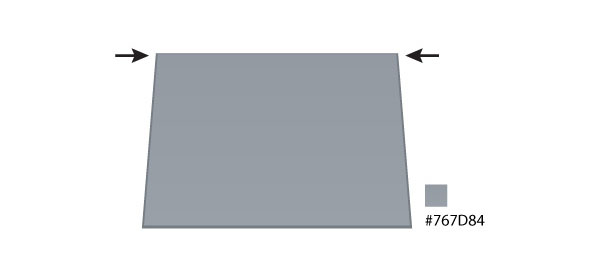
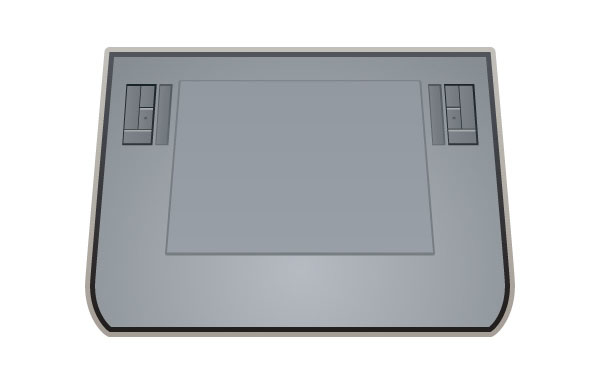
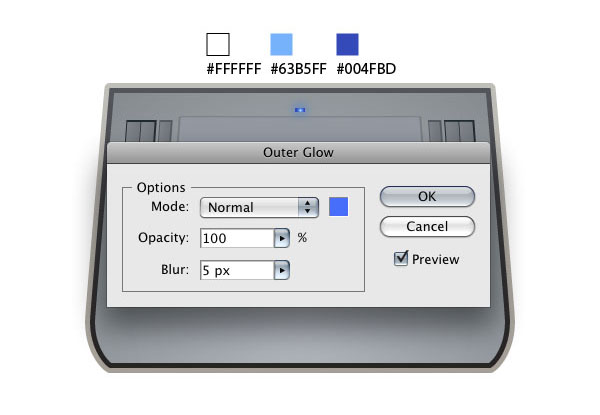
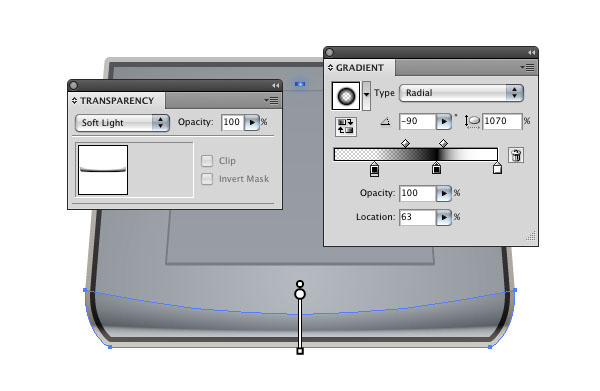
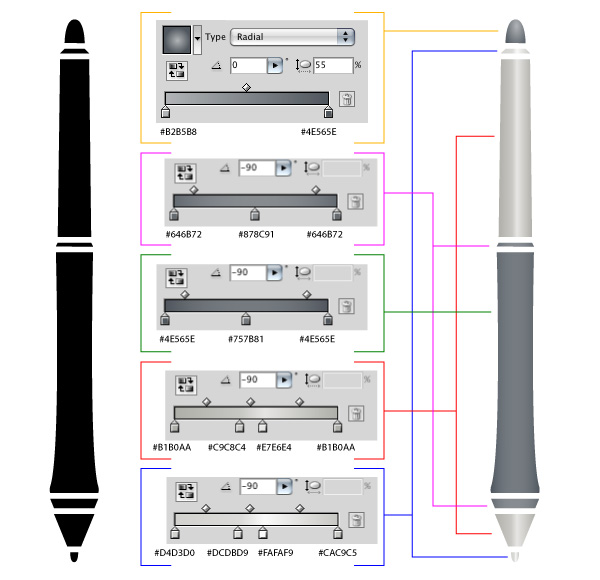
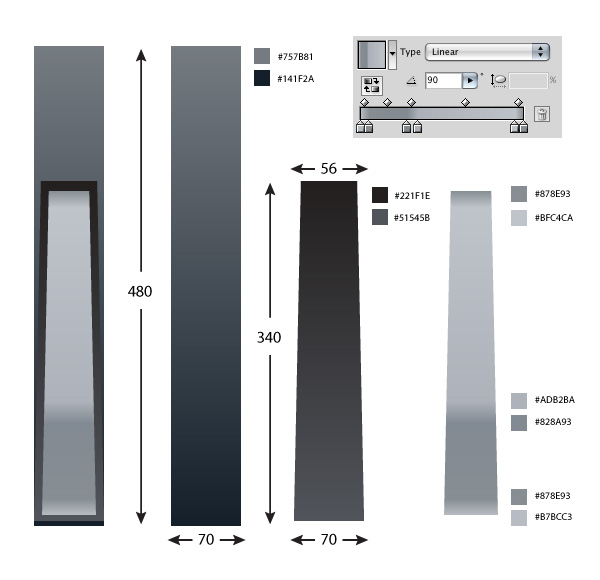
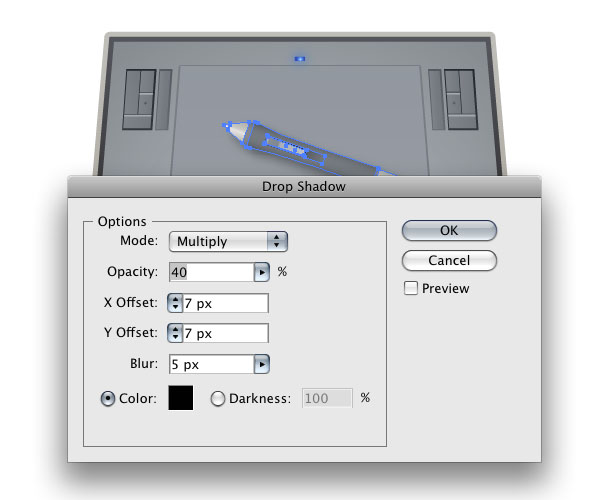
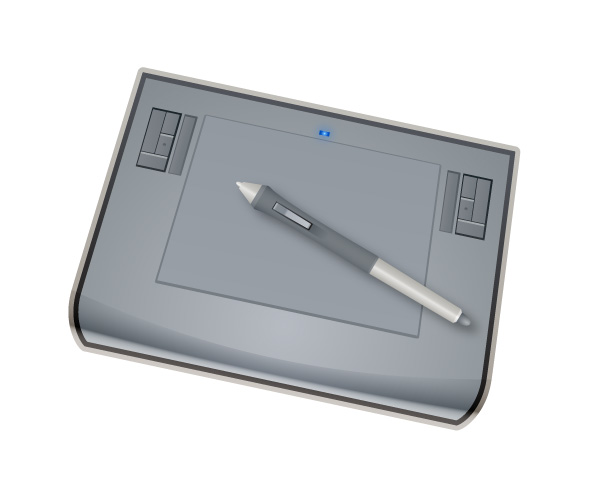
, hvordan der kan skabes en vektor wacom tablet i illustrator,,,, i denne lektion, jeg viser dig, hvordan man skaber en vektor wacom tablet i illustrator cs4 ved hjælp af nogle grundlæggende former, stigninger og virkninger.for at følge denne forelæsning, bør du have en vis erfaring med pennen værktøj og ved, hvordan at manipulere med allerede eksisterende punkter og kurver. hvis du ikke ved, hvordan man gør det allerede, du har svært ved at følge en af disse foranstaltninger.jeg anbefaler, at du lærer den pen værktøj (illustrator pen værktøj: den omfattende vejledning er en god forelæsning om), ind og ud, som tegner stort set drejer sig om det.lad os komme i gang!,,, endelige billede forpremiere nedenfor, er det endelige billede, vi arbejder hen imod.have adgang til det fulde vektor kilde filer og overførbare kopier af hver forelæsning, herunder det?med vektor plus for 9 $om måneden., tutor detaljer, programmet: illustrator cs4, vanskeligheder: mellemprodukter, forventet produktionstid: 40 min. - 1, hr.,, trin 1, åbne et nyt projekt, i det mindste 600px af 500px.ved hjælp af rektangel værktøj (m), udarbejde et rektangel, der er 430px af 290px.giv den en lodret hældning ved hjælp af rektangel farver angives i billedet nedenfor.sørg for, at de lyse farve er øverst, trin 2, tilføjes et punkt på begge lodrette sider af rektangel, anvendelse af pennen værktøj (p), om 50px fra bunden.sørg for, de nye punkter er lodretstillede.så flytter du til venstre og nederst til venstre, tyder på, at det er rigtigt 20px, og den øverste og nederste højre punkter til venstre 20px.din form skulle ligne billedet nedenfor.,, trin 3, nu hvor vi har vores foreløbige form, vi er nødt til at give det lidt sex appeal ved at tilføje nogle kurver.med den form, der udvælges, gå til virkninger > stylize > om hjørner.giv den virkning, en radius af 5px så klik, okay.gå nu til objekt > udvide udseende.du skulle nu have samme form som før, men med afrundede hjørner. det er godt for den øverste del af billedet, men det er ikke, hvad vi ønsker at se bunden.for at få den ønskede virkning, vi ønsker for bunden, er vi nødt til at kigge på det.tilpasning af de fire nederste hjørne med pennen værktøj (p), så de ligner billedet nedenfor.jeg valgte at forenkle den nederste hjørne ved at slette nogle punkter, som jeg følte var unødvendig, så trække ud bezier ankre at udjævne hjørner.,, trin 4, lad os tilføje nogle dybde.med den form, der udvælges, gå til objekt > vej > udligne vej.der kompenseres for - 5px så klik, okay.skal du nu har en anden form i din første form.farve den nye form med en lodret hældning ved hjælp af farverne er angivet i billedet nedenfor.igen, sørg for, at de lyse farve er i den øverste ende af gradient.,, løntrin 5, med den anden form, der udvælges, gå til objekt > vej > udligne vej at udligne en anden - 5px så klik, okay.det vil give os vores tredje form, som vi kan farve med en gradient på grundlag af værdierne nedenfor.i gradient palet (vindue > gradient) udvælge "radial" fra ud menu.nu bruger gradient værktøj (g) holdning gradient en smule lavere end i midten og udvide gradient, så det falder af form lidt.bemærk, at denne gang gradient har lyse farve i bunden af den form, i modsætning til de to former, før det.,, trin 6, nu er det tid til at skabe de knapper.udarbejde en form ved hjælp af rektangel værktøj (m), med en størrelse på 150px af 305px.giv det et lodret hældning ved hjælp af farver anført, at sørge for, at de mørkere farve er på toppen, trin 7 inden for den nye form drage en række områder med størrelser som vist nedenfor.husk at lægge en 5px kløft mellem hver ny rektangel.farve hver ny rektangel med en horisontal hældning ved hjælp af farver angives.i stedet koncentrerer den nye gruppe af kvadratisk eller rektangulær form inden for den første rektangel, udligne dem til venstre.jeg har 10px fra toppen og bunden, kanter, men kun 5px fra venstre kant.dette vil bidrage til at give det endelige billede af en følelse af dybde.,, trin 8, for at tilføje de små installationer, som to af de knapper, vil vi tilføje et rektangel med en højde på 8px og en bredde svarende til de knapper.holdning, den nye rektangler på toppen af knapper.farve dem med den letteste farve som vist i billedet nedenfor. som for de små dimple den midterste knap har – tegner en cirkel med ellipse værktøj (l), som er 15px af 15px.center i den knap.så giv det et lodret hældning ved hjælp af to andre farver vist i billedet nedenfor.sørg for, de mørkere farve er på toppen af gradient.,, trin 9, ved siden af de knapper er lidt panel, der anvendes til enten nedad eller zoomer ind.for at gøre det her, vil vi begynde med at gøre et rektangel med en bredde på 65px og en højde på 305px.holdning den nyoprettede rektangel med 20px fra knapperne panel.giv den nye rektangel lodret hældning med farverne er angivet nedenfor.en gang til, så de mørkere farve er øverst, trin 10 næste, skabe en (du gættede det) rektangel.denne gang med en bredde på 50px og en højde på 290px.det 5px holdning fra det nederste, venstre og 10px fra øverst til højre.farve den ved hjælp af en horisontal hældning med farver som vist nedenfor.sørg for at lyse farve er til venstre.,, trin 11, med hele den knap forsamling valgt, gå til objekt > omdanne > målestok.sæt den skala til 20%, så klik, okay.nu holdning på den forsamling i toppen af de stykker, skabte vi tidligere.to eksemplarer på knappen forsamling og flytte den over på den anden side.meddelelse i billedet nedenfor, at både knap sæt er spejlbilleder af hinanden.du kunne være fristet til at gøre en simpel overvejelser, men dette ville afspejle vores stigninger såvel som den udligning, positionering skabte vi tidligere, så træk knappen arrangement rundt i hånden. først med begge dele af det røre panel udvalgte, holde vagt og trække det til den anden side af knap forsamling stirrer på dets afstand til at matche det oprindelige.holder vagt, sikrer, at valget bliver bevæger sig på en direkte horisontale, vertikale eller 45 - graders kurs.nu gøre det samme med de øverste tre knapper knappen forsamling skifter ret to til venstre.husk at holde vagt, når de flytter dem. nu, at de to knapper er et spejl, vi kan klippe dem til at matche den vinkel af tabletten.med den venstre knap forsamling valgt, gå til objekt > omdanne > klippe.sæt den klippe vinkel - 5, så klik.gentag dette trin med den rigtige knap, der er udvalgt, men denne gang giver det en stribe vinkel på - 5.dit image skal se nu hvad jeg har nedenfor.,, trin 12, på dette punkt kan vi skabe den tegning overflade af tabletten.med vores trofaste rektangel værktøj (m), som er udvalgt, udarbejde endnu et rektangel.denne gang giver det en bredde på 270px og en højde på 175px.farve det med farve er angivet nedenfor.,, trin 13, tag det øverste venstre punkt i den nye rektangel og sætte skub i den rigtige 14px.gøre det samme til øverste højre, men til venstre 14px.med hele den form, der udvælges, gå til objekt > vej > udligne vej.giv den udligning, en værdi af - 2px så klik, okay.skub den nye form 1px give den dybde og farve med lighteren, grå er vist nedenfor.med den ydre form, der udvælges, gå til virkning > stylize > om hjørner.giv det en radius af 2px, så klik -, punkt 14, lad os tilføje, at overfladen til hele projektet.center, det horisontalt og sørge for, at de er en smule højere end de knapper, 4px, for at være præcis.,, trin 15, så gør vi det blå lys på toppen af den enhed, der angiver, at den er i kraft.start ved at skabe en 10px bred af 4px høje rektangel med rektangel værktøj (m).center, det horisontalt og flytte den til toppen lige over tegning overflade.ved hjælp af gradient palet (vindue > gradient), giver den rektangel radiale gradient med tre farver (se nedenfor), sikre, at de hvide er i centrum og den blå er udenfor.der, hvor den blå farve op til 20% af gradient slider.dette vil sikre, at de hvide plet er ikke stort og overvældende. nu går til virkning > stylize > ydre glans.sæt den modus normalt med en blå farve, et sted mellem de to nuancer, der er anført nedenfor.sæt den uklarhed til 100%, og at 5px sløret, så klik - trin 16, det er det, der vil give den lidt flad tablet til livet.start ved at udvælge de tilbage mest objekt, kopiere (command + c), tidligere foran (command + f).slette de øverste fire punkter, der udgør de to øverste afrundede hjørner, så giv den øverste linje i den nye form, en slopping kurve med pennen værktøj (p). ved hjælp af gennemsigtighed palet (vindue > gennemsigtighed), der er den tilstand, at bløde lys.endelig anvendelse af gradient palet (vindue > gradient) den type radiale og give det fastsættelse er vist nedenfor., vink: farven op på venstre side af gradient en er sort med en uklarhed på 0%,.,,, skridt 17, nu hvor vi er færdige med den tablet sig lad os gøre det stylus.i nedenstående billede, du vil se alle de former, som stylus består af venstrefløjen og de stigninger, og hvordan de er farvede til højre.de former, er simpelt kvadratisk eller rektangulær form, ubearbejdet, der er skabt med rektangel værktøj (m) og derefter manipuleres, enten ved at punkter til venstre eller højre. jeg så tilføjede nogle kurver pennen værktøj (p) til toppen, tilbage, og greb.det eneste vanskelige del om farver, du kan ikke bare se på billedet nedenfor, er, at de radiale gradient i bunden (øverste mest stykke) er ikke fokuseret.det ligger lidt højere end center og lidt til højre.dette bidrager til at give det en ekstra dybde og realisme,.,, gå 18, næste, vi vil skabe de knapper på den side af stylus.start med to høj rektangulær form ved hjælp af rektangel værktøj (m).man skal have en bredde på 70px og en højde på 480px, mens den anden har en bredde på 70px og en højde på 340px.så skub de to øverste punkter af kortere rektangel aktiv 7px på hver side.den øverste side burde nu være 56px bredt. med mindre form udvalgte, gå til objekt > vej > udligne vej.sæt den udligning, til - 8, så klik, okay.fortsætte med at farve de tre nye former, som vist nedenfor.en farvet, horisontalt center for alle tre ting med den største på ryggen og den mindste foran.skub det tilbage i form af 5px, så du kan se lidt af det, der kommer ud i bunden.,, skridt 19, med den nye gruppe af udvalgte, brug den frie omdanne værktøj (e) resize det passer ind i midten af stylus.position i det område, som vist nedenfor.din stylus skal se sådan ud nu, gå 20, med hele stylus udvalgte, gå til objekt > gruppen.dette vil kombinere alle former i en gruppe, så vi kan tilføje drop shadow.position stylus var. vil du have det på tavlen.use fri omdanne værktøj (e) at skifte det, hvis det er nødvendigt.så, med "stylus" udvalgte gruppe, gå til virkninger > stylize > drop shadow.sæt den uklarhed til 40%, x - og y - udligning af 7px og slør for 5px.klik -, konklusioner, der har du det. - din egen wacom stil tablet.jeg håber, at dette giver dem alle til at se, hvad du kan gøre med en enkel form, en smule pen redskab, og stigninger.have det sjovt og nyd det!, tilslutter sig de vectortuts + rss foder blive ajour med den seneste vektor tutorials og artikler.