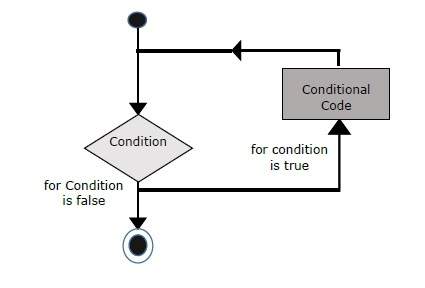
, "til" loop er den mest kompakt, skruet.det omfatter følgende tre vigtige dele &minus,,,,, loop initialization, hvor vi nulstille vores i modsætning til en start - værdi.den initialization erklæring er udført inden loop begynder.,,,,,,,, test erklæring, som vil prøve, hvis en given tilstand er sande eller ej.hvis tilstanden er sandt, så er den kode, som gives i loop bliver henrettet, ellers kontrol vil komme ud af løkken.,,,, iteration erklæring, hvor man kan øge eller nedsætte tæller.,,, du kan sætte alle tre dele i en enkelt linje, adskilt af semikoloner., flow figur, diagram af en sløjfe i javascript ville være som følger og minus;,, syntaks, syntaks for loop er javascript er således − for (initialization; prøvningsbetingelser; iteration udtalelse) (erklæring (er) for at blive henrettet, hvis test betingelse gælder}, f.eks. prøver følgende eksempel til at lære en sløjfe arbejder i javascript. < html > < krop > < manuskript type = "tekst /javascript" > <!- var grev; dokument. skrive ("begyndende loop" + "< br />") til (tæller = 0, grev < 10 - + +) (dokument. skrive ("nuværende tæller:" + tæller); dokument. skrive (< br /> ");} dokument. skrive (" loop stoppet! "). //- > < /manuskript > < p > den variabel, forskellige værdi - og så prøve... < /p > < /organ > < /html > produktionen fra sløjfestrøm tæller: 0 nuværende tæller: 1 nuværende tæller: 2 nuværende tæller: 3 nuværende tæller: 4 nuværende tæller: 5 nuværende tæller: 6 nuværende tæller: 7 nuværende tæller: 8 nuværende tæller: 9 loop stoppet!sæt den variabel, forskellige værdi - og så prøve...,