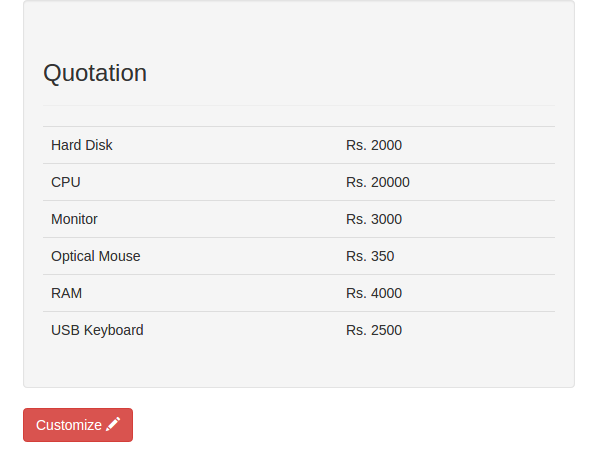
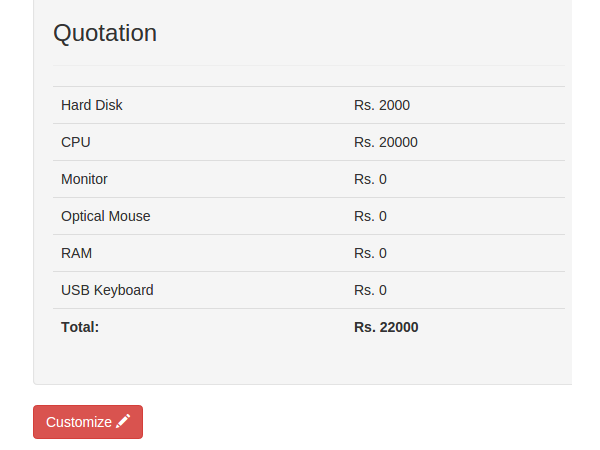
, skabe en enkelt vogn med angularjs: del 3,,,,, 119,,,,,,,, 9,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, i tidligere del af denne forelæsning serie, skabte vi en skik direktiv og brugte det i vores simple indkøbsvogn anvendelse.i denne del af tutor - udgaven, vil vi se, hvordan den samlede div holder os til toppen, mens nedad browseren.vi vil også skabe et kassen side, hvor vi vil vise alle punkter udvalgt af brugeren,.,, at begynde, lad os starte med kloning, den tidligere del af læren fra github., så klon http: //////////////////////github. kom jay3dec angularshoppingcart_part2. smut, efter kloning kildekoden, sejle til projektet og installere den nødvendige områder:.,, cd - angularshoppingcart_part2 new public management installere, når afhængighed er installeret, start den server, node servere. js, punkt din browser til http: //localhost: 3000 / , og du burde have anvendelsen at anbringe ., samlede div ,, selv om vi bruger bootstrap anbringe komponent for at holde den samlede div på toppen, det virker ikke som forventet.lad os undersøge, hvad der er galt. , bootstrap anbringe komponent, tilføjer en klasse, som hedder , anbringer, når vi ruller over en vis højde og , anbringer øverst, når det er nedenfor.det virker stadig i simple html sider, men når de integreres i angularjs, det ser ikke ud til at virke.for at løse dette problem, vil vi holde øje med skriftrullen højde og, når det er over og under en vis højde, 50 varer, vi kan tilføje de anbringer klasser i overensstemmelse hermed.,, hvis vi antager, at vi har skriftrullen højde som, rulle, tilføje, anbringer og anbringe top klasserne for, alt okay med ngclass direktiv.,, ng time = "('affix: rullen > 50, anbringer øverst: rullen < = 50)", med henblik på at få den skriftrulle, vil vi skabe et andet direktiv.lad os nævne direktiv , getscroll,.dette direktiv vil ajourføre, rulle, værdi, hver gang de browser vindue er scrolled og baseret på rullen, anbringer klasser vil blive ajourført,.,,. direktiv ('getscroll, funktion ($vindue) (afkast (anvendelsesområde: {rullen: = rullen '}, link: funktion (anvendelsesområde element, attrs) (var - scrollwindow = vinkel. element ($vindue); scrollwindow. ('scroll, anvendelsesområde. $anvendelse. bind (anvendelsesområde, function() {scope.scroll = scrollwindow. scrolltop().})}}}), som det fremgår af ovenstående kode, vi vedtager en skriftrulle attribut, getscroll direktiv.den skriftrulle vi beregner skriftrullen højde fra toppen af, vinkel. element ($vindue).på hver rulle begivenhed vi ajourføre, rulle, omfanget af variabel.,, tilføje ovennævnte direktiv til udgangen af, cart.html, s.,, < får rullen rullen = "scroll" > < /får rullen >,, medmindre disse ændringer og opdater siden.prøv at rulle browseren vindue, og den samlede bør anbringes på den øverste, altid synlige.,, at gennemføre en kassen side, at forsyne kassen side med emner udvalgt, vi bliver nødt til at give de punkter mellem flyveledere.så vi vil gøre brug af en angularjs tjeneste, til at videregive oplysninger mellem flyveledere.lad os skabe en tjeneste, commonprop, hvor vi vil redde de punkter udvalgt og også den samlede pris.luk op, cart.js, og skabe en tjeneste, commonprop, som vist:,,. service ('commonprop, function() (var - poster = ", var den samlede = 0 afkast (getitems: function() {tilbage poster), setitem: funktion (værdi) (poster = værdi), gettotal: function() {tilbage alt}, settotal: funktion (værdi) (i alt = værdi;}}}), som set i, commonprop, tjeneste, vi har defineret fire funktioner til at komme og sætte produkter og samlede pris.injicer, commonprop, tjeneste i, cartctrl,.,,. controller ('cartctrl "[" $anvendelsesområde,'commonprop, funktion ($anvendelsesområde, commonprop) {,, vil vi se, at enhver ændring i, shopdata, variable og ajourføre de service - data i overensstemmelse hermed.der tilføjes følgende kode ind, cartctrl,.,, $anvendelsesområde. $ur ('shopdata, function() {commonprop. setitem ($anvendelsesområde. shopdata)}), indeni kassen. js, injiceres, commonprop, tjeneste, checkoutctrl,.,,. controller ('checkoutctrl ", - $anvendelsesområde,'commonprop, funktion ($anvendelsesområde, commonprop) {,, at vi vil bruge de , commonprop, tjeneste for at få produkter og samlede, checkoutctrl,.,,. controller ('checkoutctrl" ["$anvendelsesområde,'commonprop, funktion ($anvendelsesområde, commonprop) {% scope.items = commonprop. getitems(). $scope.total = commonprop. gettotal();}]), ved hjælp af $scope.items, vi skal forsyne kassen side.luk op, checkout.html, og fjerne de eksisterende hårdt kodet tabel.vi vil gøre brug af ngrepeat direktiv og $scope.items, skabe bordet og forsyne det dynamisk.,, < tabel klasse = "bord" > < tr ng gentager = "jeg i punkt" > < td > {{i.item}} < /td > < td > rs. {{i.selected}} < /td > < /tr > < /tabel >,, medmindre ovennævnte ændringer og opdater siden.vælg et par punkter og så klik på kassen, knap i vognen side.endnu en på kassen side, bør vise listen over udvalgte.,,,,, skal også omfatte prisen samlet i kassen side.So when the total is calculated in the total function in ,CartCtrl,, update the ,CommonProp, service total value.,,$scope.total = function() { var t = 0; for (var k in $scope.shopData) { t += parseInt($scope.shopData[k].selected); } CommonProp.setTotal(t); return t; },,To display the total on the checkout page, include the following ,tr, HTML code:,,<tr> <td> <b>Total:</b> </td> <td> <b>Rs. {{total}}</b> </td> </tr>,,Since we are updating the ,total, scope variable in ,CheckoutCtrl,, the total will automatically be displayed. redde de ændringer og starte på en frisk.vælg et par punkter og vælg kassen.endnu en på kassen side skal du være i stand til at se udvalgte poster og den samlede pris.,,,,, endnu en på kassen side, hvis du klikker, vælge, knap, du bliver taget til vognen side, men alle valg vil være væk.så vi er nødt til at ordne det.når vognen side er ladt, vil vi se, commonprop, service for alle eksisterende poster.hvis produkterne er til stede, så bruger vi de punkter, at fylde vognen. side, indenfor, cartctrl, kontrollere, om alle produkter findes i, commonprop, og sætte $anvendelsesområde. shopdata,.,, hvis (commonprop. getitems()!= ") ($scope.shopdata = commonprop. getitems();}, redde alle ovennævnte ændringer og genoptage den server.fra vognen side, udvælge et par punkter og så klik, kassen, at navigere på kassen side.endnu en på kassen side, klik, vælge, knap til at gå tilbage til vognen side.du skulle have alle de valg, som de er, i vognen side.,, konklusion i denne del af tutor - serien, vi gennemførte det kassen side og så, hvordan til at udveksle data mellem forskellige flyveledere ved hjælp af en angularjs tjeneste.vi har også skabt et direktiv for at få rulle højde og fastsætte bootstrap anbringe spørgsmål.,, jeg håber, du har lært noget nyttigt fra denne lektion i serie.for mere indgående oplysninger om angularjs direktiver, se på den officielle dokumentation,.,, kildekode fra denne lektion er tilgængelig på github.lad os ved dine tanker og korrektioner i bemærkningerne nedenfor.,