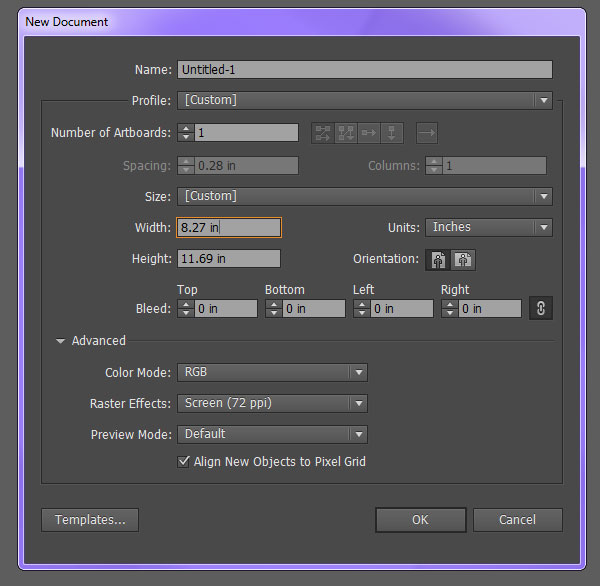
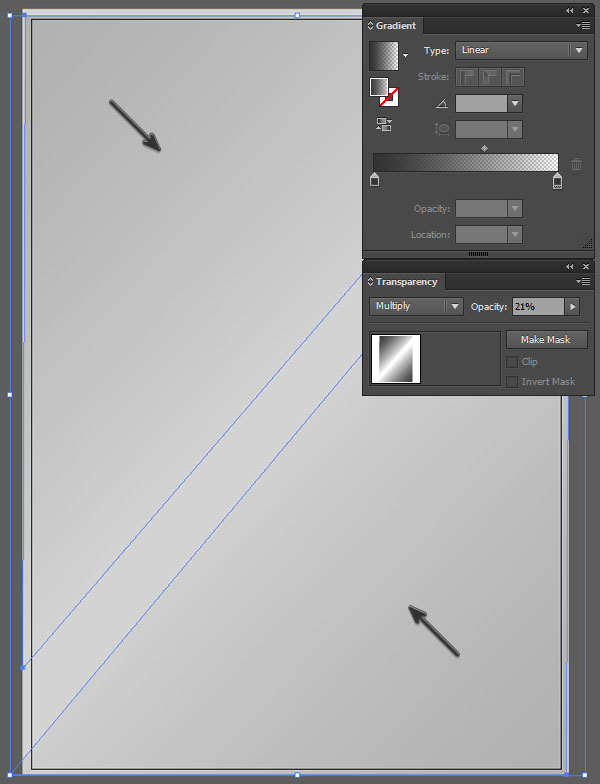
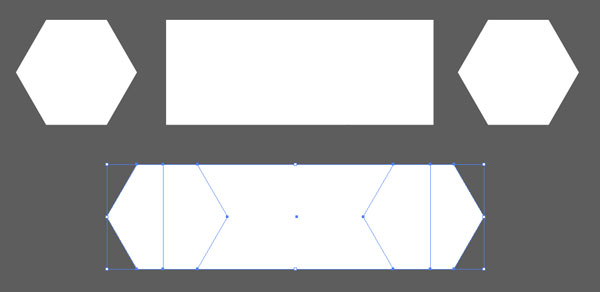
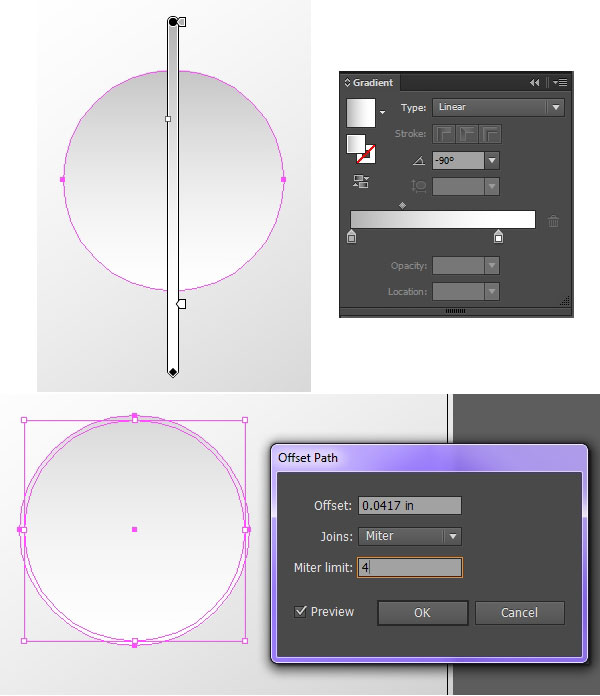
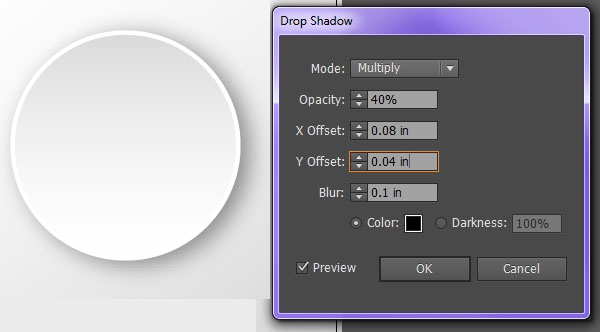
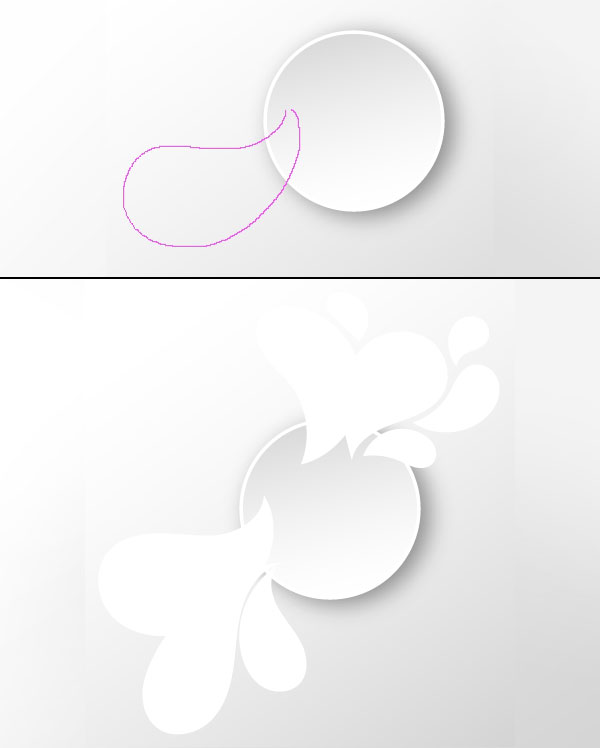
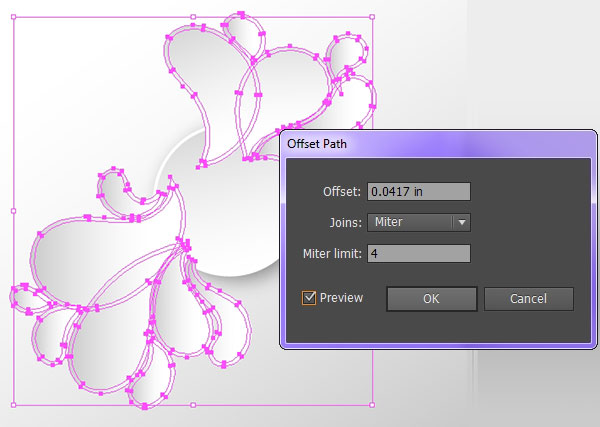
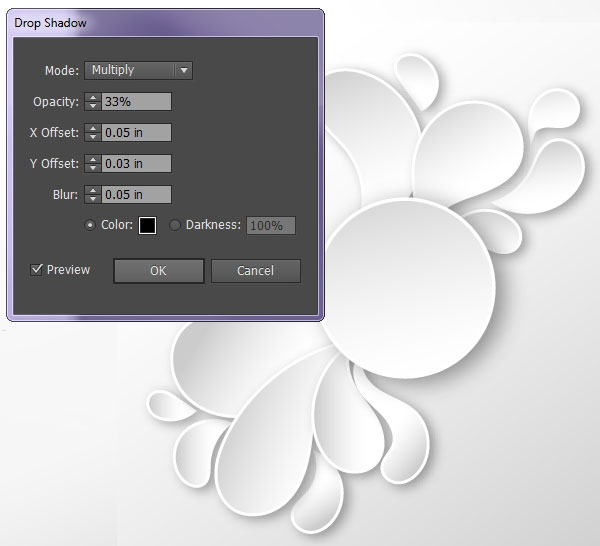
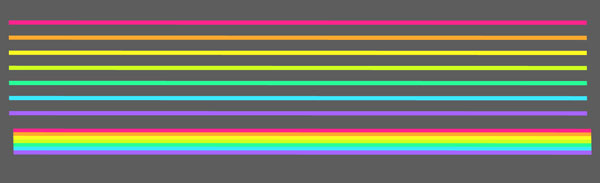
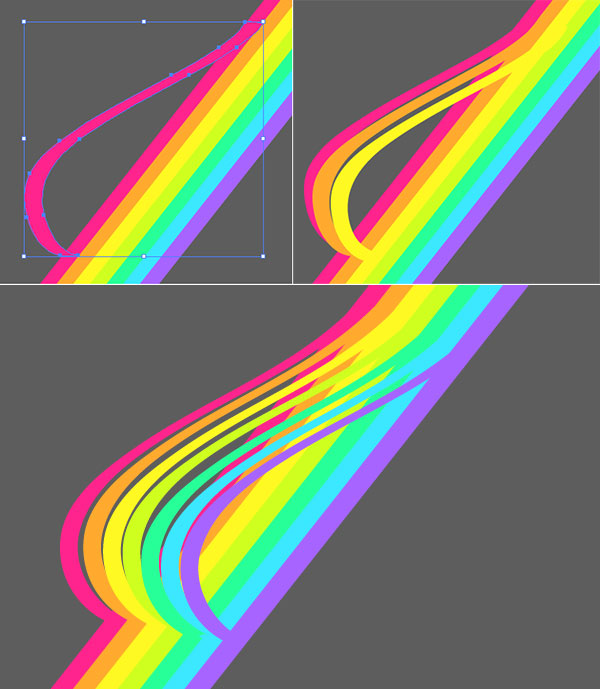
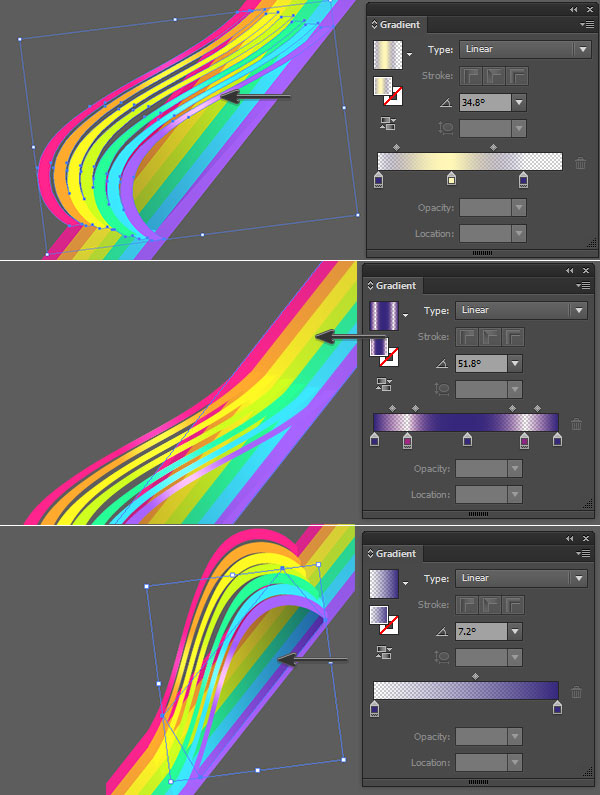
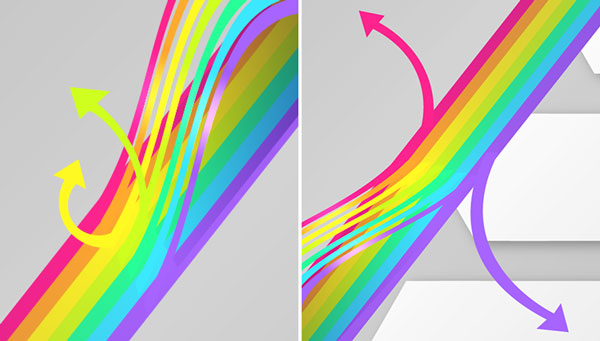
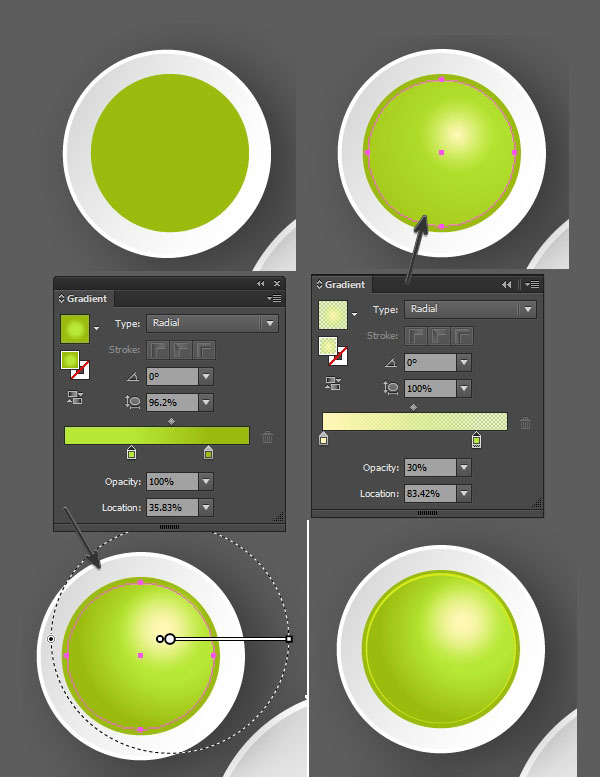
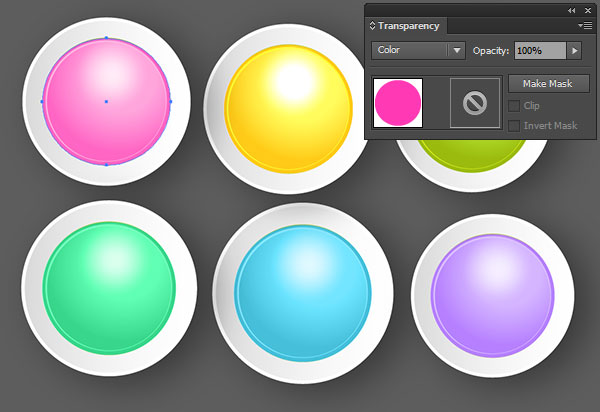
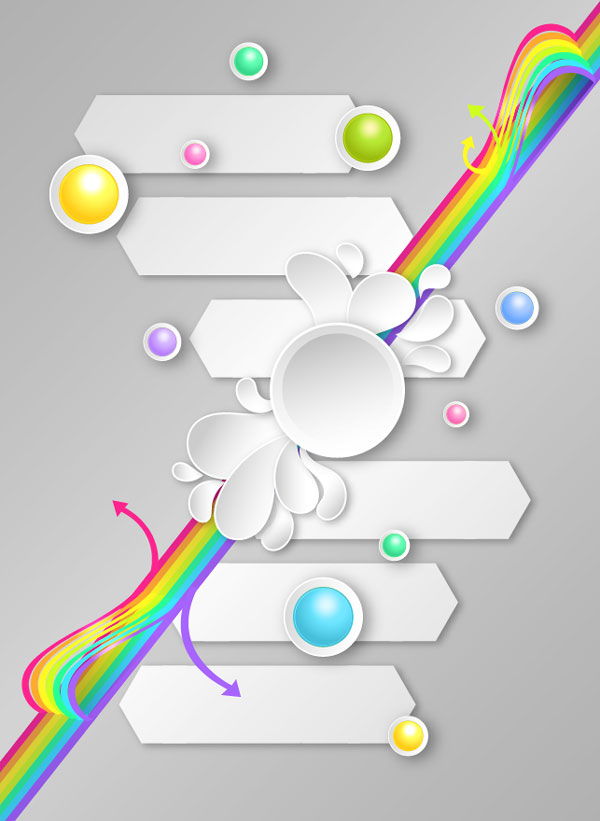
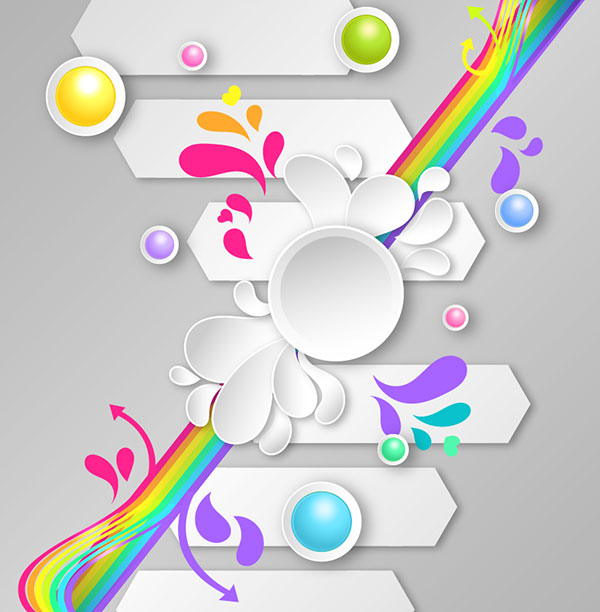
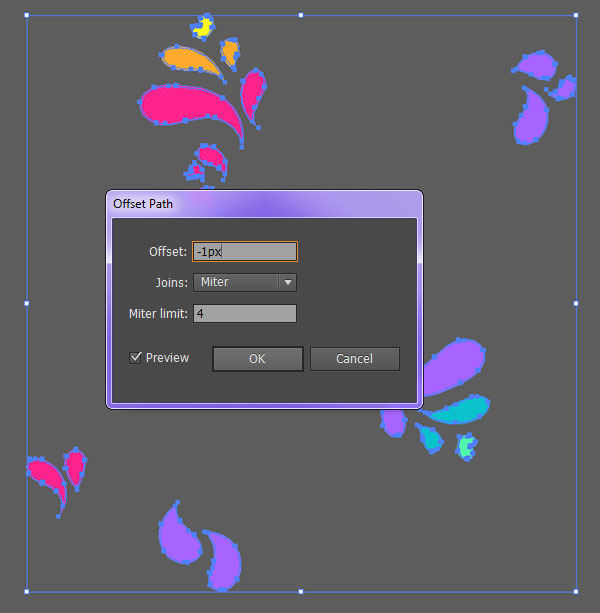
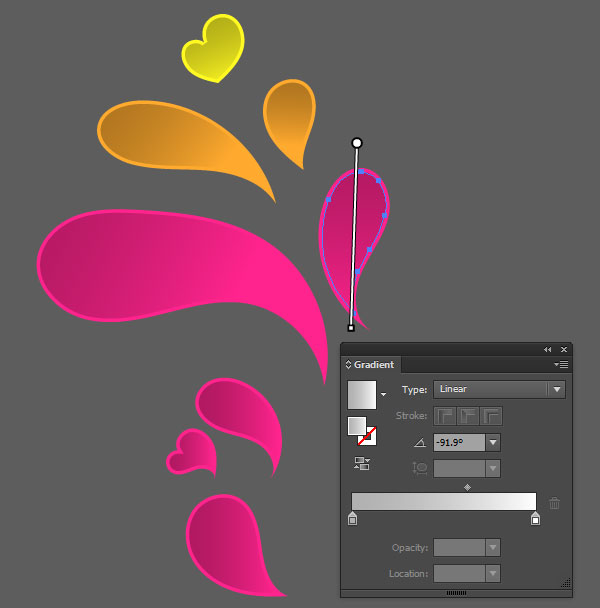
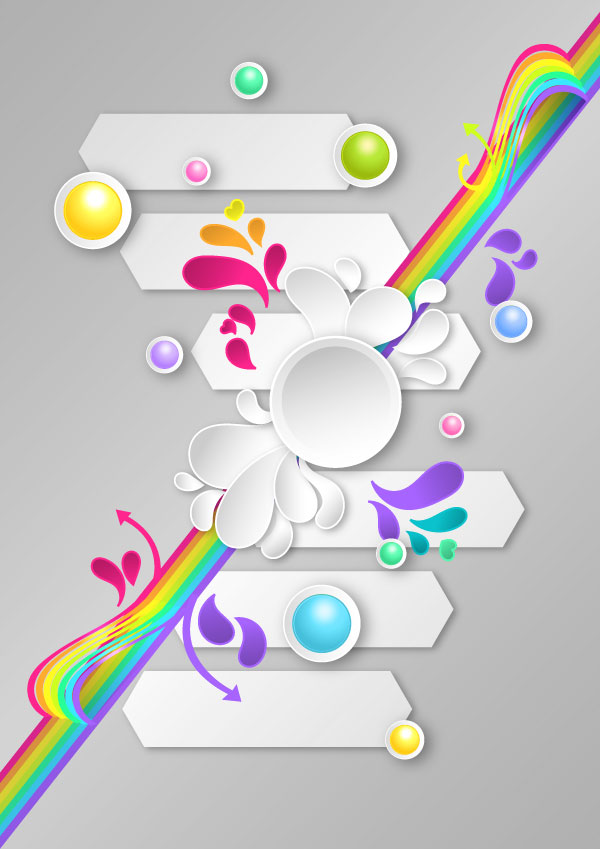
skabe dimension med stigninger i det abstrakte plakat design,,,,,,, hvad du vil lave, lad os spille med lineære stigninger i det abstrakte plakat design.ild, adobe illustrator, jeg bruger, tegner cc 2014), og vær klar til at være en regnbuer, krumt pile, paisley som splash design,.,, 1.sæt din dokument, trin 1, skabe nye dokument.det er dit kald på den størrelse.jeg i sidste ende endte med en udformning af 8,27 "x 11.69".hvis du er opsat på at holde dit design på print beslutning, sørg for, ppi, er fastsat til 300.ellers, 72 dpi, vil være helt fint.,,,,, trin 2, anvende, rektangel værktøj (m), til at trække et stort lys gråt rektangel, artboard,.drage to trekanter, der dækker de fleste af de designrum (en i den øverste venstre og én i øverste højre).anvendelse af en lineær gradient, der går fra mørkegrå på, 100%, 0%, - uklarhed.justere vinklen af hældningen med, gradient værktøj (g), så de mørkere farve er i hjørnet af design.i, gennemsigtighed, panel, sæt, blanding, mode, at multiplicere og uigennemsigtighed, til 21%.,,,,, 2.baggrund former, trin 1, den hvide banner som figurer på baggrund af design er ret enkel.brug den, polygon værktøj til at drage to hexagons (af samme størrelse) og den rektangel redskab, til at trække et rektangel med samme længde som hexagons.det hexagons i hver ende af rektangel (se nedenfor).gruppe, (control-g), disse former.,,,,, trin 2, eksemplar (control-c) og pasta (control-v), banneret som former, så du har seks af dem, der befinder sig i en v i artboard.gruppe, alle former og placere dem under den tresidede gradient objekter fra afsnit 1, trin 2 i, lag - panelet.,,,,, 3.træk den centrale design, trin 1, tegner en cirkel med, ellipse værktøj (l).anvendelse af en lineær gradient på et - 90 °, vinkel, der går fra lysegrå til hvide.vælg den cirkel, og udligne den vej, som vil modsætte > vej > udligne sti., udlignes, cirklen af 2 – 4, pixel.sæt den fylde farve af den nye form for hvide og sikre, at det er bag den mindre stigning i den cirkel, lag - panelet.gruppe, de to former.,,,,, trin 2, til at anvende en, drop shadow, at kredsen gruppe, udvælge, og gå til virkning > stylize > drop shadow, og tilføje følgende egenskaber:,,,, - modus:, formerer sig,,, - uklarhed: 40%, x udligne: 0,08, y udligne: 0,04, tåge: 0, 1, farve: sort,,,,,, trin 3, anvendelse, blyant værktøj (n) at henlede krumt, paisley som design, omkring den dimensionelle disk.hvis du bruger, tegner cc, kan du justere, blyant redskab muligheder, så de, troskab, af værktøjet, smidig,, og du er mere tilbøjelige til at have rene former.drage flere af disse skal diagonalt oppefra og ned på bunden af konstruktionen.,,,,, trin 4, i alt tegnede jeg 14 i den hvide plask former.vælg dem alle og udligne, form af 2 – 4, pixel.anvende samme stigning fra trin 1 i dette afsnit, at de mindre i den form.sæt den fylde farve af den udligning, former for hvidt.gruppe, alle de plask komponenter sammen og placere dem under det hvide skive, gruppe i, lag - panelet.,,,,, trin 5, endnu en gang, vil vi anvende en, drop shadow, at konstruktionen.vælg, splash former, gå til, virkning > stylize > drop shadow, og tilføje følgende egenskaber:,,,, - modus:, formerer sig,,, - uklarhed: 33%,,, x udligne: 0,05, y udligne: 0, 03 i,,, blur: 0,05, farve: sort,,,,,, 4.skabe regnbue, trin 1, drage de syv magre kvadratisk eller rektangulær form af samme størrelse i syv forskellige farver (lyserød og orange, gul, grøn, grøn, blå, lilla) og tilpasse dem sammen, så de er jævnt fordelt i en regnbue - bånd.gruppe, kvadratisk eller rektangulær form, ubearbejdet, og drej, gruppen det strækker sig over, artboard, diagonalt.,,,,, trin 2, at drage den dimensionelle bule i regnbuen, bruge pen værktøj, (p), at skabe en lille krumt slagtilfælde (se nedenfor).sæt, slagtilfælde, farve, svarer til den første rainbow stribe.i børster, panel, skabe en ny calligraphic børste, med de egenskaber, fremgår af det følgende (målet er, at det at være flad og bånd).,,,,, trin 3, hvor tilfredse med rainbow bånd slagtilfælde, udvide det under genstanden.brug den direkte udvælgelse værktøj (a), for at sikre, at dens hjørne ophæng i overensstemmelse med den første rainbow stribe.eksemplar, og pasta, bump form og anvendelse, pipette værktøj (i), udvælger hver regnbue stribe farve igen.på linie syv af de bump former, parallelt med den regnbue stribe - gruppen.gruppe, rainbow bump former sammen., kopier, pasta, og drej, denne gruppe i den modsatte ende af regnbuen stribe - gruppen.,,,,, 5.gøre regnbue, trin 1,,, - og pasta, rainbow - gruppen., ungroup og forene de former i, stifinder, panel.anvendelse af en lineær gradient, der går fra mørk lilla, 0% opacitet, lysegul, 100% opacitet, tilbage til mørk lilla igen.vinkel gradient så fremhæve findes i midten af gruppen.,, jeg gentager for bump på enden af regnbuen.,,,, - og pasta, de vigtigste rainbow - gruppen., ungroup og forene de former i, stifinder, panel.anvendelse af en lineær gradient, der går fra mørk lilla, 100% opacitet, magenta, 0% opacitet, tilbage til mørk lilla, tilbage til magenta, og tilbage til lilla igen.vinkel gradient så skygger (mørk lilla) anføres på kanten af regnbuen stribe og under splash design fra punkt 3.i denne form under rainbow - grupper i, lag - panel.,,, med pen værktøj, drage en vinklet rektangel under rainbow - gruppen, der går fra,,,, mørk lilla på, 100%, 0% opacitet.koncentrat skyggen under de vigtigste kurve for det bump gruppe.,,,,, trin 2, med den pen værktøj eller, blyant værktøj, henlede krumt pil former af forskellige farver, der kommer fra rainbow stribe.jeg valgte at trække to i hver ende af designet.,,,,, trin 3, gruppe sammen alle rainbow - komponenter og placere dem under splash former, gruppe i, lag - panelet.jeg tilføjede endnu en gradient cirkel i den centrale form for at give det større dybde.,,,,,, 6.farverige cirkel former, trin 1,,, - og pasta, den midterste cirkel form (uden den nyligt tilføjede gradient form i afsnit 5, punkt 3).tegn en cirkel i midten med, ellipse værktøj.jeg valgte lysegrønt for denne konstruktion.,, udarbejde en mindre cirkel og anvende en, radialdæk, hældning, der går fra lysegul, 100% opacitet, til basen, grøn, 0% opacitet,.,,, - og pasta, fremhæve cirkel og anvende en, radialdæk gradient, går fra lysegrønt til en mere grøn.sted under fremhæve cirkel i, lag - panelet.dette vil give de grønne cirkler mere - se. endelig tegn en cirkel, mindre end de store grønne form, men større end de to gradient kredse, og som, fyld, farve, nul, og, slagtilfælde, til 1 pt vægt, og en god lime - grønne.gruppe, alt sammen.,,,,, trin 2, af forskellig farve, kopi, og pasta, hvad cirkel gruppe så mange gange, som du har brug for dit design (note, der er flere farverige kredse i det endelige produkt).tegn en cirkel, der overlapper den grønne farve og dets, blanding tilstand, farve, i, gennemsigtighed, panel.den farve, du vælger, og den farve, du har din cirkel design i den foregående skridt vil påvirke den hue af din farverige kredse.alternativt kan du lige gentage det foregående trin med forskellige farver og har fuld kontrol over, hvad din ring ser ud.,,,,, trin 3,,, kopier, pasta, og resize, cirkler omkring det, artboard, at din smag.jeg endte med ti i alt i mit design.,,,,,, 7.farverige plask, trin 1, det sidste sæt af foranstaltninger indebærer, at hele design sammen med nogle farverige plask former.endnu en gang bruge, blyant redskab, til at henlede krumt tåre som skygger omkring artboard i forskellige regnbuens farver.jeg tilføjede nogle hjerte former for god foranstaltning, og fordi jeg har tendens til at føje hjerter til min kunst).,,,,, trin 2, gruppe sammen splash former og afbøde deres, veje, ved 1 – 2 pixels.,,,,,, trin 3, som den hvide plask design, anvendes en lineær gradient, til de indre form på hver hver fra gray til hvide.sæt, blanding af mode, at multiplicere i, gennemsigtighed, panel og justere hver form er gradient ved, gradient redskab, så de ligner dem, der før.se, hvordan alle de plask design, ser ud, som om de har konkave centre.,,,,, sæt det hele sammen!,, din farverige plask gruppe under regnbuegruppen i, lag - panelet.bortset fra, smid skygger, og stigninger, sammenlægning af genstande er designet dybde.- dit arbejde videre med en række abstrakte modeller med teknikkerne undersøgt i denne forelæsning.vise din plakat mønstre i bemærkningerne nedenfor.,,, for flere tutorials og inspiration af denne art, se følgende fra tuts + og graphicriver:,,, andrej krasovitckii er infographic design, skabe mærkat, som musik ikoner i adobe illustrator,, hvordan der kan skabes en abstrakt isometriske cityscape i adobe illustrator,,,,,