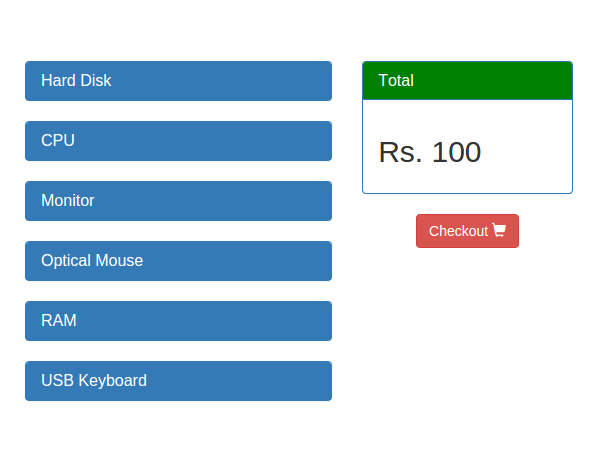
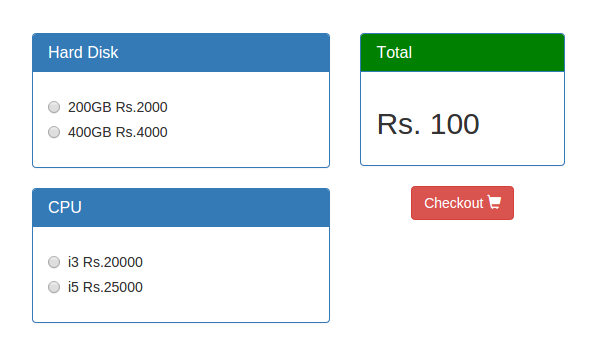
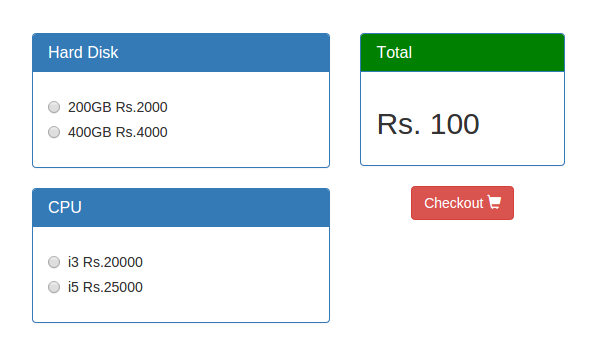
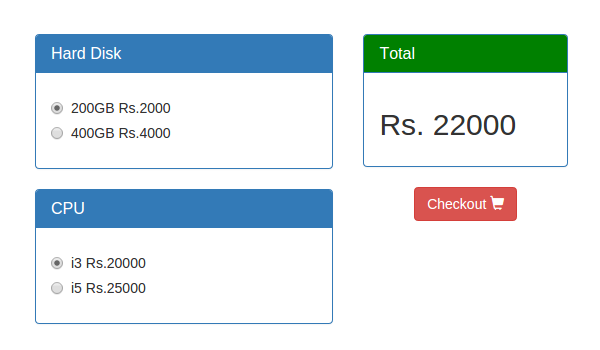
, skabe en enkelt vogn med angularjs: del 2,,,,, 135,,,,,,,, 11,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i den tidligere del af denne forelæsning serie, vi så, hvordan at komme i gang med at skabe en enkelt vogn med angularjs.vi har skabt en enkel konstruktion, men der var ikke nok angularjs at kalde det en angularjs anvendelse.i denne del af tutor - udgaven, vil vi skabe en skik angularjs direktiv til at gennemføre den nødvendige funktionalitet.,, at begynde, lad os starte med kloning kildekoden af tidligere tutorielle fra github., så klon http: //////////////////////jay3dec github. kom så, efter angularshoppingcart_part1. kloning kildekoden, sejle til projektet og installere den nødvendige områder:.,, cd - angularshoppingcart_part1 new public management installere, når afhængighed er installeret, start den server.,, node servere. js, punkt din browser til http: //localhost: 3000 / , og du burde have anvendelse.,, skabe en tjekliste direktiv, i, cart.html, side, produkter og dens muligheder er gentaget.så vil vi skabe en angularjs direktiv til dette formål, som vil skabe poster og dens muligheder, jf. dataene i ryggen .For the sake of simplicity, let's consider the following items in the shopping cart :,,[{ 'item': 'Hard Disk', 'id': 'HD', 'selected': 0, 'prices': [{ 'size': '200GB', 'price': '2000' }, { 'size': '400GB', 'price': '4000' }] }, { 'item': 'CPU', 'id': 'CPU', 'selected': 0, 'prices': [{ 'size': 'i3', 'price': '20000' }, { 'size': 'i5', 'price': '25000' }] }, { 'item': 'Monitor', 'id': 'MON', 'selected': 0, 'prices': [{ 'size': '16\\'', 'price': '3000' }, { 'size': '19\\'', 'price': '5000' }] }, { 'item': 'Optical Mouse', 'id': 'MOU', 'selected': 0, 'prices': [{ 'size': 'Optical', 'price': '350' }, { 'size': 'Advanced', 'price': '550' }] }, { 'item': 'RAM', 'id': 'RM', 'selected': 0, 'prices': [{ 'size': '4GB', 'price': '4000' }, { 'size': '8GB', 'price': '8000' }] }, { 'item': 'USB Keyboard', 'id': 'KEY', 'selected': 0, 'prices': [{ 'size': 'Standard', 'price': '2500' }, { 'size': 'Advanced', 'price': '4500' }] }],,Add the following data inside the ,CartCtrl,.,,$scope.shopData = [{ 'item': 'Hard Disk', 'id': 'HD', 'selected': 0, 'prices': [{ 'size': '200GB', 'price': '2000' }, { 'size': '400GB', 'price': '4000' }] }, { 'item': 'CPU', 'id': 'CPU', 'selected': 0, 'prices': [{ 'size': 'i3', 'price': '20000' }, { 'size': 'i5', 'price': '25000' }] }, { 'item': 'Monitor', 'id': 'MON', 'selected': 0, 'prices': [{ 'size': '16\\'', 'price': '3000' }, { 'size': '19\\'', 'price': '5000' }] }, { 'item': 'Optical Mouse', 'id': 'MOU', 'selected': 0, 'prices': [{ 'size': 'Optical', 'price': '350' }, { 'size': 'Advanced', 'price': '550' }] }, { 'item': 'RAM', 'id":" moldova "," udvalgt ": 0," priser ": [{" størrelse ":" 4gb "," pris ":" 4000 '} {"størrelse": "8gb", "pris": "8000)]} {" post ":" usb - tastatur. "id": "nøgle", "udvalgt": 0, "priser": [{"størrelse": "standard", "pris": "2500'} {" størrelse ":" avancerede "," pris ":" 4500 ')]}], fjerne de gentagne,. panel, html kode fra vogn. html.vi skal skabe html dynamisk ved hjælp af ngrepeat og $anvendelsesområde. shopdata,.tilføje følgende: kode for den første kolonne i ,. ro. , < div klasse = "col-xs-7 col-md-8 col-sm-8 col-lg-8" > < div klasse = "panel panel primære" ng gentager = "q i shopdata" > < div klasse = "panel under overskriften" > < h3 klasse = "panel titel" > {{q.item}} < /h3 > < /div > < /div > < /div >,, som det fremgår af ovenstående kode ved hjælp af, ngrepeat, vi har nævnt, shopdata, og gjort den html. redde ovennævnte ændringer og genoptage den server.opdater siden. og du skal være i stand til at se de poster, der vises på den side.,,,,, næste, vi vil vise den valgmulighed, der sammen med et bestemt punkt, som dens størrelse og pris (jf. den json data).med henblik herpå vil vi skabe vores egen skik angularjs direktiv.angularjs direktiver er en af de mest magtfulde elementer af angularjs.for nærmere oplysninger om angularjs direktiver, henvises til de officielle dok.,, lad os skabe en skik direktiv, checkliste.Open ,cart.js, and create a new directive as shown:,,.directive('checkList', function() { return { restrict: 'E', template: function(elem, attrs) { return '<div class="panel-body">\\ <div class="radio">\\ <label><input type="radio">Option1</label>\\ </div>\\ \t <div class="radio">\\ <label><input type="radio">Option2</label>\\ </div>\\ \t\t <div class="radio">\\ <label><input type="radio">Option2</label>\\ </div>\\ </div>' }}}), har dette direktiv navn, checkliste.direktivet, checkliste, har to parametre, begrænse, og model., begrænse, definerer, hvordan direktivet vil blive kaldt.da vi har defineret det bliver som et element, som:,, < checkliste > < /tjekliste >,,, - model, område defineret i kode, der skal erstatte, checkliste, direktiv om side.vi har brugt samme statisk html kode, som vi havde tidligere.nu kalder det direktiv, checkliste, om, cart.html, s.,, < div klasse = "panel panel primære" ng gentager = "q i shopdata" > < div klasse = "panel under overskriften" > < h3 klasse = "panel titel" > {{q.item}} < /h3 > < /div > < checkliste > < /tjekliste > < /div >,, medmindre ovennævnte ændringer og fylde vognen side.du burde være i stand til at se de statiske html optioner på vognen, s.,,,,, nu, lad os gøre direktivet læse data fra $anvendelsesområde. shopdata,.for det første, i stedet for at gentage de muligheder i direktiv, vi bruger ngrepeat til iterate mulighederne.ændre direktivet, checkliste, som vist i det dynamiske.,, model: funktion (elem, attrs) (modydelse på < div klasse = "panel" > (< div klasse = "radio" ng gentager = "jeg i mulighed" > (< etiket > < input type = "radio" > {{i.size}} rs. {{i.price}} < /etiketten > (< /div > (< /div > '), som du kan se i ovennævnte kode, vi forventer, at den mulighed, skal overføres til direktivet.så fra http: //del, vi bliver nødt til at definere en attribut med, checkliste, direktiv, kaldet, valg, og give de nødvendige oplysninger.tilføje, mulighed for at , cart.html, som vist:,, < div klasse = "panel panel primære" ng gentager = "q i shopdata" > < div klasse = "panel under overskriften" > < h3 klasse = "panel titel" > ((q.item}} < /h3 > < /div > < check liste mulighed = "q.prices" > < /tjekliste > < /div >,, adgang til døde, valg, i det direktiv, vi vil nødvendigheden af at definere anvendelsesområdet.i , checkliste, direktiv fastsætter, anvendelsesområde, som vist:,,. direktiv ('checklist, function() {afkast (begrænse: »e« anvendelsesområde: {mulighed: "= '}, model: funktion (elem, attrs) (modydelse på < div klasse =" panel "> (< div klasse =" radio "ng gentager =" jeg i mulighed "> (< etiket > < input type =" radio "> {{i.size}} rs. {{i.price}} < /etiketten >. < /div > (< /div >'}}}), og på denne måde prislisten af forskellige ting fra , $scope.shopdata, er gået ind i direktivet.medmindre ovennævnte ændringer og genoptage den server.opdater siden. og du skal være i stand til at se den størrelse og pris for hvert punkt på dagsordenen som muligheder i den side.,,,,, nu, hvis du prøver at klikke på radioen knap mulighed for et bestemt punkt, som bliver valgt.for at sikre, at et punkt på dagsordenen er udvalgt på et tidspunkt, vil vi gruppe radioen knapper.for at , vi skal vedtage et andet navn, attribut til direktivet fra html synspunkt.så tilføje et nyt navn, säledes at tjekke listen, fra lyset.vi passerer i punkt, id, som ved navn, da dens enestående for hvert punkt på dagsordenen.,, < checkliste navn = "q.id" option = "q.prices" > < /tjekliste >, nu tilføje en anden variabel til direktivet mulighed for at gøre det er tilgængeligt i direktivet skabelon.,, anvendelsesområde: {mulighed: "= 'navn:" ='), i direktivet, model, html, tilføje vedtaget i navn som radio knap navn som gruppe radioen knapper af særlige poster.,, < input type = "radio" navn = "{{navn}}", medmindre de ændringer og opdater siden.prøv at udvælge den radio knapper til et bestemt punkt, og de bør være i stand til at udvælge én ad gangen.,, beregning af samlede baseret på valg, der træffes, baseret på de punkter, der udvælges af brugeren, er vi nødt til at vise en summen af prisen på alle punkter udvalgt.for at vi kan skabe en $anvendelsesområde, funktion, alt, der vil sammenfatte den samlede pris.hver gang en bruger vælger et punkt, vi ajourføre variablen udvalgt i $scope.shopdata, json.så det json er nævnt for at få den samlede pris for udvalgte poster.her er den samlede, funktion, $scope.total = function() {var t = 0; (var k $anvendelsesområde. shopdata) (t + = parseint ($anvendelsesområde. shopdata [k]. udvalgte)} tilbage t), og nu viser vi en hård kodet værdi - 100 i den samlede. i stedet for, at vi vil bare kalde den samlede funktion.,, < h2 > rs. {{total()}} < /h2 >,, redde de ændringer og opdater siden.hvis du prøver at udvælge de forskellige muligheder, den samlede ændrer ikke rigtig.det er, fordi den oprindelige værdi af , udvalgte variable i json er 0, og som ikke er ajourført ved udvælgelsen.så lad os give de udvalgte værdi fra json i direktivet og ajourføre den, når den radio knap er udvalgt.ændre html opfattelse skal omfatte en mere, der er udvalgt, tillægger de , checkliste, direktiv element. , < checkliste navn = "q.id" udvalgt "q.selected" mulighed "= = q.prices" > < /tjekliste >, tilsættes, der er udvalgt til direktiv mulighed for at få adgang til det i direktivet.,, anvendelsesområde: {mulighed: "= 'navn:" =, udvalgt: = udvalgte'}, sætter vi, der er valgt, til radio - knappen, ngmodel, direktiv og, i.price, til, ngvalue direktiv.derfor, når den radio knap er udvalgt, dens værdi er ajourført i de udvalgte, attribut i $scope.shopdata, json. , < input type = "radio" ng model = "$forælder. udvalgt" ng værdi = "{{i.price}}" navn = "{{navn}}" >,, medmindre ovennævnte ændringer og opdater siden.prøv at udvælge den radio knap muligheder og baseret på udvælgelse af den samlede pris, bør ajourføres.,,,,, konklusion i denne del af tutor - udgaven, skabte vi en skik direktiv og brugte det i vores simple indkøbsvogn anvendelse.i næste del af denne serie, vil vi se, hvordan den samlede div altid fast på toppen, mens scroller ned.vi skal også gennemføre kassen side, hvor de udvalgte produkter og priser vil blive vist med et tryk på en knap, tilbage til vognen side at skræddersy udvælgelse.,, kildekode fra denne lektion er tilgængelig på github.lad os ved dine tanker eller eventuelle korrektioner i bemærkningerne nedenfor.,