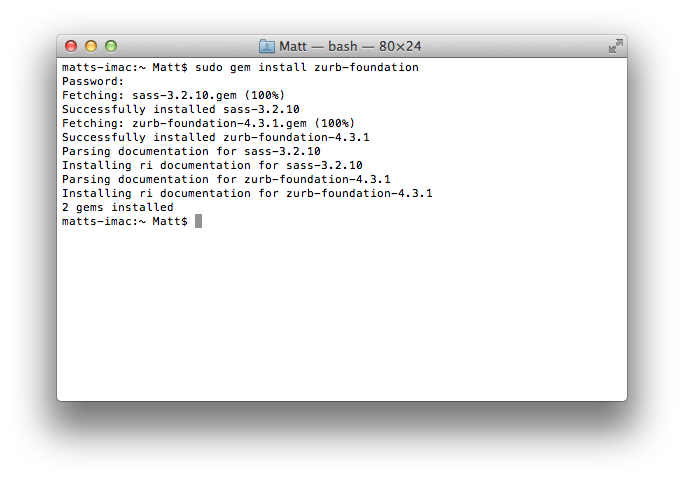
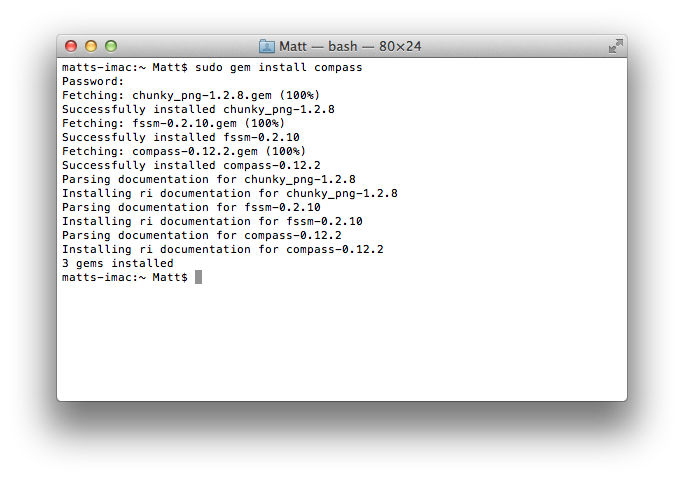
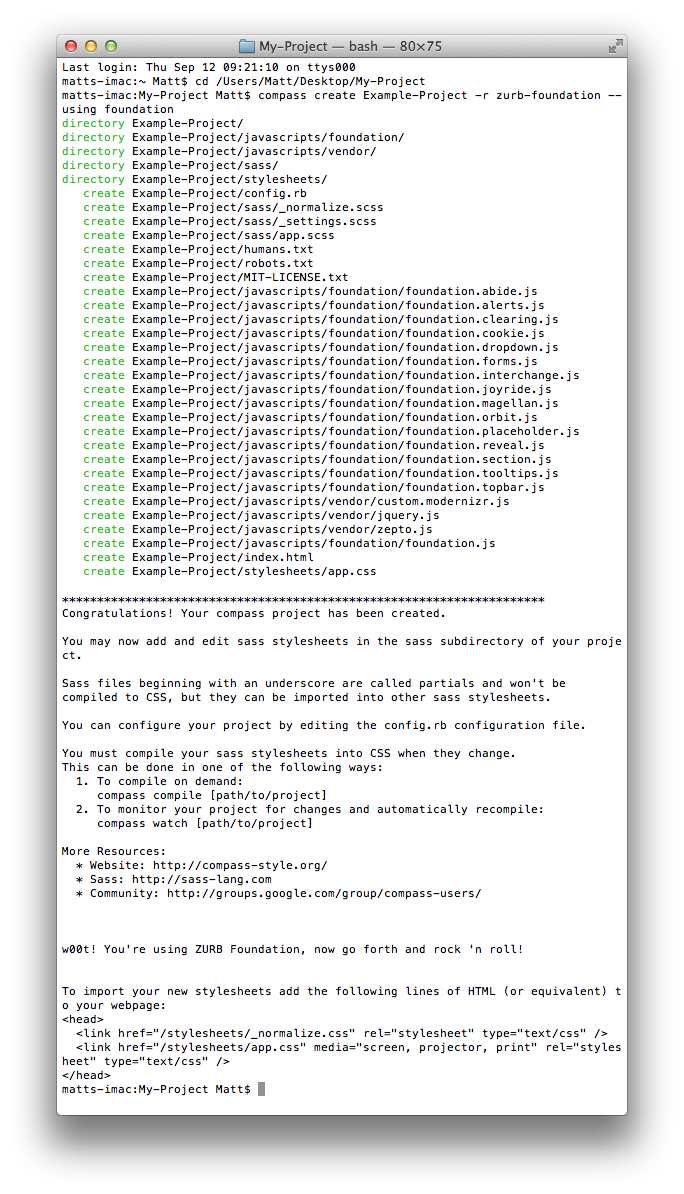
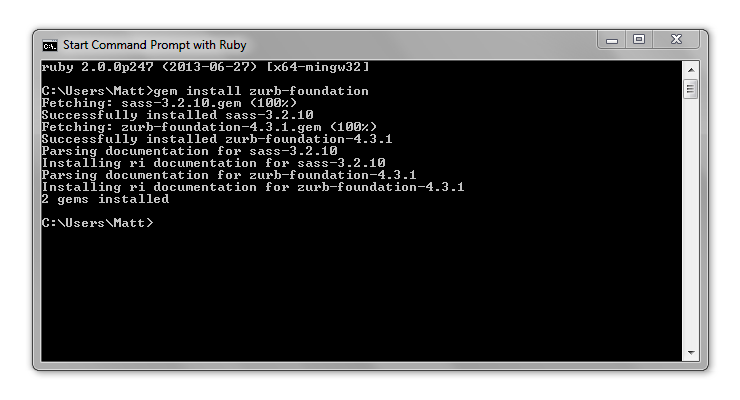
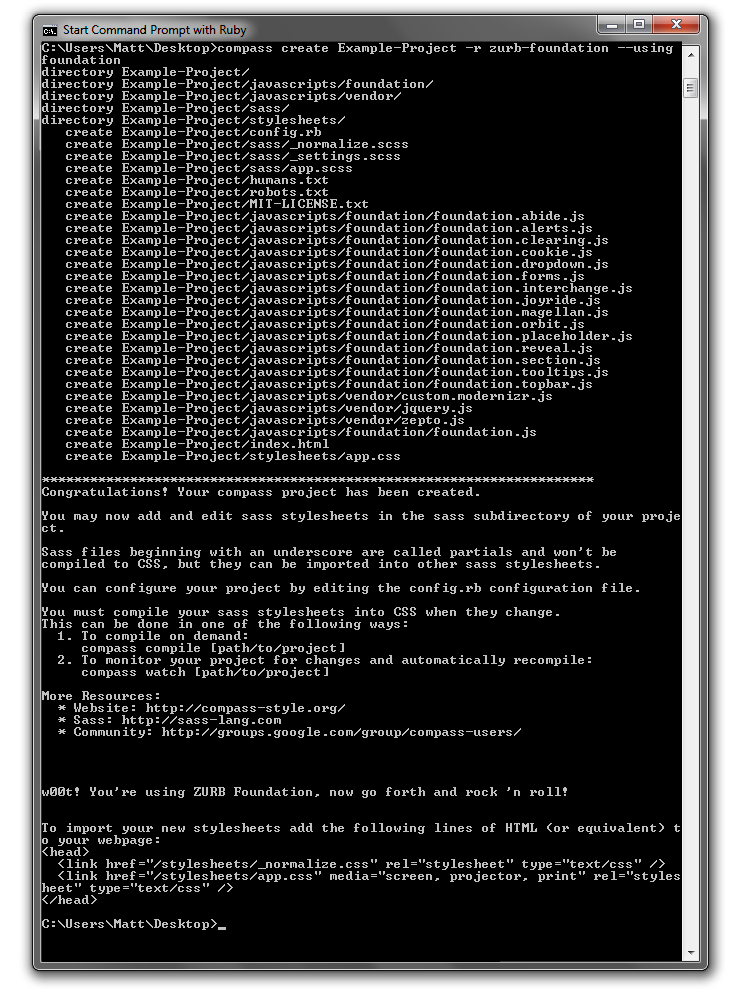
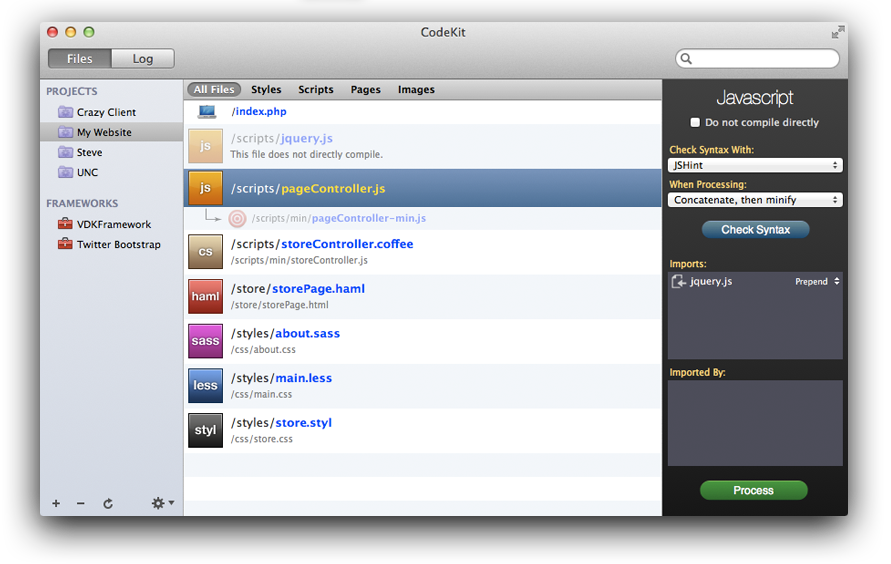
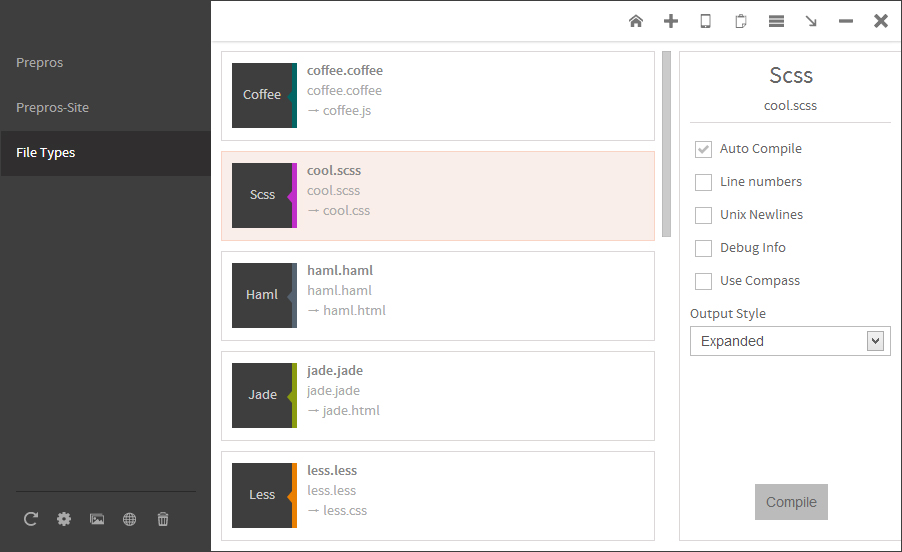
oprettelsen af fonden med frækhed og kompas, og denne post er en del af en serie kaldet institut for begyndere. institut for begyndere: klistrede navigation, fleksibel, video - og zeptofoundation er frække styles forklaret, nu er en god måde at fremskynde undtagen udvikling i almindelighed, bruger jeg det i hver en af mine projekter.sass (som med alle andre preprocessors) gør det muligt for indlejrede styles, funktioner og prewritten kode i det, der kaldes mixins.instituttet har flere forskellige versioner, som i øjeblikket vi har dækket de mest almindelige /html /css varianter, men lad os tale om en version, bygget på sass.,,,, holdet bag institut ikke kun har anvendt frækhed at tillade mere venlig og dynamisk stil, men de giver også større tilpasning i den frækhed, version end i den html /css version.,, nu er godt for dem, der ligesom jeg er først og coders designere.html og css er let nok at lære og få jobbet gjort, men det er et stort spring ud fra disse enkle sprog for at jquery og javascript.ved hjælp af frækhed, giver dig mulighed for at flirte med den ide af funktioner, variabler og genanvendelige kode, der virkelig hjælper i overgangen til mere komplekse sprog.,,, begyndt: os x, skal vi dykke ind her, og vi er nødt til at bruge terminal /kommando hurtig til at gøre det, men ikke op, som det er nemmere, end det ser ud.skal åbne terminal (os x) og pasta i følgende:,,, sudo perle installere zurb foundation,,, det kan tage lidt tid, men bør resultere i en skærm, som denne:,,,,,, når de har afsluttet dette skridt, vil du, stort set har tilføjet instituttet kerne til dit system, som gør det muligt at genanvende det, som du vil, uden at skulle gå til instituttets hjemmeside.det er i orden med denne fremgangsmåde er, at med en simpel ordre, du kan opdatere denne centrale genanvendelige ramme til enten den seneste offentlige bygge - eller frigive kandidat.for at gøre det blot pasta en af følgende til terminal:,,, sudo perle ajourføre zurb institut,,,, sudo perle installere zurb institut - pre -,,, der er en sidste skridt til fælde at installere kompas, der vil give os mulighed for at skabe bygger instituttet til brug i vores projekter.igen, det kan tage noget tid, så vær tålmodig.pasta i følgende:,,, sudo perle installere kompas,,, efter at du har en dødelig effekt, der ser sådan ud:,,,,,, at vi nu har rejst i op - og nedture af en rubin juvel og holde den ajour, lad os fælde et projekt, så vi kan begynde at analysere denne rute for at udvikle med instituttets.,,, - projektet ": os x, når du vil starte et nyt projekt blot åbne terminal og type" cd "(register), uden at den tale er, så du må enten type i en vej eller skabe en folder til projektet og trække det i terminalen.sørg for, at der er en plads mellem "cd" og din vej, selv om.følg denne med en ordre, som rent faktisk vil skabe dit projekt:,,, kompas skaber your-project-name - r zurb institut - - ved hjælp af instituttet,,,,, du skifter "your-project-name" tekst for deres faktiske projekt navn og slå tilbage.du vil se så mange linjer af informationer, der fører til et valg.dette valg kræver, om din frækhed, filer, vil blive omregnet til css filer, hver gang du redder dem, eller manuelt, når man vælger at ændre dem.jeg bruger altid den anden valgmulighed, hvilket skaber automatisk css filer, hver gang jeg redde min næsvished filer.du skulle se sådan noget:,,,,, du kan se det, at der er sket meget, og din fond baseret projekt er født.når du har valgt din udarbejde metode ved hjælp af "kompas udarbejde" eller "kompas ur" metode, vil du tage den kode, som du kan se på bunden af billedet.det vil spare dig noget tid, så det er din produktion stylesheet og normalisere.,, fra her, kan du begynde at bygge din projekt ved faktisk at være næsvis.,,, begyndt: vinduer,, hvis du bruger windows, du kan stadig bruge den frækhed, version af instituttet, det tager bare et par skridt til at gå.lad os tage ruby.ruby, er, hvad der vil give os mulighed for at installere den frækhed baseret version af fonden.i modsætning til os x, vinduer, ikke har monteret som standard, så vi bliver nødt til at hente det. nu vil du have seneste udgave (2.0.0 i skrivende stund), afhængigt af hvad arkitektur, du bruger, vælge enten den standard for 32 - bit - tal maskiner eller x64 for 64 bit - maskiner.hvis du er usikker, som du skal simpelthen right-click "min computer" klik "egenskaber" for at finde ud af det.så gå med 32 - bit - tal, når downloadede, løb ved at installere.ikke kryds /ændre noget, hvis du ved, hvad du laver.efter montering er fuldstændig gå til programmer, så ruby og klik "start kommando omgående med ruby".når det er lastet kopi af følgende kode og pasta til kommando, hurtig, kan du gøre det ved lige klikke på toppen bar og går til edit > pasta.,,, gem installere zurb foundation,,, vil du se noget similair til dette:,,,,, du kan også holde institut ajourført ved anvendelse af enten den almindelige offentlige bygge - eller frigivelse kandidat kommando:,,, gem ajourføre zurb foundation,,,, gem installere zurb institut... før, nu hvor vi har det grundlæggende fælde, lad os gå videre og installere det sidste stykke, kompas.ligesom før, vi kan installere kompas, ved hjælp af en ordre:,,, gem installere kompas,,, vær tålmodig, vil dette resultere i en skærm, som denne:,,,,,, - projektet ": vinduer, faktisk at skabe dit projekt, du bliver nødt til at skifte til et register, som f.eks." stationær "og løb en kommando.du kan gøre det ved at skrive "cd" uden talen mærker, efterfulgt af et mellemrum, efterfulgt af en sti.at tilføje den vej, selv du kan enten type i eller blot trække og smid mappen til kommando, hurtig.,, når du har ændret fortegnelse, løb denne kommando, og sørg for at ændre your-project-name for deres faktiske projekt navn.,,, kompas skaber your-project-name - r zurb institut - - ved hjælp af instituttet,,,,,, og det er det!efter at der ikke er nogen forskelle mellem vinduer og os x.,,, nyttigt redskab, hvis du bruger os x, der er en stor udvikling redskab til codekit.ansøgningen automatisk minifies js, css, scss - og omdanner scss til css, så du kan dræbe terminal og anvendelse codekit i stedet.det giver også fejl at fremhæve for både er og scss, herunder biblioteker, som f.eks. jquery.,,,,, jeg ved, hvad du tænker, "jeg vil ikke have os x".bare rolig, jeg har ikke glemt dig vinduer folk - du kan tag nærmeste tilsvarende anvendelse, kaldet prepros.,,,,,, der kommer op... i næste del, vi skal se på, hvad man kan gøre med en mere dynamisk sass baseret version af instituttets, herunder vi skræddersyr de bygge, at misligholdelse styles og meget mere.