til bunds i de andre områder.nu gruppe alle former.,, gøre en rektangel på 316 x 32 pixels.gør det til en trapezformet ved toppen anker punkt 10 pixels indad.den på toppen af den samlede form.,, at vælge begge former og gå imod > kuvert fordreje > gøre med top objekt.så gå til objekt > udvide, klik - og ungroup.,, trin 9, for dette skridt, jeg brugte en illustrator manuskript kaldet "rundt om et hjørne." det gør det: runder kun hjørnet, du vil have, i stedet for at objektet er hjørner.du kan læse om det i artiklen om måder at skræddersy adobe illustrator og downloade det her. når du er klar, anvende den direkte udvælgelse værktøj (a) at udvælge de fire hjørner i billedet nedenfor, så klik kommando + e12, gå til den mappe, hvor du gemte det dossier, og luk den op.gå 6 som hjørnet radius i manuskriptet, hurtig og klik -, maskinen er skelet er færdig, lad os gå videre og give det liv.,, trin 10, lad os begynde med toppen.vælg den ydre form på toppen, og give det følgende gradient miljøer (trække sorte globale swatch farve vi udarbejdet tidligere over gradient stopper):,, at vælge den yderste venstre og yderste højre former og give dem følgende gradient indstillinger:,, tilføje en 30% sort 1-pixel slagtilfælde, og sæt den til indenfor.gå til udseende panel og tilføje en ny fylde.sæt den til følgende:, på samme måde, gå til den næste 2 indre former og give dem en hældning, der går fra r = 56 g = 201, b = 226 f = 0, g = 113, b = 188.tilføje nye sorte, hvide udfylde, og samme slag, som den tidligere former.for den midterste form, tilføje en hældning, der går fra r = 255, g = 166, b = 171 - r = 201, g = 5, b = 3.tilføje nye sorte, hvide udfylde, og samme slag, som den tidligere former.,, trin 11, så lad os gå videre til den næste former.lad os tilføje noget metallisk farver til vores maskine.de er fri til at eksperimentere og ændre farver til din smag.det er, hvad jeg havde i tankerne:,, gå til den midterste del af maskinen:,, lad os tilføje noget metallisk røde:,, og nu fortsætte den nederste del:,,, trin 12, næsten færdig med at male.lad os bare tage mig af skuffen:,,, så vi er færdige farver.se på hvad vi har, tag en kop kaffe, og lad os fortsætte.,, trin 13, lad os skabe løg på den ydre ramme.skabe en 8 x 8 pixel cirkel med ellipse værktøj (l).den 4. pixel væk fra den nederste, venstre hjørne og give det følgende indstillinger:,, med cirklen stadig udvalgte, anvende gradient værktøj (g) at trække gradient lidt mere til venstre, så det vil ikke være centreret.,, tilføje følgende omdanne virkning (gå til virkning > fordreje & omdanne > omdanne...).to pærer og en kopi på højre side af billedet, gang 4 pixels væk fra kanten.,, skabe en kopi, flyt den 13. pixel til højre.to her og flyt den 4. det lavere til rammen er toppen, som vist.ændre omdanne virkning på følgende:,, punkt 14, i dette skridt, vil vi skabe spinding spoler.for det første, er vi nødt til at skabe nogle symboler.normalt er de frugter, nummer 7, et dollartegn osv. jeg har skabt følgende symboler (som er tilføjet i filen), du kan lægge din egen.,, tilbage til maskinen, skabe tre 80 x 110 pixel kvadratisk eller rektangulær form, ubearbejdet, sprede dem 100 dpi væk fra hinanden, fylde dem med sort, og giv dem en 2, punkt uden for slag med 30% sort.,, et eller andet sted på den artboard drage en hvide rektangel af samme størrelse, med ingen slagtilfælde.mens udvalgte, svæv med pennen værktøj (p) i venstre side af rektangel, og klik i midten af linjen.hvis du er klog, vejledninger om, du vil se de nøjagtige midt på linje.tilføje endnu et punkt på den rigtige side.,, brug den direkte udvælgelse værktøj (a) til at gå ret hjørner 5 pixels til venstre, venstre hjørne 5 pixels til højre.derefter udtages midt punkt vi skabte og kontrol bar, tryk på "omvende udvalgte ophæng til" blød ".,, trække points håndtag, mens de holder vagt nøgle, for at gøre målet lidt mere afrundet.brug af nettet for at være mere præcis, tre eksemplarer af denne form for øverst på den sorte rektangler, skabte vi tidligere.derefter arrangere nogle af de symboler, skabte vi oven i den hvide rektangel.,, udarbejde en 280 x 110 pixel - rektangel på toppen af symboler.så vælg både symboler og rektangel og ramte command + 7 til at skabe et udklip maske.du vil ende med dette:,, to hvide former vi skabte og lægge dem på toppen af symboler.tilføje en gradient på dem.også henlede de horisontale linjer i hver enkelt hvid form.brug de indstillinger, anført nedenfor.,, trin 15, lad os skabe nogle knapper til nedadvendte panel.trække en 50 x 50 pixel - rektangel og give det følgende stil:,, at skabe tre kopier af de knap, sprede dem 86 pixels væk fra hinanden.skabe nogle mærker på knapperne.jeg brugte en flot fri skrifttype: zrnic.giv de etiketter, følgende skygge virkning:, trin 16, videre til det slot, udarbejde en 14 x 80 pixel - rektangel, med følgende indstillinger:,, udarbejde en 6 x 72 pixel - rektangel på toppen af den foregående, med de indstillinger, som vist nedenfor.,, skridt 17, da vi alle er vindere i denne forelæsning, lad os fylde maskinen med mønter.jeg har tegnet en enkel sag, og reddet det som et symbol.jeg brugte symbol forstøver værktøj (forskydning + s) til at fylde eksempel med mønter.dobbeltklik værktøjet er ikon for at åbne muligheder for vinduet.prøv og eksperimentere med værdier for at få det resultat, man vil have. ikke fylde området med for mange mønter, vil vi gøre det i flere trin.første drage flere mønter, og så bruge det symbol spinner værktøj (lang klik på symbolet forstøver redskab ikon) til at rotere mønterne lidt, så de ikke ser alle ens ud. da gjort, klik på artboard at frigive det symbol, der er fastsat, og skabe et sæt af euromønter.på denne måde vil du være i stand til at skabe forskellige lag af mønter og tilpasse dem særskilt.- så sørg for, den skuffe dele er på toppen af mønter, som vist nedenfor.,, gå. gå tilbage til toppen af maskinen.lad os få en pæn tallerken på tomme metal form.brug din fantasi og inspiration fra de billeder, vi har tjekket i trin 1 at skabe klassisk, casino stil branding.her er det resultat, som jeg kom op med:,, skridt 19, nu vil vi trække i håndtaget.trække en 36 x 36 pixel - cirkel.de direkte valg værktøj (a) til at gå ret anker punkt 2 pixels til venstre.der tilføjes følgende gradient:,, overlappe denne form og sæt det bag det foregående cirkel (command + b).gå lidt til højre og reducere dens størrelse, drager en 10 x 160 pixel - rektangel, vippes lidt til højre.giv det et lys til mørke grå gradient, og lægge det bag tidligere henledt former., til slut tilføje 30 x 30 pixel cirkel på den øverste del af håndtaget og farve med et metallisk, rød radiale hældning.brug den gradient værktøj (g) at trække gradient lidt mere til venstre.,, gruppe alle objekterne og lægge dem bag maskinen:,, gå 20, udvælge hele maskine (command + a) og gruppe (command + g).kopi og pasta i front.i pathfinder panel ramte forenes.som du kan se, er det ikke skabe en tilstand, eftersom vi har symboler, er vi nødt til at slippe af med de symboler.for at gøre det, ramte command + g til gruppen, - - og så double click ind i isolation - tilstand.vælg alle former, bortset fra de vigtigste maskine form, og fjerne dem, tilsættes en dråbe skygge effekt (effekt > skygge > drop shadow...) med følgende indstillinger:,, sender denne form for tilbage ved at slå command + forskydning + [.,, gå 21, lad os tilføje en skygge på bunden af maskinen.tegne et sort form, reducere dens uklarhed til 25%, og sender den til den tilbage.,, gå til virkning > sløret > gaussisk tåge...og 20 pixels radius.,, endelige billede på en sidste rører jeg tilføjede en baggrund lag, og der har du det!i denne forelæsning, vi byggede en spillemaskine fra simpel vektor former.vi brugte udseende panel til at tilføje virkninger, anvendes symboler og symbol værktøj.jeg håber, du nød det tutor.