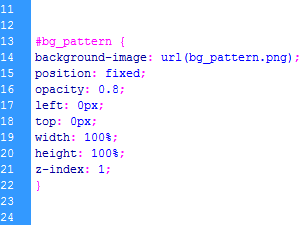
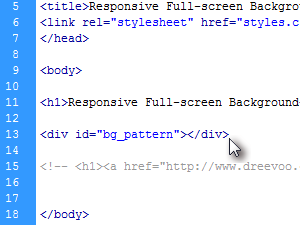
1.denne slags mønster, andre komme i handy på websteder med full screen billede baggrunde.de kan lave en hjemmeside mere læseligt, så brugerne kan fokusere på indholdet og ikke baggrund.,, højre klik her, og red link..., at downloade det mønster, der anvendes i denne forelæsning eller:,,, websted baggrund - overlay - mønster med photoshop, 2., i din css fil (styles.css i mit tilfælde) anføre følgende kode:,,&#bg_pattern {,, baggrund billede: url (bg_pattern. men heller ikke dér er menneskene sikre;,, holdning: faste,,, - uklarhed: 0,8;,, venstre: 0px;,, top. 0px;,, bredde: 100%,,, højde: 100%, z-index: - 1;,,,,,,, erstatte bg_pattern.png med navn og vej til jeres eget billede.,,, du kan også gennemsigtigheden niveau af dit mønster ved hjælp af opacitet stil: 0 betyder fuld gennemsigtighed, åbenhed og gennemskuelighed på 0, 5 - 1.,,3., i din kilde /html fil, anføres følgende linje kode:,, < div id = "bg_pattern" > < /div >,,,,,, hvor bg_pattern hedder css stil, du er defineret i de foregående trin.,,,,, og det er det!4.,,, klik her, for websted med mønstret baggrund - overlay -.,, klik her, at downloade css - fil, der anvendes i denne forelæsning.5.,,, klik her, til webstedet uden mønster baggrund overlap. også anbefalede:,, fullscreen html5 video websted baggrund, en falsk gradient websted baggrund med css, <