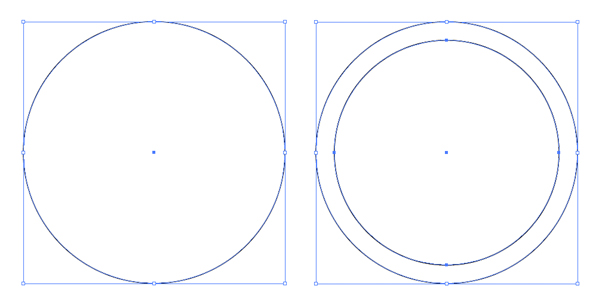
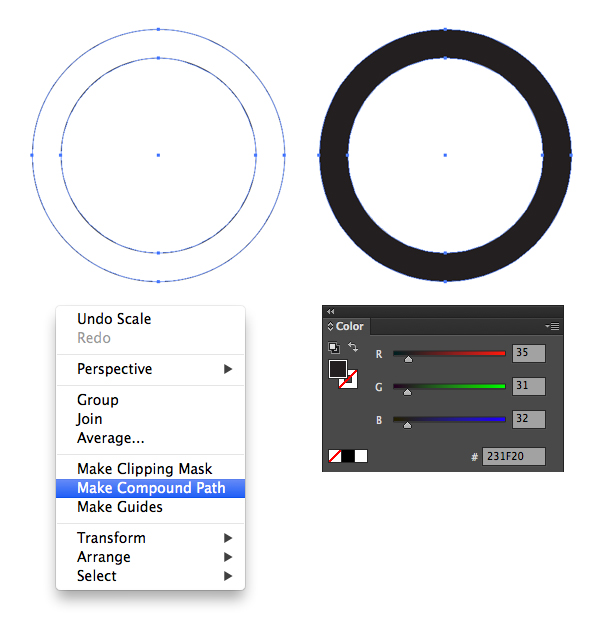
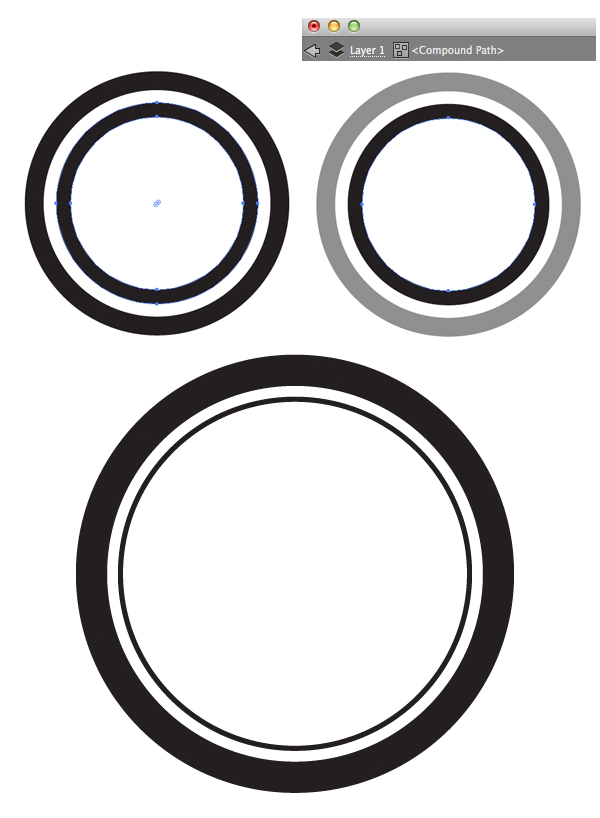
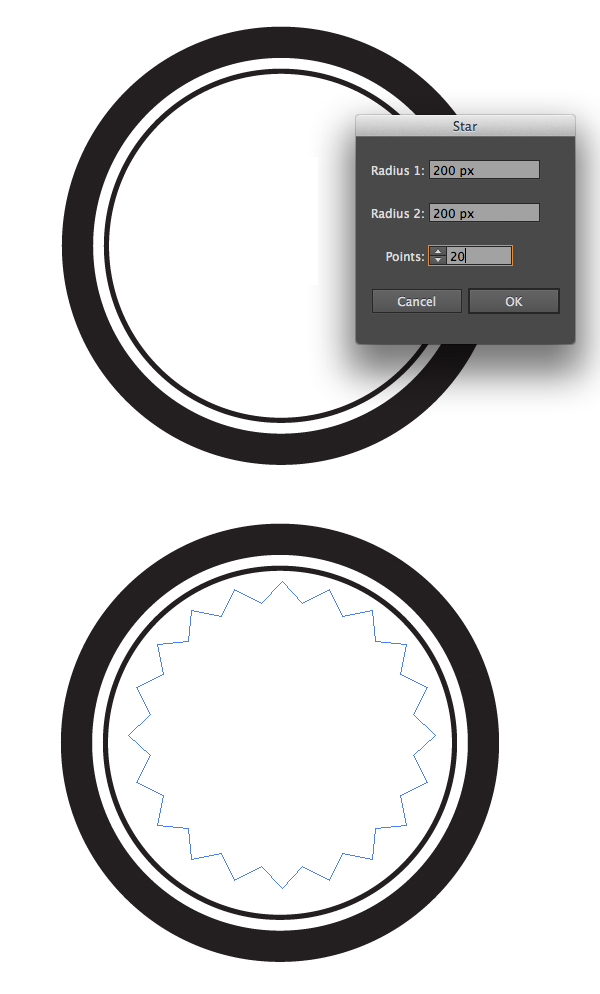
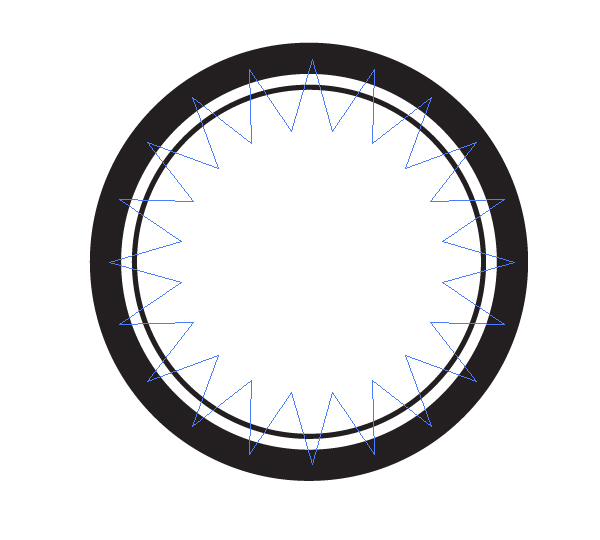
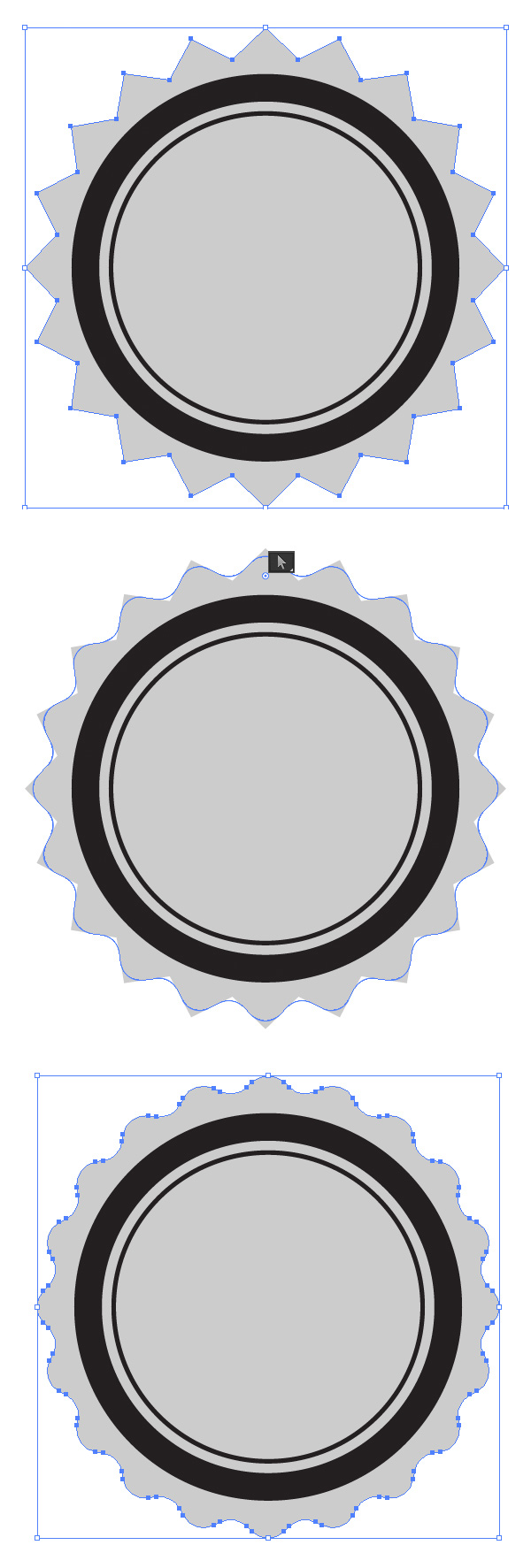
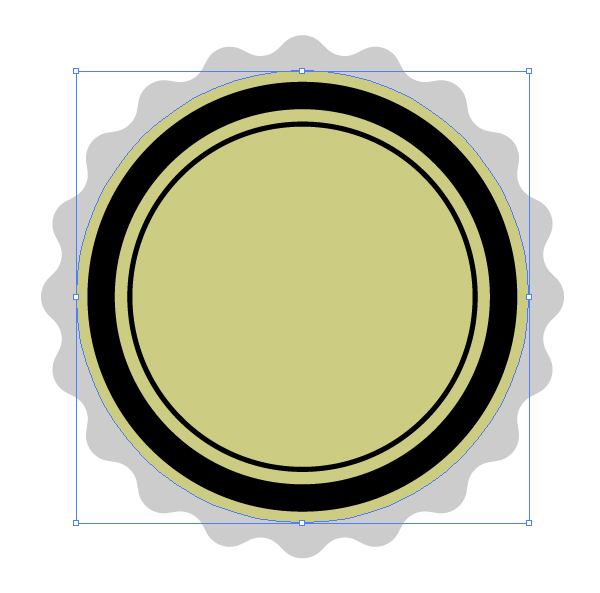
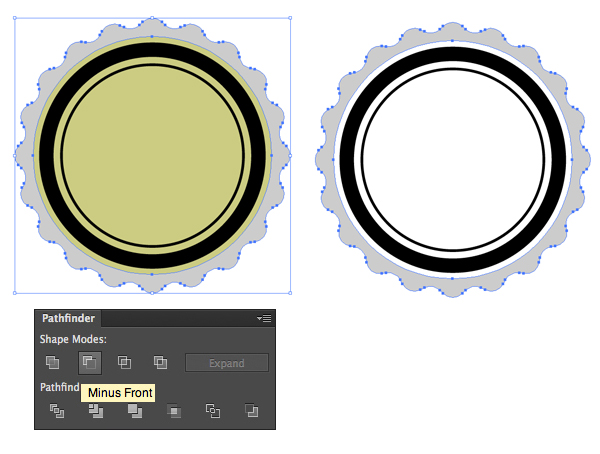
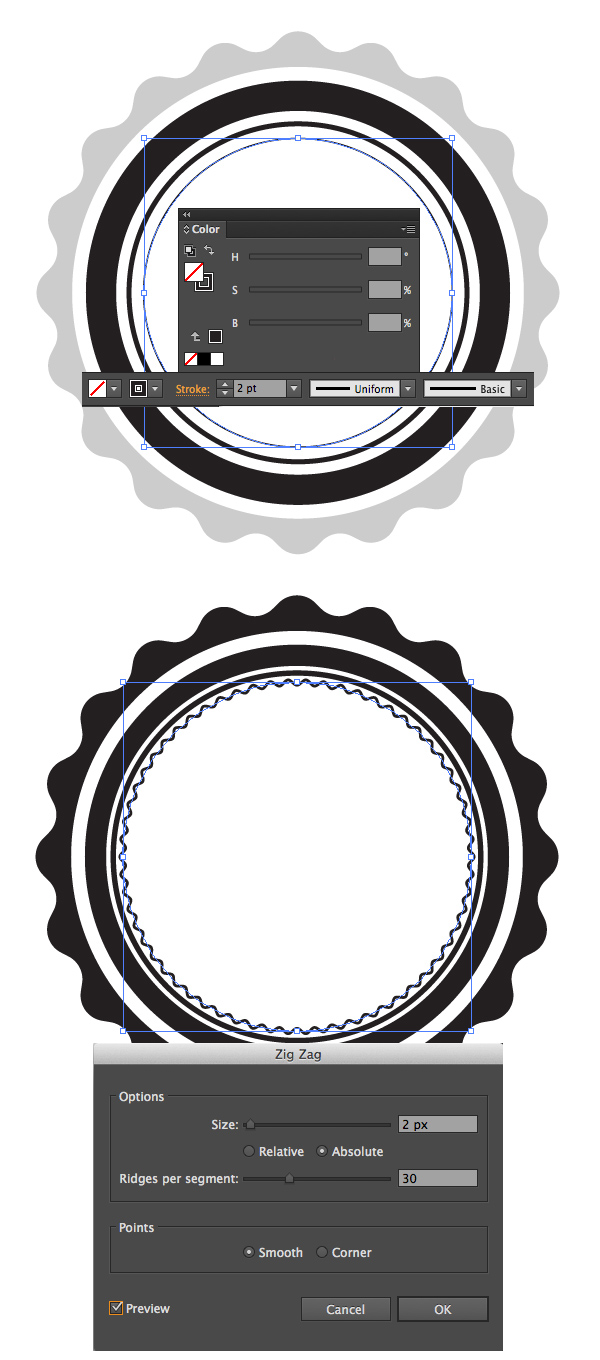
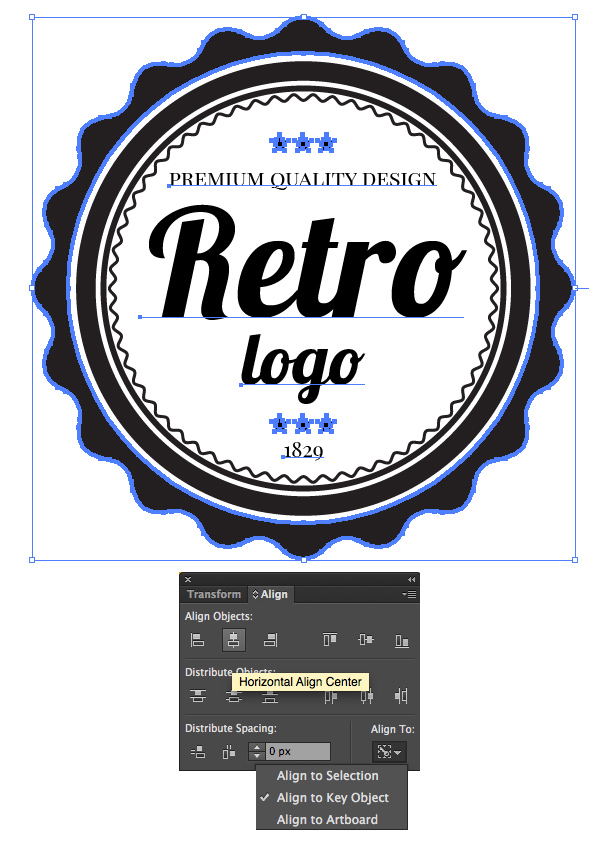
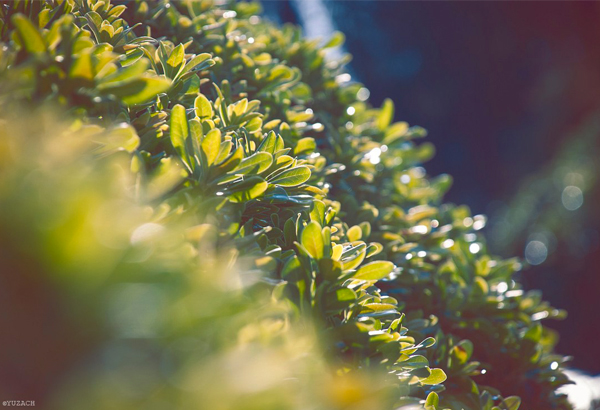
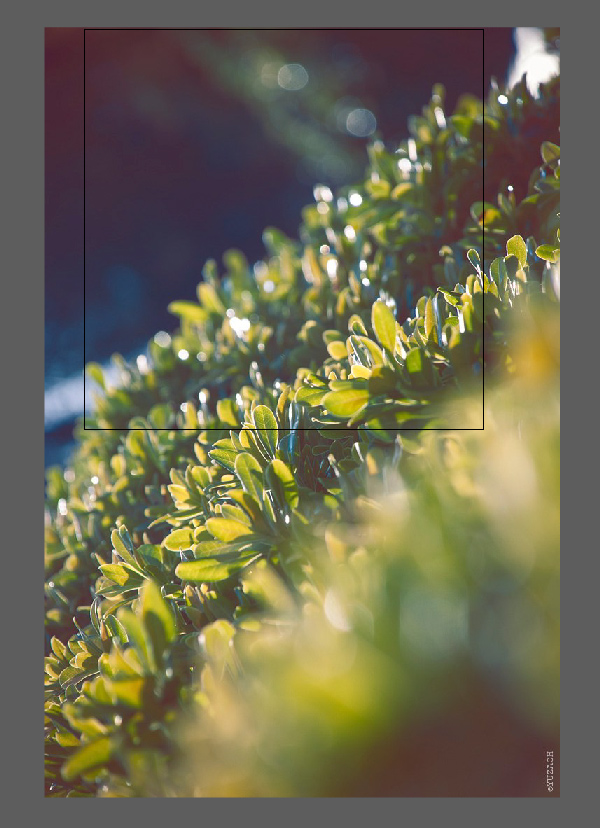
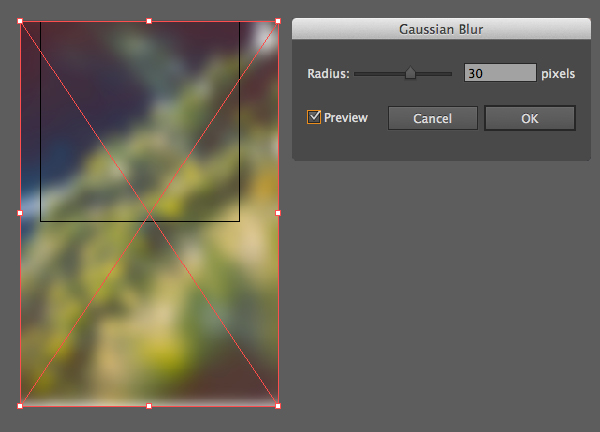
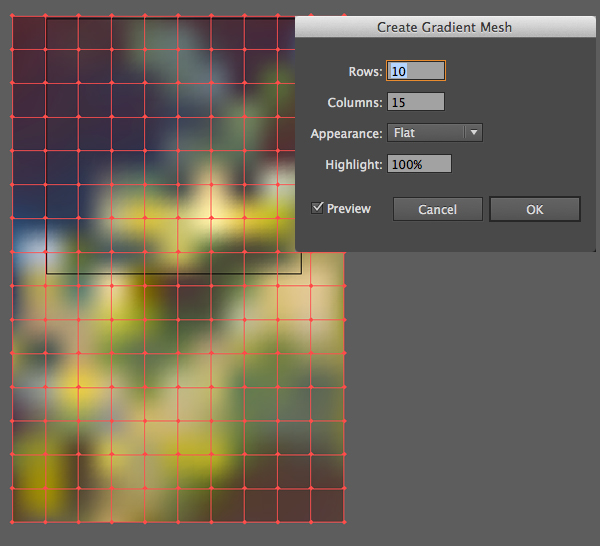
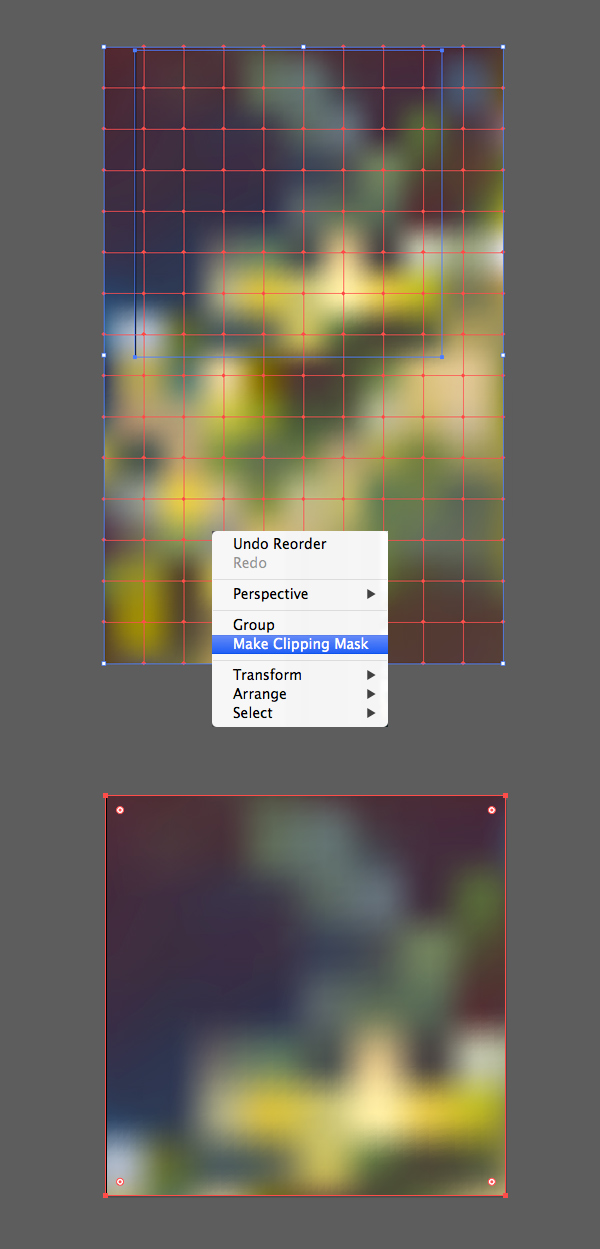
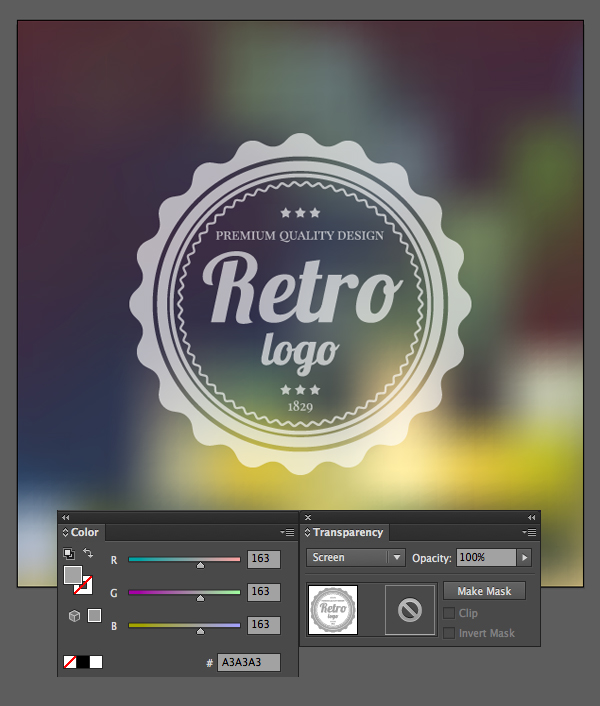
skabe et retro - logotype på et sløret baggrund i adobe illustrator,,,,,, hvad du vil skabe,,, i denne forelæsning, vil vi skabe en stilfuld retro logotype og lægge det på en uklar baggrund fra et foto i adobe tegner.vi vil bruge nogle grundlæggende former og virkninger og arbejder med gradient trådnet for at vende vores billede i en defocused baggrund.lad os komme i gang!,,, 1.skabe et retro - logoet fra kredse, trin 1, begynde med at tage den, ellipse værktøj (l) og udgør en endnu cirkel ved at holde på skift, button.tilføje en mindre cirkel i den første.,,,,, trin 2, udvælge, begge oprettet kredse, klik højre mus knap og vælge, sammensatte vej, fra dropdown menu.fyld den nye form med sort farve.,,,,, trin 3, tilføjer endnu en sort ring i den første form.du kan klippe i de dele af den sammensatte vej separat ved at klikke to gange på vej og dermed ind i isolation - modus (ser du alle andre dele af deres image blevet dæmpet).få ringen tyndere ved at vælge sin indre del med den direkte udvælgelse værktøj (a), og at udvide det.,,,,, trin 4, double click, star redskab, at kalde sig muligheder vindue og fastsætte, punkter, værdi, 20.,,,,,, her, kontrol, centrale og trække på de punkter i star - mere eller mindre skarp.,,,,, trin 5, udvide den stjerne, således at det er større end den sorte ring og sende det til tilbage (skift kontrol - [), idet det under andre former.,, lad os lave form lettere.i adobe illustrator cc brugere: angiv skabt stjerne, tage den direkte udvælgelse værktøj (a), og som du kan se, lille cirkel, indikatorer, anføres ved siden af hvert punkt i stjernen.klik og trække en cirkel til at lette de punkter.,, hvis du bruger en tidligere udgave af adobe illustrator, gå til virkning > stylize > runde hjørner, og fastsætte, radius, værdi til ca. 30 forsyning.objekt > udvide udseende, at anvende virkning.,,,,, trin 6, udgør en anden cirkel, hvilket gør det lidt større end ringene.,,,,, udvælge den stjerne, og den nyoprettede cirkel og bruge minus foran, funktion, stifinder, panel, skærer et hul.,,,,, trin 7, tilføje en mindre cirkel, sætte det i midten af andre netværk og anvende en, 2. pkt., sort, slagtilfælde, at det fastsættes, at fylde, farve til ingen.gå til virkning > fordreje & omdanne > zig - zag, og fastsætte, størrelse, til 2 px, bakkekamme pr. segment, til 30, og punkter, glat.tjekker, forpremiere kasse, for at sikre, at deres form passer ringene.,,,,, trin 8, lad os tilføje en tekst for at udfylde de tomme felter og gøre vores logo mere indviklet.vi skal bruge nogle velkendte fri skrifttyper (hummer to playfair - display), som passer til vores retro - image.,,,,, trin 9, anvendes den stjerne redskab, som skal danne en lille, 5-pointed, stjerne.en række af de tre stjerner, både i de øverste og nederste del af logotype, understreger teksten.,,,,, trin 10, lad os klippe den holdning af de elementer, der skal gøre vores logo perfekt afstemt.vælg alle dele og klik på den ydre buede del af vores logo, mens de holder, alat, nøglen til det centrale formål.på denne måde alle andre objekter kommer til at svare til det centrale formål.klik på den horisontale linje center, at omrokere elementer.,,,,, 2.form en sløret baggrund fra dit billede, trin 1, lad os bruge et andet abstrakt billede, som vil se pæn ud som baggrund.jeg har valgt denne art skud fra min personlige arkiv.,,,,, trin 2, fil > sted og det billede i vores dokument.kan du dreje den, for at finde en bedre vinkel, montering, kun en del af billedet i artboard.,,,,, trin 3, fortsat ved at vælge vores foto og flytte til virkning > sløret > gauss - tåge,.sæt den tåge, radius, 30 px,, at billedet defocused.,,,,, trin 4, skal vi nu til at vende billedet i vektor.til dette formål, til at gå imod > skabe gradient masker.sæt, rækker, værdi, til 10, og, kolonner, 15, at net med kvadratiske celler, ikke gøre celler af nettet for små eller store, for at undgå, at genstande og ulige stykker på billedet, efter at omdanne den til en maske.,,,,, trin 5, er vi nødt til at slippe af med de dele af net uden for artboard.lad os skabe et rektangel, størrelsen af vores artboard (i denne forelæsning, vi har en square, 600 x 600 varer, artboard) og på toppen af alle andre objekter (skift kontrol -]), udvælger både skabt. og vores maskestørrelse, klik ret mus knap og indsende det maske fra den dropdown menu, således at skjule de unødvendige dele bag masken.,,,,, trin 6, og vores logotype på skabt baggrund og fylder den med grå farve.skift, blanding tilstand, skærm, at logoet delvist gennemskuelige.,,,,, tillykke!din smarte retro logotype er færdig!,, godt arbejde!nu kan du få lignende logoer med samme enkel teknik og gøre dine billeder i blid defocused vektor baggrunde.jeg håber, du har fundet nogle nyttige tips og tricks i denne korte tutor.bliv hængende, held og lykke!,,,,