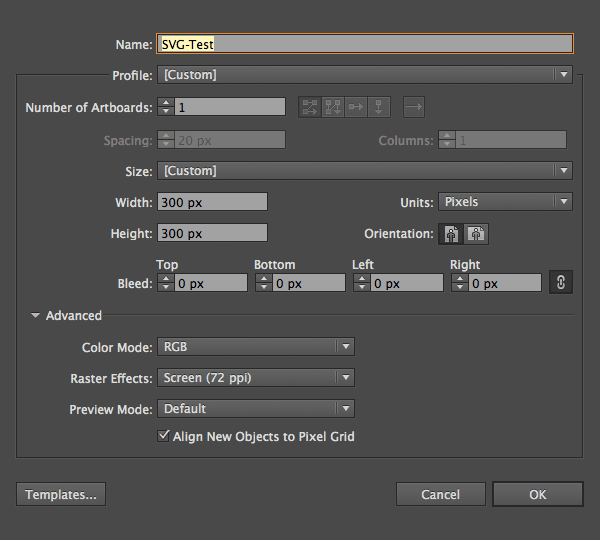
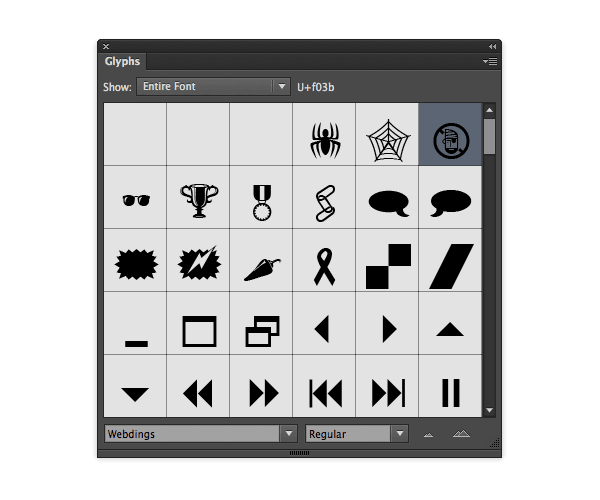
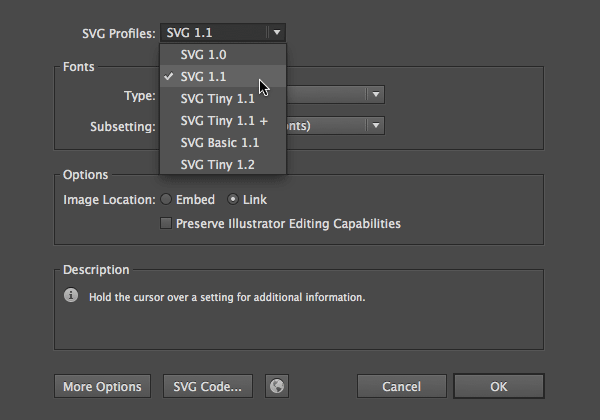
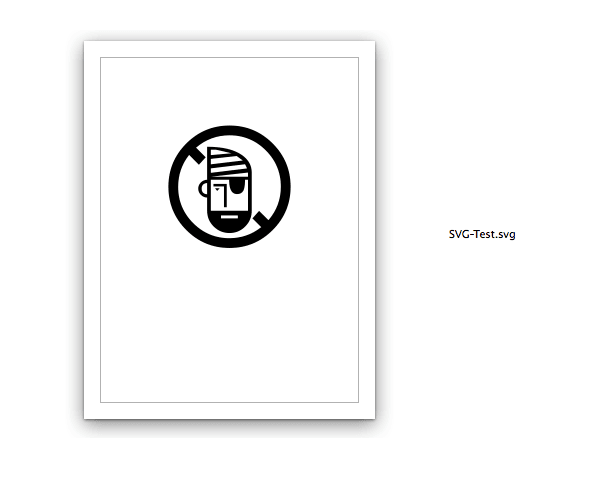
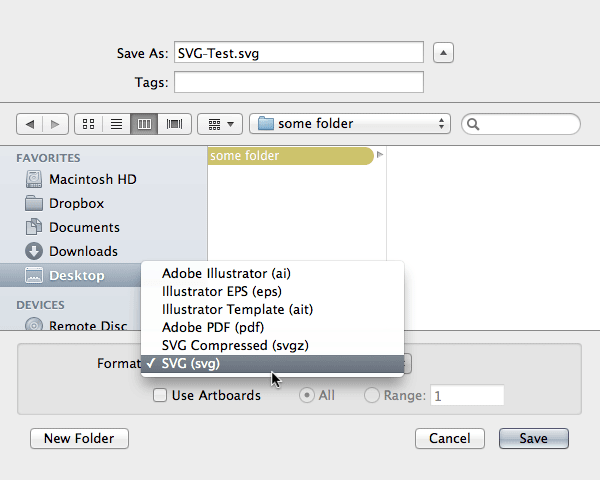
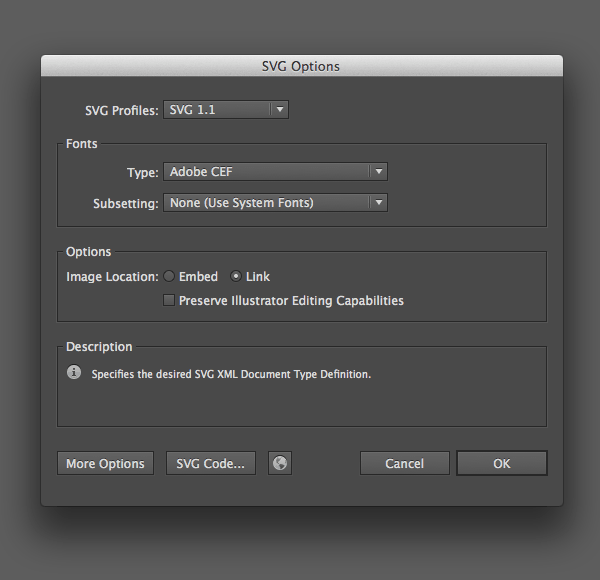
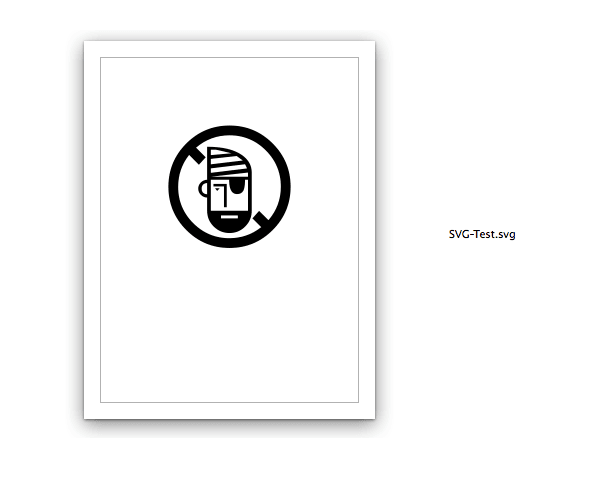
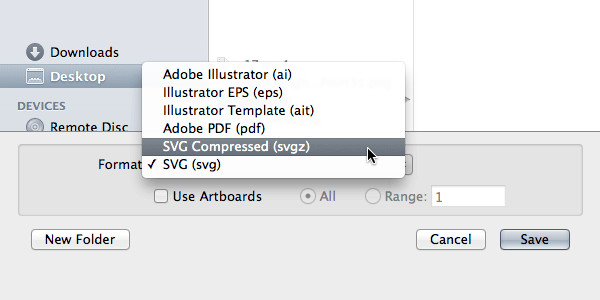
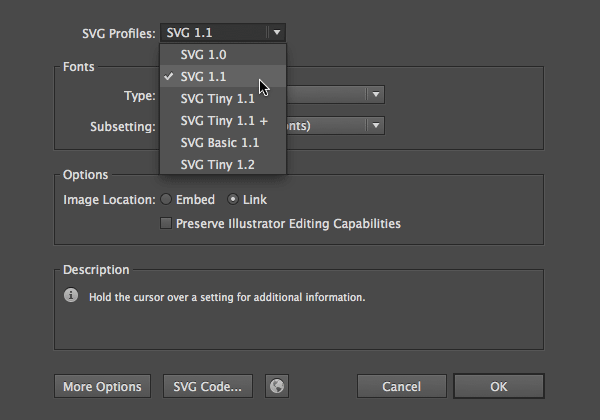
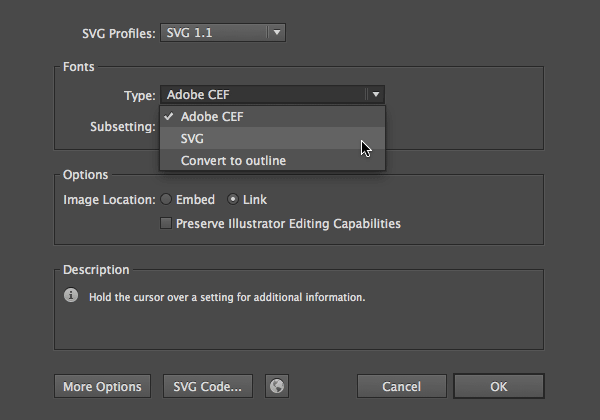
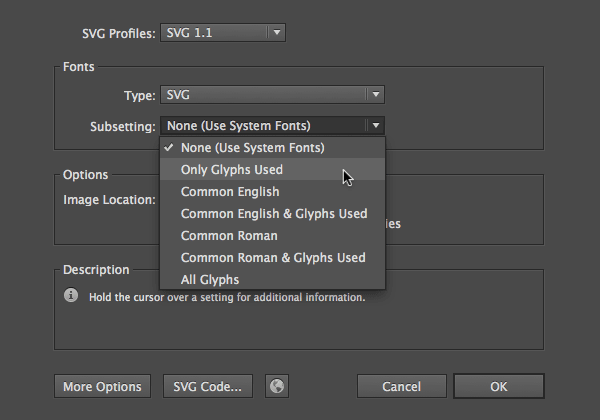
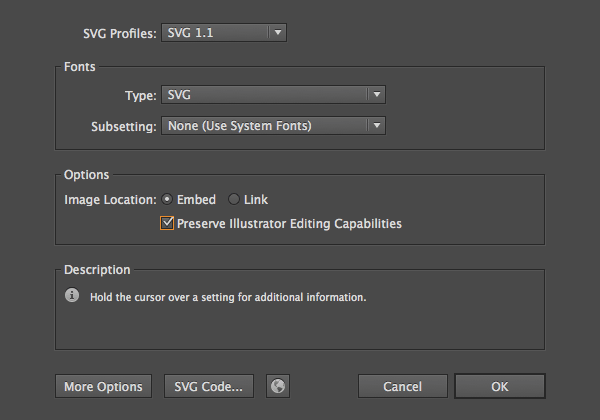
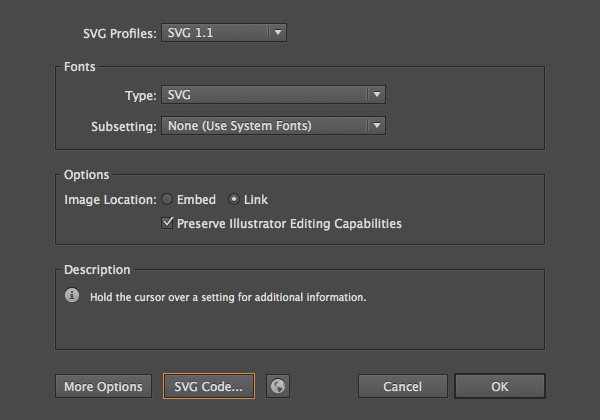
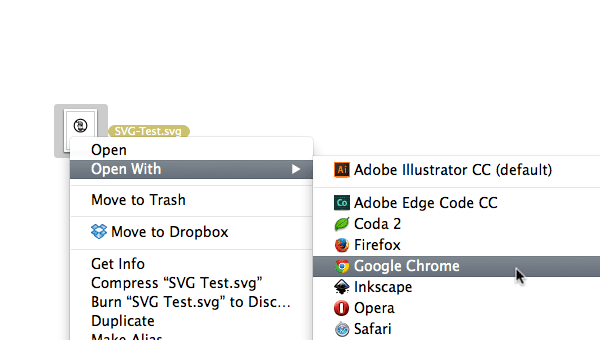
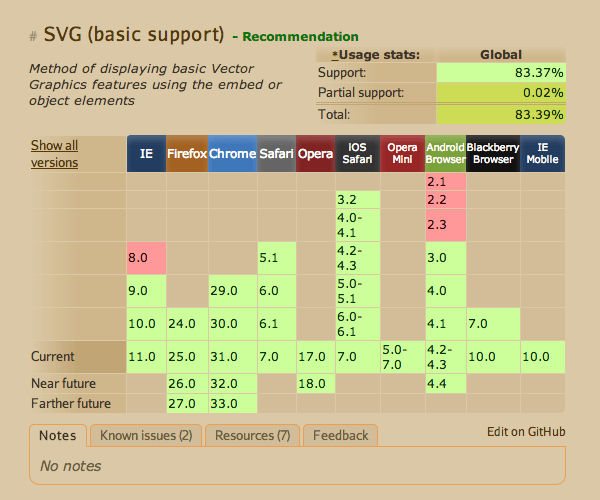
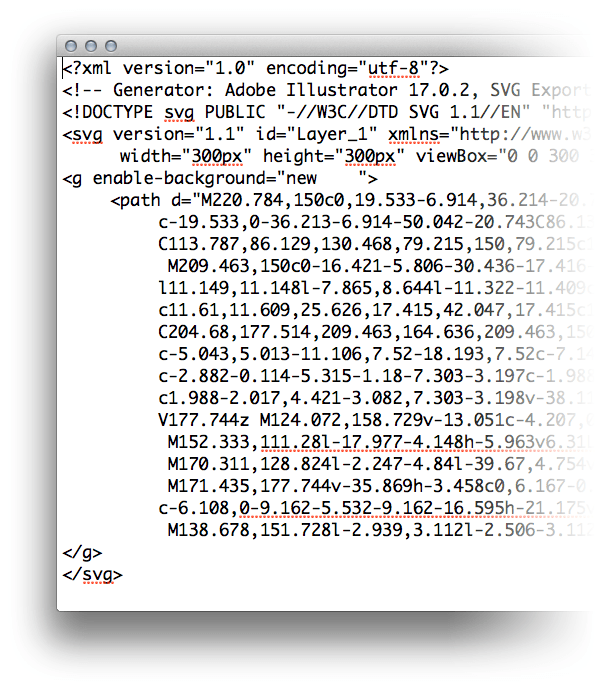
perspektivgruppen filer: fra illustrator på nettet, og denne post er en del af en serie kaldet web - og grænseflade design med vektor. skabe et sæt af skinnende etiketter og spare dem for webquick tip: at skabe en enkel web - knap, der ved hjælp af udseende panel, skalerbare vector graphics (perspektivgruppen) er en vektor image format, der begyndte i 1998.det var altid udviklet med nettet i tankerne, men først nu er nettet begyndte at indhente.der er ingen tvivl om dets relevans i dag, så lad os se på grundlag af under perspektivgruppen fra illustrator til webbrowser.,,, note:, jeg bruger adobe illustrator cc viser, at tingene her, men andre udgaver har samme (hvis de ikke er identiske) muligheder og værktøjer, hvorfor er perspektivgruppen nyttig.?,, perspektivgruppen format blev udviklet, og fortsat opretholdes, som world wide web consortium (w3c).w3c er en gruppe af kloge folk, der forsøger at ensrette de net, der gør det til en åben og tilgængelig for alle.,, perspektivgruppen er godt for nettet, navnlig i disse dage, som det går uden om problemet med skærmopløsning.det betyder ikke noget, hvor tæt pakket din smartphone er pixels, vektorer, vil altid være tændt, så crisply som nyfalden sne, som er det ikke altid sandt af rasterized billeder.,, fil størrelse er altid et problem med internettet (ingen ønsker at vente på en 5tb billede til last i browseren over en mobil forbindelse) og så perspektivgruppen er en forenklet vektor format.det er bygget med xml, og en masse unødvendige "ting" er fjernet, give en relativt lette fil.,, på grund af disse xml - elementer, indholdet af en perspektivgruppen fil kan manipuleres og såkaldte ligesom ethvert andet element, en hjemmeside.dele i et perspektivgruppen kan isoleres, farver kan ændres, slagtilfælde vægt kan ændres, gennemsigtighed, vi kan anvende visse filtre (såsom sløret), levende, - - gennem forskning og javascript.,, hvor ville jeg så bruge perspektivgruppen?,, fordele af sprøde linje kvalitet og at kunne manipulere med grafiske element er indlysende, men hvor kan du drage fordel af dette?her er en kort liste over situationer, hvor perspektivgruppen kommer til sin egen:,,, hver dag grafik:, hvis du bruger en grafisk på et websted, overveje, om ikke det kan være så perspektivgruppen format.hvorfor så ikke bruge den?fotografering er et eksempel, hvor perspektivgruppen giver ingen mening, men alt det andet, overveje det.,,,,,, der viser, sprøde skrifttype enheder.hvorfor med fuzzy raster formater?,,,,,,, billedsymboler:, hjemmesider verden over er overfyldt med ikoner; de er letforståeligt (når de bruges korrekt, og at forkorte den tid, det tager for en bruger til at behandle en grænseflade.ikoner i disse dage anvendes ofte til websteder via web skrifttyper, men også kan injiceres i en side som perspektivgruppen.helt ren og frisk ikoner for alle, smukke.,,,,, jeg er ikke færdig med det her sæt perspektivgruppen ikoner endnu, men du er velkommen til at downloade og bruge dem...,,,, logoer, hvis der er en ting, en virksomhed skal holde ædle, det er dens identitet.den bedste måde at vise perspektivgruppen giver stempler på internettet, plain and simple.jeg kan være præcis, linje kvalitet er pletfri og samme sag kan anvendes gentagne gange, på et websted, men ændres afhængigt af forholdene.perfekt.,,,,,, anerkender dette logo?,,,,):, jeg behøver ikke at sælge ideen til en belastning af vektor kunstnere, gør jeg?,,,,, perspektivgruppen dekoration høflighed fixate.it,,,, animation: gennem css3 og javascript en hel verden af animation har åbnet for nettet.perspektivgruppen er den perfekte køretøj, af alle de grunde, jeg har anført, så langt.kan du forestille dig, knapper, der manipulerer, når man kører over dem?ikoner, som giver dig direkte personlige mening?himlen er topmålet.,,,,, ikonisk viser perspektivgruppen feedback, så det er, hvad perspektivgruppen er.en vektor format, som er udviklet med nettet i tankerne.lad os se på, hvordan vi kan bruge det.,, at redde en fil som perspektivgruppen,, vi kommer til at arbejde med en virkelig grundlæggende billede, for at vise, hvad perspektivgruppen.,, nyt dokument, åbne illustrator, begynder et nyt dokument (, fil > nye dokument), det er et navn, hvis du ønsker det, og det artboard på 300 x 300px.,,,,,, vælge et billede, det gør ingen forskel, hvad du bruger din demo vektor på dette punkt, men går noget relativt enkle.jeg har brugt "ingen pirater tilladt" glyph, frit tilgængelige med "webdings font (, jeg troede aldrig, jeg ville bruge det til noget., gå til den, hieroglyffer, panel (type > hieroglyffer,) og derefter udvælge "webdings font til at gennemse de forskellige tilgængelige tegn.,,,,,, med den tekst, værktøj, der er udvalgt, klik på artboard, så double-click, din glyph valg at gøre brug af det.,, få linjer, er vi nu skal omsætte denne type glyph i træk.,,, note:, perspektivgruppen faktisk støtte tekst genstande, men at vise det på et grundlæggende niveau, vil vi vælge veje.,, vælg tegnet ved, udvælgelse værktøj (v):,,,,,, så gå til type > skabe skitserer,.,,,,,, super!vi har nu en vej baseret elevationsvektorobjektet., besparelser, for at redde dette dokument som perspektivgruppen, gå til, fil > red, eller indgive > medmindre... i den dialog, som dukker op, vælge et sted, giv det en fil navn (hvis de ikke allerede har. og, hvad der er afgørende, udvælge perspektivgruppen som format:,,,,,, du vil derefter blive fremlagt med en dialog, denne gang med nogle perspektivgruppen muligheder.,,,,,, i sandhed, at ignorere disse valgmuligheder på dette punkt vil tjene dig godt.den misligholdelse, er alle, som du ville have dem under normale omstændigheder, vi dækker nogle af disse muligheder på et senere tidspunkt, men for nu, slå, ok,.,,,,,, har vi en perspektivgruppen fil.,, så de perspektivgruppen muligheder, vi sprang over perspektivgruppen muligheder, fordi du behøver virkelig ikke at være meget opmærksom på dem.men for at være grundig, lad os se.,, perspektivgruppen vs. svgz, til at begynde med, at vi kunne have valgt to potentielle perspektivgruppen formater i redde dialog.,,,,,, svgz er et stærkt komprimeret (, lynet, formoder jeg,) udgave af perspektivgruppen.det giver en mindre sag størrelse, men bliver xml - i filen sig til volapyk, forhindrer os i at manipulere med vektorer gennem css og javascript bør vi vil.,, perspektivgruppen profiler, evigt skiftende landskab af nettet, og den fortsatte udvikling af net - standarder betyder, at perspektivgruppen altid vokser.kan du se dette takket være den første mulighed, når at redde en perspektivgruppen fil:, perspektivgruppen profiler.profilen valg i øjeblikket ser sådan ud:,,,,,,, de mener (mere eller mindre) følgende:,,, perspektivgruppen 1,0: den første (2001) inkarnation af perspektivgruppen, perspektivgruppen 1.1: nogenlunde de samme som perspektivgruppen 1.0, bortset fra at perspektivgruppen 1.1 kan opdeles i flere undertyper de er..., perspektivgruppen lille 1.1: dette er det første undertype af perspektivgruppen 1.1 og optimeres med mobile net i tankerne.det er en meget enkel form af perspektivgruppen, konstrueret til "meget begrænset, mobilt udstyr".tiny ikke støtte stigninger, gennemsigtighed, klipning, masker, symboler, mønstre, understreger tekst, slå igennem tekst, vertikale tekst eller perspektivgruppen filtereffekter.,, perspektivgruppen lille 1.1 +: en mindre udvikling af perspektivgruppen tony 1.1, at støtte til stigninger og gennemsigtighed.,, perspektivgruppen grundlæggende 1.1: det er anden undertype af perspektivgruppen 1.1 og tillader træk for mere i stand til mobile anordninger, såsom smartphones.grundlæggende ikke støtter ikke - rektangulære osv. og nogle perspektivgruppen filtereffekter.,, perspektivgruppen lille 1.2: det oprindeligt var beregnet til at blive den næste fuld specifikation for perspektivgruppen, men endte med at blive en udvikling af de små undertype.spørg mig ikke, hvad forskellen er,.,,, snart vil vi være i stand til at tilføje perspektivgruppen 2.0, til denne liste.i virkeligheden er de nuancer af disse profiler er stort set irrelevant for os.perspektivgruppen er i stand til at håndtere alle mulige ting, men for simpel vektorer, holde os til de nuværende misligholdelse af perspektivgruppen 1.1 og grafik, vil være fint, så vidt muligt på nettet.,, skrifttyper, perspektivgruppen filer kan indeholde meget mere end bare vektor stier.tekst objekter er et eksempel på dette, og den skrifttype, giver mulighed for at bestemme, hvordan du tekst skal behandles.,,,,,,, adobe cef,: denne bruger skrifttype antyder vise mere raffineret typografi.det er ikke støttes af alle perspektivgruppen seere, dog.,, perspektivgruppen: maksimal støtte, der anerkendes af alle perspektivgruppen seere, men mangler forfinelse af adobe cef.,, konverteres til skitserer, fjerner alle redigering kapacitet, men bevarer den tekst, på præcis samme måde, uanset hvor det er opfattet.resultater i en lidt større fil, som de veje, skal beskrives, snarere end blot angiver, hvilke personer er til stede,.,,, en del af skrifttype mulighed indebærer, subsetting,.dette er kun relevant, hvis du har valgt ikke at ændre teksten til retningslinjer.,,,,,, subsetting inddrager karakter detaljer til perspektivgruppen dossier, således at den fil at vise skrifttyper, som ikke kan være til stede på brugerens system.integration af hele skrifttyper (naturligvis) resulterer i meget tungere filer, men du kan vælge, hvor mange tegn, skal medregnes.,, muligheder, mens vi taler om integration af de sidste tilbageværende muligheder kan også have indvirkning på fil størrelse.,,,,,, på samme måde som med skrifttyper perspektivgruppen filer kan holde bitmap billeder.hvor ser du, image, placering, vælge "integrere" at have billeder, der indgår i sagsakterne i form af en kode, eller at vælge "forbindelse" med de billeder, blot henvises til.det virker på samme måde som sætter billeder i tegner sig, og som i høj grad påvirker den fil er størrelse, den sidste afkrydsningsfelt her giver dig mulighed for at bevare illustrator redigering kapacitet, hvis det er nødvendigt.det betyder, at oplysninger om alle lag, filtre og virkninger, symboler osv. vil blive holdt.igen, hold det, hvis din perspektivgruppen er klar til produktion og fil størrelse er vigtig.,,, note: er det anbefalede hold arbejder. ai - fil til brug for redigering.,, par o 'knapper,,,,,, og endelig de tre knapper ved foden af mulighederne for dialog - følgende:,,, flere muligheder: lad dem for nu, skal vi?,, perspektivgruppen kode...: lancerer xml - kode, der er indeholdt i perspektivgruppen fil, direkte i en tekst, redaktør.,, globe,: lancerer perspektivgruppen fil direkte i en webbrowser.bare så du kan tjekke.,,, ved hjælp af perspektivgruppen på nettet,, hvis du ikke er vant til at arbejde direkte med nettet, html, browsere, alt det, der er et par ting, at tage hensyn til dette punkt,.,, webbrowsere, for det første, lad os vise, at deres browser kan håndtere dette format, udmærket.- klik, din nye, skinnende perspektivgruppen fil, og vælger at åbne den med din standard webbrowser:,,,,,, ældre browsere såsom internet explorer 8 og tidligere, ikke støtter perspektivgruppen format, og desværre vil ikke lege sammen.,,,,, flere detaljer om perspektivgruppen og - støtte kan findes på caniuse. kom.,,, - - men så længe du er ved hjælp af en moderne browser, perspektivgruppen fil vil åbne og udstilling uden problemer.,,,,,, den første ting at bemærke, er, at perspektivgruppen fil har bibeholdt de dimensioner, vi oprindeligt gav det.vores perspektivgruppen har åbnet på 300 x 300px, artboard har dikteret de ydre grænser, og den pirat ikon, der er, som det skal være i midten.,,,,,, der omfatter perspektivgruppen inden for en hjemmeside, så vidt vi har skabt en perspektivgruppen fil, og vi har indledt den i en computer til at tjekke det bygge - og anlægsarbejder.nu er det tid til korrekt brug af sagen inden for en hjemmeside, til at begynde med, vi har brug for en hjemmeside.det behøver ikke at være noget mere kompliceret, end en tom fil med,. html, fil udvidelse, reddet fra inden for en normal tekst redaktør.vi behøver ikke at bekymre dig om at have en kode i denne sag, men hvis du er interesseret i de grundlæggende html, tage et kig på den bedste måde at lære: på et tidspunkt, her er min fil åben i textedit for mac os x, men du kan bruge det, tekst eller kode redaktør -.,,,,,, denne sag vil åbne en webbrowser fint nok, som det er, men vi er nødt til at tilføje: "-" kode for at forankre perspektivgruppen.der er et par tilgange til at gøre dette.,,, < img >, tag tilgang, for det første, vi kan bruge et billede, tag (som du kan anvendes til at bruge for jpg, men heller ikke dér er menneskene sikre filer osv.) pegede på, at den nøjagtige fil vej i, src = "," attribut.pasta denne snippet i din fil: http: //,, < img src = "perspektivgruppen test. perspektivgruppen" />,, hvis sagen sti er korrekte, din html side vil åbne i en browser, ligesom det:,,,,,, jeg kender den generelle virkning på dette stadium, er præcis den samme, som da vi åbnede perspektivgruppen direkte i webbrowser, men vi har meget mere magt!for eksempel kan vi straks gøre perspektivgruppen større, idet, bredde = ", tilskriver:,, < img src =" perspektivgruppen test. perspektivgruppen "bredde =" 900 "/>,,,,, en smuk, sprøde perspektivgruppen uendeligt meget fleksibel.,,, er denne fremgangsmåde måske det nemmeste, men den har sine problemer.nogle browsere af sikkerhedsmæssige grunde, vil begrænse, hvad du er i stand til at gøre de perspektivgruppen (med javascript, f.eks.).Let’s look at alternatives., ,The ,<object>, Tag Approach, ,Using the ,<object>, tag is similar, but you point to the file path like this:, ,<object type="image/svg+xml" data="SVG-Test.svg"></object>, ,The result is precisely the same:, , ,, , ,For browsers which don’t support SVG, you can even place a warning within the contents of the ,<object>,, to be displayed if the SVG can’t be:, ,<object type="image/svg+xml" data="SVG-Test.svg">This browser sucks</object>, ,Many web designers agree that this approach is the most reliable and flexible way to use SVG within a web page at the moment., ,The Inline Approach, ,We’ve spoken about the XML origins of SVG, and if you open the SVG file med deres tekst redaktør, vil du se noget lignende:,,,,,, sikke en masse vrøvl!faktisk, når du er i det første chok, kan du se noget fornuft ind blandt dem.vi kan bruge dette xml - kode i overensstemmelse med, ved slaget indholdet ud direkte i vores html fil.,, når du bliver en smule mere bekendt med perspektivgruppen xml - struktur, vil du være i stand til at få lidt ud af de sagsakter, som alle bidrager fil størrelse.,, føle sig fri til at fjerne, <!doctype >,,, <!- generator: adobe illustrator, kommentarer og endda, <?xml - erklæring, hvis du har lyst.,, du virkelig har brug for, er en forenklet version, der omfatter kun et par xml - mærker:,, < perspektivgruppen > < sti /> < /perspektivgruppen >,, vores perspektivgruppen:,, < perspektivgruppen version = "1.1" id = "layer_1" xmlns = "http://www.w3.org/2000/svg" xmlns: xlink = "http://www.w3.org/1999/xlink" x = "0px" y = "0px" bredde = "300px" højde = "300px" viewbox = 0 0 300 300 "give baggrund =" nye 0 0 300 300 "xml: rum =" bevare "> < vej, d =" m220.784150c0,19.533-6.914,36.214-20.742,50.042c-13.828,13.829-30.51,20.743-50.042, 20.743 c-19.533,0-36.213-6.914-50.042-20.743c86.13186.214,79.216169.533,79.216150c0-19.533,6.914-36.213, 20.743-50.042 c113.787,86.129130.468,79.215150,79.215c19.532,0,36.214,6.914,50.042,20.742c213.87113.786,220.784130.467220.784150z m209.463150c0-16.421-5.806-30.436-17.416-42.047c180.437,96.343166.421,90.537150,90.537c-14.693,0-27.6,4.753-38.72, 14.261 l11.149,11.148l-7.865,8.644l-11.322-11.409c-8.47,10.775-12.705,23.048-12.705,36.819c0,16.422,5.804,30.438,17.415, 42.048 c11.61,11.609,25.626,17.415,42.047,17.415c13.712,0,25.957-4.265,36.732-12.791l-10.199-10.112l7.778-8.643l10.804, 10.717 c204.68177.514209.463164.636209.463150z m175.756177.744c0,7.145-2.521,13.224-7.562, 18.236 c-5.043,5.013-11.106,7.52-18.193,7.52c-7.145, 0-13.253-2.507-18.323-7.52c-5.071-5.013-7.605-11.092-7.605-18.236v-15.212 c-2.882-0.114-5.315-1.18-7.303-3.197c-1.988-2.017-2.982-4.408-2.982-7.174c0-2.708,0.994-5.069, 2.982-7.087 c1.988-2.017,4.421-3.082,7.303-3.198v-38.114c17.861,0,31.315,3.197,40.362,9.593c7.548,5.302,11.322,12.044,11.322, 20.225 v177.744z m124.072158.729v-13.051c-4.207,0.346-6.31,2.507-6.31, 6.483c117.762156.195119.865158.384124.072158.729z m152.333111.28l-17.977-4.148h-5.963v6.31l152.333111.28z m165.384119.663l-7-5.186l-29.991, 3.284v6.31l165.384119.663z m170.311128.824l-2.247-4.84l-39.67, 4.754v5.186l170.311128.824z m171.435138.418v-4.84l-43.042, 4.84h171.435z m171.435177.744v-35.869h-3.458c0,6.167-0.691,10.473-2.074,12.921c-1.383,2.45-3.774,3.674-7.173, 3.674 c-6.108, 0-9.162-5.532-9.162-16.595h-21.175v35.869h171.435z m146.802173.681h-3.198v-24.027h-12.187v-2.938h15.384v173.681z m138.678151.728l-2.939, 3.112l-2.506-3.112h138.678z m159.68186.559v-3.371h-19.532v3.371h159.68z "/> < /perspektivgruppen >,, css baggrund metode, ved hjælp af css (style syntaks, der anvendes i kombination med html). vi kan også bestemme, at vores perspektivgruppen fil retsakter som baggrund billede for et element på vores webside.,, vi skal skubbe grænserne for denne lektion nu, men hvis du er interesseret i at lære grundreglerne for ccs, tage et kig på den bedste måde at lære css., kan vi bruge en særskilt css - fil, som forbinder det fra vores html dokument, eller vi kan bruge, < stil >, hundetegn direkte i vores html.vores stilarter ville se sådan her: http: //,, (baggrund billede: url (perspektivgruppen test. perspektivgruppen)}, denne stil regel siger, at vores perspektivgruppen fil bør vise som baggrund for vores html element.,, konklusion, det var den basale!i denne lektion vi dækkede perspektivgruppen oprettelse og grundlæggende perspektivgruppen brug af nettet.,, hvis du har altid undret mig over, hvad perspektivgruppen var, men vidste ikke, derfor bør du bruge det, jeg håber, at denne forelæsning har åbnet deres øjne.potentialet for dette format er stor, og den vokser hele tiden med fantasi og teknisk brilliance folk i nettet og grafisk industri, har vi flere tutorials på informationstiltag og interaktion med perspektivgruppen grafik på vejen, så bliv hængende!,