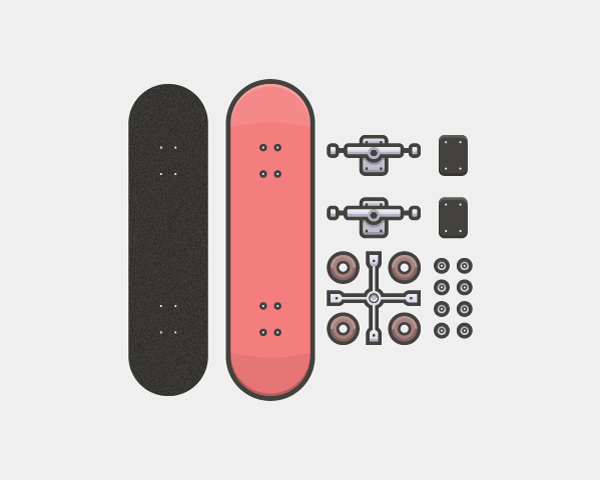
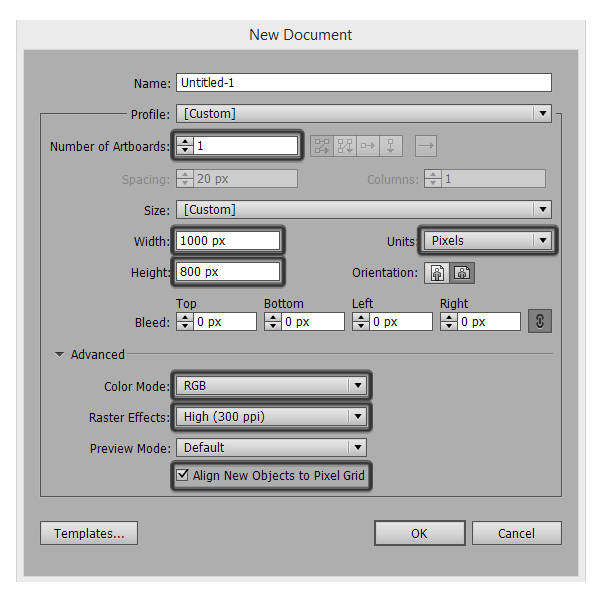
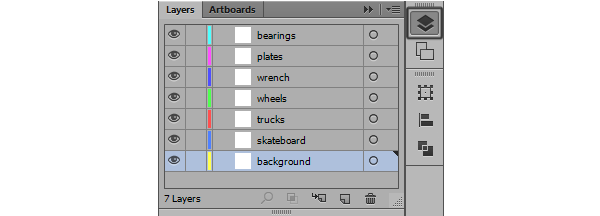
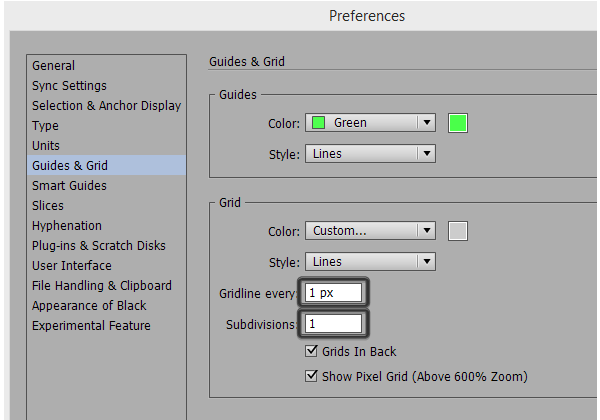
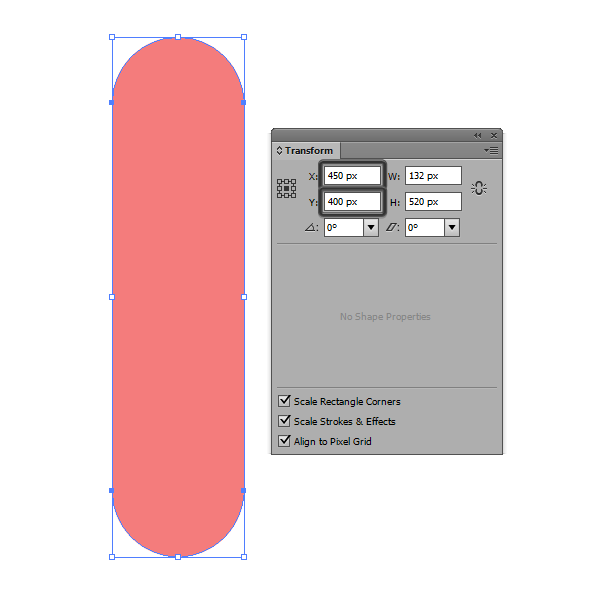
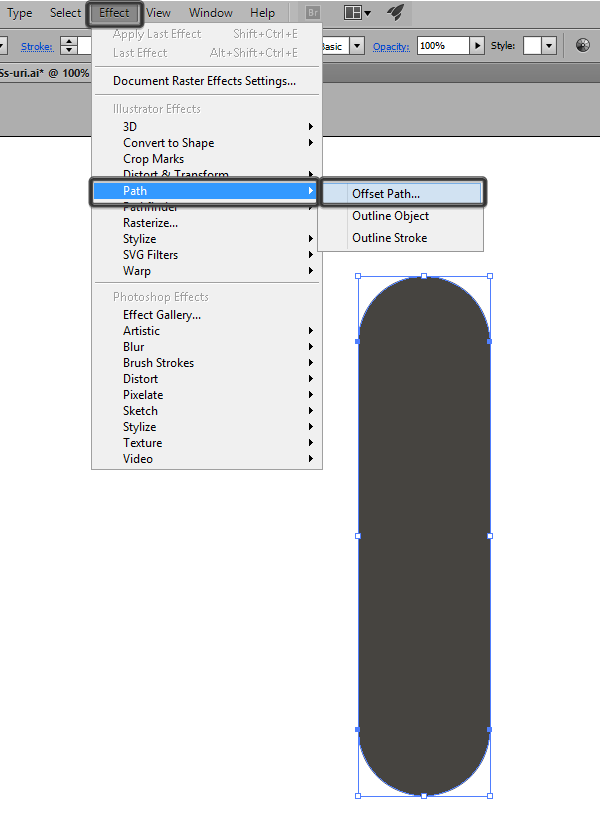
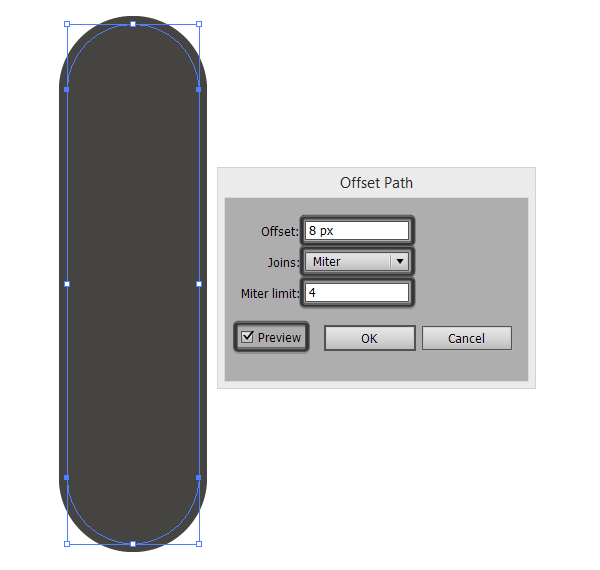
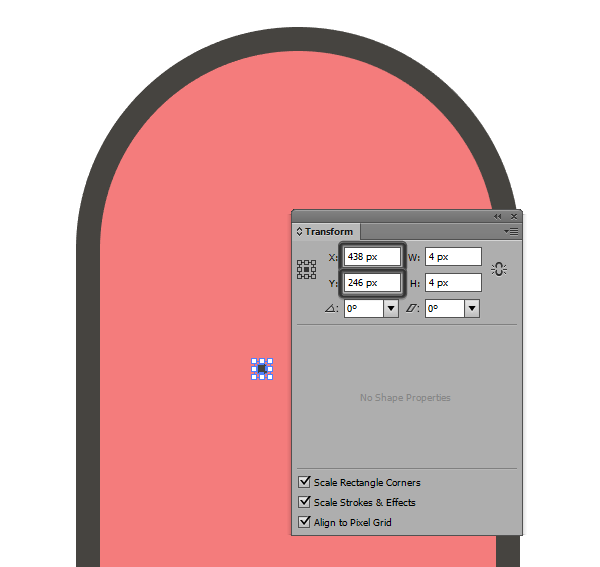
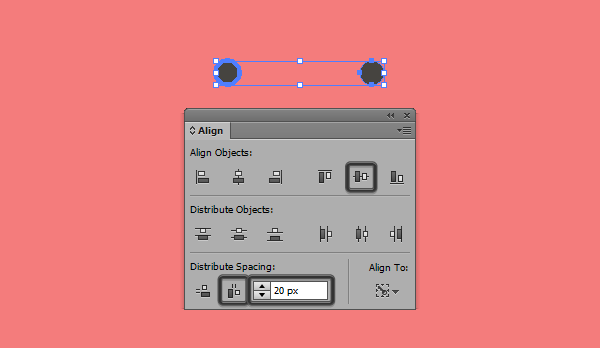
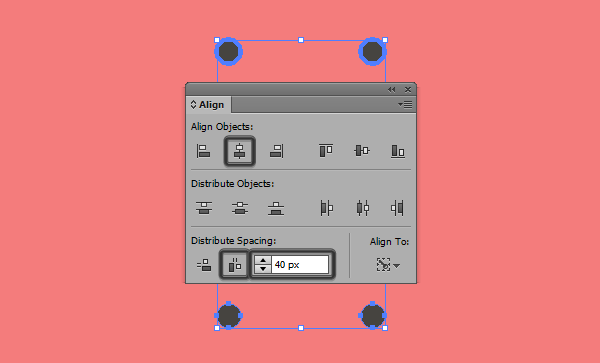
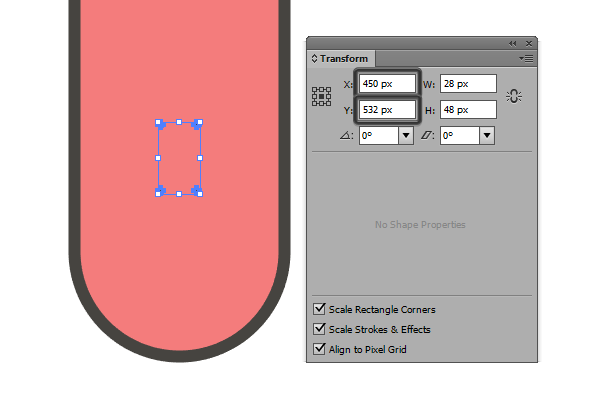
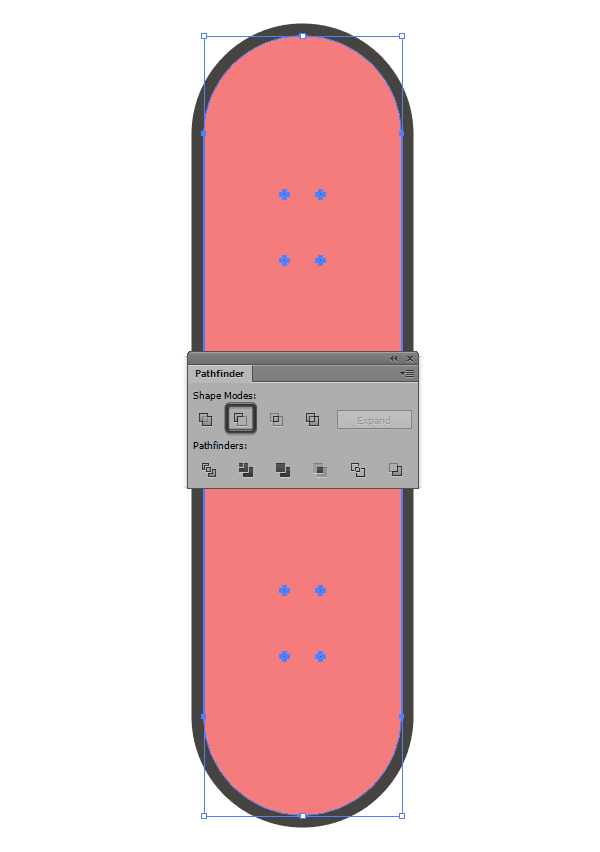
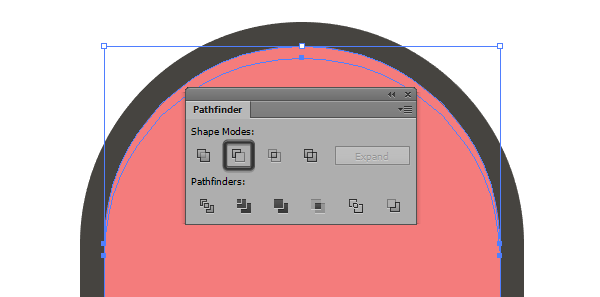
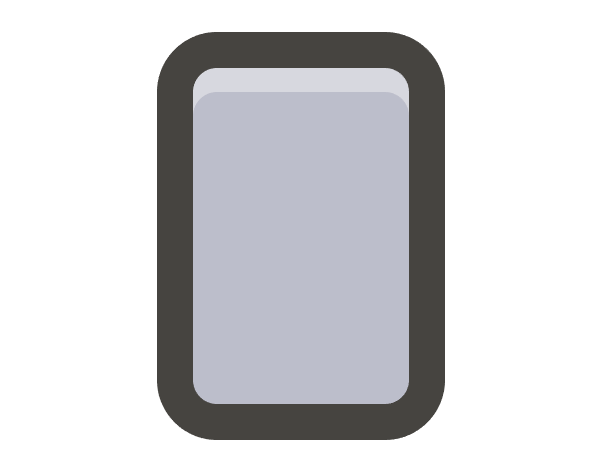
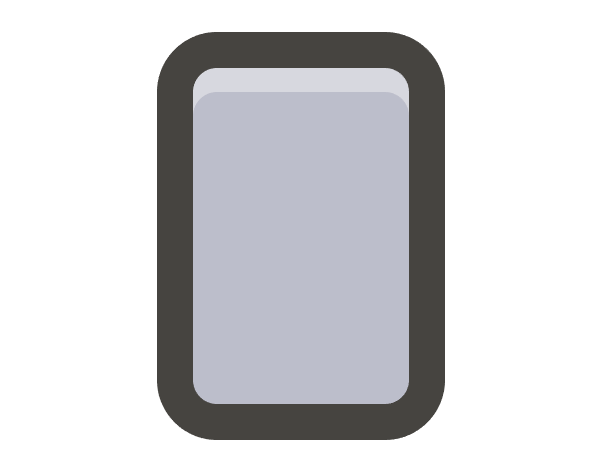
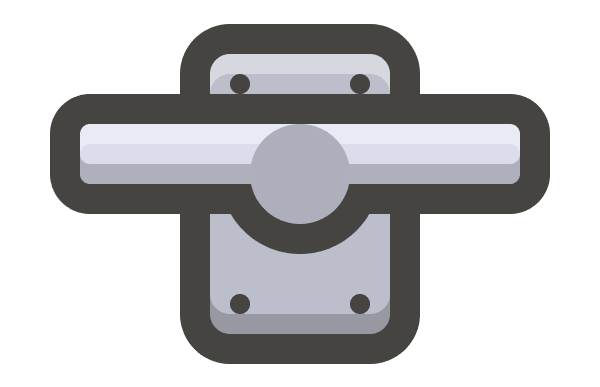
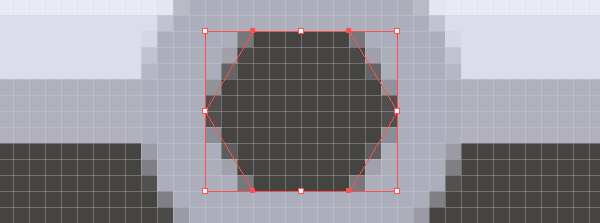
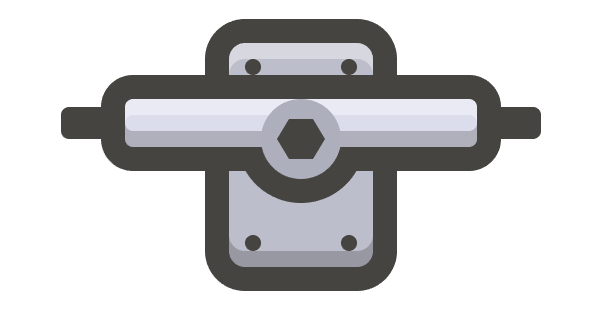
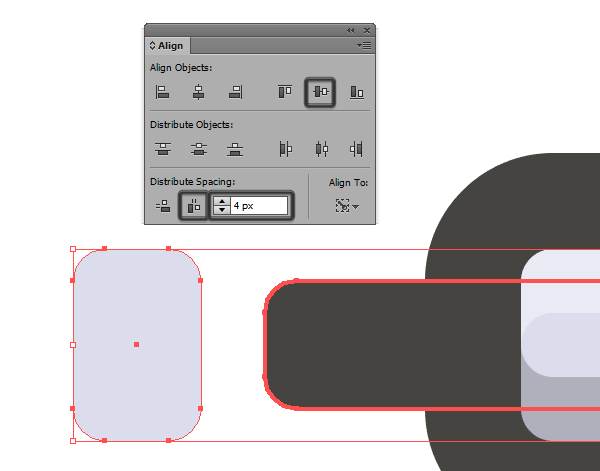
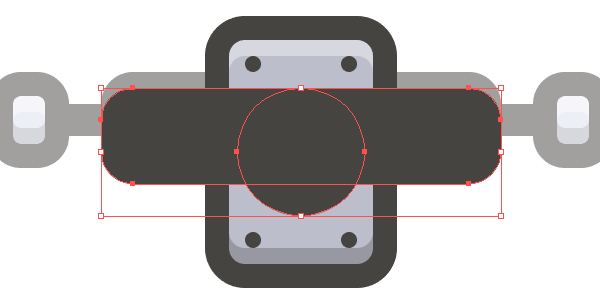
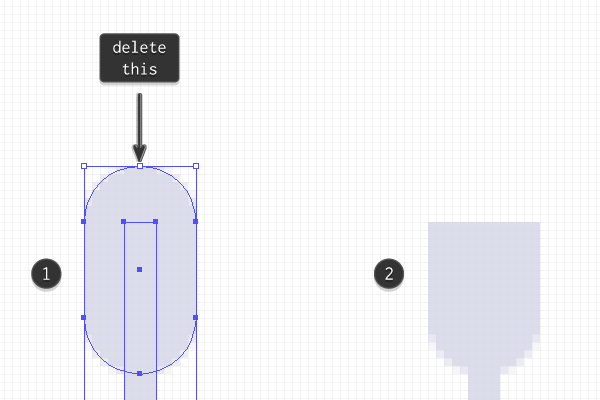
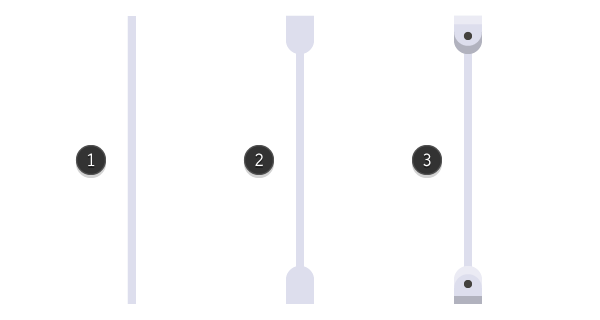
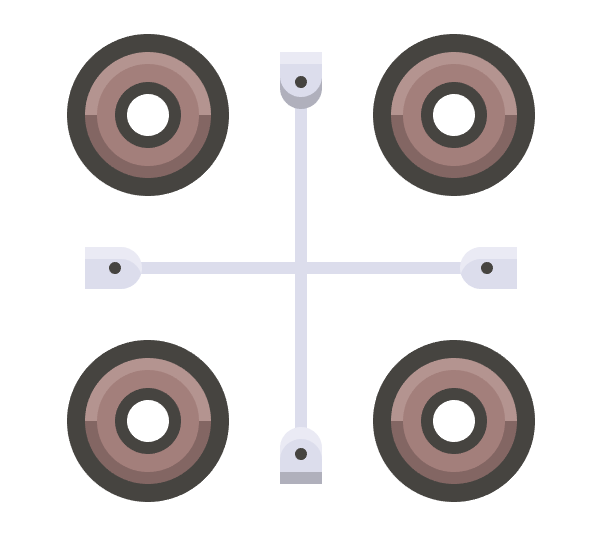
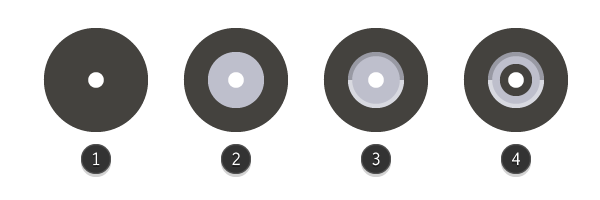
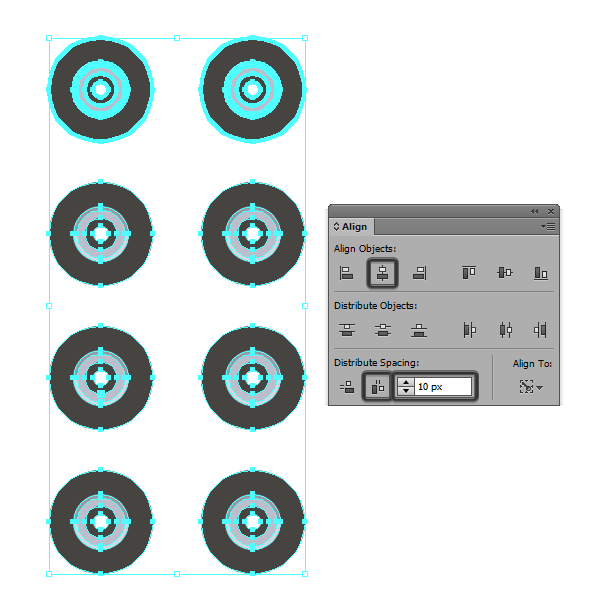
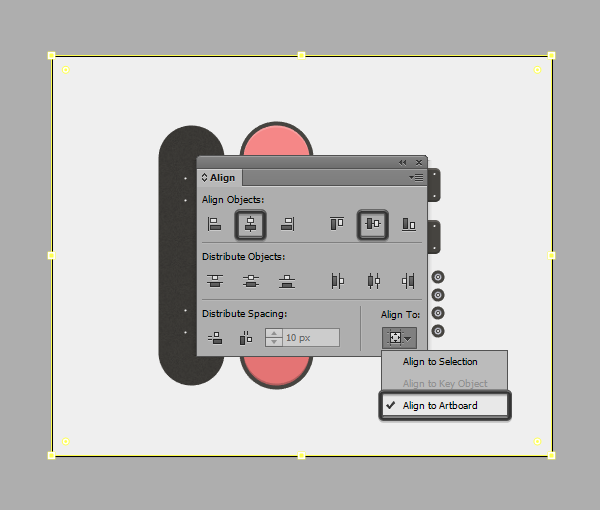
, hvordan der kan skabes en linje er baseret skateboarder kit i adobe illustrator,,,,,, hvad du vil skabe,,, - er en af de sjældne oprørsk ting, der endte skiftende tusindvis af liv, hvis ikke millioner af børn i hele verden.det er noget, der fortsat fascinerer mig, og det er derfor, jeg besluttede at oprette denne dybtgående lektion om, hvordan man kan udforme deres egne skateboard stykke bruger adobe illustrator., vil processen er baseret på anvendelse af grundlæggende former (kvadratisk eller rektangulær form, ubearbejdet, afrundet rektangler og kredse), og lidt hjælp her og der fra pathfinder panel.,,, 1.oprettelse af vort dokument, hvis du allerede har en illustrator oppe og køre, skabe nye dokument (sag > nye), og tilpasse de indstillinger, som følger:,,,,,,, antallet af artboards,: 1,,, bredde: 1000 varer,,, højde: 800 px,,, enheder: pixels,,, og af den avancerede, tab:,,,, farve tilstand: rgb, raster virkninger: høj (300ppi),,, tilslutter nye objekter til pixel - nettet: kontrolleret,,,,,, 2.at lægge vores artboard, efter at du har skabt et nyt dokument, gå til den, lag - panelet, og sørg for at skabe syv lag og nævne dem som følger:,,, baggrund, skateboard, lastbiler, hjul, nøgle, plader, lejer,,,,,, 3.at oprette en skik - nettet, hvis du er bekendt med den måde, hvorpå illustrator virker, og du skal vide, at det giver dig mulighed for at brække din design til sin, pixel - nettet.det betyder, at hver anker punkt vil blive placeret i midten, hvor fire pixels.,, fordi der er forskellige situationer, der kræver forskellige net indstillinger, du kan finde dig selv i stand til at tilpasse sig dem, der kører på din version af adobe illustrator.,, jeg personligt har rejst ved den laveste og på samme tid den mest nøjagtige indstillinger, fordi jeg føler, at jeg har mere kontrol over mine designs.,, at ændre disse forhold, må du gå til edit > præferencer > vejledninger & net.fra der, lidt pop - up - vil vise, hvor vi er nødt til at tilpasse sig følgende:,,,,, gridline hver: 1. varer,,, underafsnit: 1,,,,,,, når du har tilpasset disse miljøer, alt hvad du skal gøre for at gøre alt, hvad der er mulighed for pixel sprøde, kom til nettet, mulighed ligger i, på menuen,.,,,,,, trin 2, når vi har vores bord på plads, er vi nødt til at skabe en skitse.for at gøre det, vil vi først skaber en kopi af kopipapir (, control-c,) og derefter fastklæbning (, control-f, vores oprindelige form.ændring af to eksemplarer er farve,궇e, og så, samtidig med at den udvalgte, gå til virkning > vej > udligne sti.,,,,, trin 3, tilpasse, opvejes som følger:,,,, opveje: 8 px, tiltræder, miter (standard:), miter grænse: 4 (forvalgt værdi),,,,,,,,, trin 5, med den første hul placeret, skabe en kopi af trækker til højre og have, alat og holdning, der i en afstand af ca. 20 varer, fra den oprindelige form, og at sikre, at samle de to (, control-g,).,,,,, trin 6, så snart du har skabt de første to huller, skabe et duplikateksemplar række ved hjælp af det samme med trick, men denne gang mod bunden.så vælg den første række og det nyoprettede, og afstanden duplikateksemplaret gruppe på ca. 40 varer,.,,,,, trin 7, fordi enhver normal skøjte dæk har i alt otte huller, vi er nødt til at tilføje bunden dem til vores.først skaber en kopi af dem, vi har lige nu, control-c > control-f,) og derefter holdning de kopier med hjælp fra, transformere, panel:,,,, x: 450 px,,, y: 532 px,,,,,, trin 8, som du måske har gættet, når vi har alle vores huller på plads, som vi skal faktisk skærer dem ud af begge dækket og overblik.for at gøre det, vi først skal udvælge de kredse, og sørg for, de ikke er samlet (, right-click > ungroup,), ellers stifinder, vil ikke være i stand til at udvinde dem fra former.,, når du har sørget for, at de elementer, ikke er med i en gruppe, skabe en kopi (, control-c), som vi får brug for et par sekunder), og derefter vælge både dem og skate på dækket og anvendelse, stifinder, er fratrukket, funktion.,,,,, trin 9, pasta, de tidligere har kopieret kredse (, control-f), og denne gang vælger dem og overordnede og gentager de samme proces, som før med minus front.når hullerne er udvundet, din skitse form vil blive anbragt på toppen af dæk, så du bliver nødt til at sende det tilbage til en tid, right-click > sende tilbage).,,,,, trin 10, kan du huske, jeg fortalte dig at beholde en kopi af de små huller et par skridt siden?jeg håber, du gjorde det, fordi vi er nødt til at skabe retningslinjer for dækket er afskæringer, blot pasta de kredse (, control-f, på toppen af dæk, ændre farve,궇e, og så vender det slagtilfælde med fyld (, shift-x,).ændring af tykkelse, 4 varer, og sørg for at afpasse den slag til udenfor.,,,,,. nu skal de have noget som dette.,,,,, trin 11, når vi har vores grundlæggende skateboard dæk, det er tid til at tilføje nogle højdepunkter og skyggeordførerne for at gøre det mere interessant.,, før vi begynder at skabe de fremhæver, at vi først skal skabe en genpart af den rosa - dæk.når vi har vores kopier, brug, ellipse værktøj (l), til at skabe en 148 x 30 px, form, som vi vil vertikalt center for bestyrelsen, og så går det i bunden af, 64 px,.,,,,, trin 12, med både den ellipse, og den lyserøde dæk udvalgte, use, stifinder, er minus foran mulighed.,,,,, trin 13, når du har fået den ellipse, har du to sektioner af dæk grupperet sammen.vi har kun brug for den øverste del, ungroup dem (, right-click > ungroup,) og slette den nederste.ændrer farven på de resterende genstand for hvidt (,&#ffffff,) og dets, blanding af mode, at bløde lys, sænke, uklarhed, til 20%.,,,,, trin 14, for at skabe den øverste del er mindre fremhæve, at vi er nødt til at skabe to kopier af dæk og så kom den øvre, 4 varer, i bunden.når vi har dem, både udvalgte, gå til den, stifinder, panel og anvendelse, minus front.,,,,,,,,,,, trin 3, tilføje et højdepunkt, som overlapper de vigtigste form, to gange, og at den øvre, 4 varer, i bunden.vælg både af kopier og så bruge minus foran, fra, stifinder, panel, at sikre, at ændre den deraf følgende form, farve,&#bdccd4,.,,,,, trin 4, modtaget og horisontalt afspejler den form, vi har lige skabt, flytter til nederste del af større objekt.skifte farve sort (,�) og dets, blanding tilstand, formerer sig, ved at sænke, uklarhed, til 20%.,,,,, trin 5, nu er det på tide, at tilføje bolte at holde bilen ud på dækket.først skaber en, 4 x 4 px - kredsen og position på over 4 varer, fra toppen og venstre side af vognen vigtigste form.for at være mere præcis, ind, pixel forpremiere tilstand, ved presning, alt-control-y (udsigt > pixel forpremiere).,,,,, trin 6, skaber yderligere tre bolte og holdning til de øvrige parter i lastbilen, og at de samme 4 px, kløft, som før.,,,,, trin 7. når vi har montagepladen, vi er nødt til at arbejde på en bøjle.ved hjælp af afrundet rektangel værktøj, skabe et, 88 x 12 px, form og med en radius, på hjørnet af 2 px, og ændre dens farve til en lighter,&#dddeed,.position genstand på 20 px fra pladens øverste del.,,,,, trin 8, giver en oversigt over den bøjle, 6 px ved, udligne vej, effekt (effekt > vej > udligne vej).,,,,, trin 9, tilføje en subtil fremhæve af overlapning bøjle vigtigste form, to gange, og at den øvre kopi i nedadgående retning af 4 px,.vælg dem begge og anvendelse, minus front.når den nye form, er fremstillet, ændre farve hvid (,&#ffffff,), blanding af mode, overtræk, og dens, uklarhed, til 40%.,,,,, trin 10, tilføje en bunden skygge af kopiering og horisontalt, der afspejler fremhæve, at ændre dens farve sort (,�), blanding af mode, at multiplicere,,, og dets, uklarhed, til 20%, og sørg for at tilpasse det til bunds i hangaren.,,,,, skridt 11, tilføje en bunden afsnit til hangar beskrivelse ved at skabe en, 32 x 32 px - kredsen (,궇e) og tilpasse det til den øverste del af retningslinjerne.,,,,, trin 12, næste er vi nødt til at skabe det mørke område, hvor bushing går.tag den, ellipse værktøj (l), og drage en 20 x 20 px, form, farve, det bruger,&#afb0bd, og derefter holdning af vertikalt at referere til øverste del af bøjle vigtigste form, ikke en skitse.,,,,, trin 13, når du er færdig, trin 12, tid til at tilføje keglekongen (en større bolt), der har bøjle på montagepladen.,, tag, polygon redskab, og skabe et objekt, der er 6 sider, og den samlede radius af 5.6569 px, bare rolig, vi skal nok ordne det her i et par sekunder).holdning, det lige i midten af vores tidligere skabt form, og derefter ændre sin, bredde, 12 px,.det bør fastsætte en skævhed i problemer, at det kom til, pixel - nettet.,,,,, skridt 14, dernæst vil vi tilføje laterale aksler, der går på hver side af den bøjle.vælg afrundet rektangel redskab, og skabe en 120 x 8 px, form, med en radius, hjørne af 2 px, farve og det med det samme,궇e, som vi anvendte for det meste af vores linjer, og sørge for, at det i henhold til den bøjle holdning, koncentrerer det både vertikalt og vandret.,,,,, trin 15, når vi har skabt vores aksler, det er tid til at tilføje en kugle til hver side.lad os skabe grundlaget form ved at trække, 8 x 12 px afrundet rektangel med en radius, hjørne af 2 px,.farve på,&#dddeed og holdning, der i en afstand af 4 varer, fra venstre aksel.,,,,, trin 16, føjes en fremhæve og bunden skygge med samme hurtigt og farver, som vi gjorde i trin 9 og 10, ved at stykke med en 6 px redegøre for.gruppe nødder (, control-g,) og skabe en kopi og position på højre side af den bøjle på 8 varer, fra sit udkast.,,,,, skridt 17, afslutte bilen ved at tilføje en subtile skyggen under bøjler og dens runde midterste afsnit.vi kan hurtigt gøre det ved hjælp af den direkte udvælgelse værktøj a).først må vi komme ind, isolation, mode, for bilen er montagepladen (højre klik på gruppen og udvælge, ind i isolation tilstand, eller blot dobbeltklik på gruppen).så bruger vi den direkte udvælgelse redskab, for at skabe et sæt kopier af udvælgelsen af bøjle beskrivelse og runde afsnit, kopiering (, control-c,) og derefter fastklæbning dem (, control-f,).,,,,, skridt 18, efter du har klistret den to - gruppen (, control-g,) og derefter flytte dem i) varer,.ændre deres, blanding af mode, at multiplicere og sænke deres, uklarhed, til 20%.vi vil have skyggen skal anføres kun på toppen af den lastbil er montagepladen, er vi nødt til at skabe en, det maske med pladen vigtigste form som en maske.,,,,, skridt 19, når du har den første bil helt færdige, gruppe alle dets elementer (, control-g,) og skabe en kopi som vi vil holdning i en afstand af 36 px, fra den oprindelige.,,,,, 6.at skabe de hjul, trin 1, flytte op til hjul lag, tag, ellipse værktøj (l), og skabe en, 14 x 14 px - kredsen.vend den fyldes med sit slagtilfælde (, shift-x,), at sikre, at tilpasse den slag at skitsere, og justerer dem som følger:,,, nederste cirkel (oversigt),,,,, slagtilfælde vægt: 20 px, farve:,궇e,,,,, midterste cirkel, vores hjul er base form),,,, slagtilfælde vægt: 14 px, farve:,&#a5807c,,,,, top cirkel (inner oversigt),,,, slagtilfælde vægt: 4 px, farve:,궇e,,,,, når du har alle tre kredse, der er skabt, udvide dem (imod > og udvide,) og gruppe dem sammen (, control-g,).,,,,, trin 2, og slutte af hjulet, ved at skabe en, 42 x 42 px - kredsen, og vende den fyldes med sit slagtilfælde (, shift-x,), at sikre, at tilpasse den slag til indenfor.giv det en 4 px slagtilfælde vægt, og udvide det.,, huggede ringen i halvdelen, og ændre den øverste del er farve hvid (,&#ffffff,), dets, blanding af mode, at bløde lys, og dens, uklarhed, til 40%.skabe et duplikateksemplar, vendte det horisontalt (, right-click, > omdanne > afspejler > horisontale,) og tilpasse det til bunds i rattet, ændre dens farve sort (,�), dets, blanding af mode, at multiplicere, og dets, uklarhed, 20%.,,,,, trin 3, skabe yderligere tre hjul, som kopierer de oprindelige, vi har skabt, og at anbringe de kopier i en afstand af 48 px, vise dem i en square.,,,,, 7.at skabe en skruenøgle, trin 1, skruenøglen er dybest set et kors, der har flere segmenter dobbeltarbejde, og derefter vendte på 90 ° vinkel.,, lad os gøre nogle af de grundlæggende former.tag den, rektangel værktøj (m), og skabe en, 4 x 144 px, form, farve, det bruger,&#dddeed, og placere det lige i midten af pladsen som dannelsen af hjul.,,,,, trin 2, tilføje en, 14 x 26 px, rektangel med en radius på hjørnet af 8. px,.ved hjælp af den direkte udvælgelse værktøj (a), slette sine vigtigste anker, og forene de resterende lande (, control-j,), tilpasning af nyoprettede form til den øverste del af rektangel, skabte vi for et øjeblik siden.,,,,, trin 3, tilføje en, 14 x 4 px, raffineret hvidt fremhæve (, blanding tilstand på overtræk, med 40% opacitet, niveau), en bunden skygge (, blanding tilstand på, multipliceres med en 20% opacitet, niveau) og a, 4 x 4 px - kredsen (,궇e,), som du vil center til toppen afsnit af skruenøglen.,, for de nederste del blot gruppe top dem, vi allerede har, kast dem vandret, og sætter dem i stand til bunds, at blandingen tilstand og uigennemsigtighed, niveauer af fremhæve og skygge.,,,,, trin 4, gruppe hele lodret tværsnit af skruenøglen, som vi hidtil har, og rotér det på 90 ° vinkel (, right-click, > omdanne > rotere,.,, slippe af med alle skyggeordførere og understreger, at kun mørkere kredse.skabe et sæt af to fremhæver, at de samme forhold som før.,,,,, trin 5, næste, opbygge midten runde afsnit af skruenøglen ved at skabe et grundlag i form af 24 x 24 px (,&#dddeed,), og vi vil tilføje en mørkere, 16% 16 px, form (# 44423e,).Then add another smaller and lighter ,12 x 12 px ,circle (,#BEBFCC,), on top of which we will create a double colored ring similar to the one from step 2 of the Creating the Wheels section, adjusting it to the following values:,,,,Width,: 12 px,,,Height,: 12 px,,,Stroke Weight,: 2 px,,,Color,: black (,#000000,),,,Blending Mode,: Multiply,,,Opacity,: 20%,,,Once you have the top section of the ring, reflect it horizontally and change its color to white (,#FFFFFF,) making sure to set the ,Blending Mode ,to ,Overlay ,and the ,Opacity ,to ,50%,.,,,,,Step 6,, Group all the elements (,Control-G,) and position them at the intersection of the two arms of the wrench.,,,,,Step 7,, All we need to do now in order to finish the svensknøgle, er at skabe en skitse.for at gøre det må vi vælge den skruenøgle i armene, lederne og de runde center, gruppe dem og anvende en udligne vej,, 4 varer, at hele gruppen.det er bedre end at forene dem, og at de virkning bagefter, hvilket ville gøre nogle dele falder ud, pixel - nettet.,,,,, 8.at skabe de plader, trin 1,, hvis du er allerede på plader lag, tag afrundet rektangel redskab, og skabe en 48 - x 68 varer, form og med en radius, på hjørnet af 10 px, farve det med,궇e, og så top tilpasse det omkring 30 px fra den første vogn vi har skabt et stykke tid siden.,,,,, trin 2, tilføje et højdepunkt og en skygge, ved at gentage det samme trick for at skabe to kopier, flytter en nedad med 4 varer, og så, at det bedste fra den ene nedenunder.,, når de har den øverste del, der skaber en anden fra det ved at ned, mens bedrift, alat, og sørg for at afspejle det horisontalt.at ændre indstillingerne i de øverste og nederste følgende sektioner:,, øverste del (fremhæve),,,, farve:,&#ffffff,,, blanding tilstand:, "overlay",,, - uklarhed: 40%,,, nederste del (skyggen),,,,,�, farve:,, blanding tilstand:, formerer sig,,, - uklarhed: 20%,,,,,, trin 3, når vi har vores fremhæve og skygge, er vi nødt til at skabe de fire små afskæringer, som vi gjorde med skøjte dækket.først skaber en, 4 x 4 px - kredsen, holdning, det i en afstand af 10 px, både til toppen og venstre side af pladen, og skabe yderligere tre kopier, samtidig med at de fastsatte afstand til uden for margener.,, når du har alle fire kredse er anbragt, udvælge dem og pladen og brug, stifinder, er fratrukket, mulighed for at få dem ud.,,,,, trin 4, når udskæringer er gjort, din form skulle have dækket deres tidligere skabt fremhæve og skygge.for at afhjælpe dette, vælges den genstand, og right-click > arrangere > sende tilbage.med alt det stablet korrekt, at vælge alle de elementer af pladen og gruppe dem sammen (, control-g,).,,,,, trin 5, det sidste skridt, vi skal tage, er at skabe en kopi af vores første plade, og så holdning, det i en afstand af 36 px mod bunden.,,,,, 9.at skabe en lejer, som den sidste og sidste stykke af vores skateboarder pakke er et sæt af otte lille lejer.som du måske har gættet, vil vi skabe en og gang, indtil vi får resten af flokken,.,, trin 1, tag, ellipse værktøj (l), og skabe en, 4 x 4 px - kredsen, farve, det bruger,궇e, og derefter stilling ved hjælp af følgende koordinater:,,,, x: 735 px,,, y: 443 px,,,,,, trin 2, flip cirklen er fyldt med sit slagtilfælde, tilpasning af slagtilfælde på ydersiden, giver det en vægt af 11 px,.en anden kopi cirkel, og ændre dens farve,&#bebfcc, og dets indhold, at 5 px,.,, skabe en ring rundt om, 14 x 14 px, slår sin fylde til slagtilfælde (, shift-x,), og give det et slagtilfælde vægt af 1. varer,.fjern den nederste halvdel og farve den resterende del sorte (,�) om fastsættelse, blanding af mode, at multiplicere, og dets, uklarhed, til 20%.gentage det og vende den vandret, ændre dens farve hvid (,&#ffffff,), dets, blanding af mode, overtræk og dens, uklarhed, til 40%,.,, og sidst, men ikke mindst, skabe en, 4 x 4 px - kredsen, flip den fyldes med sit slagtilfælde (, shift-x,) og give det et slagtilfælde vægt af 2 px, og sørg for at afpasse den slag til udenfor.,,,,, trin 3, når du har den første med komplet gruppe alle dets elementer (, control-g,) og skabe en kopi til venstre, til ca. 12. px,.gruppe to, til at skabe en række og skabe yderligere tre rækker i bunden, afstand på 10 varer, fra hinanden.,,,,,, hurtigt tip:, du kunne opnå det samme resultat ved at indlæse, pixel forpremiere, mode og manuelt med den første række nedad, 10 varer, mens de holder, alat, og så presning, control-d, to gange mere at kopiere aktioner og få resten af rækkerne. 10.med den baggrund, som den sidste og sidste stykke af vores eksempel er baggrunden.at tilføje det, blot skaber et rektangel, der har samme dimensioner som vores, artboard (1000 x 800 px,), farve den ved hjælp af en mørkegrå (,&#efefef,), og derefter center både vertikalt og horisontalt med, tilpasse, panel.,,,,, skøjte!,, tag dit skateboard, fordi vi har en pæn pakke, og vigtigst af alt har lært nogle pæne tricks på vejen.