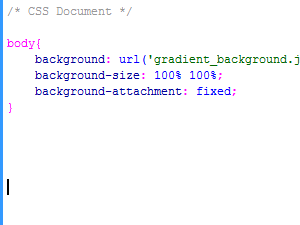
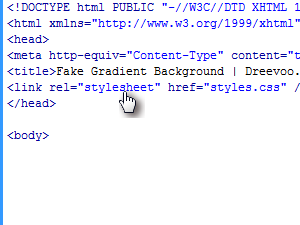
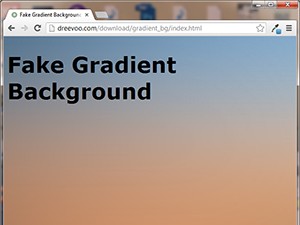
1., med din favorit web - kode redaktør, såsom, blok + eller adobe dreamweaver, skabe en ny style.css dokument og ind /pasta følgende kode:,, organ {, baggrund: url ('gradient_background jpg), baggrund størrelse: 100% 100%;, baggrund tillæg: fast;,,,,,, hvor gradient_background.jpg er et billede, de ønsker at bruge en gradient baggrund.,,,,,, skabe dit eget image gradient baggrund anbefaler jeg en af disse to tutorials:,,,,,, falske gradient websted baggrund med photoshop, falske gradient websted baggrund med halte, 2., i. dokument anføre følgende kode før < /head > tag:,, < forbindelse rel = "stylesheet" href = "styles. css" />,,, sørg for at redde index.html, styles.css og din baggrund image i den samme mappe på deres webserver, ellers vil du nødt til at ændre de veje, i kodeksen,.,,,,,,,,, hvordan også anbefalede at bruge filezilla ftp klient, 3.,, klik til at se og downloade min falske gradient baggrund, web side, og det kan også downloade, styles.css, fil fra denne tuts. i tilfælde af spørgsmål, eller lad mig nu virkede det eller ikke arbejde for dig, bare smid mig en kommentar.,,,,,, der anbefales også fuldt ud: kun ved hjælp af css skærmbaggrunden, <