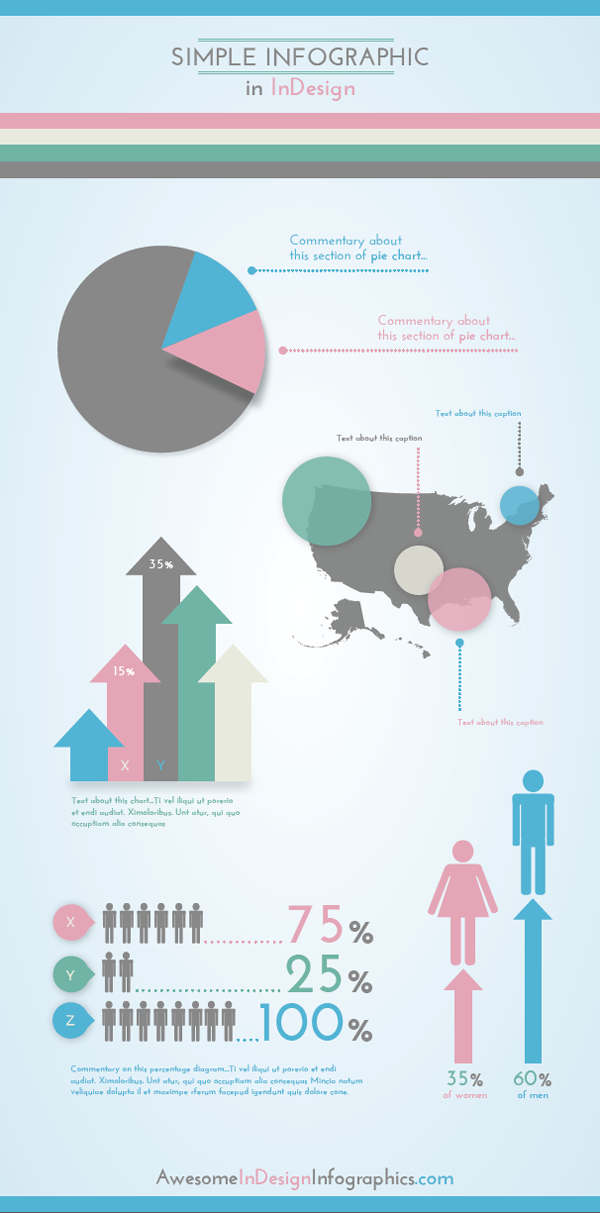
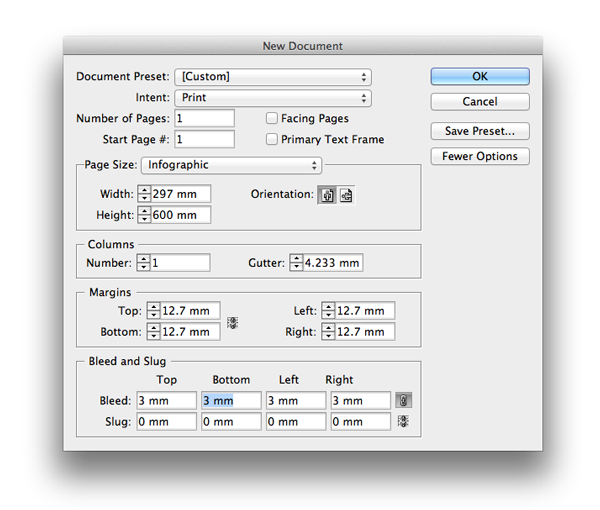
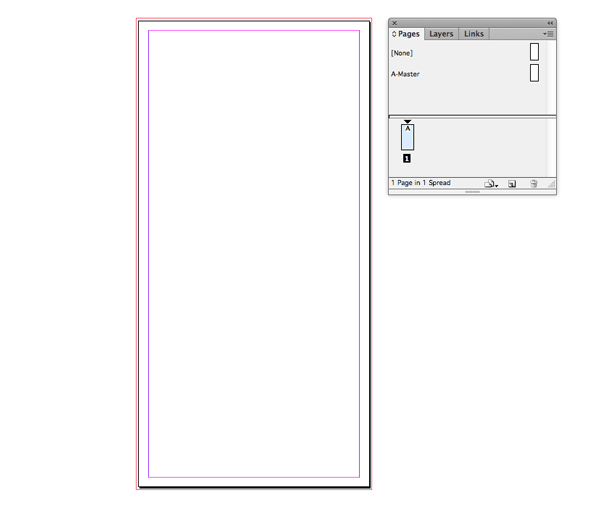
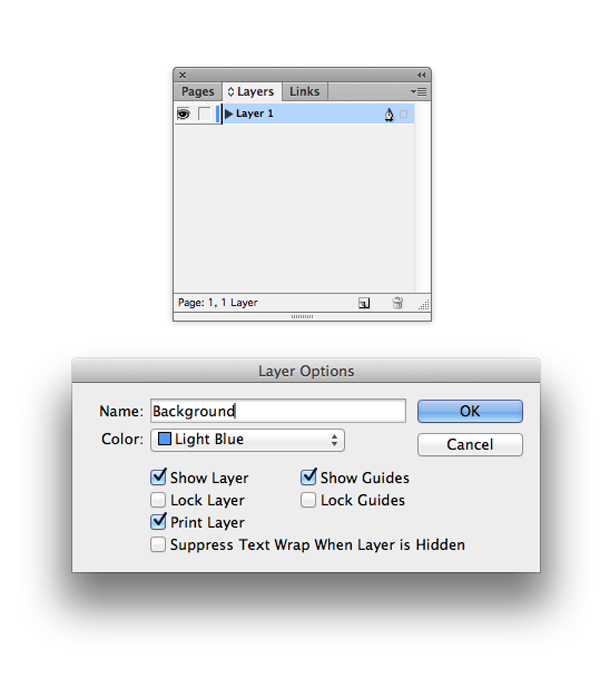
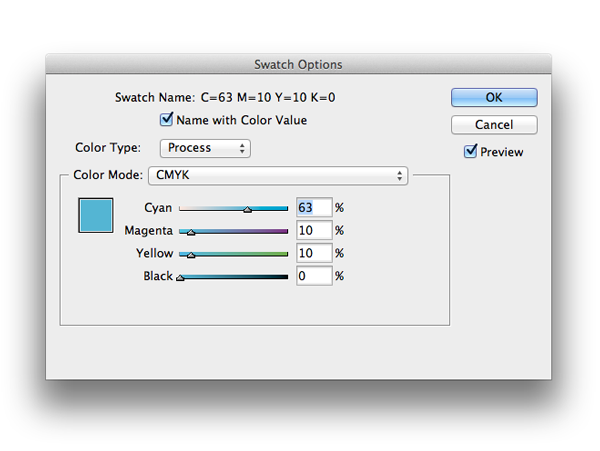
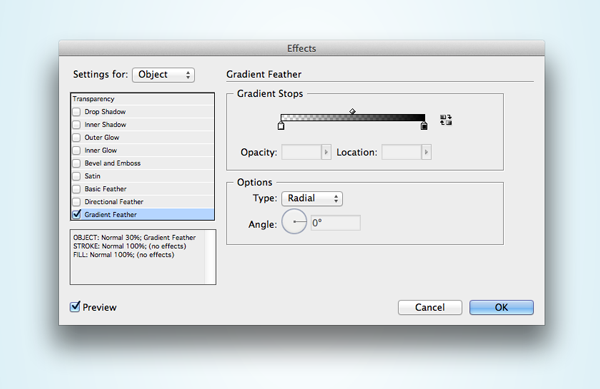
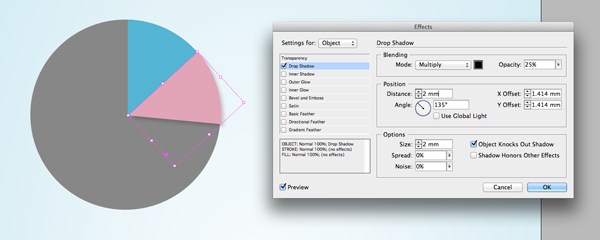
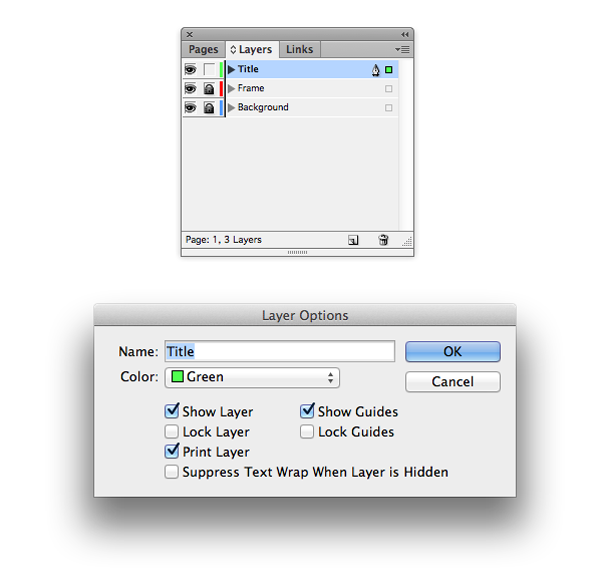
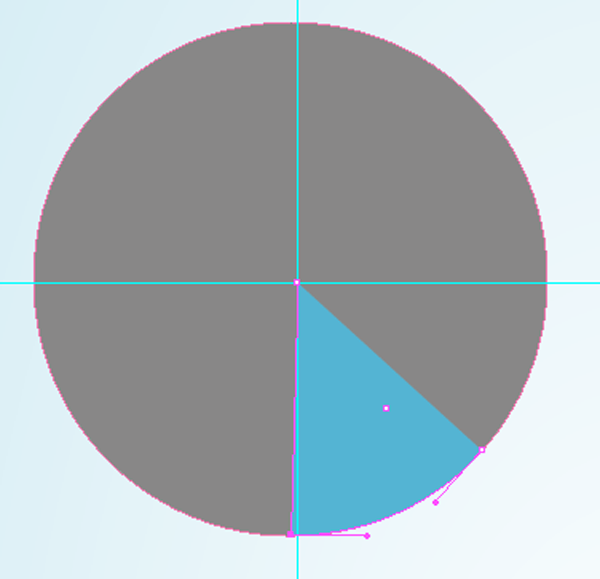
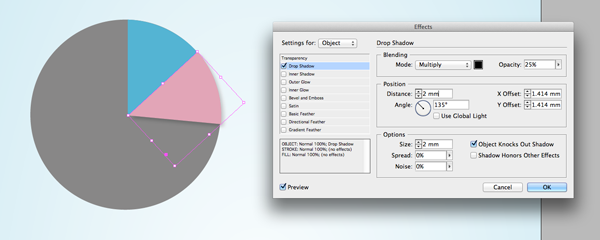
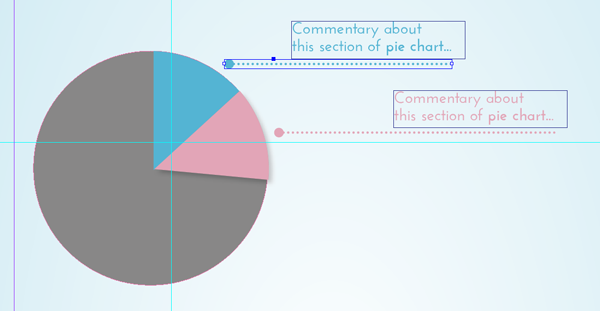
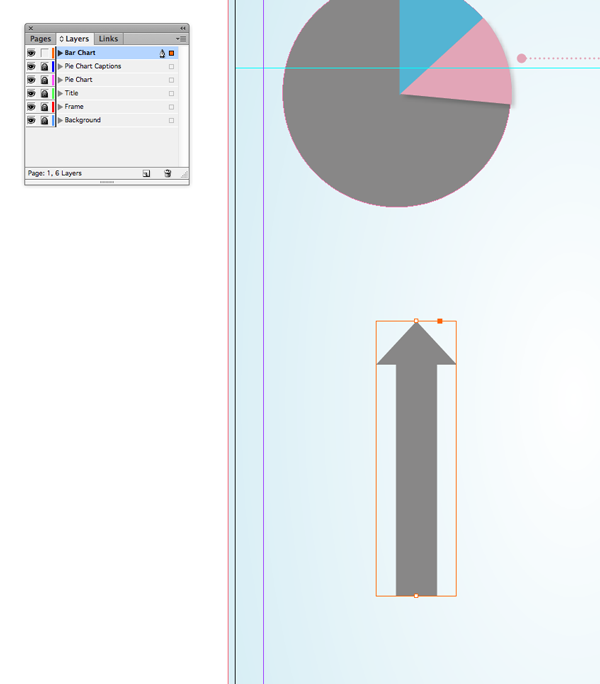
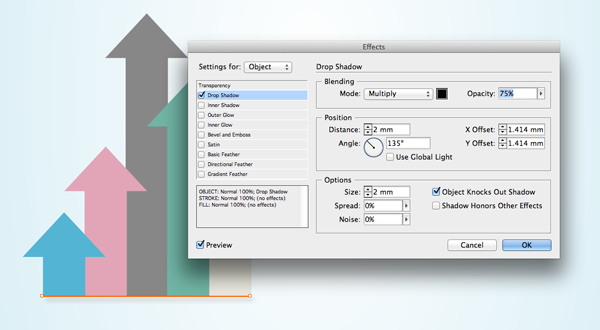
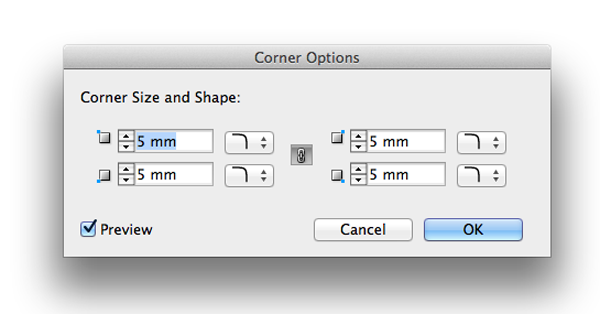
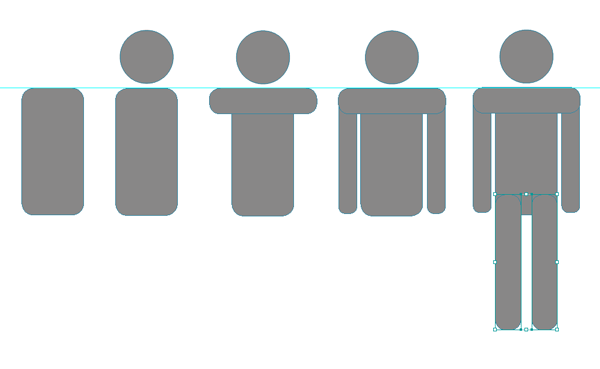
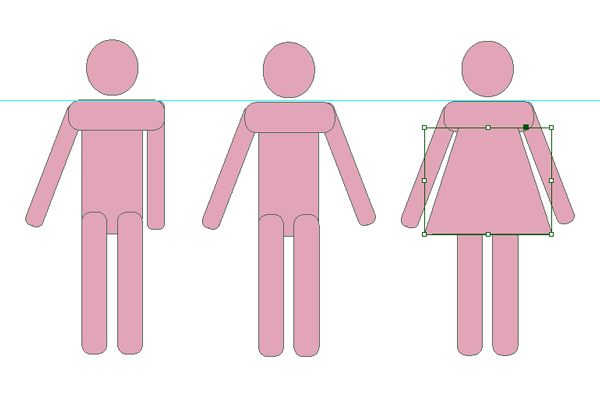
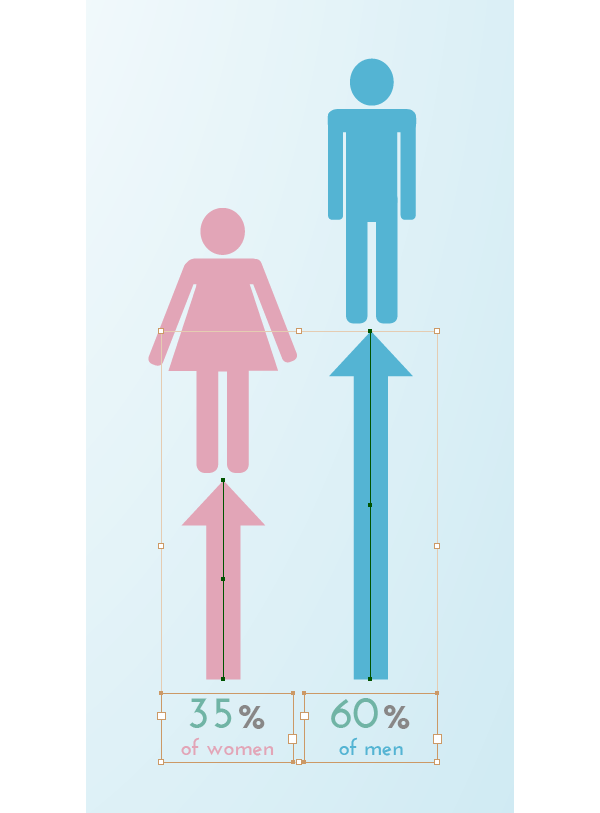
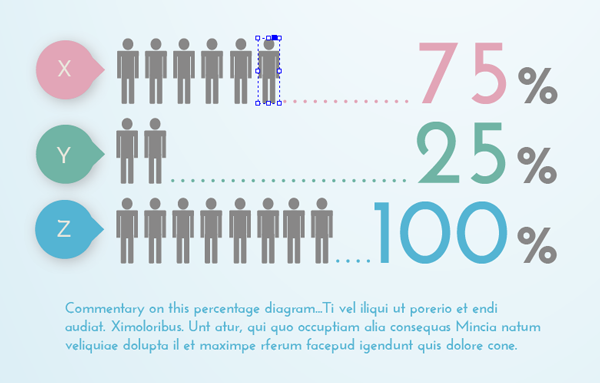
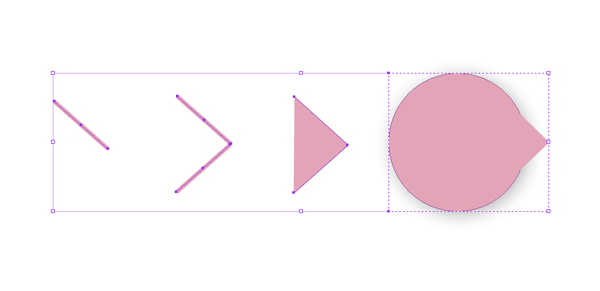
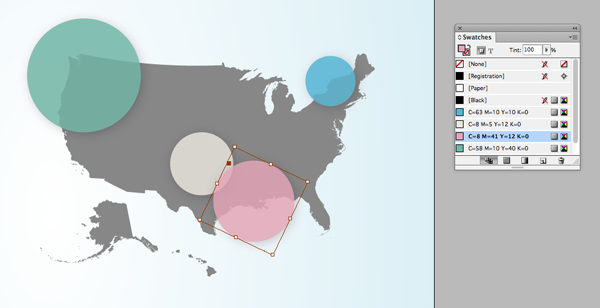
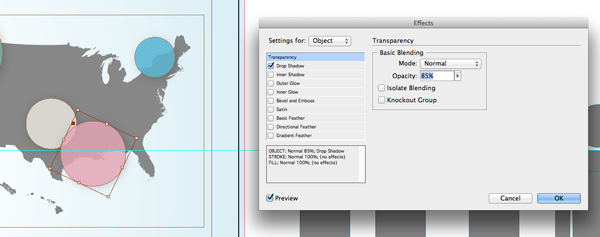
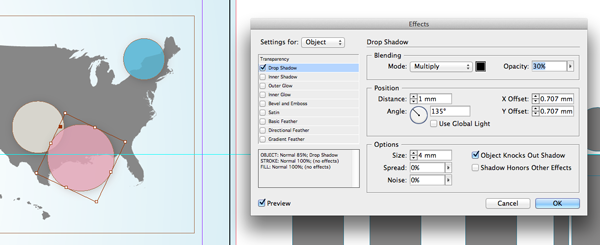
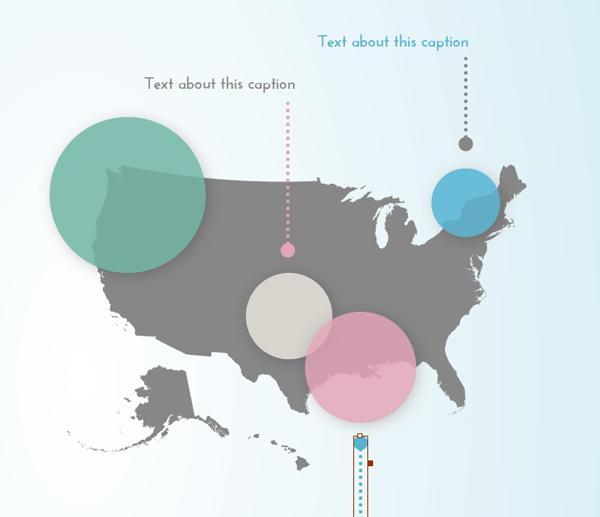
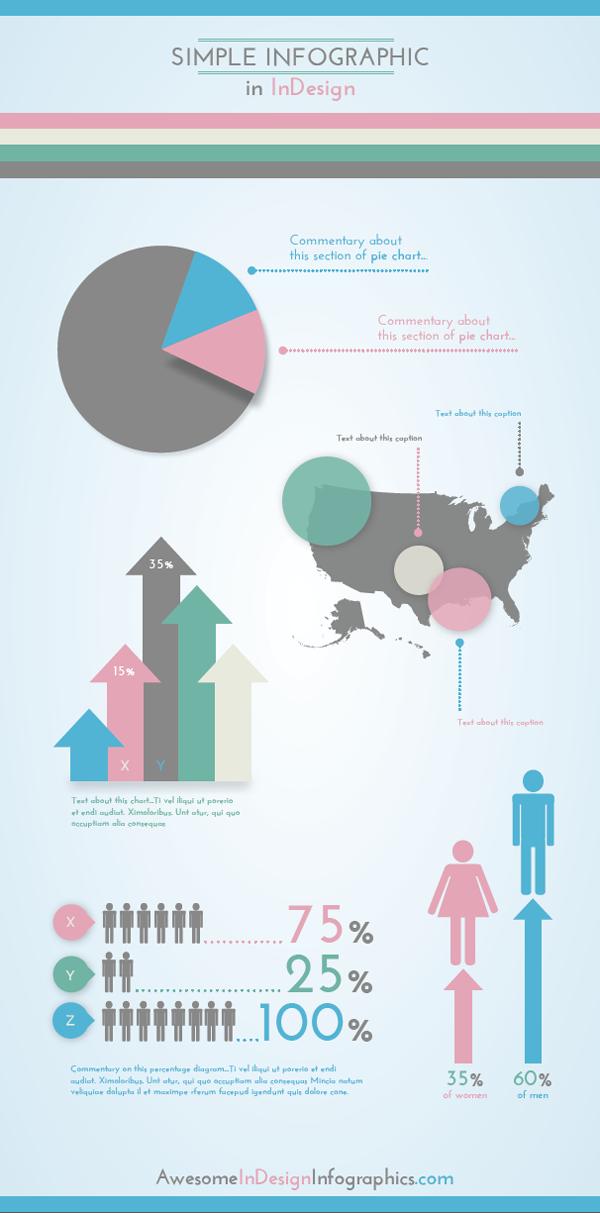
skabe en super simpelt infographic skabelon i adobe indesign,,,,,, hvad du vil skabe,,, du må have dit hoved i sandet, hvis du ikke har bemærket det infographic invasion i udformningen af verden!infographics nyder stigende popularitet, og det er let at se, hvorfor det er en farverig, samarbejde og dynamisk måde at fremstille store mængder af oplysninger, og giver de visuelle slag til ellers kedelige statistikker og data.,, infographic fordele ofte bruger adobe photoshop og tegner til at skabe deres statistiske begreber, men her vil vi vis mig, hvordan du kan skabe en meget enkel og stor indflydelse infographic bare ved hjælp af værktøjer til rådighed i adobe indesign.i denne lektion du vil skabe en genanvendelige model for en infographic og skabe indbyrdes udskiftelige, fleksible infographic elementer til fremtidige projekter,.,,, lad os komme i gang!,, 1.sæt din indesign dokument, kan du skabe dit infographic skabelon for trykte eller online, men nu skal vi sætte det op som en stor skrift dokument.,,, trin 1,,,, åben indesign og udvælge, fil > nye dokument.i det nye dokument, vindue sætter, forsæt, at fingeraftryk, og fastsætte. sider, til 1., deseiect for sider.,,,,, i, side størrelse, udvælge,'custom... fra ud på at skabe en ny, sædvane side størrelse.navnet på denne nye størrelse ", infographic,, og fastsætte, bredde, 297 mm og højde, at 600 mm.klik, tilsættes, og så, okay.,,,,, tilbage i det nye dokument, vindue, hold den, marginer, på deres standardværdi (12,7 mm) og fastsætter, at bløde, til 3 mm, fra alle sider.klik, okay.,,,,, trin 2, til at give deres infographic elementer, en samlet og professionelle ser og føler, vi kan give det dokument, en farvet baggrund med en diskret gradient.,,,, gå til den, lag - panel (, vindue > lag, hvis de ikke allerede er åbne) og dobbelt ‑ klik. om misligholdelse, lag 1, "navn at åbne, lag muligheder, vindue.kalde det lag,, baggrund, og klik, okay.,,,,,,, ved, rektangel værktøj (m), drag at skabe en ramme, der strækker sig over hele page, indtil kanterne af det bløde.,, åbne, prøver, panel (, vindue > farve > farveprøver,) og vælge, ny farve swatch.ud fra menuen i panelet.at skabe en ny, cyan, magenta, gul og sort (udvalgt fra en transportform, menu), swatch, c = 63, m = 10 y = 10 k = 0, og klik, okay.der fyldes af din nye ramme for det nye blå swatch, slagtilfælde,, [ikke].,,,,, som en sidste detalje, med den ramme, der vælges, gå til objekt > virkninger > gradient fjer, og fastsætte, type, radialdæk,,,,,,,,, trin 3., vender tilbage til, lag - panelet, og lås,,, baggrund, lag ved at klikke på tom kasse ved siden af øjet ikon.ud fra den menu i panelet, udvælge, nye lag..., hed det lag, og ramme, og klik, ok,.,,, udvælge, linje - redskab (er) og bedrift, skift, drag fra venstre til højre for at skabe en lige linje går fra venstre. til højre hånd bløder.,, med det udvalgte, åbne, slagtilfælde, panel (, vindue > apopleksi,) og fastsætter, vægt, 8 mm.sæt, slagtilfælde, farve, c = 63, m = 10 y = 10 k = 0, som før.holdning den linje øverst på siden.,,,,,, edit > en kopi, og edit > pasta, linje og position på bunden af den side.,,,,, trin 4, skaber en række linjer i anden konsumis nuancer ved at kopiere den linje, de skabte i, trin 3 (, edit > en kopi, edit > pasta, fem gange mere.,,,,, sted fire andre limet linjer oven på hinanden i en blok i, y holdning 56 mm.tilføje følgende prøver på, prøver, panel og gælder for en række budgetposter:,,, c = 8 m = 41 y = 12, k = 0, c = 8 m = 5 y = 12, k = 0, c = 58 m = 10 y = 40 k = 0, c = 49 m = 41 y = 41 k = 5,,,,,, trin 5, indføre en titel til din infographic dokument.tilbage til, lag - panelet, og lås,,, stel, lag.skabe nye lag og omdøbe den til ", afsnit".,,,,, vælge en skrifttype, der er friske og kæk, men klart, at læse (klarhed og læsbarhed på infographics er især vigtigt).her, jeg har brugt, josefin - sans, i hele dokumentet.,,, vælge den type redskab (t), og ikke at skabe en tekst ramme, 297 mm i bredden, og 26 mm i højden.type, titel og undertitel (punkt bryde), i deres dokument, og det sted, hvor rammen centralt i den kløft, der er mellem de farvede linjer på toppen af side.,,, fra, karakter, formatering kontrol panel løber langs toppen af skærmen, sæt, skrifttype, til josefin uden regelmæssig størrelse 35 pt,,,,, der fører 42 pt og skrifttype, farve, c = 49 m = 41 y = 41 k = 5. sæt, orientering, at afpasse center.du kan også indføre en anden farve i underafsnit, hvis du vil.,,,,, 2.skabe et nemt valg diagram,,, det første element i deres infographic model vil være et enkelt diagram diagram.du kan bruge den til at give et overblik over de data, der analyseres, og trække specifikke afsnit af de demografiske for kommentarer.,,, trin 1, vender tilbage til, lag - panelet, og lås,,, titel, lag.skabe nye lag, kalder det ',, diagram,,, og klik, ok,.,,, gå til den, værktøj, panel, og udvælge, ellipse værktøj (l)., besiddelse, skift, drag til at skabe en perfekt cirkel, 100 mm i diameter,.holdning her i toppen af side (under den farvede linjer) og fastsætter, at besætte, c = 49 m = 41 y = 41 k = 5.drag vejledninger fra toppen og venstre, herskere, (betragtning > vise herskere,) for at markere midten af ringen.,,,,, trin 2, med cirklen udvalgte, gå til, edit > en kopi, og edit > lim på plads, og ændre, fyld, af den anden kreds, c = 63, m = 10 y = 10 k = 0.,, udvælge, saks værktøj (c), indover blue circle.klik på den nederste kant af den cirkel, og endnu en gang på højre kant, at skabe et særskilt afsnit.klik til at udvælge de større del af blue circle og slette, således at den grå kreds er endnu en gang synlig.,,,,, afhængigt af, hvor stor du vil gøre den del af din pie chart, du kunne opretholde diameteren af den afdeling, som den er, hvilket er ca. en fjerdedel af det hele.eller, som jeg har gjort her, du kan dele det yderligere i en afdeling, en ottendedel af hele.for at gøre dette, brug, saks værktøj (c) endnu en gang og klik, når halvvejs langs for yderkanten af den skar afsnit diameter, som vist nedenfor.,,,,, bortskaffes en af de afskårne dele, og med den resterende del udvalgte, udvælge, pen værktøj (p).klik, når i centrum af den grå kreds at skabe en kage formet afdeling.,,,,, trin 3, skabe en tærte afsnit ved at udvælge det blå punkt og kopi > redigere og edit > pasta, ændre, fyld, med en anden farve, og position afsnittene i stand du er glad for, du kan lægge et 3d - virkning ved at anvende en subtil, drop shadow, til en tærte - sektioner.gå til objekt > virkninger > drop shadow, og fastsætte, uklarhed, til 25%, og den afstand, og størrelse, til 2 mm.,,,,, trin 4, tilføje kommentarer til din pie chart ved at indføre et par tekst, billeder ved hjælp af den type redskab (t).sæt, skrifttype, til josefin sans semibold, størrelse 20 pkt., og anvende matching, skrifttype farver, med de tilsvarende afsnit.,,, brug, linje - redskab (er), besiddelse, skift, at skabe tips.i, slagtilfælde, panel, sæt, vægt, til 1 mm, type, at japanske prikker og slutningen værdi, circlesolid,.,,,,, 3.vise tendenser med retningsbestemt søjlediagram, trin 1,,, sejle lidt ned af siden, så du ser på den del af side under diagram.i, lag, panel, lås alle eksisterende lag og skabe en ny lag, omdøbe den til ", bar figur,,.,,, udvælge, linje - redskab (er) og bedrift, skift, drag vertikalt at skabe en linje med 120 mm, længde,.fra, slagtilfælde, panel, sæt, vægt, at 18 mm,,, værdi, trianglewide og slagtilfælde farve, c = 49 m = 41 y = 41 k = 5.,,,,, trin 2, edit > en kopi, og edit > pasta, denne pil flere gange, varierer, slagtilfælde, farve og længde.- pile præcis ved siden af hinanden, for at skabe en stram, lag -,,,,, trin 3, for at give en 3d - se på kortet, indføre en vandret linje med, linje - redskab (er).sikre, slagtilfælde, har en farve, og et indhold af 1 mm, anvendes en dråbe skygge af vil modsætte > virkninger > drop shadow... og satte, uklarhed, til 75%.,,,,,,,, sende kø bag pile, at linjen sig usynlig, af ctrl klik (mac) eller højre klik (pc) > arrangere > sende tilbage.,,,,, trin 4, kan man indføre en legende under søjlediagrammet, samt beskrivelser af procentsatser osv. på figur sig ved anvendelse af individuelle tekst, billeder på toppen af listen og ind i din dataværdier.,,, sæt, skrifttype, i alle tilfælde, josefin - sans, bliver konsekvent.,,,,,,, 4.skabe mennesker ikoner uden at bruge illustrator, fokusere på at få mest muligt ud af det, udforme værktøjer, tilbød dig i indesign.det er utroligt, hvad man kan skabe!når du mester at skabe en enkel person silhuet, forsøge at anvende den form, værktøjer til at skabe andre enkle infographic ikoner.,,, trin 1,,, i, lag - panelet, sikre, at alle de eksisterende lag er låst, før oprettelsen af en ny lag. navn ", og tallene..,,, sejle til, pasteboard,, der støder op til den side, hverken til venstre eller højre side.du kan bruge dette område til at eksperimentere med at skabe deres former.,,, brug, rektangel værktøj (m), at udarbejde en ramme om 24 mm i bredden, og 50 mm i højden.de fylder farve, c = 49 m = 41 y = 41 k = 5, for nu.,,, med den ramme, der vælges, gå til objekt > hjørne muligheder åbne, på hjørnet af muligheder, vindue.sæt, størrelse, fra alle hjørner, 5 mm, og form, afrundet,.denne ramme vil danne torso af tal.,,,,, nu, edit > en kopi, og edit > pasta, denne ramme gentagne gange og manipulere, bredde og højde, at skabe snævrere rammer for arme, ben og skuldre., ctrl klik (mac) eller højre klik (pc) > omdanne > roterer... at tilpasse udviklingen af former.hold vagt, samtidig med at den, ellipse værktøj (l), at skabe et hoved.,,,,, for brugervenlighed, kan du gruppe former sammen af ctrl klik (mac) eller højre klik (pc) > gruppen.,,, trin 2, skabe en kvindelig figur ved udvælgelsen af de mandlige figur og en kopi (, edit > en kopi, og edit > pasta).sæt, fyld, c = 8 m = 5 y = 12, k = 0.drej til venstre arm, - 21 grader (ctrl klik (mac) eller højre klik (pc) > roterer...) og drej højre arm, 21 grader, afspejler den venstre arm.,, brug, rektangel værktøj (m), at skabe en yderligere square ramme, der strækker sig ud over kroppen.for at skabe en nederdel form, brug, saks værktøj (c), til at klippe væk de ydre kanter (slippe af med to hovedet trekanter på begge sider, så gå til objekt > stier > deltage, med de resterende punkter i ramme udvalgte, skabe trapezform).,,,,, trin 3, nu du har skabt din tal, du kan bruge dem på alle mulige infographic ordninger.,,, du kan bruge dem til at vise en køn demografiske med simple pile (svarende til dem, vi skabte tidligere til, bar kort, enkelt - og pasta, og som varierer. slagtilfælde farve) og tekst med angivelse af data, tekst (fastsat i josefin sans semibold,).,,,,, du kan også reducere, størrelse af en figur (hold, skifteholdsarbejde, mens nedskæring at opretholde samme omfang) og kopi, og pasta, gentages i rækker til at give en fornemmelse af befolkningen data.,,, at gentage denne virkning, sidder en række gentagne tal i træk i samme baseline (trække ned, vejledning fra toppen, hersker, til at få dem klar nøjagtigt).,,, indføre en vandret linje med, linje - redskab (er), der fastsætter de, type, prikkede og, vægt, til 1 mm, og sætte grænsen mellem kanten af tal og en tekst ramme.i teksten ramme (type redskab [t]) type procentdel /data - nummer, og fastsætte, skrifttype, til josefin uden dristige, størrelse 80 pt.,,,,,, at skabe en tåre form ved begyndelsen af en række tal, brug, ellipse værktøj (l), til at skabe en en perfekt cirkel (hold, skift).særskilt, skabe en linje på ca. 45 graders vinkel, og edit > kopi > pasta, at skabe en kopi af linjen.,,, ctrl klik (mac) eller højre klik (pc) > omdanne > flip horisontale og position på den anden linje under den første linje med deres kanter, der forbinder.gå til objekt > stier > tiltræde, og fastsætter, at fylde farve, på samme område som den cirkel, du skabte lige.sted trekanten over cirklen med trekanten kant ved ud fra højre side af cirklen., ctrl klik (mac) eller højre klik (pc) > gruppe, de to former for let manouvering.,,,,, 5.herom på et simpelt kort, grafik, lejlighedsvis, kan det være nødvendigt at indføre mere detaljerede ikoner eller billeder fra illustrator eller photoshop til din infographic, f.eks. en kort oversigt.kan du tilføje kommentarer til disse i indesign.,,, trin 1,,,, fil > sted, en valgt eps eller illustrator grafisk i deres dokument om en ny lag.holdning her i toppen af side, under, diagram, grafisk.,,, at tilføje mere dimension til dit kort, kan du tilføje kredse af forskellig størrelse for at give en fornemmelse af den anden del af data på tværs af et geografisk område (f.eks. den procentdel af befolkningen i en given region).,, brug, ellipse værktøj (l), besiddelse, skift, at skabe tre eller fire kredse af farver og størrelser, og indstilling over for kortet.,,,,, med former udvalgt, til at gå imod > virkninger > gennemsigtighed, og fastsætte, - uklarhed i cirkler, 85%.,,,,, til pop, 3d virkning, tilsættes en dråbe skygge af kontrol, drop shadow, rubrik i, virkninger, panel.sæt, uklarhed, til 30%, og øge, størrelse,, 4 mm.,,,,, trin 2, fald i tekst tekst ved hjælp af type redskab (t) og skabe forbinde fingerpeg med, linje - redskab (er), der fastsætter de, vægt, til 1 mm, og, type, at japanske prikker.i, slagtilfælde, panel (vindue > apopleksi), fastsætte, at circlesolid, værdi, at skabe et fingerpeg herom.,,,,, og der har du det!godt arbejde!,,,,,,,, du har skabt en række enkle, men super effektiv infographics, med et moderne, friske æstetisk.,,,, du kan klippe det grundlæggende infographic skabelon til at omfatte alle former for grundlæggende data om befolkning og demografi.du kan også trække elementer fra hver infographic at skabe deres egen tradition infographic dokument.hav det sjovt med at finde deres egne metoder til at gøre oplysninger, smukke!,,,