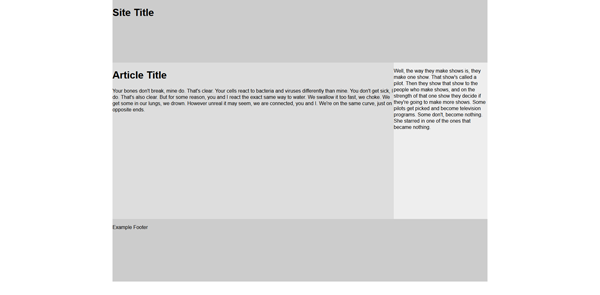
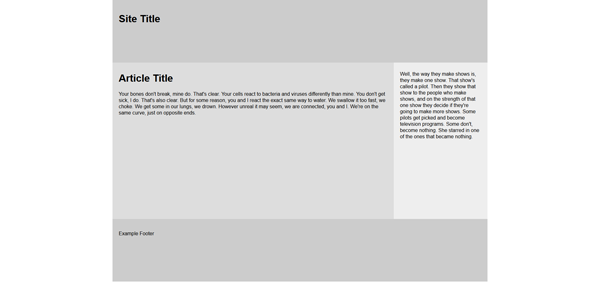
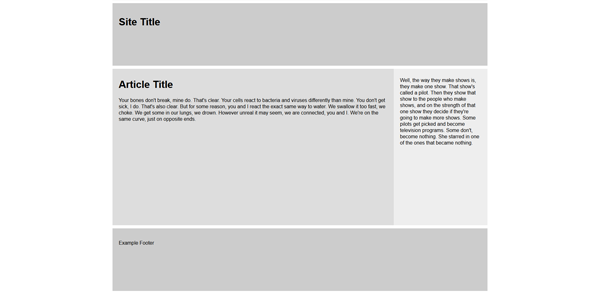
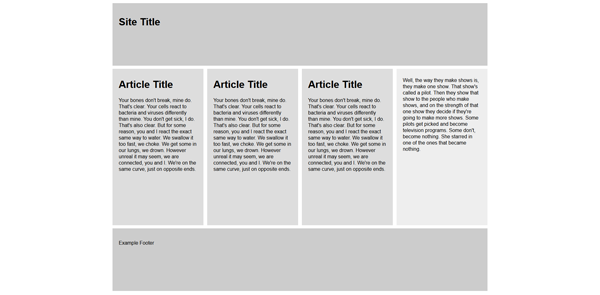
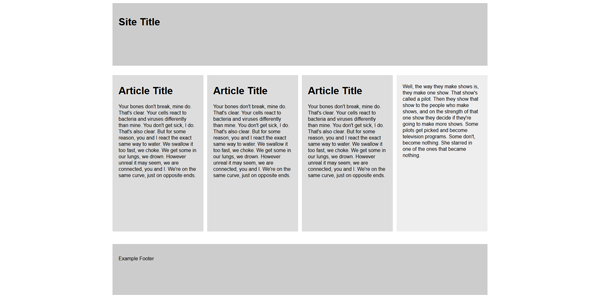
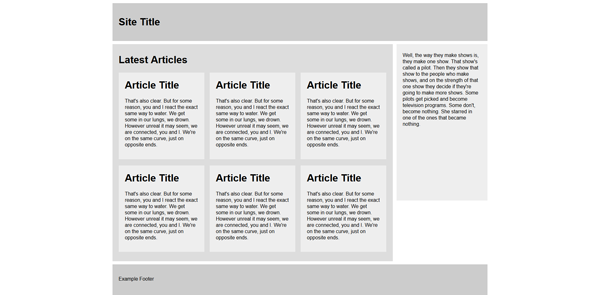
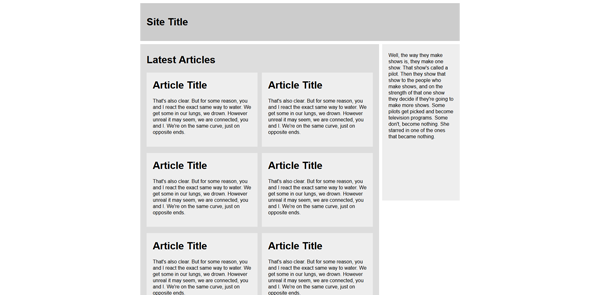
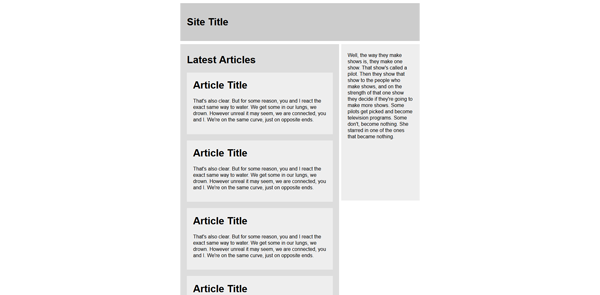
simpelt mixin alternativ til standard css net,,,, i løbet af de sidste par år css kvadratnetsystemer er blevet en meget populær mulighed for hurtigt at udarbejde layout stilladser i web - design. de kan være et fantastisk tidsbesparelse ressource med talent coders under intelligent udformede systemer, der henvender sig til en bred vifte af mulige opstillingsskemaer designere skal skabe.men det er ikke den eneste måde at nærme sig kvadratnet baseret web layout, og i dag skal vi overveje en alternativ.,,,,, hvordan css - nettet fungerer, en nettet består typisk af en række kolonner (normalt 12 og 16), og muligheden for at fastsætte et element (normalt en virksomhed i forbindelse med fast ejendom med en klasse anvendes), med en bredde af x i disse kolonner. for eksempel et område kan fastsættes til 9 af 12 kolonner, mens en aftale til det næste er fastsat til 3 eller 12 kolonner.opstillingsskemaer ofte også omfatte en fast bredde ydre beholder, række beholdere i at pakke piller og bredde tagrender mellem kolonner. lad os tage et hurtigt kig på, hvordan den klassiske "header, indhold, kom her, lille" websted layout er bygget ved hjælp af metoder, fælles for css net:,,,, ved hjælp af css - nettet systemer til at skabe skemaer, som dette kan være meget hurtigt og nemt.men der er masser af værdi at tilbyde, er der også en række ulemper ved systemet.disse ulemper kan ikke betyde, at css - systemer er "dårligt", kun at som med ethvert andet værktøj, du skal gøre dig bekendt med de fordele og ulemper, til at afgøre, om det passer til deres særlige projekt.,, ulemper css - net, mens css - systemer er forskellige, har de vigtigste ulemper, at generelt er til stede blandt dem, omfatter:,, potentielt høje uudnyttede kode, et helt bibliotek af grid - klasser har tendens til at være alle steder fra 200 til 700 linjer kode (unminified), men på en forholdsvis enkel konstruktion meget af denne kodeks må aldrig anvendes.,, restriktioner for udformning, fordi nettene er precalculated de synes at have sat bredder, som er vanskelige at ændre, f.eks. for containere, kolonne bredder, rendestenen bredder.design er begrænset til at arbejde med disse bredder.,, fast pixel - snarere end em /rem - eller procentdel baseret layout,, nettet bredder og /eller medier, ofte er baseret på pixel - værdier, der forhindrer anvendelse af mere fleksible og skalerbare em /rem - eller procentdel værdier for design, note: for oplysninger om fordelene ved em /rem mod px baseret design, læs venligst tage den "æh.." ud af ems, antal samlede kolonner, precalculated net har en tendens til at anvende enten tolv eller 16 kolonner, dvs. hvis du vil have en anden række samlede kolonner, du er løbet tør for held.,, ikke - semantiske avance, anvendelse af precalculated grid klasser kræver anbringelse af mange ikke - semantiske klasse navne i et dokument, som f.eks. "linje", "oberst"og så videre.,, restriktioner på russisk, ofte kvadratnetsystemer kan kun have piller indlejrede indeni hinanden en eller to gange, at kompleksiteten og fleksibilitet layout - generation.,, når det kommer til stykket, er den virkelige grund til designere brug css kvadratnetsystemer er at gøre layout generation hurtigere og lettere.spørgsmålet er så:,, kan layout generation gøres lige så hurtigt og nemt, samtidig med at fjerne de begrænsninger, der er nævnt ovenfor., takket være indførelsen af css preprocessors såsom mindre og sass /scss, som kan arbejde med variabler, foretage beregninger og produktion, som er nødvendig for css på grundlag via mixins, for mange anvendelser er svaret:, ja det kan absolut!,,, et alternativ, preprocessed løsning, er nøglen til den alternative løsning, vi dækker, er "mixins", der findes i både mindre og sass /scss.i en nøddeskal, mixins er genanvendelige emballager af regler, som kan produktionen forskellige css alt efter hvilke oplysninger er videregivet til dem til forarbejdning. fra nu af vil vi gå ud fra, at du har en grundlæggende forståelse af, hvad preprocessors er, og hvordan de arbejder med mixins og variabler, så hvis du er ny i disse begreber, anbefaler jeg starter med at læse de oplysninger, der gives på http: //////////////lesscss. org /, før vi begynder, vil jeg også påpege, at der allerede er nogle eksisterende biblioteker i mindre og siger mixins, som arbejder på at afhjælpe de begrænsninger af precalculated css net, såsom:,, det semantiske net system (mindre, scss, stylus), bourbon flot (sass), omfattende net (scss), den (scss), men vi tager en tilgang, der adskiller sig til disse libraries på forskellige måder.igen er der ingen absolut rigtigt eller forkert tilgang til tingene, det er et spørgsmål om forståelse for og imod, når de beslutter, hvad tilgang til brug for dit projekt.,, note:,, jeg skriver disse mixins mindre, fordi det kan være sværere at få mindre til at udføre sofistikerede aktiviteter end nu. så vil det være lettere for brugerne at tilpasse mixins nu mindre end omvendt. du kan bruge din egen foretrukne metode til udarbejdelse af deres preprocessor filer, men jeg vil omfatte en grundlæggende "lesscompiler" pakke på node.js/npm og grynter, du kan bruge.vejledning indgår i readme.md fil.,, at håndteringen af den klassiske udformning, så vi over på, hvordan den allestedsnærværende "header, indhold, kom her, lille" udformning kan skabes ved hjælp af en typisk række css - klasser, aflytning af ca. 200 700 linier.lad os se på, hvordan vi kan skabe den samme layout via mindre mixins, at størrelsen af den forskning, der kræves til et absolut minimum, uden brug af pixel - værdier, og at opretholde semantiske oveni. lad os se på vores html:, <!DOCTYPE html> <html lang="en"> <head> \t<meta charset="UTF-8"> \t<title>Classic Layout</title> \t<script type='text/javascript' src='js/modernizr.js'></script> \t<link rel="stylesheet" href="css/normalize.css"> \t<link rel="stylesheet" href="css/classiclayout.css"> </head> <body> <header> \t </header> <main> \t<article> \t</article> \t<aside> \t</aside> </main> <footer> </footer> </body> </html>,Notice there is not a single class used at this stage, only pure semantic HTML5 tags. det vil vi anvende følgende: under kode, ved hjælp af mixins og variabler, der skal forklares kort:, header, main, fod {. ro; baggrund farve:&#ccc; min højde: 200 * @ torems;} artikel {. koller (3); min højde: 500 * @ torems; baggrund farve -&#ddd;} bortset {. koller (1); min højde: 500 * @ torems; baggrund farve:&#eee), som vil skabe efter 35 linjer af css:, header, main, fod (max bredde: 75rem; bredde: 100% margen: 0 auto; baggrund farve -&#ccc; min højde: 12.5rem;} overskrift: før, vigtigste: før fod: før, overskrift: efter vigtigste: efter fod: efter (indhold: "" display: tabel;} overskrift: efter vigtigste: efter fod: efter {klart: begge;} artikel (bredde: 75%; flyde: venstre; min højde: 31.25rem; baggrund farve:&#ddd;} side (bredde: 25%; flyde: venstre; min højde: 31.25rem; baggrund farve:&#eee), og det resultat, vi vil se i browseren, på en skærm, beslutning af 1920 x 1080, er:,,,, bemærke, at fordi vi ikke arbejder med fast pixel - bredde miljøer, det her layout allerede har grundlæggende lydhørhed fra starten.samme udformning ligner dette på 1024px bred:,,,, og som på 768px bred:,,,,,,, så dækker vi lydhørhed på mindre størrelser senere, men lad os se på mindre mixins og variabler, der anvendes til at skabe opstilling over. /////////////////rem - use variabler for dem //@ base_px: 16; //at de fælles base px størrelse, der anvendes i browsere generelt bør overlades til misligholdelse @ torems: 1 /@ base_px) + 0rem; //giver dig mulighed for at fastsætte værdier for misligholdelse px størrelse til mål, som derefter omregnet til skalerbare rem - værdier.@toEms: (1 /@base_px) + 0em; //same as above, but with em values // //Grid mixins // @default-width: 1200 * @toRems; @default-colspan: 1; @default-total_cols: 4; .Row ( @width : @default-width ) { \tmax-width: @width; \twidth: 100%; \tmargin: 0 auto; \t//clear at the end of container \t&:before, \t&:after { \t\tcontent:""; \t\tdisplay:table; \t} \t&:after { \t\tclear:both; \t} } .Cols ( @colspan : @default-colspan; @total_cols : @default-total_cols ) { \twidth: ( @colspan * (100 /@total_cols) ) + 0%; \tfloat: left; },Let's step through each element of what's going on in the above.,Easy px to em /rem conversion, // //Variables for em /rem use // @base_px: 16; //set to the most common base px size anvendes i browsere generelt bør overlades til misligholdelse @ torems: 1 /@ base_px) + 0rem; //giver dig mulighed for at fastsætte værdier for misligholdelse px størrelse til mål, som derefter omregnet til skalerbare rem - værdier.@ toems: 1 /@ base_px) + 0em; //som ovenfor, men med de værdier, de variabler i den øverste del af kodeksen bliver narret til at let produktion skalerbare dem eller rem - værdier i hele stylesheet i stedet for px - værdier.men ved hjælp af disse variabler, vil også gøre det muligt for os at konceptualisere vores design i antal pixels til at begynde med, fordi det er en lettere mental øvelse at forestille mig, hvad 500px af rummet ser ud, end det er 31.25rem. for eksempel i vores base, design, vi ikke vil have hovedet, vigtigste eller fod elementer er større end 1200 pixels til enhver tid.men i stedet for en angivelse af, 1200px, som max bredde, vi konvertere det 1200 værdi til rem gennem multiplikation af, @ torems, variable, som så: 1200 * @ torems; dette vil produktionen en værdi af 75rem,, og det betyder, at hvis en browser eller brugeren har sat misligholdelse skriftstørrelse til noget andet end de mest almindelige misligholdelse af 16px, hele udformning af anlægget vil omfanget af tilsvarende. det samme kan også gøres for at skabe, em, værdier, som i stedet anvende, @ toems, variable.,. row() mixin, @ misligholdelse bredde: 1200 * @ torems;. række (@ bredde: @ misligholdelse bredde) (max bredde: @ bredde: bredde: 100% margen: 0 auto; //klar ved slutningen af beholderen &: før &: efter (indhold: "" display: tabel;} &: efter {klart: begge}den første mixin anvendes, er den, row(), mixin., i stedet for at bruge ". beholder" klasser, kalder vi det mixin, hvor vi ønsker et element skal være centreret med en maksimal bredde.i tilfælde af klassisk layout, kalder vi det mixin på, header, vigtigste og fod, elementer, mixin fastsætter en max bredde, sammen med en bredde på 100%.det giver os grundlæggende lydhørhed at elementet automatisk tilpasser til at udfylde den plads, der er til rådighed, når det viewport er mindre end det, max bredde, værdi. det er også den margen, til 0 auto, så det element, automatisk vil blive centreret. endelig tilføjer de pseudo - elementer: før, og - og bruger dem til automatisk klart i slutningen af dette element.det er nødvendigt, så når vi begynder at tilføje kolonner i element deres flyde indstillinger vil blive færdigbehandlet., mixin accepterer en parameter, @ bredde, værdi:,. række (@ bredde: @ misligholdelse bredde) (denne værdi er så gået til max bredde, ejendom: max bredde: @ bredde, når mixin har en bredde parameter vedtaget, f.eks.. række (40rem), denne værdi vil blive anvendt til max bredde, ejendom, hvis mixin kaldes, uden at en parameter, dvs. række, en standardværdi, vil blive anvendt i stedet..denne standardværdi opbevares i, @ misligholdelse bredde, variable, som er fastsat, hvor du se, @ misligholdelse bredde: 1200 * @ torems, som du vil nu forstå fra, hvad vi dækket ovenfor vedrørende, @ torems, variabel, betyder dette misligholdelse maksimale bredde af ethvert element, det mixin bliver anvendt på vil være 1200 pixels, omregnet til rem - værdier, ved at anvende dette mixin kan du nu et element skal være centreret på din misligholdelse, max bredde, eller i enhver anden, max bredde, du ønsker at anvende.det betyder, at du kan ændre bredden af hele området bare ved at ændre værdien af, @ misligholdelse bredde, variabel.for eksempel:, @ misligholdelse bredde: 800 * @ torems; - ændringer basen layout:,,,, eller du kan ændre på bredden af et enkelt element i en tid med vedtagelsen af en bredde parameter via mixin. f.eks. anvendelsen af mixin som så:, header, fod {. række; baggrund farve:&#ccc; min højde: 200 * @ torems;} vigtigste {. række (800 * @ torems); baggrund farve:&#ccc.},... vil give dem:,,,,. cols() mixin, @ misligholdelse colspan: 1; @ default-total_cols: 4. koller (@ colspan: @ misligholdelse colspan; @ total_cols: @ default-total_cols) (bredde: (@ colspan * (100 /@ total_cols) + 0%; flyde: venstre}, fordi vi ikke bruger fast pixel - bredder, og vi ønsker, at vores layout forblive fuldstændigt fleksibel, alle vores kolonne) vil blive%alder er baseret på.vi bruger den. cols(), mixin til beregning af disse procentsatser, baseret på de værdier, man går over i den mixin, en simpel formel anvendes til at fastsætte procentdelen bredde værdi, der skal anvendes til dette element.elementet er flyde, værdi, er der også til venstre, så kolonner sidder side ved side (du husker vi automatisk klart flyder anvendes til kolonner via,. row(), mixin). med. cols(), mixin får du lov til at fastsætte, hvor mange piller - vil du have din element skal være - ligesom du ville med en regelmæssig css - nettet.dette er gjort ved at vedtage en, @ colspan parameter, gennem mixin, eller ved at den misligholdelse for de mixin via, @ misligholdelse colspan, variable, i modsætning til de fleste css kvadratnetsystemer, du også har fuldstændig kontrol over, hvor mange total kolonner denne værdi i forhold til, snarere end at være fanget i kolonne enten 12 og 16.samlede kolonner, kan fastsættes ved en, @ total_cols parameter, gennem mixin, eller ved at mixin misligholdelse via, @ default-total_cols, variable, i vores tidligere eksempel på, hvordan vores "klassiske" udformning vil blive bygget ved hjælp af en typisk css gitter, område blev fastsat til 9 ud af de 12 kolonner (dvs. tre fjerdedele), mens de tager var 3 ud af 12 kolonner, (dvs. en fjerdedel).men for den simple formål i denne udformning, vi behøver ikke alle tolv kolonner. alt, hvad vi forsøger at gøre, er vores område 3 /4 bredde, og tager til 1 /4 af bredden.så bryder indretning i tolvtedele, ville være en overdrivelse, når vi har brug for, er mønter.,, fordi vi ved, at vi kun behøver at bryde denne opstilling i fjerdinger, kan vi fastsætte værdien af vores @ default-total_cols, variable - 4:, @ default-total_cols: 4, når vi bruger mixin, som vi har i vores "klassiske" layout, f.eks. mixin går ud fra, du vil have din kolonner til ud af et muligt fire samlede kolonner.så til vores artikel element til tre fjerdedel bredde alt vi skal gøre er: artikel {. koller (3)}, så vores side /samråd til en fjerdedel bredde, vi bruger simpelthen: ud {. koller (1)), men hvis vi beslutte, at vi vil bruge en helt forskellige antal samlede kolonner, vi kan gøre så let ved at vedtage forskellige værdier gennem,. cols(), mixin. det giver os mulighed for at ændre den bredde af den artikel og til elementer til noget, vi så meget let, for eksempel: artikel {. koller (7, 11); //fastsætter dette element over 7 i alt 11 kolonner min højde: 500 * @ torems; baggrund farve:&#ddd;} bortset {. koller (4, 11); //fastsætter dette element til at justere 4 af i alt 11. kolonne min højde: 500 * @ torems; baggrund colof:&#eee), som giver os:,,,,, at dette gør det meget let at tilføje ekstra kolonne, f.eks. hvis vi tilføje en anden, bortset fra element, før artikel element i vores html og ændre vores mindre følgende: artikel {. koller (5 9); min højde: 500 * @ torems; baggrund farve:&#ddd;} bortset {. koller (2, 9); min højde: 500 * @ torems; baggrund farve:&#eee}, - - vil vi få:,,,,, at beskytte og margener, når du begynder at tilføje indhold i beholdere, skal du selvfølgelig vil være i stand til at kontrollere afstanden omkring det.nu da vi tilføje indhold er det sidde flush mod kanter:,,,, der er et par måder man kan gå for at kontrollere deres indbyrdes afstand, og som er bedst at bruge vil afhænge af, hvad du forsøger at opnå med den konkrete udformning, de skaber, idet polstring, det nemmeste. måde at kontrollere afstand er med tilføjelsen af polstring parametre for både. row() og. cols(), mixins. vores mixin kode vil blive justeret til følgende:, @ misligholdelse polstring: 0. række (@ bredde: @ misligholdelse bredde; @ polstring: @ misligholdelse polstring.) (max. bredde: @ bredde: bredde: 100% margen: 0 - og polstring: @ polstringen; //klar ved slutningen af beholderen &: før &: efter (indhold: "" display: tabel;} &: efter (cløre: begge}}. koller (@ colspan: @ misligholdelse colspan; @ total_cols: @ default-total_cols; @ polstring: @ misligholdelse polstring.) (bredde: (@ colspan * (100 /@ total_cols) + 0%; flyde: venstre polstring: @ polstring.}, nu kan vi tilføje polstring vores hoved, artikel, til side og fod elementer. vi vil også misligholdelse, rubrik dimensionering, ejendom i den udformning, grænse boks, så fyld ikke bliver medtaget i en browser beregning af bredden af elementer: * {æske størrelsessortering: grænse boks - - box størrelsessortering: grænse boks;} header, fod {. række (@ polstring: 20 * @ torems;); baggrund farve:&#ccc; min højde: 200 * @ torems;} vigtigste {. ro; baggrund farve:&#ccc;} artikel {. koller (@ colspan: 3; @ polstring.10 * @ torems 20 * @ torems;); min højde: 500 * @ torems; baggrund farve:&#ddd;} bortset {. koller (@ colspan: 1; @ polstring: 10 * @ torems 20 * @ torems;); min højde: 500 * @ torems; baggrund farve:&#eee), og dette giver os polstring omkring hver af vores stykker af indhold:,,,,, at papir margener, sommetider afstanden, du vil tilføje til deres design er på ydersiden af et element, der ikke inde, når du for eksempel vil en lokalitet er baggrund for at vise gennem mellem elementer.at tillade dette, vil vi foretage nogle yderligere tilføjelser til både,. row() og. cols(), mixins. til at begynde med, lad os give mulighed for indbyrdes afstand skal lægges over og under de elementer, som er vores. row(), mixin, der gælder for dem.det er let nok, blot ved at erstatte den eksisterende margen, ejendommens værdi, med en variabel, som kan sendes som en parameter i mixin. @ default-row_margin: 0 auto;. række (@ bredde: @ misligholdelse bredde; @ polstring: @ misligholdelse polstringen; @ margen: @ default-row_margin;) (max bredde: @ bredde: bredde: 100% margen: @ margen, polstring: @ polstringen; //klar ved slutningen af beholderen &: før &: efter (indhold: "" display: tabel;} &: efter {klart: begge), konstaterer, at den standardværdi for rækken margen er fortsat fastsat til 0 auto, så hvis der ikke er vedtaget mixin parameter, vil automatisk center element. imidlertid, hvis vi ikke vedtager en, @ margen, merværdi gennem mixin:, header, fod (række (@ polstring.- 20 * @ torems; @ margen: 10 * @ torems auto;); baggrund farve:&#ccc; min højde: 200 * @ torems;}, - - kan vi tilføje vertikale afstand som så:,,,, hvis du desuden beslutte, vil du ikke have din element til midten mere, kan du også gør det forbi en, @ margen, værdi, 0 - 0, til venstre, bringe et element, eller 0 0 0 auto, til at tilpasse. tilføjelsen af kolonne tagrender, et fælles træk for css kvadratnetsystemer, er evnen til at tilføje tagrender mellem søjler, dvs. margener, som gælder mellem hver kolonne. men ikke til uden for regionerne i den yderste periferi kolonner. igen, kan vi tilføje denne funktion med nogle tilføjelser til det, cols(), mixin:, @ misligholdelse fra: 0. koller (@ colspan: @ misligholdelse colspan; @ total_cols: @ default-total_cols; @ padding: @ misligholdelse polstringen; @ rendestenen: @ misligholdelse fra; @ kant: falske) {@ total_gutter: (@ total_cols - 1) * @ rende; @ spanned_gutters: (@ colspan - 1) * @ rende; bredde: (@ colspan * ((100 - @ total_gutter) /@ total_cols)) + @ spanned_gutters + 0%; flyde: venstre polstring: @ polstring. ifedge (@ kant; @ rende)}. ifedge (@ kant; @ rende;), når (@ kant = falske) {margen: @ rende + 0%). ifedge (@ kant; @ rendesten.) når (@ kant = sand) {margen: 0}, mixin nu har to ekstra ting.for det første kontrol til en værdi via de nye @ rende parameter, og faktorer i bredden beregning for kolonne.,, note:,, @ rende værdi bør være et nummer, der er beregnet til brug i procent, f.eks. 2 for en 2% rendesten. for det andet kontrol af nye, @ kant, variabel for at se, om det er sandt, at, eller falske.hvis @ kant, er fastsat til falske, værdien af, @ rende parameter indsættes i højre margen som en procentdel.hvis @ kant, er fastsat til sand, højre margen er sat til 0.det giver dig mulighed for at specificere, hvor en kolonne er på kanten af deres indretning og derfor ikke bør have en tagrende anvendelse. viser, at virkningen af denne ændring til mixin mere klart, jeg har tilføjet to ekstra, artikel, elementer til vores html.de mindre for den artikel, og, bortset fra elementer er blevet justeret, således at følgende: artikel {. koller (@ colspan: 1; @ polstring: 10 * @ torems 20 * @ torems; @ rende: 1 //omfatter rendestenen af 1%); min højde: 500 * @ torems; baggrund farve:&#ddd;} bortset {. koller (@ colspan: 1; @ polstring: 10 * @ torems 20 * @ torems; @ rende: 1 //omfatter rendestenen på 1% @ kant: sandt; //det er kolonnen på kanten, så sæt ikke ret margen); min højde: 500 * @ torems; baggrund farve:&#eee), som giver os:,,,,, der giver mulighed for kontrol med lodret margen på kolonner er igen et spørgsmål om bl.a. yderligere parametre i mixin, tilpasse den til:, @ default-margin_top: 0; @ default-margin_bottom: 0;. koller (@ colspan: @ misligholdelse colspan; @ total_cols: @ default-total_cols; @ polstring: @ misligholdelse polstringen; @ rendestenen: @ misligholdelse fra; @ kant: falske @ margin_top: @ default-margin_top; @ margin_bottom: @ default-margin_bottom;) {@ total_gutter: (@ total_cols - 1) * @ rende; @ spanned_gutters: (@ colspan - 1) * @ rende; bredde: (@ colspan * ((100 - @ total_gutter) /@ total_cols) + @ spanned_gutters + 0%; flyde: venstre polstring: @ polstring. ifedge (@ kant; @ rende; @ margin_top; @ margin_bottom;)}. ifedge (@ kant; @ rende; @ margin_top; @ margin_bottom;), når (@ kant = falske) {margen: @ margin_top @ rende + 0% @ margin_bottom 0}. ifedge (@ kant; @ rende; @ margin_top; @ margin_bottom;), når (@ kant = sand) {margen: @ margin_top 0@ margin_bottom 0}, øverste og nederste margen, der nu også kan inddrages, når de anvender. cols(), mixin, f.eks.: - artikel {. koller (@ colspan: 1; @ polstring: 10 * @ torems 20 * @ torems; @ rende: 1; @ margin_top: 20 * @ torems; @ margin_bottom: 30 * @ torems;); min højde: 500 * @ torems; baggrund farve:&#ddd;} bortset {. koller (@ colspan: 1; @ polstring: 10 * @ torems 20 * @ torems; @ rende: 1; @ kant: sandt; @ margin_top: 20 * @ torems; @ margin_bottom: 30 * @ torems;); min højde: 500 * @ torems; baggrund farve:&#eee), som vil tilføje lodret margen til kolonner, som så:,,,,,,, redebygning og øge layout kompleksitet, vil vi nu tilføje endnu et niveau af kompleksitet til vores eksempel indretning af incren række elementer, artikel 6 og placere dem i et afsnit, element - papir, så gennemførelsen af vores mixins at oprette følgende udformning:,,,, at opnå det her layout, html er nu ændret til:, <!DOCTYPE html> <html lang="en"> <head> \t<meta charset="UTF-8"> \t<title>Classic Layout</title> \t<script type='text/javascript' src='js/modernizr.js'></script> \t<link rel="stylesheet" href="css/normalize.css"> \t<link rel="stylesheet" href="css/classiclayout.css"> </head> <body> <header> \t<h1>Site Title</h1> </header> <main> \t<section> \t\t<h1>Latest Articles</h1> \t\t<article> \t\t\t<h1>Article Title</h1> \t\t\t<p>...</p> \t\t</article> \t\t<article> \t\t\t<h1>Article Title</h1> \t\t\t<p>...</p> \t\t</article> \t\t<article> \t\t\t<h1>Article Title</h1> \t\t\t<p>...</p> \t\t</article> \t\t<article> \t\t\t<h1>Article Title</h1> \t\t\t<p>...</p> \t\t</article> \t\t<article> \t\t\t<h1>Article Title</h1> \t\t\t<p>...</p> \t\t</article> \t\t<article> \t\t\t<h1>Article Title</h1> \t\t\t<p>...</p> \t\t</article> \t</section> \t<aside> \t\t<p>...</p> \t</aside> </main> <footer> \t<p>Example Footer</p> </footer> </body> </html>,The LESS code we are using to control the layout has now been changed to:, header, footer { \t.Row ( @padding: 20 * @toRems; @margin: 10 * @toRems auto; ); \tbackground-color: #ccc; \tmin-height: 100 * @toRems; } main { \t.Row; } section { \t.Cols ( @colspan: 3; @padding: 10 * @toRems 20 * @toRems; @gutter: 1; ); \tbackground-color: #ddd; } aside { \t.Cols ( @colspan: 1; @padding: 10 * @toRems 20 * @toRems; @gutter: 1; @edge: true; ); \tmin-height: 500 * @toRems; \tbackground-color: #eee; } article { \t.Cols ( @colspan: 1; @total_cols: 3; @padding: 0 20 * @toRems 20 * @toRems 20 * @toRems; @margin_bottom: 20 * @toRems; @gutter: 2; ); \tbackground-color: #eee; \t&:nth-of-type(3n) { \t\tmargin-right: 0; \t} },To summarize what's contained in the LESS code above:,The ,section, element is set to take up three columns of the default four total columns. til det næste er, bortset fra element fortsat fastsat til en kolonne 4.,, afsnit element optræder som et stykke papir for den artikel, elementer.fordi den artikel, elementer er nu indlejrede, de kan have alle nye kolonne bredder, der gælder for dem, og de vil tage en del af deres oprindelige element er indendørs.som sådan, hver fastsættes til en kolonne ud af tre, med et afløb for 2%. hver tredje, artikel element er identificeret ved hjælp af: 117 af typen (3n), komitéen og ikke har ret margen /rendesten.,, tilpasning til mindre udstillinger, tidligere i artikel vi viste, hvor grundlæggende funktion er tilføjet fra starten ved hjælp af denne metode.en anden ting, som vi vil gøre anderledes end mange andre, er vores tilgang til at tilføje breakpoints og fastsættelsen af opførsel på disse punkter. i stedet for at forsøge at identificere og målrette de nøjagtige skærmstørrelser forskelligt udstyr, vi ønsker at gøre vores arbejde i hver eneste beslutning, layout.på den måde bliver vi anordning uafhængige. for at opnå dette, vil vi blot at indføre grænseværdier på vilkårlige bredder, når de bliver mast til layout vi læsbare, og ændre kolonnerne for at gøre indholdet præsentabel ud igen. i tilfælde af denne plan, vil vi tilføje følgende medier forespørgsler: artikel {. koller (@ colspan: 1; @ total_cols: 3; @ polstring: 0 - 20 * @ torems 20 * @ torems 20 * @ torems; @ margin_bottom: 20 * @ torems; @ rende: 2); baggrund farve:&#eee @ medier (min bredde: 68rem) {&: n - type (3n) {margen: 0}}} @ medier (max bredde: 68rem) {artikel {. koller (@ colspan: 1; @ total_cols: 2; @ polstring: 0 - 20 * @ torems 20 * @ torems 20 * @ torems; @ margin_bottom: 20 * @ torems; @ rende:2; ); \t\t@media (min-width: 53rem) { \t\t\t&:nth-of-type(2n) { \t\t\t\tmargin-right: 0; \t\t\t} \t\t} \t} } @media (max-width: 53rem) { \tarticle { \t\t.Cols ( @colspan: 1; @total_cols: 1; @padding: 0 20 * @toRems 20 * @toRems 20 * @toRems; @margin_bottom: 20 * @toRems; @gutter: 0; ); \t} \tsection { \t\t.Cols ( @colspan: 2; @total_cols: 3; @padding: 10 * @toRems 20 * @toRems; @gutter: 1; ); \t} \taside { \t\t.Cols ( @colspan: 1; @total_cols: 3; @padding: 10 * @toRems 20 * @toRems; @gutter: 1; @edge: true; ); \t} } @media (max-width: 36rem) { \tsection { \t\t.Cols ( @colspan: 1; @total_cols: 1; @padding: 10 * @toRems 20 * @toRems; @edge: true; ); \t} \taside { \t\t.Cols ( @colspan: 1; @total_cols: 1; @padding: 10 * @toRems 20 * @toRems; @egde: sandt.)), som nævnt ovenfor, breakpoints fastsættes fra sag til sag for hvert design. til dette formål, jeg bruger firefox stik af firesizer til at give mig en angivelse af, hvor stor min browser vindue er i antal pixels.jeg efterhånden skrumpe browser bredde, og når jeg identificere et punkt, som er for trangt, jeg noterer det viser bredde. desværre mindre vil ikke tillade transaktioner sker på de værdier, vi bruger i vores medier, forespørgsler, så vi er i stand til at gøre noget, @ medier (max bredde: 1000 * @ torems),.,, fordi @ torems, variabel kan ikke bruges til at omdanne pixel værdi, vil jeg i stedet at konvertere bredde til ems ved hjælp af http: //pxtoem. kom /efter omregning af de identificerede bredde, rem, tilføjer vi en grænse på bredden og anvende en ny. cols(), mixin til element.det kan ændre den, colspan, værdi og /eller, totalcols, værdi, afhængigt af hvad ser bedst ud i denne bredde. der, hvor det er påkrævet, er vi også ved hver, nth-of- type(), vælgeren i min bredde - baserede medier forespørgsel.dette sikrer, at når layoutet bliver mindre, og antallet af søjler reducerer, kanten kolonne er korrekt identificeret som enhver anden i stedet for hver tredje, f.eks. ved det første breakpoint, 68rem, jeg ændrer artikel fra hver en af tre kolonner, til at være en af to kolonner, jeg også. tilføje en, min bredde: 68rem, medier spørgsmål omkring,: n - type (3n), vælger det, gælder kun på størrelser er større end 68rem,., - - så vil jeg tilføje en ny,: n - type (2n), komitéen for vores medier spørgsmål for størrelser mindre end 68rem, der identificerer hver anden post som områder, der kræver ingen rendesten. disse ændringer skaber følgende opstilling, når viewport er mindre end 68rem, bred:,,,, ved det næste breakpoint, 53rem, reducere antallet af artikel columns igen, til en enkelt kolonne, dvs. @ colspan, 1, @ total_cols, 1, med hver artikel stablet oven på hinanden. jeg igen tilføje en, min bredde: 53rem, medier spørgsmål omkring, n - type (2n), komitéen tilføjede vi over, så det ikke længere gælder når vores artikel reduceres til en af en kolonne. jeg også ændres, afsnit, bredde fra 3 /4 kolonner med 2 /3, og jeg skifter ud, bredde fra 1 /4 bredde til 1 /3.det giver mere plads for den konference, så er det ikke for tæt på bredden. nu da design er reduceret til mindre end 53rem i bredden, det ser sådan ud:,,,, og endelig på, 36rem, når layoutet bliver for snævert at imødekomme flere piller, jeg ændrer både de afsnit, og ud af elementer til 1 /1 kolonne, som skubber den ud, under afsnit element. modellen ser nu ud til, at det på et hvilket som helst bredde er mindre end 36rem:,,,, at pakke, vi har været igennem en masse detaljer ovenfor om, hvordan.. row() og. cols(), mixins arbejde, for at give dig en fuld forståelse, så du kan få yderligere tilføjelser eller ændringer af dem, hvis du vil.men slutresultatet af alt, hvad vi har dækket, er faktisk et meget enkelt og let at anvende layout. hjælp af bare to mixins, du kan nu skabe komplekse, men fleksible og skalerbare skemaer med næsten ingen begrænsninger, outputting kun css, du har brug for, og som bruger meget semantiske oveni. du kan brug en række samlede kolonner, du ønsker for deres net, en bredde på enkelte kolonner og en bredde af afløb.og din net er uendeligt meget nestable. download din egen kopi af mixins skrevet til denne pædagogiske og prøv dem til din næste projekt layout.,