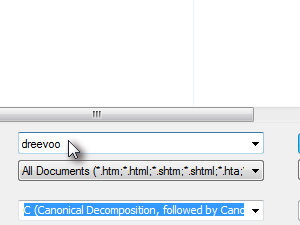
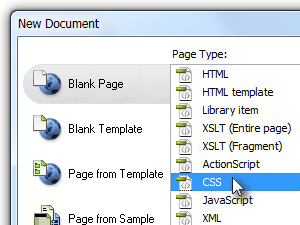
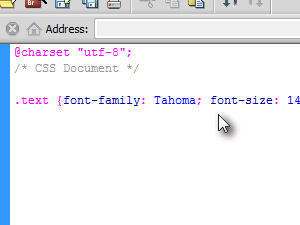
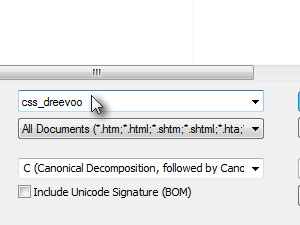
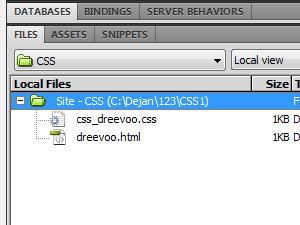
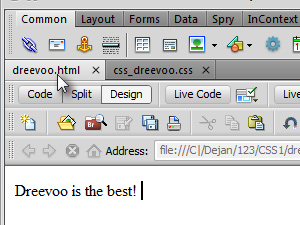
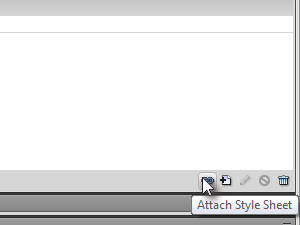
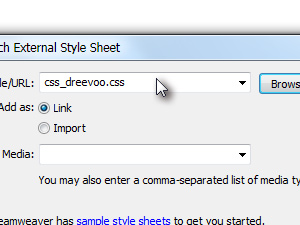
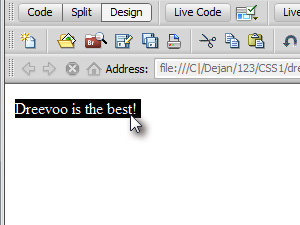
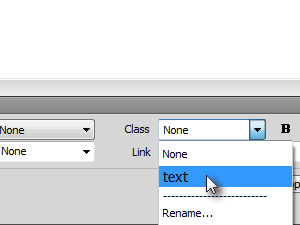
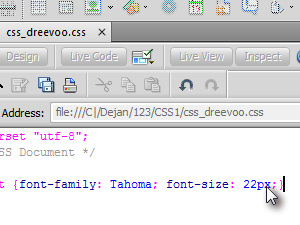
1.,, skabe en ny html side i dreamweaver.,,, du kan gøre det, også i andre programmer, men du bliver nødt til at improvisere lidt.,,, 2.,, om et nyt dokument, bare skriv hvad du vil.3.,, redde dokumentet.,,, er jeg nødt til at sige klik over i sagen og udvælge, medmindre...???,,, 4.,, klik ovenfor, fil og vælge nye... i et nyt vindue vælge en, css, blank side og klik, skabe,.,,. 5., om en ny css dokument, tilføje en næste css stil:,,,. tekst (font familie: tahoma; skriftstørrelsen: 22px;},,,, tekst er et navn til css stil og alt mellem {og} er dets egenskaber som skrifttype, størrelse, farve og meget, meget mere.hvis du har spørgsmål, bare klik på forum og tøv ikke med at spørge.,,, 6.,, redde css dokument.7.,, bør du har nu to filer.,,, en til html dokument og andre for ccs.,, 8., nu vælge den html dokument, du har skabt.9., på css vindue klik på tillægger stil blad, ikon.,,, hvis du ikke kan se css vindue, så klik vindue i menu over og sætte det i stand.,,, 10., så udvælge css fil, du har skabt, og reddede før og bekræfte det.11., nu vælge den tekst, på http: //dokument.12., i egenskaber vindue tryk: opfattelse og udvælge de skabte klasse fra en dråbe form (se min pic).13.,, du vil se forskellen i deres tekst.,,, men jeg håber, at du vil;), 14.,, skift til css dokument og ændre størrelsen attribut.,, redde css dokument.,, 15.,, skifte tilbage til html dokument og voila!<