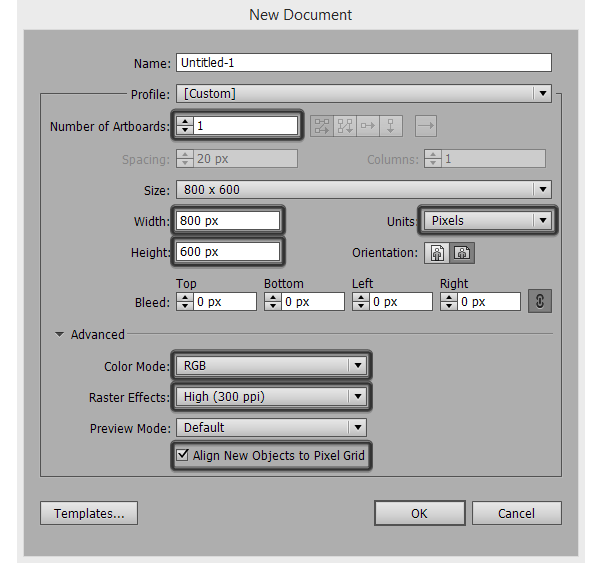
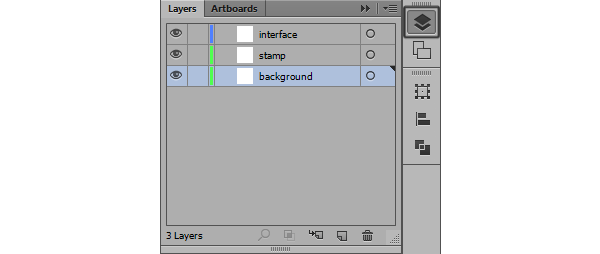
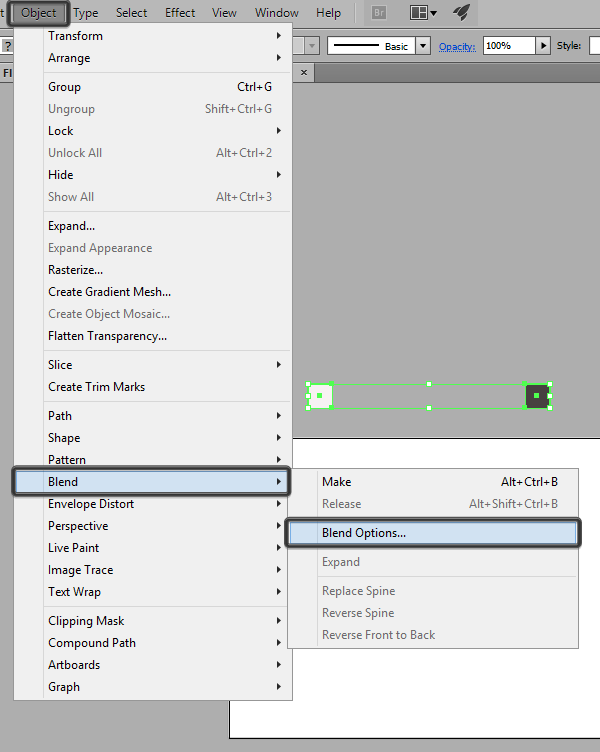
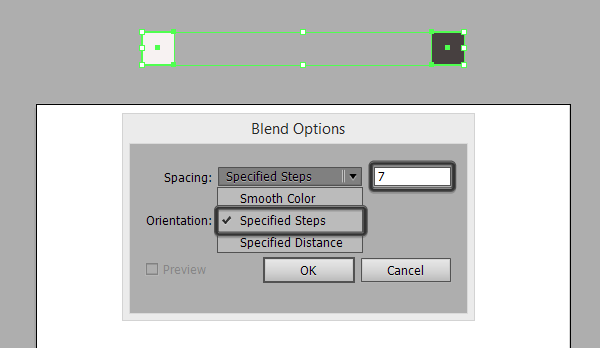
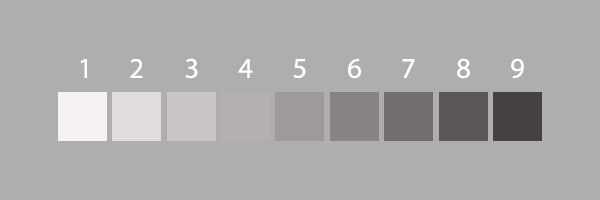
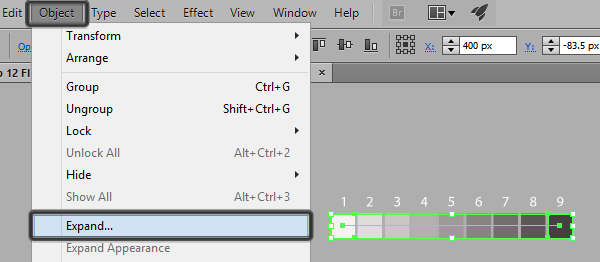
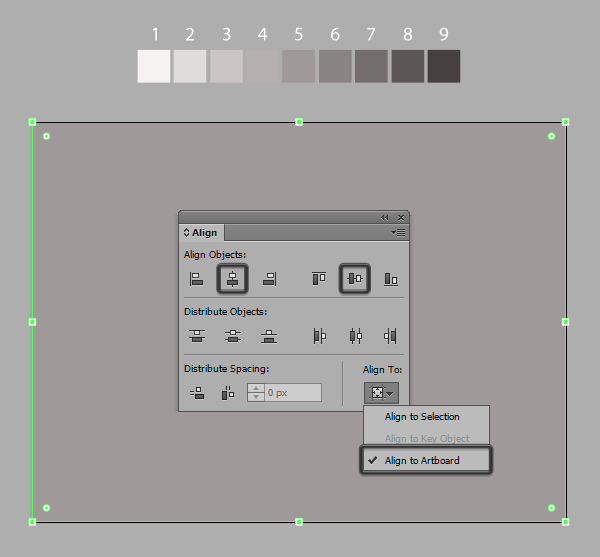
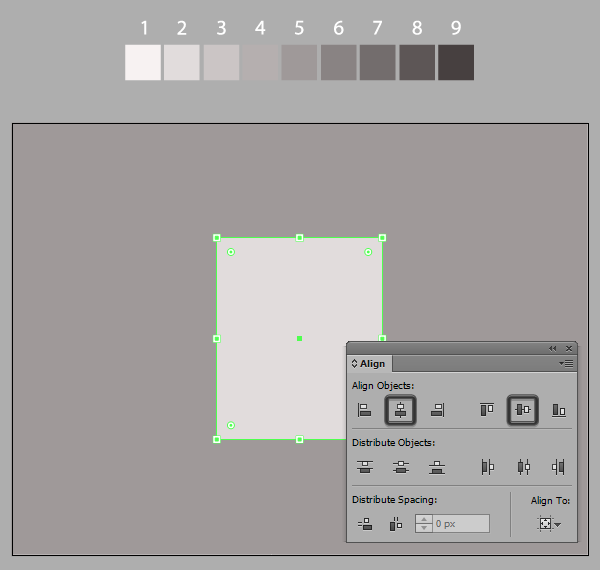
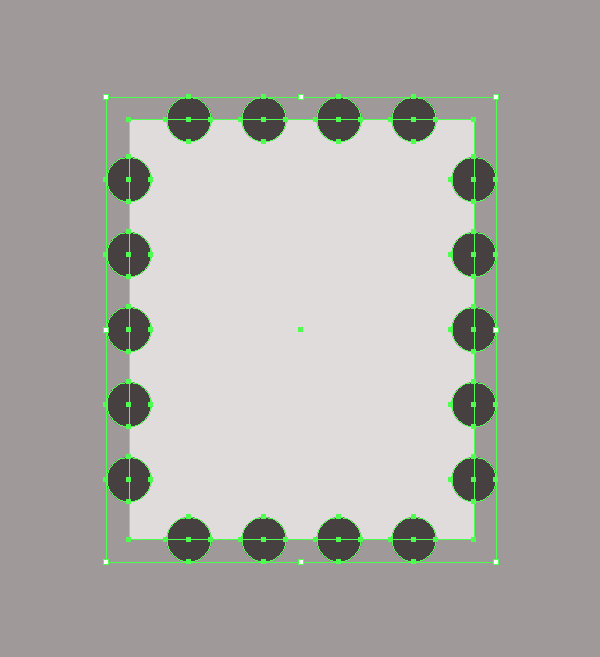
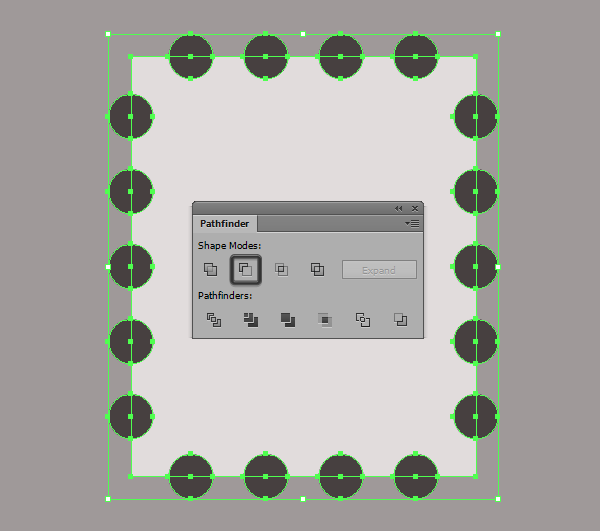
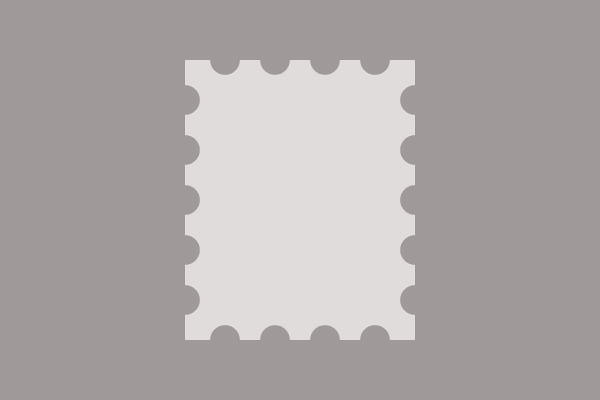
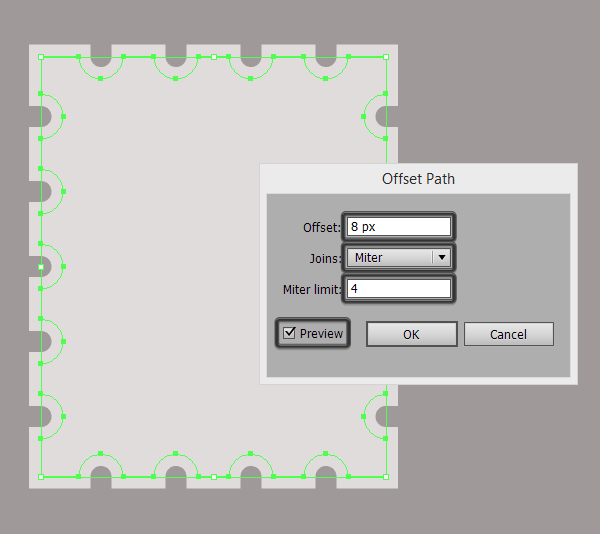
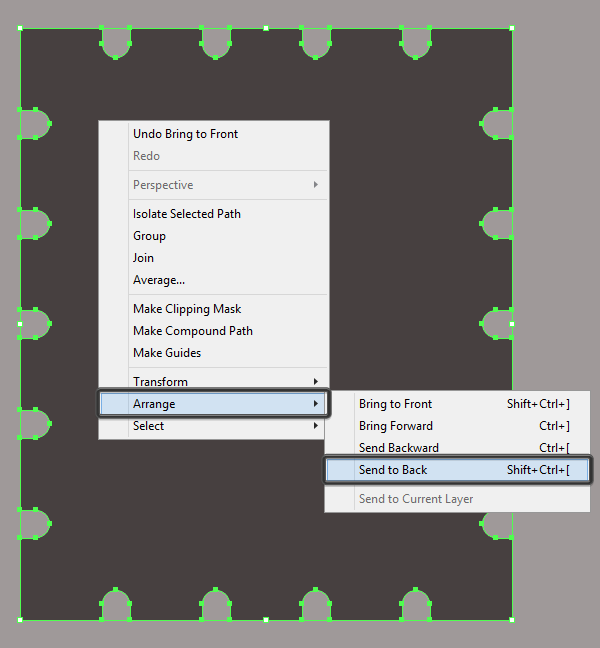
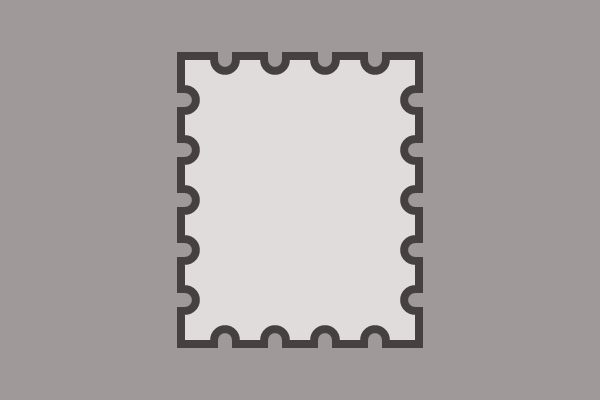
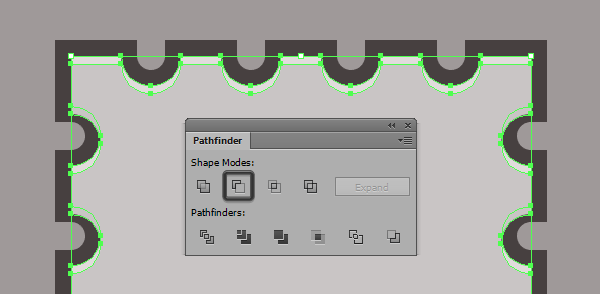
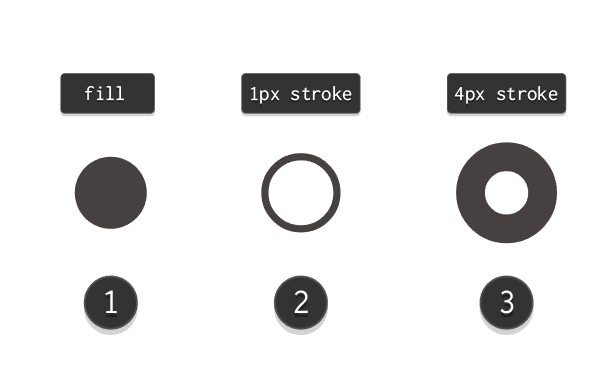
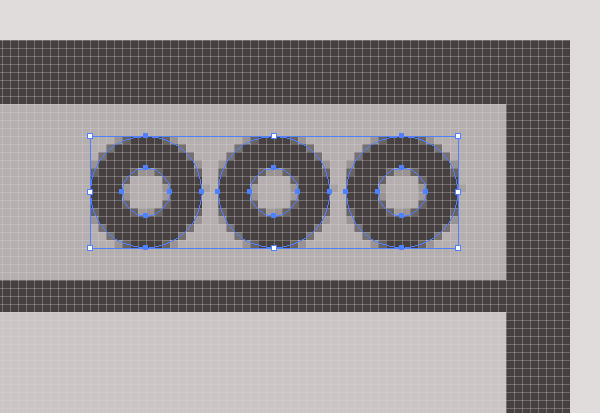
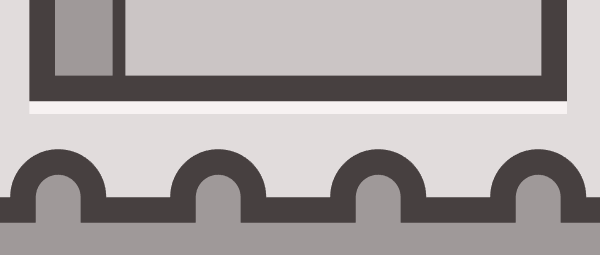
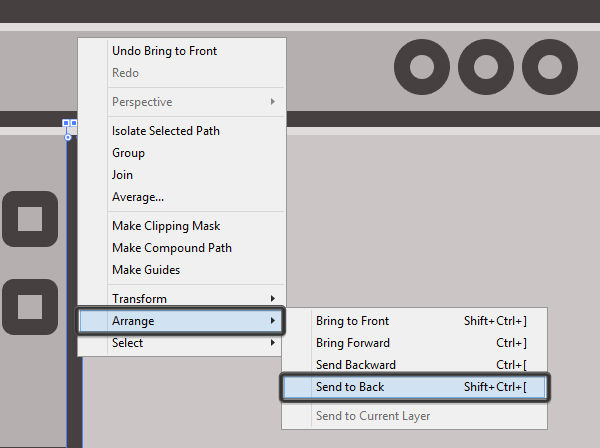
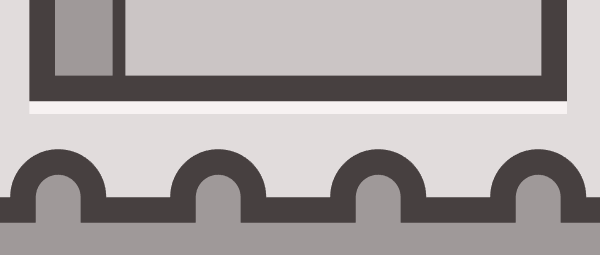
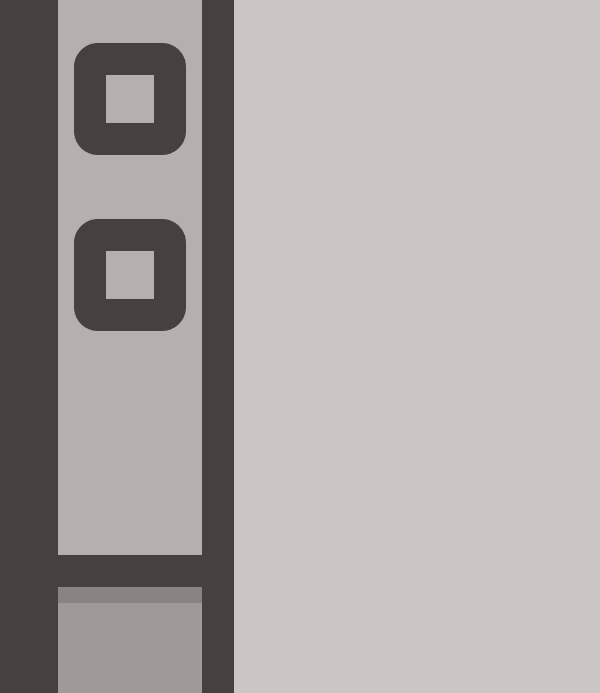
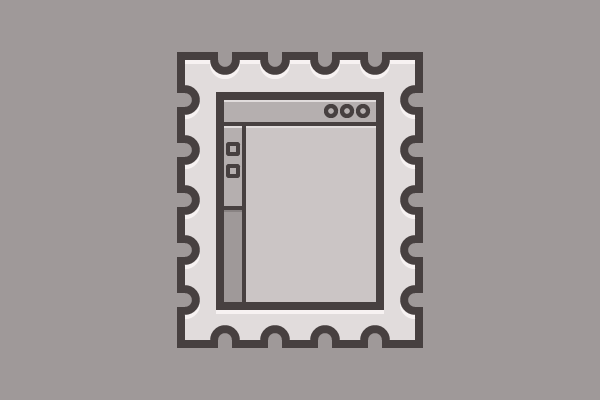
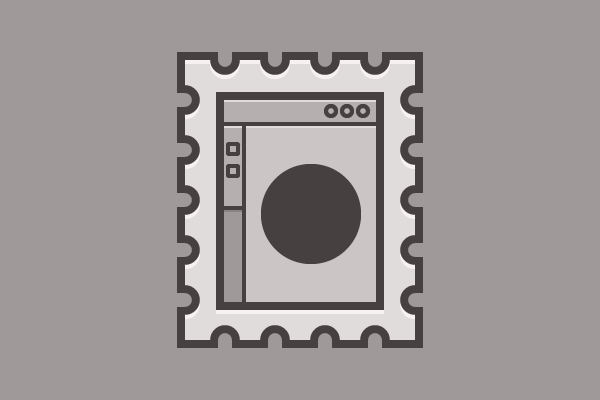
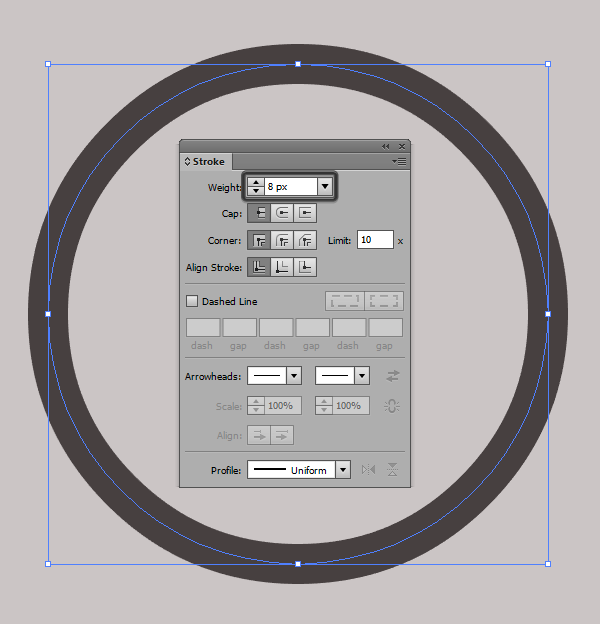
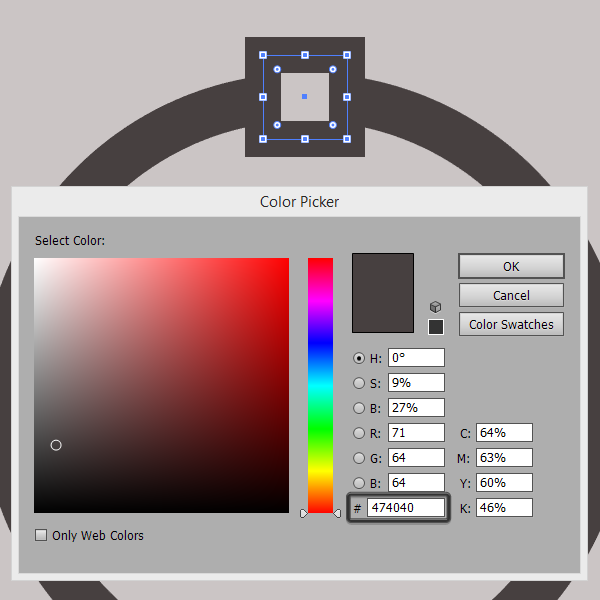
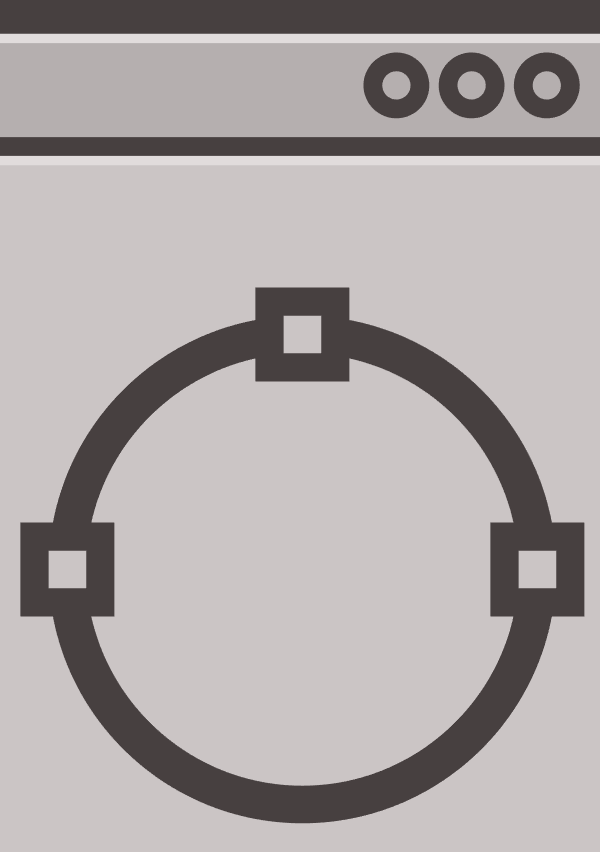
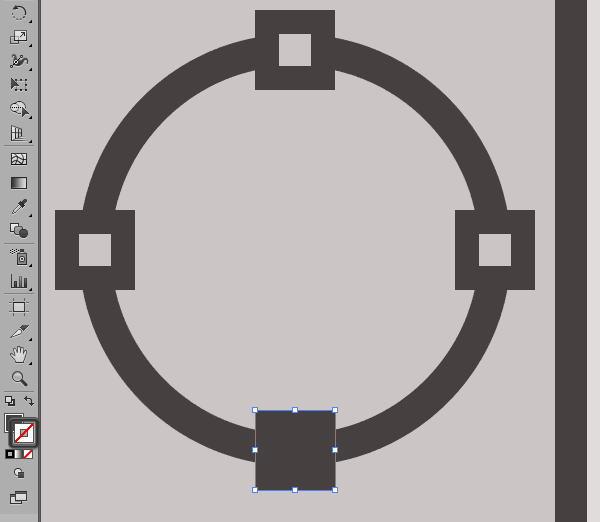
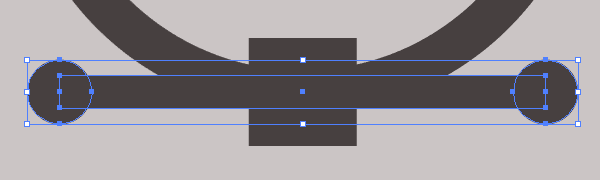
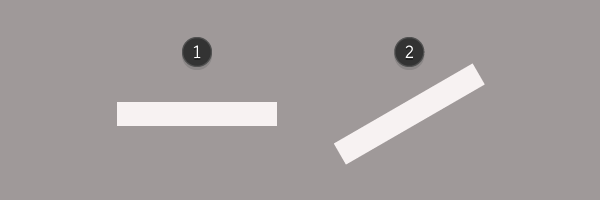
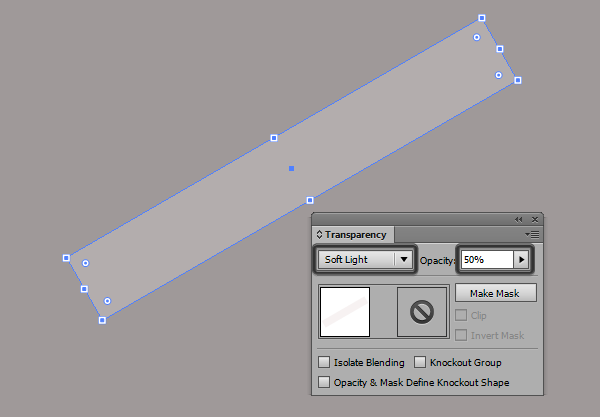
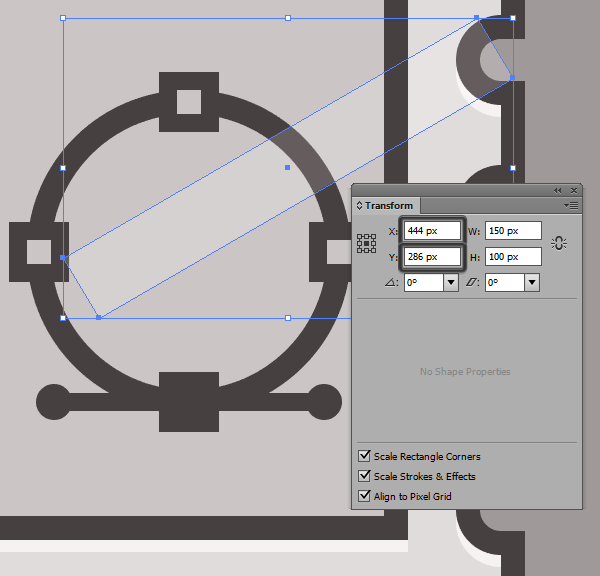
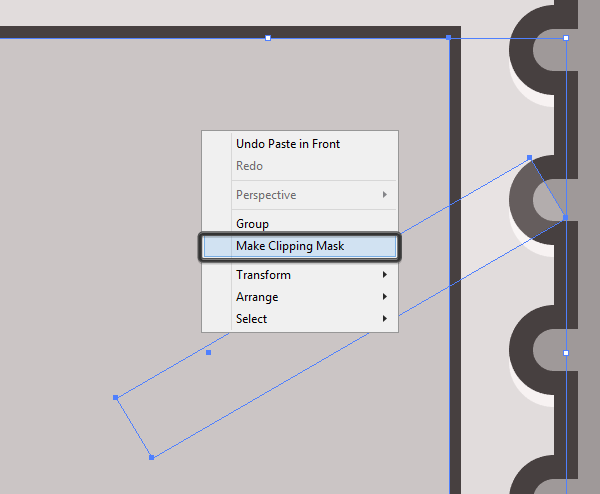
, hvordan der kan skabes en linje er minimal designer stempel i adobe illustrator,,,,,,, hvad vil du lave, hvis du elsker illustrator så meget, som jeg gør, det pædagogiske er perfekt til dig, som det vil lære dig at lave en lækker lille stempel til ære for den lille ven, der gjorde alt vektor muligt.,, som du måske har gættet, at processen vil primært være baseret på simple former og et lille rør af stifinder, så alt skal være helt ligetil.,,, 1.oprettelse af vort dokument, hvis de allerede er indenfor adobe illustrator, skaber et nyt dokument med følgende indstillinger:,,,,,,, antallet af artboards: 1, bredde: 800 px,,,, højde: 600 px,,,, - enheder:, pixel,,,, og de avancerede, tab:,,,, farve - modus:, rgb,,,,, raster virkninger:, skærm,,,,,,, tilslutter nye objekter til pixel - nettet:, kontrolleres,,,,,, 2.at lægge vores dokument, selv om vores eksempel vil være ret enkelt, vil vi stadig lag den, så vi kan arbejde os op uden at skulle bekymre sig om at flytte dele.,, så gå til den, lag - panel og skabe tre lag og nævne dem som følger:,,, baggrund, stempel, interface,,,,,,, hurtigt tip:, som vi arbejder med et lag ad gangen, plejer jeg at anbefale, at de lag, der ikke er i brug, således at man kan koncentrere sig om, du arbejder med.- bare klik på den tomme kasse nær den opfattelse, ikon af, lag - panelet.når du har låst en lag, et lille lås ikon skal anføres, at lade dig vide, at det lag, er ikke til stede i øjeblikket.,,, 3.at skabe en farve palette, nu, at vores dokument er oprettet og lamineret ordentligt, er det tid at skabe den farvepalet, som vi vil anvende i vores design, trin 1, første, sørg for, at du er på den baggrund, lag, og skabe en lille firkantet (blot nogle få pixels ovenfor den artboard), som anvender, rektangel værktøj (m), farver det med,&#e8e3e3,.to eksemplarer form ved at vælge den, og så trækker til højre og have, alt.de to eksemplarer af&#farve, 474040,.,, som de kan se, at vi på dette punkt har en meget lys farve, - - og en meget mørk, så vi er nødt til at udfylde dette hul.i stedet for at gå gennem vores farve picker, og forsøger sig med forskellige farver, vi kommer til at gøre brug af den, blanding, funktion.With both of the rectangles selected, go to ,Object > Blend,, > Blend Options,.,,,,,Step 2,,Once the ,Blend Options ,popup window appears, make sure to change the spacing to ,Specified Steps, and modify the value on the right to ,7,.,,,,,Step 3,,Because we will be using the ,Eyedropper Tool (I) ,to apply colors directly to the objects (instead of entering the hex values), we need to number the squares from left to right so that we know which values to use.,,,,,,,#F7F2F2,,,,#E1DCDC,,,,#CBC5C5,,,,#B5AFAF,,,,#9F9999,,,,#898383,,,,#736D6D,,,,#5D5656,,,,#474040,,,,Even though we have a palette of nine colors, we won’t actually use all of them, as I wanted you to have a little room to create a darker or lighter overall interface,så, hvor du finder, at en mørkere værdi kan dine behov, bare prøve og se, hvordan det ser ud.,,, hurtigt tip:, som du måske har bemærket, farven blanding, du lige har lavet, er forbundet med en lige linje, så du kan ikke rigtig klik på en af pladserne uden udvælgelse af alle dem.du kan ændre dette ved at klikke på den blanding, og at udvide det (imod > udvide).,,,,, 4.at skabe et form, trin 1, nu, hvor vi har vores farver, det er tid til at begynde at bruge dem.den første ting, vi er nødt til at skabe en baggrund for at holde vores design.ved hjælp af, rektangel værktøj (m), skabe en 800 x 600 px, form og farve ved hjælp af værdien af square nummer fem.,, til at gøre det, så bare tag den, pipette værktøj (i), klik på farve, - - og så holde nede, alat og klik på den baggrund at anvende den hue på.,, nu skal vi sikre, at vores baggrund er både vertikalt og horisontalt i overensstemmelse med vores artboard.det er her, tilpasse, panel, kommer i hjælp.med det formål at udvalgte, brug, horisontal linje center, og vertikale linje center funktioner til holdning det lige i midten.,,,,,, hurtigt tip: hvis du har bemærket, at tilpasse funktioner arbejder ikke, kan det skyldes, at de har, tilpasse, der er oprettet for at tilpasse til udvælgelse, i stedet for at tilpasse til artboard,.,, når du har tilpasset baggrund, det er tid til at låse lag og videre til stempel, hvor vi vil begynde at arbejde i form af vores lille eksempel.,, trin 2, der, som jeg sagde i begyndelsen, hele kunst vil blive beregnet ved anvendelse af grundlæggende former.for at skabe det stempel, har vi brug for et rektangel, nogle kredse, og det er det, første, tag, rektangel værktøj (m), og skabe en, 230 x 280 px, form, som vi vil farve ved hjælp af square, nummer to.som baggrund, brug, tilpasse, panel til centrum, både vertikalt og horisontalt.,,,,, trin 3, nu skal vi vælge, ellipse værktøj (l), og skabe en 30 x 30 px, form.fordi vi har flere afskæringer på hver side af stempel (fire på toppen og bunden, og fem på venstre og højre) vi skal kopiere den første cirkel og distance objekter på 20 varer, af hinanden, for at sikre, at hver side af det stempel er base form går lige i midten af den cirkler.,,,,, trin 4, så snart du har alt det, der er fastsat i stedet blot vælge både de vigtigste rektangel og kredse og bruge minus foran, funktion, stifinder, at skabe de udskæringer.,,,,,. nu skal de have noget som dette.,,,,, trin 5, er vi nødt til at tilføje den næste tykkere redegøre for at give udtryk for nogle vægt.blot gentager de tidligere skabt form (, control-c > control-f,), og så bruge det, udligne vej funktion (effekt > vej > udligne vej).,,,,, trin 6, når pop - up - box synes, ændre de værdier, som følger:,,,,, at udligne:, 8 px,,, slutter sig til:, miter,,,, miter grænse: 4 px,,,,,, trin 7, så snart den udligning, der udvider form (imod > udvide), ændre farve til værdien af square, nummer ni, og så sørge for, at det under position den lettere form ved hjælp af, omsorg, funktion (, arrangere > sende tilbage).,,,,, på dette punkt i vores eksempel bør se sådan noget.,,,,, trin 8, næste, lad os tilføje nogle bløde fremhæver i øverste del af stempel.kopiere den grå objekt (, control-c,), og sæt det på plads (, control-f,).fordi vi er nødt til at trække en indsigelse fra de to eksemplarer, er vi nødt til at sikre, at skabe to kopier.når du har dem, bare ryk den øverste 4 px, udvælge både det og et under, og så bruge, stifinder er minus foran, funktion.,,,,, trin 9, farve - koncernen af genstande ved hjælp af værdien af square nummer et.,,,,, 5.tilsætning af stænger og knapper, vil vi nu gå over til den tredje og sidste lag at tilføje den minimale grænseflade, som vil supplere vores eksempel.,, trin 1, som vi har beskrevet vores stempel er grundlæggende form, vi vil nu fokusere på at skabe det center, grænseflade.vær sikker på, at du har de to første lag låst, - - og så bruger, rektangel værktøj (m), skabe, 160 x 210 px, formål og vertikalt og horisontalt, tilpasse den til, artboard ved, tilpasse, panel.skifte farve ved hjælp af værdien af square nummer tre.,,,,, trin 2, næste, overlapper de tidligere skabt objekt, ændre farve til værdien af square, nummer ni, og så skal den fyldes med sit slagtilfælde (, shift-x,).justere, slagtilfælde, vægt, kan et tykkere værdien af 8 varer, og derefter sikre, at udvide den form, mål > udvide).,,,,, du måske har bemærket, at de lettere form går ca. 4 px under retningslinjerne, men det er blot for at sikre, at ingen forskelle mellem de to er dannet.,, trin 3, nu, hvor vi har grænseflade baggrund og overordnede ramme det fra resten af det stempel, er vi nødt til at skabe de bedste bar og forlod gruppemøde., med vores nu, elskede, rektangel værktøj (m), skabe, 152 x 22 px, objekt og holdning, der lige under den øverste del af vores billede.,,,,, skifte farve til noget mørkere, stk. 4), for at skelne det fra de øvrige elementer, trin 4, for de tager først skaberen 18 x 180 px, rektangel, og tilpasse det til de tidligere skabt form, sørge for, at de to rør i toppen.så, skabe en mindre 18 x 92 px, rektangel, farve ved hjælp af værdien af square, nummer fem, og så bund og venstre tilslutter det til de større form.,,,,, trin 5, er vi nu nødt til at tilføje nogle afgrænsninger for de to dele af grænseflade.for at gøre det, vil vi først skabe et, 152 x 4 px, form, farve, det ved plads nummer ni, og den holdning, det bare på bunden side af vores bedste bar.,,,,, trin 6, for den aftale, vi er nødt til at skabe en, 4 x 177px, genstand, med samme farve som før og sørg for at holdning på nederste højre side af vores venstre grænseflade panel.,,,,, trin 7, som du kan se, har vi brug for en mere horisontal - separator, så ved de, rektangel værktøj (m), skabe en mindre 18 x 4 px, segment, som vi skal holdning lige over mørkere nederste del af vores venstre gruppemøde.,,,,, trin 8, når vi har skelnet mellem to dele af vores grænseflade, er vi nødt til at tilføje den øverste højre hjørne knapper.ved hjælp af, ellipse værktøj, skabe, 10 x 10 px - kredsen, flip den fyldes med sit slagtilfælde, og så skifter vægten til 4 forsyning.,,,,, trin 9, udvide og kopiere det knap så til sidst, du har tre.næste, vandret og tilpasse dem til 2 px fra hinanden, sørg for at placere dem på toppen bar afsnit, på ca. 6 px fra højre side.,,, hurtigt tip:, kan du bruge den, pixel forpremiere (betragtning > pixel forpremiere, eller, alt-control-y,) for at få et bedre billede af pixel - nettet.bemærk venligst, at jeg bruger en sædvane, net, med gridlines hver 1. varer, og en opdeling.du kan ændre din version af tegner disse værdier ved at gå til, edit > præferencer > vejledninger og net.,,,,, trin 10, lad os nu tilføje nogle knapper til samråd.ved hjælp af afrundet rektangel værktøj, drager, 10 x 10 px, form, med et hjørne radius af 1 forsyning.brug den samme proces med at få fyldt med 4 px slagtilfælde, udvide den form, farve, det ved plads nummer ni, og den holdning, det om samråd på ca. 16 px fra oven.skabe en kopi og holdning, som på omkring 8 px fra den oprindelige form.,,,,, trin 11, når vi har vores knapper, det er tid til at tilføje et andet sæt bløde fremhæver og en lille skygge., for fremhæver, at skabe to, 152 x 2 px, kvadratisk eller rektangulær form, farve dem ved hjælp af square nummer to, og holdning følgende.,,,,, trin 12, sørg for at den anden fremhæve, er placeret under sidebar skilletegn for ved lige klikke på formål og anvendelse af, arrangere > sende tilbage, funktion.,,,,, trin 13, er der en mere fremhæve, er vi nødt til at tilføje, i forbindelse med grænseflade til sig selv.i forhold til de to foregående skabte vi, det vil være lidt tykkere, med en bredde på 168 varer, og en højde på 4 varer, og det vil også have en lysere farve, som det vil være ved hjælp af farven fra. nummer et.,,,,, trin 14, i skygge, blot skaber en 18 x 2 px, rektangel med, rektangel værktøj (m), farve ved hjælp af square nummer seks, og så holdning helt i bunden af sidebar horisontale skilletegn for.,,,,,, som du kan se vores eksempel er næsten færdig, er vi nødt til at tilføje, at den midterste cirkel med sine fire ophæng.,,,,, 6.at tilføje den cirkel, trin 1, ved hjælp af, ellipse værktøj (l), skabe, 100 x 100px, cirkel, holdning, det i midten af tomme mellemrum rektangel, vi har på det nederste højre hjørne af vores grænseflade, og husk at bruge square nummer ni at farve det.,,,,, trin 2 og igen, vi er nødt til at gentage den samme proces med at fylde med slagtilfælde (, shift-x,) og ændring af vægten af de sidste 8 forsyning.,,,,,, hurtigt tip: kan du udvide form nu, eller du kan gøre sit ophæng til holdning næste elementer, - og udvide det, når du er færdig med at skabe dem.det er op til dig, trin 3, med henblik på at skabe den cirkel er illustreret square ophæng, skal vi gøre en, 14 x 14 px, form, farve, sin fylde med. nummer tre, men ind manuelt hex - værdi (, -. nummer ni. for sit slagtilfælde.du kan måske undre sig over, hvorfor vi har brug for både en fylde og et slagtilfælde for disse elementer.det er til at dække en del af cirklen, så vi ikke skal skæres ud af det.,,,,, trin 4, når vi har skabt vores første anker, blot gentager det, indtil du har en samlet i tre eksemplarer, og så holdning de to andre på venstre og højre side, - at de på linje med bredde af cirklen.,,,,, trin 5, for bunden anker, som har to håndtag, vi skal kopiere toppen genstand, vi har lige skabt jer, så sørg for at bytte den fyldes med sit slagtilfælde, og endelig at fjerne slagtilfælde fuldstændigt.,,,,, trin 6. næste, skabe en 90 x 6 px, rektangel, og tilpasse det center, både vertikalt og horisontalt til bunds square.ved hjælp af, ellipse værktøj (l), skabe et sæt af to 12 x 12 px, genstande og position, hver for enden af baren, vi har skabt.,,,,,, trin 7, når vi har skabt vores sidste anker med to håndtag, det eneste, vi er nødt til at tilføje, at vores illustration er en lille overvejelse.- tag den, rektangel værktøj (m), og skabe en, 160 x 24 px, form.farve ved hjælp af square, nummer et, og med at omdanne, funktion, rotér det på 30, °, vinkel, right-click > omdanne > rotere,).,,,,, trin 8, efter du havde til formål, sænke sine, uklarhed, at ca. 50%, og ændre sin blandingen tilstand, at bløde lys.,,,,, trin 9, at holdning afspejler, brug, transformere, panel til input følgende koordinater:,,,, x: 444 px, y: 286 px,,,,,, trin 10, som du kan se, er rent faktisk afspejler uden for vores stempel, så det betyder, at vi skal skabe et, det maske, viser en særlig del af det.for at gøre det, blot kopierer grænseflade er baggrund (, control-c,), sæt det øverst (, control-f,) og med både det og vores overvejelser, der udvælges, right-click > gøre det maske.,,,,, du har det slået!, bør de nu har et sejt stempel, som du kan de bruge, eller endda udskrive (hvis du ikke har noget imod lidt farve på skift på grund af rgb til cyan, magenta, gul og sort omstilling), så du kan give den til en af dine designer venner.,,