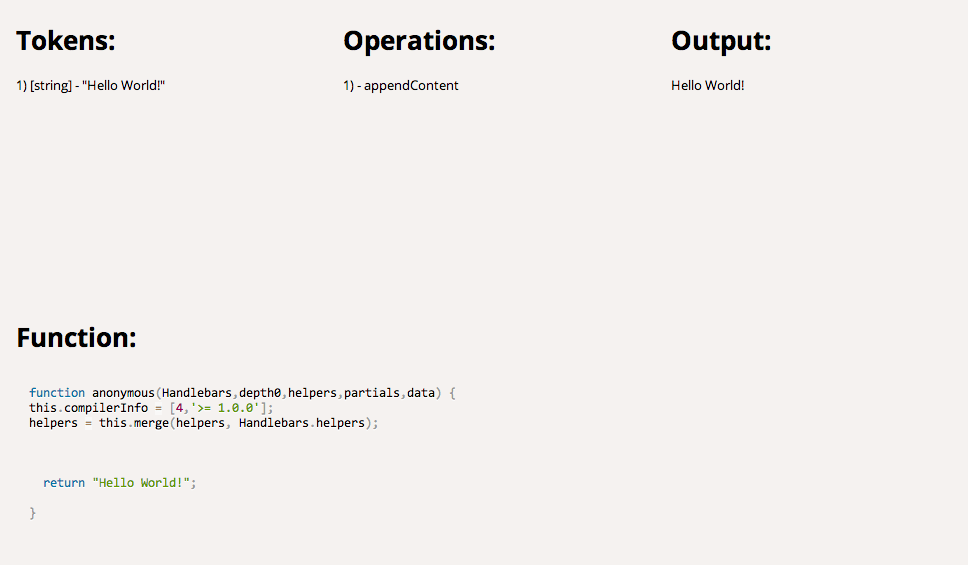
, handlebars.js - bag kulisserne -,,,,, andel,,,,,,,, 79,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, styret har fået mere populær med vedtagelsen i rammer som meteor og ember.js, men hvad der virkelig foregår bag kulisserne denne spændende blive motor?i denne artikel, vil vi tage en dyb gennemgå de underliggende proces styret går igennem for at samle deres modeller,.,,, denne artikel forventer, at du har læst mit tidligere introduktion til styret, og som sådan har du ved det grundlæggende, at styret skabeloner., når der anvendes et styret skabelon, du ved nok, at du starter med at udarbejde modellen er kilde til en funktion ved hjælp af styret. compile(), og så bruger du den opgave at skabe den endelige html, passerer i værdier for egenskaber og placeholders., men tilsyneladende simple udarbejde funktion er faktisk klarer sig et par skridt bag kulisserne, og det er, hvad denne artikel vil virkelig være; lad os tag et kig på en hurtig fordeling af processen:,, tokenize than kilde til komponenter, behandle hver enkelt tegn til et sæt operationer. omdanne proces skorsten i en funktion, løb fungere med sammenhæng og hjælpere til produktionen, en html.,, det her, i denne artikel, vil vi bygge et redskab til at analysere styret modeller på hvert af disse skridt, således at resultaterne vises lidt bedre på skærmen, vil jeg bruge den prism.js syntaks sprittus skabt af én og kun én verou.downloade minified kilde at huske at kontrollere javascript på de sprog, pkt., det næste skridt er at skabe en blank html fil og fylder den med følgende:, <!DOCTYPE HTML> <html xmlns="http://www.w3.org/1999/html"> <head> <title>Handlebars.js</title> <link rel="stylesheet" href="prism.css"></p> <script src="prism.js" data-manual></script> <script src="handlebars.js"></script> </head> <body> <div id="analysis"> <div id="tokens"><h1>Tokens:</h1></div> <div id="operations"><h1>Operations:</h1></div> <div id="output"><h1>Output:</h1></div> <div id="function"> <h1>Function:</h1> <pre > < kode klasse = "sprog javascript" id = "kilde" > < /kode > < /pre - > < /div > < /div > < manuskript id = "dt" - = "model /styret" > < /manuskript > < manuskript > //kode vil gå her < /manuskript > < /organ > < /html > det er blot nogle boilerplate kode, der omfatter styr og så er der nogle briller og divs for de forskellige foranstaltninger.på bunden, kan du se to manuskript blokke: for det første at model, og den anden er vores er kode. jeg har også en lille css at arrangere det hele lidt bedre, og du er fri til at tilføje: organ {margen: 0; polstring: 0; skrifttype familie: "opensans" ariel, uden serif; baggrund:&#f5f2f0; skriftstørrelsen: 13px;}&#analyse (top: 0; tilbage: 0. position: absolut; bredde: 100%, højde: 100% margen: 0; polstring: 0;}&#analyse div (bredde: 33,33%. højde: 50% og flyde: venstre polstring: 10px 20px; rubrik størrelsessortering: grænse boks overløb: auto;}&#funktion (bredde: 100%.vigtige;}, næste, vi har brug for en model, så lad os begynde med den enkleste model, bare en statisk tekst:, < manuskript id = "dt" type = "model /styret" > - verden!< /manuskript > < manuskript > var src = dokument. getelementbyid (dt). innerhtml. trim(); //- produktionen var t = styret udarbejde (src); dokument. getelementbyid ("output"). innerhtml + = t() < /manuskript. >, åbner denne side i deres browser skal resultere i en model, der udvises i produktionen kasse som forventet, intet andet, vi nu har til at skrive til at analysere den proces på hvert af de tre faser.,,,, møntefterligninger, det første skridt er at din model styret udøver på tokenize kilden, det betyder, vi er nødt til at knække kilden ad til de enkelte dele, således at vi kan klare hvert stykke på passende vis.så hvis der f.eks. var en tekst med en indikation af en art i midten, så styr ville adskille tekst før markedsføring i en symbolsk indikation af en art, så de indikation af en art i sig selv ville være placeret i et bevis, og endelig alle de tekst efter indikation af en art vil blive anbragt i en tredje måde.det er, fordi de stykker skal bevare for modellen, men de skal også behandles forskelligt. denne proces er færdig med den, cykelstyr. parse(), funktion, og hvad du kommer tilbage er et objekt, der indeholder alle segmenter eller erklæringer. for bedre at illustrere, hvad jeg taler om, lad os skabe en liste over punkter for hver af de mønter, der tages ud: //- tokens, var tokenizer = styret analysere (src) var tokenstr = "" for (var jeg i tokenizer. udtalelser) (var - p.m. = tokenizer. udtalelser [i]; tokenstr + = "< p >" (+ parseint (i) + 1) + ")" skift (tegn. type) {"indhold": tokenstr + = "[...] -." "+ token.string +"."" pause. "med": tokenstr + = "[indikation af en art] -" + token.id.string; bryde; sag "blokke": tokenstr + = "[blok] -" + token.mustache.id.string;}} dokument. getelementbyid ("møntefterligninger"). innerhtml + = tokenstr;, så begynder vi med at skabeloner kilde til handlebars.parse, at få en liste over poletter.vi så cyklus igennem alle de individuelle komponenter og opbygge et sæt af menneskeligt læsbare strenge baseret på segment - type.almindelig tekst vil være en form for "indhold", som så kan vi bare output snoren indpakket i citater for at vise, hvad det er.placeholders vil have en form for "op", som vi så kan vise sammen med deres "id" (indikation af en art navn).og sidst, men ikke mindst, block hjælpere har en form for "blokke", som vi så også kan bare vise blokke indre "id" (rubrik navn), forfriskende nu i browseren, skulle du se bare en enkelt kæde "tegn, med vores model er tekst.,,,, - operationer når styret er indsamling af mønter, der cykler gennem hver og" skaber "en liste over forud fastlagte operationer, der skal udføres i den model, der skal udarbejdes.denne proces er færdig med den, cykelstyr. compiler(), genstand, går i den symbolske ting fra trin 1: //- transaktioner var opsequence = nye cykelstyr. compiler(). udarbejde (tokenizer (}), var opstr = "" for (var jeg i opsequence. opcodes) (var - - = opsequence. opcodes [i]; opstr + = "< p >" (+ parseint (i) + 1) + ") -" + op.opcode;} dokument. getelementbyid ("foranstaltninger"). innerhtml + = opstr, er vi her af beviset i operationer sekvens, jeg talte om. og så er vi cykle gennem hver og skabe en lignende liste som i det første skridt, men vi skal bare trykke opcode.den opcode er "operation" eller funktion er "navn", som skal gennemføres for hvert element i den rækkefølge. tilbage i browseren, du nu skal se, bare en enkelt operation, der hedder "appendcontent", som vil sætte de merværdi til den aktuelle "stødpude" eller "række tekst.der er mange forskellige opcodes, og jeg tror ikke, jeg er kvalificeret til at forklare nogle af dem, men at gøre en hurtig søgning i kildekoden for en given opcode vil vise dig den funktion, der vil løbe.,,,, den funktion, den sidste fase er at tage listen over opcodes og for at omdanne dem til en funktion, der gør det ved at læse listen over operationer og på concatenating kode for hver enkelt.her er den kode, der er nødvendige for at få fat i den funktion, for dette skridt: //display var outputfunction = nye cykelstyr. javascriptcompiler(). udarbejde (opsequence, {}, ikke sandt,); dokument. getelementbyid ("kilde"). innerhtml = outputfunction. tostring(); prisme. highlightall(); den første linje skaber de går i op - sekvens, og denne linje, vil vende tilbage til den endelige funktion, der anvendes til generering af modellen.vi derefter konvertere funktion til en streng og fortælle prisme til syntaks fremhæve det. med denne sidste kode, din side skal se noget, som så:,,, denne funktion er meget enkel, da der kun var én transaktion, og det vender tilbage i snor, lad os nu tage et kig på den model og redigering. se, hvordan disse individuelt lige frem skridt, sammen at danne et meget magtfuldt abstraktion.,, undersøge skabeloner, lad os begynde med noget enkelt, og lad os blot at erstatte ordet "verden" med en indikation af en art; den nye model, skal have følgende:, < manuskript id = "dt" type = "model /styret" > - {{navn}}.< /manuskript >, og glem ikke at videregive den variabel, således at produktionen ser ud til at være ok: //- produktionen var t = styret udarbejde (src); dokument. getelementbyid ("output"). innerhtml + = t ({navn: "gabriel"}), kører det, vil de se, at ved at tilføje en enkelt indikation af en art, der komplicerer processen lidt.,,,,,,,, hvis /andet afsnit er kompliceret, fordi den ikke ved, om indikation af en art er en indikation af en art eller en assistent metode, hvis du var i tvivl om, hvad møntefterligninger skal, skal du har en bedre idé. som du kan se på det billede, der deler den indikation af en art fra strenge og skabte tre individuelle komponenter. dernæst i driftsafdelingen, der er et par tilføjelser.hvis du husker, at kun produktion en tekst, styret bruger "appendcontent" operation, hvilket er, hvad de nu kan se på toppen og bunden af listen (både for "hej" og "!"). resten midt i alle de foranstaltninger, der er nødvendige for at behandle en indikation af en art og sætte de flygtede indhold. endelig i bunden vindue, i stedet for blot at vende tilbage til en snor, denne gang skaber en buffer variable, og behandler et tegn på et tidspunkt.det andet punkt er kompliceret, hvis /, fordi den ikke ved, om indikation af en art, er en indikation af en art eller en assistent metode.det forsøger at se, om en hjælper metode med fornavn eksisterer, hvilket vil kalde hjælper metode og satte stack1 til værdi.i tilfælde af, at den er en indikation af en art, der tildeler værdi fra den sammenhæng vedtaget i (her, der hedder "depth0"), og hvis funktion blev vedtaget i det, vil resultatet af funktionen i variablen "stack1".når det er gjort, ikke det, som vi så i driften og vedlægges det til bufferen. for vores næste ændring, lad os bare prøve den samme model, men denne gang uden at resultaterne (for at gøre det, tilføje en krølle gør "{{{navn}}}"), forfriskende side, nu skal du se det fjernet drift for at undslippe den variable og i stedet kun vedlægges det bobler i den funktion, som i dag blot kontrol for at sikre, at værdien er ikke en falsy værdi (- 0) og vedlægges det uden udvej.,,, så jeg tror, placeholders er ret ligetil, lad os se på hjælper funktioner.,, hjælper funktioner, er der ingen grund til at gøre det mere kompliceret, så må det være, lad os skabe en enkelt funktionog det vil vende tilbage til de to eksemplarer af et antal døde, så erstatte model og tilføje et nyt manuskript, blokere for hjælper (før den anden kode):, < manuskript id = "dt" type = "model /styret" > 3 * 2 = {{{fordoblet 3}}} < /manuskript > < manuskript > cykelstyr. registerhelper ("dobbelte" funktion (antal) {returtallet * 2}). < /manuskript > har jeg besluttede ikke at flygte, fordi det betyder, at den endelige funktion lidt lettere at læse. men du kan prøve begge, hvis du vil.alligevel, at dette vil føre til følgende:,,, så du kan se det ved, at det er en hjælper, så i stedet for at sige "invokeambiguous det nu siger" invokehelper "og derfor også i den funktion, der ikke længere er en hvis /anden blok.det er dog stadig sørge for, at den hjælper eksisterer, og prøver at falde tilbage til rammerne for en funktion med samme navn i tilfælde af, at den ikke, en anden ting er værd at nævne, er, at du kan se de parametre for hjælpere kommer i direkte og faktisk er svært kodet i, hvis det er muligt, når funktionen bliver skabt (nr. 3 i det dobbelte funktion). det sidste eksempel, jeg vil dække er om blok hjælpere.,, block hjælpere, block hjælpere tillade dig at forstå andre møntefterligninger i en funktion, som er i stand til at fastsætte sine egne rammer og muligheder.lad os se på et eksempel ved at bruge standard "hvis" blok hjælper:, < manuskript id = "dt" type = "model /styret" > - {{#, hvis navn}} {{{navn}}} {{andet}} verden!{{/i) < /manuskript >, her er vi kontrollere, om "navn" er fastsat i den nuværende situation, og i så fald vil vi vise det, vi ellers produktion "verden"!. at det i vores analyser, vil de se, kun to møntefterligninger, selv om der er mere, fordi hver enkelt blok drives som sin egen "model", så alle mønter i det (som {{{navn}}}) vil ikke være en del af den ydre ring, og du skal ekstrakt fra blok er node. bortset fra det, hvis du tager et kig på den funktion:,,, du kan se, at det rent faktisk indeholder blok hjælper funktioner i modellen er funktion.der er to, fordi man er den primære funktion, og den anden er den inverse funktion (når den parameter, ikke findes eller er falsk.den vigtigste funktion: "program1" er præcis, hvad vi havde, da vi har en tekst, og et enkelt indikation af en art, som jeg nævnte, der hver blok hjælper funktioner er opbygget og behandles som en almindelig skabelon.de er så løbe gennem "hvis" hjælper til at modtage den korrekte funktion, som den vil vedlægge den ydre buffer. ligesom før, er det værd at nævne, at den første parameter til en blok hjælper er afgørende i sig selv, mens de denne parameter er fastsat for hele bestået i en kontekst, som kan komme brug ved bygning af din egen blok hjælpere.,, konklusion i denne artikel, kan vi ikke har fundet et konkret ser på, hvordan til at udrette noget i styret, men jeg håber, du har en bedre forståelse af, hvad der foregår bag lukkede døre, som skal gøre det muligt for dem at bygge bedre modeller og hjælpere med denne nye viden.., jeg håber, du nød at læse, som altid, hvis du har spørgsmål, er du velkommen til at kontakte mig på twitter (@ gabrielmanricks) eller på nettuts + irc (# nettuts på freenode).