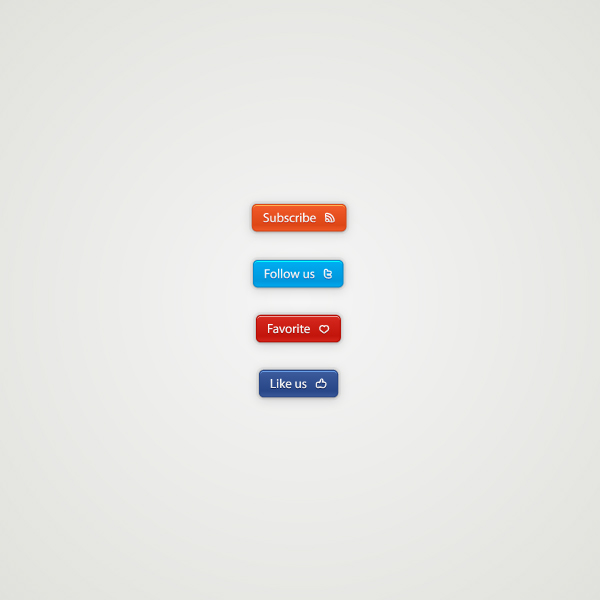
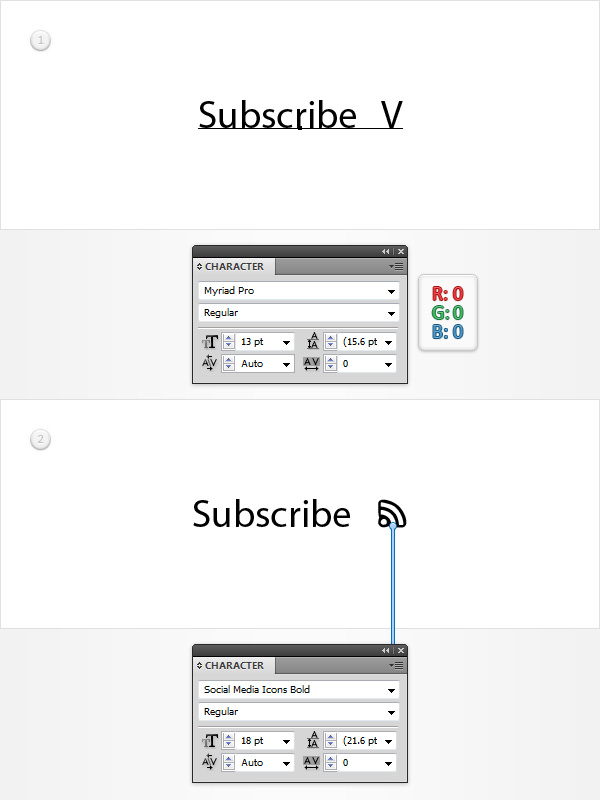
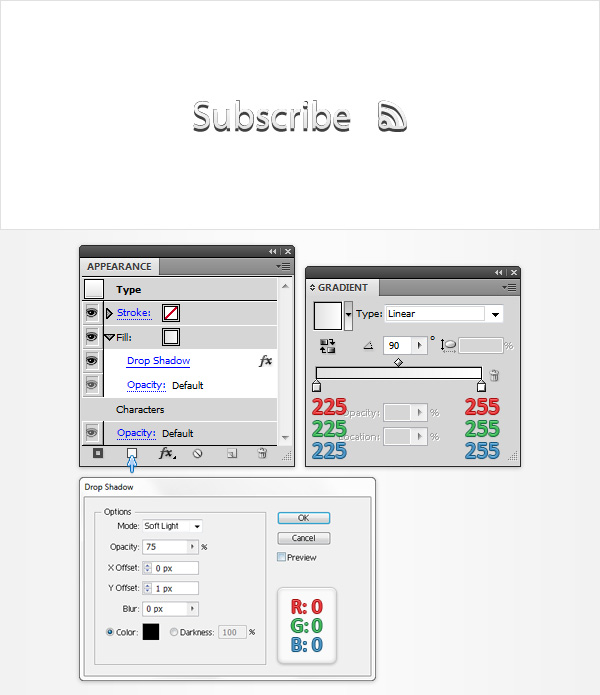
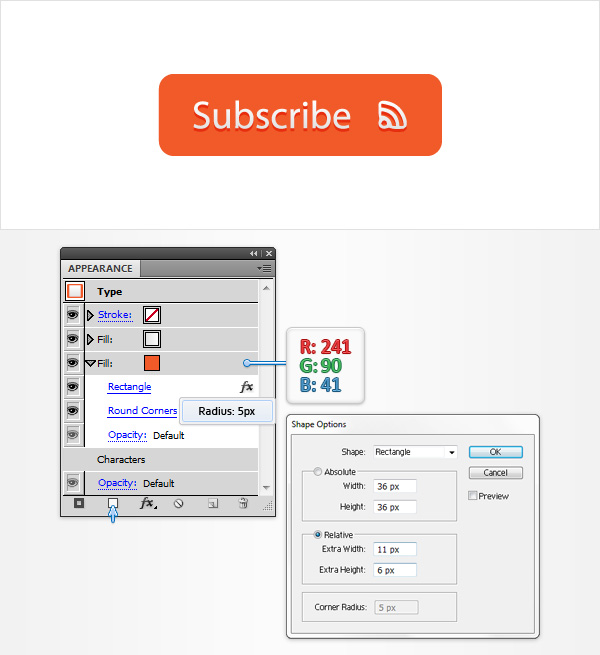
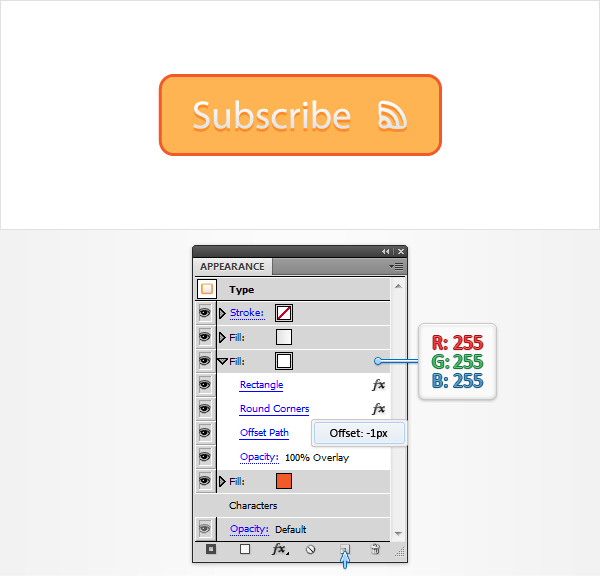
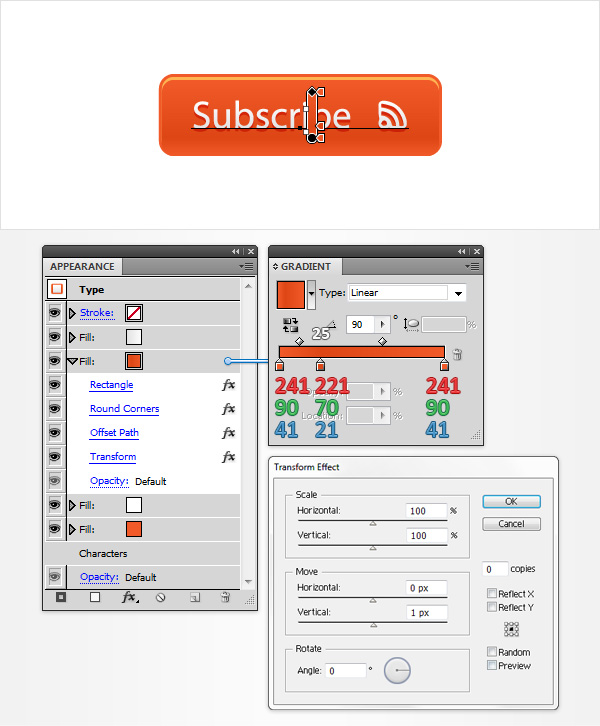
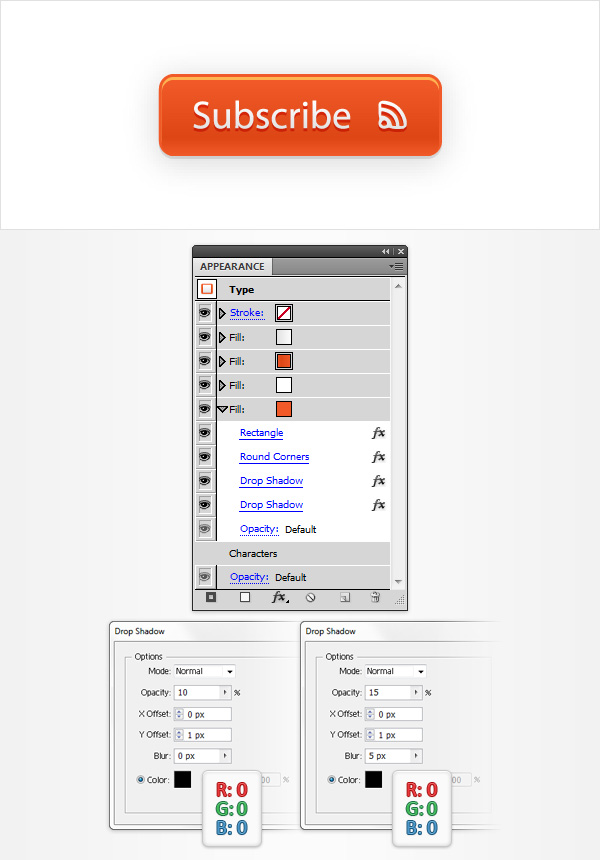
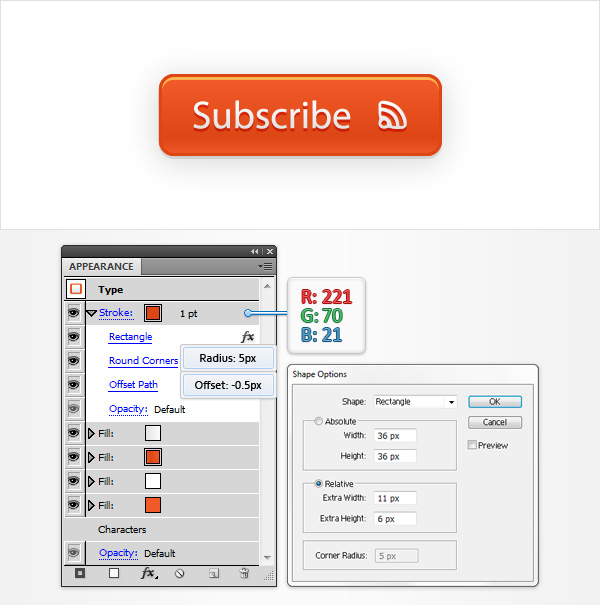
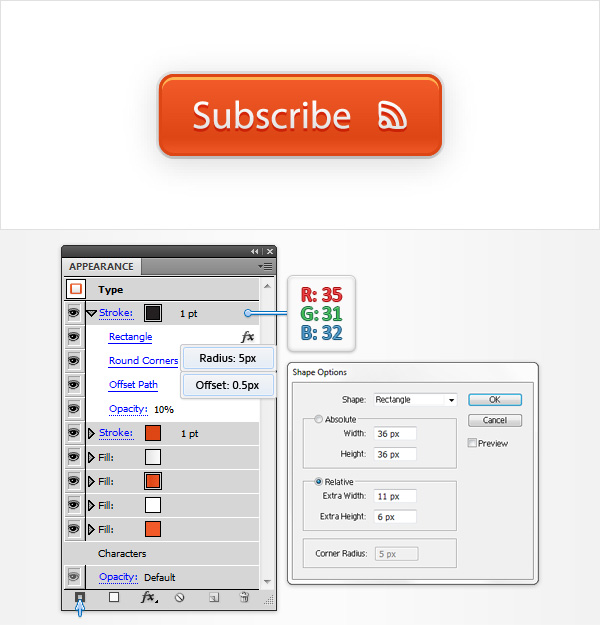
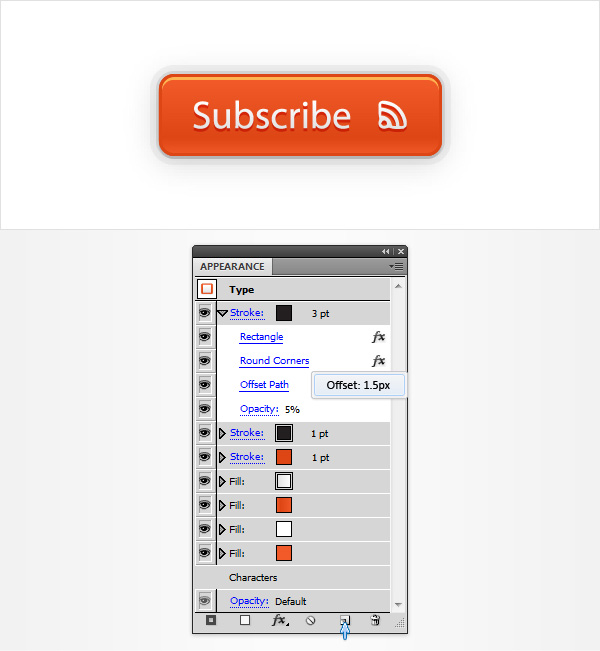
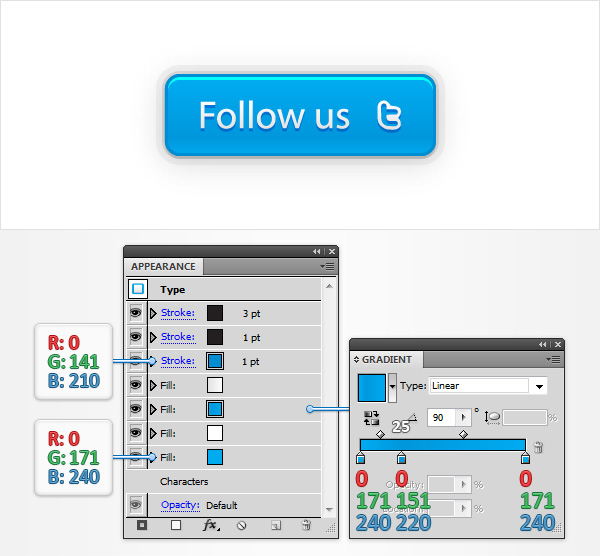
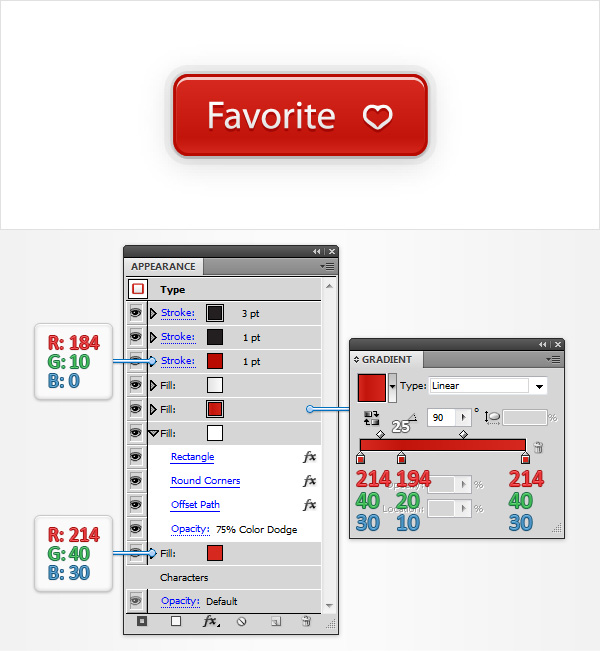
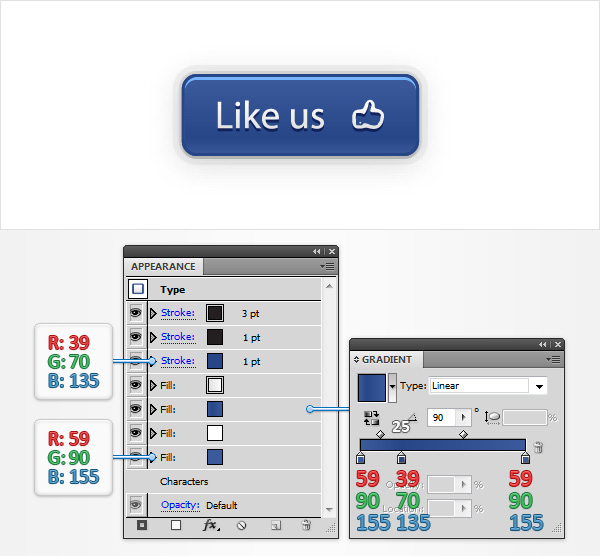
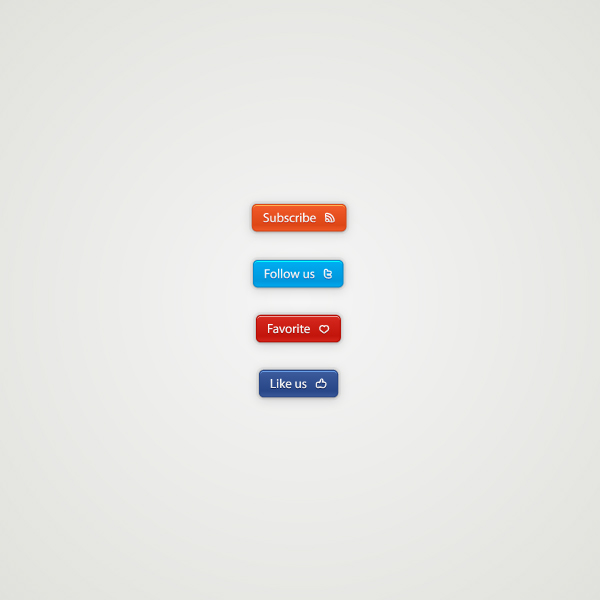
skabe en knap, ved hjælp af en del af teksten og udseende panel,,,,,,, i følgende trin, du skal lære at skabe en social knap med kun ét stykke tekst i adobe tegner.til at starte med, ved hjælp af den type redskab, et grundlæggende skrifttype og en god fjog skrifttype, du vil skabe det stykke tekst.næste, at drage fuld fordel af udseende panel, ved hjælp af flere udfylder, slagtilfælde og virkninger sammen med nogle grundlæggende blanding teknikker, du vil lære at skabe den faktiske knap.endelig vil du lære, hvordan man let at redigere og recolor din knap.,,,, 1.skabe teksten, skabe en ny, dokument, vælge den type redskab (t) og åbne karakter, panel (, vindue > type > karakter, eller slå, kontrol + t).bare klik på din artboard, tilføje ", tegne v " stykke tekst og sikre, at der er en vis afstand mellem de ", tegne, " og " v ".brug den " myriad pro " skrifttype med størrelsen på, 13pt, og farven på sort (f = 0 g = 0 b = 0).ved hjælp af den type redskab (t), vælges kun " v " og fokusere på, art, panel.øge den skriftstørrelse, 18pt og erstatte " myriad pro " skrifttype med " sociale medier ikoner dristige " fjog skrifttype.,,,, 2.skabe knap at drage fuld fordel af udseende panel, trin 1, sørg for, at dit stykke tekst er udvalgt, åbne, udseende, panel og blot tilføje en fylde af, tilføje nye fylde, knap (udpeget af den lille blå pil).vælg det nye fylde, anvendes lineær gradient som vist nedenfor og gå til virkning > stylize > drop shadow.ind i egenskaber, som vist i nedenstående billede og klik, ok,.,,, trin 2, sørg for, at dit stykke tekst bliver udvalgt, fokusere på, udseende, panel og tilføje en anden fylde med det samme, tilføje nye fylde, button.vælg det nye fylde, trække det under den eksisterende fylde, der er farven på, r = 241 g = 90, b = 41, og gå til virkning > konvertere til at forme > rektangel.ind i egenskaber, som vist i nedenstående billede, klik, okay, og gå til virkning > stylize > afrundede hjørner.ind i en, 5px, radius og klik, ok,.,,, tjek den relevante rubrik fra, konvertere til at forme - rektangel, virkning og egenskaber, automatisk vil ændre sig, når du beslutter at ændre størrelsen af teksten.,, trin 3, hold fokus på, udseende, panel, sørg for, at den orange fyld er udvalgt og ramt dobbelt udvalgt punkt knap (udpeget af den lille blå pil i følgende billede).vælg den nyligt tilføjede fylde, erstatter den orange med hvide, ændre dens, blanding af mode, overtræk og gå til virkning > vej > udligne sti.ind i en, - 1px udlignet, og klik, ok,.,,, trin 4, bliv ved med at fokusere på, udseende, panel, sørg for, at de hvide fylde er udvalgt og slå igen, dobbelt udvalgt punkt, button.vælg den nyligt tilføjede fylde, erstatte de hvide med lineær gradient vist nedenfor, ændre dens, blanding af mode, normale, og gå til virkning > fordreje & omdanne > ændre.ind i egenskaber, som vist i nedenstående billede og klik, ok,.,,, løntrin 5, hold fokus på, udseende, panel, udvælge bunden fyld og gå til virkning > stylize > drop shadow.ind i egenskaber er anført i venstre vindue (i det følgende billede), klik, okay, og så igen til virkning > stylize > drop shadow.ind i egenskaber angivet i højre (i det følgende billede) og klik, ok,.,,, trin 6, hold fokus på, udseende, panel, udvælge de slag, der er farven på, r = 221 g = 70 b = 21, sikre, at størrelsen er fastsat til, 1pt, og gå til virkning > konvertere til at forme > rektangel.ind i egenskaber, som vist i nedenstående billede, klik, okay, og gå til virkning > stylize > afrundede hjørner.ind i en, 5px, radius, klik, okay, og gå til virkning > vej > udligne sti.ind i en, -0.5px udlignet, og klik, ok,.,,, trin 7, hold fokus på, udseende, panel og tilføje et andet slag ved, tilføje nye slagtilfælde, knap (udpeget af den lille blå pil i følgende billede).vælg det nye slagtilfælde, sikre, at størrelsen er fastsat til, 1pt,, der er farven på, r = 35 g = 31 b = 32, sænke sine, uklarhed, til 10%, og gå til virkning > konvertere til at forme > rektangel.ind i egenskaber, som vist i nedenstående billede, klik, okay, og gå til virkning > stylize > afrundede hjørner.ind i en, 5px, radius, klik, okay, og gå til virkning > vej > udligne sti.ind i en, 0.5px udlignet, og klik, ok,.,,, trin 8, hold fokus på, udseende, panel, sørg for, at de sorte slagtilfælde er udvalgt og ramt dobbelt udvalgt punkt, button.fokus på det nyligt tilføjede, slagtilfælde, øge størrelsen, 3pt og åbne de eksisterende, udligne vej, virkning.øge, opveje, at, 1.5px, og klik på det.sikre, at denne nye slagtilfælde er udvalgt og sænke sine, uklarhed, til 5%,.,,,, 3.ændrer farve, og formålet med den knap, trin 1, her er de små ændringer, som du skal gøre, hvis du vil gøre dit " tegne " knap i " twitter " knap.første, sikre, at den type redskab (t), der er aktiv, og fokusere på din del af teksten.erstatte ", tegne, " med ", følg os " og " v " med en " b) ".sørg for, at dit stykke tekst bliver udvalgt, fokusere på, udseende, panel og erstatte den orange fyldt med de blå er vist i det følgende billede.,,, trin 2, og her er det, udseende, attributter, at du skulle bruge en " favorit " knap eller " facebook " knap.for " favorit " knap erstatte " v " med en " k " og for " facebook " knap erstatte " v " med en ", s &; quot;.også, hvis du vælger at skabe " favorit " knap, vælge den hvide fylde, sænke sine, uklarhed, til 75%, og ændre blandingen tilstand, farve, dodge.,,,,,, tillykke!du er færdig!her er hvordan det skal se ud.jeg håber du har nydt det pædagogiske og kan anvende disse teknikker i deres fremtidige projekter.,,,