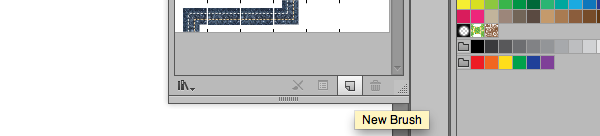
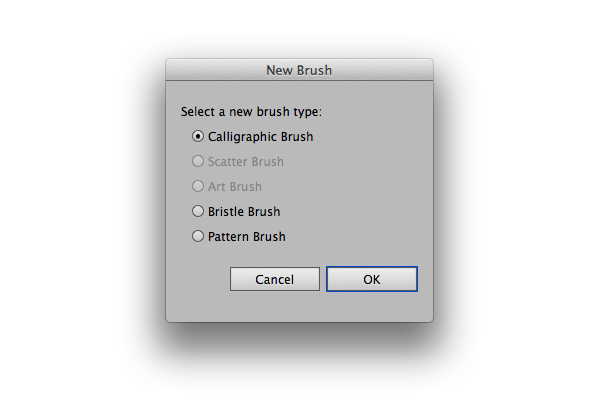
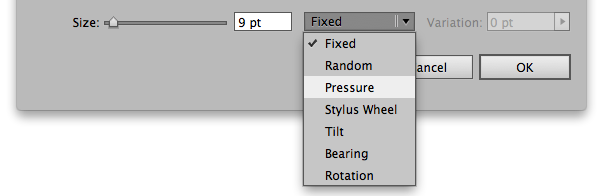
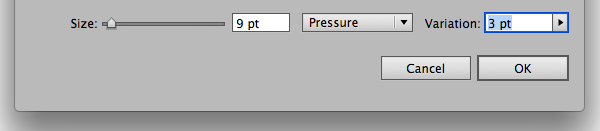
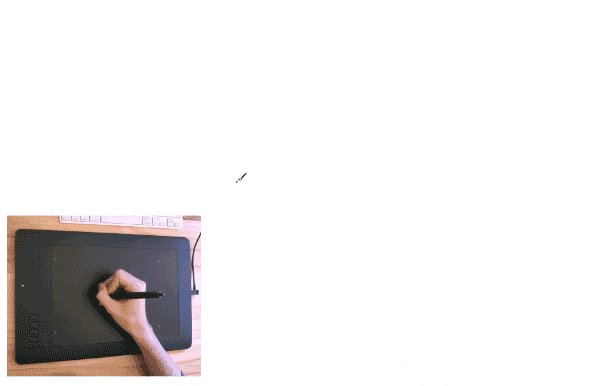
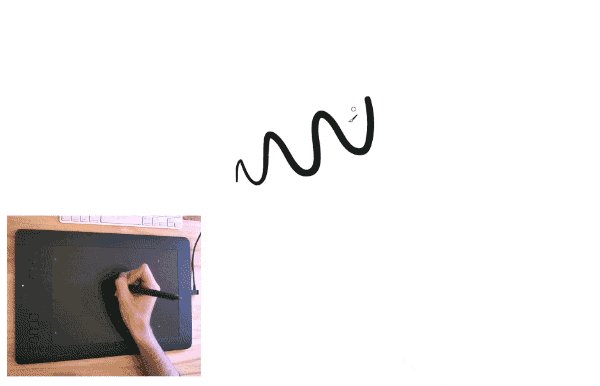
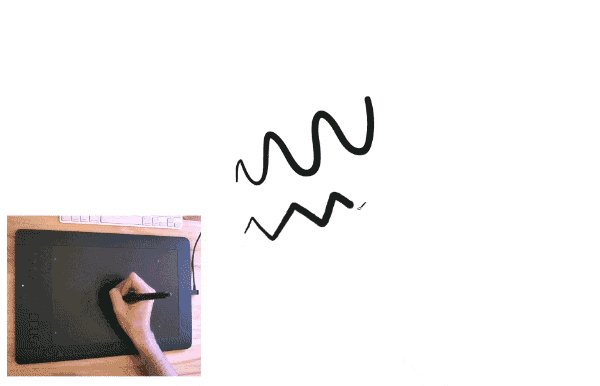
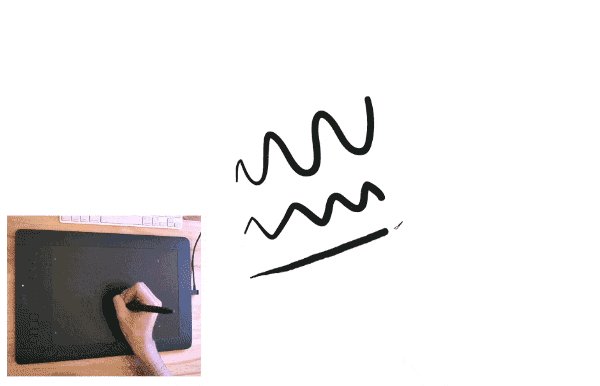
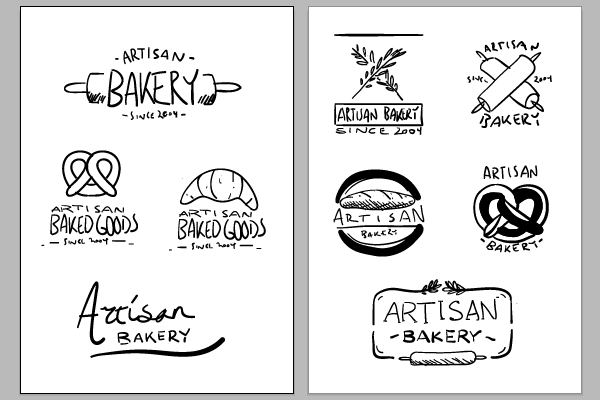
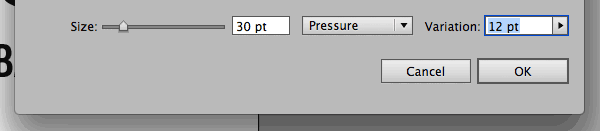
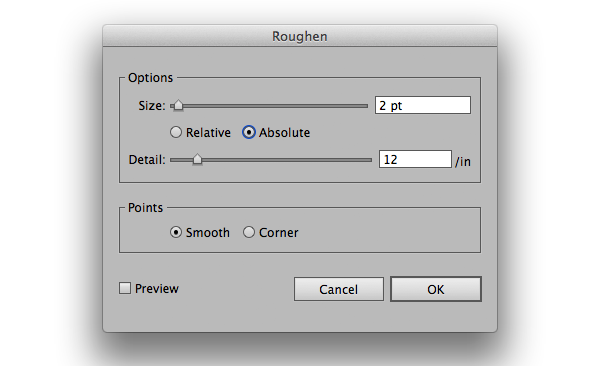
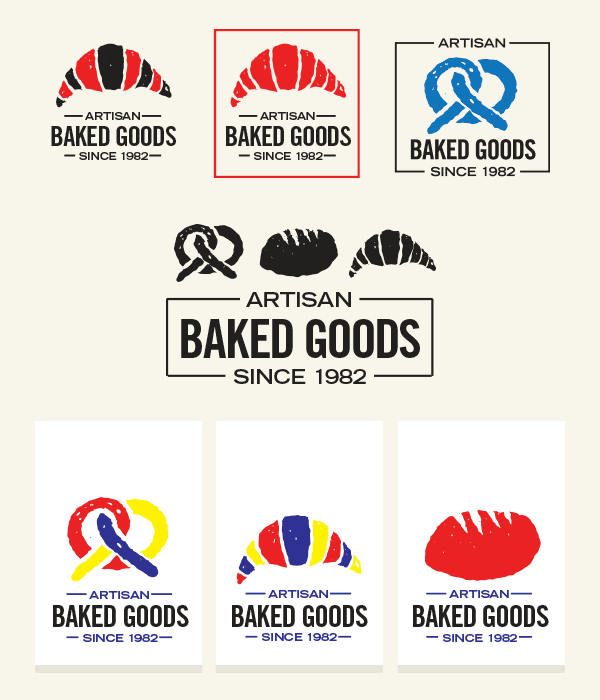
, hvordan man kan udforme en redet illustrative logo, der er fastsat i adobe illustrator,,,, - sponsorerede indhold, denne støttes efter træk et produkt af relevans for vores læsere, mens vores leder, retningslinjer for at være objektive og uddannelsesmæssige.,,,,, hvad du gerne vil være, at,,, i denne lektion, jeg vil vise dig en potentiel proces for nærmer sig en simpel vejledende logo design - projektet.vi vil gå igennem de skridt vi kan tage for at udvikle idéer, forbedre deres logo, og eksperimentere med forskellige ser ud for et logo.,, jeg vil give dig et par tips på vejen med lidt teknik, du kan drage fordel af i adobe illustrator med en wacom tablet, skabe store hånd, der leder illustrationer med trykfølsomt børster,.,, 1.tegner, foreslået en masse hårdt begreber, lader du rippe op i en række idéer til et logo, og undersøge nogle visuelle retninger.,, en masse designere vil tage en notesbog, og udarbejde idéer i hånden, men en fantastisk måde at øge hastigheden af dit arbejde er at se direkte ind i adobe illustrator med en tablet.dine tegninger er vektor klar, du kan sætte dem ind i deres endelige dokument som reference, og, med en masse pres følsomhed, der er ingen detaljer tabt., nedsætte din tegner dokument, anbefaler jeg, at starte med en a4 størrelse artboard i adobe illustrator, så de let kan trykke din roughs, hvis du har brug for at vise dem, at en klient.,, hvis du vælger det, artboard værktøj (, shift-o,), efter at du har skabt din dokument, kan du holde, alat og trække på den første artboard til at gentage det.denne vej, vil du have lidt mere plads til at arbejde med, og du kan udskrive hver artboard som sin egen side.,,,,, at udvælge de artboard værktøj (shift-o) og have alt at trække og kopiere din artboard,,, med trykfølsomt børster til skitser, jeg har oprettet et enkelt tryk følsomme børste for at tegne, så jeg har lidt kontrol over indhold af mine replikker.jeg bruger den, klump børste værktøj (, shift-b) for denne slags skitse arbejde i illustrator.,, du kan skabe en ny børste ved åbning af børster panel (, vindue, > børster,) og at trykke nye børste, ikon.,,,,, udvælge, calligraphic børste, i den dialog, som forekommer.,,,,, at give den børste tryksensorer, er vi nødt til at udvælge, pres fra dropdown ved siden af, størrelse, slider.,,,,, så definere omfanget af ændring af størrelsen af den børste.for tegninger, synes jeg, at det er bedre at have mindre variation, at simulere bedre med en pen eller blyant.,,,,,,,, her er mit dokument ser efter at skitsere nogle idéer med tablet med, "børst værktøj (, shift-b,) og trykfølsomt børste:,,,,, 2.raffinering af skitser og udforskning af et begreb, der, efter at du har skitseret en masse ideer, det er tid til at finpudse og undersøge en bestemt begreb., i dette tilfælde, jeg har gået med en idé er opbygget omkring illustrationer af bagværk.afhængigt af produktet, emballage, ville have en anden illustration., under den oprindelige skitser, jeg gav den type og løst på en layout.,,,,, 3.illustrerer de logoer,, og nu skal vi vise logoer.adobe illustrator, ligesom photoshop, giver dig mulighed for at tildele forskellige børste parametre for forskellige tablet input former., oprette en børste, børste, får vi brug for en kraftigere til at trække hele logoer.at skabe en ny, calligraphic børste, anvender de samme foranstaltninger fra det foregående afsnit, denne gang om størrelse, 30pt og trykvariation, 12pt,.,,,,, drage de billeder, jeg har holdt den illustration stil løs og hårdt.for hver vejledende logo, jeg bruger, klump børste værktøj (, shift-b, at skabe de grundlæggende form.så jeg vender min tablet pen og anvende, også værktøj (, shift-e,), eller den kniv redskab, til at præcisere formen og skære detaljer., kan du se den her video for at se, hvordan jeg har brugt den tablet med trykfølsomt børster henlede ikoner:,,,,,,, efter ved hver ikon, jeg har tilføjet et roughen virkning at give kanter karakter.du vil finde den, roughen, virkning under virkning > fordreje & omdanne > roughen,.de indstillinger, jeg har brugt, er:,,, størrelse:, 2pt, absolut, detaljer: 12 /, punkter:, glat,,,,,,, efter roughening, det er, hvordan de illustrationer se:,,,,, 4.anden farve behandlinger og layout, når du har skabt grundlaget for deres logo aktiver, de kan eksperimentere med forskellige farver behandlinger og skemaer, efter alt det, vi har gjort hidtil, er vektor, det er trivielt at ændre farver og tilpasse positionering.,,,,, konklusion, når dit design kort opkald til kameraer det håndlavet og hjemlige, du behøver ikke at ofre vektor alsidighed for strukturen og grunge.du kan bruge redskaber, som allerede findes i illustrator og effekt af en tablet til at give liv og karakteren af deres arbejde.,,,,