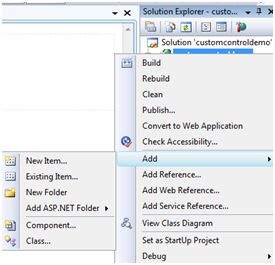
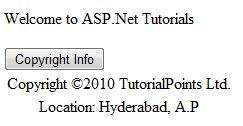
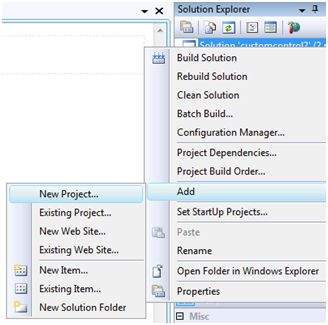
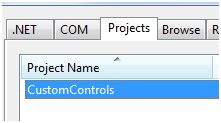
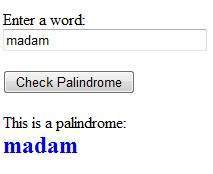
, asp.net giver brugerne til at skabe kontrol.disse brugerdefinerede kontrol er klassificeret i:,, bruger kontrol, toldkontrol, bruger kontrol, bruger kontrol opfører sig som mini asp.net sider eller web former, som kan bruges af mange andre sider.disse stammer fra system.web.ui.usercontrol klasse.disse kontroller har følgende egenskaber:, har de en. ascx udvidelse. de må ikke indeholde nogen < html >, < krop > eller < form > hundetegn. har de en kontrol direktiv i stedet for en side direktiv, at forstå. begrebet, lad os skabe en enkelt bruger kontrol, og som vil arbejde som fod til web - sider.at oprette og anvende brugeren kontrol, træffe følgende foranstaltninger:,, skabe en ny webapplikation., klik på projektet mappe på løsningen opdagelsesrejsende og vælge at tilføje nye post.,,, udvælge internet kontrol fra tilføje nye punkt dialog kasse og det footer.ascx navn.i begyndelsen footer.ascx indeholder kun en kontrol direktiv. <% @ kontrol language = "c #" autoeventwireup = "ægte" codebehind = "fod. ascx. cs" arver = "customcontroldemo. fod"% >,,, tilføje følgende kode til det dossier, < tabel: > < tr > < td tilpasse = "centret" > ophavsret &kopi; 2010 tutorialpoints ltd < /td > < /tr > < tr > < td tilpasse = "centret" > adresse: hyderabad, a. p < /td > < /tr > < /tabel >,, at tilføje brugerkontrol med din hjemmeside, skal du lægge registret direktiv og et tilfælde af brugeren kontrol til side.følgende kode viser indholdet i fil:, <% @ side language = "c #" autoeventwireup = "ægte" codebehind = "misligholdelse. aspx. cs" arver = "customcontroldemo. _default"% > <% @ register src = "~ /fod. ascx" tagname = "fod" tagprefix = "tfooter"% > <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Welcome to ASP.Net Tutorials "></asp:Label> <br /> <br /> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Copyright Info" /> </div> <Tfooter:footer ID="footer1" runat="server" /> < /form > < /organ > < /html > da henrettet, side viser fod, og denne kontrol kunne anvendes i alle sider af deres websted.,, overholde følgende: (1) det register, direktiv fastsætter en tag navn samt et præfiks for kontrol. <% @ register src = "~ /fod. ascx" tagname = "lille" tagprefix = "tfooter"% >,, (2), efter et navn og kode skal anvendes, idet brugeren kontrol på side:, < tfooter: fod id = "footer1" runat = "on - line" - />, toldkontrol, toldkontrol, der anvendes som individuelle enheder.de er samlet i en dynamisk sammenhæng bibliotek (dll), og som anvendes til andre asp.net server kontrol.de kan oprettes i en af følgende måde:,,, der følger en speciel kontrol fra en eksisterende kontrol af i en ny skik kontrol kæmning af to eller flere eksisterende kontrol. af hidrørende fra basen kontrol klasse.,,, at forstå konceptet, lad os skabe en speciel kontrol, og som vil blot gøre en sms i browseren.for at skabe denne kontrol, træffe følgende foranstaltninger:, skabe en ny hjemmeside.højreklik opløsningen (ikke - projektet) i toppen af træ i opløsningen explorer, i det nye projekt dialog kasse, udvælge asp.net server kontrol fra projektet skabeloner.,, ovennævnte skridt tilføjer et nyt projekt, og skaber en komplet skik kontrol til den løsning, servercontrol1.i dette eksempel, lad os nævne projektet customcontrols.at bruge denne kontrol, det skal tilføjes som en henvisning til den hjemmeside, før registreringen af det på en side.at tilføje en henvisning til eksisterende projekt, klik på projektet (ikke - opløsning), og klik tilføje reference., udvælge customcontrols projekt fra projekter, tab af tilføje reference dialog kasse.opløsningen opdagelsesrejsende bør vise reference.,, at anvende kontrol på en side, tilføjes registret direktiv lige under @ side direktiv:, <% @ register montage = "customcontrols" namespace = "customcontrols" tagprefix = "og"% > yderligere, kan du bruge den kontrol, i lighed med alle andre kontrolforanstaltninger, < form id = "form1" runat = "tjener" > < div > < ccs: servercontrol1 runat = "tjener" tekst = "jeg er en skik - kontrol" /> < /div > < /form > da henrettet, teksten ejendom af kontrollen er gjort på browser som vist:,, der arbejder med toldkontrol i det foregående eksempel værdien for teksten, tilhører den skik kontrol blev fastsat.asp.net tilføjet denne ejendom ved misligholdelse, når kontrollen blev oprettet.følgende kode bag fil af kontrol afslører det. ved hjælp af systemet ved hjælp af system.collections.generic; anvendelse af system.componentmodel; anvendelse af systemet. linq; anvendelse af systemet. tekst; anvendelse af systemet. net; anvendelse af system.web.ui; anvendelse af system.web.ui.webcontrols; namespace customcontrols ([defaultproperty ("tekst")] [toolboxdata (< (0}: servercontrol1 runat = server > < /(0): servercontrol1 > ")] offentlige klasse servercontrol1: webcontrol ([bindable (korrekt)] [kategori (" eller ")] [defaultvalue (" ")] [localizable (korrekt)] offentlige snor tekst (kom {snor, s = (...) viewstate [" tekst "] afkast ((s = = nul)."["+ this.id +"] ": s)} fastsat (viewstate [" tekst "] = værdi) beskyttet tilsidesætte tomrum rendercontents (htmltextwriter output) {produktion. skrive (tekst);}}}, ovennævnte kode genereres automatisk for en speciel kontrol.hændelser og - metoderne kan lægges til den skik kontrol klasse. f.eks. lad os udvide tidligere sædvane kontrol ved navn severcontrol1.lad os give det en metode, der hedder checkpalindrome, som giver det beføjelse til at kontrollere palindromer, palindromer er ord /literals det samme, når vendes.for eksempel, malayalam, frue, saras osv., udvide kodeksen for skik kontrol, som bør se: ved hjælp af systemet ved hjælp af system.collections.generic; anvendelse af system.componentmodel; anvendelse af systemet. linq; anvendelse af systemet. tekst; anvendelse af systemet. net; anvendelse af system.web.ui; anvendelse af system.web.ui.webcontrols; namespace customcontrols ([defaultproperty ("tekst")] [toolboxdata (< (0): servercontrol1 runat = server > < /(0): servercontrol1 > ")] offentlige klasse servercontrol1: webcontrol ([bindable (korrekt)] [kategori (" eller ")] [defaultvalue (" ")] [localizable (korrekt)] offentlige snor tekst (kom {snor, s = (...) viewstate [" tekst "] afkast ((s = = nul)."["+ this.id +"] ": s)} fastsat (viewstate [" tekst "] = værdi) beskyttet tilsidesætte tomrum rendercontents (htmltextwriter output) (hvis dette. checkpanlindrome()) {produktion. skrive (" det er et palindrom. < br /> "); produktion skriv" (< skriftstørrelsen = 5 farve = blå > "); produktion. skrive (< b >"); produktion. skrive (tekst); produktion. skrive (< /b > "); produktion. skrive (" < /skrifttype > ");} andre {produktion. skrive (" det er ikke et palindrom. < br /> "); produktion. skrive (< skriftstørrelsen = 5 farve = red >"); produktion. skrive (< b > ");output. skrive (tekst); produktion. skrive (< /b > "); produktion. skrive (< /skrifttype >");}} beskyttede bool checkpanlindrome() (hvis (this.text!= null) (string str =. tekst; snor strtoupper = tekst. toupper(); char [] rev = strtoupper. tochararray(); array. omvendt (rev.); snor strrev = ny serie (rev.); hvis (strtoupper = = strrev) {tilbage.} andre {tilbage falske) andet (tilbage til falske}}}}, når du skifter kode for kontrol, skal du bygge en løsning ved at klikke bygge - > bygge løsning, således at de ændringer, afspejles i deres projekt.Add a text box and a button control to the page, so that the user can provide a text, it is checked for palindrome, when the button is clicked., <form id="form1" runat="server"> <div> Enter a word: <br /> <asp:TextBox ID="TextBox1" runat="server" style="width:198px"> </asp:TextBox> <br /> <br /> <asp:Button ID="Button1" runat="server onclick="Button1_Click" Text="Check Palindrome" style="width:132px" /> <br /> <br /> <ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" /> </div> </form> ,The Click event handler for the button simply copies the text from the text box to the text ejendom af custom kontrol. beskyttet tomrum button1_click (objekt afsender, eventargs e) (this.servercontrol11.text = this.textbox1.text;}, da henrettet, kontrol med kontrol palindromer.,, overholde følgende:,, (1), når du tilføjer en henvisning til den skik, kontrol, det er føjet til den værktøjskasse, og du direkte kan bruge den fra den værktøjskasse, svarende til enhver anden kontrol.,,, (2), rendercontents metode til sædvane kontrol klasse er det her, som du kan tilføje deres egne metoder og begivenheder,.,, (3), rendercontents metode tager et parameter for htmltextwriter art, som er ansvarlig for at gøre i browseren.,