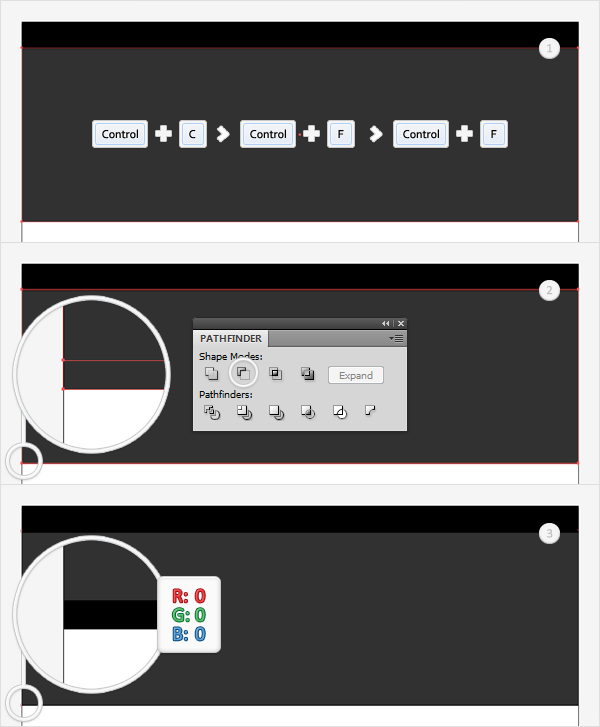
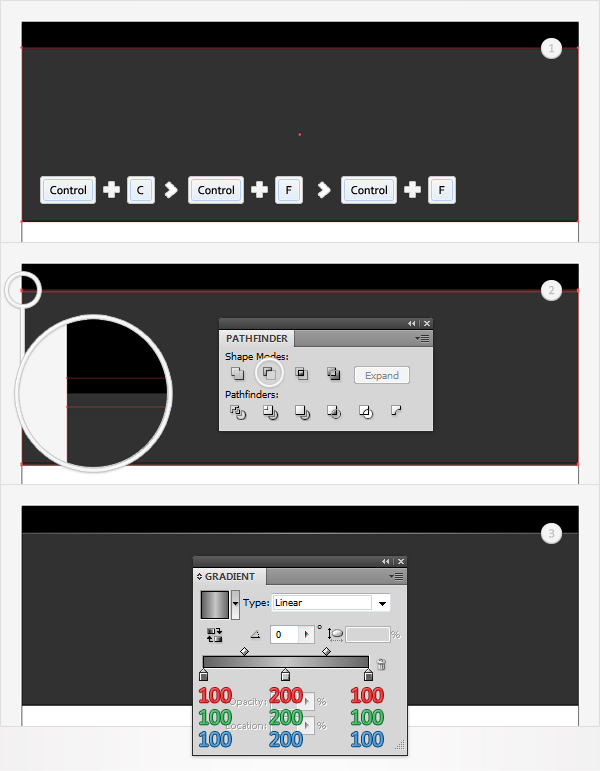
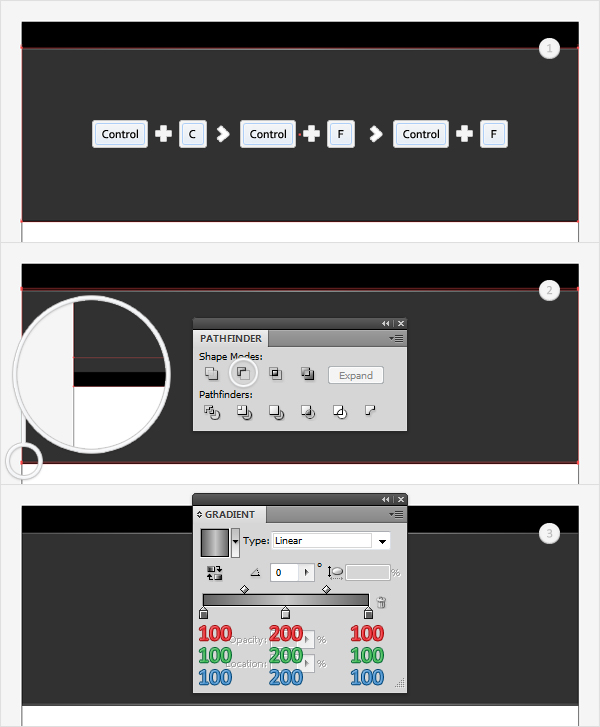
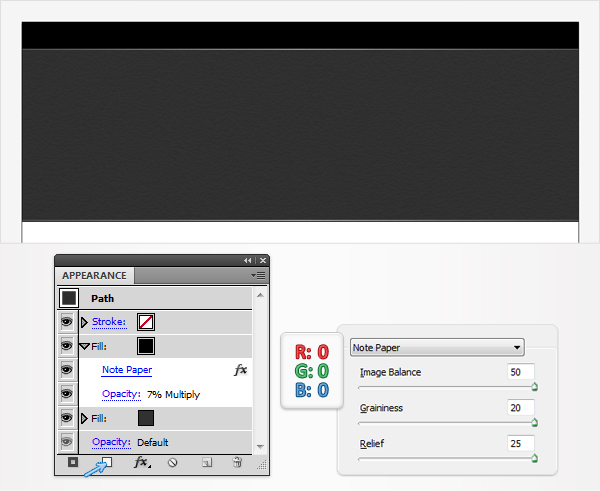
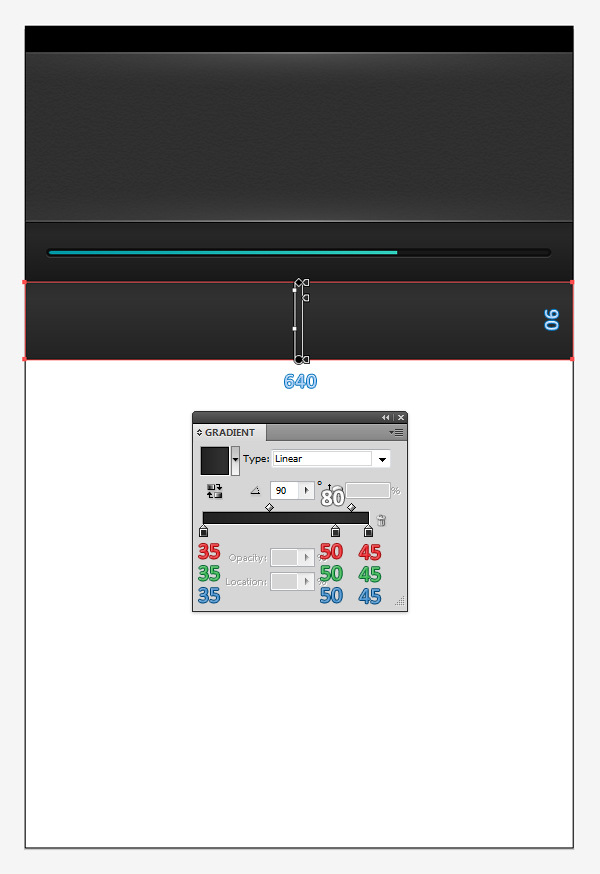
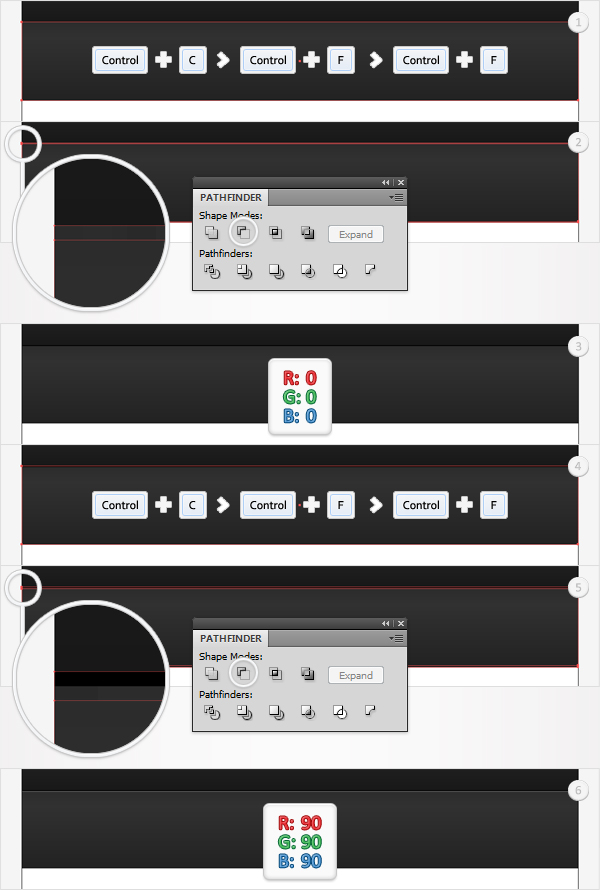
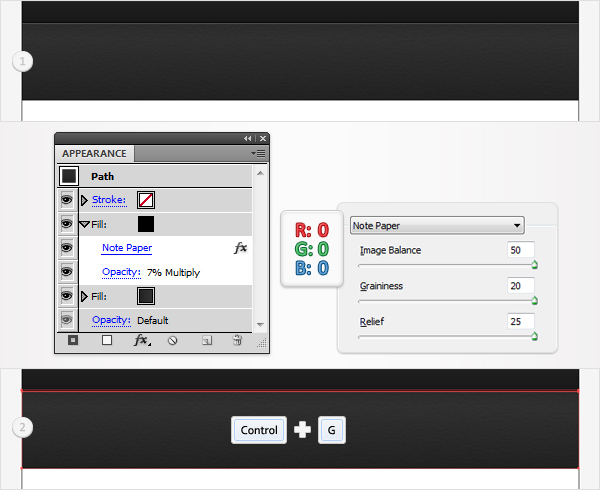
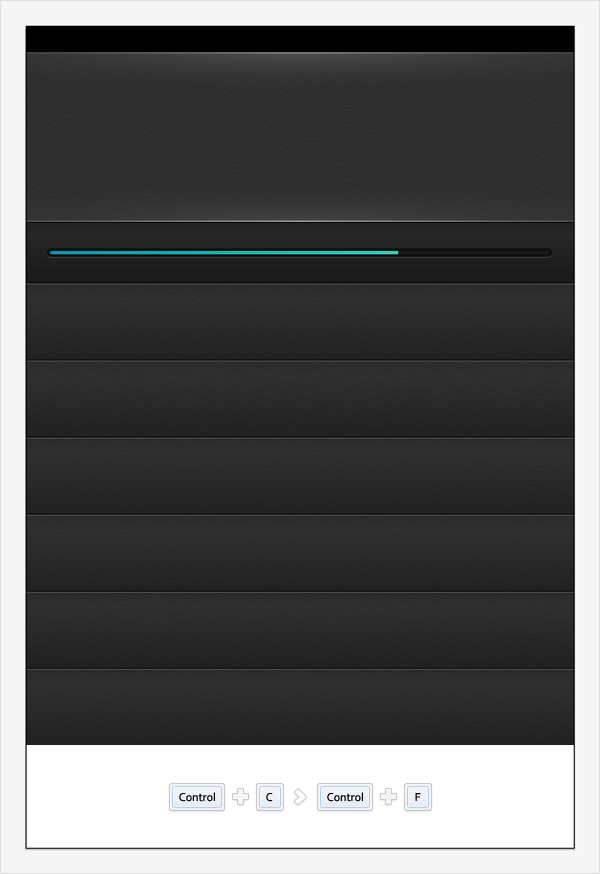
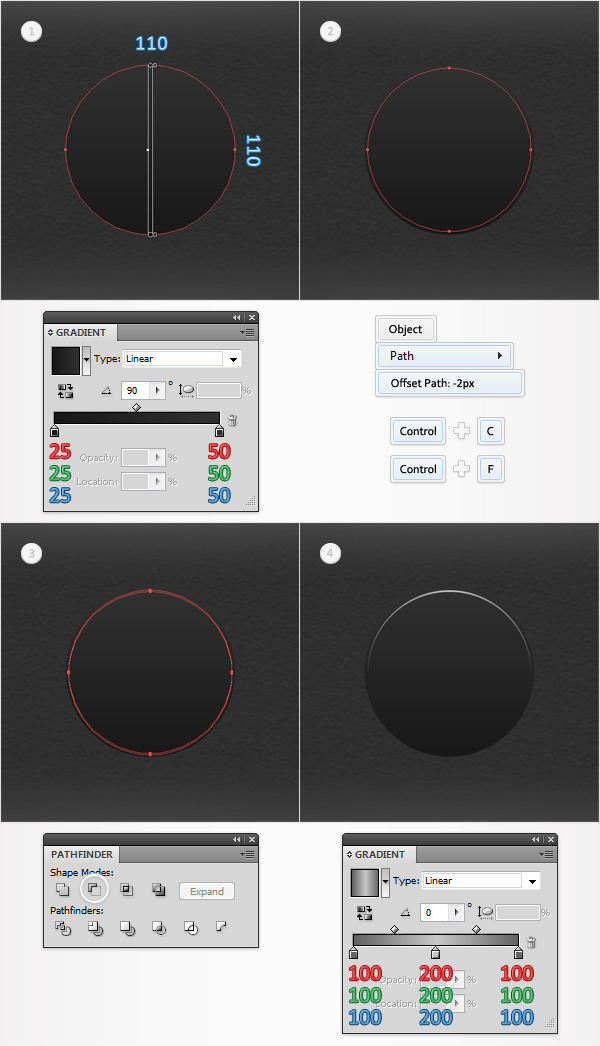
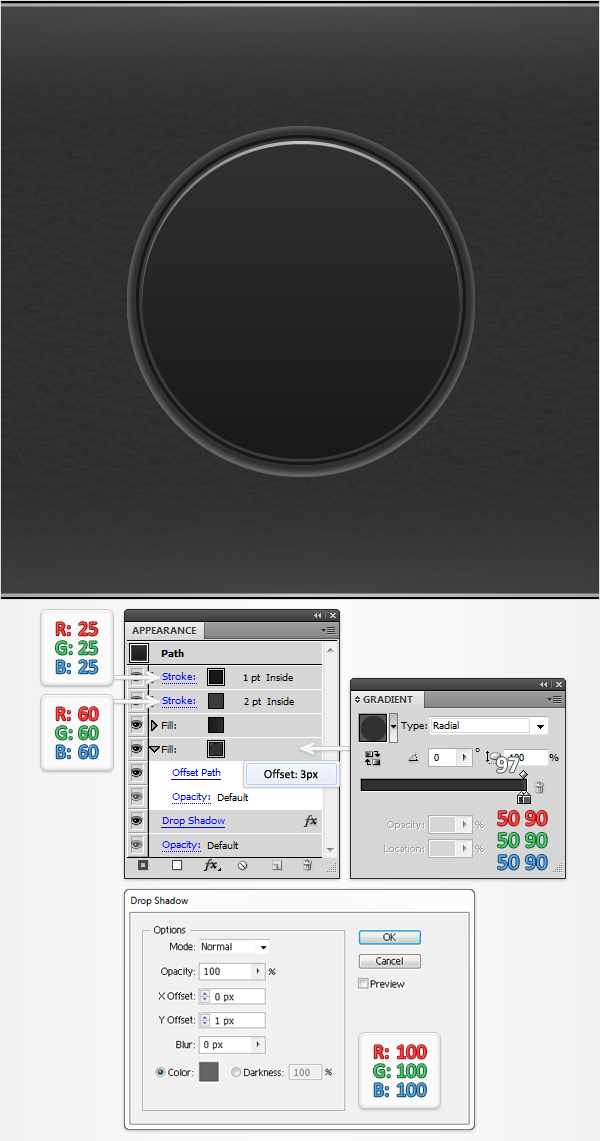
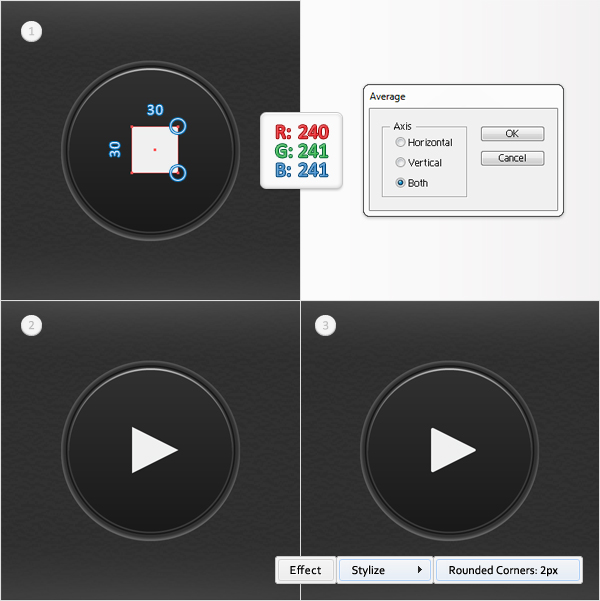
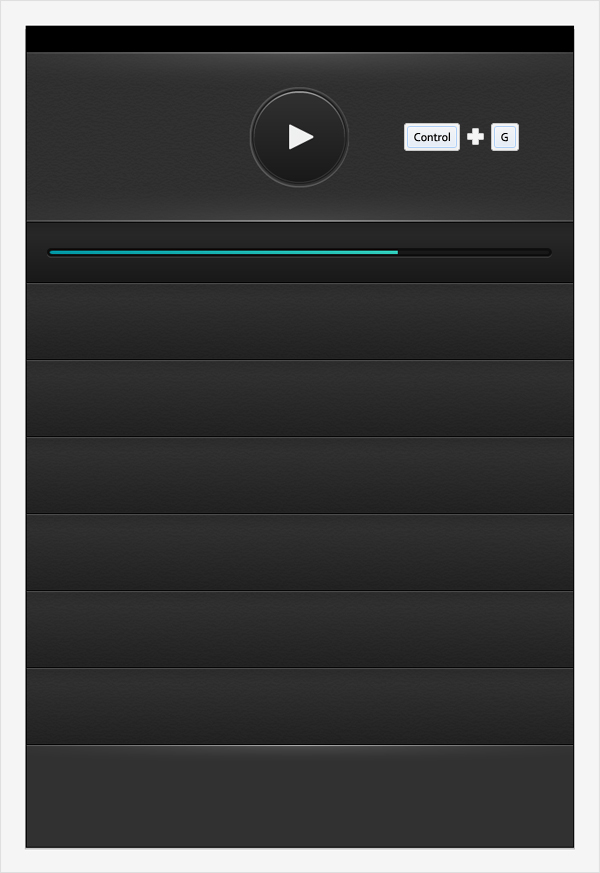
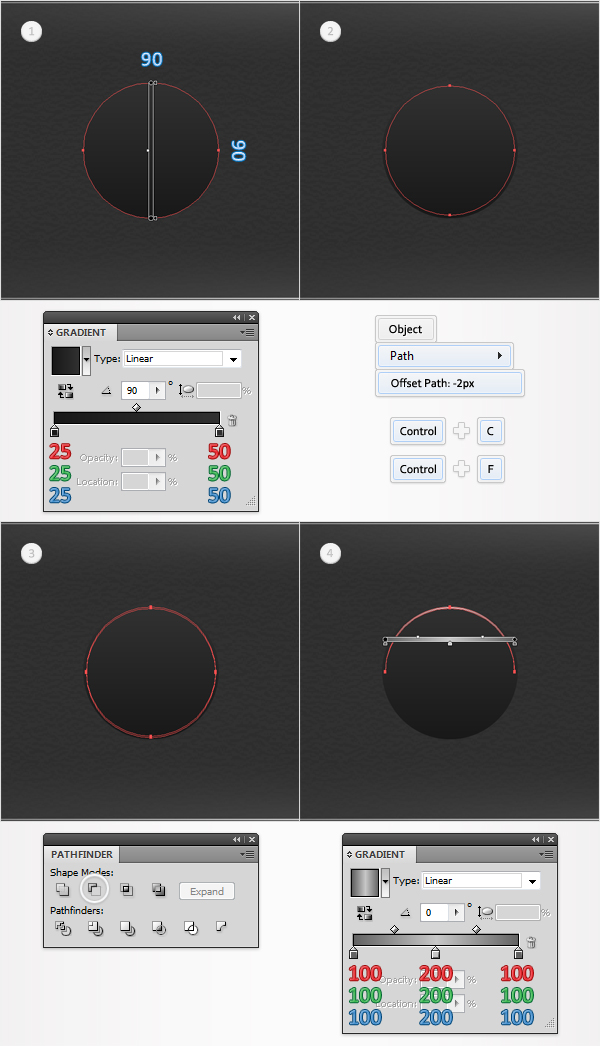
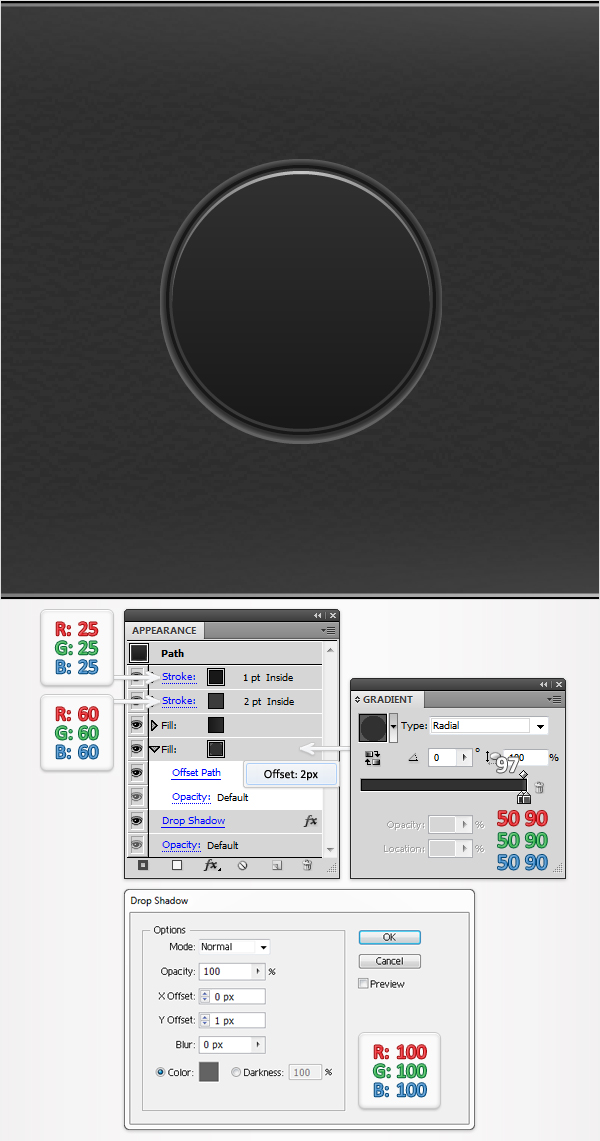
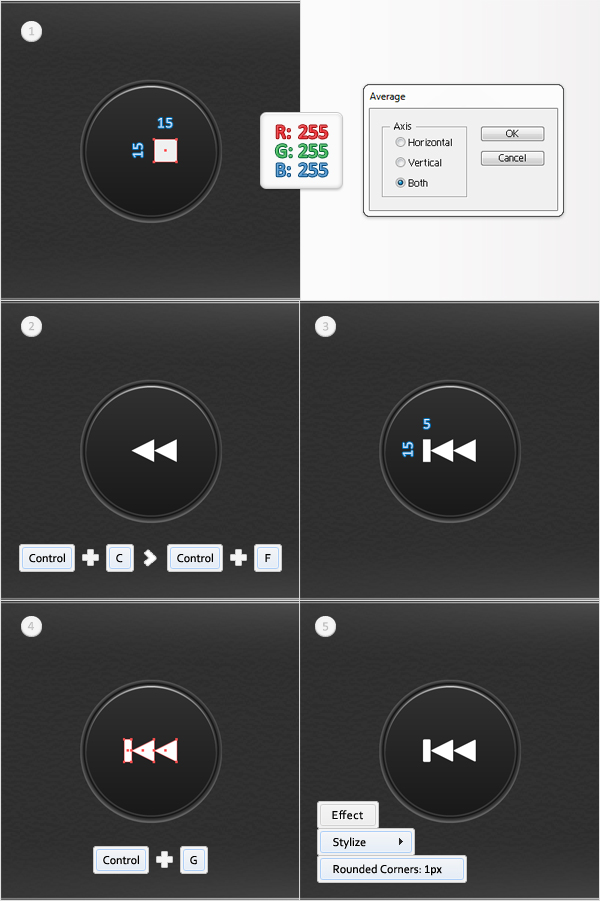
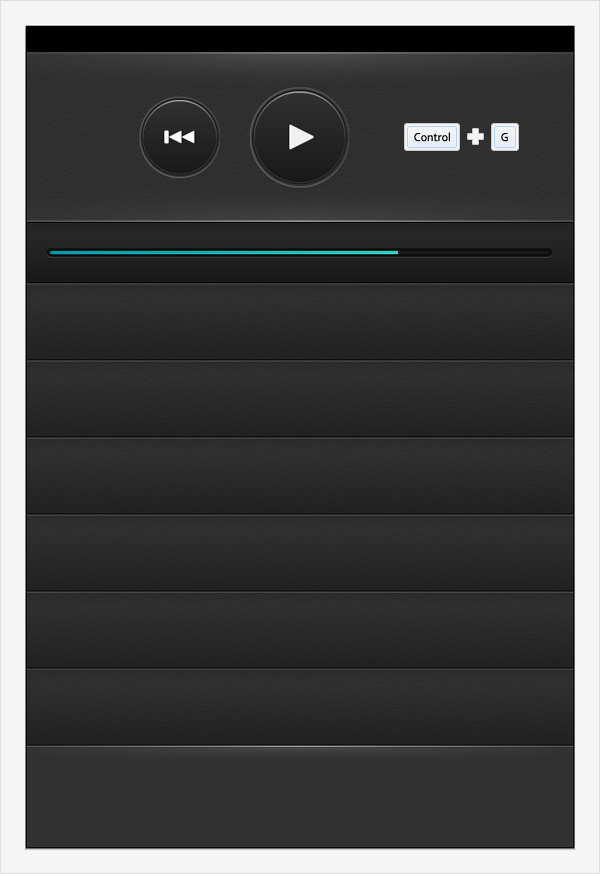
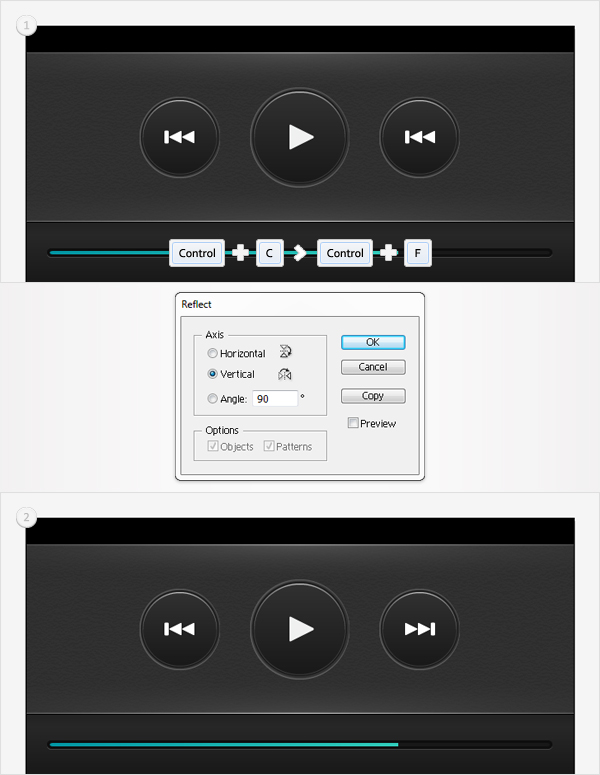
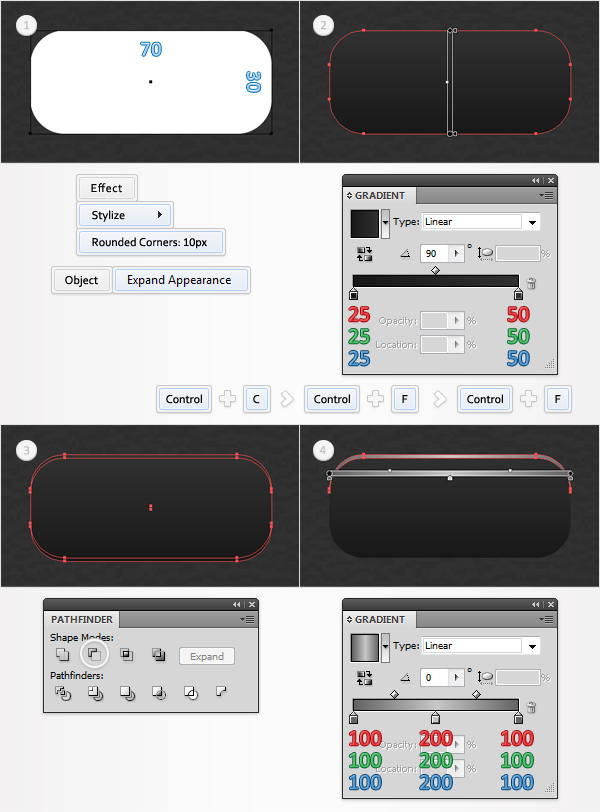
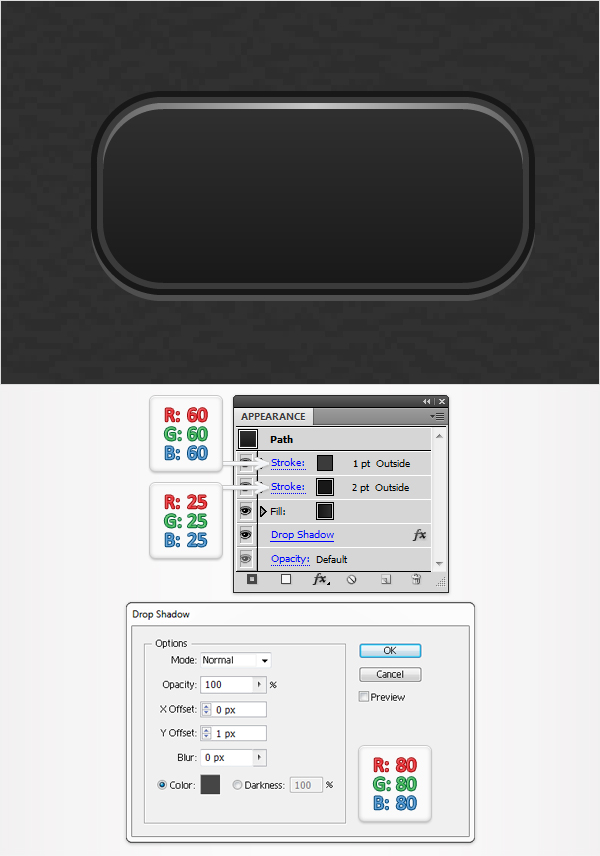
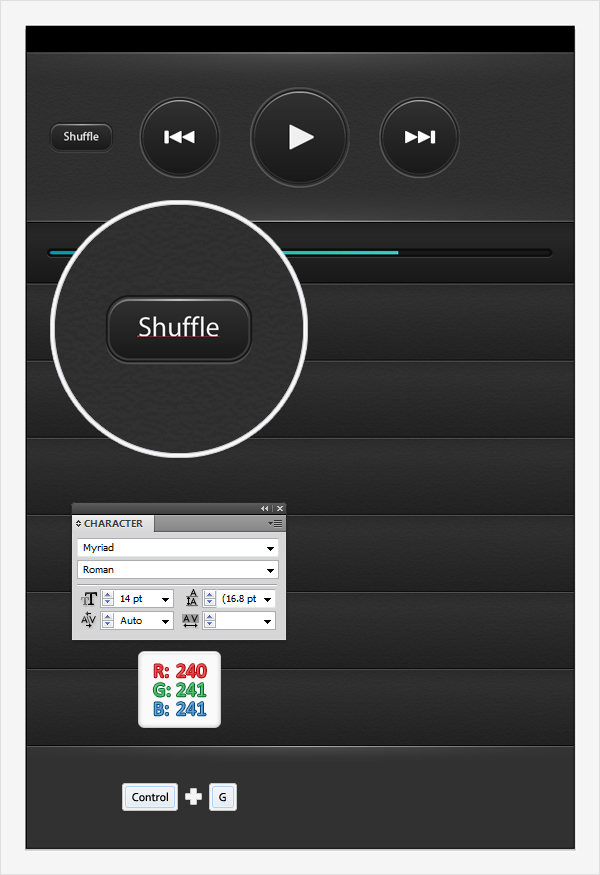
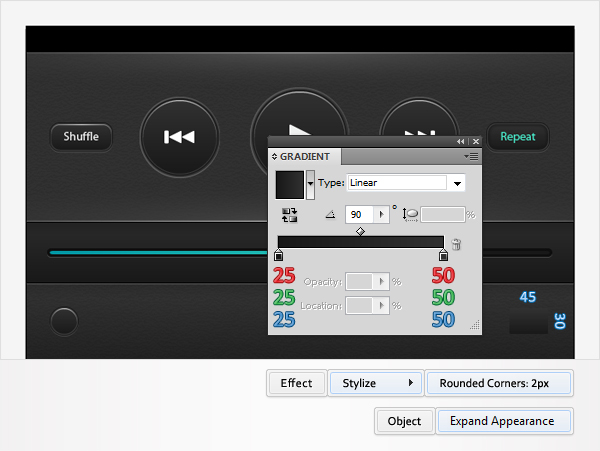
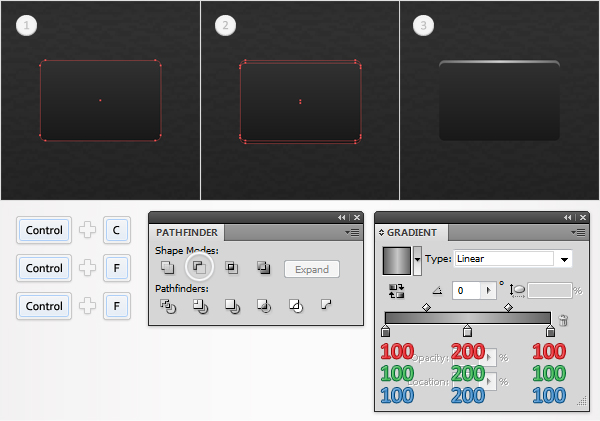
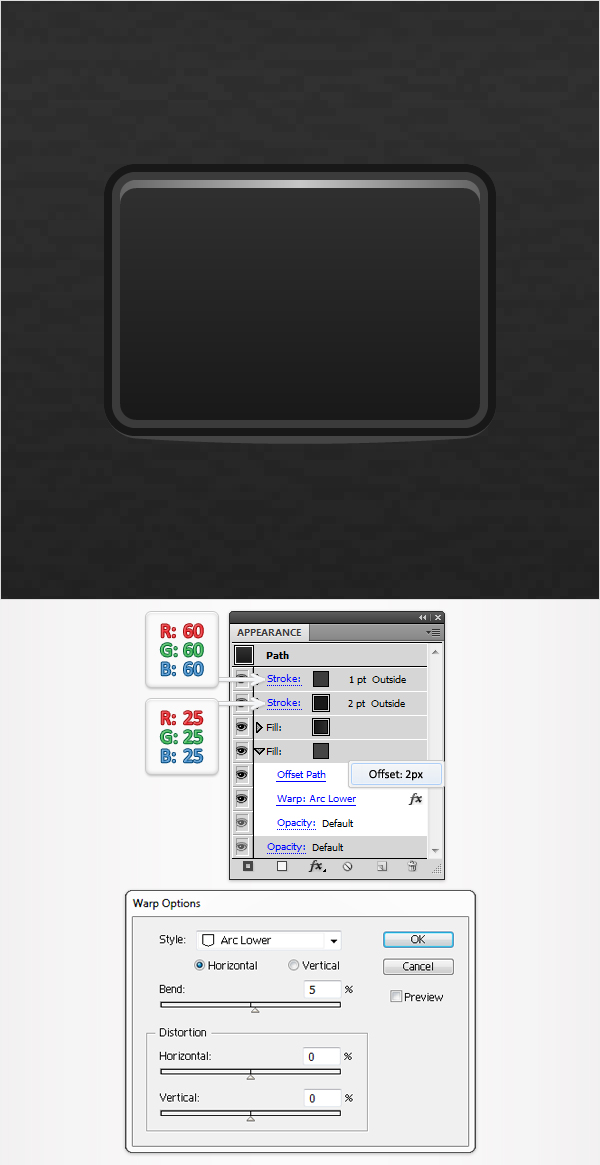
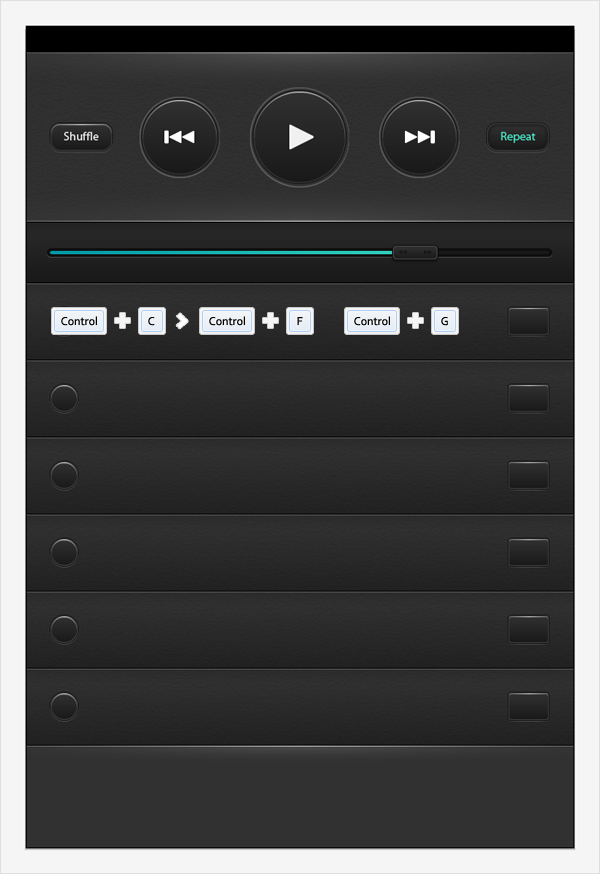
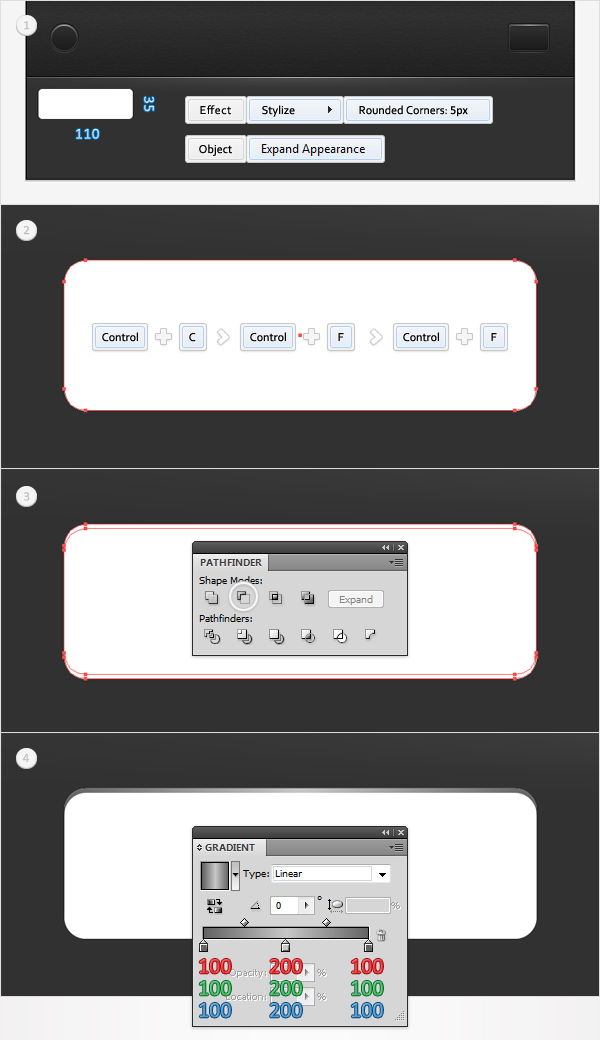
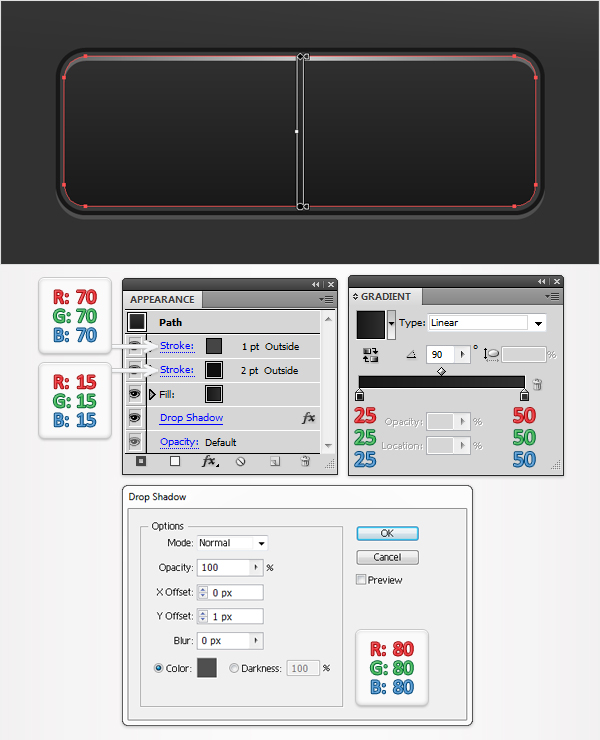
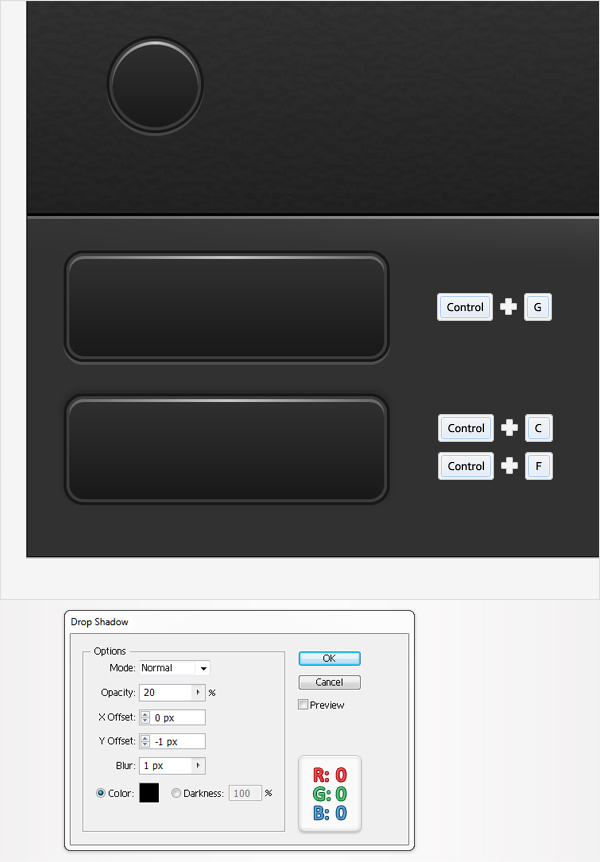
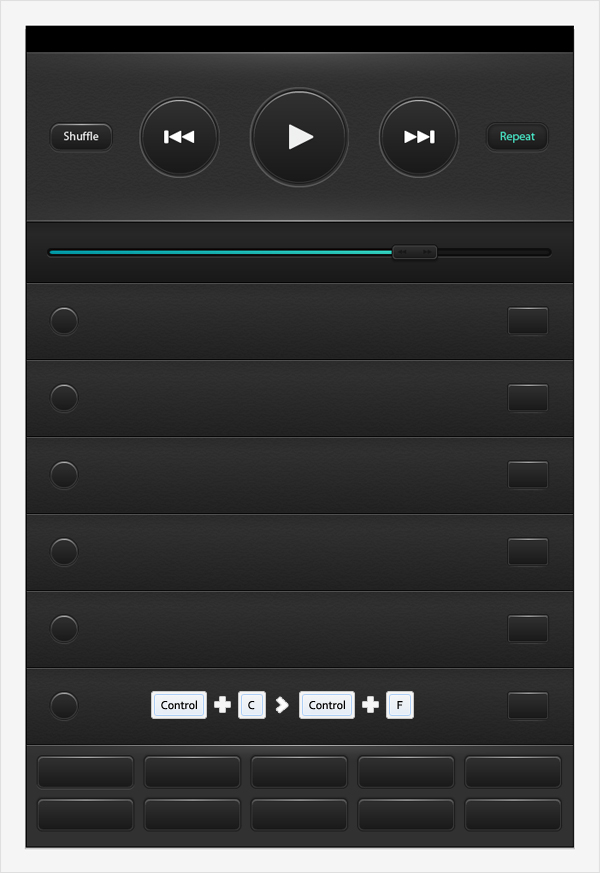
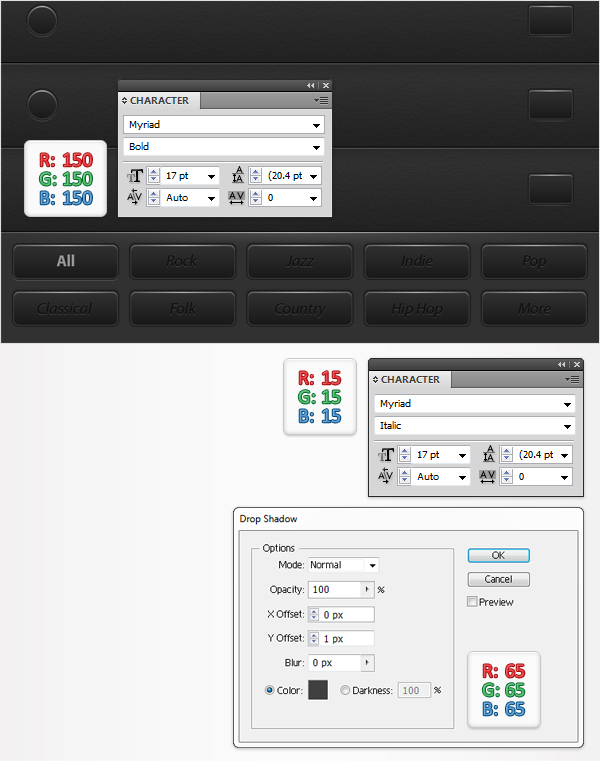
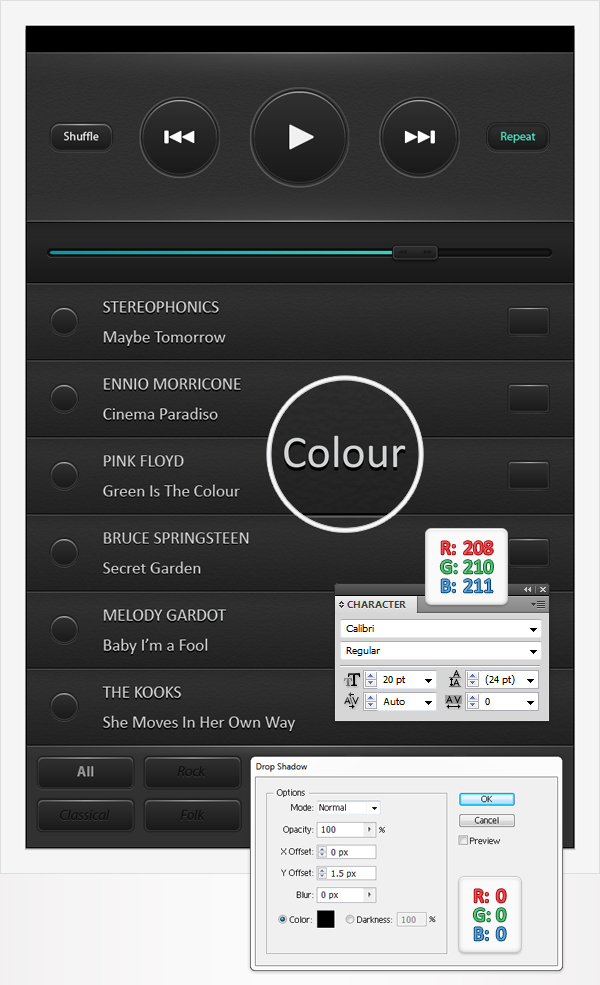
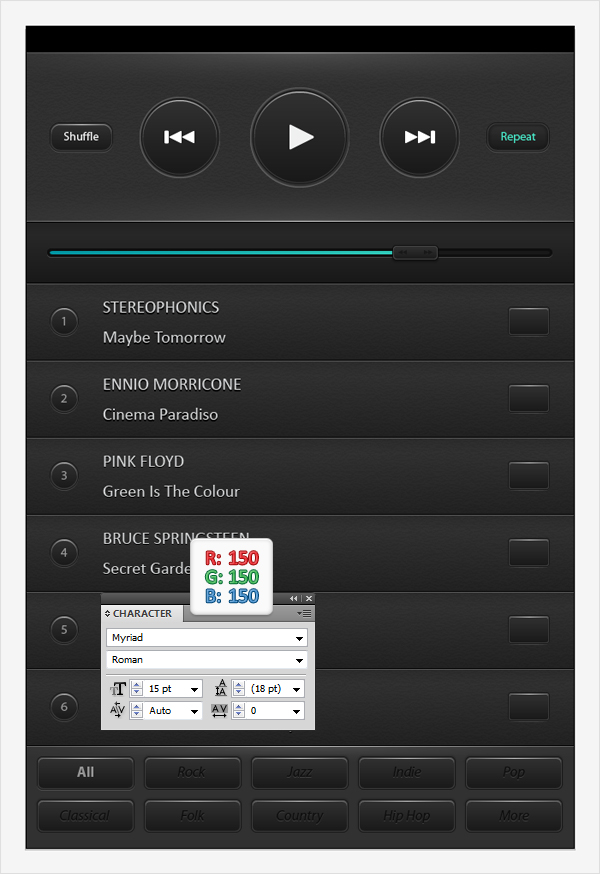
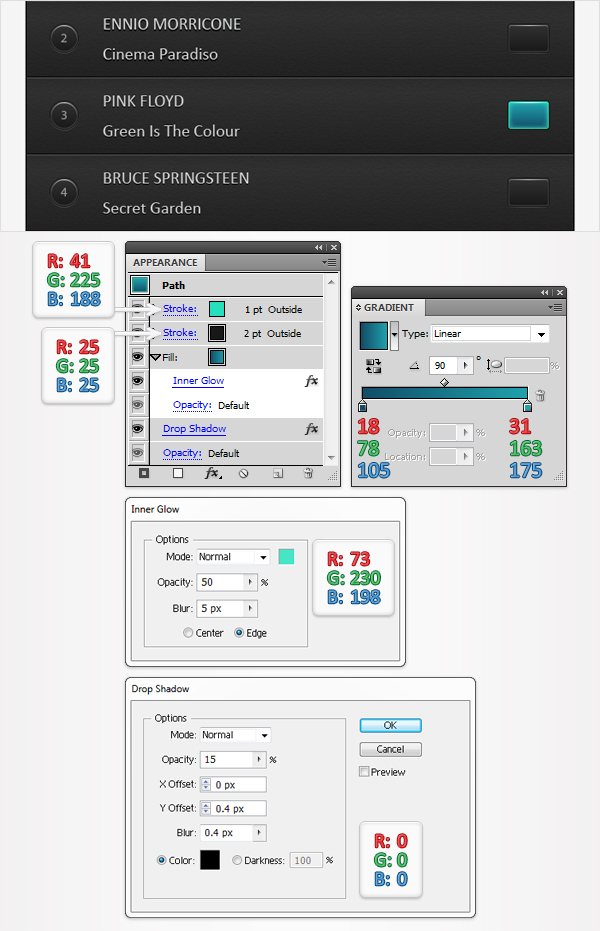
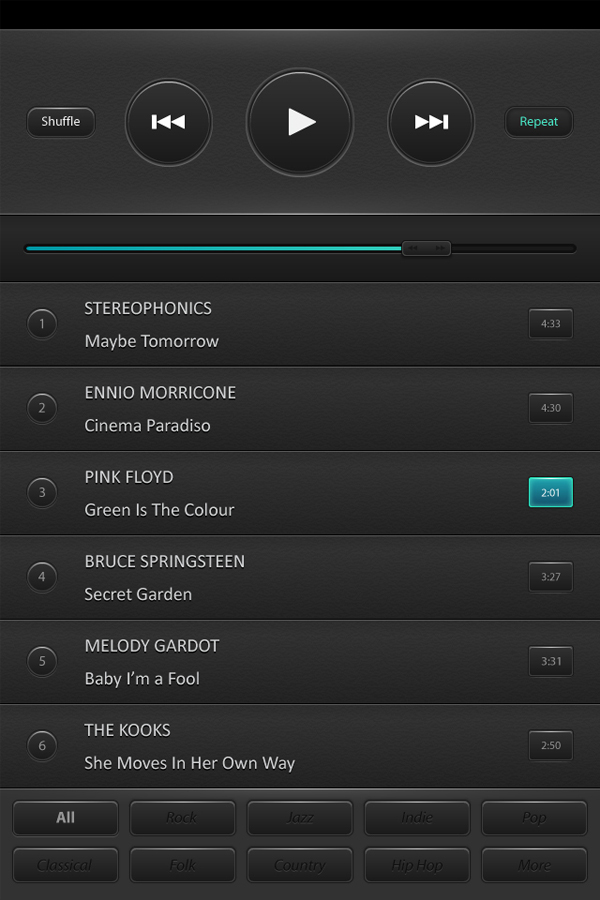
skabe en mobiltelefon musikafspiller interface, denne post er en del af en serie kaldet vector mobile app design. hurtig tip: hvordan man laver en six - mobile navigation bar,,,,,,, er det i følgende tutor vil du lære, hvordan man skaber en mobiltelefon musikafspiller grænseflade.vi vil bygge den grænseflade, der bruger pixel perfekt tilpasning, kvalitet, vektor form bygning teknikker samt hældning og belysning.,,, trin 1, ramte command + n for at skabe et nyt dokument.ind i kassen og 640 bredde 960 i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi), og sikre, at tilpasse nye objekter til pixel - boks er ukontrolleret før du klik, okay.drej på nettet (betragtning > - nettet), og den kom i kvadratnet (betragtning > kom til grid). næste gang, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger & nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at sætte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m) og skabe en 640 af 30px form.fyld den med sort, fjerne farven fra de slag, og det er som vist i det følgende billede.,, trin 3, saml den rektangel værktøj (m) og skabe en 640 af 200px form.fyld den med r = 50 g = 50, b = 50, sikre, at der er ingen farver, der er fastsat for slag, og det, som er vist i det følgende billede.slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle, og sikre, at tastaturet forøgelse er fastsat til 1px., vælge denne nye form og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og slå ned pil (til at flytte det 1px).reselect begge eksemplarer, åbne pathfinder panel, og klik på minus foran knap.fyld den deraf følgende form med sort.,, trin 4, reselect stort rektangel, der er skabt i de foregående trin og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.igen, fyld den deraf følgende form med sort.,, løntrin 5, reselect stort rektangel, der blev skabt i tredje etape, og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, trin 6, reselect stort rektangel, der blev skabt i tredje etape, og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, trin 7, reselect stort rektangel, der er skabt i det tredje trin, fokusere på udseende panel, og tilføje en anden fyldes ved hjælp af tilføje nye fylder knap.det er de hvide, square ikon, der ligger på bunden af udseende panel.vælg det nye fylde, sort, sænke sine uklarhed til 7%, ændre blanding tilstand for at formere sig, og gå til virkning > skitse > note papir.i de data, som vist nedenfor og klik -, trin 8, reselect form redigeret i det foregående trin, tilføje to nye fylder, og bruge de radiale stigninger som vist nedenfor.den gule nuller fra gradient billeder står for røgtæthed procentdel.,, trin 9, giver bolden til nettet (betragtning > snap til nettet).tag den rektangel værktøj (m) og skabe en 640 af 70px form.fyld den med lineær gradient vist nedenfor, og det, som er vist i det følgende billede.den hvide nummer fra gradient billede står for placering procentdel.,, trin 10 vælger rektangel værktøj (l) og skabe en 590 af 10px form.fyld den med hvide, der, som det fremgår af den første billede, og gå til virkning > stylize > afrundede hjørner.ind i en 5px radius, klik - og gå imod > udvide udseende.vælg den deraf følgende form og fokusere på udseende panel.første, erstatte de hvide fra fyldes med en mørk farve (r = 25 g = 25, b = 25). dernæst tilføje en 3pt slagtilfælde i denne form.dets farve på r = 15 g = 15, b = 15 og bringe det ind.endelig reselect denne afrundede rektangel, sørg for, at ingen fyld eller slagtilfælde er udvalgt i udseende panel), og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik -, trin 11, reselect form, der er skabt i de foregående trin og lave en kopi i front (command + c > command + f).vælg en kopi og redigere gradient, der anvendes til at udfylde (som angivet i den første billede). næste gang, du behøver at skjule denne nye form.tag den rektangel værktøj (m), skabe en 190 af 30px form, fyld den med sort, og det som vist på det andet billede. luk gennemsigtighed panel.vælg det sorte form, sammen med en kopi, der blev oprettet i begyndelsen af skridt, åbn den flyver menu for gennemsigtigheden panel, klik på gøre opacitet maske, så uncheck magasinet kasse.i sidste ende, din maskerede afrundet rektangel skal se ud som det fjerde image vist.,, trin 12, tag den rektangel værktøj (m) og skabe en 640 af 90px form.fyld den med lineær gradient vist nedenfor, og det, som er vist i det følgende billede.,, trin 13, slå bolden til nettet (betragtning > snap til nettet).vælg den form, der er skabt i det foregående trin og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med sort. reselect form, der er skabt i det foregående trin og to nye eksemplarer i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 90 g = 90, b = 90.,, punkt 14, reselect rektangel, der blev skabt i trin 12, tilføje en anden fyld og vælge det.sort, sænke sine uklarhed til 7%, ændre blanding tilstand for at formere sig, og gå til virkning > skitse > note papir.i de data, som vist nedenfor og klik, okay.reselect tre former, der er skabt i de sidste to skridt og gruppe (command + g), trin 15, så kom i kvadratnet (betragtning > snap til nettet).vælg den gruppe, der er skabt i de foregående trin fem eksemplarer, og dem, som vist i det følgende billede. trin 16, tag den rektangel værktøj (m) og skabe en 640 af 120px form.fyld den med r = 50 g = 50, b = 50, og det, som er vist i det følgende billede.,, skridt 17, slå bolden til nettet (betragtning > snap til nettet).vælg den form, der er skabt i det foregående trin og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med sort.,, skridt, 18, reselect form, der blev skabt i trin 16 og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 2px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, skridt, 19, reselect form, der blev skabt i trin 16, tilføje en anden tanke, og bruge de radiale hældning er vist nedenfor.husk, at den gule nul fra gradient billede står for røgtæthed procentdel.,, gå 20, så kom i kvadratnet (betragtning > snap til nettet).tag den ellipse værktøj (l), skabe en 110px cirkel, og fyld den med den første lineær gradient som vist nedenfor.vælg det friske form og gå imod > vej > udligne vej.ind - 2px offset og klik - kopi, der form (command + c > command + f).vælg en kopi, og få det 2px ned.udvælgelsen af disse to mindre cirkler og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, gå 21, reselect den cirkel, der er skabt i det foregående trin, tilføje en anden tanke, og trække det i bunden af udseende panel.vælg det, fyld den med radial gradient vist nedenfor, og gå til virkning > vej > udligne vej.ind i en 3px offset og klik - sørge for, at den cirkel, stadig er udvalgt, og der tilsættes 2 slagtilfælde.dets farve på r = 60 g = 60, b = 60, og tilpasse det til indenfor.tilføje et andet slag i denne form ved at tilføje nye slagtilfælde knap.det er den sorte firkant ikon, der ligger i bunden, venstre hjørne af udseende panel., at vælge det nye slagtilfælde, gøre det 1pt bred, dens farve på r = 25 g = 25, b = 25, og tilpasse det til indenfor.reselect din 110px cirkel, sørg for, at ingen fyld eller slagtilfælde er udvalgt i udseende panel), og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt 22, tag den rektangel værktøj (m), skabe en 30px square, fyld den med r = 240 g = 241, b = 241, og det, som er angivet i den første billede.skift til den direkte udvælgelse værktøj (a) og fokus på denne nye form.vælg den rigtige ophæng og gå imod > vej > gennemsnit., tjek begge knap og klik, okay.din plads, skal blive til en trekant nu.vælg det og gå til virkning > stylize > afrundede hjørner.ind i en 2px radius og klik - gå 23, vælge alle de former, der er skabt i de sidste tre trin, gruppe dem (command + g), og den gruppe, som vist i følgende billede.,, skridt 24, tag den ellipse værktøj (l), skabe en 90px cirkel, og fyld den med lineær gradient som vist nedenfor.vælg det friske form og gå imod > vej > udligne vej.ind - 2px offset og klik okay. nu gentage den deraf følgende form (command + c > command + f).vælg en kopi, og få det 2px ned.udvælgelsen af disse to mindre cirkler og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, skridt, 25, reselect cirklen, der er skabt i det foregående trin, tilføje en anden tanke, og trække det til bunden af udseende panel.vælg det, fyld den med radial gradient vist nedenfor, og gå til virkning > vej > udligne vej.ind i en 3px offset og klik, okay.sikre, at den cirkel, stadig er udvalgt, og tilføje en 2px slagtilfælde., dens farve på r = 60 g = 60, b = 60, og tilpasse det til indenfor.tilføje et andet slag i denne kreds, gøre det 1pt bred, dens farve på r = 25 g = 25, b = 25, og tilpasse det til indenfor., reselect din 90px cirkel, sørg for, at ingen fyld eller slagtilfælde er udvalgt i udseende panel), og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - gå 26, tag den rektangel værktøj (m), skabe en 15px square, fyld den med hvidt, og det, som er angivet i den første billede.skift til den direkte udvælgelse værktøj (a) og fokus på denne nye form. vælg venstre ophæng og gå imod > vej > gennemsnit.tjek begge knap og klik, okay.to eksemplarer, der trekant form og trække denne kopi til venstre.skift til den rektangel værktøj (m), skabe en 5 af 15px form, fyld den med hvidt, og det, som er vist i det tredje billede., udvælge tre former, der er blevet skabt i dette skridt, og gruppen (command + g).vælg den nye gruppe, og gå til virkning > stylize > afrundede hjørner.ind i en 1px radius og klik - skridt, 27, vælge alle de former, der er skabt i de sidste tre trin, gruppe (command + g), og den gruppe, som vist i følgende billede.,, skridt, 28, reselect gruppen oprettet i det foregående trin og lave en kopi i front (kommando. + c > command + f).vælge denne gruppe kopi, trækker til højre som vist i det første billede, og gå imod > omdanne > afspejler.tjek den lodrette knap og klik - skridt, 29, tag den rektangel værktøj (m), skabe en 70 af 30px form, fyld den med hvide, og gå til virkning > stylize > afrundede hjørner.ind i en 10xp radius, klik - og gå imod > udvide udseende.fyld den deraf følgende form med de første lineær gradient som vist nedenfor og to kopier i front (command + c > command + f > command + f). slå bolden til nettet (betragtning > snap til nettet), udvælger de øverste eksemplar, og det 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient i nedenstående billede.,, gå 30, reselect afrundede rektangel, der er skabt i det foregående trin og tilføje en 2pt slagtilfælde.dets farve på r = 25 g = 25, b = 25, og tilpasse det til udenfor., tilføje et andet slag i denne form, gøre det 1pt bred, dens farve på r = 60 g = 60, b = 60, og tilpasse det til udenfor.sørg for, at der ikke fylde eller slagtilfælde er udvalgt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 31, vælge den type redskab (t), klik på din artboard og tilføje " shuffle " tekst.brug den myriade af skrifttype, med en størrelse 14pt og farven på r = 240 g = 241, b = 241., at vælge denne tekst sammen med de former, der er skabt i de sidste to trin, og gruppen (command + g).en mulighed for hurtigt net (betragtning > snap til nettet), udvælger gruppen, og det er som vist i det følgende billede.,, trin 32, tag den rektangel værktøj (m), skabe en 70 af 30px form, fyld den med hvide og gå til virkning > stylize > afrundede hjørner.ind i en 10xp radius, klik - og gå imod > udvide udseende. fyld den deraf følgende form med lineær gradient som vist nedenfor og flytte til udseende panel.udvælge de udfylde og gå til virkning > stylize > indre glød.i de data, som vist nedenfor og klik - skridt, 33, reselect afrundede rektangel, der er skabt i det foregående trin og tilføje en 2pt slagtilfælde.dets farve på r = 25 g = 25, b = 25, og tilpasse det til udenfor.tilføje et andet slag i denne form, gøre det 1pt bred, dens farve på r = 60 g = 60, b = 60, og tilpasse det til udenfor.sørg for, at der ikke fylde eller slagtilfælde er udvalgt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 34, vælge den type redskab (t), og der tilsættes " gentager " tekst.brug den myriade af skrifttype, med en størrelse 14pt og farven på r = 73 g = 230, b = 198.vælges denne tekst sammen med de former, der er skabt i de sidste to trin, og gruppen (command + g).nu, hvor denne nye gruppe, som vist nedenfor.,, skridt 35 for følgende skridt, skal du bruge et net hver 1px.gå til edit > præferencer > vejledninger & nettet, så træde 1 i gridline hver æske.tag den rektangel værktøj (m), skabe en 50 af 14px form, fyld den med hvide og gå til virkning > stylize > afrundede hjørner.ind i en 3xp radius, klik - og gå imod > udvide udseende. fyld den deraf følgende form med lineær gradient som vist nedenfor og flytte til udseende panel.første, tilføje en 2pt slagtilfælde.dets farve på r = 15 g = 15, b = 15, og tilpasse det til udenfor.tilføje et andet slag i denne form, gøre det 1pt bred, dens farve på r = 70 g = 70, b = 70, og tilpasse det til udenfor.sørg for, at der ikke fylde eller slagtilfælde er udvalgt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - trin 36, tag den rektangel værktøj (m), skabe en 5px square, fyld den med r = 25 g = 25, b = 25, og det, som er angivet i den første billede.skift til den direkte udvælgelse værktøj (a) og fokus på denne nye form.vælg den venstre ophæng og gå imod > vej > gennemsnit.tjek begge knap og klik - kopi, der trekant form og trække kopi til den ret, som er angivet i den tredje billede.to eksemplarer af disse to trekanter, kører dem og placere dem som angivet i fjerde image.,, skridt 37, vende tilbage til " gridline hver 5px ".så, gå til edit > præferencer > vejledninger & nettet, så træde i gridline hver æske.tag den ellipse værktøj (l), skabe en 30px cirkel, fyld den med lineær gradient vist nedenfor, og det, som er angivet i den første billede.vælg den nye form og to kopier i front (command + c > command + f > command + f). slå bolden til nettet (betragtning > snap til nettet), udvælger de øverste eksemplar, og det 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, går 38, reselect den cirkel, der er skabt i det foregående trin og tilføje en 2pt slagtilfælde.dets farve til r = 25 g = 25, b = 25, og tilpasse det til udenfor.tilføje et andet slag i denne form, gøre det 1pt bred, dens farve på r = 60 g = 60, b = 60, og tilpasse det til udenfor.sørg for, at der ikke fylde eller slagtilfælde er udvalgt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 39, så kom i kvadratnet (betragtning > snap til nettet).udvælge de former, der er skabt i de sidste to skridt og gruppe (command + g).fem eksemplarer af denne gruppe og dem, som vist nedenfor.,, gå 40, tag den rektangel værktøj (m), skabe en 45 af 30px form, fyld den med lineær gradient vist nedenfor, og gå til virkning > stylize > afrundede hjørner.ind i en 2xp radius, klik - og gå imod > udvide udseende.sørge for, at den deraf følgende form er anbragt som vist.,, skridt 41, slå bolden til nettet (betragtning > snap til nettet), vælge den form, der er skabt i det foregående trin, og to kopier i front (command + c > command + f > command + f).vælg den øverste eksemplar og flytte den 1px ned.genvælg begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede.,, skridt, 42, reselect afrundede rektangel, der blev skabt i skridt, 40 og tilføje en 2pt slagtilfælde.dets farve på r = 25 g = 25, b = 25, og tilpasse det til udenfor.tilføje et andet slag i denne form, gøre det 1pt bred, dens farve på r = 60 g = 60, b = 60, og tilpasse det til udenfor., tilføje et andet udfylde i denne form og trække det til bunden af udseende panel.vælg det, dens farve på r = 70 g = 70, b = 70, og gå til virkning > vej > udligne vej.ind i en 2px opvejet, klik - - og gå til virkning > warp > er lavere.i de data, som vist nedenfor og klik. ok, gå 43, gøre det muligt hurtigt net (betragtning > snap til nettet).udvælge de former, der er skabt i de sidste tre trin og gruppe (command + g).fem eksemplarer af denne gruppe og placere dem som vist i det følgende billede.,, skridt 44, tag den rektangel værktøj (m), skabe en 110 af 35px form, fyld den med hvide, og gå til virkning > stylize > afrundede hjørner.ind i en 5xp radius, klik - og gå imod > udvide udseende.sørge for, at den deraf følgende form er anbragt som vist i det første billede.vælg det, to kopier i front (command + c > command + f > command + f) og slå bolden til nettet (betragtning > kom til grid)., vælges den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det endelige billede nedenfor.,, skridt, 45, reselect afrundede rektangel, der er skabt i det foregående trin, erstatte de hvide med lineær gradient vist nedenfor, og tilføje en 2pt slagtilfælde.dets farve på r = 15 g = 15, b = 15, og tilpasse det til udenfor.tilføje et andet slag i denne form, gøre det 1pt bred, dens farve på r = 70 g = 70, b = 70, og tilpasse det til udenfor.sørg for, at der ikke fylde eller slagtilfælde er udvalgt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 46, udvælge de former, der er skabt i de sidste to skridt og gruppe (command + g).en kopi af denne nye gruppe og trække det ned som vist i det følgende billede.vælg afrundet rektangel i denne gruppe kopi, gå til udseende panel, og åbne den eksisterende drop shadow virkning., erstatte de eksisterende egenskaber hos dem, som vist i følgende billede.den øverste gruppe repræsenterer den aktive knap, mens de nederste gruppe repræsenterer den inaktive knap.,, skridt, 47, udvælge den inaktive knap gruppe gøre otte eksemplarer, og dem, som vist i følgende billede.,, skridt 48, fokusere på bunden knapper, vælge den type redskab (t), og der tilsættes ca. tekst.brug den myriade af skrifttype.for den aktive knap, gøre din tekst dristige, størrelsen på 17pt og farve med r = 150 g = 150, b = 150.for inaktive knapper, sætte teksten stil i kursiv og farver på r = 15 g = 15, b = 15, så læg diskrete drop shadow virkning som vist nedenfor.,, skridt 49, fortsætte med den type redskab (t) og tilføje en ny tekst.denne gang bruger calibri skrifttype, der er på størrelse med 20pt, og farven på r = 208, g = 210, b = 211, så læg drop shadow virkning som vist nedenfor.,, gå 50, fortsætte med den type redskab (t), og der tilsættes 1 til 6 numre som vist i det følgende billede.brug den myriade af skrifttype, med en størrelse på 15pt, og farven på r = 150 g = 150, b = 150.,, skridt 51, næste gang, du er nødt til at redigere afrundet rektangel, der står for at spille sangen.vælg det og fokusere på udseende panel.først fjerne bunden fylde.udvælge de resterende skal erstatte den eksisterende gradient med et vist nedenfor, og gå til virkning > stylize > indre glød.i de data, som vist nedenfor og klik. ok, tilbage til udseende panel, vælges den øverste slagtilfælde og erstatte den eksisterende farve med r = 41 g = 225, b = 188.reselect denne afrundede rektangel, sørg for, at ingen fyld eller slagtilfælde er udvalgt, og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik - skridt, 52, vælge den type redskab (t), og der tilsættes nogle endelige tekst.igen, brug den myriade af skrifttype, med en størrelse på 12pt.,, slut nu, dit arbejde er gjort.her er hvordan det skal se ud, og efter at det i telefonen, design.